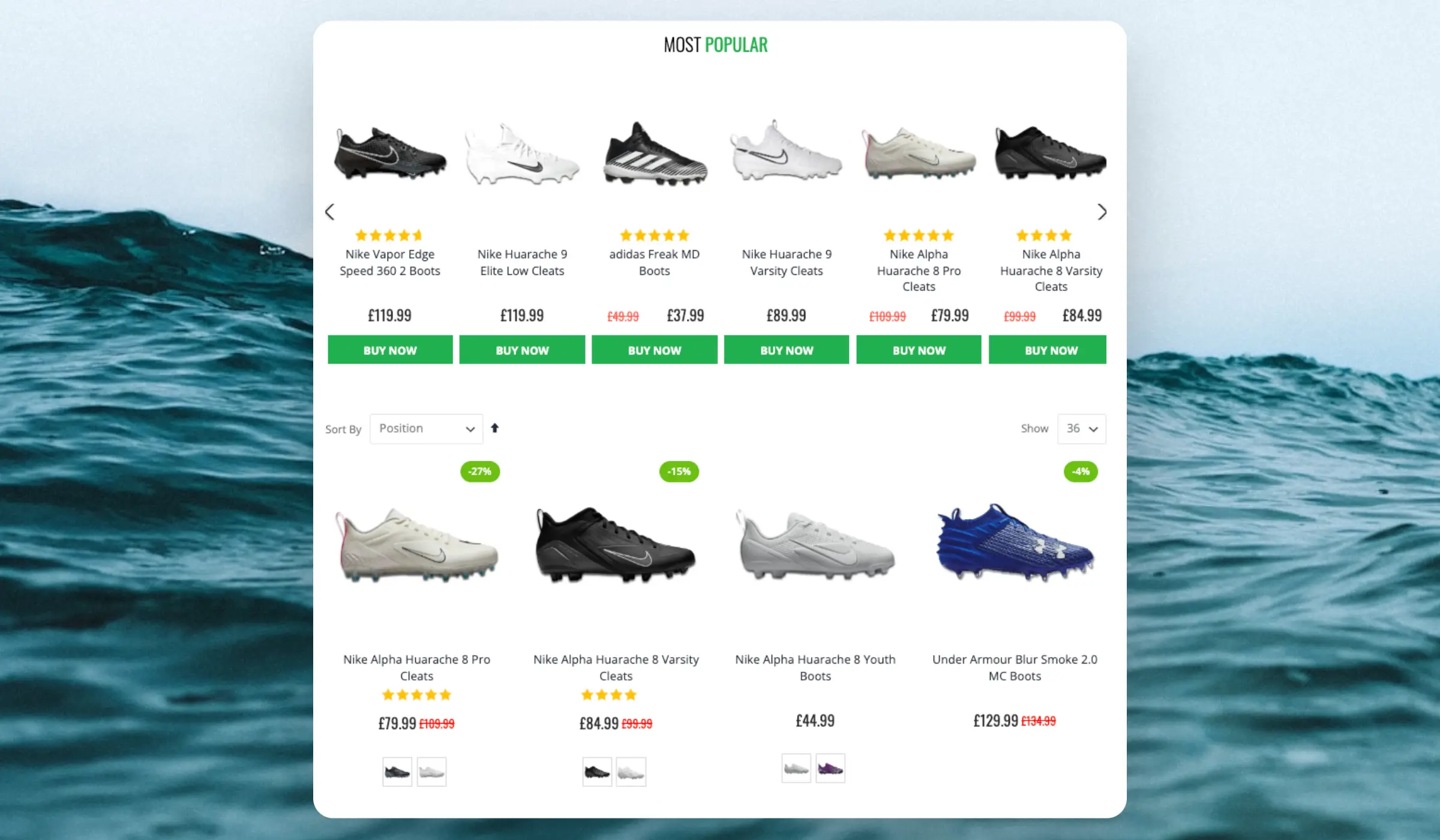
Category Page

Slider #
Le pagine di categoria vengono utilizzate quando un cliente sta cercando un particolare tipo di prodotto, ma non un prodotto specifico come t-shirt, divani o scarpe da corsa. Se avessero in mente un prodotto specifico, molto probabilmente lo avrebbero cercato prima utilizzando la funzione di Search.
Le categorie tendono ad avere molti prodotti, quindi può essere difficile navigarle, ma molti clienti cercano sempre gli stessi pochi prodotti all’interno delle categorie.
Questi prodotti selezionati tendono ad essere gli stessi per ogni cliente, quindi è probabile che siano i più venduti. Questo accade perché i prodotti più venduti offrono al cliente un senso di sicurezza: se il prodotto è stato popolare tra altri, c’è una qualche prova del suo valore.
Posizionando questi articoli in cima alla pagina di categoria come un gruppo di Recommendations, si rende molto più facile la navigazione per i tuoi clienti.
Probabilmente questi prodotti susciteranno l’interesse dei nuovi clienti e quindi aumenteranno le possibilità di conversione.
Pagina di categoria completa #
Clerk può essere utilizzato per visualizzare tutti i risultati su una pagina di categoria, permettendo un ordinamento intelligente dei risultati e utilizzando Merchandising per un elevato livello di controllo su quali prodotti vengono prioritizzati.
Questo articolo descrive l’utilizzo della nostra API e della libreria Clerk.js come due modi diversi per gestire questo rendering.
Utilizzo dell’API #
I nostri endpoint per category recommendations funzionano esattamente come il nostro endpoint per search page. L’unica differenza è che questi endpoint si basano su un ID di categoria invece che su una query di ricerca.
Per questo motivo, possono essere usati per mostrare tutti i prodotti nelle pagine di categoria sostituendo qualsiasi logica esistente del webshop per il recupero dei prodotti, con l’API di Clerk.
Se usi un setup API server-side, di solito puoi mantenere lo stile esistente ottenendo semplicemente i dati dei prodotti da Clerk, mentre visualizzi la parte grafica tramite il codice del webshop.
Questi sono i due endpoint disponibili:
- recommendations/category/popular
(Classificati per i prodotti più venduti - cambiano di tanto in tanto) - recommendations/category/trending
(Classificati per i prodotti in tendenza nelle vendite - cambiano spesso)
Il miglior endpoint da utilizzare dipende dal tipo di attività.
Molti negozi di moda con inventario che cambia spesso ottengono generalmente di più dai prodotti in tendenza.
Negozi con cataloghi dove i clienti tendono a comprare gli stessi articoli più volte, come integratori o negozi di alimentari, dovrebbero generalmente usare i best seller.
Parametri degli endpoint API #
Ecco una panoramica di cosa fa ogni argomento quando si effettua una chiamata a un endpoint di categoria.
| Argomento | Descrizione |
|---|---|
key | La chiave pubblica dello store |
limit | Il numero di prodotti da restituire |
category | L’ID della categoria attualmente navigata |
offset | L’indice da cui iniziare il set di risultati. Usato con limit per la paginazione. |
orderby | Un attributo con cui ordinare i risultati. Se non specificato, Clerk ordinerà per i prodotti più venduti |
order | Può essere asc o desc. Ordina i prodotti in ordine crescente o decrescente |
attributes | Un elenco di attributi che Clerk dovrebbe restituire. Utile per setup veloci dove tutti i dati prodotti provengono da Clerk. Se non impostato, Clerk restituisce solo gli ID prodotto |
filter | Una stringa che configura Clerk per restituire solo un sottoinsieme di prodotti. Usata con i filtri esistenti sulla pagina o le facets di Clerk per permettere ai clienti di restringere i risultati |
facets | Un elenco di attributi da restituire come opzioni prodotto che possono poi essere convertite in un filtro quando un visitatore li seleziona |
labels | Le etichette associate alla pagina di categoria. Usato per identificare le prestazioni in my.clerk.io |
visitor | L’ID del visitatore che sta navigando |
Filtrare i risultati #
- Quando si invia
facetsnella richiesta, Clerk restituirà un elenco delle possibili opzioni di filtro per quel set di risultati.- Es. se il prodotto più economico nella categoria costa €10 e quello più costoso €500, il bucket di prezzo più basso potrebbe essere €10-50 e quello più alto €450+ o simili.
- Una categoria potrebbe avere 10 marchi diversi e un’altra solo 3 tra le facets.
- Quando un visitatore seleziona un’opzione, questa dovrebbe essere convertita in un filtro che verrà inviato nella chiamata API successiva.
- Es.
filter=’(price > 10 and price < 100) and brand=”Swarovski"'
- Es.
- Si consiglia di creare un’interfaccia grafica basata sulle facets di Clerk e di elencarle come opzioni selezionabili, in quanto questo tiene automaticamente traccia delle opzioni disponibili in ogni categoria.
- Può essere fatto anche tramite una GUI filtro esistente, purché le scelte del visitatore possano essere convertite in una stringa filtro.
Puoi leggere di più sui filtri nella nostra documentazione sviluppatori.
Paginazione dei risultati #
- I parametri
limiteoffsetvengono utilizzati insieme per la paginazione limitcontrolla il numero di prodotti da restituire per ogni chiamataoffsetcontrolla il punto di partenza nell’elenco completo dei risultati- La prima chiamata dovrebbe avere
offset: 0e ogni chiamata successivaoffset: offset + limit- Pagina 1:
limit: 60,offset: 0 - Pagina 2:
limit: 60,offset: 60 - Pagina 3:
limit: 60,offset: 120 - … e così via.
- Pagina 1:
- La chiave
countnella risposta API contiene il numero totale di prodotti nella categoria, indipendentemente dallimit. Può essere utilizzata per calcolare il numero di pagine dividendocountperlimite arrotondando in eccesso. Es:pages = ceil(count / limit)
Esempio completo di richiesta & risposta API #
Ecco un esempio completo di chiamata e risposta per mostrare i prodotti su una categoria.
È configurato per mostrare:
- Prodotti della categoria con ID 13
- 50 prodotti sulla seconda pagina usando limit e offset a 50
- Prodotti con tipo “Star Wars” utilizzando i filtri
- Ordinato dal prezzo più basso al più alto utilizzando orderby price in ordine crescente
- Facets per il prezzo e la categoria
// Request
curl --request POST \
--url 'https://api.clerk.io/v2/recommendations/category/popular' \
--header 'accept: application/json' \
--header 'content-type: application/json'
-d '{"key": "Ipkv9tKfxRdpLv3mpMhqxfWGNdqugE0c",
"limit": 3,
"category": 13,
"offset": 50,
"orderby": "price",
"order": "asc",
"attributes": ["id","name","image","price", "url"],
"filter": "type = \"Star Wars\"",
"facets": ["price", "category"],
"labels": ["Category Page Grid - Popular"],
"visitor": "xfgu47fd2"
}'
// Response
{
"status": "ok",
"result": [
27988,
25629,
22482
],
"count": 11,
"facets": {
"categories": [
{
"type": "unit",
"name": "Home Accessories",
"value": 81,
"count": 1
},
{
"type": "unit",
"name": "Swarovski",
"value": 3436,
"count": 5
}
],
"price": [
{
"type": "range",
"name": "50 - 99",
"min": 50,
"max": 99.99,
"count": 1
},
{
"type": "range",
"name": "100 - 149",
"min": 100,
"max": 149.99,
"count": 3
},
{
"type": "range",
"name": "200 - 249",
"min": 200,
"max": 249.99,
"count": 1
},
{
"type": "range",
"name": "300 <",
"min": 299.99,
"max": 383,
"count": 6
}
]
},
"product_data": [
{
"id": 27988,
"image": "https://warstars.com/images/star_wars_tie_fighter_ornament.jpg",
"name": "Swarovski Star Wars Tie Fighter Ornament ",
"price": 76,
"url": "https://warstars.com/products/star_wars_tie_fighter_ornament"
},
{
"id": 25629,
"image": "https://warstars.com/images/swarovski_star_wars_mandalorian_the_child.jpg",
"name": "Swarovski Star Wars Mandalorian, The Child",
"price": 112.5,
"url": "https://warstars.com/products/star_wars_mandalorian_the_child"
},
{
"id": 22482,
"image": "https://warstars.com/images/swarovski_star_wars_master_yoda.jpg",
"name": "Swarovski Star Wars Master Yoda",
"price": 131.52,
"url": "https://warstars.com/products/star_wars_master_yoda"
}
]
}
Utilizzo di Clerk.js #
Clerk.js è una libreria che rende facile chiamare le API Clerk, applicare il tracking e gestire lo styling.
Vantaggi #
- La configurazione funziona in modo molto simile, anche se le chiamate API vengono effettuate dal frontend, utilizzando snippet HTML
- Includendo lo script Clerk.js nell’header, puoi utilizzare gli snippet direttamente nel frontend
- Se utilizzi una delle estensioni o plugin (ad es. per Magento2 o WooCommerce), Clerk.js probabilmente sarà già incluso
- Clerk.js esegue una scansione del sito web per qualsiasi snippet con la classe
clerked effettua le chiamate API utilizzando i parametridata- - Lo stile può essere realizzato con il linguaggio di templating Liquid, all’interno dello snippet
- Clerk.js può gestire la paginazione senza codice aggiuntivo, caricando più risultati sulla pagina al click di un bottone, utilizzando questa funzione:
Clerk('content', '#SNIPPET_ID', 'more', LIMIT); - L’HTML delle facets viene generato configurando lo snippet con le facets, le relative traduzioni e un blocco HTML target dove inserirle. Leggi di più sulle facets di Clerk.js qui
Esempio di codice #
Qui sotto trovi uno snippet completo che mostra prodotti e facets su una pagina di categoria.
<div id="clerk-category-filters"></div>
<span
id="clerk-category-products"
class="clerk"
data-category="113"
data-facets-target="#clerk-category-filters"
data-facets-attributes='["price","categories"]'
data-facets-titles='{"price": "Prezzo", "categories": "Collezioni", "brand": "Fornitore"}'
data-facets-price-prepend="€"
data-facets-in-url="true"
data-facets-view-more-text="Visualizza di più"
data-facets-searchbox-text="Cerca per ">
<div class="product-search-result-list">
{% for product in products %}
<div class="product">
<h2 class="product-name">{{ product.name }}</h2>
<img src="{{ product.image }}" title="{{ product.name }}" />
<div class="price">${{ product.price | money }}</div>
<a href="{{ product.url }}">Acquista Ora</a>
</div>
{% endfor %}
{% if count > products.length %}
<div class="clerk-load-more-button"
onclick="Clerk('content', '#clerk-category-products', 'more', 60);">
Mostra Altri Risultati
</div>
{% endif %}
</div>
</span>
Questa pagina è stata tradotta da un'utile intelligenza artificiale, quindi potrebbero esserci errori linguistici. Grazie per la comprensione.