Setting up a Powerstep in JTL
Platforms:
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With this Guide, you will see how to install recommendations on, and which types to use, to get our Best Practice running.
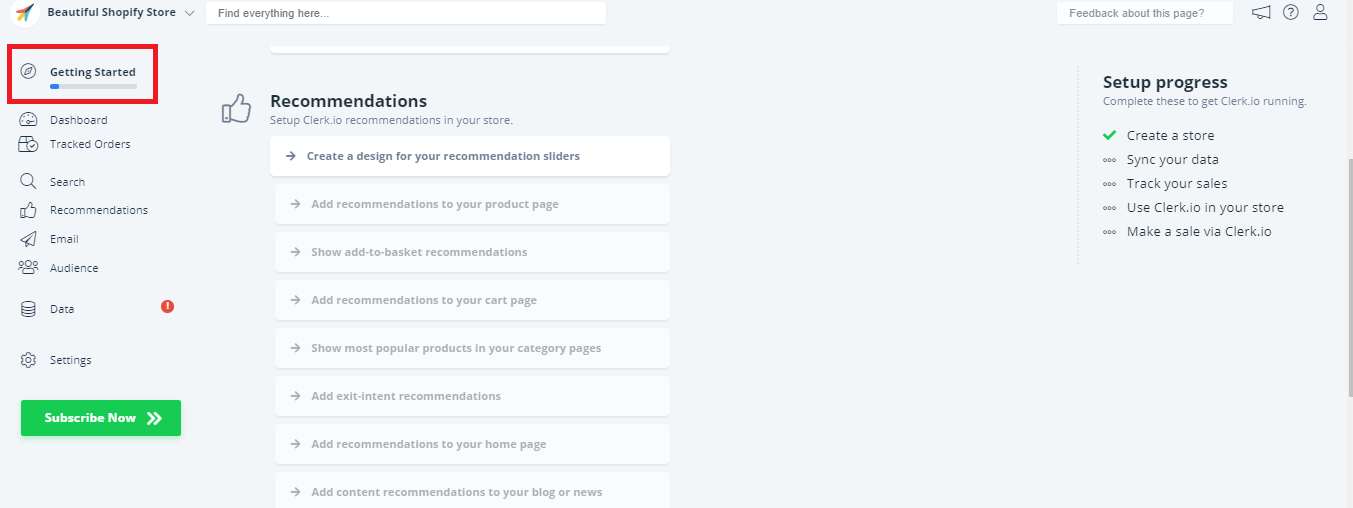
From the main menu start by clicking on Getting Started:

1. Create a Standard Design and Content
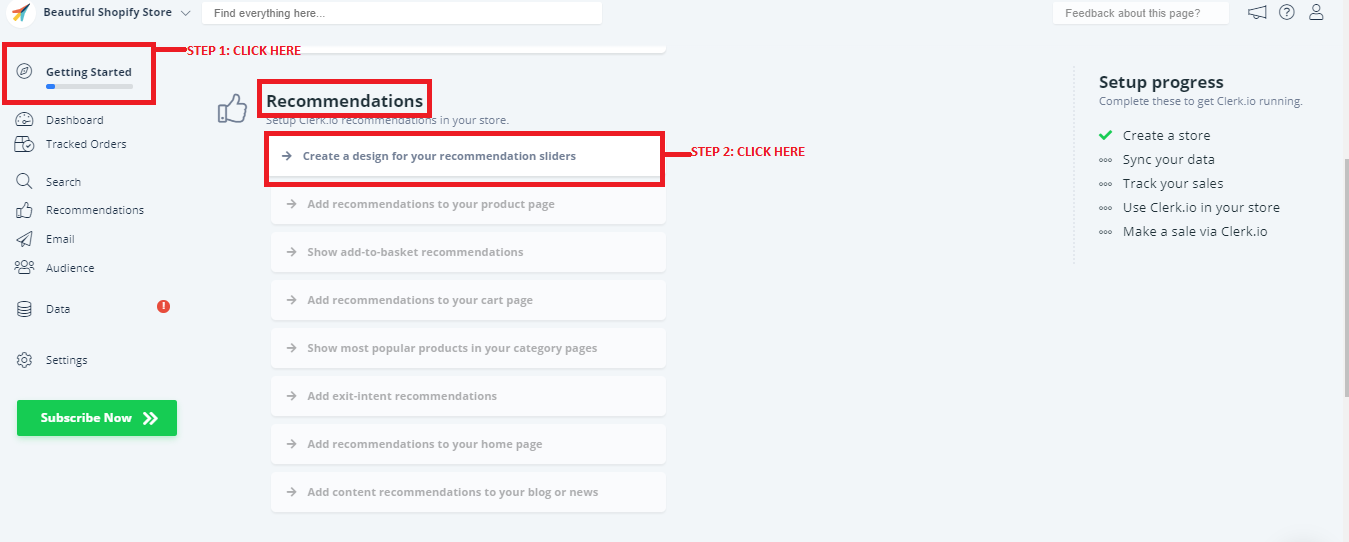
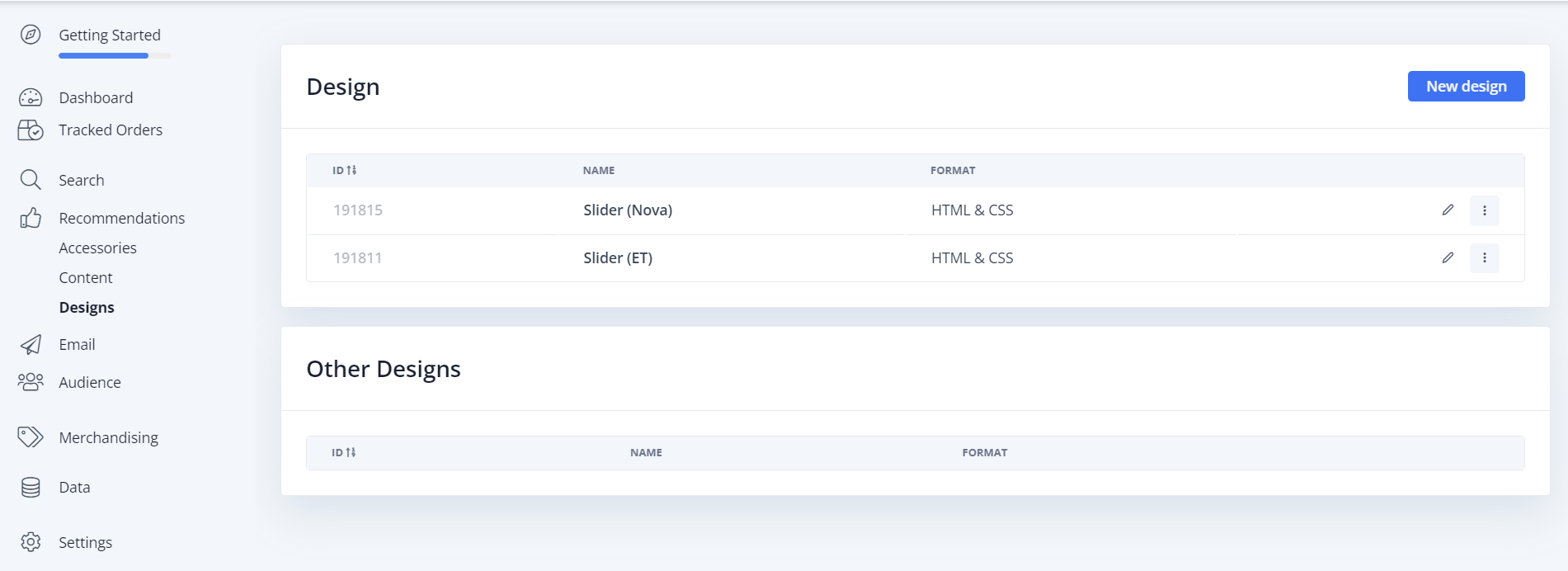
The first thing you need to do, is create a Standard Design for your sliders.
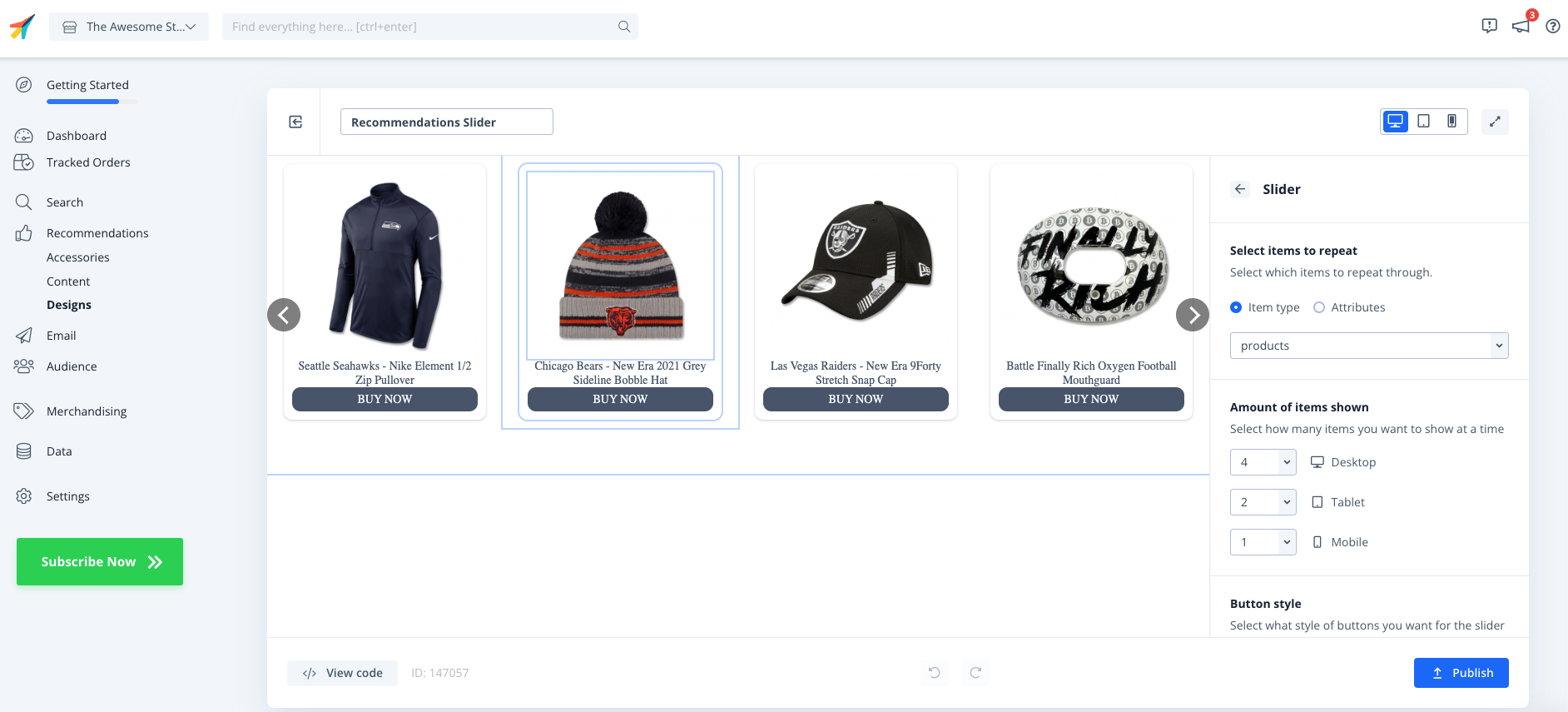
You can use the Setup Guide under Recommendations - Create a design for your recommendations sliders - to quickly create a Design that has the same color scheme and style as your webshop.


Click Publish when you are happy with the styling.
You can easily change this later, under Recommendations - Designs in the left menu. You can also refer to this guide Template Design to use in Clerk for design templates to use.
 .
.

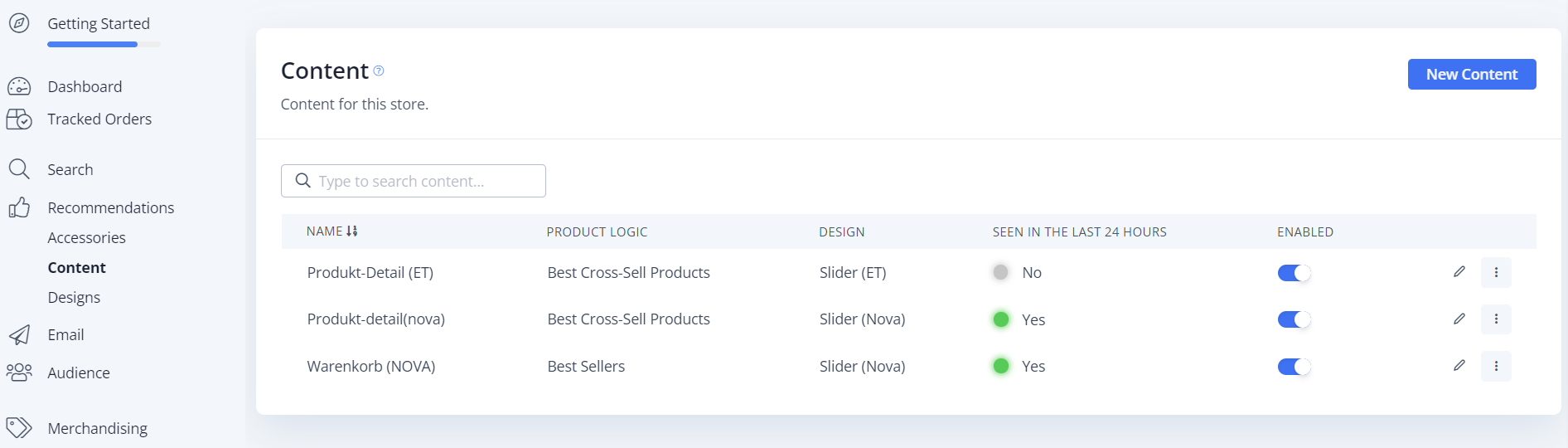
2. Adding the Powerstep
Go to your setup guides under settings → Click on Show Add to Basket Recommendations, and click create content. This step will automatically create the contents with all the necessary logics, however it makes a auto-generated design which you may need to change depending on your preference.
Select design → Which design should be used / what should the heading be and how many products should be displayed (Important: is determined by the plugin, even if a “number” can be stored here)
After everything has been set and filled, you now have to switch to the JTL5 shop backend and the name of the powerstep content where you will insert it in the Clerk Plugin.
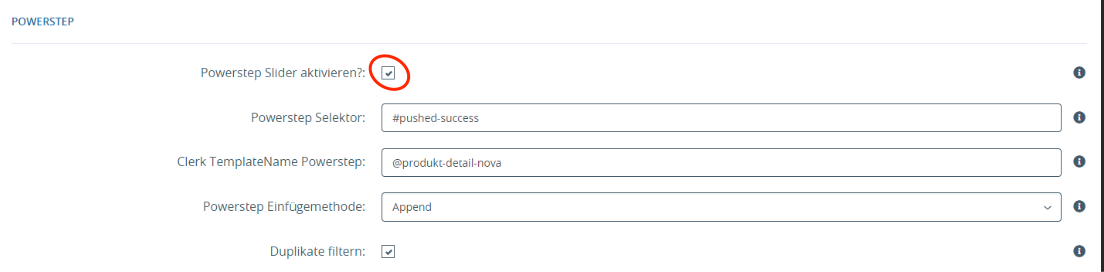
Plugin settings in JTL backend