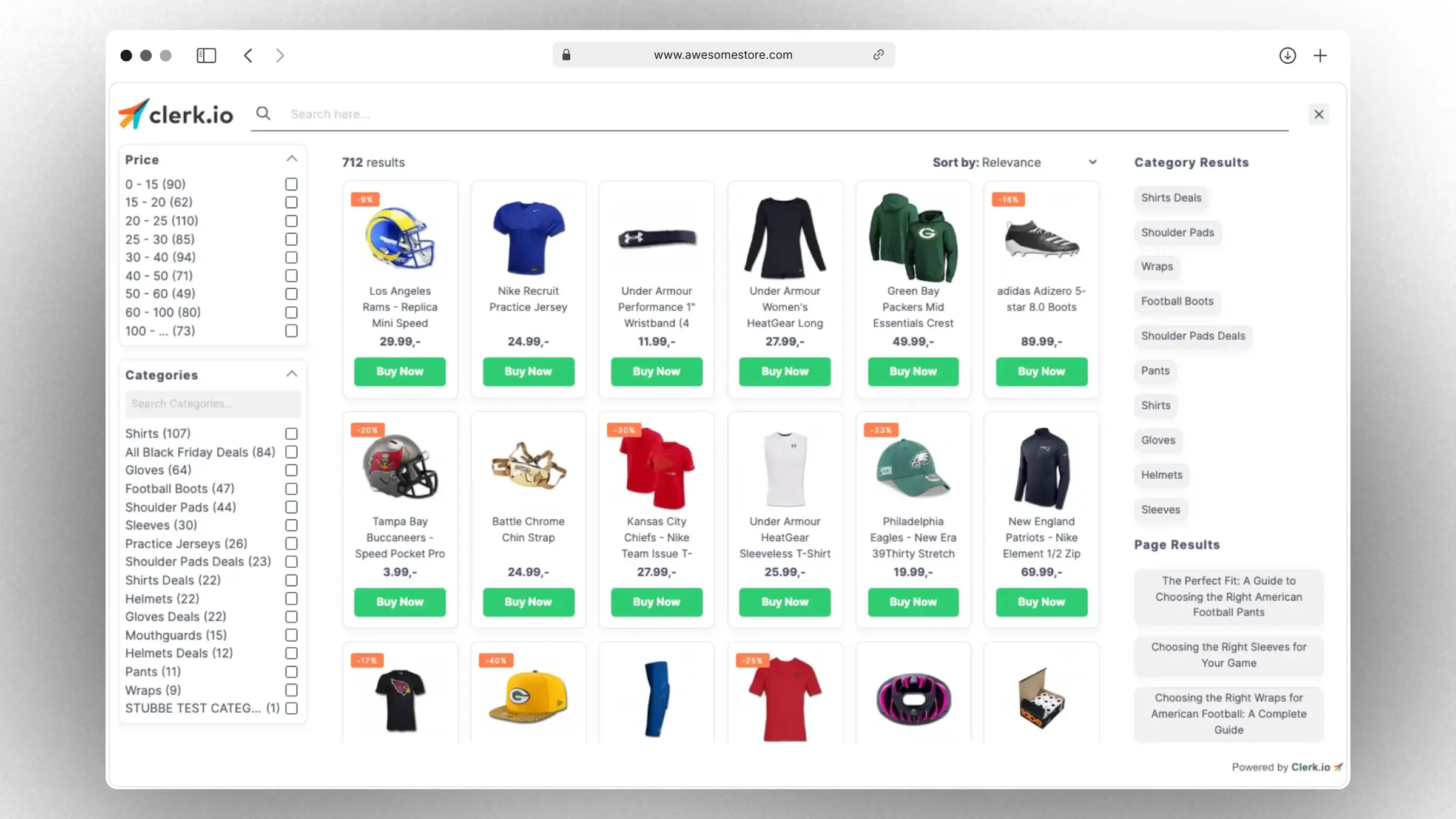
Powered by Clerks latest Search technology, Omnisearch provides you with the flexibility that you need to offer the best modern search experience:- Live results are shown to your visitors as they type, and include products, categories and pages.
- Sorting and filtering: to let your visitors refine their search in an intuitive an easy way.
- Easy to integrate in your site using one of our great starting templates.
- It matches your brand through changing a few standard settings like logo, fonts, colors and more.
- It’s fully customizable with HTML, CSS and Liquid for
developers.
Getting started
#
Omnisearch consists of a customizable Design for visuals and an Element block that allows it to be installed on your site.
...How to avoid blocked product images
#
As you probably know, email clients do not support the typical HTML/CSS/JS that run smoothly on all browsers. For this reason, we use a little workaround to produce our Email product recommendations dynamically.
We use a web template engine called Jinja and, through this, we can dynamically print all the product attributes and styles as plain images with links. These pictures will be, then, displayed in your newsletters as product recommendations.
...API call limits
#
Shoporama may impose limits on the number of API calls allowed per day. When integrating with Clerk.io, exceeding this limit can disrupt data synchronization for products, categories, orders, and customer data.
If you encounter this issue, there are two main solutions:
Adding a Custom Badge
#
This guide shows you how to add a custom badge to the Recommendations slider. The process is similar for Omnisearch, Search page and Live search code designs.
Find the attribute you want to use as a rule to show the badge. For example, ‘on_sale’, or the product being in a specific category such as ‘Black_friday’.
Edit the chosen design for
Recommendations or
Omnisearch.
Insert the code in the chosen space, usually inside the div with the class='clerk-product-image-wrapper'. In the example below, we are using the categories attribute to show the badge, where 123 is the
category ID of the Black Friday category.
...
Data Sync
#
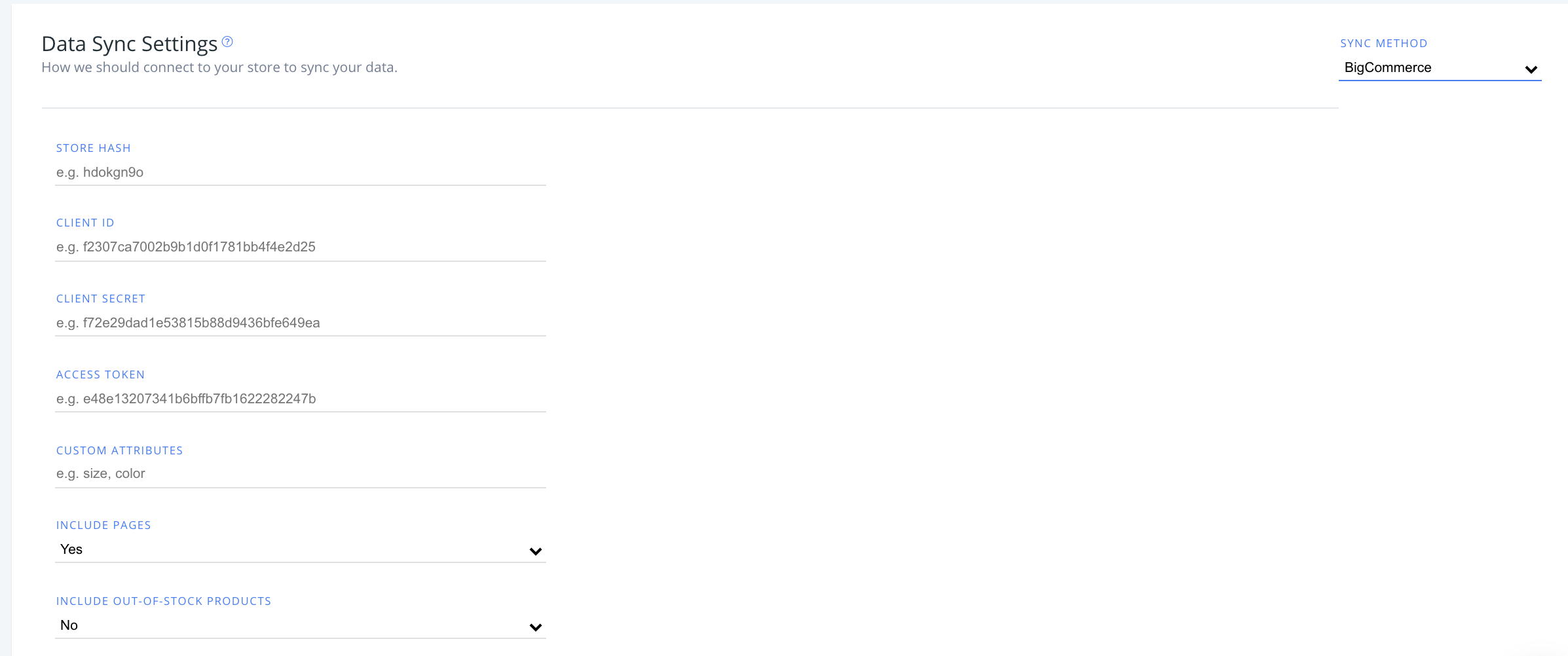
In my.clerk.io, click “Data” in the left-side menu, then scroll down to “Data Sync Settings” to see your sync options with BigCommerce here.
- After entering your BigCommerce store hash, client ID, client secret and access tokens, you have the option to modify the following:
Custom Attributes
#
If you have custom attributes used in your store that you want to sync with Clerk.io, type their values here as a comma-separated list (e.g., size, color)
...Logging
#
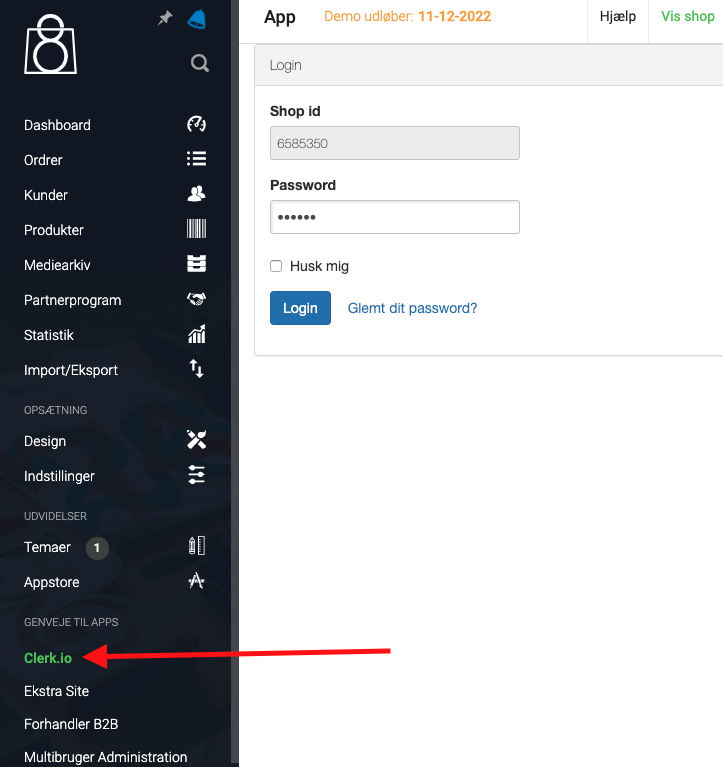
First thing you have to do to change the logging settings, after the first data sync has run successfully, is to go into your DanDomain Classic backend, choose Clerk under Shortcuts to Apps and login to the Clerk plugin:
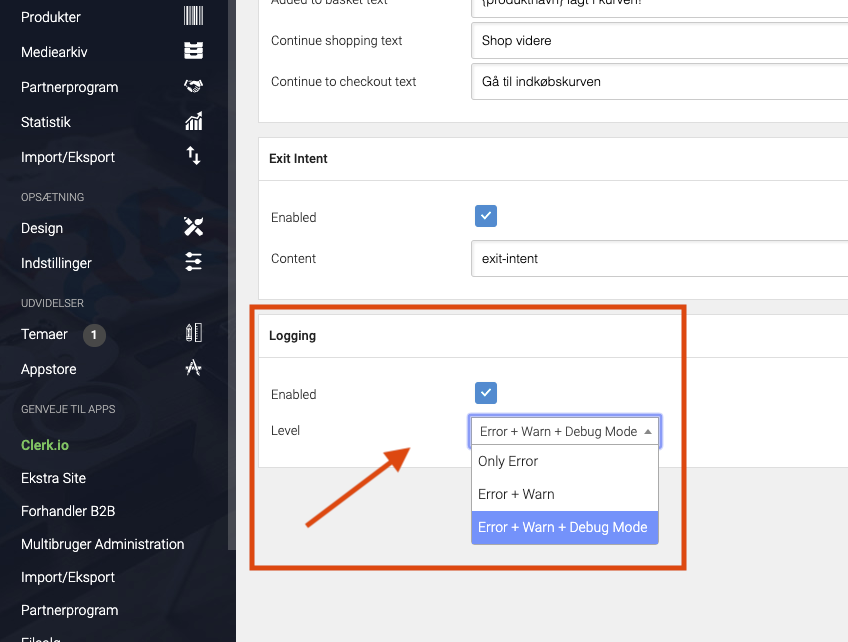
Next, scroll down to the bottom box called Logging and choose your preferred logging settings:
To make the changes take effect, scroll to the top of the page and press Save:
...Uninstalling
#
Below you’ll find a guide on and general steps to uninstall Clerk.io from your JTL store.
Removing S360 from your plugins.
You can remove and uninstall Clerk from your webshop by going to Plugins -> Installed Plugins.
Click on the gear next to the plugin to remove it.
Also be aware that removing plugin does not cancel your subscription. You will need to do this in your my.clerk.io account and we cannot do this action for you due to GDPR.You can follow this
guide to do it.
...General
#
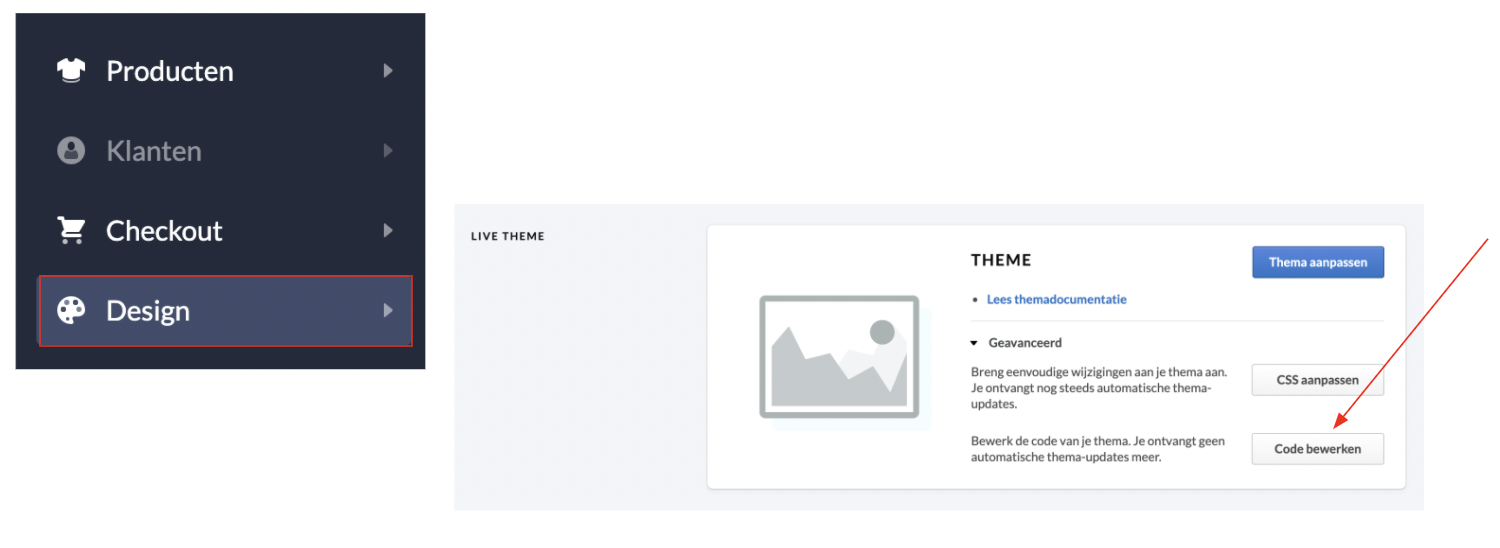
To add Recommendations to your store, you’ll need to access your theme files in the Theme Editor. To do this, click “Design” in the left-side menu, then “Code bewerken” in the Geavanceerd dropdown.
Homepage Recommendations
#
Create your Recommendations Design and Content in my.clerk.io that you’d like to add to your Homepage.
In the file or snippet where your homepage theme lives (in this case, snippets/homepage.rain), paste the appropriate embed code from your my.clerk.io Content wherever on the page you’d like the Recommendations to appear.
...
The
Clerk.io Toolbox Script has been developed to make it easy to install the
Clerk.io extension in your Magento webshop, without using Magento Connect.
The Toolbox Script will be run directly from a terminal. We suggest these: - Apple: iTerm, you will have to download it from the Internet; - Windows: Command Prompt, its already installed in your computer.
...