Instant Search & Search Page
#
Clerk.io’s search function consists of two parts:
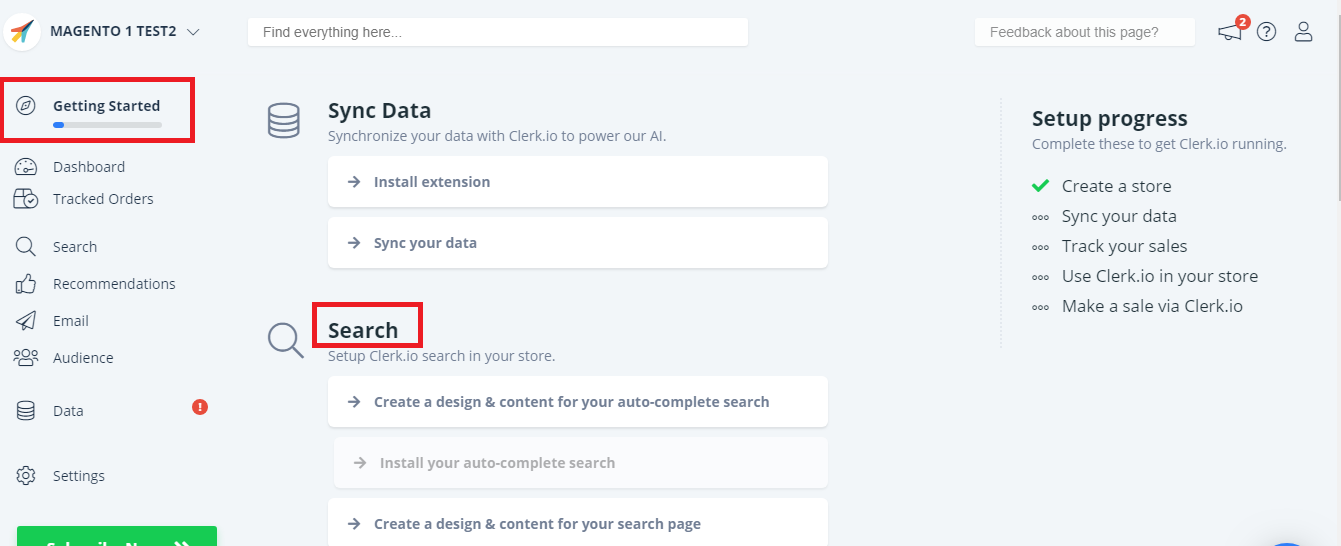
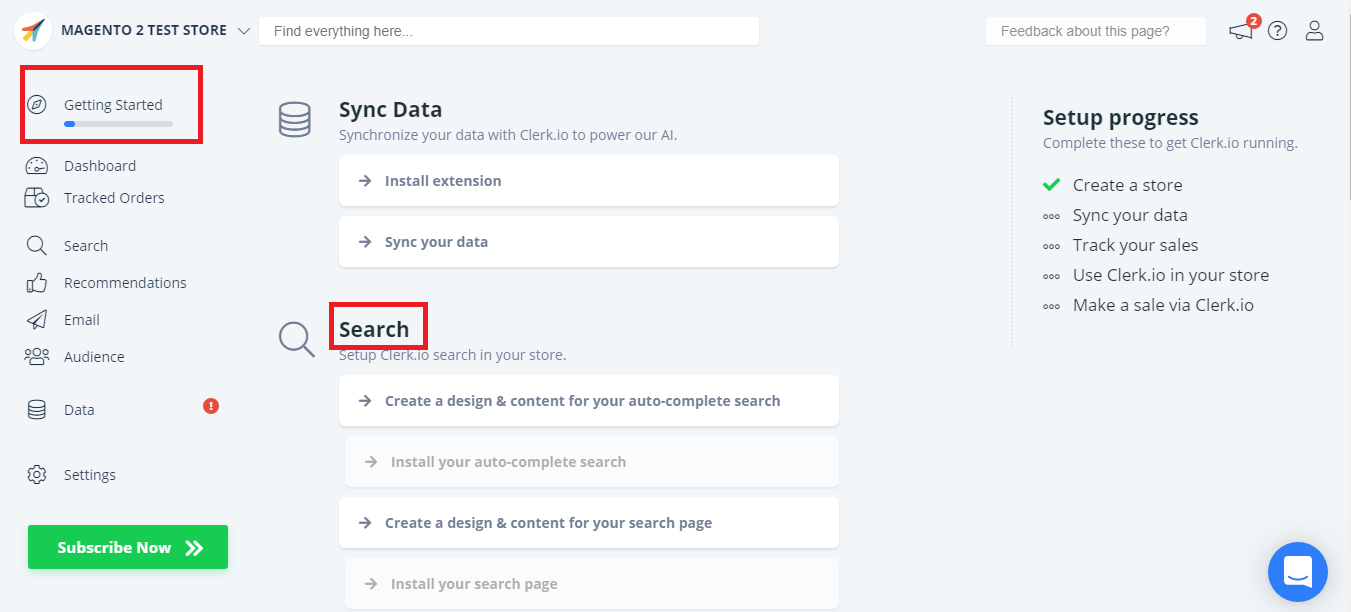
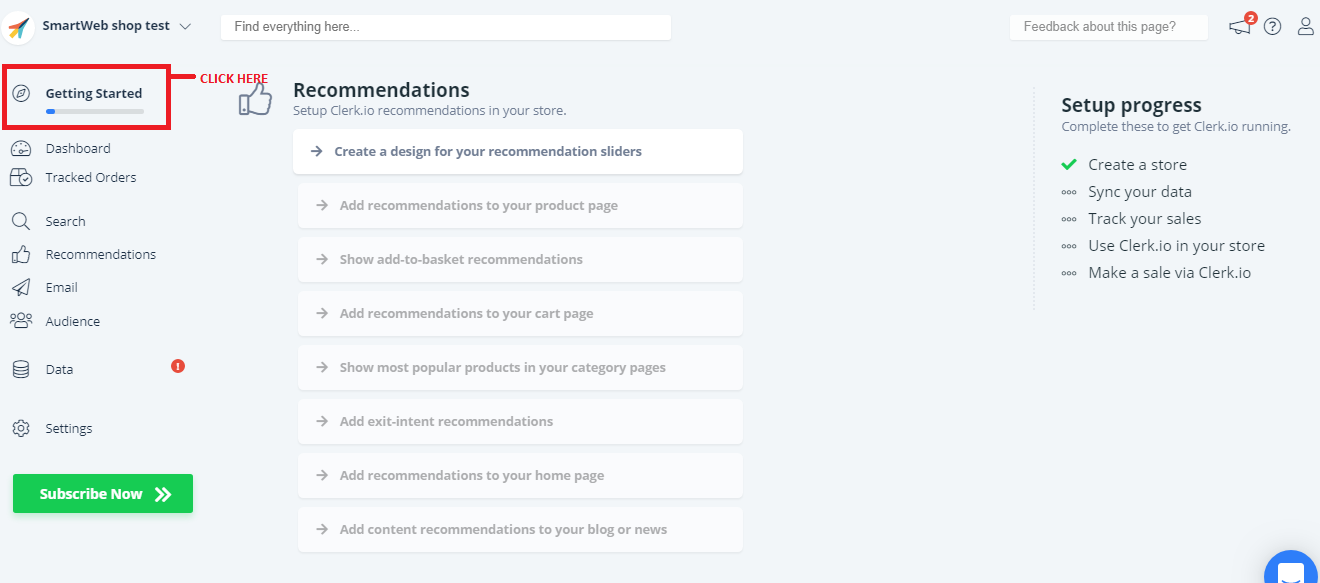
From the main menu start by clicking on Getting Started:
Create Designs and Content
#
The first thing you need to do, is create Standard Designs and Content.
You can use the Setup guide entitled SEARCH under the Getting Started option, to quickly create Designs and Content that have the same color scheme and style as your webshop.
...Instant Search & Search Page
#
Clerk.io’s search function consists of two parts:
From the main menu start by clicking on Getting Started:
1. Create Standard Designs and Content
#
The first thing you need to do, is create Standard Designs and Content.
...General
#
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With the Setup Guide, you can see which pages to install recommendations on, and which types to use, to get our Best Practice running.
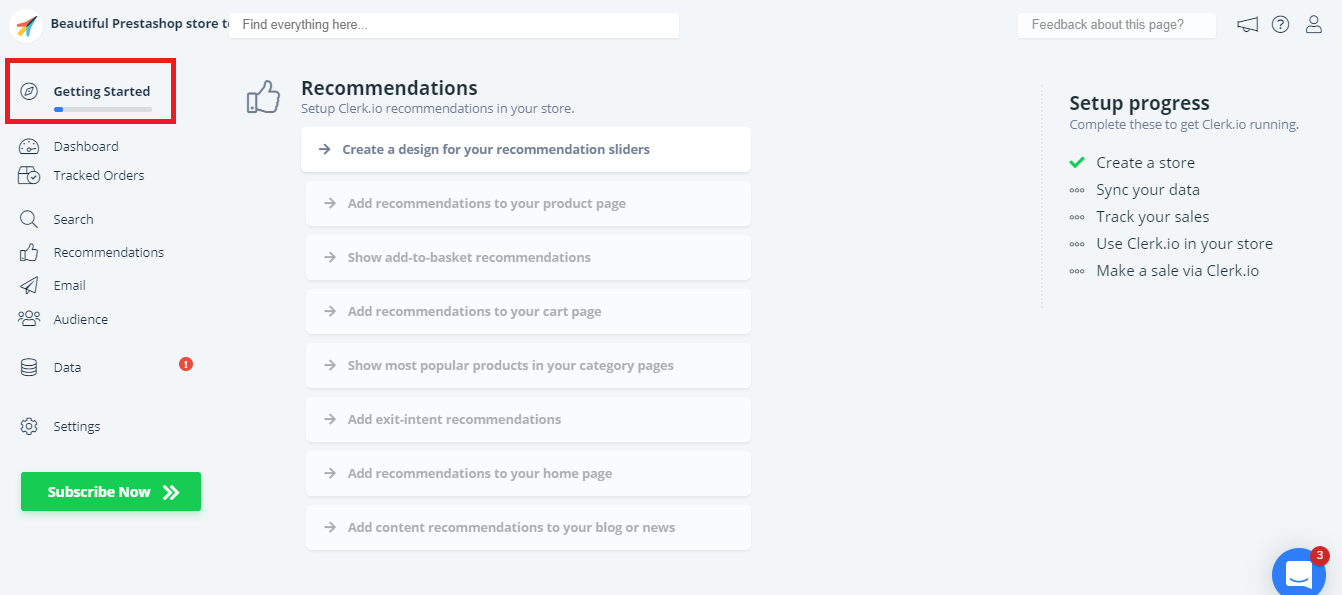
From the main menu start by clicking on Getting Started:
1. Create a Standard Design
#
The first thing you need to do, is create a Standard Design for your sliders.
...Clerk.io offers three distinct search solutions that can be used together or separately:
This article explains how to get started when using a
Clerk.js setup in Shopify.
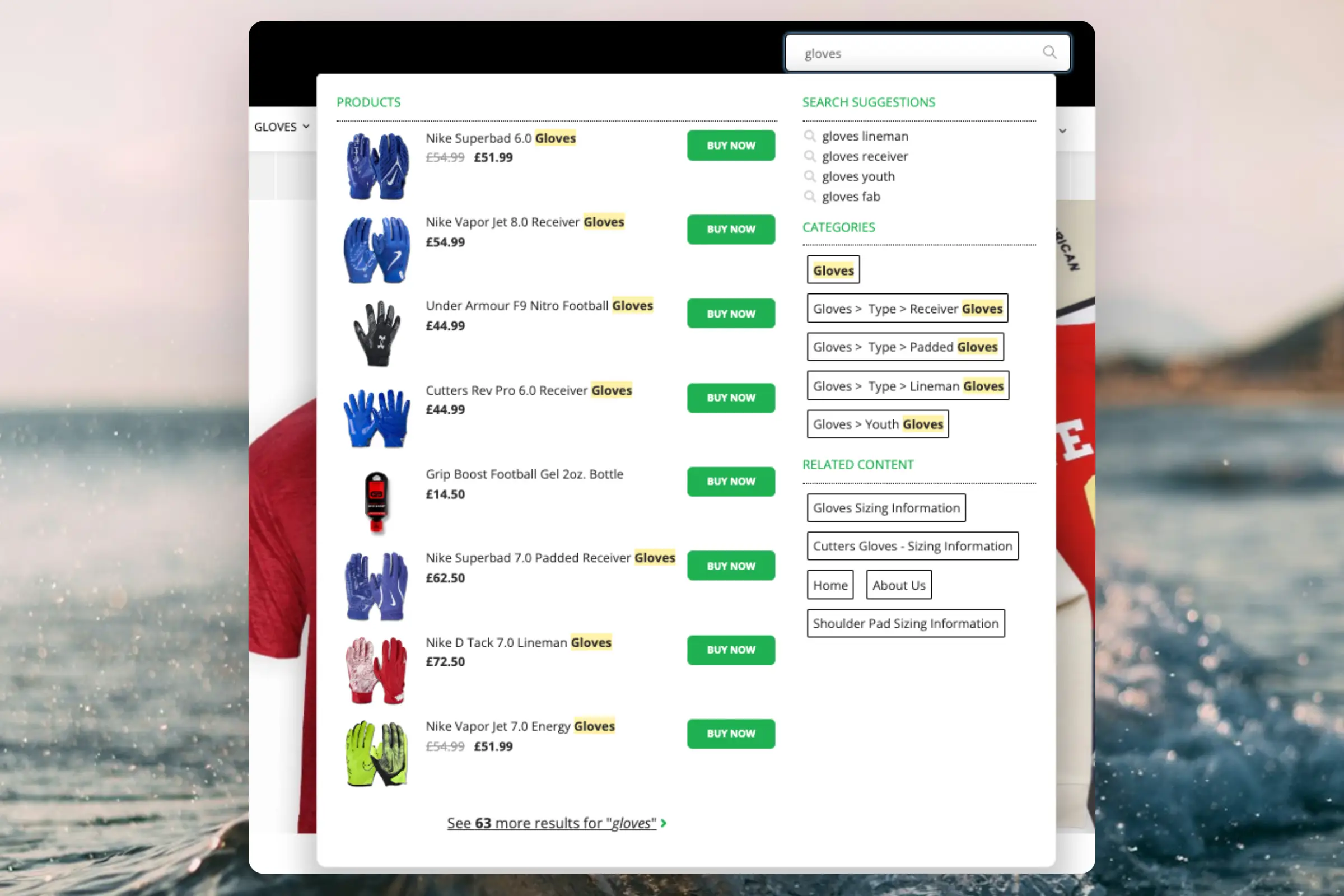
Instant Search
#
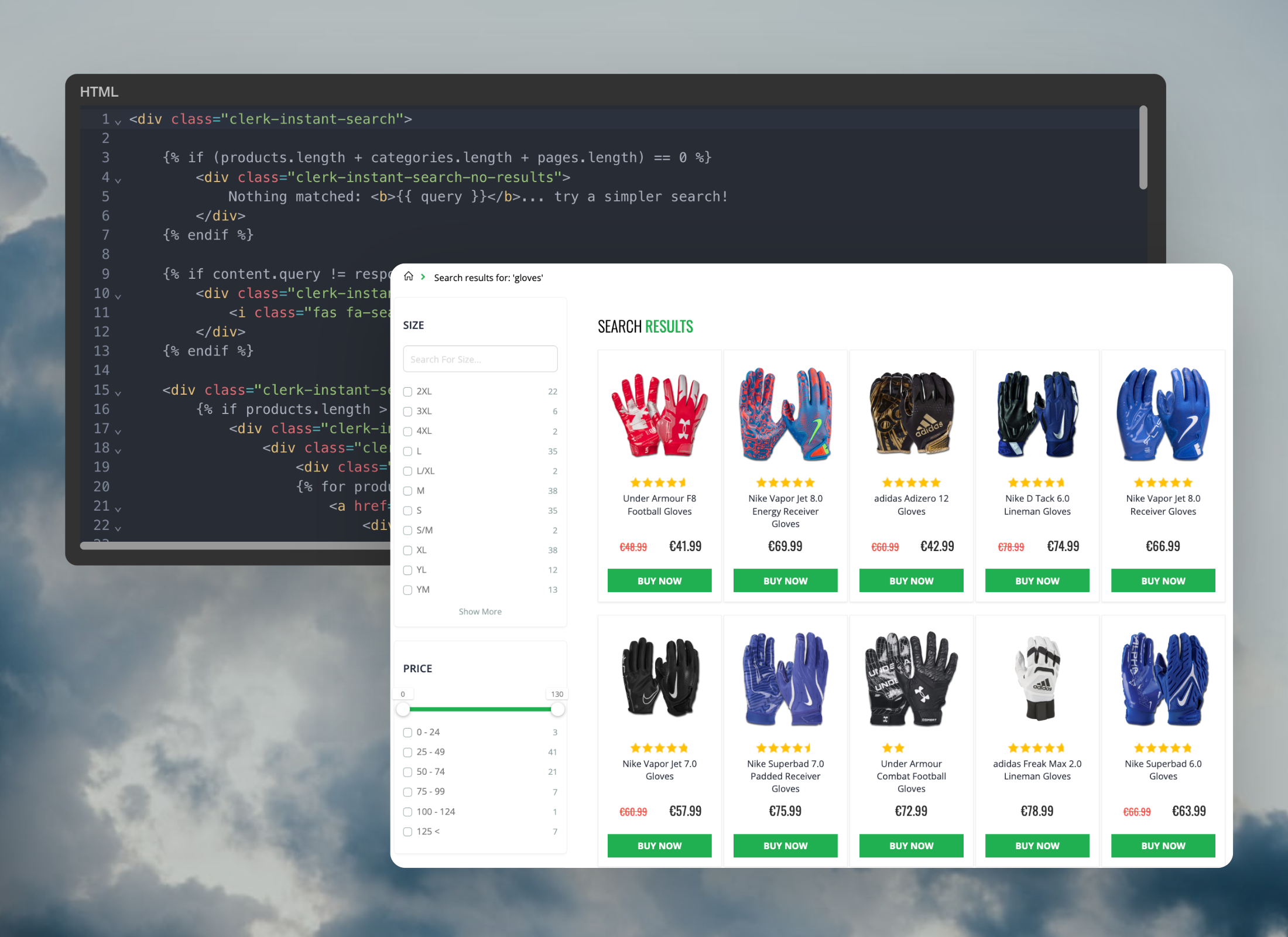
Instant Search provides real-time search results as customers type, displayed in a dropdown below the search input field.Create Design
#
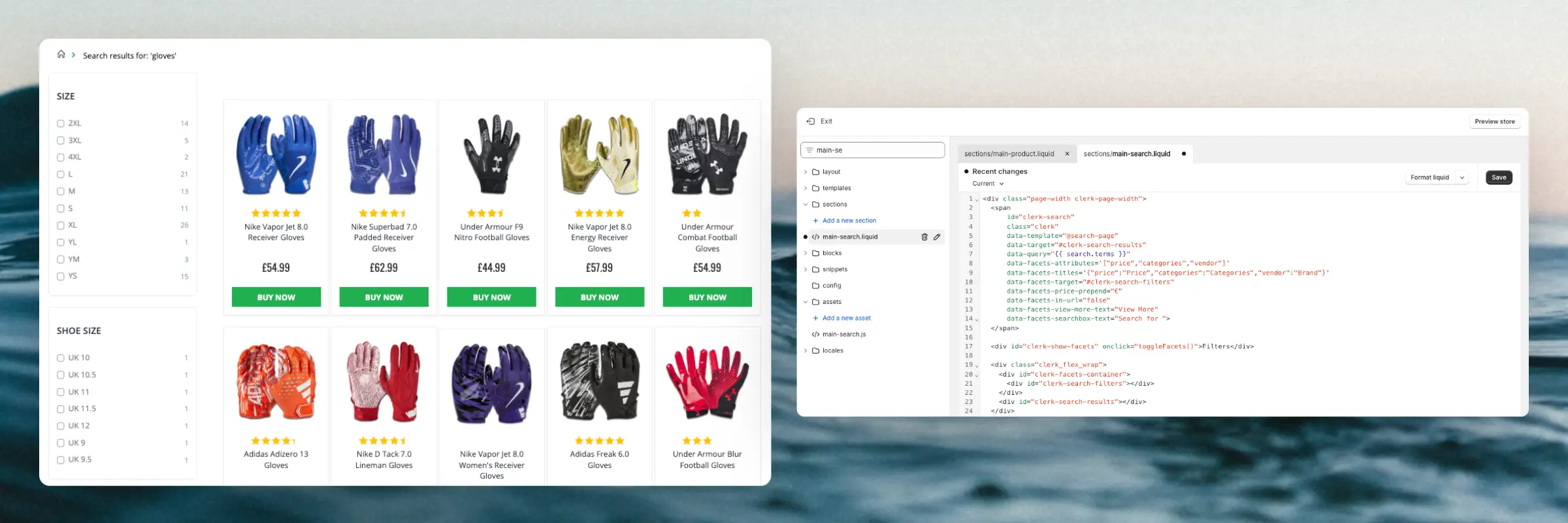
You can either use the
Design Editor to configure it visually, or use
code designs.
...Instant Search
#
First, create your Live Search Design and Content in my.clerk.io. Then:
- In the Shopware backend, go to Settings → System → Plugins.
- Next to the Clerk.io app, click the three dots … → Config.
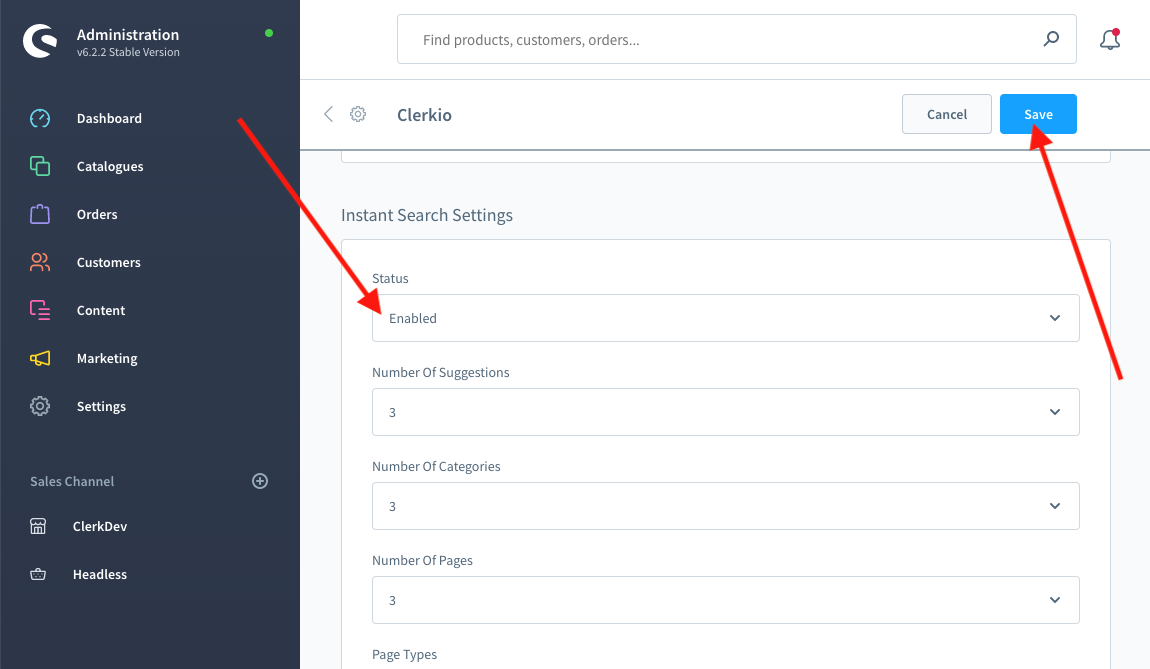
- On the plugin page, choose the correct Sales Channel in the top of the app
- Scroll to Instant Search Settings and set Status to Enabled.
- Click Save.
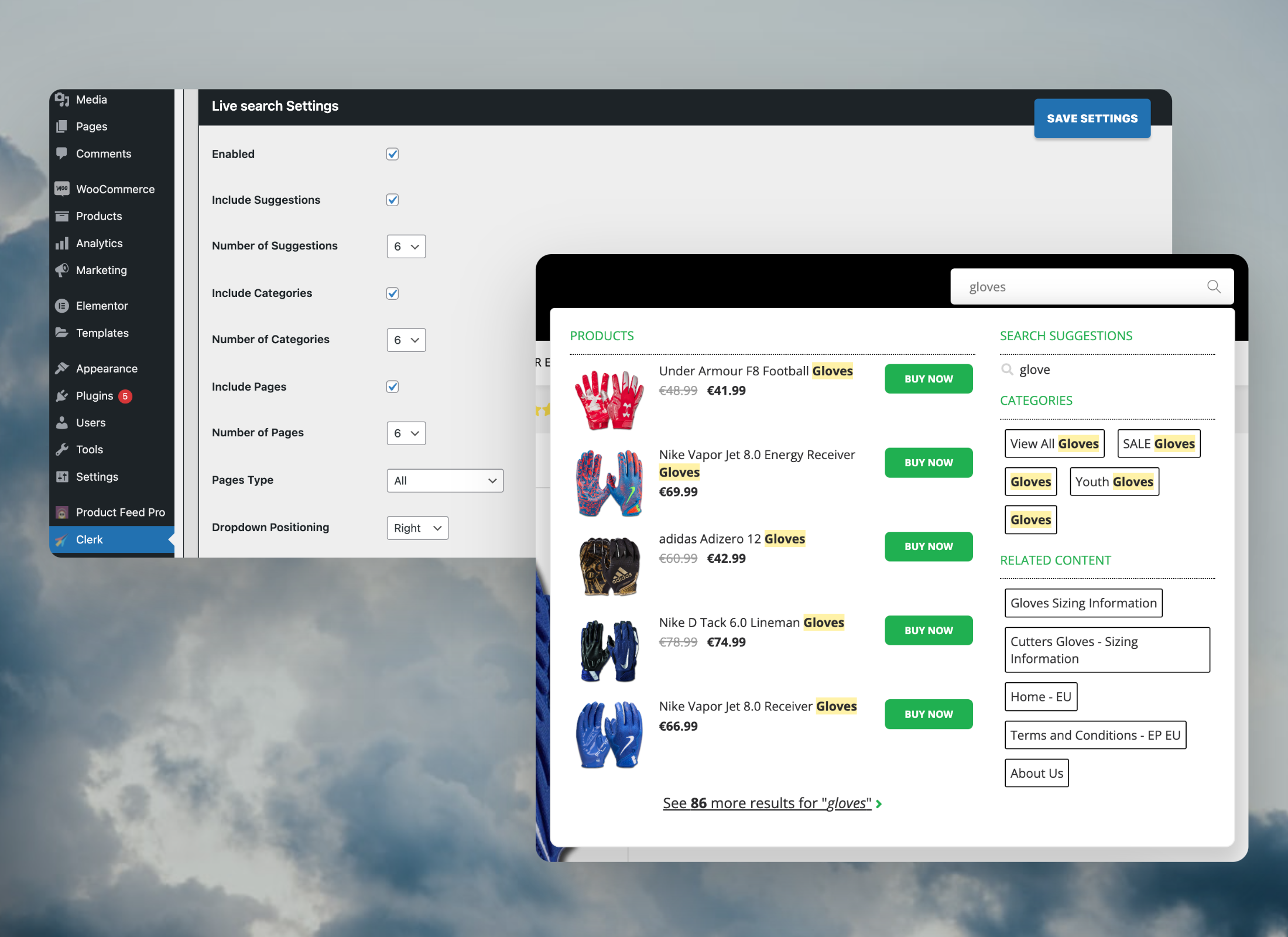
Optional Settings:
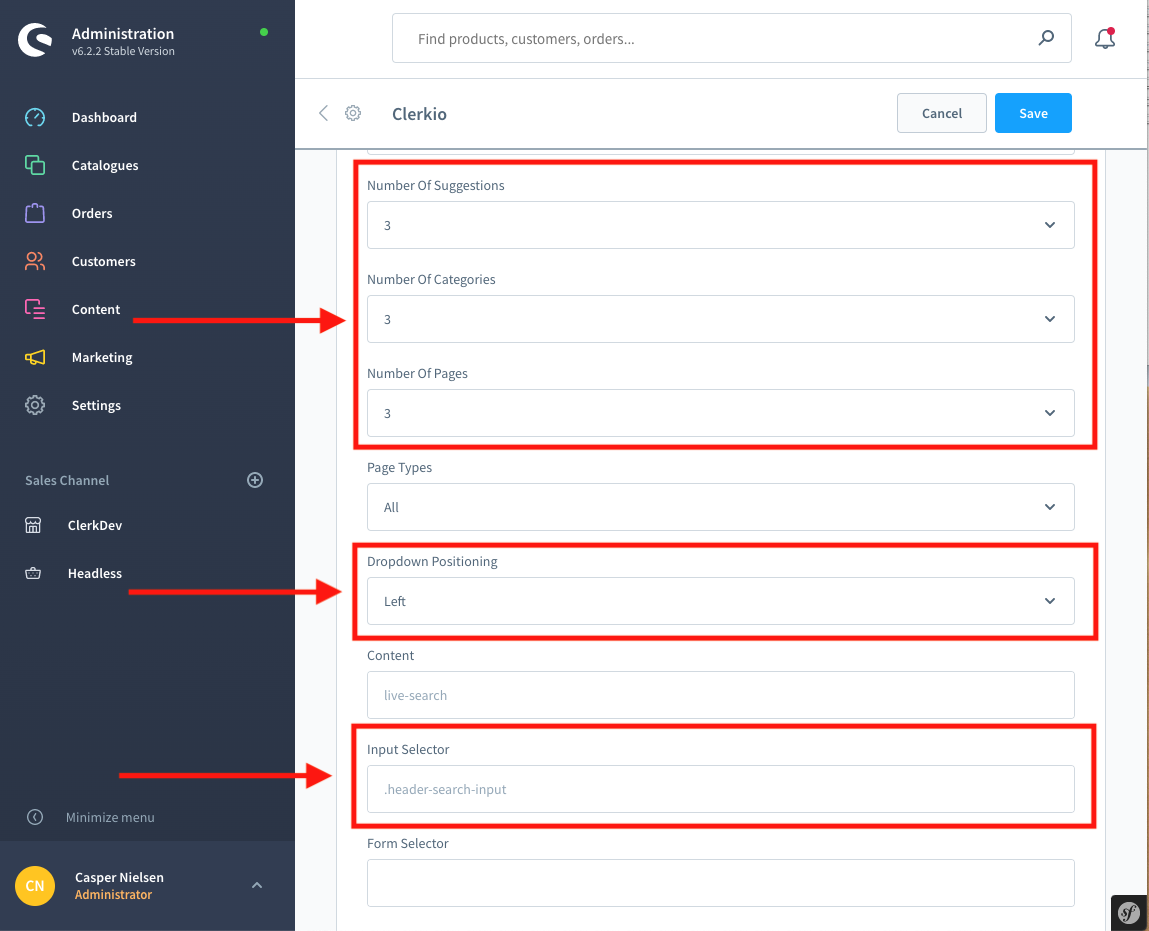
- If your Instant Search is not shown correctly, use Dropdown Positioning to choose how the dropdown should be shown relative to the search-field.
- If the Instant Search does not show up at all, write the specific class/id of your search-field in the Input Selector field.
- Choose a custom amount of suggestions, categories and pages to show in the 3 fields
...General
#
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With the Setup Guide, you can see which pages to install recommendations on, and which types to use, to get our Best Practice running.
From the main menu start by clicking on Getting Started:
1. Create a Standard Design
#
The first thing you need to do, is create a Standard Design for your sliders.
...Clerk.io offers three distinct search solutions that can be used together or separately:
This article explains how to get started with Search with the
WooCommerce plugin.
Instant Search
#
Instant Search provides real-time search results as customers type, displayed in a dropdown below the search input field.Create Design
#
You can either use the
Design Editor to configure it visually, or use
code designs.
...The Assistant can be configured in My.clerk.io > Chat > ConfigurationGeneral
#
Configure your preference for the Chat by influencing the tone of voice, the answer length an the welcome message among other options to match your brand.
Store description
#
This text teaches the Chat how to perceive your webshop. It will be used as a reference when talking to customers.
A good store description contains:
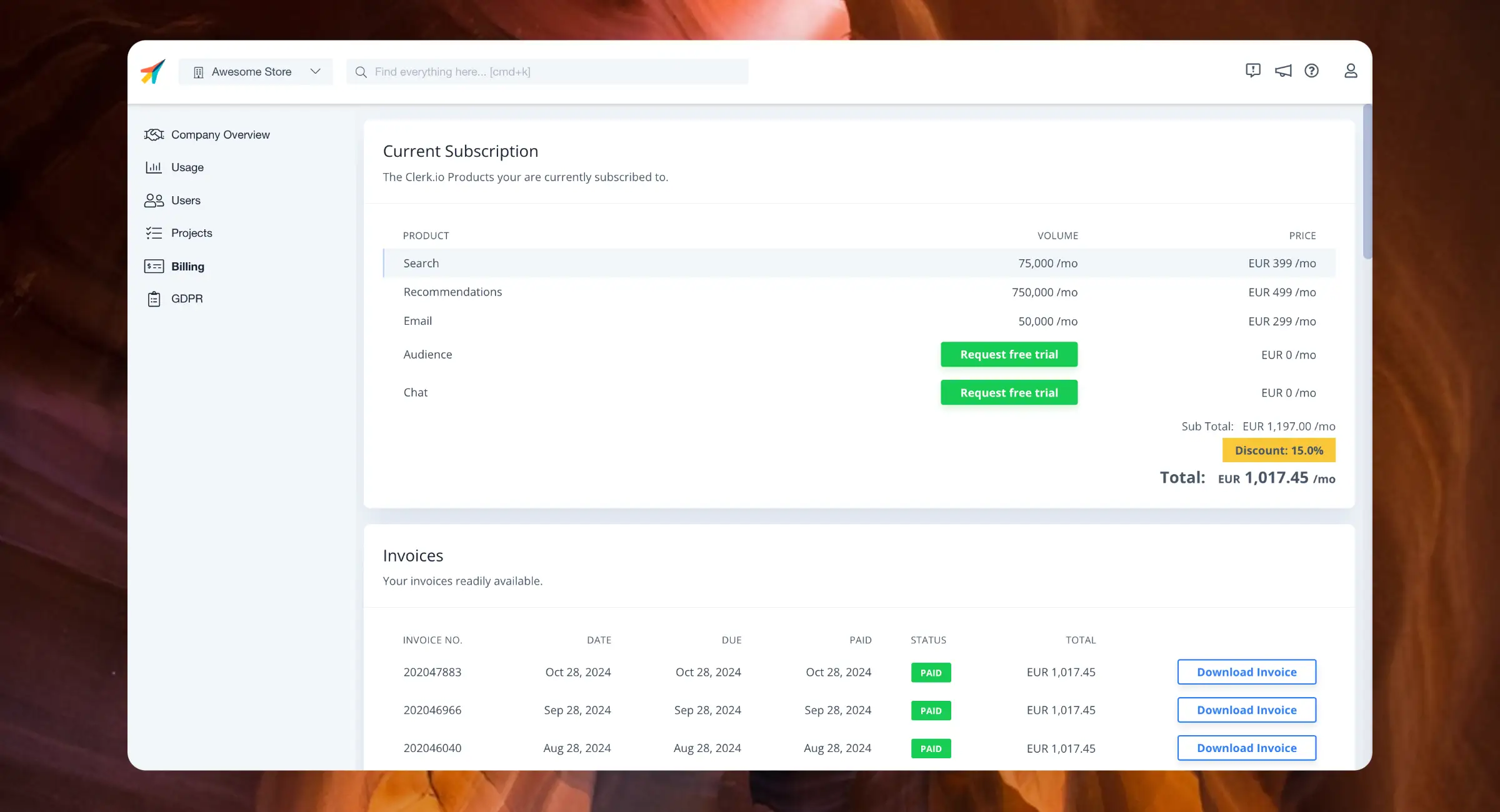
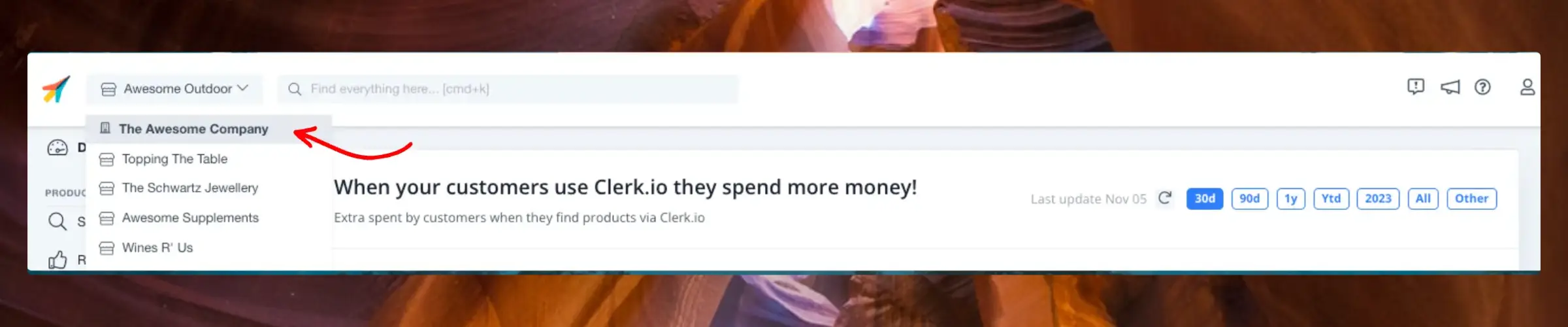
...The Billing page gives you access to all settings related to your subscription and payments.Navigate here by clicking the Store dropdown in the upper left corner and then COMPANY NAME > Billing.
Current Subscription
#
This is a breakdown of the products currently part of your subscription.
It details the volume of usage per month and the price you pay for each, along with any active discounts you have.
...