General
#
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With this Guide, you will see how to install recommendations on, and which types to use, to get our Best Practice running.
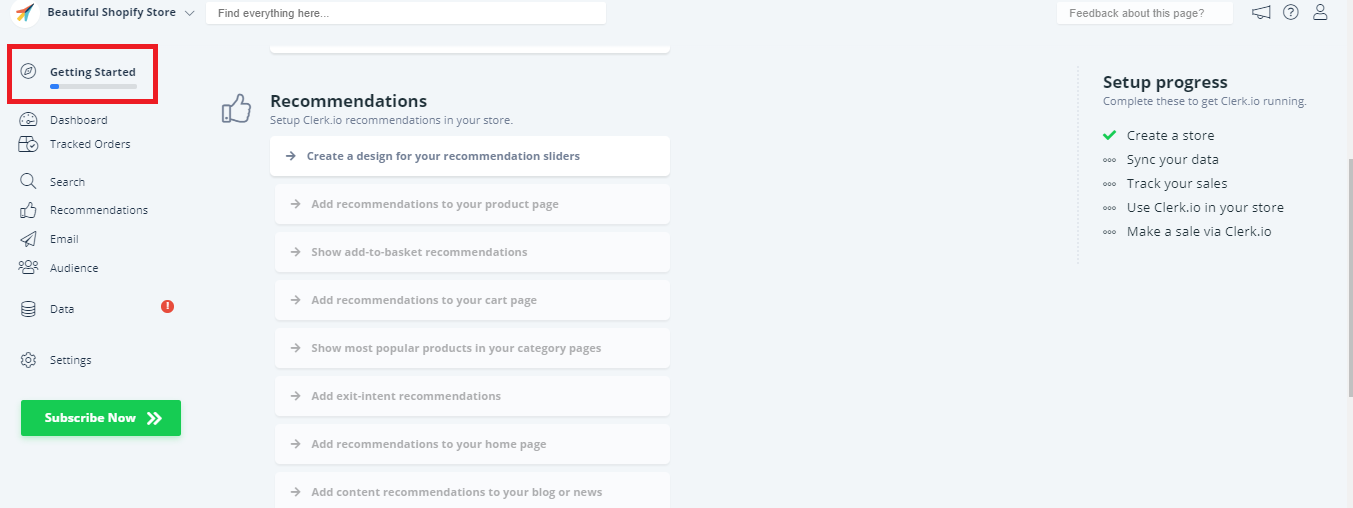
From the main menu start by clicking on Getting Started:
1. Create a Standard Design and Content
#
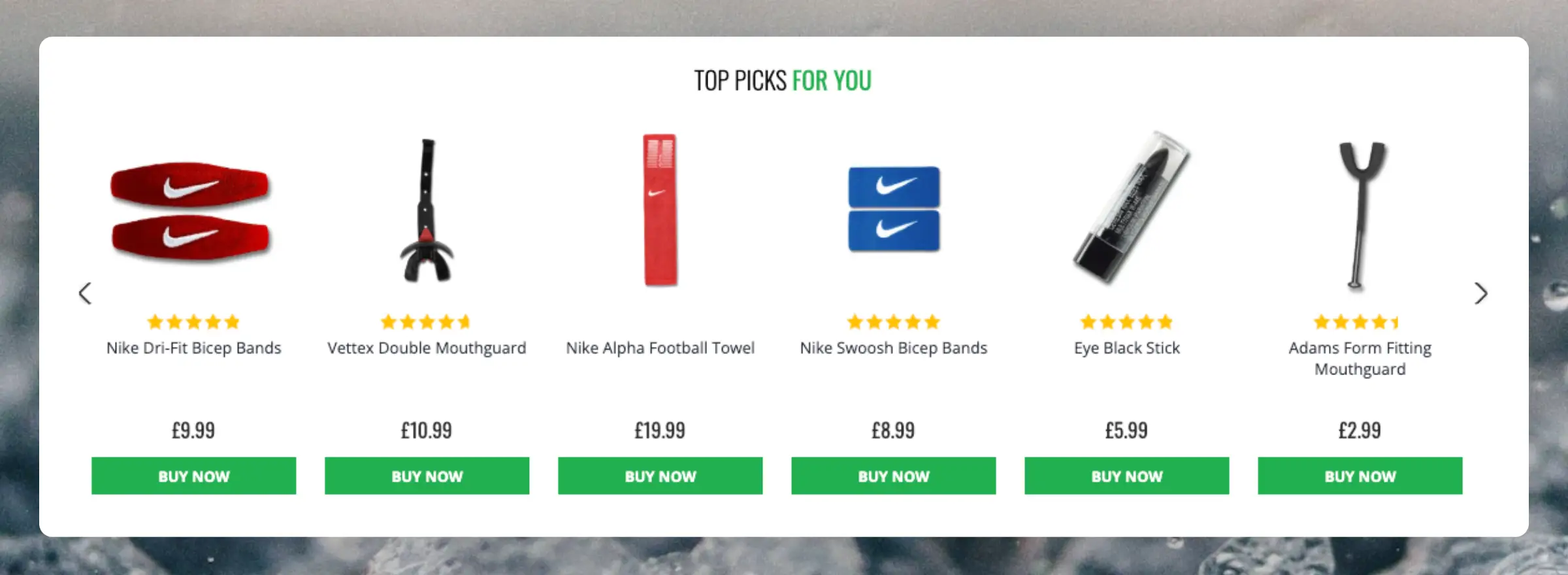
The first thing you need to do, is create a Standard Design for your sliders.
...Customising product data
#
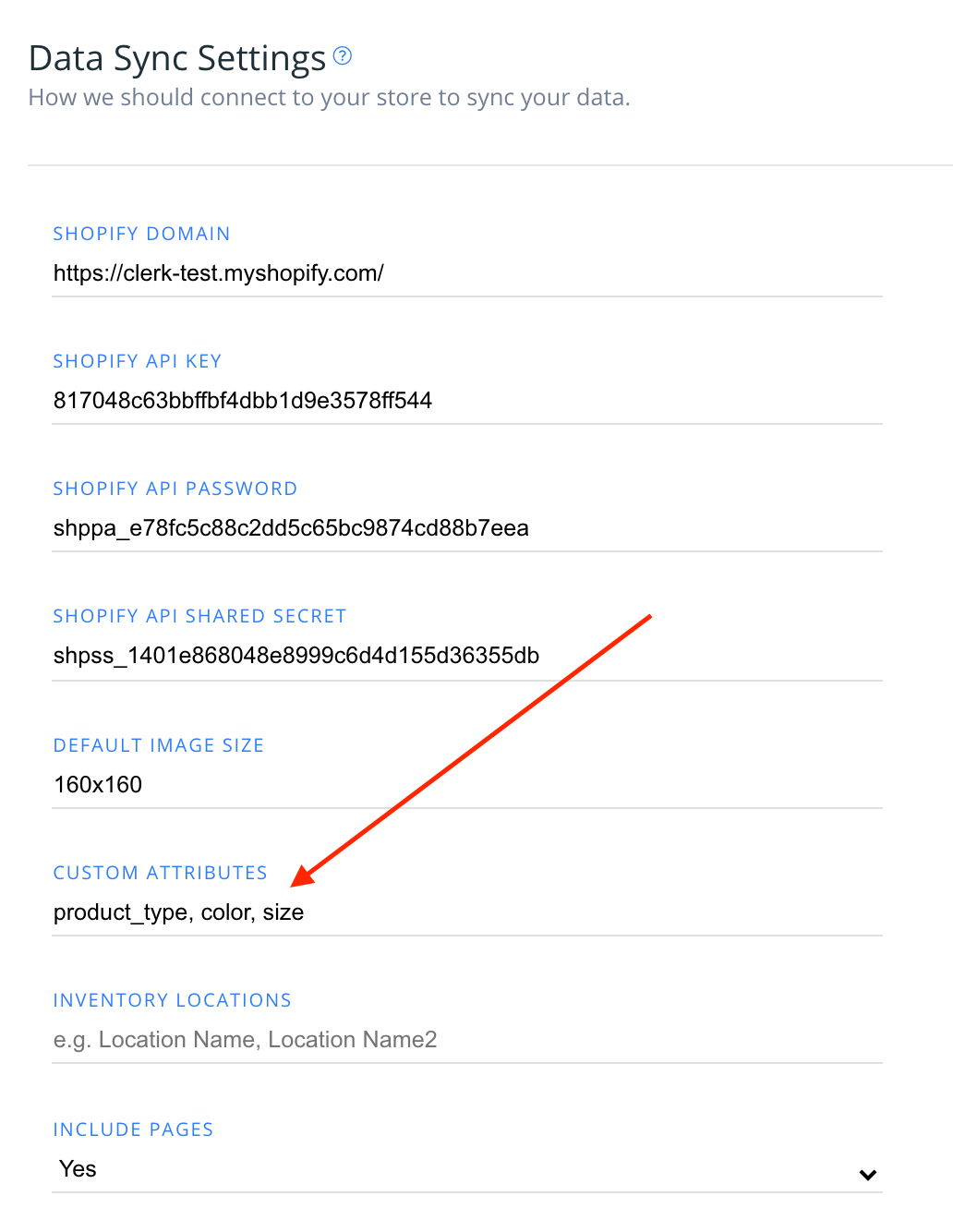
Most attributes used in your Lightspeed store will automatically sync to Clerk.io with the Lightspeed Importer. Attributes can also be added from your webstore through my.clerk.io > Data Sync Settings.
Simply scroll down to the field called Custom Attributes, and type in the attributes you want to include for products as comma-separated values, like this:
Choosing Products to Sync to Clerk.io
#
If you’d like to keep specific products from syncing to Clerk.io, the easiest route is to mark these products “not visible” in your webshop’s Lightspeed admin portal. Clerk.io will only sync products that are marked “visible” here.
...General
#
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With the Setup Guide, you can see which pages to install recommendations on, and which types to use, to get our Best Practice running.
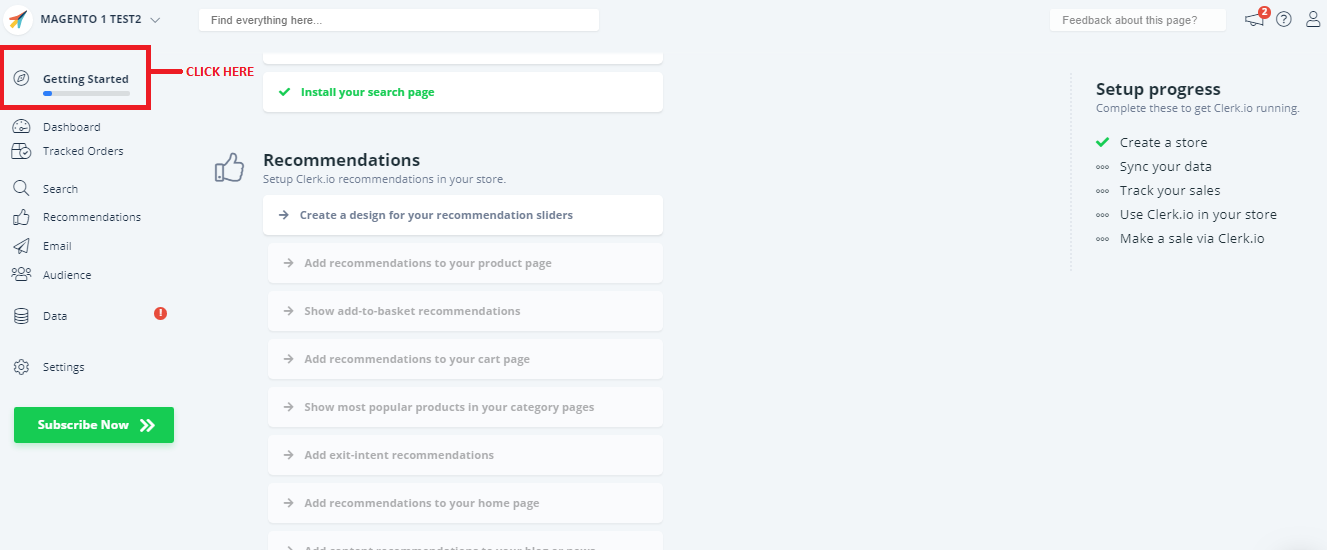
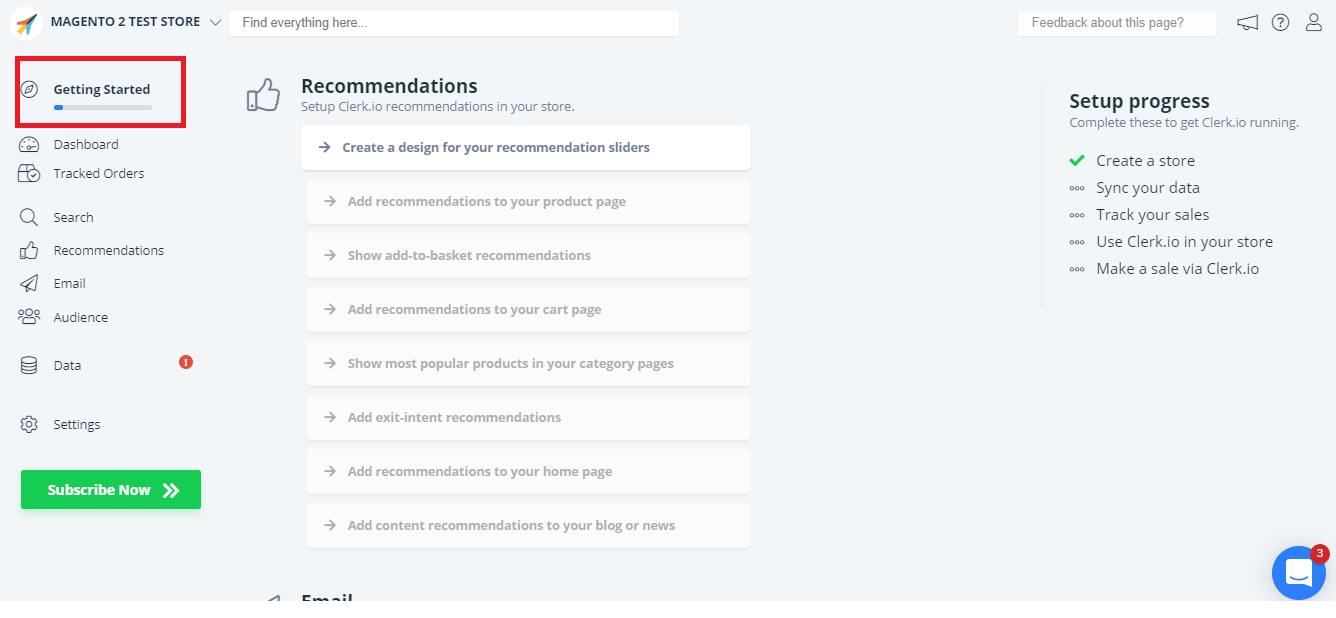
From the main menu start by clicking on Getting Started:
Create a Standard Design
#
The first thing you need to do, is create a Standard Design for your sliders.
...General
#
Clerk.io’s Recommendations can be installed on any page of the webshop, to help customers find the right products.
With the Setup Guide, you can see which pages to install recommendations on, and which types to use, to get our Best Practice running.
From the main menu start by clicking on Getting Started:
1. Create a Standard Design
#
The first thing you need to do, is create a Standard Design for your sliders.
...Clerk.io offers more than 23 different types of product logics, making it possible for you to display completely automated products on any page. This article explains how to get started when using a
Clerk.js setup in Shopify.
For our full Best Practices, read
this article on which Recommendations to use.
Content Setup
#
Recommendations are created with
Content blocks that reference a Design. Below is the basic guide for setting up a Content block.
...General
#
When implementing Recommendations on any of your webshop pages, be sure to first create Designs and Content in my.clerk.io.
Homepage Recommendations
#
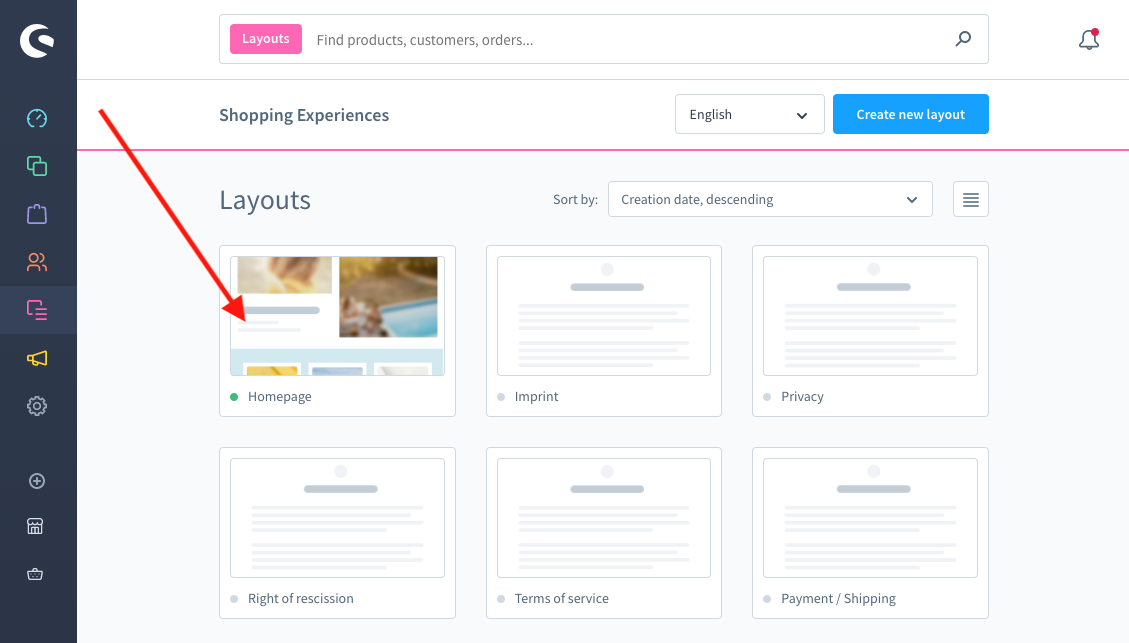
In the Shopware backend, go to Content → Shopping Experiences.
Click the Layout for your homepage. Usually, this is simply called Homepage
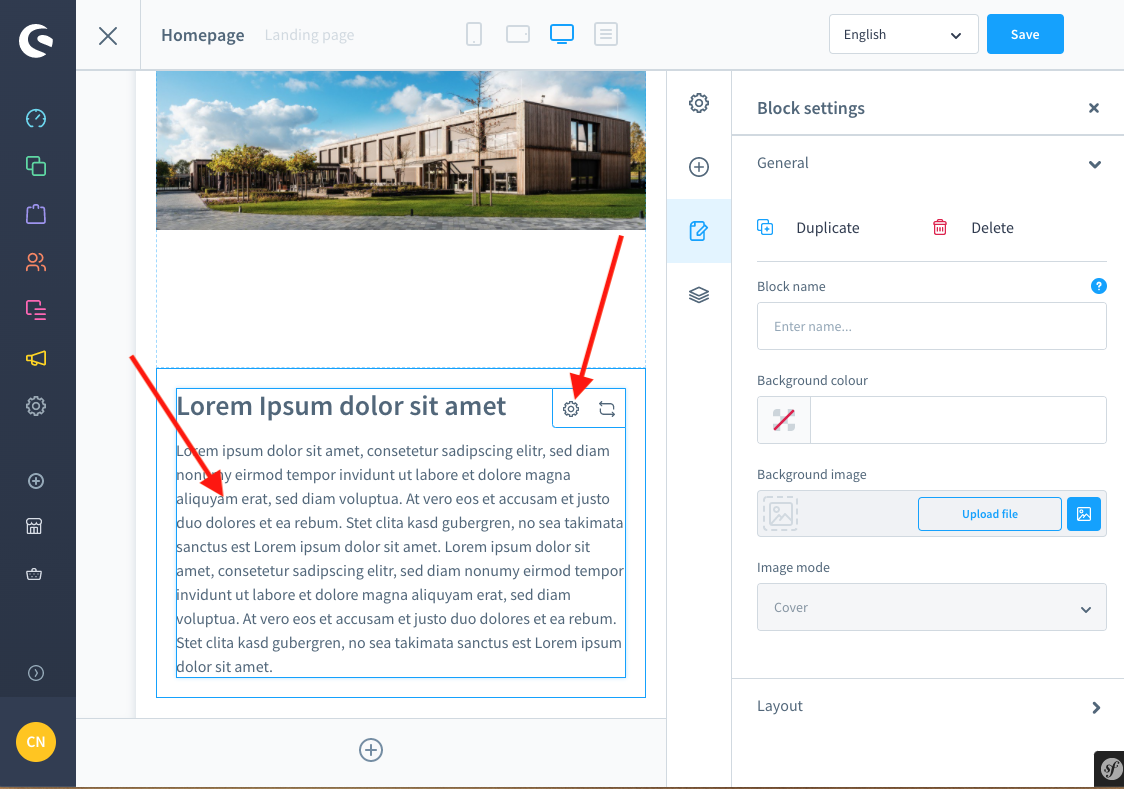
Click the text block, and then the settings icon.
Delete all the existing text and click on the </> icon.
...
Clerk.io offers more than 23 different types of product logics, making it possible to show completely automated products on any page. This article explains how to get started with Recommendations using the
WooCommerce plugin.
For our full Best Practices on which Recommendations to use, read
this article.
Create Design
#
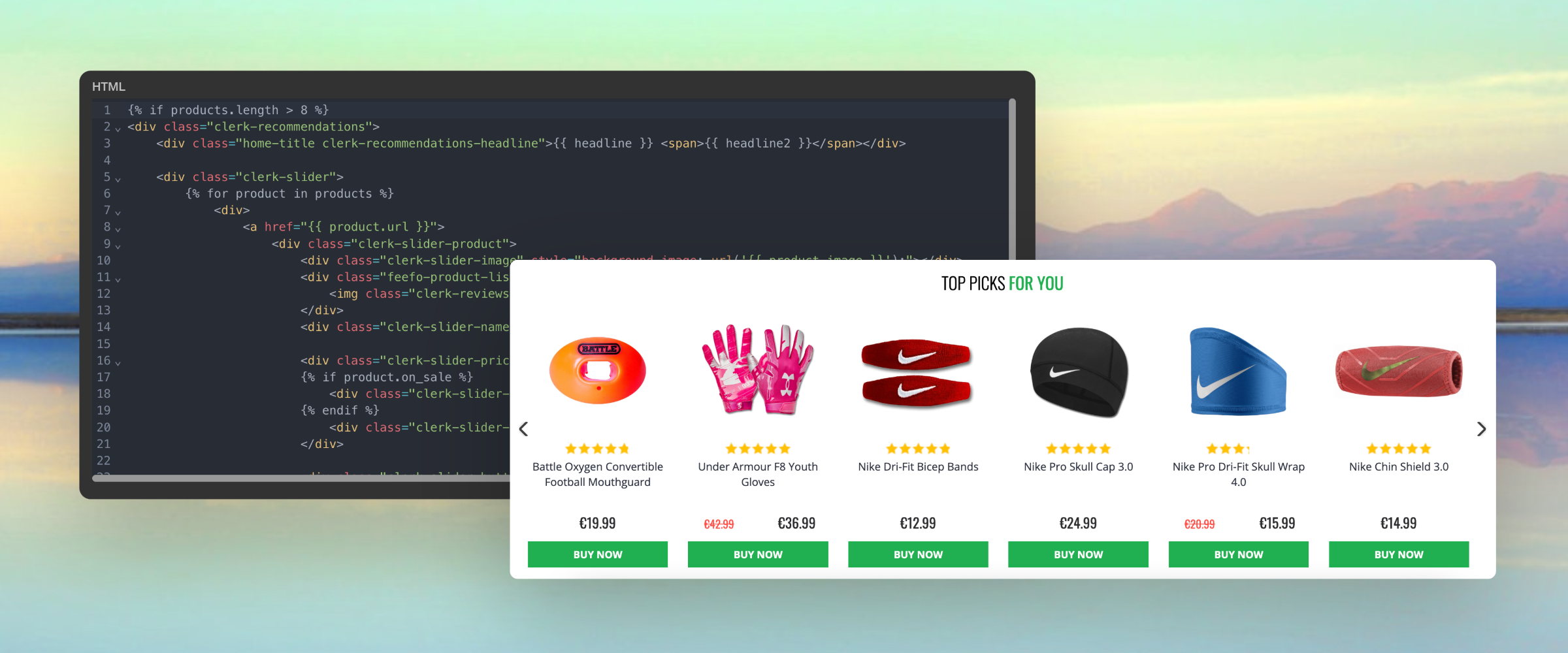
Recommendations are shown as a slider by default. This allows customers to see more products with fewer clicks. You can either use the
Design Editor to configure it visually, or use
code designs.
...Basics
#
Most webshops sell a wide variety of products across highly different price ranges. For instance, a furniture store might sell couches ranging from just €200 to €10,000.
There will always be a difference in how much customers are willing to spend on your products, and your marketing needs to reflect this to be effective.
Price Sensitivity allows you to segment customers based on how much they are willing to spend on your products, enabling you to find the perfect segments for various product price ranges.
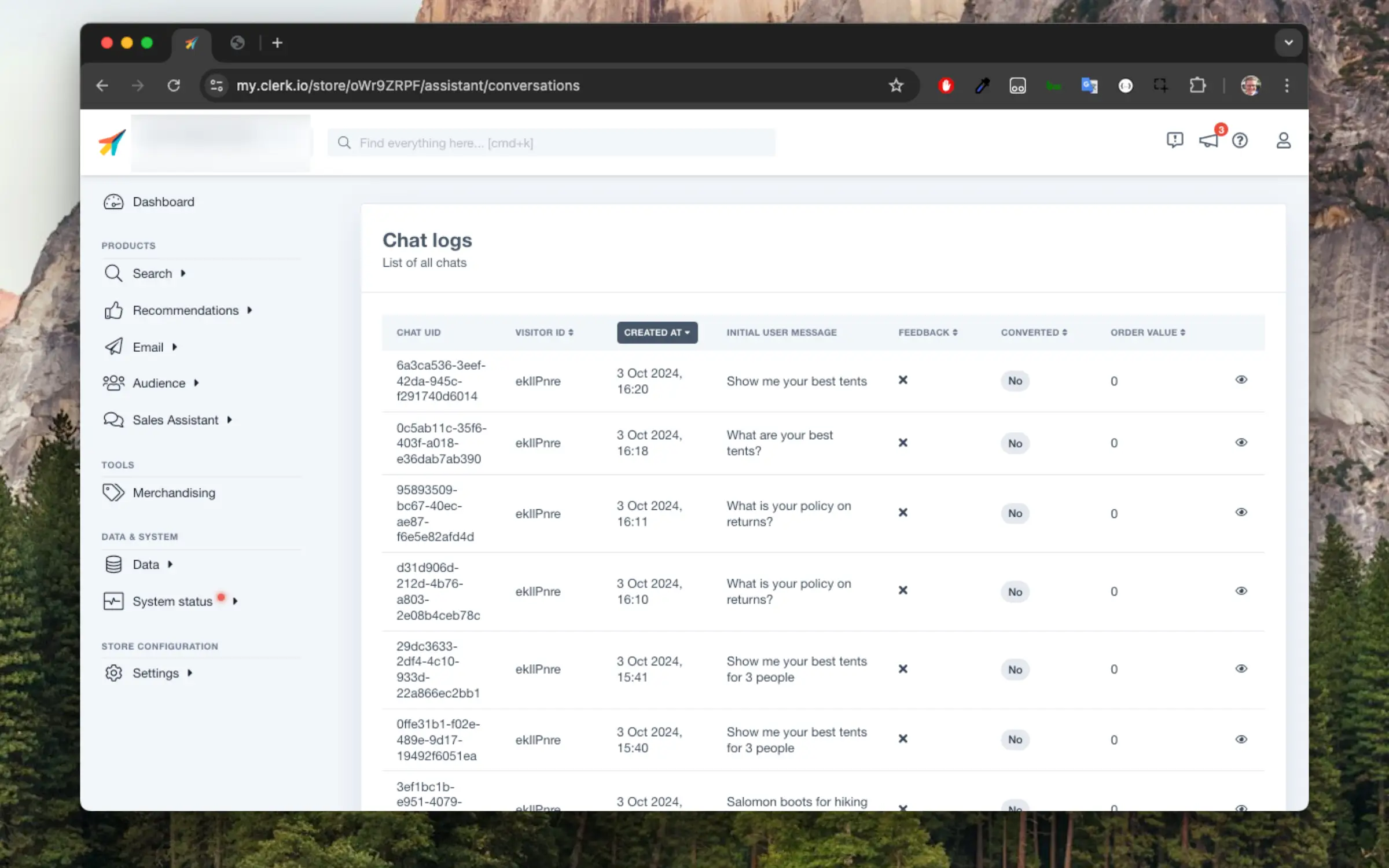
...These can be accessed in my.clerk.io > Chat > Conversations
As visitors start having conversations with the chat assistant, you will see them show up here.
It is divided between conversations made in the Live Store and in the Demo Store.
Clicking on the chat details you can see further information:
Each conversation contains:
- A UID identifying the conversation
- A visitor ID of the visitor or session having the conversation
- The date where the conversation started
- The first message written by the visitor
- Good or bad feedback if the visitor has clicked on thumbs up or down
- Indication of whether the conversation led to a conversion or not
- The order value, if the conversation led to a conversion
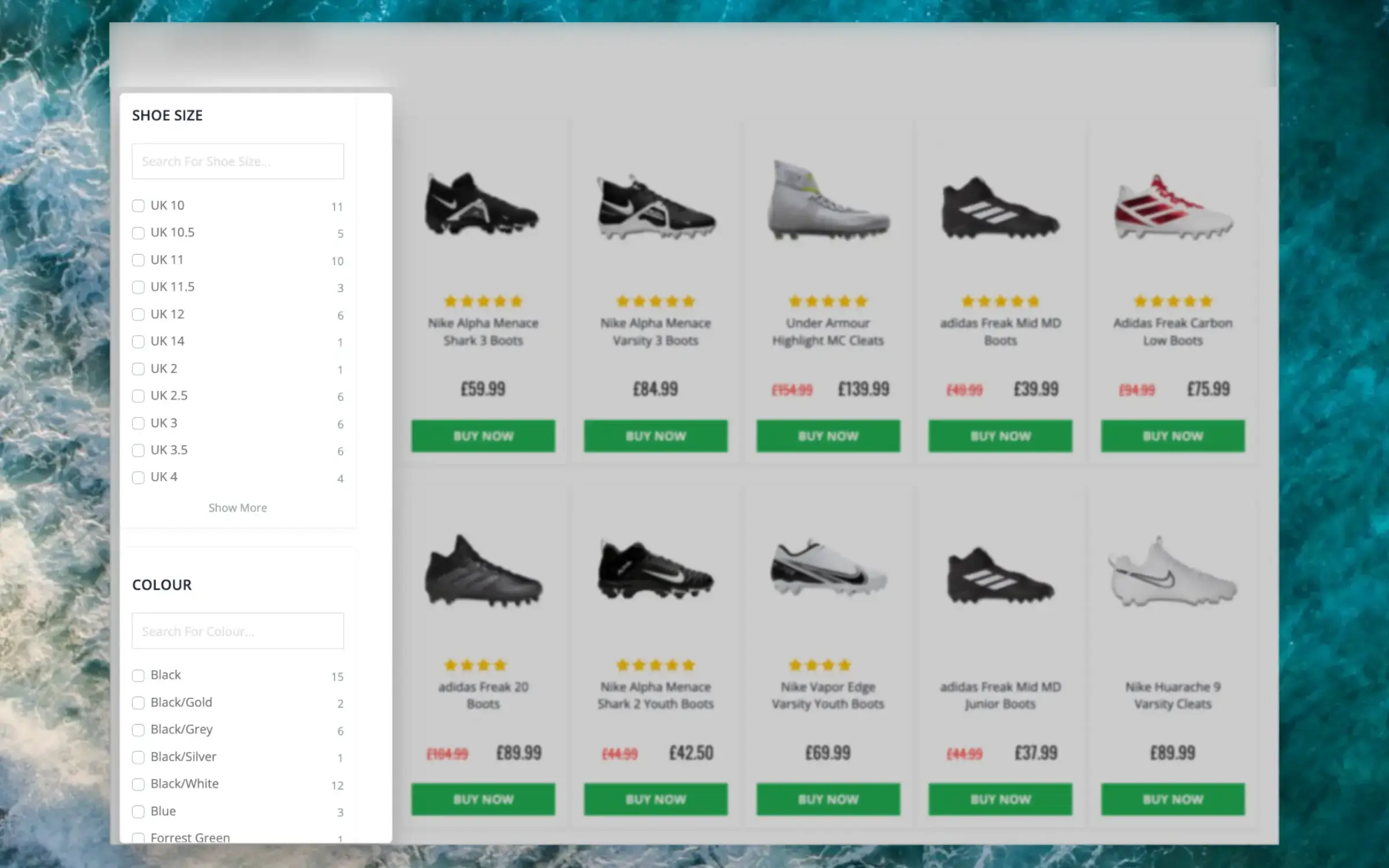
This intelligent filtering feature makes it effortless for visitors to find the right items, even on the largest category pages.
Facets can be used when using Clerk to show
entire category pages, making it easy for visitors to narrow down results.
Dynamic Attributes
#
When your products include various sets of attributes, Facets will show only the filters that relevant for each individual category page.
E.g. a category for “laptops” will likely show specifications like RAM, storage space, screen size and so on, while a category for “headphones” will include their fit, bluetooth functionalities, EQ features and more.
...