Analytics

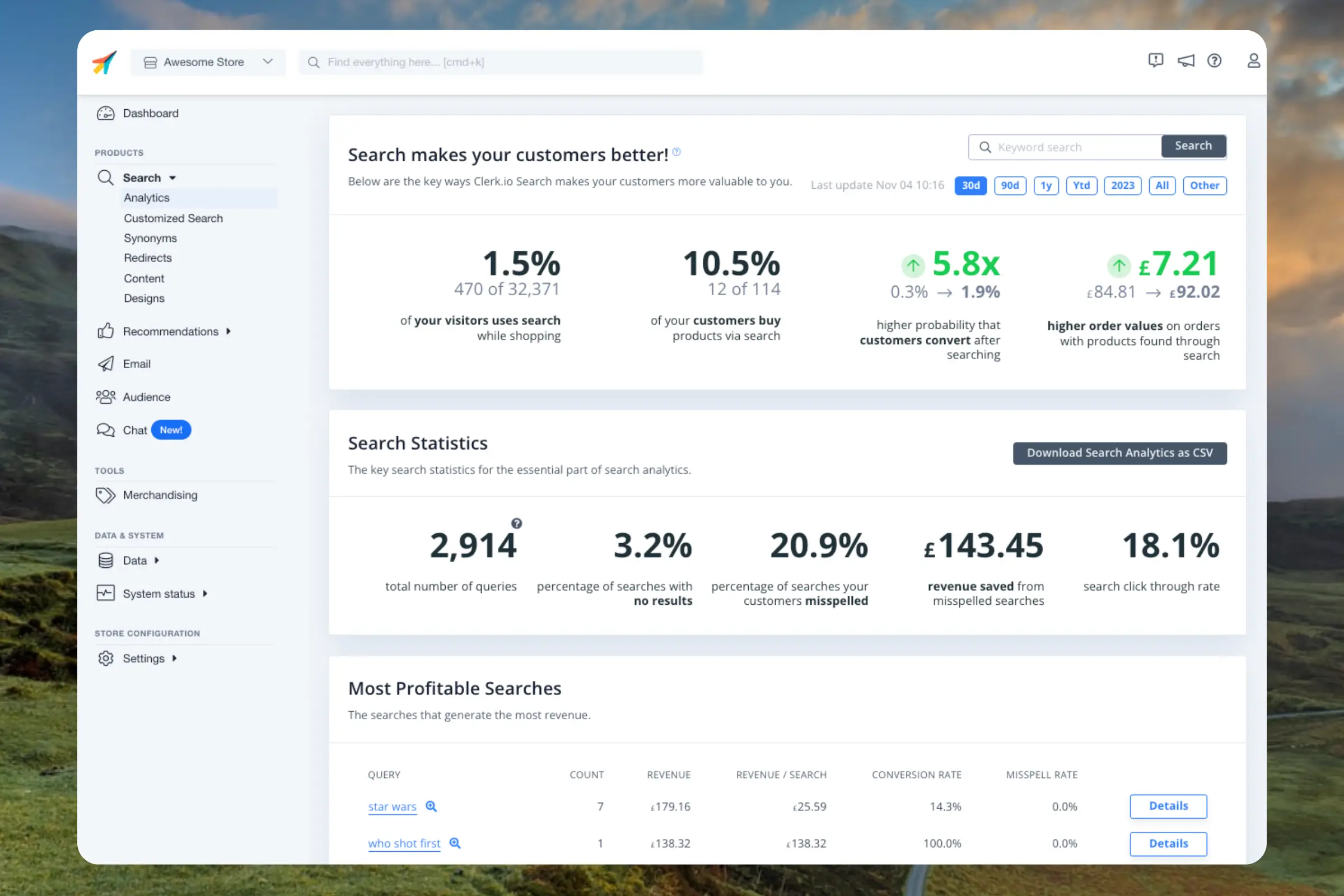
Timeframe #
By default, the dashboard shows the performance over the last 30 days, but this can be customised with the date-range selector in the top right corner.
Overview #
Shows the main performance indicators for the given timeframe.
...Any (webshop)
Integrations
Tracking
Guide showing why and how we track
Explain
- Visitor ID contains clicks, products, and pageviews. Can have as many ID’s as you want.
- Associate with an email address which then also holds purchase history
- Associate with an order
- Products associated with each other
Purposes #
- Analytics
- Personalisation in Recs
Email Address #
Orders #
Clicks #
Products #
Pageviews #
Labels #
Visitor ID #
By default, Clerk.io is cookieless and uses anonymous visitor ID’s rather than storing cookies.
...Sync Data
Choosing product data to import #
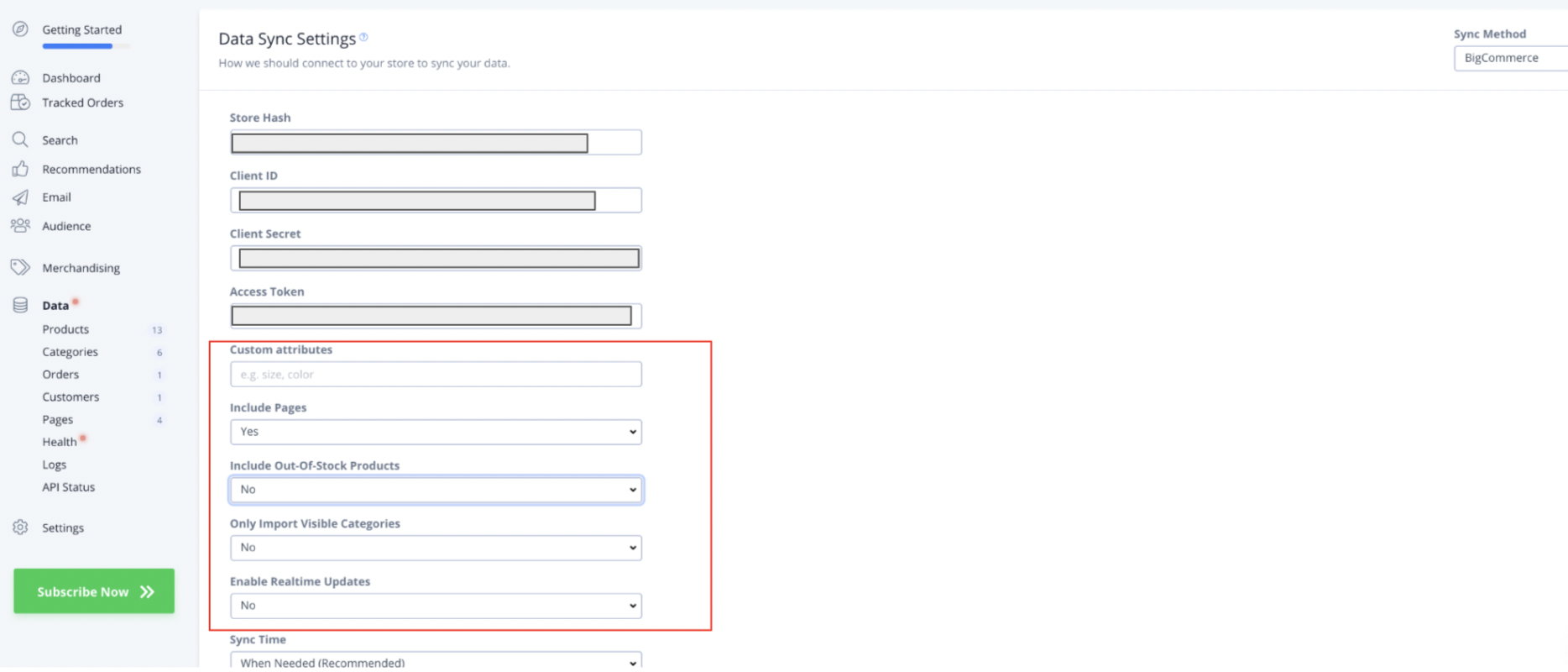
Access your Data Sync Settings by logging into my.clerk.io > Data > Data Sync Settings.

From here, you can customize your product data by:
- Adding Custom Attributes for your products using the text box. Type in the custom variables used in your BigCommerce store that you’d like to add as comma-separated values.
- Including out-of-stock Products: to include out-of-stock products in your Clerk.io data, select “Yes” from the dropdown here
- Only import visible Categories: to choose whether or not you import all categories or only visible categories to Clerk.io from your webshop, select the appropriate choice from the dropdown here.
- Enable real-time updates: to enable real time updates from BigCommerce to your Clerk.io synced products, select “Yes” from this dropdown
Sync Data

Customising product data #
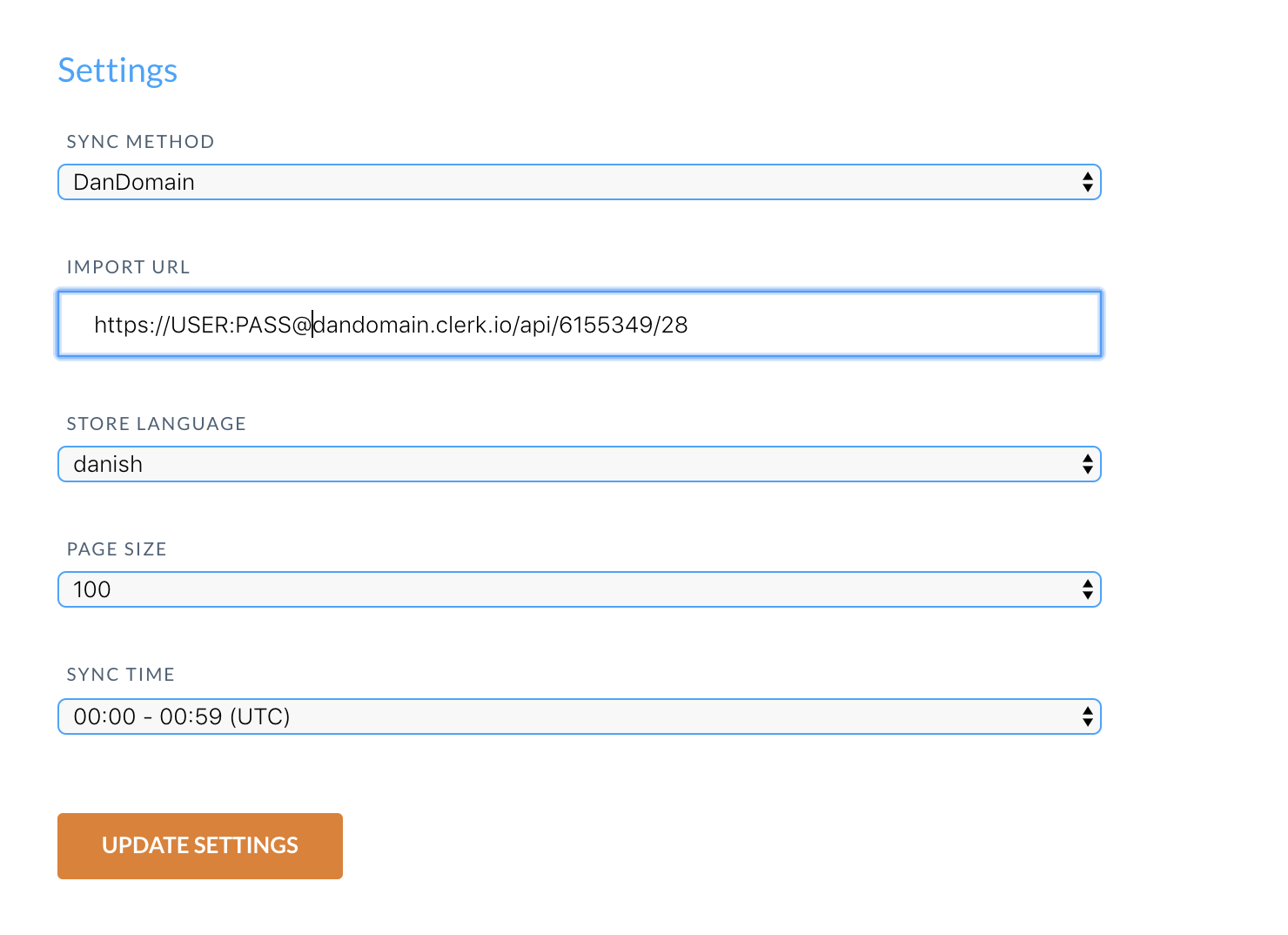
The DanDomain App supports sending custom attributes that you have added in DanDomain Classic.
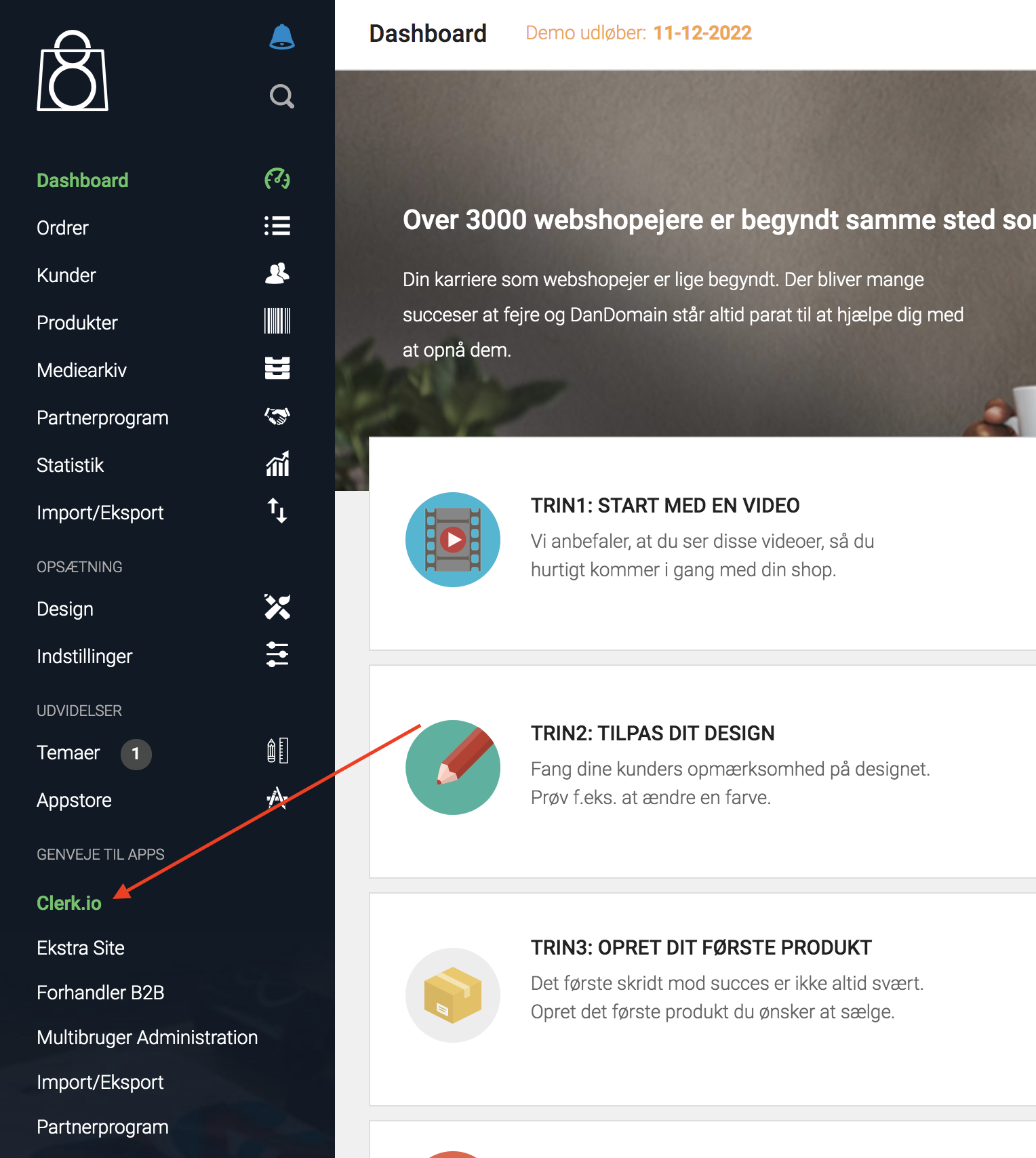
1. Start by logging in to your DanDomain Classic backend and go to Clerk.io in the side-menu

2. Login using your Password
3. In the app, under General you will find a text-field called Additional Product Attributes
4. Start typing in the name of your attribute, and it will show up if it exists:
...Sync Data
Creating data feeds #
This guide focuses on the crucial process of creating data feeds for the S360 Clerk plugin in your JTL webshop. Data feeds are essential for keeping your product information up-to-date and synchronized with Clerk.io. Follow these steps to ensure a seamless integration and optimal performance.
Accessing Data Feed Settings #
Begin by accessing the data feed settings in your JTL webshop backend:
- Navigate to Plugins → Installed Plugins → S360 Clerk → Gear Icon.

Here, you’ll find the settings required for creating effective data feeds.
...Integration
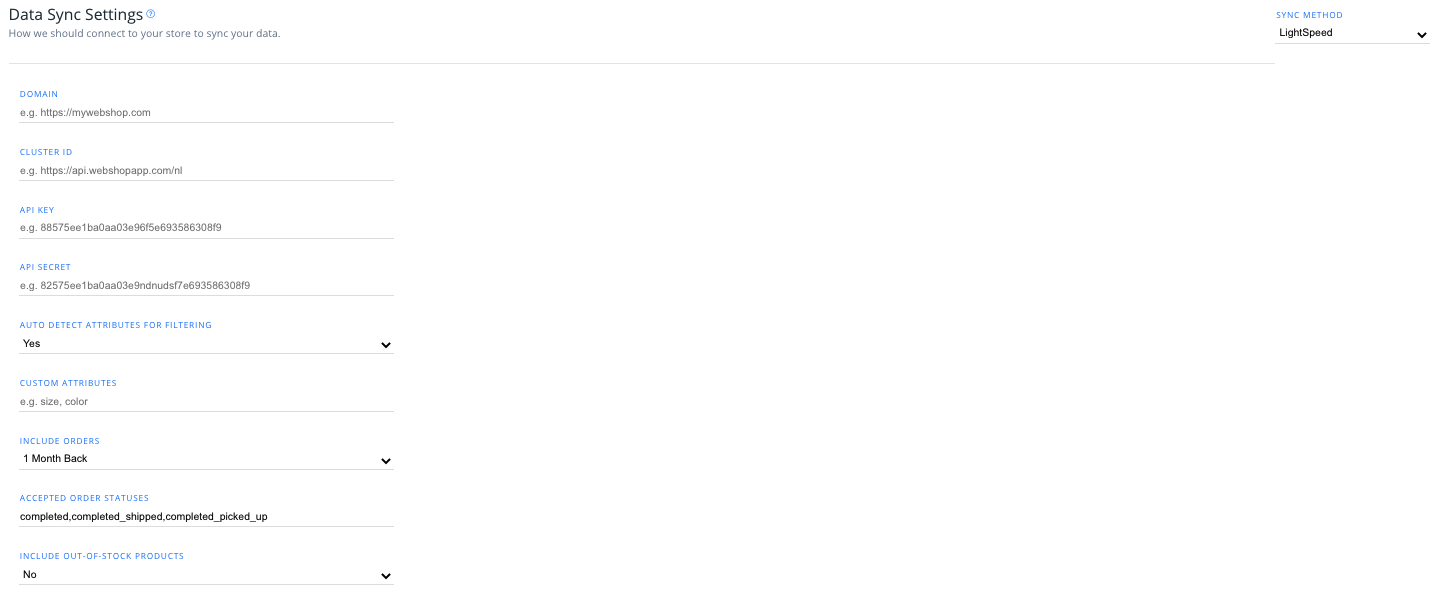
After setting up your Lightspeed data feed to sync with Clerk.io, you can choose your integration options within my.clerk.io. Click “Data” in the left-side menu, then scroll down to “Data Sync Settings” to view your options.

Attributes Settings #
From the dropdown, you can select whether or not you want the integration to automatically detect attributes(such as stock variants, color, etc.) in your store to sync with Clerk.io.
...Sync Data
Deactivate order sync #
After the first data sync has run successfully, order sync from Magento1 can be deactivated as the sales-tracking from the extension takes over.
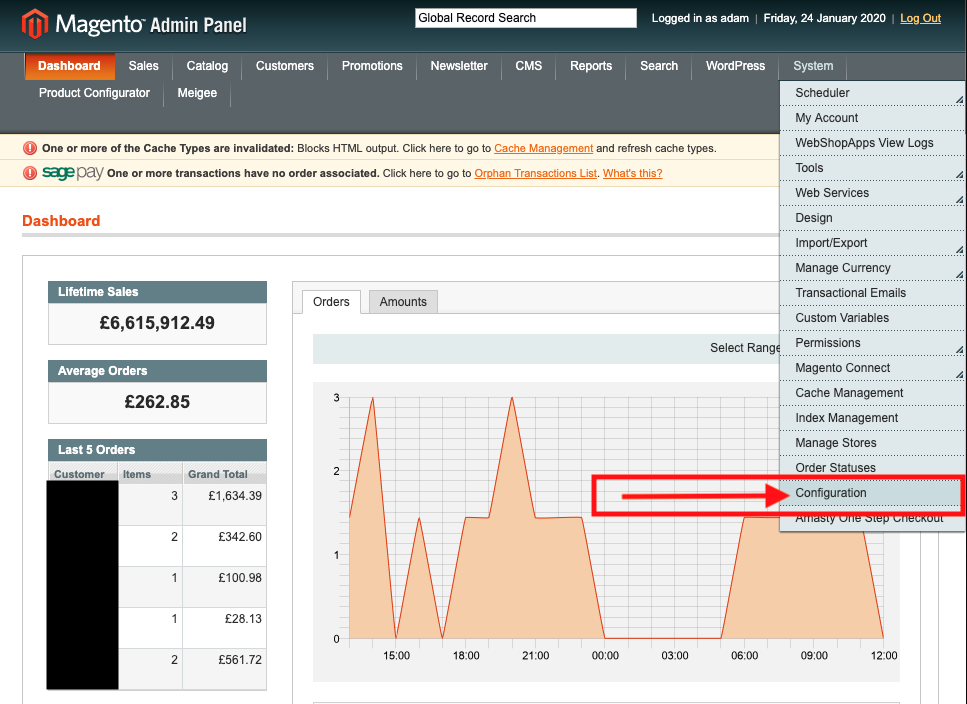
To deactivate order sync, go into your Magento1 backend, choose SYSTEM in the menu bar and press CONFIGURATION:

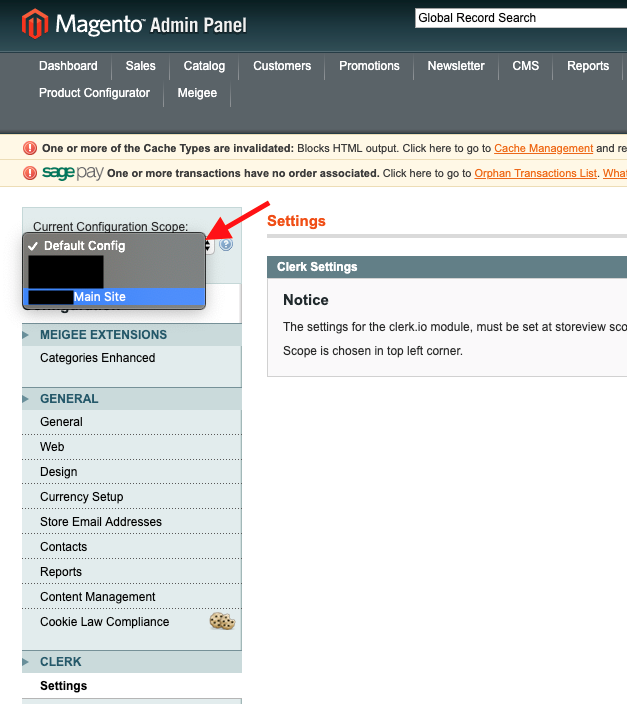
Choose the main site (the site you’re attempting to affect) under CURRENT CONFIGURATION SCOPE:

Then click on SETTINGS under the CLERK tab in the left side bar and then change the field next to DISABLE ORDER SYNCHRONIZATION from NO to YES. Press SAVE CONFIG to make the changes take effect immediately:
...