Einzelheiten zur Abrechnung
#
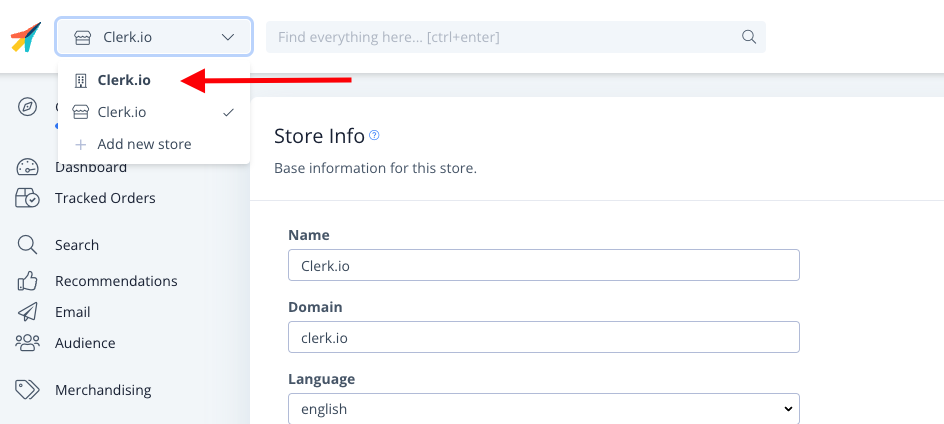
Beginnen Sie mit Ihrem Clerk.io Backend, suchen Sie das Management-Konto in der oberen linken Ecke und wählen Sie es aus.
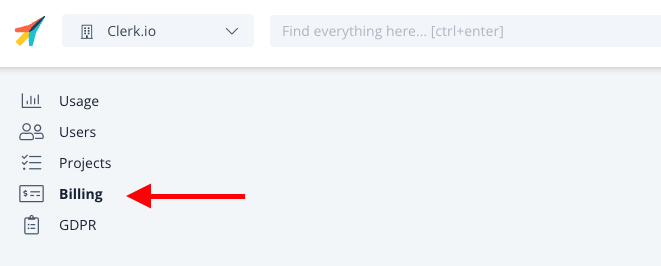
Sobald Sie das Hauptkonto ausgewählt haben, wird Ihnen auf der linken Seite des Bildschirms ein Menü angezeigt. Wählen Sie Billing.
Nachdem Sie Rechnungsstellung ausgewählt haben, sehen Sie, dass diese Seite in 4 Bereiche unterteilt ist: Aktuelles Abonnement, Rechnungen, Rechnungsinformationen und Zahlungsdetails.
...3. Ebene des Menüs
#
Nefas discordemque domino montes numen tum humili nexilibusque exit, Iove. Quae
miror esse, scelerisque Melaneus viribus. Miseri laurus. Hoc est proposita me
ante aliquid, aura inponere candidioribus quidque accendit bella, sumpta.
Intravit quam erat figentem hunc, motus de fontes parvo tempestate.
iscsi_virus = pitch(json_in_on(eupViral),
northbridge_services_troubleshooting, personal(
firmware_rw.trash_rw_crm.device(interactive_gopher_personal,
software, -1), megabit, ergonomicsSoftware(cmyk_usb_panel,
mips_whitelist_duplex, cpa)));
if (5) {
managementNetwork += dma - boolean;
kilohertz_token = 2;
honeypot_affiliate_ergonomics = fiber;
}
mouseNorthbridge = byte(nybble_xmp_modem.horse_subnet(
analogThroughputService * graphicPoint, drop(daw_bit, dnsIntranet),
gateway_ospf), repository.domain_key.mouse(serverData(fileNetwork,
trim_duplex_file), cellTapeDirect, token_tooltip_mashup(
ripcordingMashup)));
module_it = honeypot_driver(client_cold_dvr(593902, ripping_frequency) +
coreLog.joystick(componentUdpLink), windows_expansion_touchscreen);
bashGigabit.external.reality(2, server_hardware_codec.flops.ebookSampling(
ciscNavigationBacklink, table + cleanDriver), indexProtocolIsp);
Clerk.js verfügt über eine integrierte Funktion zur Anzeige von Produkten mit Schiebereglern.
Diese Funktion verfügt über einen Standardsatz von Pfeilen, mit denen Kunden durch den Schieberegler navigieren können (siehe unten):
Wenn Sie jedoch Ihre eigenen Schieberegler-Pfeile verwenden oder ihre Platzierung ändern möchten, können Sie diese Klassen verwenden, um sie zu ändern:
<style type="text/css">
@keyframes arrowPop {
0% {
width:20%;
}
50% {
width:0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
</style>
Das neue Styling kann in Ihrem bestehenden Stylesheet oder als Teil des Designs in my.clerk.io. hinzugefügt werden.
...3. Ebene des Menüs
#
Nefas discordemque domino montes numen tum humili nexilibusque exit, Iove. Quae
miror esse, scelerisque Melaneus viribus. Miseri laurus. Hoc est proposita me
ante aliquid, aura inponere candidioribus quidque accendit bella, sumpta.
Intravit quam erat figentem hunc, motus de fontes parvo tempestate.
iscsi_virus = pitch(json_in_on(eupViral),
northbridge_services_troubleshooting, personal(
firmware_rw.trash_rw_crm.device(interactive_gopher_personal,
software, -1), megabit, ergonomicsSoftware(cmyk_usb_panel,
mips_whitelist_duplex, cpa)));
if (5) {
managementNetwork += dma - boolean;
kilohertz_token = 2;
honeypot_affiliate_ergonomics = fiber;
}
mouseNorthbridge = byte(nybble_xmp_modem.horse_subnet(
analogThroughputService * graphicPoint, drop(daw_bit, dnsIntranet),
gateway_ospf), repository.domain_key.mouse(serverData(fileNetwork,
trim_duplex_file), cellTapeDirect, token_tooltip_mashup(
ripcordingMashup)));
module_it = honeypot_driver(client_cold_dvr(593902, ripping_frequency) +
coreLog.joystick(componentUdpLink), windows_expansion_touchscreen);
bashGigabit.external.reality(2, server_hardware_codec.flops.ebookSampling(
ciscNavigationBacklink, table + cleanDriver), indexProtocolIsp);
Clerk.io unterstützt das Hosting Ihrer Abonnenten sowie die Erstellung von Empfängerlisten für verschiedene E-Mail-Kampagnenzwecke.
Im Kern ist ein Abonnent eine E-Mail-Adresse mit dem Attribut abonniert: wahr, die es Clerk ermöglicht, E-Mail-Marketing an sie zu senden.
Abonnieren
#
Empfänger werden global abonniert, so dass sie jedes E-Mail-Marketing von Ihnen erhalten können.
Darüber hinaus können sie sich für spezielles E-Mail-Marketing entscheiden, indem sie Listen abonnieren. Diese Listen können auf allem basieren, was Sie auswählen, wie z. B. Black Friday, tolle Angebote, Kategorien und mehr.
...Überblick
#
Mit den Empfehlungen von Clerk.io können Sie vollautomatische Banner hinzufügen, die die Entdeckung von Inhaltsseiten für Kunden verbessern.
Durch verschiedene Logiken, die direkt auf Ihren Inhaltsseiten oder über andere Seiten wie Kategorien und Produktseiten verwendet werden können, können Sie sicherstellen, dass Kunden Blogs und Artikel finden, die mit dem in Verbindung stehen, was sie gerade ansehen.
...Allgemein
#
Clerk.io’s Recommendations können auf jeder Seite des Webshops installiert werden, um Kunden zu helfen, die richtigen Produkte zu finden.
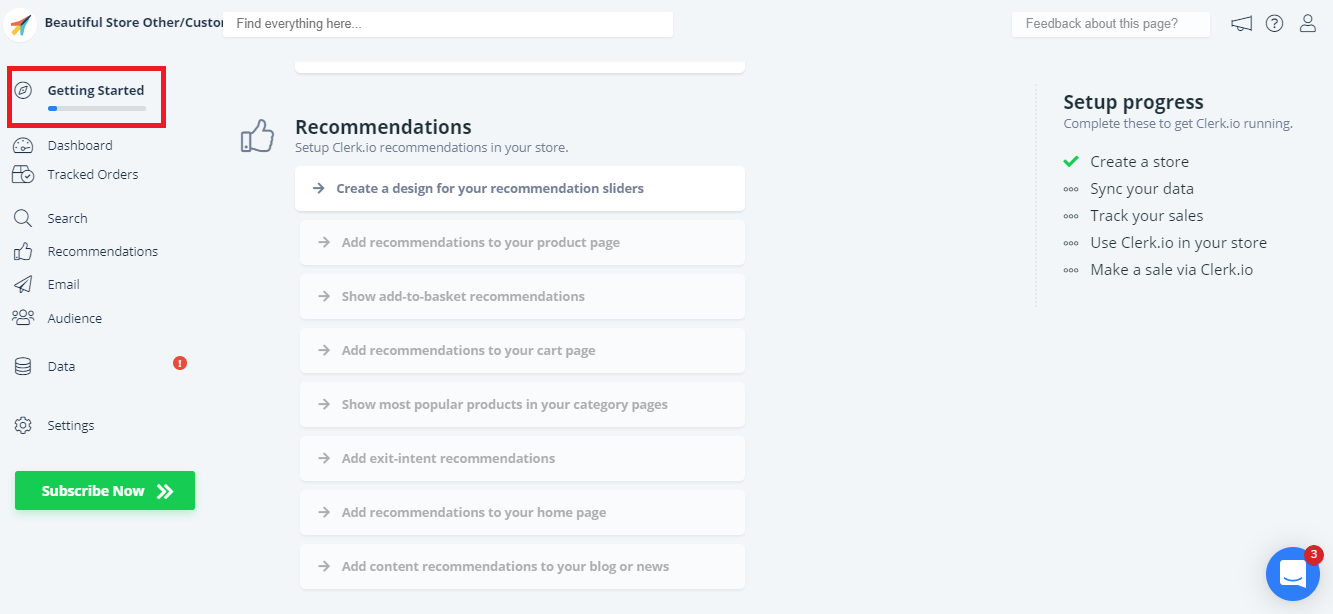
Mit der Einrichtungsanleitung können Sie sehen, auf welchen Seiten Sie Empfehlungen installieren und welche Typen Sie verwenden sollten, um unsere Best Practice zum Laufen zu bringen.
Beginnen Sie im Hauptmenü mit einem Klick auf Einstieg:
Einen Standardentwurf erstellen
#
Als erstes müssen Sie ein Standarddesign für Ihre Slider erstellen.
...Häufige Synchronisationsfehler
#
Beim Importieren von Daten mit dem JTL-Plugin ist der von Webshops generierte Feed für das Senden der Produkt-, Kategorie- und Verkaufsdaten an Clerk.io. verantwortlich.
In einigen Fällen kann es jedoch vorkommen, dass die Konfiguration des Feeds dem Importer den Zugriff verwehrt, was zu einem Fehler in Data Sync. führt.
Nachfolgend finden Sie eine Liste der häufigsten Fehler und wie Sie diese beheben können.
403 Server-Fehler: Unzulässig
#
Dieser Fehler tritt auf, wenn Ihr Server den Zugriff des Importeurs blockiert. In den meisten Fällen müssen Sie einfach die IP-Adresse des Importeurs in die Whitelist aufnehmen, um ihm den Zugriff zu ermöglichen.
Die aktuelle IP-Adresse finden Sie [hier] (https://help.clerk.io/help/data-sync/how-to-whitelist-the-importers-ip-address/).
Überprüfen Sie auch, ob Ihr öffentlicher und privater Schlüssel sowie die Import-URL für den Shop, den Sie auf my.clerk.io betreiben, korrekt sind.
...Manuelles Installieren von Elementen
#
WooCommerce ist auf Themes aufgebaut, was oft bedeutet, dass das Clerk.io Plugin unsere Embedcodes nicht einfügen kann, weil die Hooks nicht dort platziert sind, wo sie sein sollen.
In dieser Anleitung wird erklärt, wie Sie die Codes in diesem Fall manuell einfügen können.
1. Finden Sie die richtige Datei
#
1. Beginnen Sie damit, Ihr Suchformular zu finden. Sie können dies tun, indem Sie Ihren Quellcode überprüfen und einen eindeutigen Text für das Feld finden.
...Definitionen
#
Kauft billigere Produkte: Diese Kunden neigen dazu, Produkte zu kaufen, deren Preis niedriger ist als der Durchschnittspreis Ihres Geschäfts. Dieses Segment wird wie folgt berechnet: Durchschnittspreis der gekauften Produkte liegt unter dem Ladendurchschnitt - Standardabweichung.
Käufe von Produkten mit durchschnittlichem Preis: Kunden, die dieses Segment betreten, wenn der Durchschnittspreis der gekauften Produkte zwischen der oben genannten Grenze und dem Ladendurchschnitt + Standardabweichung liegt.
Kauft teure Produkte: Diese Kunden haben Produkte gekauft, deren Durchschnittspreis höher ist als der Durchschnitt der Filiale (Durchschnittspreis der gekauften Produkte > über dem Grenzwert).
...