Facets
Styling Facetten #
[Facetten] (https://docs.clerk.io/docs/clerkjs-ui-faceted-search) bieten großartige Funktionen und verbessern die Benutzerfreundlichkeit von Webstore-Seiten wie Suchergebnissen. Um das Aussehen Ihrer Ergebnisfacetten anzupassen, müssen Sie nur das CSS im Seitendesign nach Bedarf anpassen.
Je nach Ihren Einstellungen finden Sie das CSS für Ihre Facetten entweder:
- Im Design Ihrer Suchseite auf my.clerk.io

- Als eigenes, separates Design in my.clerk.io. Wenn Sie diese Option verwenden, stellen Sie sicher, dass Sie die Design-ID aus den Facetten im Suchcode mit data-facets-design=“12322” verwenden.

- Oder innerhalb der -Tags in der Hauptvorlagendatei der Suchseite Ihres Webshops, wie in diesem Beispiel:

In beiden Fällen erfordert die Anpassung des Stils Ihrer Facetten lediglich eine Anpassung des Stils, der in Ihren Facettenklassen und -IDs enthalten ist.
...Facets
Styling Facetten #
[Facetten] (https://docs.clerk.io/docs/clerkjs-ui-faceted-search) bieten großartige Funktionen und verbessern die Benutzerfreundlichkeit von Webstore-Seiten wie Suchergebnissen. Um das Aussehen Ihrer Ergebnisfacetten anzupassen, müssen Sie nur das CSS im Seitendesign nach Bedarf anpassen.
Je nach Ihren Einstellungen finden Sie das CSS für Ihre Facetten entweder:
- Im Design Ihrer Suchseite auf my.clerk.io

- Als eigenes, separates Design in my.clerk.io. Wenn Sie diese Option verwenden, stellen Sie sicher, dass Sie die Design-ID aus den Facetten im Suchcode mit data-facets-design=“12322” verwenden.

- Oder innerhalb der -Tags in der Hauptvorlagendatei der Suchseite Ihres Webshops, wie in diesem Beispiel:

In beiden Fällen erfordert die Anpassung des Stils Ihrer Facetten lediglich eine Anpassung des Stils, der in Ihren Facettenklassen und -IDs enthalten ist.
...FAQ
Verwaltung von Kundengruppenpreisen #
Die Einrichtung von Kundengruppenpreisen besteht aus 2 Schritten:
Führen Sie eine vollständige Synchronisierung zwischen Clerk.io und BigCommerce durch.
Stellen Sie einen Preiskontext bereit, wenn Sie den Inhalt auf der Seite anzeigen.
1. Eine vollständige Synchronisation durchführen #
Wenn Sie eine vollständige Synchronisation zwischen Clerk.io und BigCommerce durchführen, speichert Clerk.io die verschiedenen Kundengruppenpreise und Preisregeln, die für den Shop aktiv sind.
Diese Regeln werden separat für jedes Produkt gespeichert und werden verwendet, wenn das Produkt auf der Website angezeigt wird. Diese Regeln werden auch nur dann aktualisiert, wenn eine vollständige Synchronisierung durchgeführt wird.
...FAQ
Synchronisierung mit HTTP-Authentifizierung #
Häufig wird die HTTP-Authentifizierung auf Staging-Sites verwendet, um ungebetene Besucher zu vermeiden.
Dadurch wird auch der Clerk-Importer blockiert und im Synchronisierungsprotokoll wird der Fehler 401 Unberechtigt angezeigt.
Sie können den Importer leicht überprüfen, indem Sie die Authentifizierungsinformationen in die Import-URL einfügen, wie unten, in Data Sync unter my.clerk.io:
https://USER:OASS@dandomain.clerk.io/api/6155349/28
Häufige Synchronisationsfehler #
Beim Datenimport mit der DanDomain App von Clerk.io ist der Webshop-Server für das Senden der Produkt-, Kategorie- und Verkaufsdaten an Clerk.io. verantwortlich.
...FAQ
Handhabung der Währungsumrechnung #
**Ab Version 3.0.3 der Magento 1-Erweiterung ist die Währungsumrechnung standardmäßig enthalten, wenn Sie die Standard-Umrechnungsfunktion von Magento 1 verwenden.
Sie wird in my.clerk.io -> Designs hinzugefügt, mit dem Formatierer price_in_currency.
Der Helper kann auf folgende Weise zu Ihrem Design hinzugefügt werden:
{%raw%}
<div class="clerk-product-price">
{{ product.price_final_excl_tax | price_in_currency }}
</div>{%endraw%}
Das Hilfsmittel konvertiert den Preis automatisch in die Währung der aktuellen Sitzung und fügt das Währungssymbol hinzu.
...FAQ
Ändern der Bildgröße #
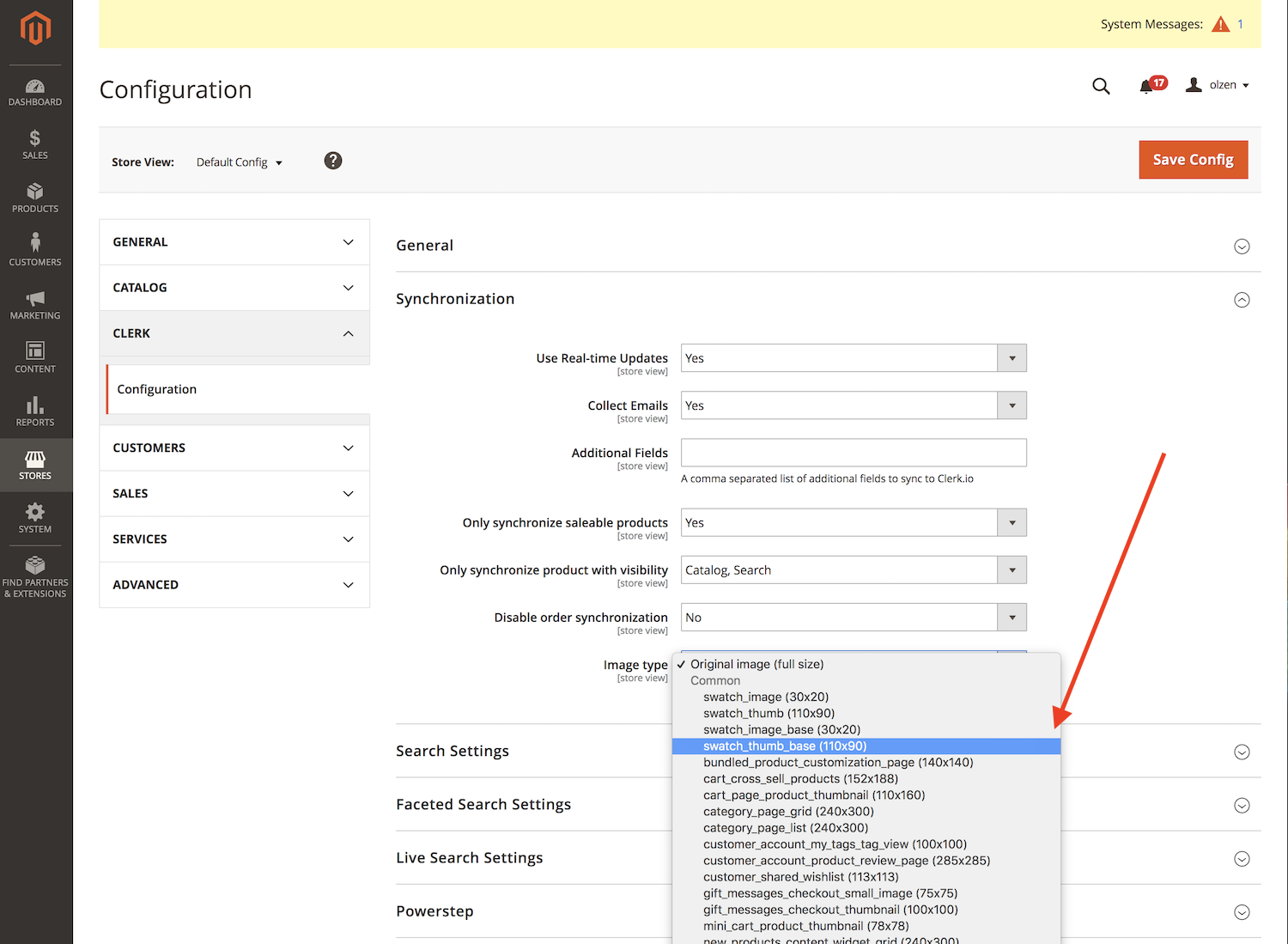
Standardmäßig verwendet die Erweiterung die ursprünglichen Bildgrößen, die in Magento 2 eingestellt sind, aber diese können bei Bedarf geändert werden.
Loggen Sie sich zunächst in Ihr Magento 2 Backend ein und gehen Sie zu:
Stores -> Konfiguration ->Kaufmann ->Konfiguration
Unter Synchronisation-> Bildtyp können Sie genau auswählen, in welcher Auflösung die Bilder gesendet werden sollen:

Klicken Sie anschließend auf Konfiguration speichern.
Jetzt müssen Sie nur noch einen neuen Sync in my.clerk.io ausführen und Ihre neuen Bildgrößen werden importiert.
...FAQ
Verwendung von Formatierern in Entwürfen #
Mit Clerk.js können Sie eigene Javascript-Funktionen schreiben, die den Designs neue Funktionen hinzufügen.
Formatierer können auf zwei Arten hinzugefügt werden:
- Über my.clerk.io > Einstellungen > Formatters, wobei jeder Formatter als separater Eintrag erstellt werden kann.
- Als Konfiguration für Clerk.js, in dem Tracking-Skript, das auf allen Seiten eingefügt wird, wo mehrere Formatierer auf einmal hinzugefügt werden können.
Für Prestashop enthält diese Datei das Tracking-Skript:
modules->clerk->views->templates->hook->clerk_js.tpl
...FAQ
Frontend-Währungsumrechnung #
Die in Shopify integrierte Währungsumrechnung macht es einfach, das Währungssymbol und den Wechselkurs im Webshop abzulesen.
Standardmäßig wird Clerk.js für Shopify mit einem Formatierer ausgeliefert, der so lange funktioniert, wie Ihre Drittanbieter-App das in Shopify integrierte Währungsobjekt verwendet.
Standardlösung #
Sie müssen einen Formatter in Ihren Designs verwenden, um Preise umzurechnen. Dies ist ein Beispiel aus unserer Standardvorlagensprache [hier] (https://docs.clerk.io/docs/clerkjs-template-language). Wenn Sie jedoch Währungsumrechnungen und Symbole verwenden, dann erkennt Clerk.js diese Einstellungen wie Sprache, Währung und Ländercode. Die folgenden Beispiele geben Ihnen einen Überblick darüber, wie die verschiedenen Komponenten funktionieren.
...FAQ
3. Ebene des Menüs #
Nefas discordemque domino montes numen tum humili nexilibusque exit, Iove. Quae miror esse, scelerisque Melaneus viribus. Miseri laurus. Hoc est proposita me ante aliquid, aura inponere candidioribus quidque accendit bella, sumpta. Intravit quam erat figentem hunc, motus de fontes parvo tempestate.
iscsi_virus = pitch(json_in_on(eupViral),
northbridge_services_troubleshooting, personal(
firmware_rw.trash_rw_crm.device(interactive_gopher_personal,
software, -1), megabit, ergonomicsSoftware(cmyk_usb_panel,
mips_whitelist_duplex, cpa)));
if (5) {
managementNetwork += dma - boolean;
kilohertz_token = 2;
honeypot_affiliate_ergonomics = fiber;
}
mouseNorthbridge = byte(nybble_xmp_modem.horse_subnet(
analogThroughputService * graphicPoint, drop(daw_bit, dnsIntranet),
gateway_ospf), repository.domain_key.mouse(serverData(fileNetwork,
trim_duplex_file), cellTapeDirect, token_tooltip_mashup(
ripcordingMashup)));
module_it = honeypot_driver(client_cold_dvr(593902, ripping_frequency) +
coreLog.joystick(componentUdpLink), windows_expansion_touchscreen);
bashGigabit.external.reality(2, server_hardware_codec.flops.ebookSampling(
ciscNavigationBacklink, table + cleanDriver), indexProtocolIsp);