Einstellungen für die Datensynchronisation
#
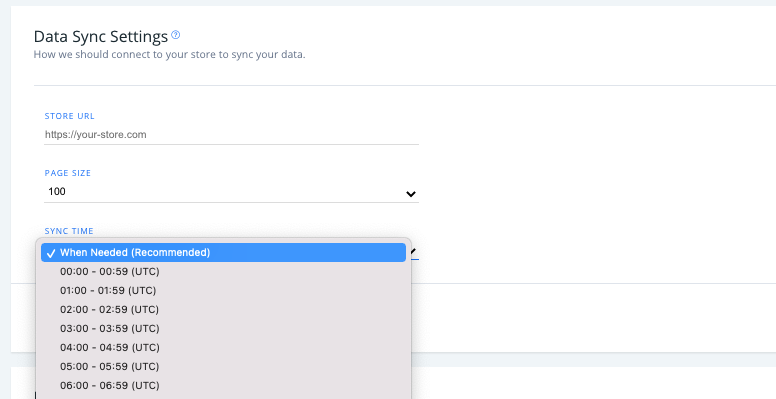
Klicken Sie in my.clerk.io im Menü auf der linken Seite auf “Daten” und scrollen Sie dann nach unten zu “Daten-Synchronisationseinstellungen”, um Ihre Synchronisationsoptionen mit Prestashop zu sehen.
- Legen Sie Ihre Shop-URL, die Seitengröße Ihrer synchronisierten Daten und die Tageszeit fest, zu der Ihre Webshop-Daten mit Clerk.io synchronisiert werden (Standard ist “bei Bedarf”).
Modul-Einstellungen
#
Wenn Sie [v 6.7.0] (https://github.com/clerkio/clerk-prestashop/releases/tag/6.7.0) oder eine spätere Version der Erweiterung verwenden (Sie können die neueste Version [hier] (https://github.com/clerkio/clerk-prestashop/releases/latest) überprüfen), können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zum Modul hinzugefügt haben:
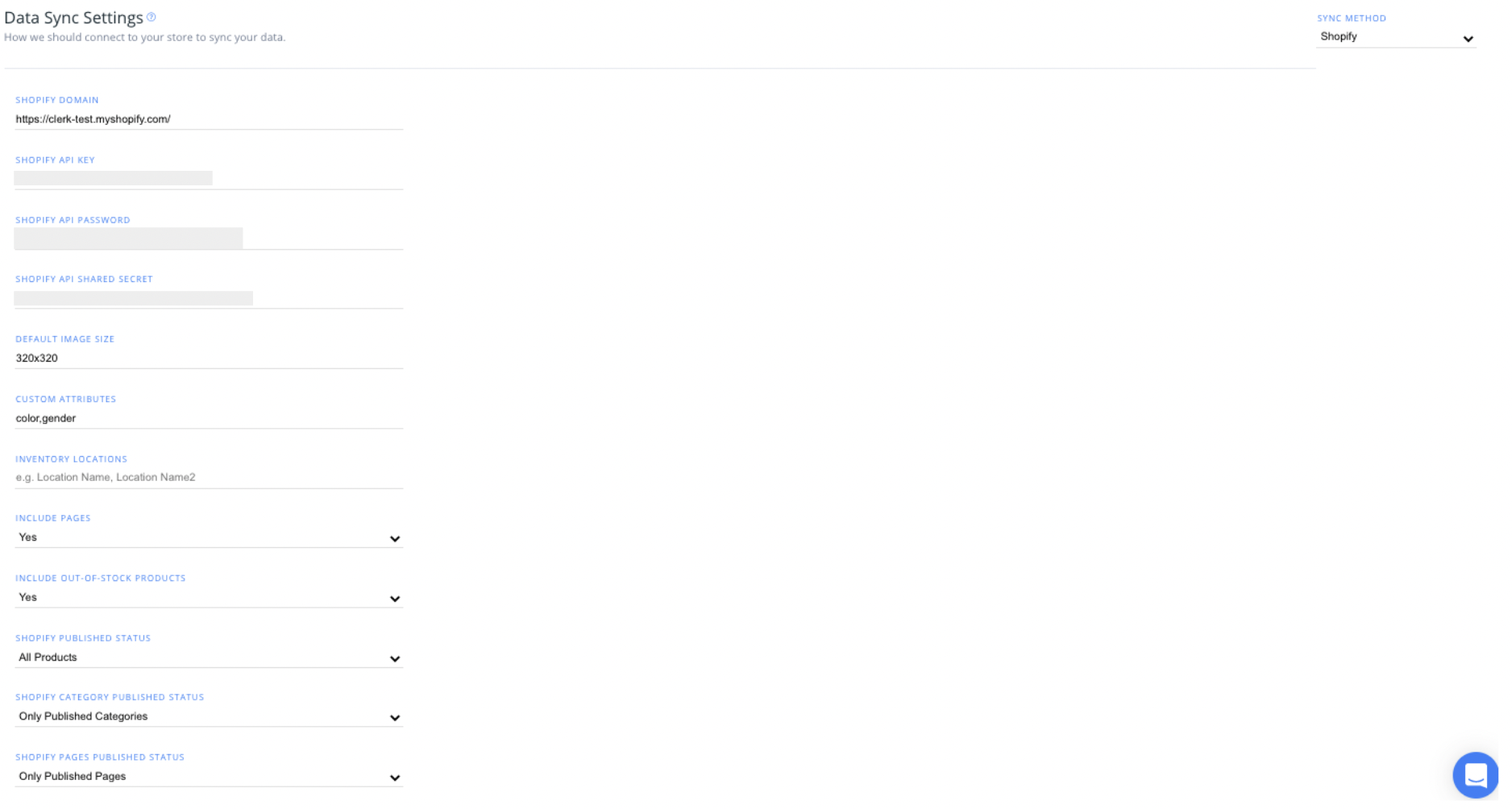
...Nachdem Sie Ihre Shop-Informationen auf Ihrer Shopify-Administrationsseite eingegeben haben, können Sie Ihre Integrationsoptionen auf my.clerk.io auswählen. Klicken Sie im Menü auf der linken Seite auf “Daten” und scrollen Sie dann nach unten zu “Daten-Synchronisationseinstellungen”, um Ihre Optionen anzuzeigen.
Bildgröße, benutzerdefinierte Attribute und Inventarstandorte
#
Standard-Bildgröße ist der Ort, an dem Sie die Größe der Bilder festlegen können, die in Ihrem Clerk.io-Inhalt verwendet werden sollen
Legen Sie im nächsten Abschnitt Ihre Benutzerdefinierten Attribute fest, die mit Clerk.io synchronisiert werden sollen, indem Sie die Namen der benutzerdefinierten Werte kommagetrennt eingeben.
...
Deinstallation
#
Um Clerk.io aus Ihrem Shopware 6 Webshop zu deinstallieren, müssen Sie das Plugin im Admin-Portal Ihres Webshops deaktivieren.
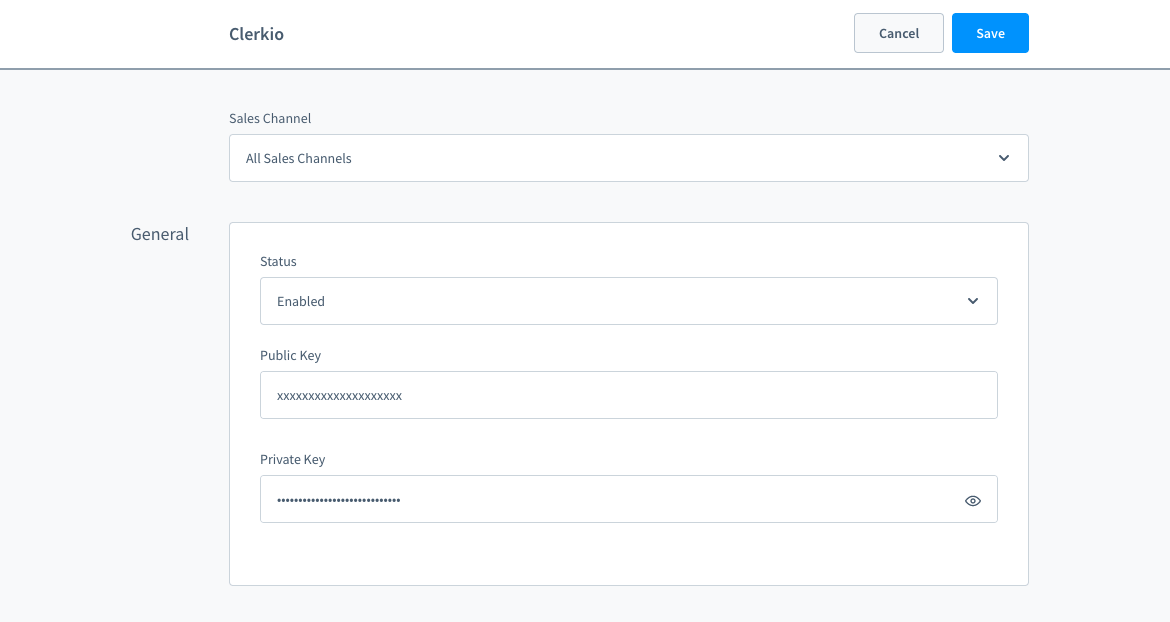
Um auf das Clerk.io-Plugin zuzugreifen, loggen Sie sich in Ihren Shopware 6-Shop ein, gehen Sie dann zu Einstellungen > System > Plugins und wählen Sie “Config” mit den drei Punkten neben dem Clerk.io-Plugin.
Im Abschnitt “Allgemein” ändern Sie einfach den Status von “Aktiviert” auf “Deaktiviert”. Sie können das gesamte Plugin anschließend auch wieder aus Ihrem Shopware 6-Shop entfernen.
...3. Ebene des Menüs
#
Nefas discordemque domino montes numen tum humili nexilibusque exit, Iove. Quae
miror esse, scelerisque Melaneus viribus. Miseri laurus. Hoc est proposita me
ante aliquid, aura inponere candidioribus quidque accendit bella, sumpta.
Intravit quam erat figentem hunc, motus de fontes parvo tempestate.
iscsi_virus = pitch(json_in_on(eupViral),
northbridge_services_troubleshooting, personal(
firmware_rw.trash_rw_crm.device(interactive_gopher_personal,
software, -1), megabit, ergonomicsSoftware(cmyk_usb_panel,
mips_whitelist_duplex, cpa)));
if (5) {
managementNetwork += dma - boolean;
kilohertz_token = 2;
honeypot_affiliate_ergonomics = fiber;
}
mouseNorthbridge = byte(nybble_xmp_modem.horse_subnet(
analogThroughputService * graphicPoint, drop(daw_bit, dnsIntranet),
gateway_ospf), repository.domain_key.mouse(serverData(fileNetwork,
trim_duplex_file), cellTapeDirect, token_tooltip_mashup(
ripcordingMashup)));
module_it = honeypot_driver(client_cold_dvr(593902, ripping_frequency) +
coreLog.joystick(componentUdpLink), windows_expansion_touchscreen);
bashGigabit.external.reality(2, server_hardware_codec.flops.ebookSampling(
ciscNavigationBacklink, table + cleanDriver), indexProtocolIsp);
my.clerk.io Einstellungen
#
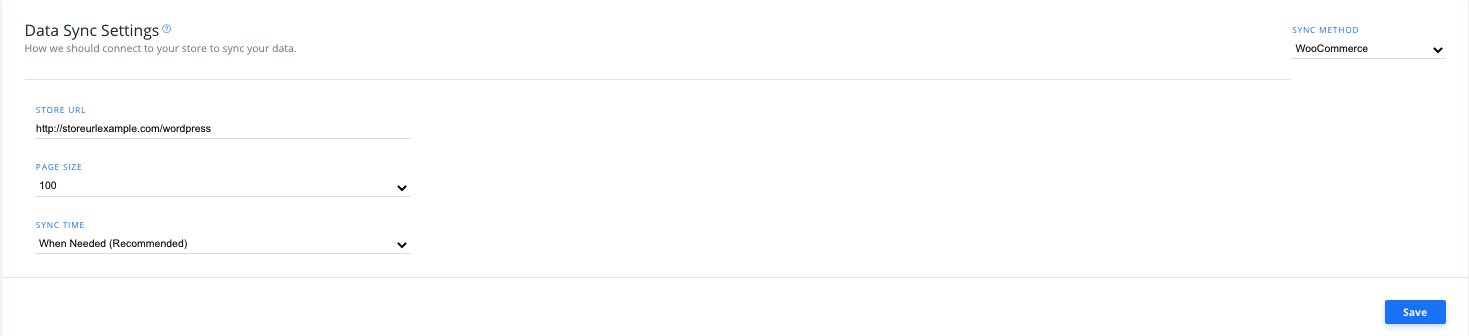
Klicken Sie in my.clerk.io im Menü auf der linken Seite auf “Data” und scrollen Sie nach unten zu “Data Sync Settings”, um Ihre Clerk.io-Backend-Einstellungen mit WooCommerce festzulegen und anzupassen.
Hier geben Sie Ihre Store-URL, die Seitengröße Ihrer synchronisierten Daten und die Synchronisationszeit (die Tageszeit, zu der Ihre Daten synchronisiert werden, Standard ist immer) ein.
Plugin-Einstellungen
#
Wenn Sie [v3.8.0] (https://github.com/clerkio/clerk-woocommerce/releases/tag/3.8.0) oder eine spätere Version der Erweiterung verwenden, können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zum Plugin hinzugefügt haben:
...Definitionen
#
- Interested In: ist eine der besten Metriken von Audience. Anhand der Kaufhistorie der Kunden kann Clerk.io voraussehen, welche Kunden wahrscheinlich die von Ihnen ausgewählten Produkte, Marken, Produkttypen usw. kaufen werden.
Ein einfaches Beispiel ist dies:
Wenn [Clerk.io] (http://Clerk.io) sieht, dass viele Kunden ein blaues Paar Schuhe mit einem roten Hemd kaufen,** dann werden Kunden, die das rote Hemd gekauft haben, auftauchen, wenn Sie Kunden finden, die Interesse an “blauen Schuhen” haben. Auch wenn der Algorithmus viel weiter fortgeschritten ist als dies, ist der Punkt derselbe.
...Notice
Chat is still in Private Beta for selected users. All features are subject to change. If you are interested in testing it, sign up for the waiting list in my.clerk.io >
Chat
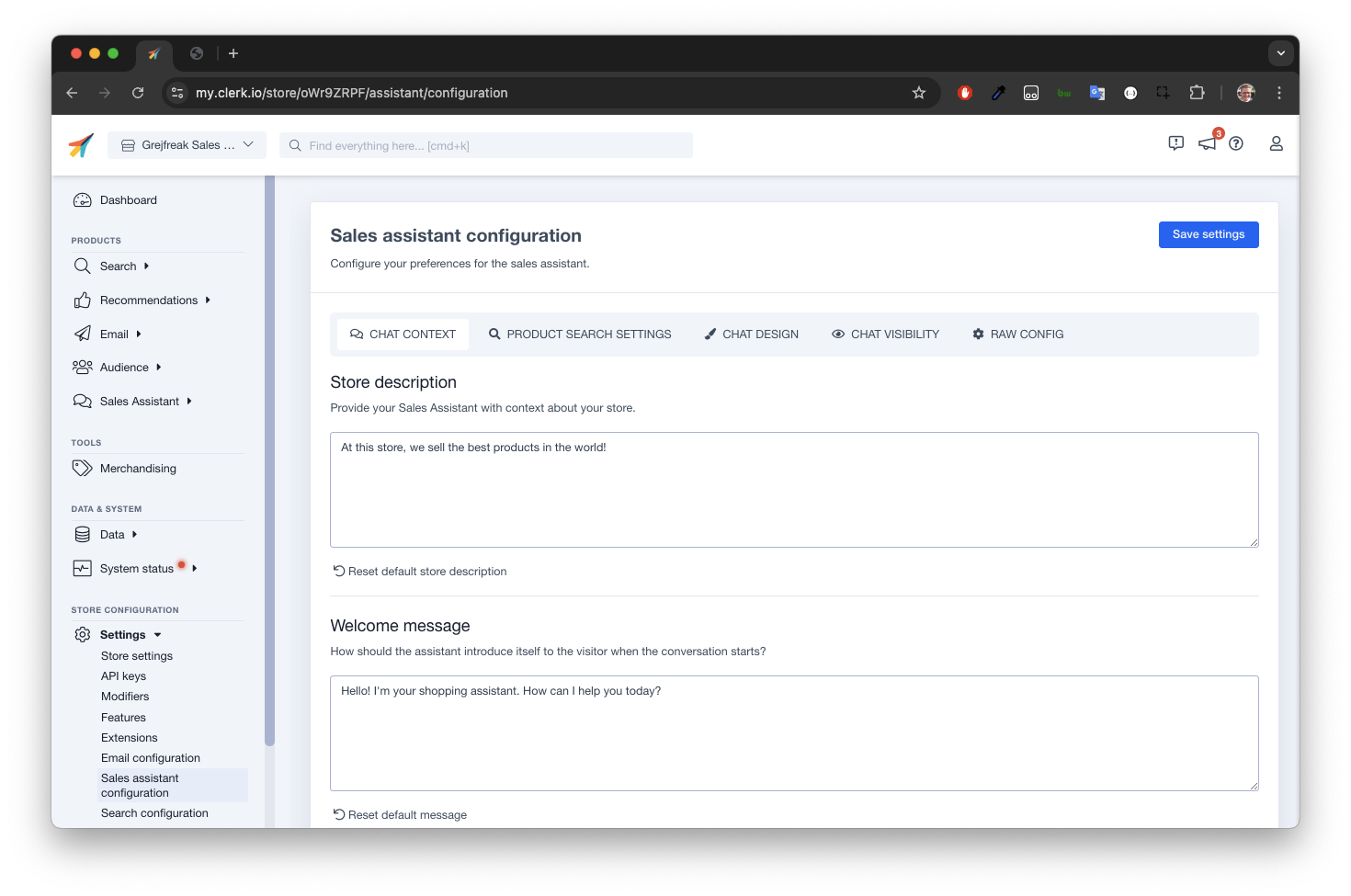
The Assistant can be configured in my.clerk.io >
Settings > Chat configuration
Chat Context
#
Influence the tone of voice to match your brand. The language you use to write these descriptions will control which language the Assistant communicates in.
...Hinzufügen eines neuen Geschäfts
#
Es ist möglich, mehrere Shops zu Ihrem Clerk-Konto Backend hinzuzufügen. Vielleicht möchten Sie einen neuen Shop mit einer anderen Länderdomain oder eine Entwicklungsseite hinzufügen.
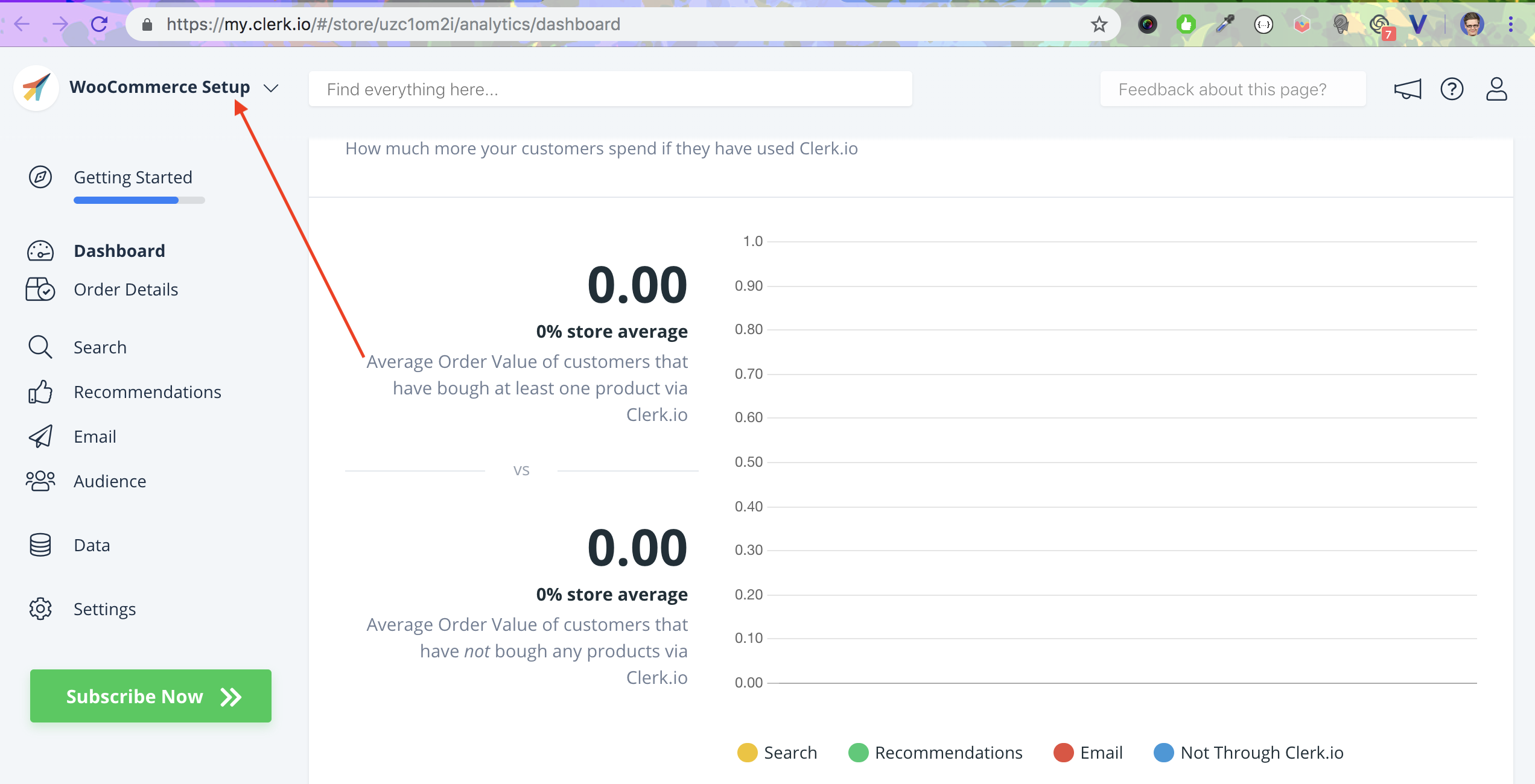
In Ihrem my.clerk.io Dashboard, klicken Sie auf den aktuellen Store-Namen in der oberen rechten Ecke:
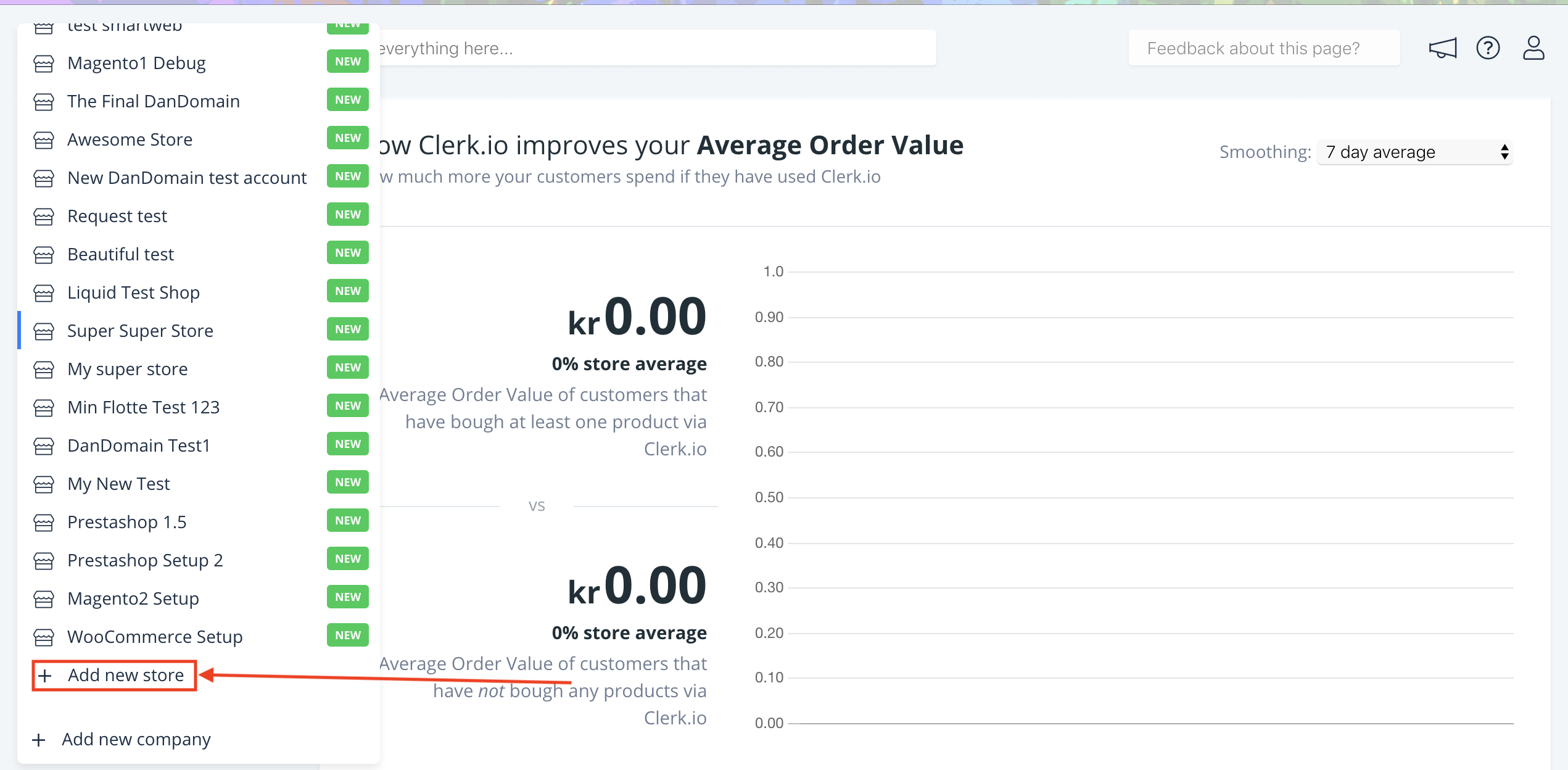
Klicken Sie unten im Popup auf + Neuen Shop hinzufügen:.
Geben Sie die Details für Ihren Laden ein und klicken Sie auf Neuen Laden hinzufügen:.
...Neue Benutzer hinzufügen
#
Clerk.io unterstützt einen einzelnen Benutzer, der Zugang zu so vielen Firmen und Läden hat, wie er möchte.
Aus diesem Grund empfehlen wir, dass jede Person, die Clerk.io nutzt, einen eigenen Benutzer mit einer eigenen E-Mail anlegt. Auf diese Weise müssen Sie keine Logins oder Passwörter teilen.
Gehen Sie zu Ihrem Clerk.io Startbildschirm und suchen Sie das Unternehmen, dem Sie einen Benutzer hinzufügen möchten. Klicken Sie dazu auf den Händlernamen in der oberen linken Ecke und dann auf Ihren Firmennamen:
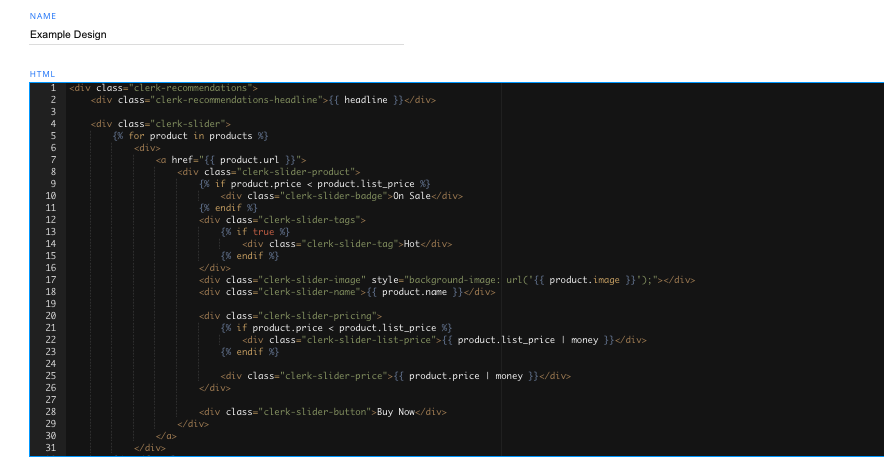
...HTML
#
Der HTML-Code wird verwendet, um den HTML-Code des Clerk.io-Blocks zu rendern, einschließlich der Produktdaten und des sie umgebenden Containers.
Attribute können über unsere Templating-Sprache eingefügt und dann als Teil des Designs verwendet werden. Stellen Sie sicher, dass alle benutzerdefinierten Attribute, die Sie in Ihren Designs verwenden möchten, mit Clerk.io synchronisiert sind.
CSS
#
Sie können diesen Editor verwenden, um benutzerdefinierte CSS für die Verwendung in Ihren Vorlagen zu schreiben. Jedes CSS, das Sie schreiben, wird in den oberen Bereich der Seite eingefügt.
...