FAQ
Probleme mit Ihrer individuellen Integration? Diese FAQ behandelt die häufigsten Probleme und deren Lösungen, von Single-Page-Apps bis zum Nachverfolgen von Verkäufen.
Single-Page-Apps #
Diese werden auch Progressive Web Apps (PWA) genannt und laden die Seite im Allgemeinen als eine einzige Seite, anstatt einzelne Seiten wie üblich zu laden.
Wenn eine Seite zum ersten Mal geladen wird, feuert die Clerk.js-Bibliothek automatisch eine Funktion ab, um alle Element Blöcke auf dieser Seite zu rendern.
Für Single-Page-Apps, die mit Frameworks wie vue.js oder next.js gebaut wurden, erfolgt das Rendern jedoch mit JavaScript anstelle eines normalen Seitenladevorgangs.
Daher müssen Sie das Rendern mit Clerk.js steuern, um anzupassen, wie Seiten in Ihrer App geladen werden.
Clerk.js einbinden #
Clerk.js muss nur einmal geladen werden, wenn die Seite initial geladen wird.
Danach steht die Bibliothek während der gesamten Sitzung zur Verfügung.
Binden Sie sie direkt vor dem </head> Ihrer HTML-Datei ein:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_PUBLIC_API_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Rendern steuern #
Standardmäßig rendert Clerk.js alle Elemente, die die Klasse clerk haben, unabhängig davon, ob diese beim ersten Laden oder erst später dem DOM hinzugefügt werden.
Sie können den Zeitpunkt steuern, indem Sie das Element erst dann einfügen, wenn es gerendert werden soll.
Alternativ kann das Rendern auch mit der Funktion Clerk("content", "SELECTOR") gesteuert werden.
Jedes Mal, wenn eine Seite geladen wird, führen Sie diese Schritte der Reihe nach aus:
Fügen Sie das Clerk-Snippet mit einem einzigartigen Selektor in das HTML ein, den Sie gezielt ansprechen können.
Führen Sie
Clerk("content", "SELECTOR")aus, um es zu rendern.
Wenn der Besucher die Seite verlässt, zerstören Sie das Snippet und rendern Sie es erneut, falls der Besucher später auf dieselbe Seite zurückkehrt.
So stellen Sie sicher, dass Clerk.js das Snippet nicht als bereits gerendert betrachtet und es anzeigt.
Beispiel:
<span
id="clerk-custom-snippet"
data-template="@home-page-visitor-recommendations">
</span>
<script>
Clerk("content", "#clerk-custom-snippet")
</script>
Clerk.js kann auch so konfiguriert werden, dass Elemente automatisch initialisiert werden – mit Ihren eigenen Selektoren, nachdem Sie sie das erste Mal gerendert haben.
Einfluss auf Pagespeed #
Das Hinzufügen eines externen Tools wie Clerk.js erhöht zwar die Ladezeit Ihrer Website, aber der Einfluss ist vernachlässigbar im Vergleich zu den zusätzlichen Conversions, die Sie dadurch erzielen.
Im Folgenden sehen Sie, wie sich das auf die Performance Ihrer Seite auswirkt.
Leistung #
Die Clerk.js-Bibliothek ist nur 37,5 KB groß und lädt daher sehr schnell.
Außerdem lädt sie Elemente asynchron, das heißt, der Rest der Seite lädt, während Clerk.js die Inhalte rendert.
Eine längere Ladezeit einer Seite entsteht meist dadurch, dass mehr Bilder geladen werden als zuvor, da Clerk-Suchergebnisse und Empfehlungen besonders wirkungsvoll sind, wenn sie visuell ansprechend sind.
Um zusätzliche Ladezeit zu minimieren, empfehlen wir Bilder im webp-Format zu verwenden, die genau die für die Clerk-Elemente benötigte Auflösung haben.
Falls beispielsweise die Bilder in den Empfehlungen eine Auflösung von 400x400px im Desktop-View haben, senden Sie die Bilder am besten in einer maximalen Auflösung von 420x420px oder ähnlich.
Google Page Speed #
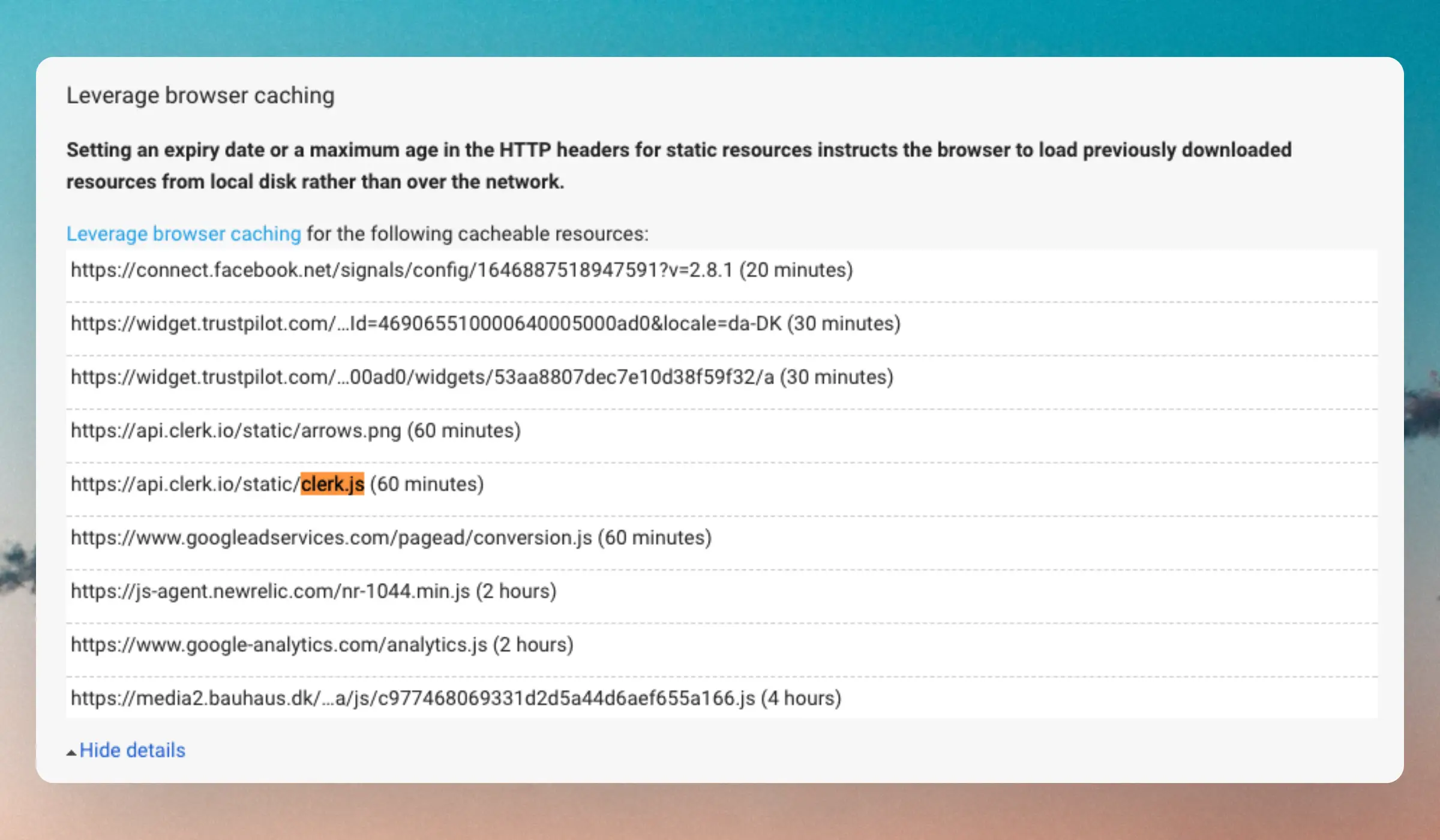
Wenn Sie Google Page Speed Insights oder ein ähnliches Tool zur Analyse Ihrer Seitenperformance verwenden, taucht Clerk.js ggf. unter Leverage browser caching. auf.

Der Zweck von Clerk.js ist es, das Einfügen von Ergebnissen aus Clerk auf jeder Website besonders einfach zu machen.
Clerk.js enthält viele Funktionen, um Tracking und UI-Komponenten wie Instant Search, Slider, Popups und mehr zu handhaben.
Wenn wir neue UI-Features hinzufügen oder bestehende verbessern, werden diese in Clerk.js integriert und müssen vom Endnutzer heruntergeladen werden, um sie nutzen zu können.
Eine Cache-Laufzeit von 60 Minuten bedeutet, dass neue Features spätestens nach 60 Minuten für alle verfügbar sind.
Je länger die Cachezeit, desto länger dauert es, bis alle die neuen Funktionen nutzen können.
Wichtig ist, dass Endnutzer Clerk.js nur einmal herunterladen müssen, wenn neue Funktionen bereitstehen.
Die Cache-Expiry-Zeit von 60 Minuten bedeutet lediglich, dass der Browser des Endnutzers alle 60 Minuten mit Clerk abgleicht.
Wurden an Clerk.js keine Änderungen vorgenommen, findet kein Download statt.
Die Cache-Laufzeit von 60 Minuten ist also ein Kompromiss zwischen möglichst wenigen Webanfragen und dem schnellen Bereitstellen neuer Features und Verbesserungen.
Die meisten Sitzungen dauern weniger als 60 Minuten, es erfolgt also pro Sitzung nur eine Anfrage.
Wie im Screenshot zu sehen, handelt es sich hierbei um eine normale Praxis, die (ebenso wie Clerk) auch von Google Analytics, Facebook, Trustpilot und vielen anderen genutzt wird.
CLS-Einfluss #
Cumulative Layout Shift (CLS) kann SEO und Nutzererfahrung negativ beeinflussen, wenn dynamisch eingefügter Content das Layout auf einer Seite verschiebt.
In manchen Fällen – neben anderen Faktoren – kann auch Clerk zur CLS-Bewertung beitragen.
Mehr Infos zu CLS finden Sie hier.
Folgen Sie diesen Richtlinien nur, wenn Ihr CLS-Score höher als 0,2 ist und Clerk-Elemente im sichtbaren Bereich sind.
Damit die Inhalte nicht verschoben werden, muss vorab ein Platzhalter für Clerk-Empfehlungen reserviert werden, bevor Clerk.js sie einfügt.
Dazu muss eine Mindesthöhe auf Basis der erwarteten Inhaltshöhe vergeben werden.
Beispielcode:
.clerk-slider-wrapper {
min-height: 300px; /* Anpassen basierend auf erwarteter Inhaltshöhe */
width: 100%;
}
API-Aufrufe durchführen #
Mit Clerk.js können Sie API-Aufrufe durchführen, indem Sie die eingebaute Funktion Clerk("call") verwenden.
Diese Funktion erwartet 3 Argumente:
Einen API-Endpunkt
Ein JSON-Dictionary mit Parametern
Eine Callback-Funktion zur Verarbeitung der Antwort
Requests #
Unten finden Sie ein Beispielskript, das die 10 beliebtesten Produkte anfordert und die Antwort in der Konsole ausgibt.
Die Antwort enthält ein JavaScript-Objekt mit dem Status des API-Aufrufs und dem Ergebnis.
Script #
function popularProducts(){
Clerk("call",
"recommendations/popular",
{
limit: 10,
labels:["Home Page / Bestsellers"]
},
function(response){
console.log(response);
},
function(response){
console.error(response);
}
);
}
Response #
__clerk_cb_1(
{
"status":"ok",
"count":72,
"facets":null,
"result":[399,410,551,338,403,439,425,402,406,456]
}
);
Callbacks #
Wenn Sie API-Aufrufe durchführen, können Sie Callback-Funktionen verwenden, um die Antwort wie gewünscht zu verarbeiten.
Die Funktionen nehmen response als Argument, welches sämtliche von der API gelieferten Daten enthält.
Unten ein Beispiel, das eine Liste von HTML-Elementen erzeugt, die auf Kategorien verlinken, die zur Anfrage “men” passen.
Clerk("call",
"search/categories",
{
'query': "men",
'limit': "10"
},
function(response) {
var cat = response.categories;
if (cat.length > 0) {
let heading = document.createElement('h3');
heading.textContent = 'Related Categories';
document.querySelector('#your-target').append(heading);
}
for (var index in cat) {
var clerkName = cat[index].name;
var clerkUrl = cat[index].url;
let link = document.createElement('a');
link.href = clerkUrl;
link.textContent = clerkName;
document.querySelector('#your-target').append(link);
}
}
)
In-den-Warenkorb-Buttons #
Diese Buttons funktionieren je nach Plattform unterschiedlich und die Funktionsweise kann sich durch eingesetzte Plugins ändern.
Da Clerks Designs aus HTML & CSS bestehen, können Sie diese Funktionalität in der Regel ergänzen, sofern Sie wissen, wie es auf Ihrer Website funktioniert.
Allgemeine Vorgehensweise #
Manche In-den-Warenkorb-Buttons benötigen JavaScript, um zu funktionieren.
In diesen Fällen können Sie die Funktionalität in Clerks bestehender cart-Methode ergänzen.
Wie das funktioniert, lesen Sie in unseren Entwicklerdocs hier.
Untersuchen Sie den In-den-Warenkorb-Button, um den zugehörigen Code zu identifizieren – z. B. auf einer Kategorieseite.
Der Code ist in der Regel ein <div>- oder ein button-Element.
Kopieren Sie den gesamten HTML-Code des Buttons.
Kopieren und fügen Sie diesen Code in Ihr Design ein.
Jetzt müssen Sie die Variablen im Code ausfindig machen.
Meistens müssen Sie herausfinden, wo der Code Folgendes verwendet:
Produkt-ID
Produktanzahl
Ersetzen Sie die Werte für die Produkt-ID durch die entsprechenden Liquid-Variablen.
Die ID ist immer {{ product.id }} und die Menge kann je nachdem, wie Sie die Daten bereitstellen, variieren.
In diesem Beispiel könnte es {{ product.qty }} sein.
Fügen Sie den Code in das HTML Ihres Designs ein und testen Sie die Funktionalität.
Beispiel #
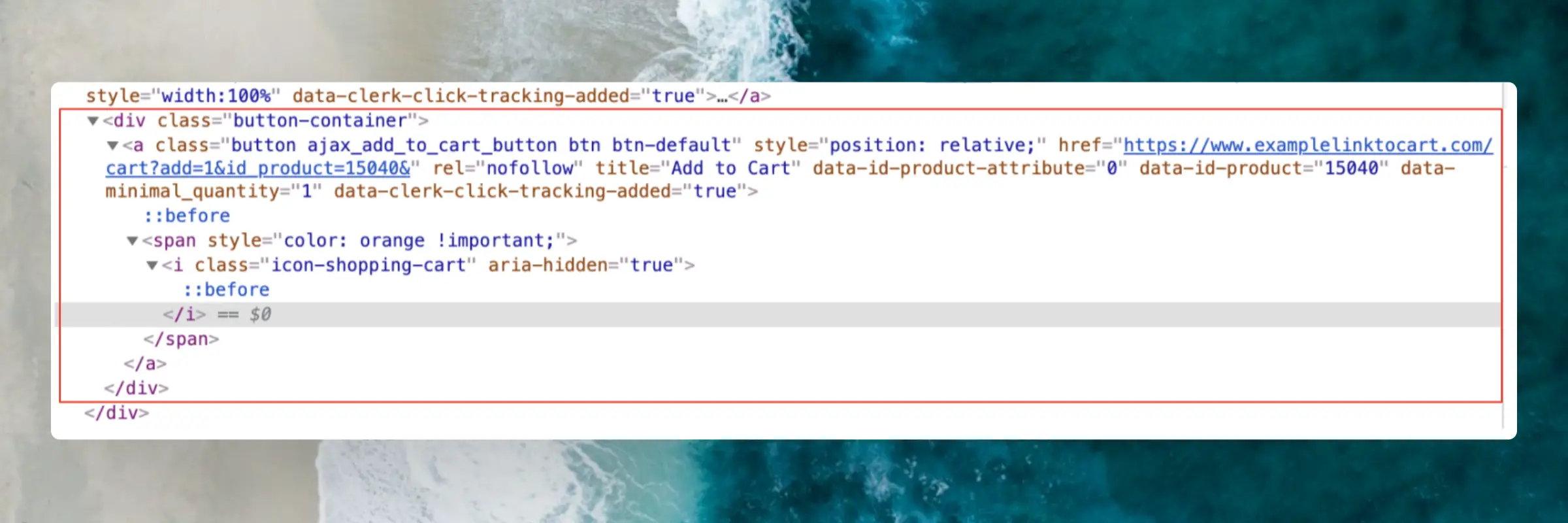
Der folgende In-den-Warenkorb-Button ist ein <div> mit der Klasse button-container:

Die Anzahl ist im Warenkorb-Link nach /cart?add= zu finden und die Produkt-ID direkt hinter &id_product=.
Die Produkt-ID steht zusätzlich in data-id-product und die Produktanzahl in .data-minimal_quantity.
Diese Werte sollten Sie im Design durch Liquid-Tags ersetzen, damit im HTML-Ausgabe die passenden Produkt-IDs und Mengen verwendet werden.
Nach diesen Änderungen sieht der finale In-den-Warenkorb-Button so aus:
<div class="button-container">
<a
class="button ajax_add_to_cart_button btn btn-default"
style="position: relative;"
href="https://www.examplelinktocart.com/cart?add={{ product.qty }}&id_product={{ product.id }}&"
rel="nofollow"
title="Add to Cart"
data-id-product-attribute="0"
data-id-product="{{ product.id }}"
data-minimal_quantity="{{ product.qty }}">
<span style="color: orange !important">
<i class="icon-shopping-cart" aria-hidden="true"></i>
</span>
</a>
</div>
Konsolenfehler #
Clerk.js schreibt zahlreiche Fehler in die Console, die Sie zur Fehlersuche verwenden können.

Mit einem Klick auf den Fehlerlink erhalten Sie detailliertere Infos, woran es liegt – diese können Sie zur eigenen Fehlersuche nutzen oder an unser Support-Team weiterleiten.
Unten finden Sie die häufigsten Fehler.
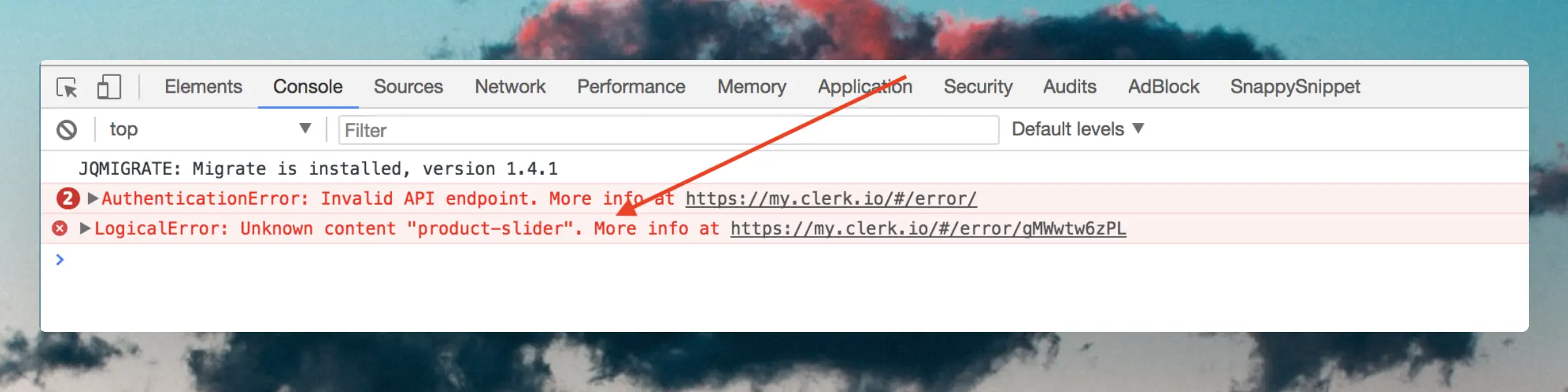
Unbekannter Inhalt #
Diesen Fehler sehen Sie, wenn das eingefügte Snippet auf ein
Element verweist, das nicht existiert, im data-template-Attribut.
Prüfen Sie, dass der Name im Embed-Code exakt dem Element-Block entspricht, den Sie in my.clerk.io angelegt haben.
Klicken Sie auf Element bearbeiten bei einem Element, um zu sehen, wie die Referenz aussehen muss.

Ungültiger API-Endpunkt #
Dieser Fehler passiert, wenn Sie irgendwo im HTML die Klasse clerk verwenden.
Diese Klasse ist für die Nutzung mit unseren Snippets reserviert, da Clerk.js diese nutzt, um die zu rendernden Elemente zu erkennen.
Benennen Sie die Klasse um, etwa in clerk-product.
Ungültiges Produkt-Argument #
Dieser Fehler bedeutet, dass die übergebene ID für ein Produkt einen falschen Typ oder eine falsche Syntax hat.
Beispielsweise wenn Ihre Produkt-IDs Integer sind, dann müssen diese auch im Embed-Code Integer sein.
Denken Sie außerdem an die Klammern um die ID, um daraus eine Liste zu machen.
<span
class="clerk"
data-template="@product-page"
data-products="[123]">
</span>
Ungültiges Kategorie-Argument #
Dieser Fehler bedeutet, dass die übergebene ID für eine Kategorie einen falschen Typ oder falsche Syntax hat.
In den meisten Fällen passiert das, wenn der Platzhalter im Kategorie-Snippet nicht durch eine echte ID ersetzt wurde:
<span
class="clerk"
data-template="@category-page"
data-category="INSERT_CATEGORY_ID">
</span>
Das fertige Snippet sollte die ID der Kategorie enthalten:
<span
class="clerk"
data-template="@category-page"
data-category="257">
</span>
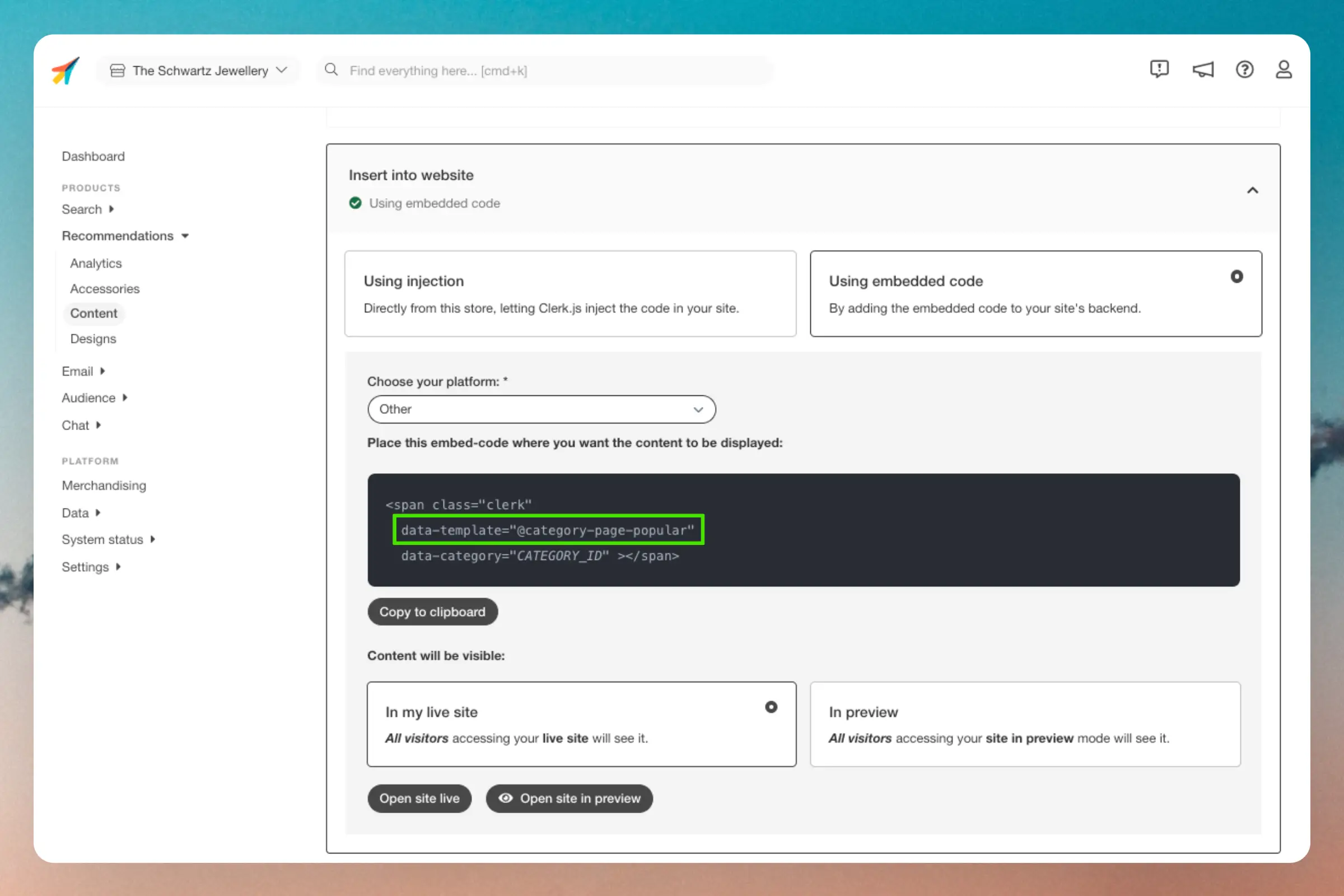
Wenn Sie das Snippet manuell kopieren, wählen Sie vorher im Choose your platform-Dropdown Ihr Shopsystem aus, bevor Sie es kopieren.
Dadurch wird die Logik für Ihr System ergänzt, sodass die korrekte Kategorie-ID übernommen wird.
Falls Ihr System nicht gelistet ist, müssen Sie die Logik zum Auswählen der passenden Kategorie-ID entsprechend der Funktionalität Ihres Webshops selbst ergänzen.
Falscher API-Key #
Dieser Fehler erscheint, wenn der von Ihnen angegebene Public API Key keiner bestehenden Clerk-Account entspricht.
Melden Sie sich in my.clerk.io an und gehen Sie zu Developers > API Keys.
Dort finden Sie den Public API Key, den Sie dann in Ihr Clerk.js-Tracking-Script oder – je nach Plattform – in die Integrationseinstellungen eintragen.
POS/ERP-Umsatzdaten #
Für manche Webshops ist es sinnvoll, Verkaufsdaten aus anderen Systemen als dem Shop selbst hochzuladen.
Zum Beispiel, wenn Sie den Algorithmus durch Verkäufe aus einem Ladengeschäft oder B2B-Shop optimieren möchten.
Clerk unterscheidet nicht nach Quelle der Bestellung – solange Sie ID, Zeitstempel und eine Liste der gekauften Produkte bereitstellen können, lassen sich diese zu Clerk hochladen.
Empfohlen wird dafür die Nutzung der CRUD API, da so der Vorgang komplett automatisiert werden kann.
Mit diesen API-Aufrufen senden Sie Bestelldaten direkt in Ihren Store bei Clerk.
Erstellen Sie einfach einen POST-Aufruf auf den /orders-Endpunkt Ihres ERP-Systems oder Webshops, lassen Sie den Job regelmäßig (z. B. monatlich) laufen und nutzen Sie Offline-Bestellungen zur Verbesserung Ihrer Online-Empfehlungen und Suchergebnisse.
Alternativ können Sie eine CSV-Datei manuell hochladen, ohne zusätzliche Programmierung.
Mehr dazu erfahren Sie hier zu CSV-Dateien.
Währungsumrechnung #
Es gibt mehrere Möglichkeiten, Währungsumrechnung mit Clerk zu realisieren.
Ein einfacher Weg ist unten beschrieben.
Preisobjekte senden #
Clerk muss von jedem Produkt die Preise in den verschiedenen Währungen kennen.
Am einfachsten ist es, diese als stringcodiertes JSON-Objekt mit formatierten Preisen und Currency-ISO als Key im Data Feed zu senden.
"products": [
{
"id": 1,
"name": "Cheese",
"description": "A nice piece of cheese.",
"price": 100,
"list_price": 50,
"categories": [25, 42],
"image": "http://example.com/images/products/1.jpg",
"url": "http://example.com/product/1",
"on_sale": true,
// String-encoded JSON examples
"prices_formatted": "{\"USD\":\"$100\", \"EUR\":\"€87.70\", \"GBP\":\"£68.68\"}",
"list_prices_formatted": "{\"USD\":\"$120\", \"EUR\":\"€97.70\", \"GBP\":\"£78.68\"}"
},
{
"id": 2,
"name": "A pound of nuts",
"description": "That's a lot of nuts!",
"price": 150,
"categories": [1],
"image": "http://example.com/images/products/2.jpg",
"url": "http://example.com/product/2",
"on_sale": false,
// String-encoded JSON example
"prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}",
"list_prices_formatted": "{\"USD\":\"$150\", \"EUR\":\"€142\", \"GBP\":\"£120\"}"
}
]
Formatter erstellen #
In Clerk.js können Sie JavaScript-Funktionen definieren, die mit Ihren Designs genutzt werden können.
Hier legen Sie eine Funktion an, die Ihr preisliste-Objekt als Argument übernimmt und anhand Ihrer Frontendlogik den gewünschten Preis für eine bestimmte Währung zurückliefert.
Ersetzen Sie currency durch die aktuell gewählte Währung im Frontend.
Clerk('config', {
key: 'Your_API_Key',
formatters: {
currency_selector: function (price_list) {
const currency = "EUR";
price_groups_obj = JSON.parse(price_list)
return price_groups_obj[currency];
}
}
});
Formatter nutzen #
Nachdem der Formatter definiert wurde, können Sie ihn in Ihrem Design wie folgt verwenden:
<div class="price">
<span class="price">
{{ product.prices_formatted | currency_selector }}
</span>
</div>
Kundenspezifische Preise #
Um vollkommen individuelle Preise anzuzeigen – je nachdem, welcher Kunde eingeloggt ist – erstellen Sie ein Event in Clerk, das den richtigen Preis einfügt, bevor die Produkte gerendert werden.
Events sind JavaScript-Funktionen, die vor oder nach dem Anzeigen der Produkte durch Clerk ausgeführt werden.
Diese Methode können Sie nutzen, wenn Sie die Preise von Ihrem Server aus einer JavaScript-Funktion im Frontend, basierend auf Produkt-ID und Kunden-ID, abfragen können.
Für die Anzeige individueller Preise sollte der Code direkt nach der Antwort ausgeführt werden.
Unten ein Beispiel für ein einfaches Event.
<span class="clerk" data-template="@home-page-popular"></span>
<script>
Clerk('on', 'response', function(content, data) {
console.log(data.result);
});
</script>
Die Funktion nimmt das Argument data entgegen, das die komplette Antwort der Clerk-API ist.
Individuelle Kundenpreise #
Wenn Sie je nach eingeloggtem Kunden komplett eigene Preise anzeigen müssen, richten Sie ein Event so ein, dass der richtige Preis nach dem Rendern der Produkte eingefügt wird.
Events sind JavaScript-Funktionen, die vor oder nach dem Anzeigen der Produkte durch Clerk ausgeführt werden.
Dieser Ansatz setzt voraus, dass Sie Preise von Ihrem Server per AJAX im Frontend anhand der Produkt-ID und Kunden-ID abrufen können.
Am besten erstellen Sie zunächst einen Platzhalter-Preis-Container in Ihrem Design und ersetzen ihn dann mit dem Preis aus dem AJAX-Abruf.
Ein Beispiel:
<div class="clerk-price-container">
<span class="clerk-price">
Loading price...
</span>
</div>
Sie können das Clerk-Event dann verwenden, um zu warten, bis die Produkte gerendert sind, dann einen Request zum Preisserver mit Produkt- und Kunden-ID absenden und anschließend den Preis im HTML ersetzen.
Ein Beispiel dafür:
<script>
var customer_id = INSERT_CUSTOMER_ID;
Clerk("on", "rendered", function(content, data){
for (i = 0; i < data.product_data.length; i++) {
var product = data.product_data[i];
var custom_price = FETCH_PRICE_FROM_SERVER(product.id,customer_id);
let price_container = document.querySelector(`[data-clerk-product-id='${product.id}'] .clerk-price`);
price_container.innerText = custom_price;
}
})
</script>
Der Code geht davon aus, dass Sie einen eingeloggten Kunden mit INSERT_CUSTOMER_ID identifizieren können und eine Funktion wie FETCH_PRICE_FROM_SERVER haben, die für das Produkt und den Kunden die richtige Preisangabe zurückliefert.
price_container dient dazu, das richtige Produkt über die ID in data-clerk-product-id zu lokalisieren, die von Clerk.js zu allen Produkten hinzugefügt wird.
Abschließend wird der Platzhalter („Loading price…“) im Beispiel durch den zurückgegebenen AJAX-Preis ersetzt.
Kundengruppenpreise #
Das Einrichten von Kundengruppenpreisen umfasst 4 Schritte:
Die verschiedenen Preise im Data Feed bereitstellen.
Eine globale Variable hinzufügen, die die aktuelle Kundengruppen-ID abruft.
Eine Funktion erstellen, die den relevanten Preis ermittelt.
Den Preis im Design anzeigen.
Preisobjekte hinzufügen #
Beginnen Sie damit, allen Produkten ein Attribut hinzuzufügen, das die verschiedenen Preisoptionen enthält, wobei jede Kundengruppe einen eigenen Preis bekommt.
Das senden Sie als JSON-Objekt. Zum Beispiel:
"customer_group_prices": {
"GROUP1": 100,
"GROUP2": 202,
"GROUP3": 309
}
Customer-ID-Variable #
Fügen Sie eine dynamische globale Variable zu Clerk.js hinzu, die die Kundengruppen-ID des aktuellen Nutzers abruft und als Wert setzt.
Der Wert der Kundengruppen-ID muss genau dem Key des jeweiligen Preises im Data Feed entsprechen.
Soll ein Nutzer den Preis von Gruppe 2 sehen, muss die ID also “GROUP2” lauten.
Clerk('config', {
globals: {
customer_group: "GROUP2"
}
});
Preis holen #
Jetzt können Sie einen Formatter anlegen, der die customer_group übergeben bekommt und den passenden Preis zurückgibt.
Schreiben Sie dazu eine Funktion, die im Preisobjekt der jeweiligen Kundengruppe den Preis anhand der customer_group-ID abruft.
Fügen Sie das in die Clerk.js-Konfiguration ein. Unten ein Beispiel für einen Formatter namens getPrice:
Clerk('config', {
globals: {
customer_group: "GROUP2"
},
formatters: {
getPrice: function (prices, customer_group) {
return prices[customer_group];
}
}
});
Preis anzeigen #
Sobald der getPrice-Formatter angelegt ist, können Sie ihn im Design zusammen mit Ihrer zuvor erstellten customer_group_prices-Liste so nutzen:
<li style="text-align: center; width: 180px;">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
{{ product.name }}
</a>
<div class="price">
{{ product.customer_group_prices | getPrice customer_group }}
</div>
</li>
HTTP-Authentifizierung #
HTTP-Authentifizierung wird oft auf Staging-Sites verwendet, um unerwünschte Besucher fernzuhalten.
In vielen Fällen blockiert das auch den Clerk-Importer und es erscheint typischerweise ein 401 Unauthorized-Fehler im Sync-Log.
Sie können das beheben, indem Sie die Authentifizierungsdaten in der Import-URL hinterlegen.
In my.clerk.io > Data > Configuration aktualisieren Sie Ihre Import-URL wie folgt:
http://USER:PASS@www.ewoksRus.com/JSONFEED
Keine getrackten Bestellungen #
In my.clerk.io wurden Getrackte Bestellungen und Bestelldetails zu einer einzigen Seite „Bestellungen“ zusammengeführt.
Clerk muss fortlaufend Verkäufe im Onlineshop tracken, damit die Ergebnisse aktuell und an das Nutzungsverhalten Ihrer Kunden angepasst bleiben.
Jedoch können einige Einstellungen im Shop das Sale-Tracking verhindern.
Im Folgenden erfahren Sie, wie Sie das Sale-Tracking bei einer Clerk.js-Integration debuggen und was die häufigsten Ursachen und Lösungen sind.
Bevor Sie loslegen #
Stellen Sie sicher, dass Sie installiert haben:
Das Clerk.js-Tracking-Script auf allen Seiten.
Das Sales-Tracking-Script auf Ihrer Order-Success-Seite.
Diese sind generell nötig, um Verkäufe mit einer Clerk.js-Integration zu erfassen.
Logs prüfen #
In den meisten Fällen scheitert das Sales-Tracking an fehlerhaften Besucher-IDs oder Produkt-IDs beim nach dem Kauf an Clerk gesendeten Sale-Call.
Um das zu debuggen, müssen Sie eine Testbestellung durchführen.
In manchen Fällen liegt es jedoch direkt am Sales-Tracking-Skript, was sich durch einen Blick in die Logs in my.clerk.io > Developers > Logs. klären lässt.
Ist ein Skriptfehler die Ursache, sehen Sie den Fehler meist dort aufgelistet.
Klicken Sie auf Details, um mehr zu erfahren.

Sehen Sie dort keine Fehler, ist die beste Methode, weitere Trackingprobleme zu identifizieren, eine Testbestellung durchzuführen.
Debugging per Testbestellung #
Im Beispiel verwenden wir Chrome, die Vorgehensweise ist aber auch in anderen Browsern ähnlich.
Fügen Sie einige Produkte in Ihrem Shop dem Warenkorb hinzu.
Gehen Sie zum Checkout.
Öffnen Sie vor dem Absenden der Bestellung die Konsole Ihres Browsers.
Suchen Sie unter Netzwerk nach “clerk”.
Platzieren Sie die Bestellung, sodass Sie zur Bestellbestätigungsseite kommen.
Klicken Sie auf den Call, der mit sale beginnt (i. d. R. sale?key=…).
Dort sehen Sie die an die Sales-Tracking-API gesendeten und empfangenen Daten.
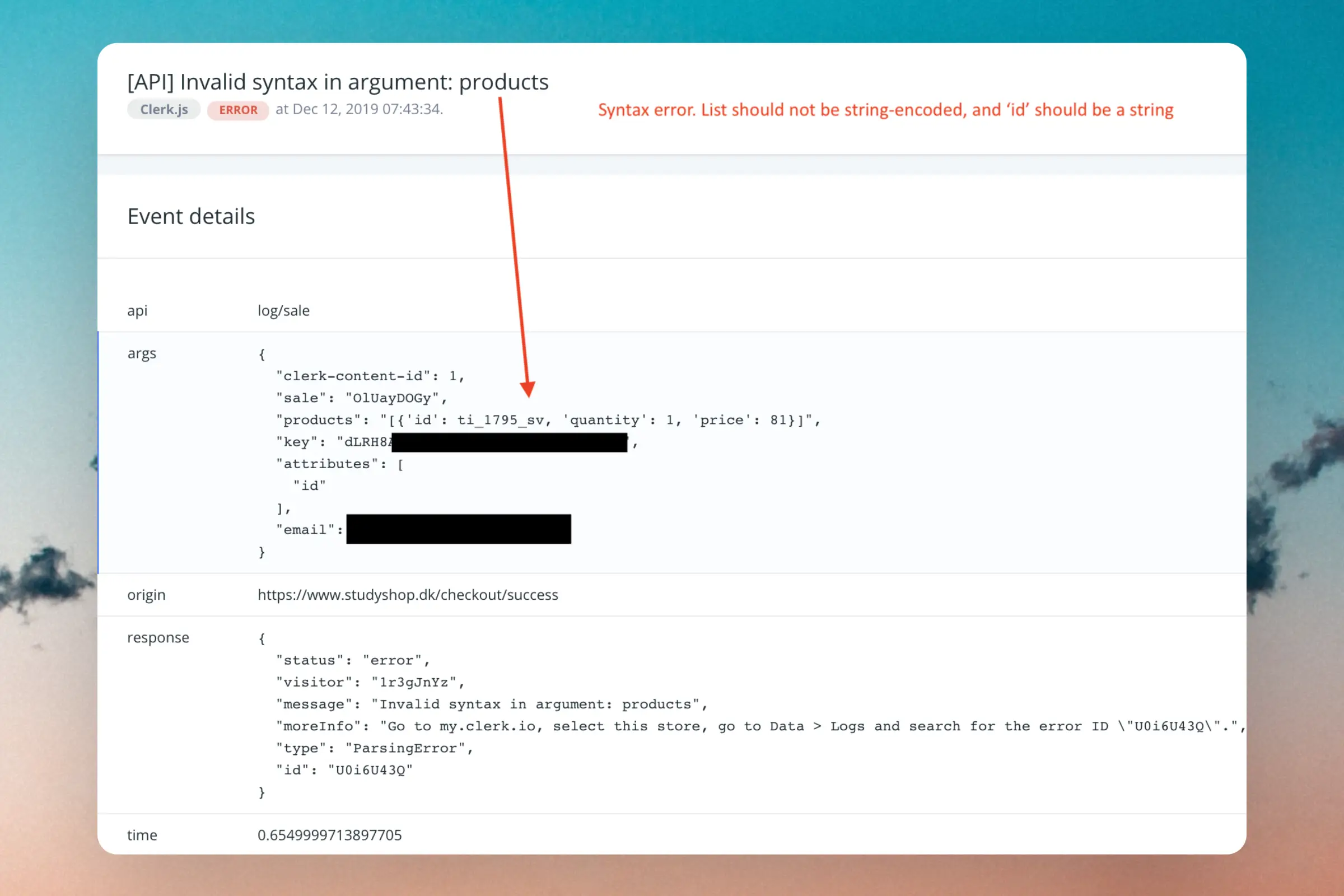
Mit Klick auf Vorschau können Sie Fehler erkennen, die dazu führen könnten, dass Umsätze nicht getrackt werden.
Unten finden Sie häufige Fehler beim Sales-Tracking.
Ungültige Produktsyntax #
Das passiert, wenn die Produkt-IDs in falscher Syntax gesendet werden.
Die häufigsten Fehler sind:
Die Produkt-IDs sind im Sales-Tracking als String kodiert, werden bei Clerk aber als Integer erwartet oder umgekehrt.
Die Liste der Produkt-IDs enthält Textformatierungszeichen anstelle von purem JSON:
"products":\[\\"id"\\:\\"123-m"\\\].
Fehlendes Argument #
Das bedeutet, dass nicht alle zum Tracking benötigten Daten an Clerk übergeben werden.
Stellen Sie sicher, dass Sie alle notwendigen Datenattribute im Sales-Tracking übermitteln.
Kein Aufruf erfolgt #
Ist beim Klicken auf sale trotz beider installierter Scripts kein Aufruf sichtbar, wurde das Clerk.js-Script möglicherweise nicht korrekt geladen.
Testen Sie das folgendermaßen:
Öffnen Sie die Konsole im Browser.
Tippen Sie “Clerk”.
Ist Clerk.js nicht korrekt geladen, erscheint ein ReferenceError:
Uncaught ReferenceError: Clerk is not defined
In dem Fall prüfen Sie bitte Ihr Clerk.js-Setup:
Prüfen Sie, ob Clerk.js wirklich auf allen Seiten installiert ist.
Prüfen Sie, ob es nicht vielleicht durch andere JavaScript-Funktionalitäten blockiert ist.
Kein Clerk-Einfluss #
Wenn Sie in my.clerk.io Verkäufe erfolgreich tracken, diese aber keinen Clerk-Einfluss anzeigen, liegt meist ein Fehler im Besucher-Tracking / Klick-Tracking vor.
Prüfen Sie zunächst, ob Besucher-Tracking funktioniert:
Klicken Sie in Clerk’s Search oder den Recommendations auf ein beliebiges Produkt.
Schließen Sie Ihre Bestellung mit diesem Produkt ab.
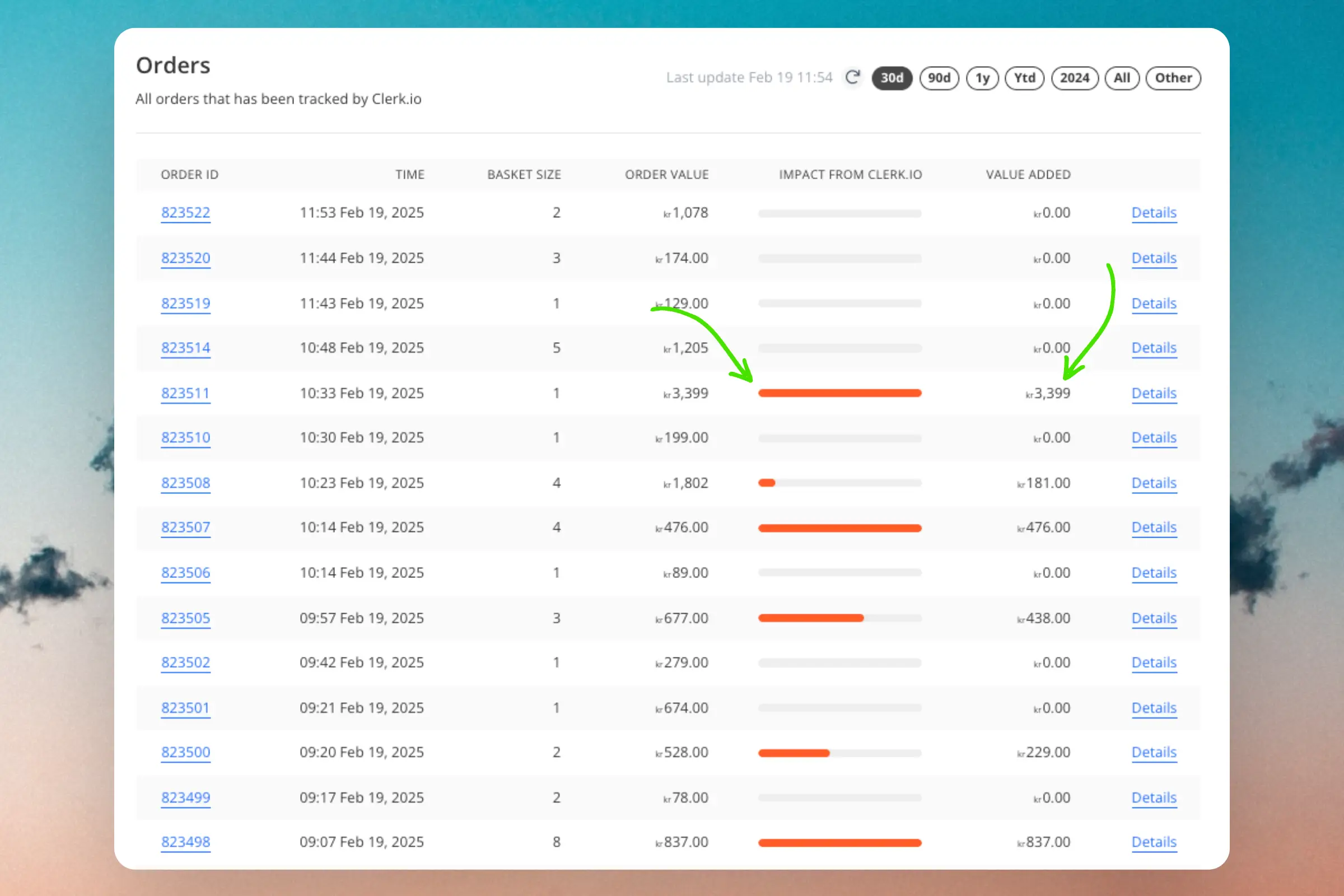
Loggen Sie sich in my.clerk.io ein und gehen Sie zu Bestellungen.
Warten Sie, bis die Bestellung angezeigt wird.
Funktioniert das Besucher-Tracking, sehen Sie den durch Clerk generierten Mehrwert in den Bestelldetails auf der Orders-Seite:

Wenn Sie bei Ihrer Bestellung keinen Mehrwert sehen, finden Sie im Folgenden häufige Ursachen.
API-Setups #
Wenn Sie Clerk direkt über eine benutzerdefinierte Integration mit der API angebunden haben, müssen Sie das Besucher-Tracking aktivieren.
Hinweise dazu finden Sie in diesem API-Artikel.
Falsche Produkt-IDs #
Damit das Besucher-Tracking funktioniert, müssen Klick- und Sales-Tracking die gleichen Produkt-IDs tracken, die auch durch den Import ankommen.
Wenn es nicht klappt, liegt es meistens daran, dass Sie Variant-IDs statt Parent-IDs oder die SKU anstatt der ID tracken.

Um zu prüfen, ob dies das Problem ist, gehen Sie folgendermaßen vor:
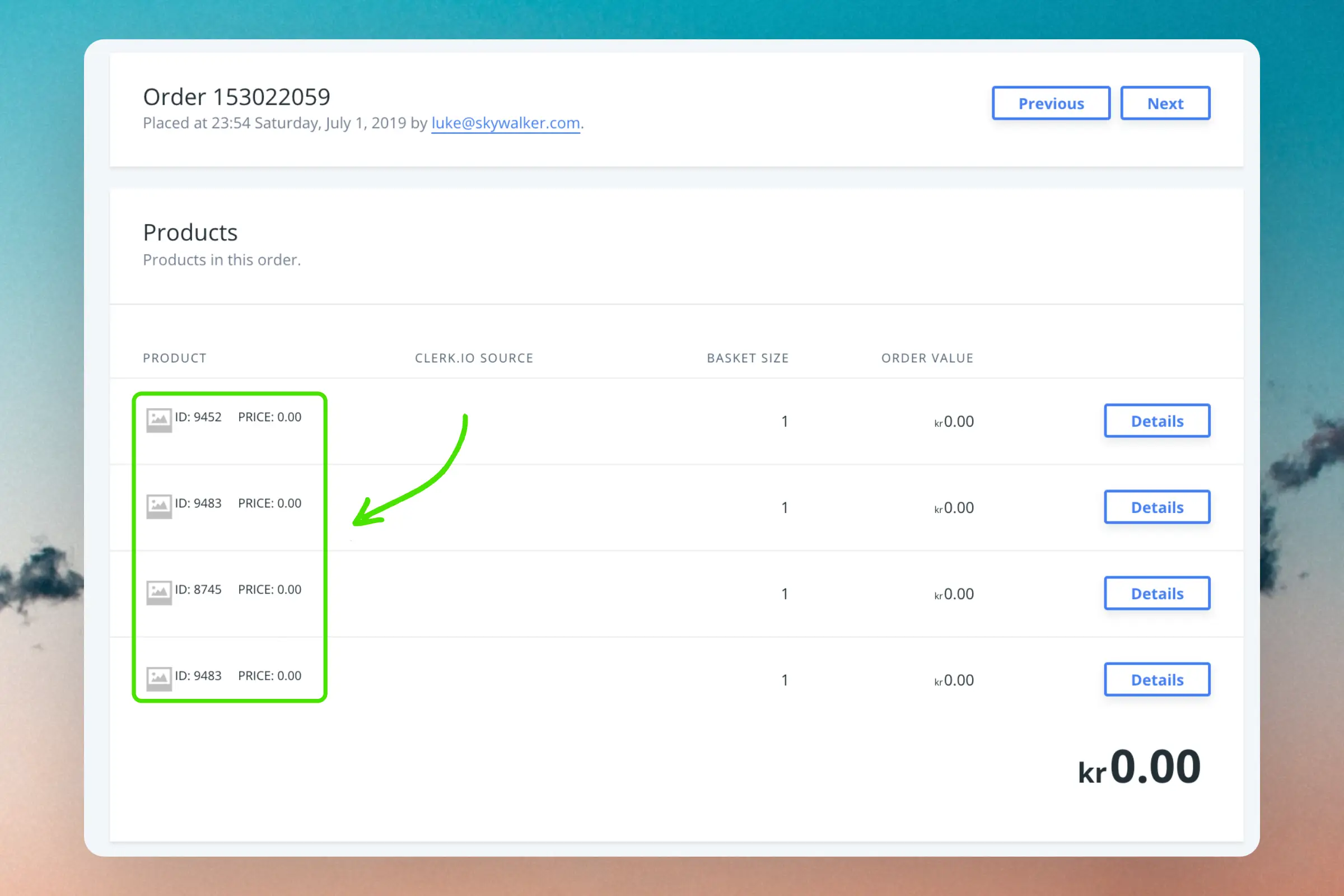
Gehen Sie in my.clerk.io zu Data > Orders und klicken Sie auf die ID der betreffenden Bestellung.
Clerk erkennt das Produkt nicht? Dann sehen Sie einen ID- und Bild-Platzhalter.
Gehen Sie zu Data > Products und suchen Sie nach dem Namen des Produkts. Dort können Sie die erwartete ID ablesen.
Nutzen Sie diese, um Ihr Sales-Tracking auf die richtigen IDs zu konfigurieren.
Besucher-ID-Wechsel #
Clerk verwendet eine Visitor-ID zur Identifikation jeder einzelnen Sitzung, inklusive angeklickter und gekaufter Produkte.
Deshalb sollte diese ID mindestens während einer Sitzung, besser aber auch über mehrere Sitzungen gleich bleiben.
Die Visitor-ID wird beim Einsatz von Clerk.js automatisch vergeben; verwenden Sie die API oder eine eigene Visitor-ID-Logik, kann es passieren, dass sich die ID unerwartet ändert.
Dieser Fehler ist selten, lässt sich aber so überprüfen:
Öffnen Sie die Netzwerkeinstellungen des Browsers und filtern Sie nach “clerk”.
Prüfen Sie eine der
undefined-Anfragen, die zu search oder recommendations gehören.Unter
payloadfinden Sie die aktuelle Visitor-ID. Das geht bei allen Anfragen an Clerk.Klicken Sie auf das Produkt und schließen Sie die Bestellung ab.
Rufen Sie auf der Order-Success-Seite erneut das Netzwerk-Panel auf und suchen Sie nach
sale?.Prüfen Sie, ob
visitorimpayloadmit der Visitor-ID aus Schritt 3 übereinstimmt.
Sind die visitor-IDs verschieden, müssen Sie herausfinden, warum sie sich ändern.
Ein häufiger Grund ist, wenn Sie die ID bei jedem neuen Seitenaufruf neu generieren.
Ändern Sie Ihren Code so, dass die Visitor-ID stets identisch bleibt.
Upgrade auf Clerk.js 2 #
Clerk.js 2 ist eine schnellere und flexiblere Version unserer JavaScript-Bibliothek.
Sie erleichtert die Installation von Clerk in jedem Onlineshop erheblich.
Da sich die beiden Versionen jedoch leicht unterscheiden, müssen Sie beim Upgrade einige Dinge beachten.
Die zwei größten Änderungen in Clerk.js 2 sind:
Die Designs in my.clerk.io verwenden die Liquid, können aber auch einfach mit dem Design Editor erstellt werden.
Das Script muss direkt vor dem
</head>-Tag Ihrer Shop-Vorlage eingefügt werden.
Designs erstellen #
Da Clerk.js 2 bei Designs einen anderen Ansatz verfolgt, müssen Sie neue Designs anlegen.
Sie können Ihre Designs für Clerk.js 2 entweder im Design Editor neu anlegen oder den alten Code in Liquid umwandeln – wie das geht erfahren Sie unten.
Unten finden Sie eine Anleitung, wie Sie Ihre alten Code-Designs auf Liquid umstellen können.
Design-Editor-Option #
Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.
Wählen Sie einen anderen Design-Typ als Blank aus und geben Sie ihm einen Namen. Wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 Designs verwenden.
Klicken Sie im Design Editor auf eines der vorhandenen Elemente wie Name, Bild, Button usw., um es zu bearbeiten, oder fügen Sie dem Design neue Elemente hinzu.
Klicken Sie auf Publish Design, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihr Clerk Element so, dass es Ihr neues Design verwendet, dann klicken Sie auf Update Element.
Dadurch werden sie vorübergehend nicht in Ihrem Webshop angezeigt, bis Sie Clerk.js 2 wie weiter unten in dieser Anleitung beschrieben eingefügt haben.
Designs konvertieren #
Da Clerk.js 2 die flexiblere Template-Sprache Liquid verwendet, müssen Sie die Designs in diese Sprache umwandeln.
Gehen Sie zu my.clerk.io > Recommendations/Search > Designs > New Design.
Wählen Sie Blank > Code und geben Sie ihm einen Namen. Wir empfehlen, “V2” hinzuzufügen, damit klar ist, dass Sie Clerk.js 2 Designs verwenden.
Klicken Sie auf Create Design.
Dadurch erhalten Sie ein leeres Design mit Produkt-HTML und CSS, das Sie verwenden können.
Gehen Sie zurück zur Design-Übersicht und klicken Sie auf Edit Design für Ihr Clerk.js 1 Design. Wir empfehlen, dies in einem neuen Tab zu machen, damit Sie den Code einfach kopieren können.
Kopieren Sie das alte Clerk.js 1 Design in Ihr neues Clerk.js 2 Design.
Sie werden feststellen, dass in Ihrem neuen Design kein Container Code vorhanden ist.
Das liegt daran, dass Liquid for loops verwendet, um alle Produkte zu rendern.
Kopieren Sie Ihr altes Product HTML inside the for-loop, Ihren alten Container Code around und kopieren Sie auch das CSS.
Konvertieren Sie das Design in die Liquid-Syntax. Der Hauptunterschied ist, dass die alten Designs die Syntax
{{ formatter attribute }}verwendeten, während v2 die Syntax{{ product.attribute | formatter }}verwendet.Gehen Sie alle Ihre Attribute durch und ändern Sie diese ins neue Format.
Wenn Sie
{{#if}}oder{{#is}}-Anweisungen verwenden, müssen diese ebenfalls konvertiert werden. Verwenden Sie die Syntax{% if product.attribute %}{% else %}{% endif %}.Löschen Sie
id="{{ $id }}"und die Klasse:targetaus dem Container-Code in der Clerk.js 2 Version, da diese nicht mehr unterstützt werden.Unten sehen Sie ein Beispiel eines Clerk.js 1 Designs und der vollständig konvertierten Version:
Clerk.js 1 Design #
// Product HTML
<li class="clerk-product">
<a href="{{ url }}">
<img src="{{ image }}" />
<div class="clerk-product-name">{{ name }}</div>
<div class="clerk-price-wrapper">
{{#if list_price}}
<div class="clerk-old-price">
<s>Price {{ money_eu list_price }}</s>
</div>
<span class="clerk-new-price">Price {{ money_eu price }}</span>
{{else}}
<div class="clerk-product-price">Price {{ money_eu price }}</div>
{{/if}}
</div>
</a>
<div class="clerk-cta-button btn button">Buy Now</div>
</li>
// Container Code
<h2>{{ headline }}</h2>
<ul id="{{ $id }}" class=":target clerk-slider"></ul>
<!-- This code creates the slider by its ID. -->
<script type="text/javascript">
Clerk.ui.slider("{{ id }}").init();
</script>
Clerk.js 2 Design #
<h2>{{ headline }}</h2>
<ul class="clerk-slider">
{% for product in products %}
<li class="clerk-product">
<a href="{{ product.url }}">
<img src="{{ product.image }}" />
<div class="clerk-product-name">{{ product.name }}</div>
<div class="clerk-price-wrapper">
{% if product.list_price %}
<span class="clerk-old-price"><s>Price {{ product.list_price | money_eu }}</s></span>
<span class="clerk-new-price">Price {{ product.price | money_eu }}</span>
{% else %}
<div class="clerk-product-price">Price {{ product.price | money_eu }}</div>
{% endif %}
</div>
<div class="clerk-cta-button btn button">Buy Now</div>
</a>
</li>
{% endfor %}
</ul>
Klicken Sie auf Update Design, um die Änderungen zu speichern.
Gehen Sie zu Recommendations/Search > Elements und ändern Sie Ihren Element-Block so, dass er Ihr neues Design verwendet.
Klicken Sie Update Element. Dadurch werden sie vorübergehend nicht auf Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Elemente aus, die aktualisiert werden sollen.
Script ersetzen #
Suchen Sie die Template-Datei, die verwendet wird, um alle Seiten Ihres Webshops darzustellen und in der sich das ursprüngliche Clerk.js-Script am unteren Rand befindet.
Entfernen Sie das alte Clerk.js-Skript aus der Datei. Es sieht ungefähr so aus:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
window.clerkAsyncInit = function() {
Clerk.config({
key: 'public_api_key'
});
};
(function(){
var e = document.createElement('script'); e.type='text/javascript'; e.async = true;
e.src = document.location.protocol + '//api.clerk.io/static/clerk.js';
var s = document.getElementsByTagName('script')[0]; s.parentNode.insertBefore(e, s);
})();
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Gehen Sie zu my.clerk.io > Developers > Tracking Code.. Dort finden Sie den Clerk.js 2 Code.
Kopieren Sie diesen Code, fügen Sie ihn direkt vor dem
</head>-Tag im Template ein und speichern Sie.
Herzlichen Glückwunsch! Sie verwenden jetzt das verbesserte Clerk.js 2 Setup!
Die vollständige Dokumentation finden Sie hier für Clerk.js 2.
Umgang mit require.js #
Dieser Abschnitt gilt nur, wenn Sie Clerk.js 1 verwenden.
In manchen Setups verhindert Require.js, dass Clerk.js geladen wird, was bedeutet, dass keine Slider oder Suchergebnisse angezeigt werden.
Wenn dies passiert, erscheint folgender Fehler in Ihrer Konsole:
Uncaught ReferenceError: Clerk is not defined
Es gibt zwei Möglichkeiten, mit Require.js umzugehen. Beide Ansätze erfordern Änderungen am tracking-script, das Sie am unteren Rand aller Seiten eingefügt haben.
In Require.js einbinden #
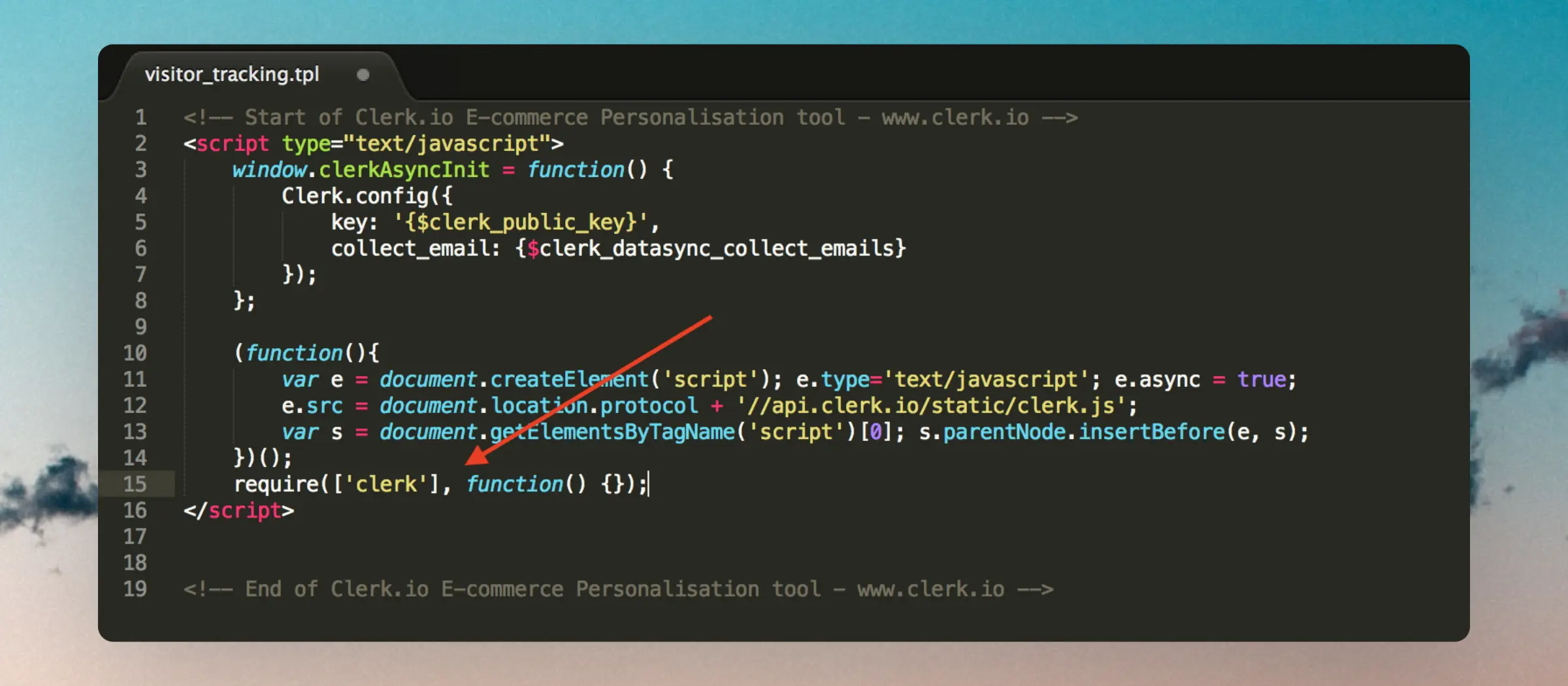
Der beste Ansatz ist, zu versuchen, Require.js dazu zu bringen, Clerk zu erkennen.
Sie können dies erreichen, indem Sie require(['clerk'], function() {}); am unteren Ende des Tracking-Scripts einfügen:

Require.js ignorieren #
Wenn die oben genannte Lösung nicht funktioniert, können Sie Require.js ignorieren.
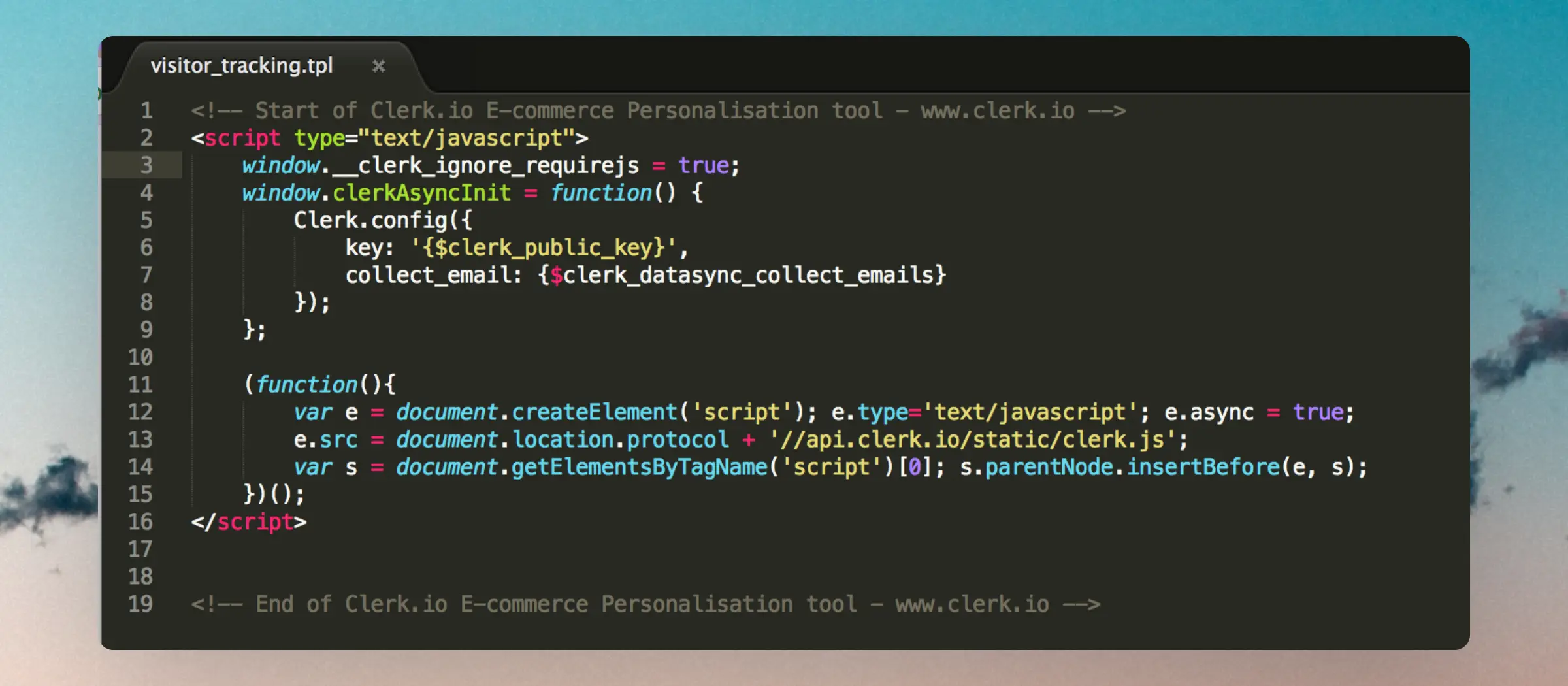
Sie können dies tun, indem Sie window.__clerk_ignore_requirejs = true; am Anfang des Tracking-Skripts einfügen:

Nachdem Sie eine dieser Methoden angewendet haben, ist Require.js nun mit Clerk kompatibel.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.