Get Started

Wenn Clerk keine vorgefertigte Erweiterung oder Integration für eine bestimmte Webshop-Plattform anbietet, bezeichnen wir diese als individuelle Plattform.
Der größte Unterschied besteht darin, dass individuelle Plattformen mit einem Datenfeed synchronisiert werden sollten und die Clerk.io-Ergebnisse ins Frontend eingefügt werden.
Diese Anleitung erklärt, wie Sie Clerk auf einer individuellen Plattform mit Clerk.js installieren. Dies ist der empfohlene Ansatz, da er viele Aufgaben hinsichtlich Tracking und API-Aufrufen übernimmt.
Wenn Sie es bevorzugen, Clerk.io über unsere API einzurichten, lesen Sie stattdessen diesen Artikel.
Clerk.js ist eine schlanke Bibliothek, mit der Clerk durch einfache HTML-Snippets im Quellcode eingerichtet werden kann. Clerk.js scannt die Seite nach jeglichen Snippets mit der Klasse „clerk“ und nutzt diese für API-Aufrufe.
Nachfolgend finden Sie die Schritte, die Sie bei der Installation von Clerk durchlaufen.
1. Daten synchronisieren #
Zuerst müssen Sie Daten importieren, damit die KI von Clerk.io Ihren Webshop versteht und beginnen kann, Ergebnisse vorherzusagen.
Shop erstellen #
Jede Clerk-Einrichtung wird auf einem Store in my.clerk.io konfiguriert. Dieser enthält alle hochgeladenen Daten und ermöglicht die Interaktion über den Public API Key.
Falls Sie mehrere Webshops oder Domains einrichten möchten, sollte jeder einen eigenen Store haben.
Sie können Ihre Konfiguration auf neue Stores kopieren, nachdem Sie die erste Einrichtung vorgenommen haben.
Feeds erstellen #
Dies ist die Hauptdatenquelle vom Webshop zu Clerk. Prüfen Sie die Spezifikation für die Feeds hier.
Hier sind unsere Best Practices für die Erstellung der Feeds:
- Sie sollten idealerweise einmal täglich auf Ihrer Seite aktualisiert werden.
- Sie sollten unter einer URL gehostet werden, wo Clerk.io’s Importer sie abrufen kann, z. B.
https://awesomestore.com/feed/clerk.json - Als Mindestanforderung sollten die Feeds immer alle verfügbaren Produkte und Kategorien enthalten, können aber auch Seiten (Blogbeiträge/Artikel) und Kundendaten beinhalten.
- Clerk verwendet Produktattribute für Suche, Filterung und Gestaltung.
- Beim ersten Import sollten Sie alle historischen Bestellungen einbeziehen. Nach dem ersten Import können diese entfernt werden, da Clerk sie in der Datenbank behält.
- Für Produkte können zusätzlich zu den erforderlichen Attributen alle weiteren für Ihr Geschäft wichtigen Attribute übermittelt werden, wie Bewertungen, Farben, Labels, Splash-Bilder etc.
- Standardmäßig importiert Clerk die Feeds mindestens einmal täglich.
- Sie können ein Zeitfenster innerhalb von 1 Stunde konfigurieren (z. B. zwischen 2:59–3:59), falls Sie den Import zu einem bestimmten Zeitpunkt wünschen.
Echtzeit-Synchronisation nutzen #
Das ist optional, aber empfohlen.
Wenn der Webshop Aktualisierungen in Echtzeit erfordert, wie das Entfernen nicht mehr verfügbarer Produkte oder das Aktualisieren von Preisen, kann unsere CRUD API verwendet werden, um Produkte zwischen den Feed-Importen hinzuzufügen, zu aktualisieren oder zu entfernen.
2. Verhalten tracken #
Die KI von Clerk.io lernt das Kundenverhalten durch Bestellungen und Website-Aktivität. Die Erfassung dieses Verhaltens ist entscheidend, damit die KI genaue Vorhersagen machen und die Statistiken anzeigen kann, die beweisen, wie gut sie funktioniert.
Clerk.js installieren #
Clerk.io erfasst Klicks, Suchen und Bestellungen vom Frontend aus aus drei Hauptgründen:
- Damit die KI in Echtzeit durch Bestellungen über das Kundenverhalten lernen kann.
- Analytics, die zeigt, wie Bestellungen durch Clerk verbessert werden.
- Personalisierung verschiedener Recommendations auf der Seite.
Das Clerk.js-Skript sollte zusammen mit Ihren anderen Skripten im <head>-Bereich eingefügt und mit dem Public API Key aus
my.clerk.io konfiguriert werden.
Dadurch wird die Bibliothek geladen, die cookie-freie, anonyme Besucher-IDs generiert, und es werden Klicks auf Produkte verfolgt, die durch Clerk-Snippets angezeigt werden.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'insert_api_key'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Sales-Tracking hinzufügen #
Dies sollte auf Ihrer Bestellbestätigungsseite ergänzt werden. Immer wenn eine Bestellung aufgegeben wird, nutzt Clerk.js das Snippet, um einen API-Aufruf mit den Bestellinformationen zu machen – einschließlich der Produkte, auf die der Besucher in der Session vor der Bestellung geklickt hat.
Stellen Sie sicher, dass Sie die Platzhalter aktualisieren, um die richtigen Daten aus den Bestellungen zu übernehmen.
<span
class="clerk"
data-api="log/sale"
data-sale="123456"
data-email="luke@skywalker.me"
data-customer="7890"
data-products='[{"id": 12, "quantity": 1, "price": 99.95}, {"id": 54, "quantity": 2, "price": 9.50}...]'>
</span>
Clerk.io protokolliert auch die von Besuchern angesehenen Produkte, um diese beispielsweise in bestimmten Bannern zu personalisieren.
Wenn Sie Cross-Sell- und/oder Alternative-Produkte auf Ihren Produktdetailseiten verwenden, protokolliert Clerk diese automatisch als angesehene Produkte der Besucher.
Andernfalls müssen Sie dieses Snippet auf der Produktdetailseite einfügen, um die Produktansichten ebenfalls zu protokollieren:
<span
class="clerk"
data-api="log/product"
data-product="INSERT_PRODUCT_ID">
</span>
3. Ergebnisse visualisieren #
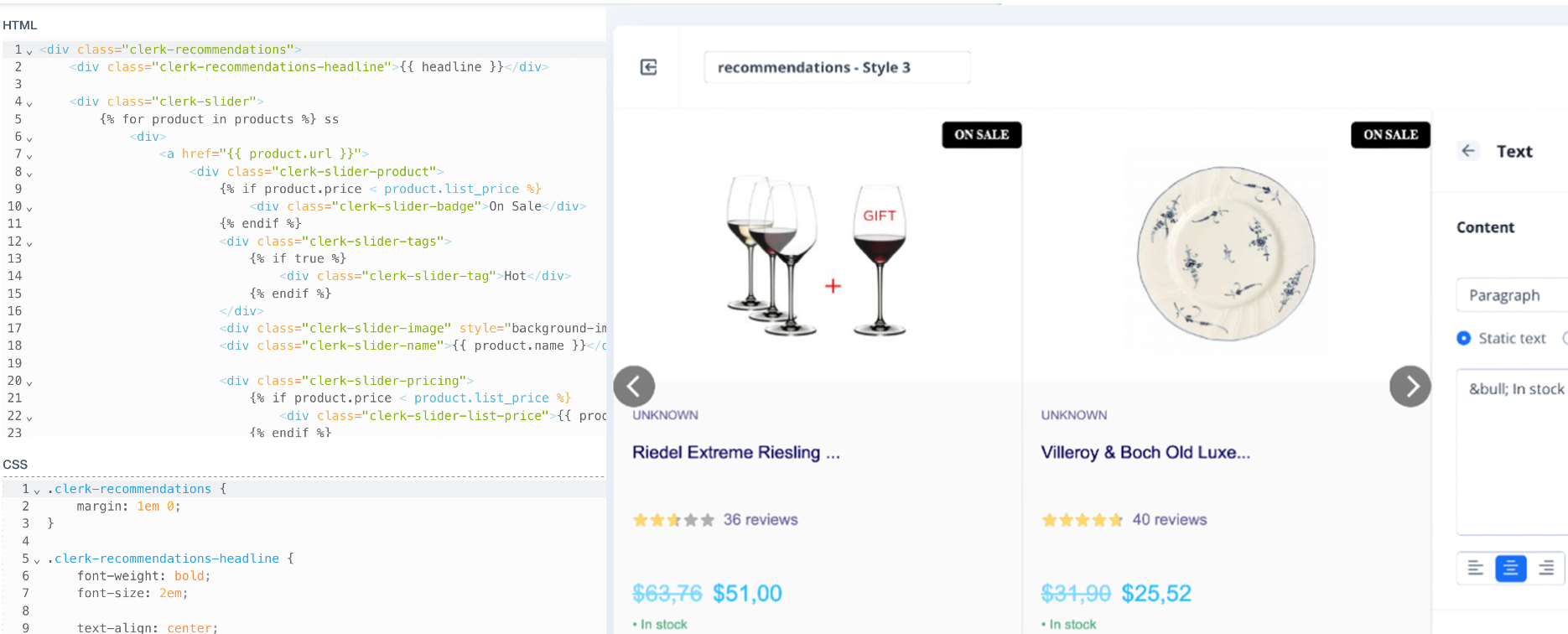
Bei der Nutzung von Clerk.js können Designs auf zwei Arten verwaltet werden:
- Gehostet in my.clerk.io mit unserem Design Editor oder Liquid code.
- Gehostet im Quellcode als eingebettete Ergebnisse

In Clerk.io hosten #
Das Hosting von Designs in my.clerk.io bietet die größte Flexibilität, da Sie Designs, Logiken und Filter jederzeit ändern können, ohne nach der Einrichtung Code anpassen zu müssen. Der Nachteil ist, dass Designs individuell pro Store verwaltet werden.
Ergebnisse einbetten #
Das Hosting der Designs im eigenen Quellcode ermöglicht die Übernahme von Designs über mehrere Stores hinweg. Nachteilig ist, dass Sie unser Element-System nicht nutzen können, um Änderungen an den Ergebnissen vorzunehmen.
4. Snippets hinzufügen #
Dies erfolgt über Snippets, die Ihrem Element zugeordnet sind.
In Frontend einfügen #
Um Clerk-Ergebnisse einzufügen, wählen Sie in my.clerk.io ein Element aus, konfigurieren es mit Ihrem erstellten Design und kopieren das Snippet auf eine Seite, auf der Ergebnisse angezeigt werden sollen.
Clerk.js scannt den Quellcode nach jeglichen Snippets mit der Klasse clerk und verwendet die Datenattribute für API-Aufrufe.
Dabei werden Ihre Element-Einstellungen berücksichtigt, einschließlich API-Endpunkt/Element-Logik, Design, Anzahl zurückzugebender Produkte usw., und ein vollständiger HTML-Block wird in das Snippet eingefügt.
Konfigurieren #
Einige Snippets benötigen zusätzliche Daten wie Produkt-IDs oder Kategorie-ID, die entsprechend der Logik Ihres Webshops zur Datenabfrage konfiguriert werden müssen.
Ein Beispiel hierfür ist das Best Alternatives Recommendations Snippet, welches eine Produkt-ID im Snippet benötigt:
<!--Best Alternatives Recommendations-->
<span
class="clerk"
data-template="@product-page-alternatives"
data-products="[INSERT_PRODUCT_ID]">
</span>
Andere erfordern lediglich das Hinzufügen des Snippets auf der Seite, mit kleineren Konfigurationsoptionen, je nach gewünschter Funktion.
Ein Beispiel ist das Instant Search Snippet, das einen CSS-Selektor für das Suchfeld sowie die Anzahl der Vorschläge und Kategorien zur Anzeige benötigt:
<!--Instant Search-->
<span
class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Standardmäßig sind neue Stores in Clerk bereits mit unseren Best-Practice-Vorgaben als einzelne Elementblöcke ausgestattet, sodass der Einstieg besonders einfach ist.
Das Snippet ändert sich abhängig von der gewählten Produktlogik des Elements, sodass Sie immer sehen, welche Datenattribute Sie konfigurieren müssen.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.