Search

Clerk.io bietet drei verschiedene Suchlösungen, die zusammen oder separat verwendet werden können:
- Ein Instant Search Dropdown.
- Eine Search Page mit Faceted Search Filterung.
- Ein Omnisearch Overlay, das beide kombiniert.
Dieser Artikel erklärt, wie man mit einer Clerk.js Installation beginnt.
Instant Search #

Design erstellen #
Sie können entweder den Design Editor verwenden, um es visuell zu konfigurieren, oder Code Designs nutzen.
Design Editor #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Instant Search.
- Wählen Sie aus der Liste der Designvorlagen, mit welcher Sie starten möchten.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie alle gewünschten Änderungen am Design vor.
Code Design #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie von Grund auf ein Code-Design mit Liquid code.
Wenn Sie ein Startdesign möchten, finden Sie die Instant Search Vorlage weiter unten.
Element erstellen #
Diese Einstellung enthält alle Optionen zur Anzeige des Instant Search Dropdowns und macht es einbettbar auf Ihrer Website.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Nennen Sie es “Live Search”.
- Wählen Sie bei Element type Live-search aus dem Dropdown.
- Wählen Sie bei Design das von Ihnen erstellte Design aus dem Dropdown.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie in den Element-Einstellungen den Tab Insert into website.
- Hier haben Sie zwei Optionen:
- Mit Injection können Sie den Code über einen CSS-Selektor einfügen.
- Mit Embedded Code können Sie den Code manuell auf Ihrer Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Ersetzen Sie beim Embedded Code
INSERT_SEARCH_INPUT_CSS_SELECTOR_HEREdurch eine eindeutige Klasse oder ID für das Suchfeld. Dadurch wird Instant Search dieses Feld ansprechen und Ergebnisse anzeigen, während der Nutzer tippt.
Hier ist ein vollständiges Beispiel für den Instant Search Embed-Code:
<span class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Search Page #

Design erstellen #
Sie können entweder den Design Editor verwenden, um es visuell zu konfigurieren, oder Code Designs nutzen.
Design Editor #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Search Page.
- Wählen Sie aus der Liste der Designvorlagen, mit welcher Sie starten möchten.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie alle gewünschten Änderungen am Design vor.
Code Design #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie von Grund auf ein Code-Design mit Liquid code.
Wenn Sie ein Startdesign möchten, finden Sie die Search Page Vorlage weiter unten.
Element erstellen #
Diese Einstellung enthält alle Optionen zur Anzeige der Search Page und macht sie auf Ihrer bestehenden Suchseite einbettbar.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Nennen Sie es “Search Page”.
- Wählen Sie bei Element type Search page aus dem Dropdown.
- Wählen Sie bei Design das von Ihnen erstellte Design aus dem Dropdown.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie in den Element-Einstellungen den Tab Insert into website.
- Hier haben Sie zwei Optionen:
- Mit Injection können Sie den Code über einen CSS-Selektor einfügen.
- Mit Embedded Code können Sie den Code manuell auf Ihrer Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Fügen Sie den Code in das Template ein, das Ihre bestehende Suchseite generiert.
- Deaktivieren Sie alle bestehenden Suchfunktionen.
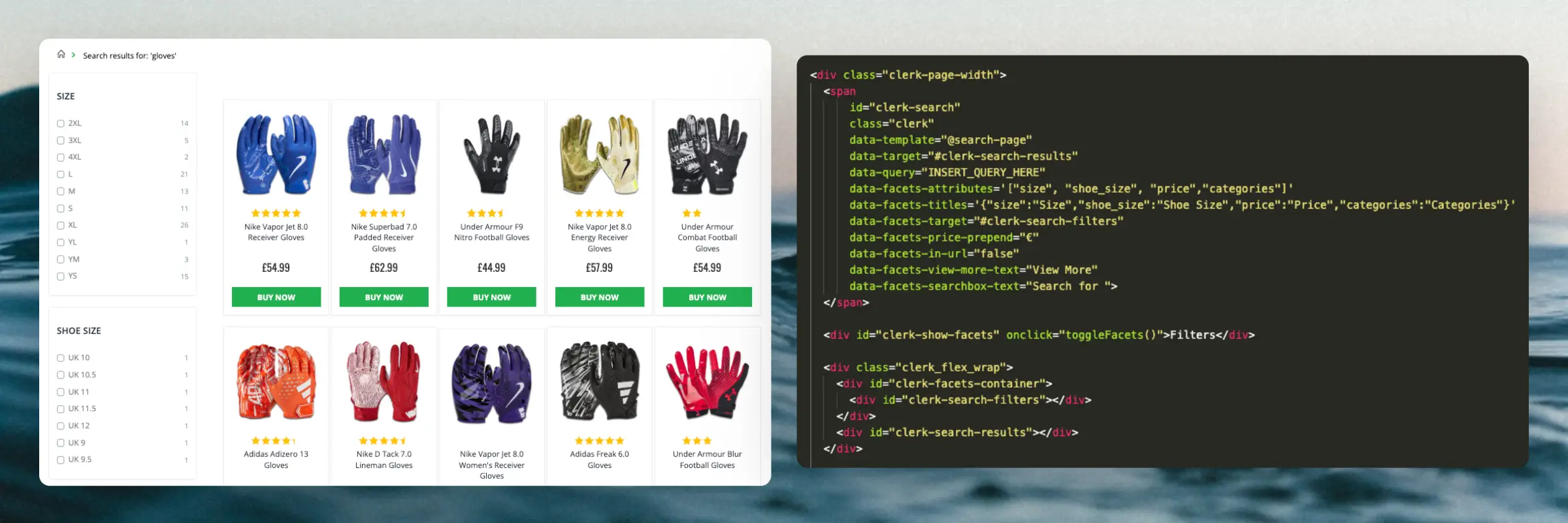
Hier ist ein vollständiges Beispiel für den Search Page Embed-Code inklusive CSS für die Anzeige und das Ausblenden von Facetten auf Mobilgeräten:
<div class="clerk-page-width">
<span
id="clerk-search"
class="clerk"
data-template="@search-page"
data-target="#clerk-search-results"
data-query="INSERT_QUERY_HERE"
data-facets-attributes='["price","categories","vendor"]'
data-facets-titles='{"price":"Price","categories":"Categories","vendor":"Brand"}'
data-facets-target="#clerk-search-filters"
data-facets-price-prepend="€"
data-facets-in-url="false"
data-facets-view-more-text="View More"
data-facets-searchbox-text="Search for ">
</span>
<div id="clerk-show-facets" onclick="toggleFacets()">Filters</div>
<div class="clerk_flex_wrap">
<div id="clerk-facets-container">
<div id="clerk-search-filters"></div>
</div>
<div id="clerk-search-results"></div>
</div>
<script>
function toggleFacets(){
el = document.getElementById('clerk-facets-container');
el.classList.toggle('active');
}
</script>
<style>
#clerk-show-facets {
width: 70%;
height: 40px;
margin: 20px auto;
background-color: #333;
color: white;
text-align: center;
border-radius: 2px;
line-height: 40px;
cursor: pointer;
}
.clerk-page-width {
display: flow-root;
}
#clerk-search-results {
width: 80%;
}
#clerk-show-facets {
display: none;
}
.clerk_flex_wrap {
display: flex;
flex-direction: row;
}
.active {
display: block !important;
}
@media only screen and (max-width : 800px) {
#clerk-search-filters {
width: 100% !important;
}
#clerk-facets-container {
display: none;
}
#clerk-show-facets {
display: block;
}
.clerk_flex_wrap {
flex-direction: column;
}
#clerk-search-results {
display: block;
width: 100%;
}
}
</style>
</div>
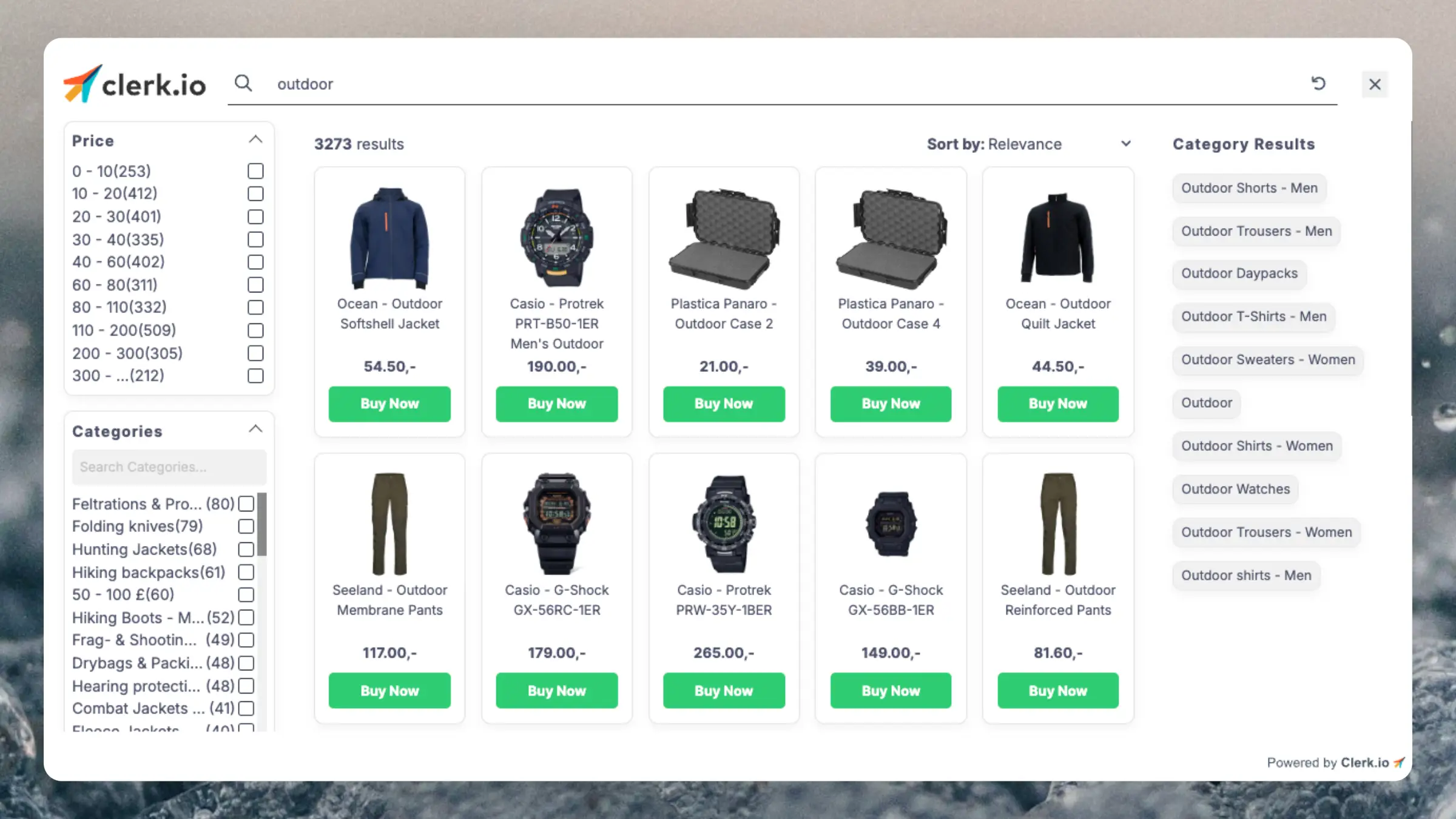
Omnisearch #

Design erstellen #
Omnisearch funktioniert nur mit Code Designs, da es ein komplexeres Layout hat, das Sie beliebig anpassen können.
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Omni-search.
- Wählen Sie aus der Liste der Designvorlagen, mit welcher Sie starten möchten.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Nehmen Sie alle gewünschten Anpassungen am Design vor. Der Omnisearch Guide bietet dazu mehr Informationen.
Element erstellen #
Diese Einstellung enthält alle Optionen zur Anzeige der Omnisearch und macht sie auf Ihrer Website einbettbar.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Nennen Sie es “Omni-Search”.
- Fügen Sie ein Tracking-Label hinzu – dies sollte ebenfalls “Omni-Search” lauten.
- Wählen Sie bei Element type Omni-search aus dem Dropdown.
- Wählen Sie bei Design das von Ihnen erstellte Design aus dem Dropdown.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie in den Element-Einstellungen den Tab Insert into website.
- Hier haben Sie zwei Optionen:
- Mit Injection können Sie den Code über einen CSS-Selektor einfügen.
- Mit Embedded Code können Sie den Code manuell auf Ihrer Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Wenn Sie Embedded Code verwenden, ersetzen Sie
INSERT_CSS_SELECTOR[...]durch eine eindeutige Klasse oder ID für Ihr Suchfeld. Omnisearch wird angezeigt, wenn das Eingabefeld mit diesem Selektor angeklickt wird.
Hier ist ein vollständiges Beispiel für den Omni-Search Embed-Code:
<span class="clerk"
data-template="@omni-search"
data-api="search/omni"
data-trigger-element="#search"
></span>
Startvorlagen #
Wenn Sie Code Designs verwenden möchten, können Sie mit diesen Vorlagen starten. Sie enthalten die grundlegenden UI-Elemente für Instant Search und Search Page, die Sie nach Ihren Wünschen anpassen können.
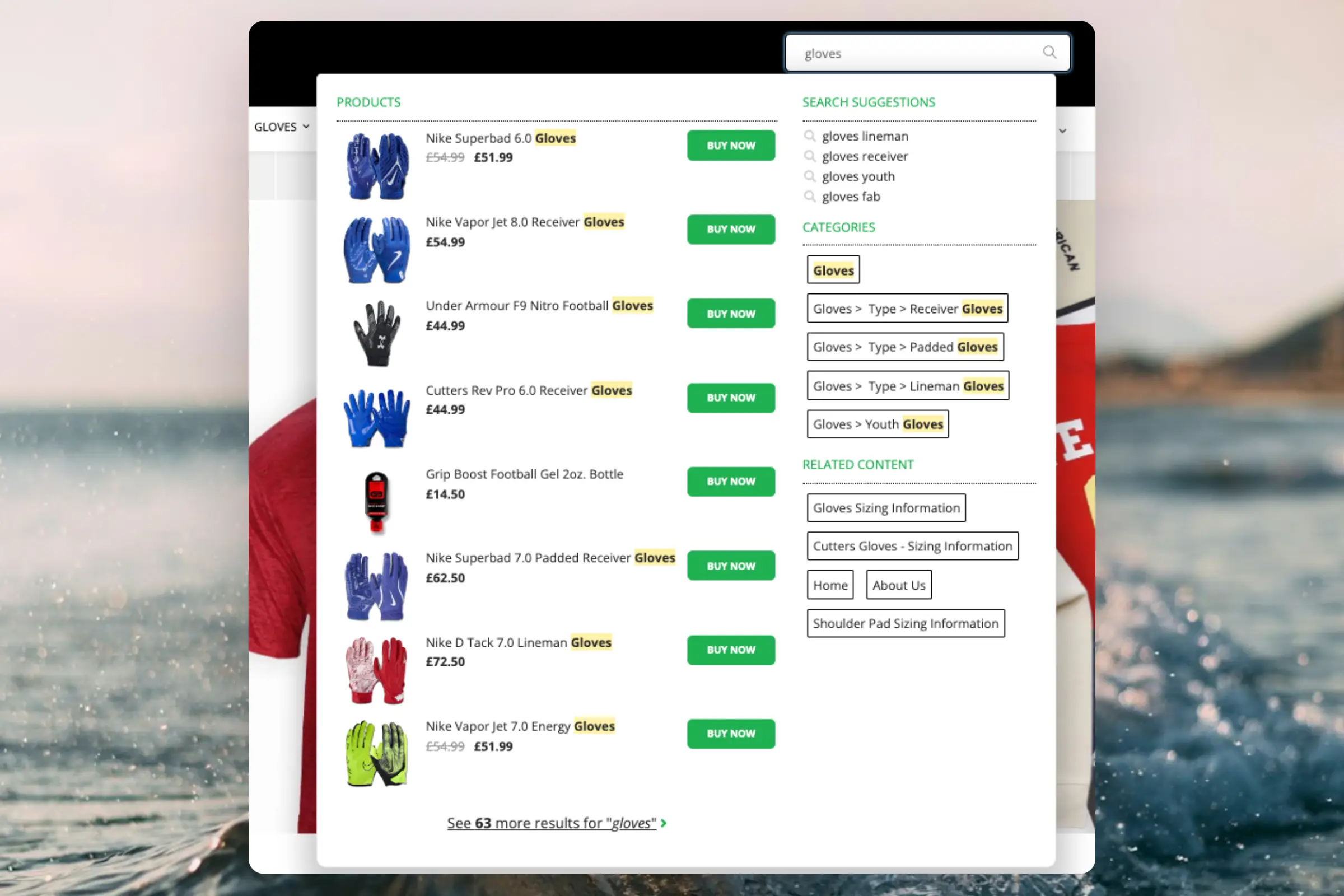
Instant Search Code #
Dies umfasst die HTML- und CSS-Teile zur Darstellung eines Instant Search Dropdowns. Fügen Sie diese zu einem Code Design in my.clerk.io hinzu.
HTML #
<div class="clerk-instant-search">
{% if hits.length == 0 %}
<div class="clerk-instant-search-no-results">
Nothing matched: <b>{{ query }}</b>... try a simpler search!
</div>
{% endif %}
{% if content.query != response.query %}
<div class="clerk-instant-search-alternate-query">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i> Showing results for: <b>{{ query }}</b>
</div>
{% endif %}
<div class="clerk-instant-search-grid">
{% if products.length > 0 %}
<div class="clerk-instant-search-col clerk-col-1">
<div class="clerk-instant-search-products">
<div class="clerk-instant-search-title">Products</div>
{% for product in products %}
<a href="{{ product.url }}">
<div class="clerk-instant-search-product clerk-instant-search-key-selectable">
<div class="clerk-instant-search-product-image" style="background-image: url('{{ product.image }}');"></div>
<div>
<div class="clerk-instant-search-product-name">{{ product.name | highlight query }}</div>
{% if product.price < product.list_price %}
<div class="clerk-instant-search-product-list-price">{{ product.list_price | money }}</div>
{% endif %}
<div class="clerk-instant-search-product-price">{{ product.price | money }}</div>
</div>
<div>
<div class="clerk-instant-search-product-button">Buy Now</div>
</div>
</div>
</a>
{% endfor %}
{% if hits > products.length %}
<div class="clerk-desktop-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a class="clerk-view-more-results-button" href="/search?q={{ query }}">
<u>See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"</u>
</a>
</div>
{% endif %}
</div>
</div>
{% endif %}
{% if (suggestions.length + categories.length + pages.length) > 0 %}
<div class="clerk-instant-search-col clerk-col-2">
{% if suggestions.length > 1 %}
<div class="clerk-instant-search-suggestions">
<div class="clerk-instant-search-title">Search Suggestions</div>
{% for suggestion in suggestions %}
{% if suggestion != query %}
<div class="clerk-instant-search-suggestion clerk-instant-search-key-selectable">
<a href="/search?q={{ suggestion highlight query 'bold' true }}">
<i class="fas fa-search clerk-icon" aria-hidden="true"></i>{{ suggestion }}
</a>
</div>
{% endif %}
{% endfor %}
</div>
{% endif %}
{% if categories.length > 0 %}
<div class="clerk-instant-search-categories">
<div class="clerk-instant-search-title">Categories</div>
{% for category in categories %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ category.url }}">
{{ category.name | highlight query }}
</a>
</div>
{% endfor %}
</div>
{% endif %}
{% if pages.length > 0 %}
<div class="clerk-instant-search-pages">
<div class="clerk-instant-search-title">Related Content</div>
{% for page in pages %}
<div class="clerk-instant-search-category clerk-instant-search-key-selectable">
<a href="{{ page.url }}">
<div class="name">{{ page.title | highlight query 'bold' true }}</div>
</a>
</div>
{% endfor %}
</div>
{% endif %}
</div>
{% endif %}
{% if hits > products.length %}
<div class="clerk-mobile-button clerk-instant-search-more-results clerk-instant-search-key-selectable">
<a href="/search?q={{ query }}">
See <b>{{ hits }}</b> more results for "<i>{{ query }}</i>"
</a>
</div>
{% endif %}
</div>
</div>
CSS #
.clerk-instant-search {
padding: 20px;
}
.clerk-instant-search-container a {
color: black !important;
text-decoration: none !important;
}
.clerk-instant-search-container a:hover {
color: #b6c254; !important;
}
.clerk-instant-search {
overflow: hidden;
width: 100%;
min-width: 650px;
max-width: 1000px;
margin: .2em auto;
background-color: white;
border: 1px solid #eee;
border-top: 0px;
border-radius: 5px 5px 10px 10px;
box-shadow: 0 1em 2em 1em rgba(0,0,0,.2);
}
.clerk-instant-search-no-results {
padding: 1em;
font-style: italic;
text-align: center;
}
.clerk-instant-search-alternate-query {
margin: 0px 0px 5px 0px;
}
.clerk-instant-search-more-results {
padding: 1em;
font-size: 1.2em;
text-align: center;
}
.clerk-instant-search-title {
color: #b6c254;
margin: 20px 0px 5px 0px;
padding: 0px 0px 10px 0px;
text-transform: uppercase;
font-size: 1em;
border-bottom: 1px solid #000000;
}
/* Products */
.clerk-instant-search-products {
padding-right: 2em;
}
.clerk-instant-search-product {
display: flex;
padding: .2em;
color: gray;
}
.clerk-instant-search-product:hover {
background-color: rgba(46, 204, 113, .1);
}
.clerk-instant-search-product:hover .clerk-instant-search-product-button {
transform: scale(1.05);
}
.clerk-instant-search-product > * {
flex: 1 1 auto;
}
.clerk-instant-search-product > *:first-child, .clerk-instant-search-product > *:last-child {
flex: 0 0 auto;
}
.clerk-instant-search-product-image {
display: inline-block;
width: 3em;
height: 3em;
margin-right: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-instant-search-product-name {
overflow: hidden;
height: 1.2em;
margin-bottom: .2em;
}
.clerk-instant-search-product-list-price {
display: inline-block;
margin-right: .5em;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-instant-search-product-price {
display: inline-block;
font-weight: bold;
}
.clerk-instant-search-product-button {
display: block;
margin: .2em auto;
padding: .8em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: .8em;
cursor: pointer;
}
/* Suggestions */
.clerk-icon {
color: lightgray;
margin-right: .5em;
}
.clerk-instant-search-suggestions {
margin-bottom: 1em;
}
.clerk-instant-search-suggestion {
padding: .1em;
}
/* Categories */
.clerk-instant-search-categories {
margin-bottom: 1em;
}
.clerk-instant-search-category {
padding: 5px;
margin: 5px;
width: auto;
display: inline-block;
border: 1px solid black;
border-radius: 2px;
}
/* Pages */
.clerk-instant-search-pages {
margin-bottom: 1em;
}
.clerk-instant-search-page {
padding: .1em;
}
@media screen and (min-width: 1200px) {
.clerk-instant-search-container {
width: 50%;
}
.clerk-instant-search-grid {
display: flex;
}
.clerk-col-1 {
flex: 2;
}
.clerk-col-2 {
flex: 1;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (min-width: 768px) and (max-width: 1200px){
.clerk-instant-search-container {
right: 0px !important;
left: 0px !important;
}
.clerk-mobile-button {
display: none;
}
}
@media screen and (max-width: 767px) {
.clerk-instant-search-container {
right: 0px !important;
}
.clerk-desktop-button {
display: none;
}
}
@media screen and (min-width: 376px) and (max-width: 800px) {
.clerk-instant-search {
min-width: 0px !important;
}
}
@media screen and (max-width: 375px) {
.clerk-instant-search {
min-width: 200px !important;
}
.clerk-instant-search-col {
margin: 0px 0px 20px 0px;
}
.clerk-instant-search-product-name {
height: 3em !important;
}
}
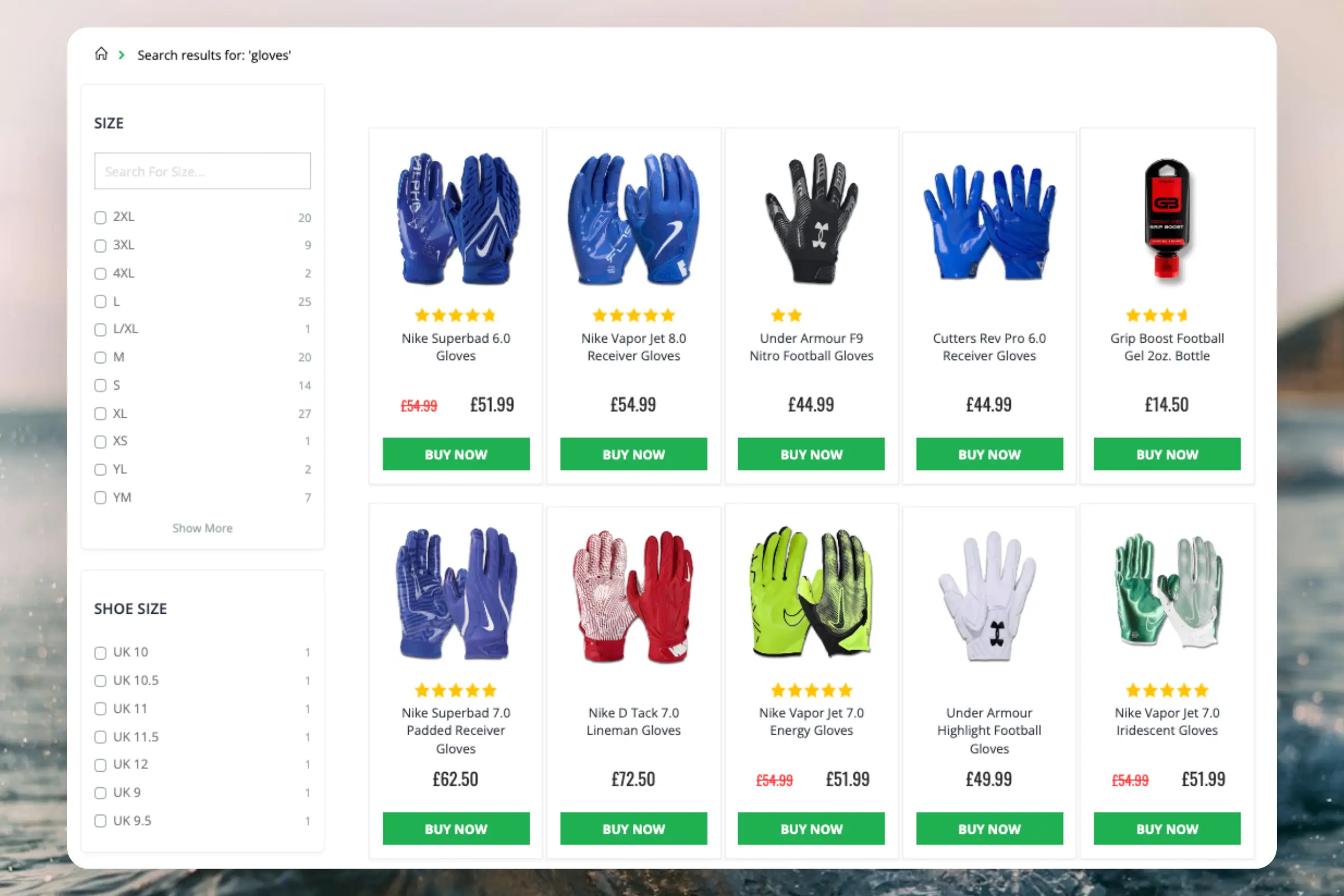
Search Page Code #
Dies umfasst die HTML- und CSS-Teile zur Darstellung einer Suchseite. Fügen Sie diese zu einem Code Design in my.clerk.io hinzu.
HTML #
<div class="clerk-search-result">
<div class="clerk-search-result-headline">{{ headline }}</div>
<div class="clerk-grid">
{% for product in products %}
<div class="clerk-grid-item">
<div class="clerk-grid-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-grid-badge">On Sale</div>
{% endif %}
<div class="clerk-grid-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-grid-brand">{{ product.brand }}</div>
<div class="clerk-grid-name">{{ product.name }}</div>
<div class="clerk-grid-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-grid-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-grid-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 1 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-grid-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-grid-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
{% if count > products.length %}
<div class="clerk-load-more-button" onclick="Clerk('content', '#{{ content.id }}', 'more', 40);">Show More Results</div>
{% endif %}
</div>
CSS #
#clerk-search-results {
margin: 0px;
}
.clerk-search-result {
margin: 1em 0;
}
.clerk-search-result-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-grid {
display: flex;
flex-flow: row wrap;
}
.clerk-grid-item {
margin: auto;
}
.clerk-grid-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-grid-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-grid-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-grid-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-grid-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-grid-brand {
font-size: 0.9em;
color: #757575;;
}
.clerk-grid-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight:bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-grid-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-grid-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-grid-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-grid-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-grid-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1025px) {
.clerk-grid-item {
flex: 0 0 25%;
margin: auto;
}
}
@media screen and (min-width: 500px) and (max-width: 1024px) {
.clerk-grid-item {
flex: 0 0 33%;
margin: auto;
}
}
@media screen and (max-width: 499px) {
.clerk-grid-item {
flex: 0 0 100%;
margin: auto;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.