Get Started
Bringen Sie Clerk in nur wenigen Schritten auf Ihrem BigCommerce-Shop zum Laufen. Dieser Leitfaden führt Sie durch die Verbindung Ihres Shops, die Installation von Tracking-Skripten und die Synchronisierung Ihrer Daten.
Ihren Shop verbinden #
Nachdem Sie diese einfachen Schritte befolgt haben, können Sie Ihre Live Demo sehen, die Ihnen einen persönlichen Überblick darüber gibt, wie Clerk in Ihrem Webshop funktioniert, bevor Sie den Rest des Systems einrichten.
Shop hinzufügen #
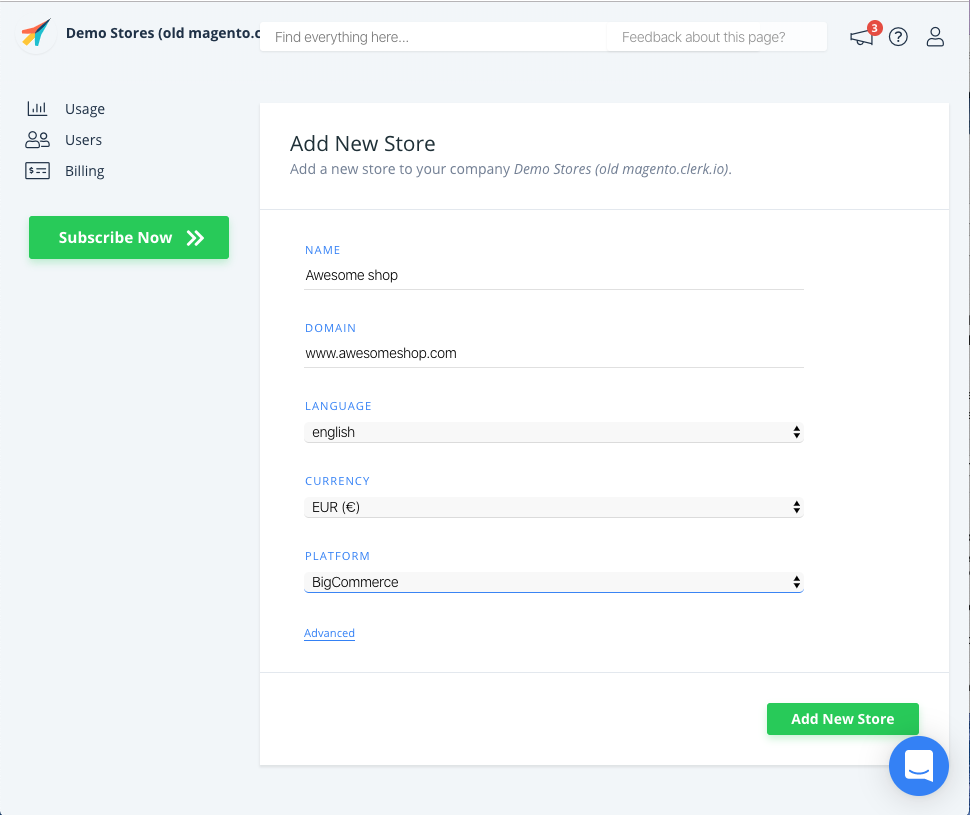
Nachdem Sie sich bei my.clerk.io angemeldet haben, müssen Sie zunächst Ihren Shop hinzufügen:
Geben Sie den Namen und die Domain Ihres Onlineshops ein.
Wählen Sie die Sprache und Währung aus und wählen Sie BigCommerce als Plattform.
Klicken Sie auf Add Store.

Besucher-Tracking installieren #
Wichtig: In BigCommerce müssen Sie als Store Owner angemeldet sein, um auf diese Einstellungen zugreifen zu können.
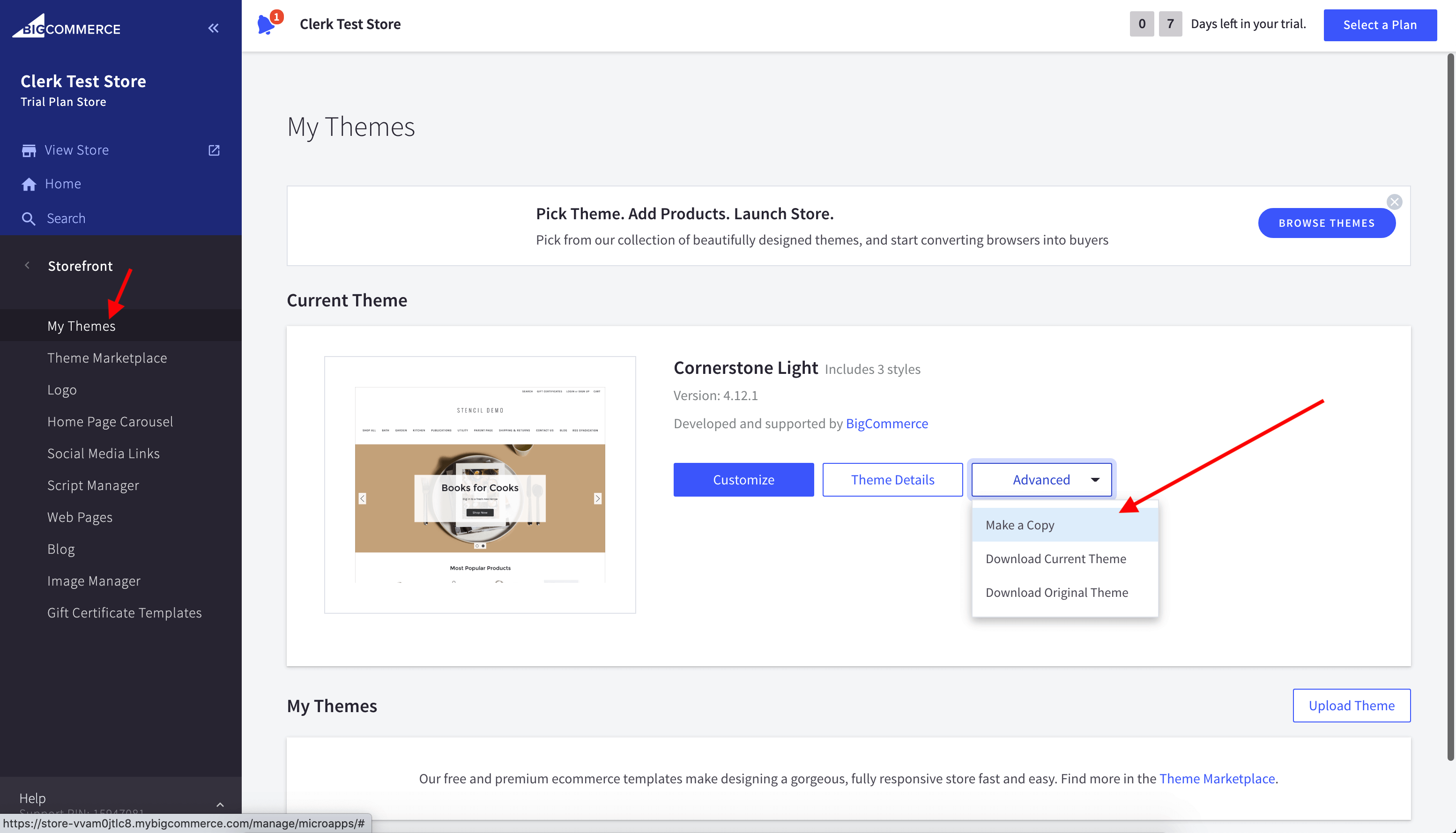
Gehen Sie in Ihrem BigCommerce-Adminbereich zu Storefront > My Themes und klicken Sie auf Make a copy.
Dadurch wird eine sichere Theme-Kopie zur Installation von Clerk erstellt.

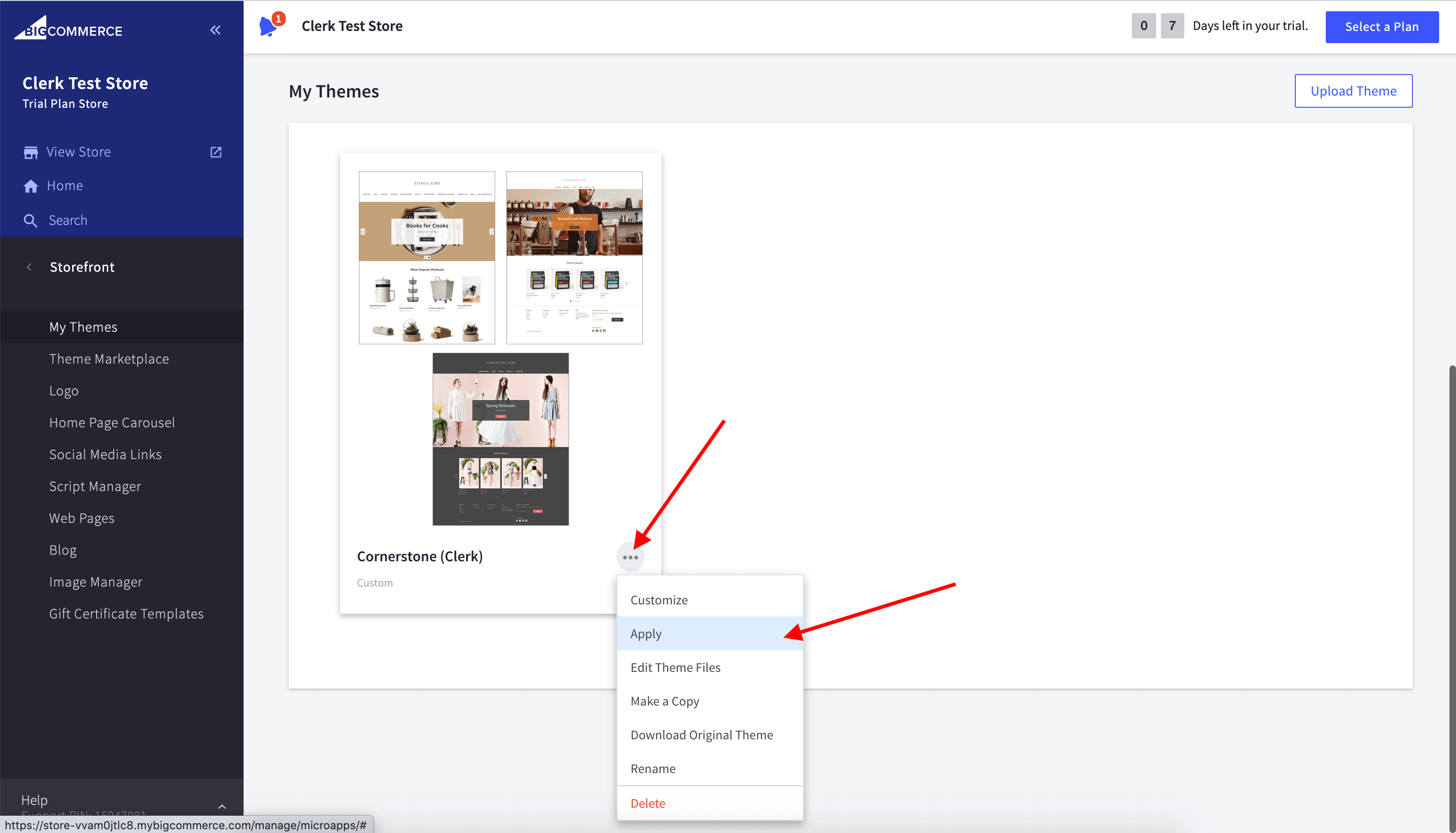
Klicken Sie beim neuen Theme auf die drei Punkte (…)
und wählen Sie Apply, um es zum aktiven Theme zu machen.

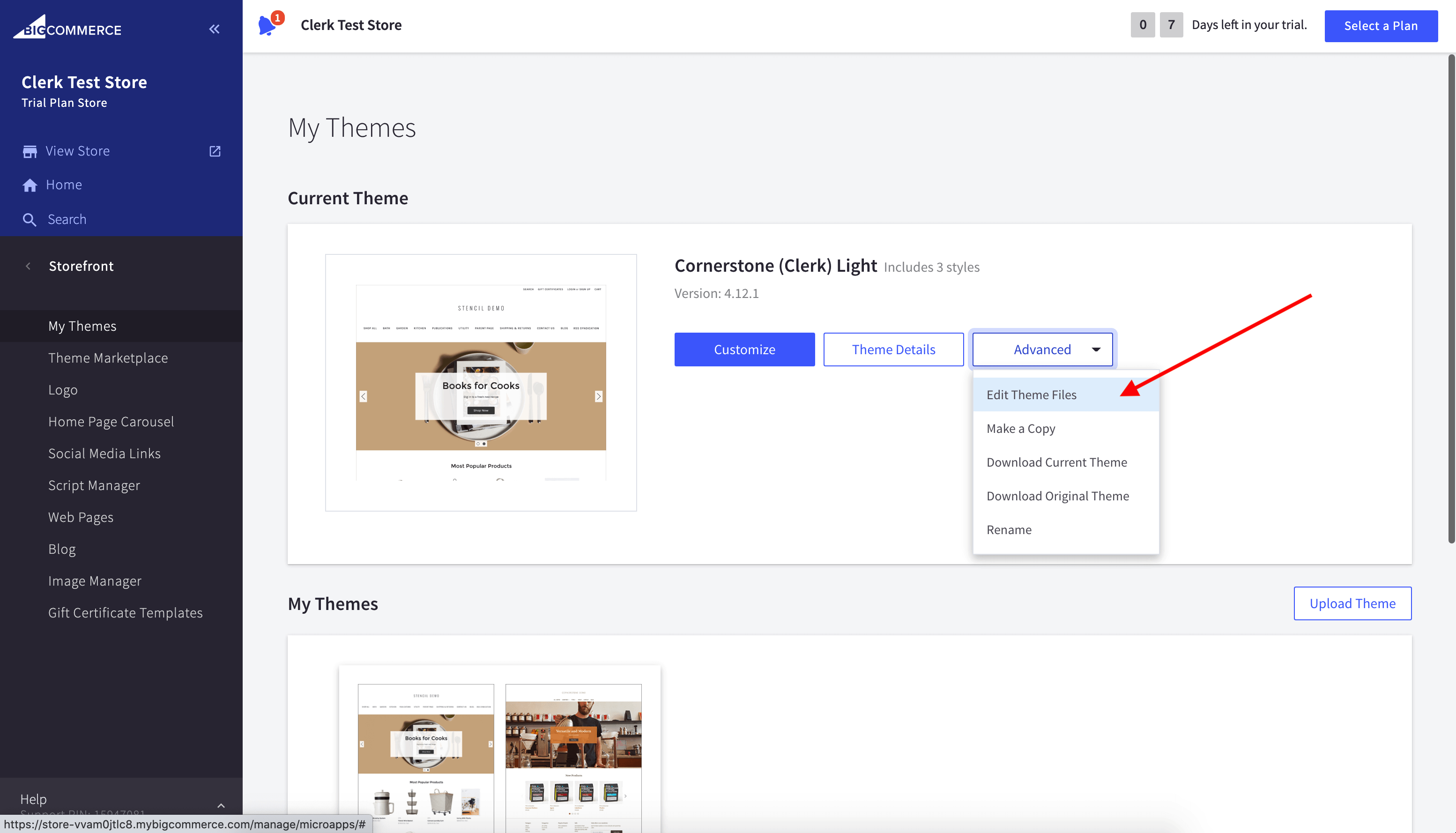
- Klicken Sie auf Advanced > Edit Theme Files, um den Theme-Editor zu öffnen.

- Öffnen Sie in der linken Seitenleiste templates > layout > base.html und fügen Sie das Tracking-Skript im
<head>-Bereich direkt vor</head>ein.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
{{#if customer.email}}
Clerk('call', 'log/email', { email: '{{customer.email}}' });
{{/if}}
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Ersetzen Sie INSERT_PUBLIC_API_KEY durch Ihren Public Key, den Sie unter my.clerk.io > Developers > API Keys finden.
- Klicken Sie auf Save & apply file.
Bestell-Tracking installieren #
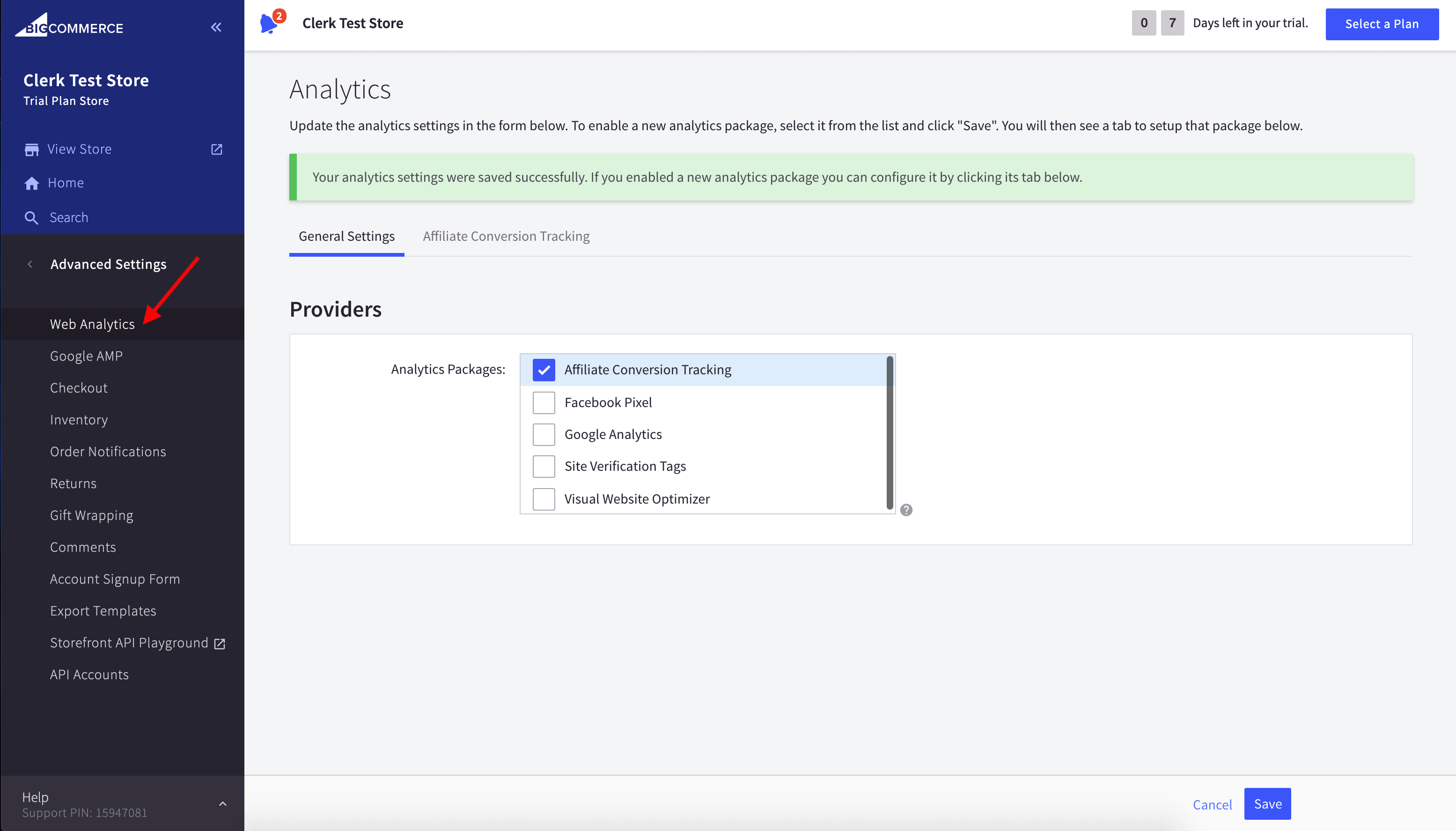
Gehen Sie in Ihrem BigCommerce-Adminbereich zu Advanced Settings > Data Solutions.
Aktivieren Sie Affiliate Conversion Tracking und klicken Sie auf Save.

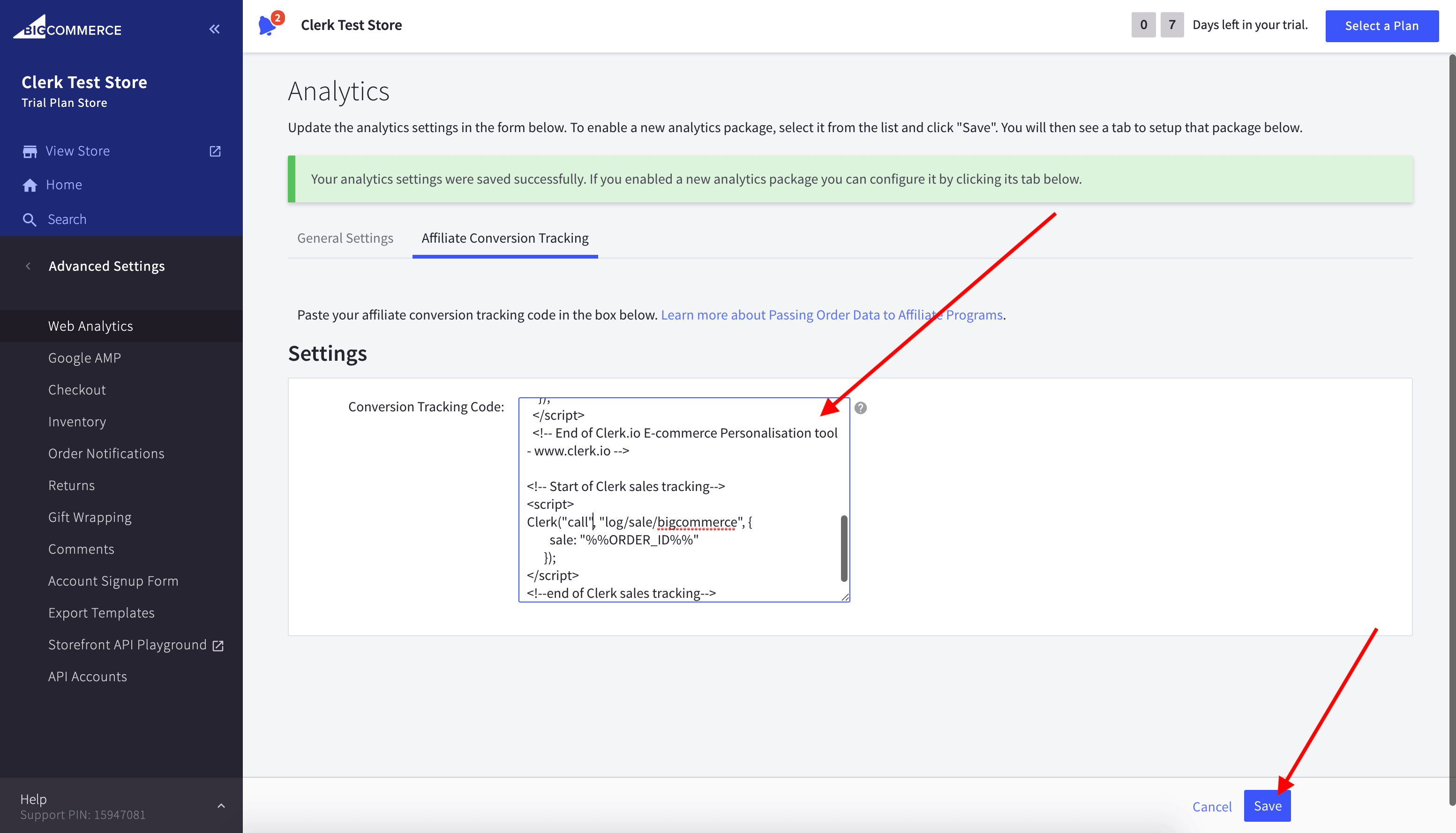
Öffnen Sie den Tab Affiliate Conversion Tracking.
Fügen Sie folgendes am unteren Ende im Conversion Tracking Code ein und klicken Sie auf Save.
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<script type="text/javascript">
(function (w, d) {
var e = d.createElement('script');
e.type = 'text/javascript';
e.async = true;
e.src = 'https://cdn.clerk.io/clerk.js';
var s = d.getElementsByTagName('script')[0];
s.parentNode.insertBefore(e, s);
w.__clerk_q = w.__clerk_q || [];
w.Clerk = w.Clerk || function () { w.__clerk_q.push(arguments); };
})(window, document);
Clerk('config', { key: 'INSERT_PUBLIC_API_KEY' });
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<!-- Start of Clerk sales tracking -->
<script>
Clerk('call', 'log/sale/bigcommerce', { sale: '%%ORDER_ID%%' });
</script>
<!-- End of Clerk sales tracking -->
Ersetzen Sie INSERT_PUBLIC_API_KEY durch Ihren Public Key, den Sie unter my.clerk.io > Developers > API Keys. finden.

Daten synchronisieren #
Die Datensynchronisation verbindet Ihren BigCommerce-Shop mit Clerk, sodass Clerk auf Ihre Produkte, Bestellungen, Kunden und andere Shop-Informationen zugreifen kann. So kann Clerk personalisierte Empfehlungen und Suchergebnisse auf Basis Ihrer realen Shop-Daten bereitstellen. Folgen Sie den Schritten im Sync Data guide, um die Datensynchronisation einzurichten.
Vorschau von Elementen #
Um mit der Vorschau von Clerk-Elementen in Ihrem Webshop zu beginnen, müssen Sie zunächst das Theme aufrufen, in das Sie Clerk eingebunden haben.
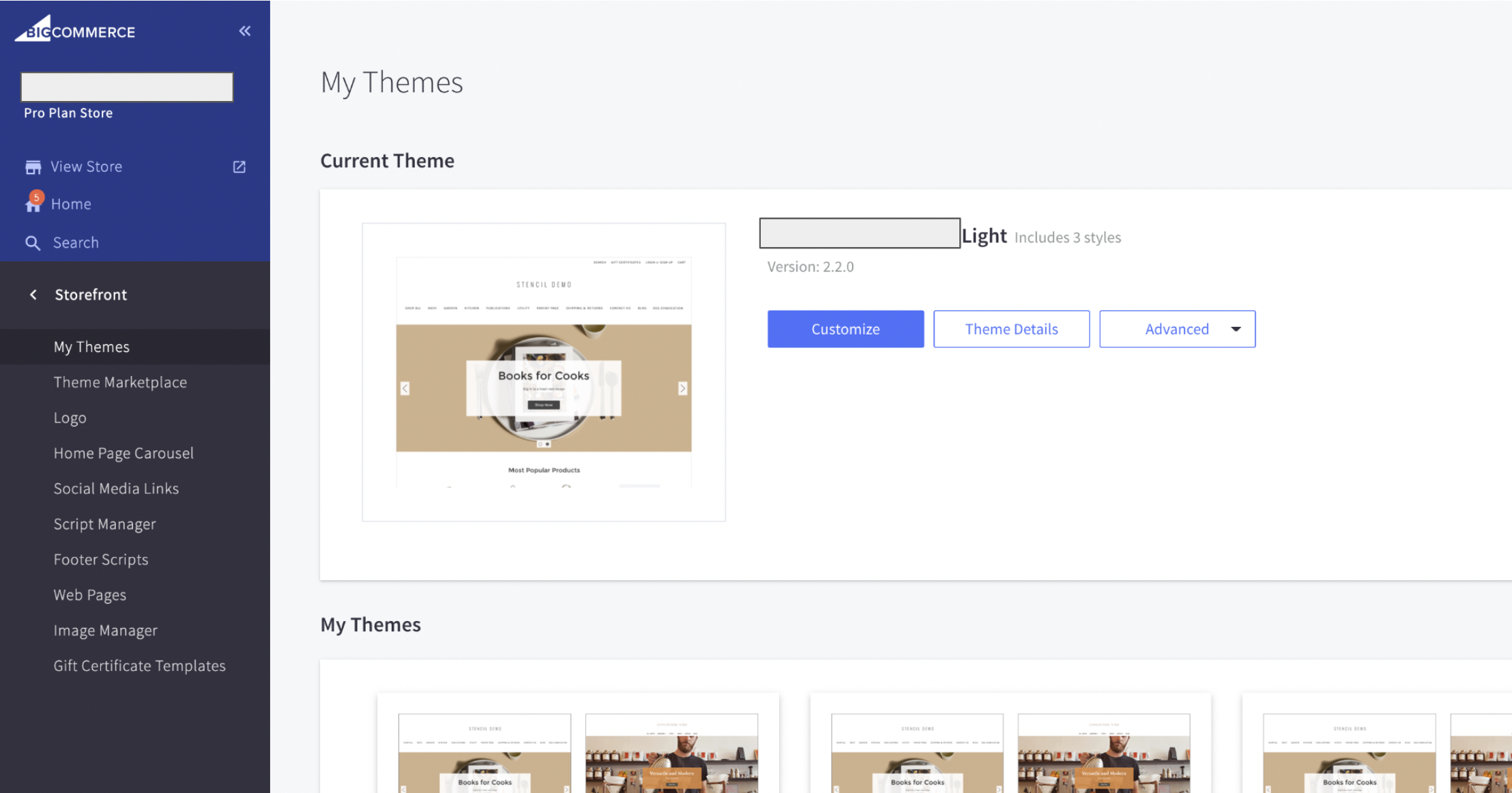
Loggen Sie sich in das Admin-Portal Ihres BigCommerce-Shops ein und wählen Sie dann im linken Menü “Storefront” > “My Themes”:

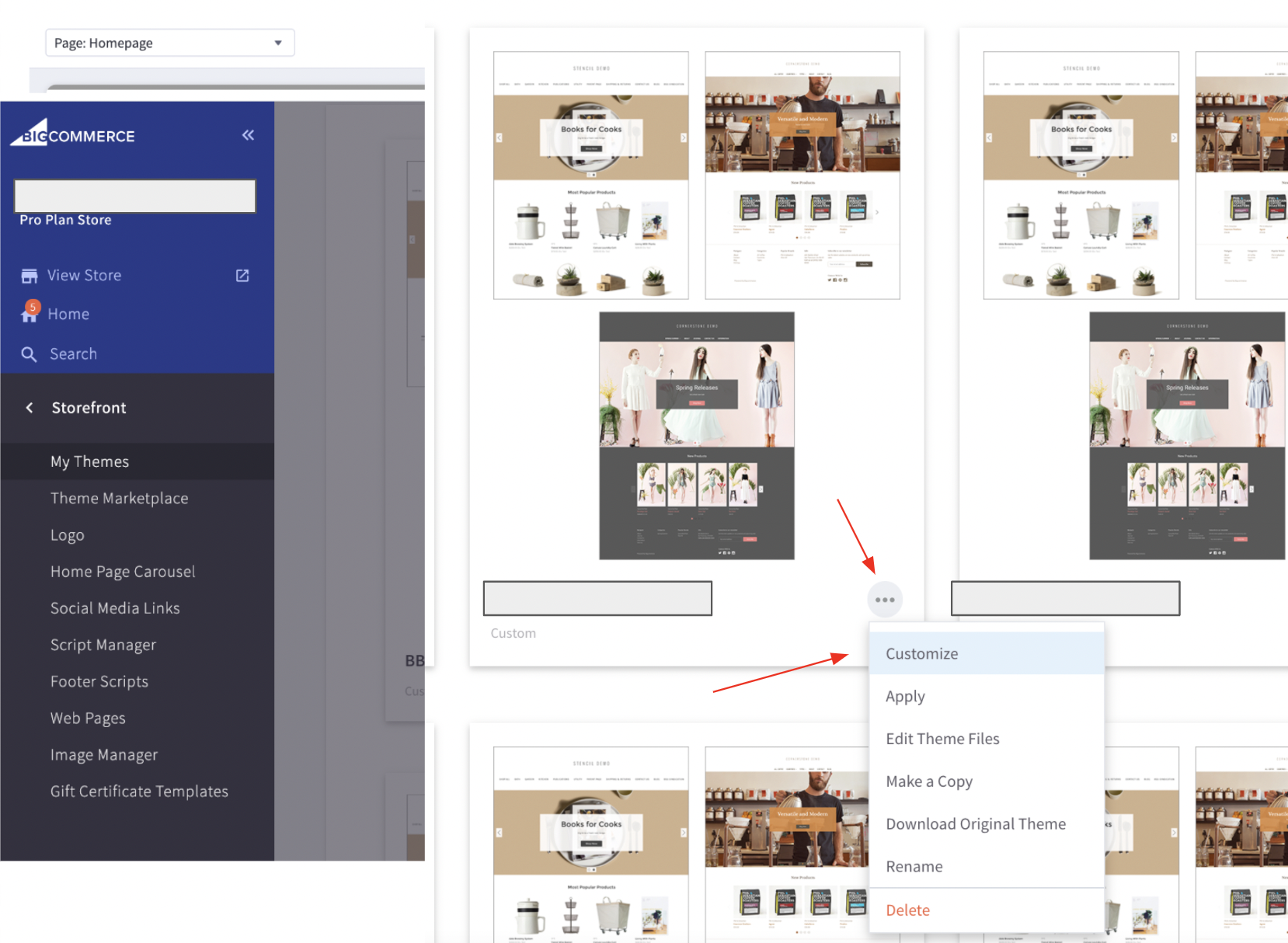
Nachdem Sie Ihr Theme gefunden haben, klicken Sie unten rechts auf die drei Punkte und wählen dann “Customize”:

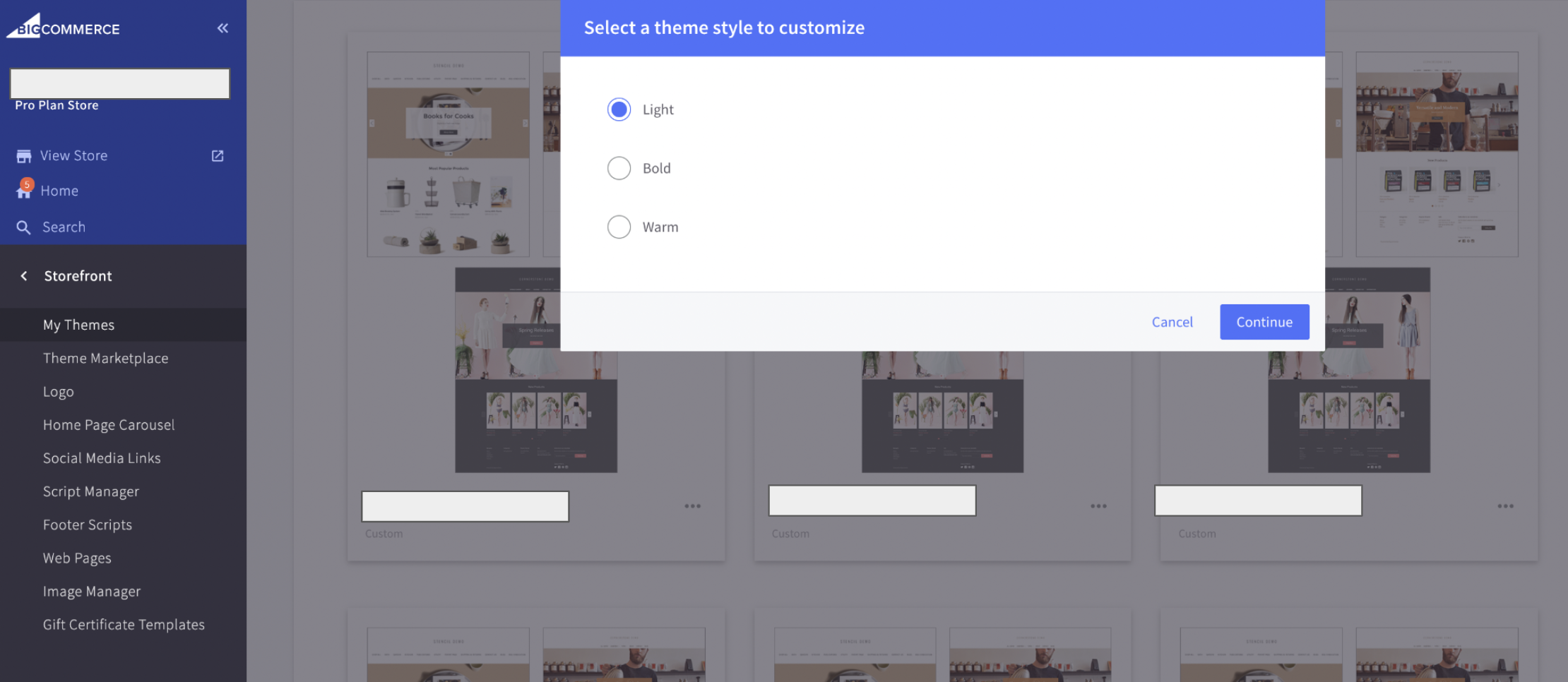
Nach dem Klick auf “Customize” haben Sie die Möglichkeit, einen Theme-Stil zur Anpassung auszuwählen.
Achten Sie darauf, dass dieser Stil dem von Ihnen gewählten Theme entspricht (z.B. wenn Sie mit “Theme Light” arbeiten, wählen Sie hier “Light” aus):

Wählen Sie den Theme-Stil aus und klicken Sie dann auf “Continue”.
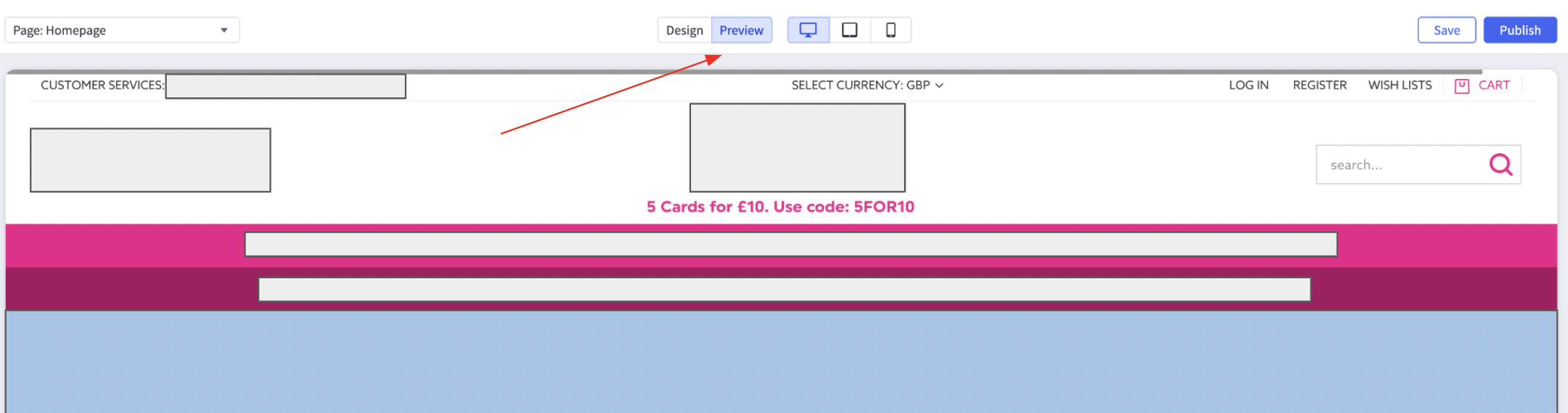
Auf der Vorschau-Seite achten Sie darauf, oben auf dem Bildschirm “Preview” auszuwählen.
In der oberen linken Ecke können Sie die konkrete Webshop-Seite auswählen, deren Vorschau Sie sehen möchten, im Beispiel die Startseite:

Hinweis:
Im Vorschau-Modus erlaubt BigCommerce nicht, Variablen auf eine angeklickte Seite zu übertragen.
Wenn Sie beispielsweise im Preview Modus Produkte in den Warenkorb legen, sind sie beim Klick auf eine weitere Seite nicht mehr im Warenkorb.
Um Clerk-Elemente zu testen, die Variablen über mehrere Seiten hinweg benötigen, stellen Sie sicher, diese Variablen „fest einzubauen“ und zu testen.
Setzen Sie beispielsweise Ihre Suchanfrage auf ein bestimmtes Keyword oder wählen Sie eine konkrete Produkt-ID, die zum Warenkorb hinzugefügt wird.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.