Get Started
Bringen Sie Clerk in nur wenigen Schritten in Ihrem JTL-Shop zum Laufen. Diese Anleitung führt Sie durch das Verbinden Ihres Shops, die Konfiguration des Plugins und das Synchronisieren Ihrer Daten.
Shop verbinden #
Der erste Schritt der Clerk-Installation ist das Verbinden Ihres Shops mit Ihrem Clerk-Konto.
Nachdem Sie diese einfachen Schritte befolgt haben, können Sie Ihren Demo Store sehen, der Ihnen einen persönlichen Überblick darüber gibt, wie Clerk in Ihrem Webshop funktioniert, bevor Sie den Rest des Systems einrichten.
Shop hinzufügen #
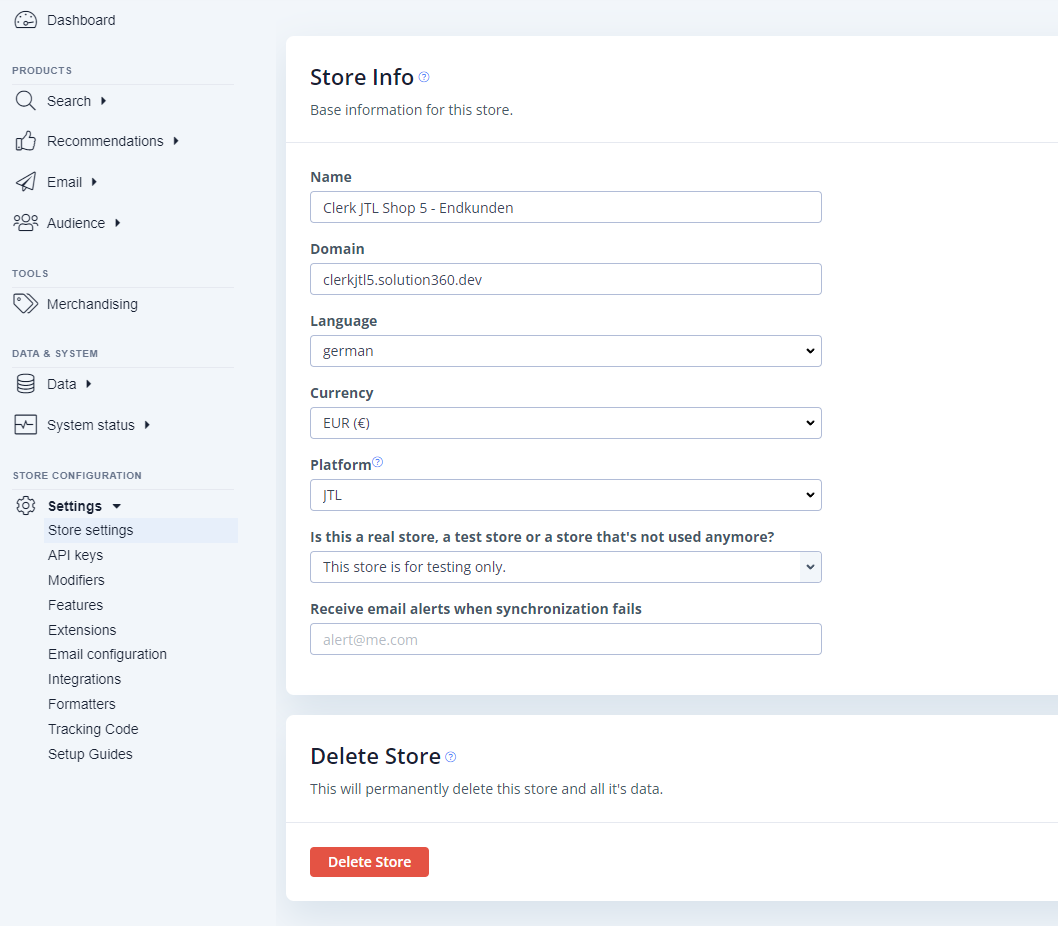
Nachdem Sie sich bei my.clerk.io angemeldet haben, müssen Sie zunächst Ihren Shop hinzufügen:

Geben Sie den Name und die Domain Ihres Webshops ein.
Wählen Sie JTL als Plattform und Ihre Währung.
Klicken Sie auf Add Store.
Sobald der Shop erstellt wurde, wird eine E-Mail mit Ihren öffentlichen und privaten Schlüsseln an den Besitzer des Kontos gesendet.
Verbindung konfigurieren #
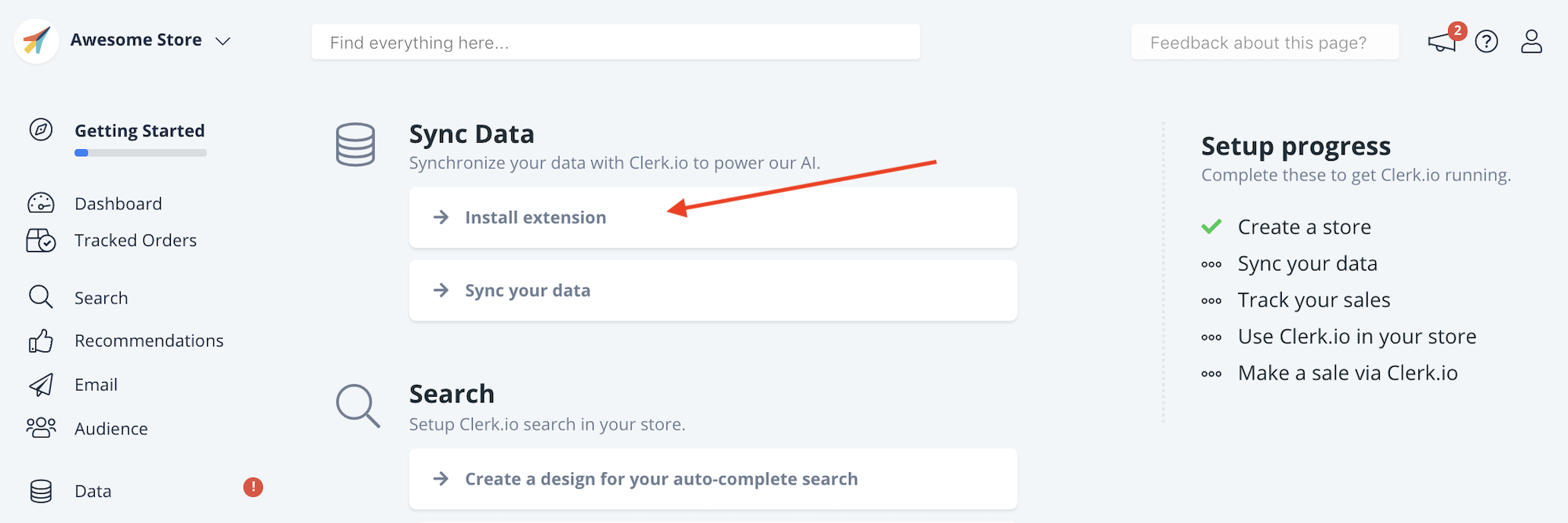
Im Hauptmenü des Setup Guides klicken Sie auf Install Extension:

Die nächste Seite zeigt, was Sie tun müssen, um die JTL-Verbindung zu konfigurieren.
Gehen Sie zu Ihrem Clerk-Plugin im JTL-Backend und fügen Sie die öffentlichen und privaten Schlüssel aus dem Clerk Store in die jeweiligen Felder ein.
Shop synchronisieren #
Nachdem Sie den Zugriff erlaubt haben, müssen Sie nur noch Ihren Shop synchronisieren.
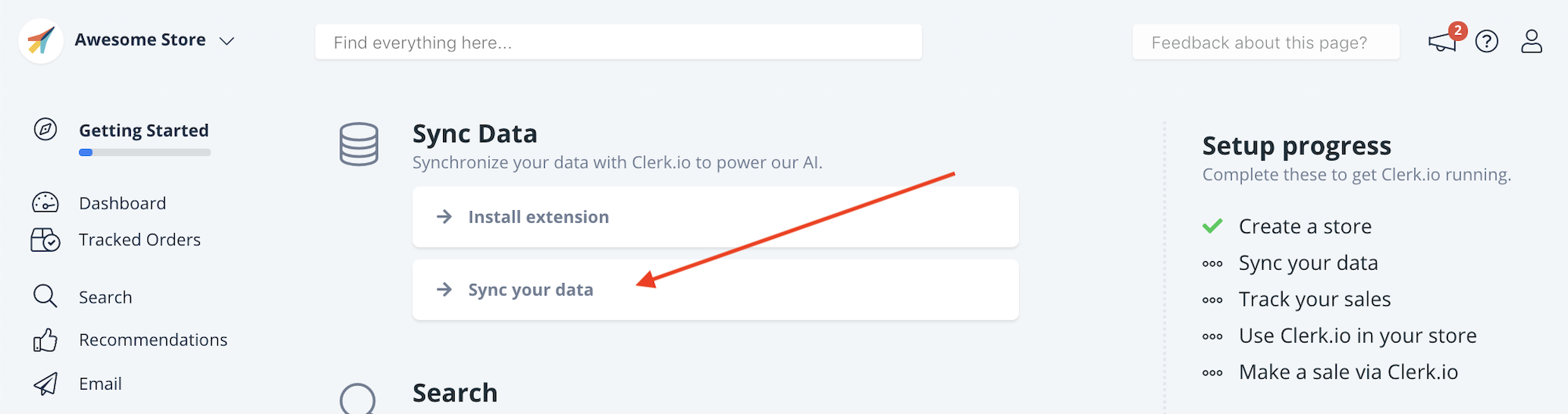
Gehen Sie zurück zum Setup Guide und klicken Sie auf Sync Your Data:

Geben Sie die Details Ihres Shops ein und klicken Sie auf Start Sync.
Die JTL-Feed-URL sollte auf Grundlage dieser Anleitung erstellt werden Erstellung von Datenfeeds in JTL.
Komplette Installationsanleitung #
WICHTIG: Sie sollten das Plugin (S360 CLerk) in Ihrem JTL-Backend unter Plugins installiert haben
Diese Dokumentation führt Sie durch folgende Schritte:
Shop hinzufügen #
Jeder Store in Clerk ist eine isolierte Umgebung mit eigenen Daten, API-Schlüsseln und Dashboard.
Das erste, was Sie tun müssen, wenn Sie Ihr Clerk-Konto einrichten, ist, Ihren ersten Store zu erstellen:
Danach führt Sie der Setup Guide durch den Rest der Einrichtung.
Beachten Sie, dass jedes Mal, wenn ein Store erstellt wird, eine E-Mail mit öffentlichen und privaten Schlüsseln an den Besitzer des Unternehmenskontos gesendet wird. Dies wird verwendet, um einen sicheren Zugriff zwischen Clerk und JTL zu erstellen.
Trackingskripte installieren #
Mit dem S360 Clerk Plugin können Sie sowohl Besucher- als auch Bestell-Tracking-Skripte aktivieren, die in Teile des Webshops injiziert werden:
Das Besucher-Tracking-Skript, das Clerk initialisiert. Dies muss in den Header des Webshops eingefügt werden.
Das Bestell-Tracking-Skript, das das Echtzeit-Tracking von Bestellungen ermöglicht. Dies wird üblicherweise auf der Bestellbestätigungsseite installiert.
Sie können diese unter dem Abschnitt ALLGEMEIN im JTL-Plugin aktivieren:
Sind beide Skripte eingefügt, wird Clerk initialisiert.
Shop synchronisieren #
Um Ergebnisse anzuzeigen, muss Clerk mit den Produkten, Kategorien, Verkäufen, Seiten und Kunden aus JTL in einem generierten Datenfeed synchronisieren.
Dies geschieht durch das Einrichten eines Datenfeeds, der den regelmäßigen Zugriff auf die Daten ermöglicht.
Dies wird weiter in dieser Anleitung erklärt Erstellung von Datenfeeds in JTL.
Wenn der Datenfeed generiert und in Ihren Einstellungen zur Datensynchronisierung unter Systemstatus im Backend von my.clerk.io hinzugefügt wurde.
Search und Recommendations hinzufügen #
Frontend-Elemente in Clerk bestehen aus zwei Teilen:
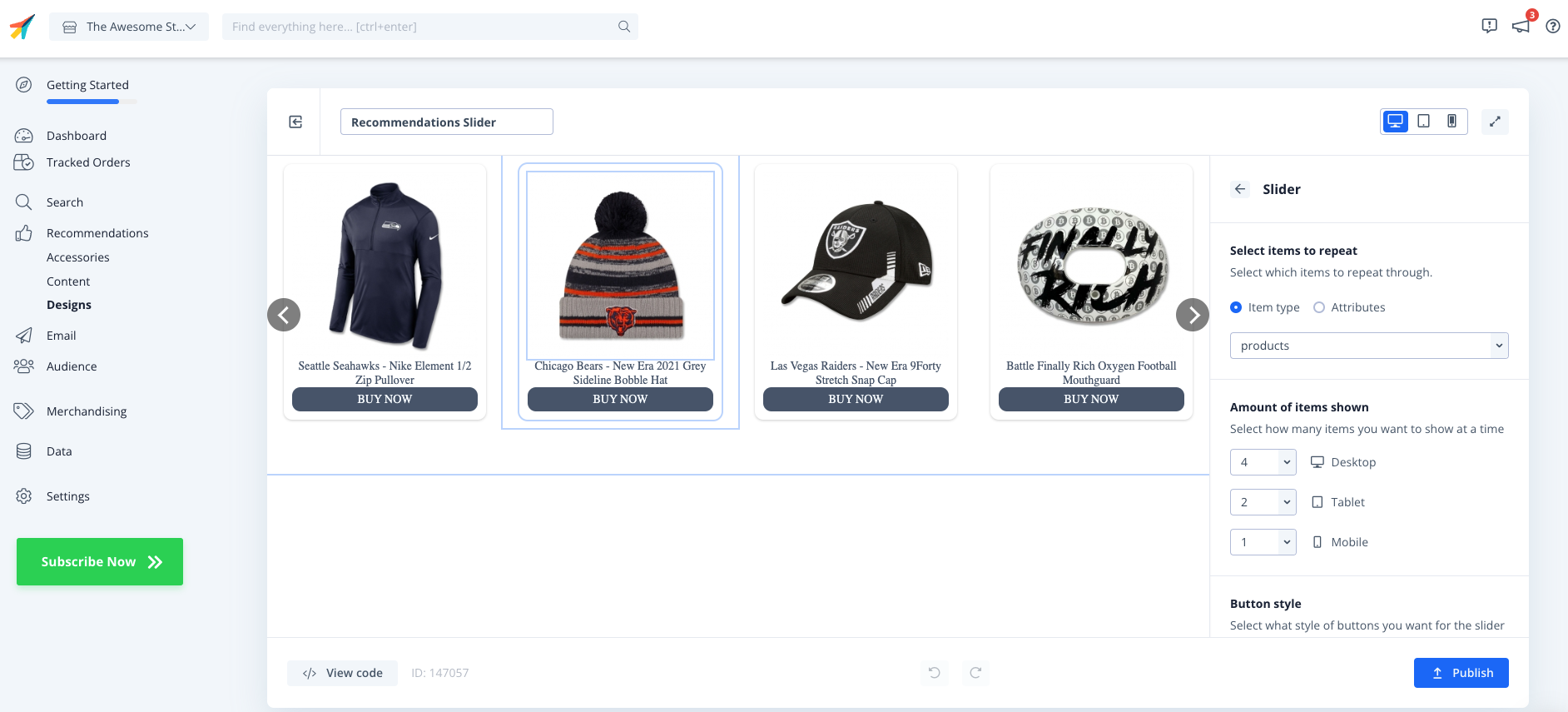
Ein Design, das die visuelle Darstellung der Produkte steuert. Dieses kann an jedes gewünschte Styling angepasst werden oder Sie verwenden eine unserer Standard-Design-Vorlagen Template Design to use in Clerk.
In der Regel werden 3 Designs verwendet: Eines für Instant Search, die Search-Seite und Recommendations.

- Ein Element mit einem zugehörigen embedcode, der die Produkte anzeigt. Jedes Element hat einen spezifischen Namen in seinem Embedcode, den Sie im jeweiligen Feldnamen Clerk TemplateName hinzufügen möchten. Dies dient zur Kommunikation zwischen Ihrem Webshop und dem jeweiligen Clerk-Element.
Der Setup Guide zeigt Ihnen, wo jedes Element in den meisten JTL-Setups platziert werden muss.
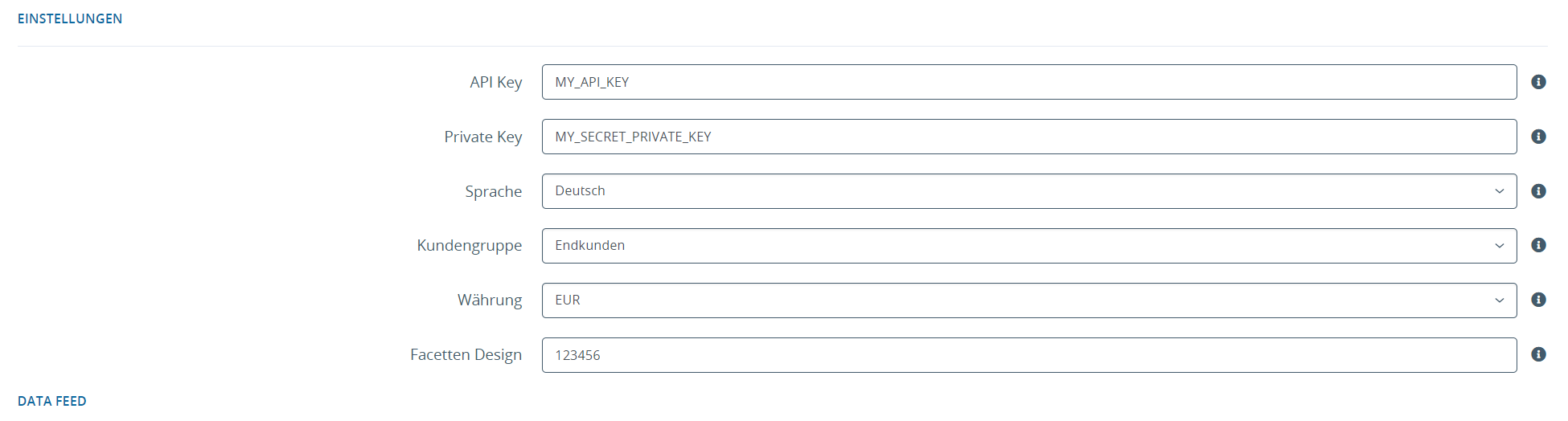
Am Ende Ihrer Einrichtung sollten die Einstellungen im Plugin wie folgt aussehen. Die folgenden Bilder dienen nur Demonstrationszwecken.

| Option | Bedeutung |
|---|---|
| API Key | Ihr von Clerk erhaltener API-Schlüssel |
| Private Key | Ihr alter privater API-Schlüssel von Clerk. Erforderlich, um den Zugriff auf den Datenfeed einzuschränken. |
| Language | Sprache des Datenfeeds |
| customer group | Preise für die Kundengruppe |
| Currency | Währung im Datenfeed |
| Faceted design | Design der Facetten |

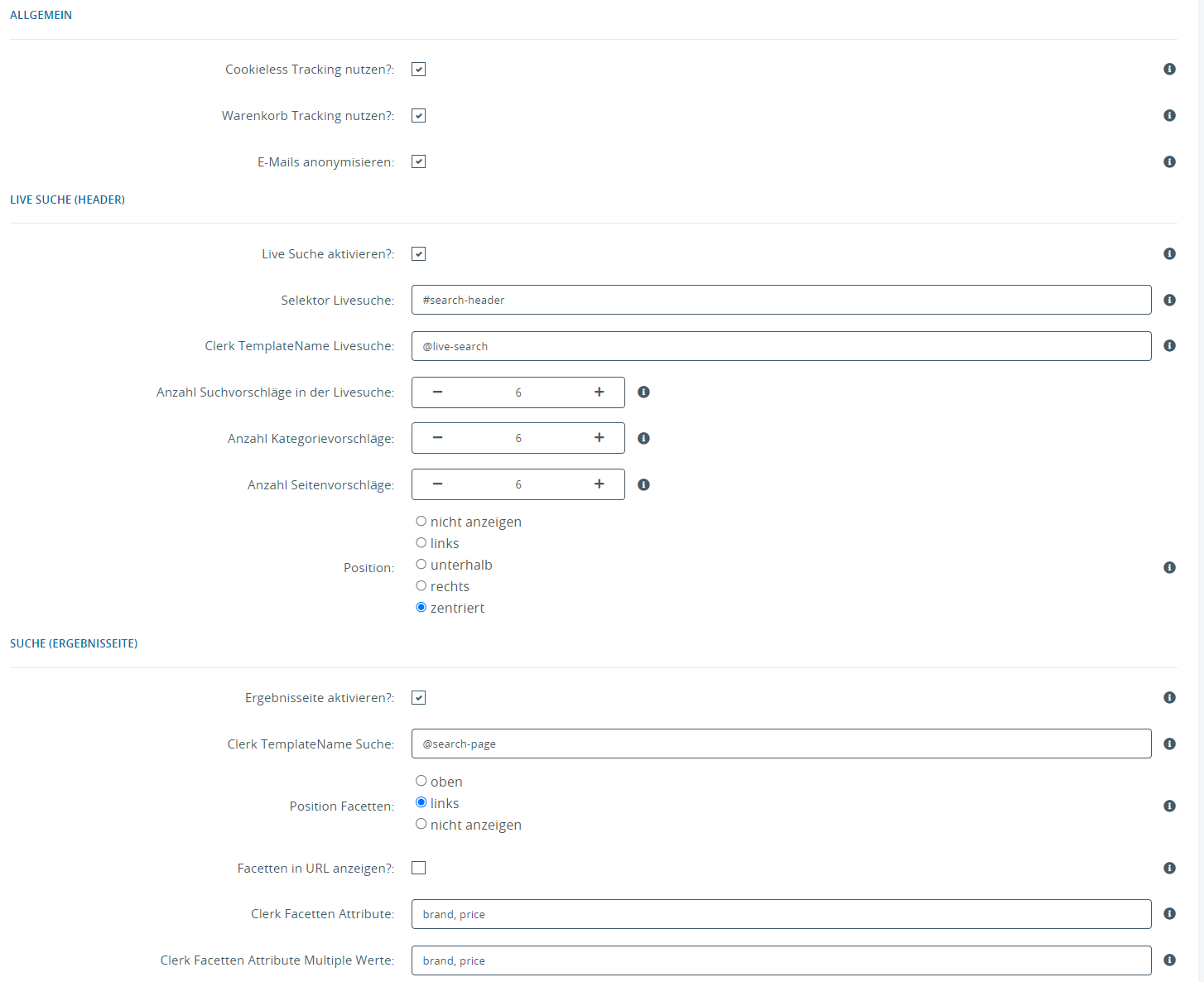
| Komponente | Option | Bedeutung |
|---|---|---|
| Allgemein | Cookieless-Tracking verwenden | Tracking ohne Cookies verwenden |
| Warenkorb-Tracking verwenden? | Informiert Clerk über Änderungen im Warenkorb (allgemeines Warenkorb-Tracking) | |
| E-Mails anonymisieren | E-Mail-Adressen werden anonymisiert (als Hash) an Clerk übertragen. | |
| Live Suche (Header) | Live Suche aktivieren? | Wenn deaktiviert, wird die Clerk Live Suche nicht im Frontend angezeigt. |
| Selector Livesearch | Live-Suche-Selektor unabhängig von Clerk | |
| Clerk TemplateName Livesuche | Template für die Live Suche (Clerk Backend → Search → Elements → Live Suche → In Webseite einfügen → Im Code den Wert von “data-template=’@WERT’”) | |
| Anzahl Suchvorschläge in Live Suche | Anzahl der anzuzeigenden Suchvorschläge | |
| Anzahl Kategorie-Vorschläge | Anzahl der anzuzeigenden Kategorie-Vorschläge | |
| Anzahl Seitenvorschläge | Anzahl der anzuzeigenden Seitenvorschläge | |
| Position | Position des Live-Suchergebnisses zum Selektor | |
| Search (Ergebnisseite) | Ergebnisseite aktivieren? | Wenn deaktiviert, wird die Clerk Ergebnisseite nicht im Frontend angezeigt. |
| Clerk TemplateName Search | Template für Live Suche (Clerk Backend → Search → Elements → Search → In Webseite einfügen → Im Code Wert von “data-template=’@WERT’”) | |
| Position Facetten | Position der Facetten | |
| Facetten in URL anzeigen | Facetten in der URL anzeigen | |
| Clerk Facets Attribute | Durch Kommas getrennte Liste der verfügbaren Facetten (JTL-Merkmale) | |
| Clerk Facets Attributes Multiple Values | Durch Kommas getrennte Liste der verfügbaren Facetten mit Mehrfachwerten (JTL-Merkmale für OR-Filterung) |

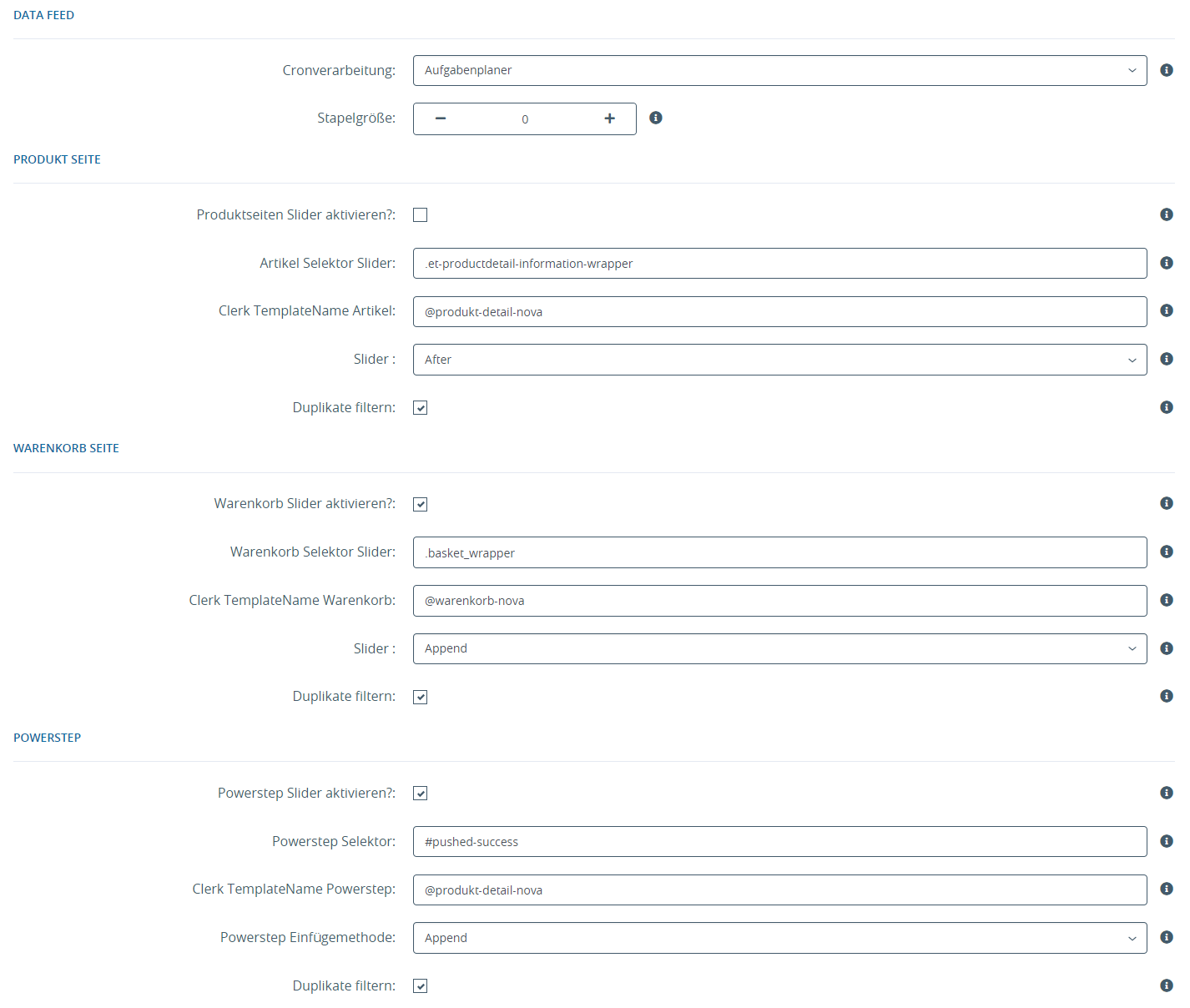
| Komponente | Option | Bedeutung |
|---|---|---|
| Data Feed | Cron-Verarbeitung | Wie der Cron zum Generieren des Datenfeeds ausgelöst werden soll (näher erläutert im Abschnitt Möglichkeiten der Datenfeed-Erstellung) |
| Batch size | Batch-Größe der Produkte im Feed (näher erläutert im Abschnitt Batch-Größe) | |
| Produktseite | Produktseiten-Slider aktivieren? | Wenn deaktiviert, wird der Slider auf der Produktseite nicht im Frontend angezeigt. |
| Artikel Selektor Slider | Selektor für den Artikelslider unabhängig von Clerk | |
| Clerk TemplateName Article | Namen der auszugebenden Slidertemplates. Mehrere können durch Kommas getrennt angegeben werden. | |
| Slider Insert method | Wie der Slider zum Selektor hinzugefügt wird (After, Append, Before, Prepend, ReplaceWith) | |
| Duplikate filtern | Verhindert, dass spätere Slider Produkte früherer Slider enthalten (Standard: Ja) | |
| Warenkorbseite | Warenkorb-Slider aktivieren? | Wenn deaktiviert, wird der Slider auf der Warenkorbseite nicht im Frontend angezeigt. |
| Warenkorb Selektor Slider | Selektor für den Warenkorb-Slider unabhängig von Clerk | |
| Clerk TemplateName Shopping Cart | Namen der auszugebenden Slidertemplates. Mehrere können durch Kommas getrennt angegeben werden. | |
| Slider Insert method | Wie der Slider zum Selektor hinzugefügt wird (After, Append, Before, Prepend, ReplaceWith) | |
| Duplikate filtern | Verhindert, dass spätere Slider Produkte früherer Slider enthalten (Standard: Ja) | |
| Powerstep | Powerstep-Slider aktivieren? | Wenn deaktiviert, wird der Slider an dieser Stelle nicht im Frontend angezeigt. |
| Powerstep Selector | Selektor für den Powerstep Slider unabhängig von Clerk | |
| Clerk TemplateName Powerstep | Namen der auszugebenden Slidertemplates. Mehrere können durch Kommas getrennt angegeben werden. | |
| Powerstep insertion method | Wie der Slider zum Selektor hinzugefügt wird (After, Append, Before, Prepend, ReplaceWith) | |
| Duplikate filtern | Verhindert, dass spätere Slider Produkte früherer Slider enthalten (Standard: Ja) |

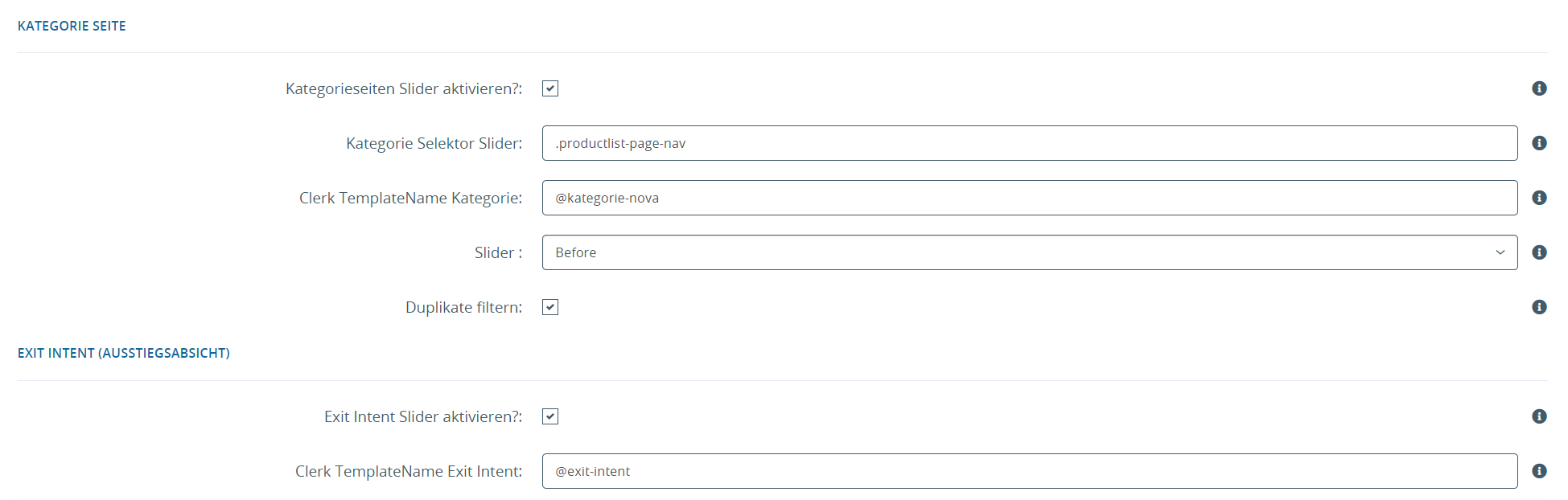
| Komponente | Option | Bedeutung |
|---|---|---|
| Kategorieseite | Kategorieseiten-Slider aktivieren? | Wenn deaktiviert, wird der Slider auf der Kategorieseite nicht im Frontend angezeigt. |
| Kategorie Selektor Slider | Selektor für den Kategorie-Slider unabhängig von Clerk | |
| Clerk TemplateName Shopping Cart | Namen der auszugebenden Slidertemplates. Mehrere können durch Kommas getrennt angegeben werden. | |
| Slider Insert method | Wie der Slider zum Selektor hinzugefügt wird (After, Append, Before, Prepend, ReplaceWith) | |
| Duplikate filtern | Verhindert, dass spätere Slider Produkte früherer Slider enthalten (Standard: Ja) | |
| Exit Intent | Exit Intent Slider aktivieren? | Wenn deaktiviert, wird der Exit Intent nicht im Frontend angezeigt. |
| Clerk TemplateName Exit Intent | Template für Exit Intent |
Mehrere Domains #
Die einfachste Möglichkeit, Clerk in mehreren Domains in Standard-Setups zu implementieren, besteht darin, für jede Domain in my.clerk.io einen separaten Store zu erstellen und diese dann mit den jeweiligen JTL-Sprachdomains zu synchronisieren.
So können Sie Produkte, Verkäufe, Währungen etc. getrennt halten.
Erstellen Sie zunächst Ihren Hauptstore und folgen Sie dem Setup Guide, um Ihren Store mit Clerk zu verbinden, und wählen Sie die Recommendations und/oder Search Results, die Sie in Ihrem Webshop anzeigen möchten.
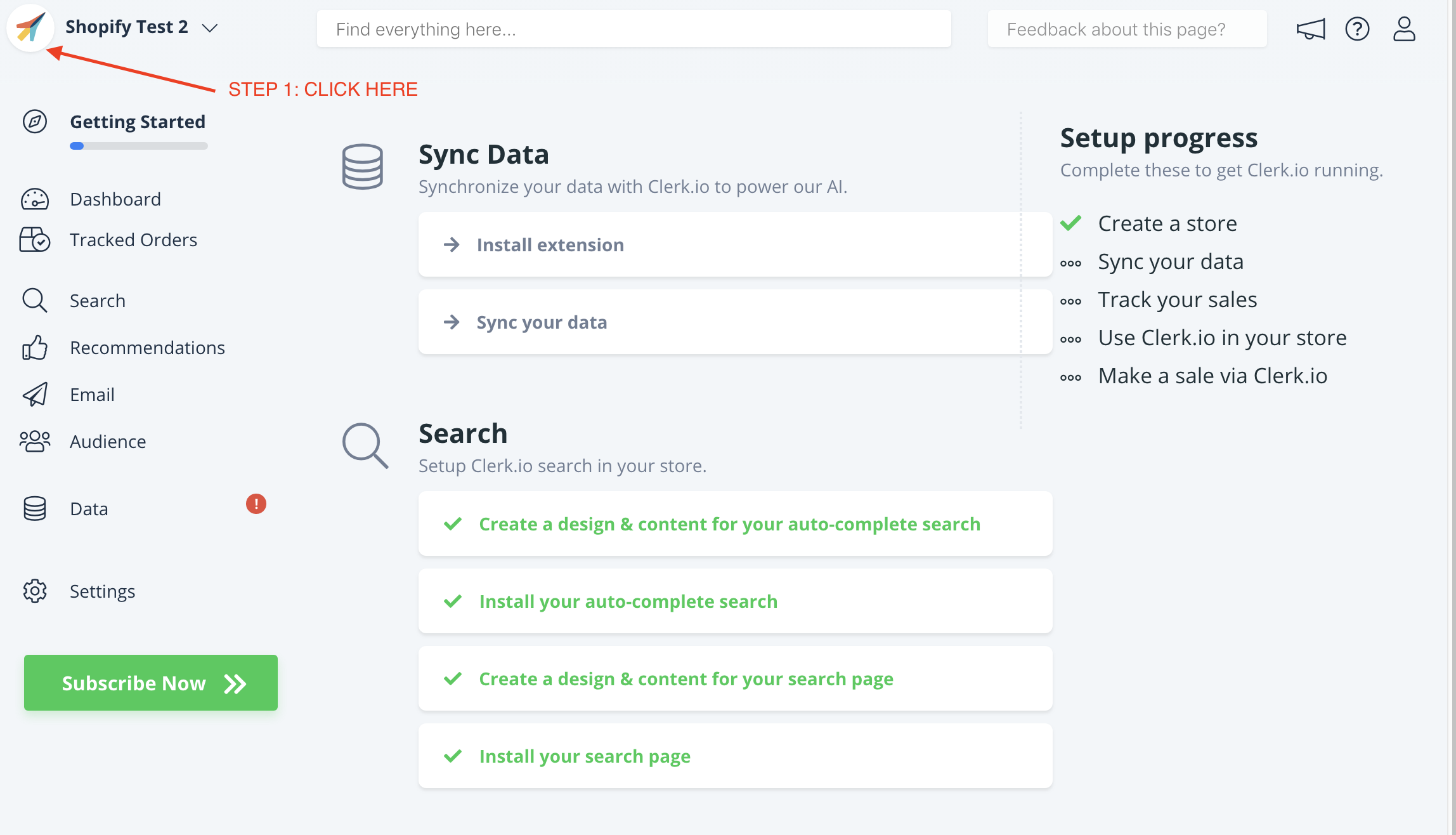
Nachdem Sie das Grundsetup abgeschlossen haben, gehen Sie zurück zur Startseite von my.clerk.io (indem Sie oben links auf das Clerk-Logo im Seitenmenü klicken) und klicken Sie auf "+ Add new store" als letzte Option in der Dropdown-Liste (in der Regel unter den bestehenden Stores und Ihrem Firmennamen):

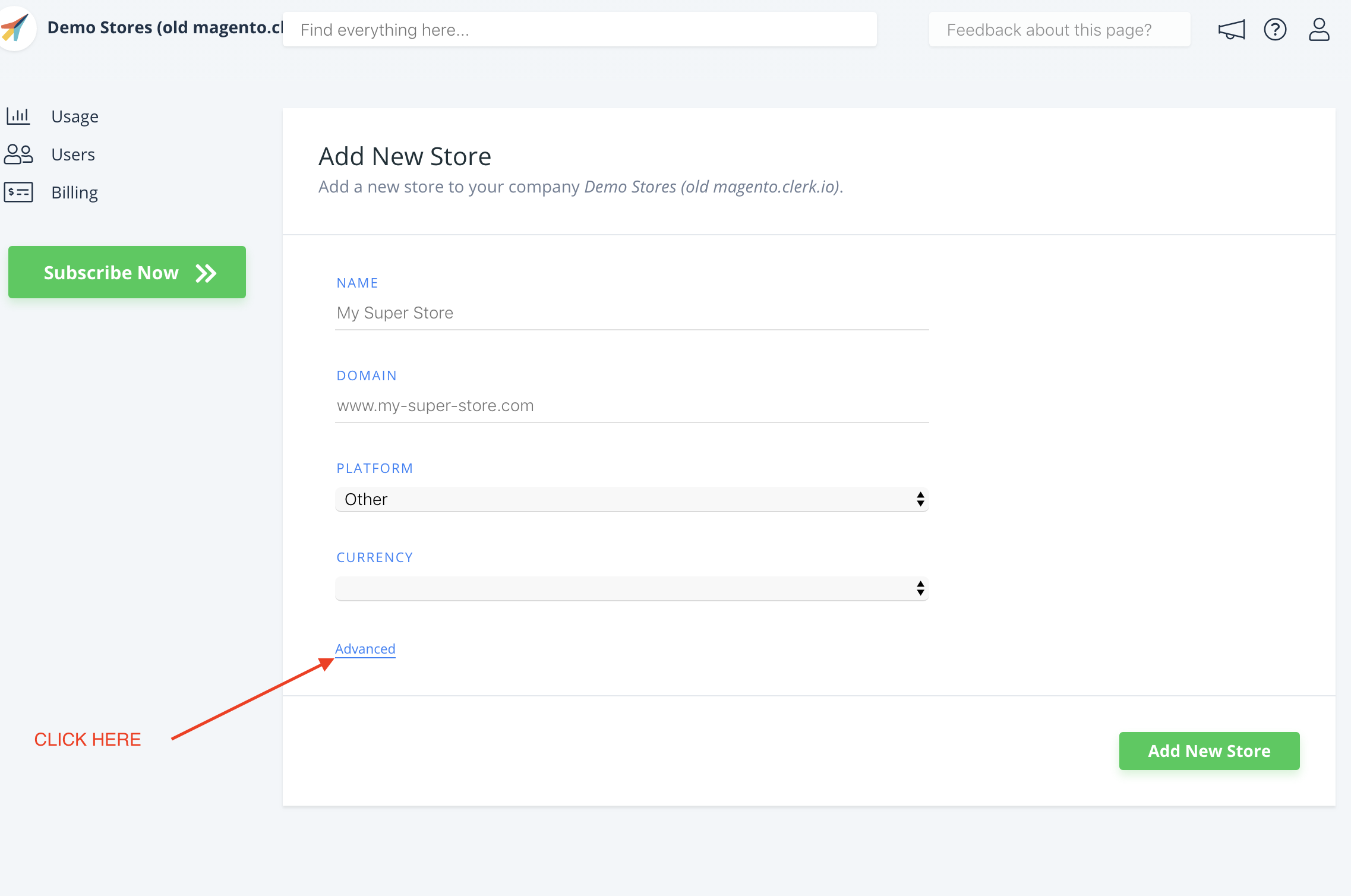
- Klicken Sie auf der Add New Store page auf Advanced, um alle Einstellungen zu sehen.

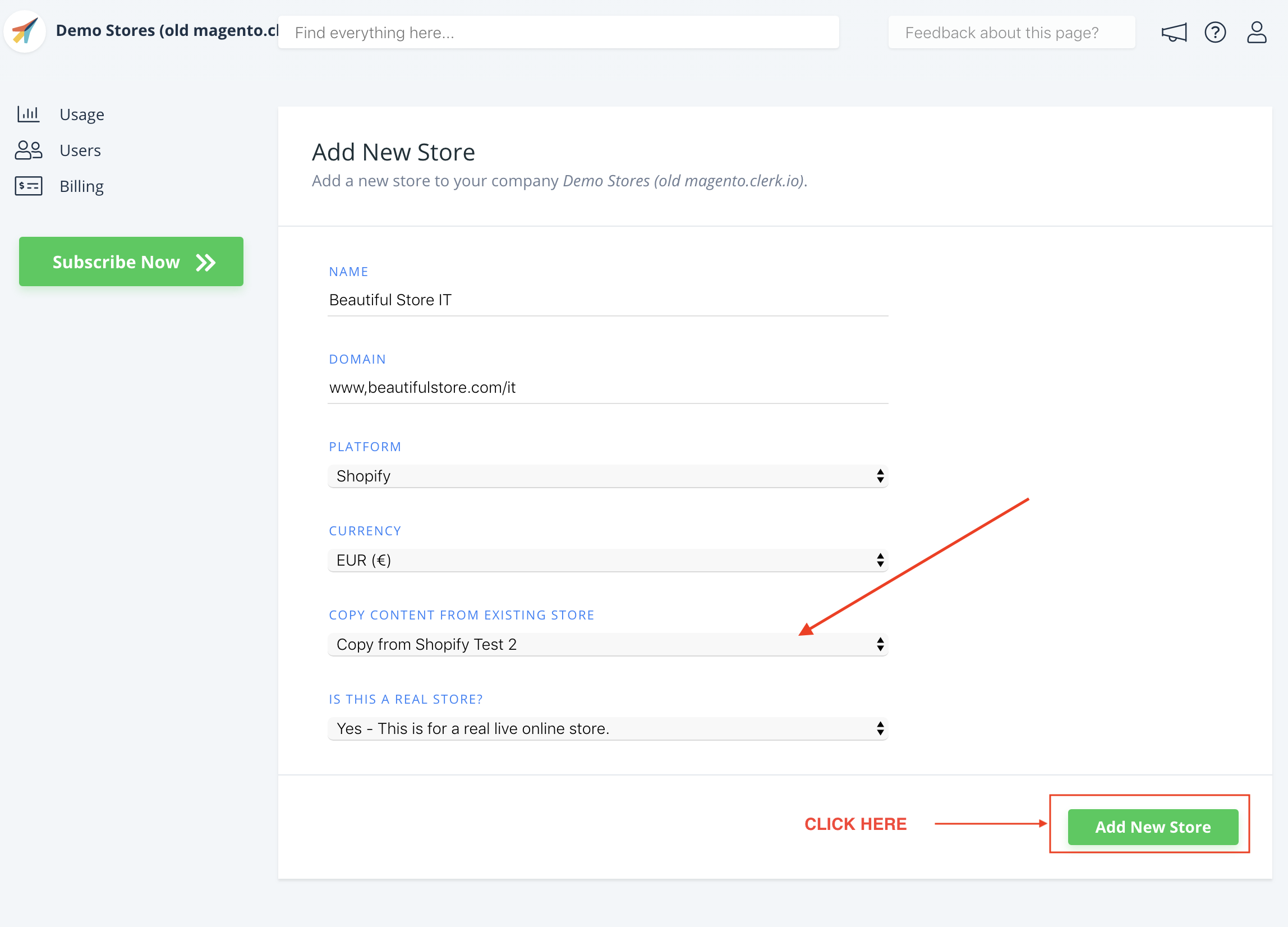
- Geben Sie die Details Ihrer Domain ein und wählen Sie Ihren Hauptstore aus dem Dropdown Copy Elements From Existing Store, dann klicken Sie auf Add Store. Dadurch werden die Elements und Designs von Ihrem Hauptstore übernommen.

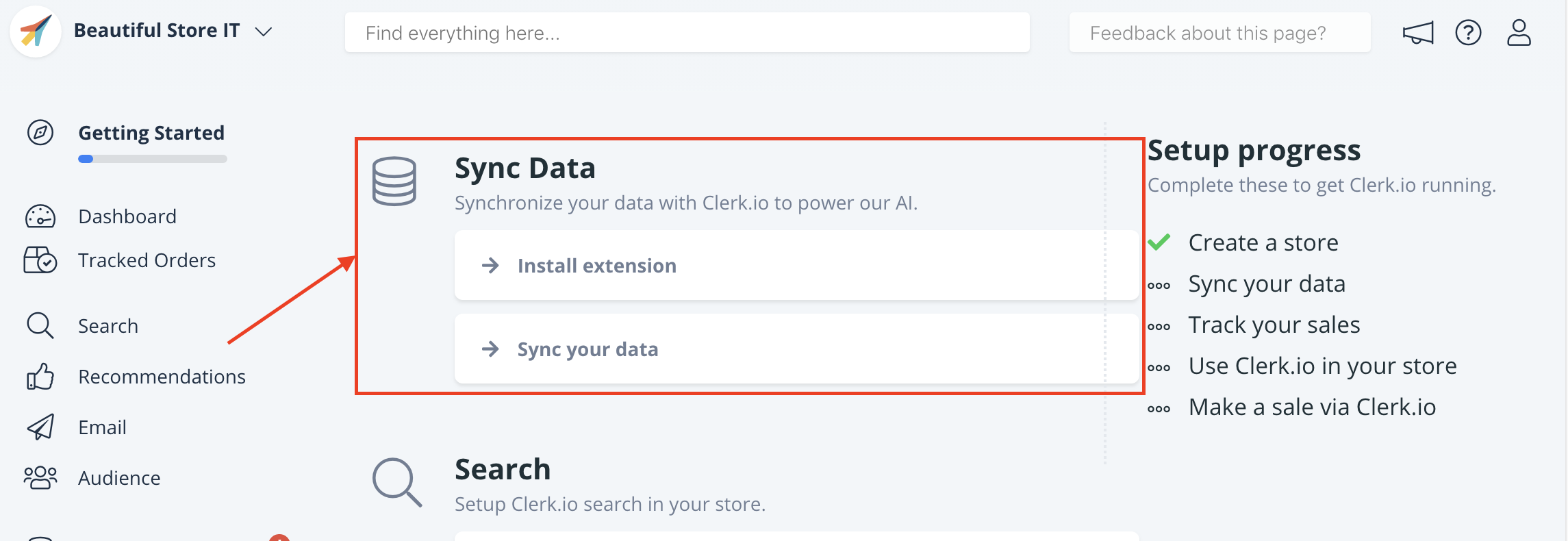
- Nun können Sie erneut dem Setup Guide folgen, um Clerk zu aktivieren, indem Sie auf Getting Started klicken, um die Daten zu synchronisieren für die neue Domain.

Damit können Sie Ihre Domain mithilfe des Setup Guide mit Ihrem Store auf my.clerk.io synchronisieren.
Sobald die Data Sync abgeschlossen ist, ist Ihre Domain einsatzbereit und verwendet das gleiche Setup wie Ihr Hauptstore.
Wiederholen Sie diesen Prozess für jede Ihrer JTL-Sprachdomains. Denken Sie daran, die Überschriften in Element -> Bearbeiten -> Design auswählen ebenfalls in die richtige Sprache zu übersetzen.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.