Recommendations
Clerk.io bietet mehr als 23 verschiedene Arten von Produktlogiken, die es Ihnen ermöglichen, vollständig automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie beim Einsatz eines Clerk.js Setup in JTL starten.
Unsere vollständigen Best Practices finden Sie in diesem Artikel, welche Recommendations verwendet werden sollten.
Slider-Setup #
Recommendations werden mit Elements erstellt, die sich auf ein Design beziehen. Im Folgenden finden Sie die grundlegende Anleitung zum Einrichten eines Elements.
Wenn Sie die Schritte unter my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
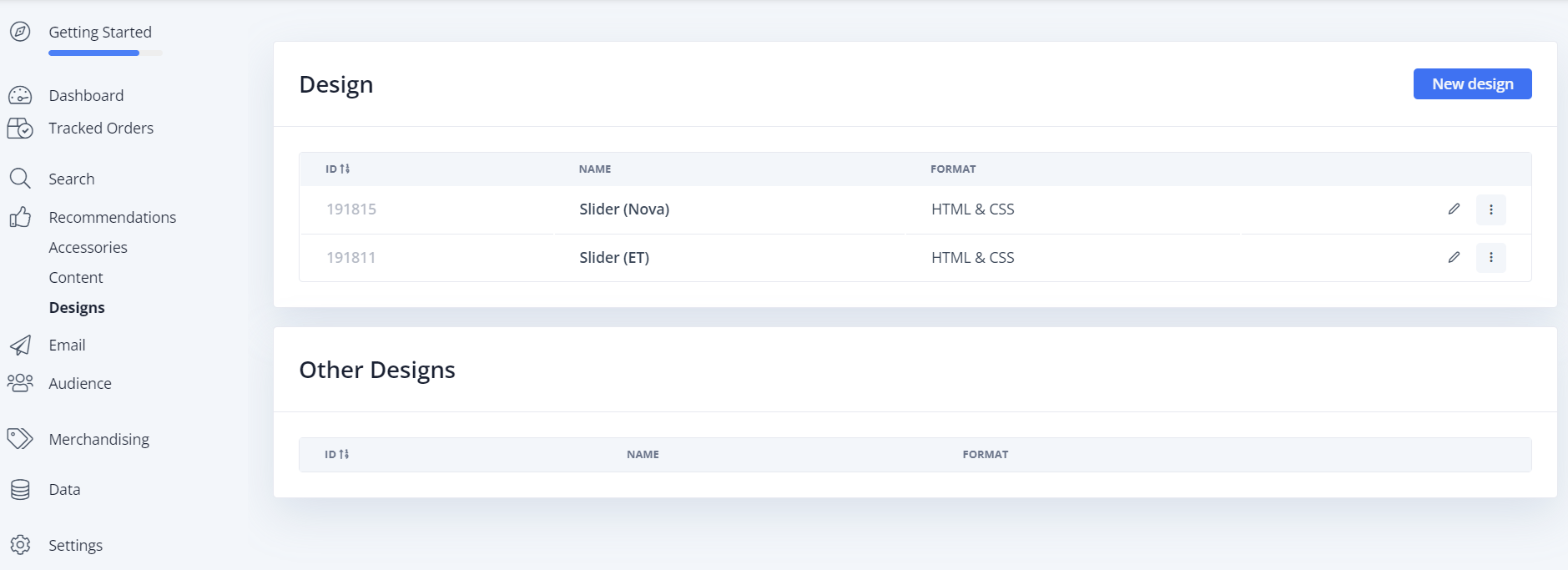
Design erstellen #
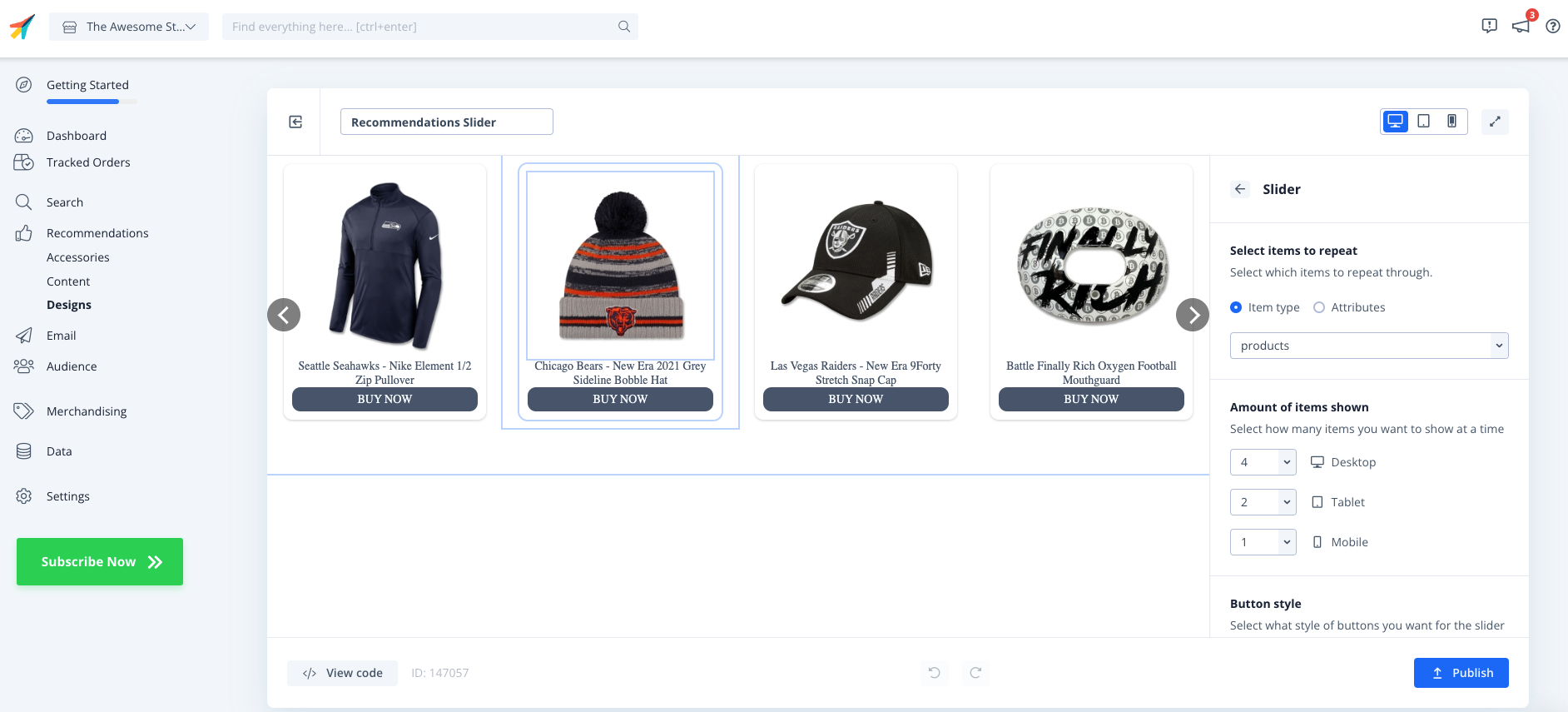
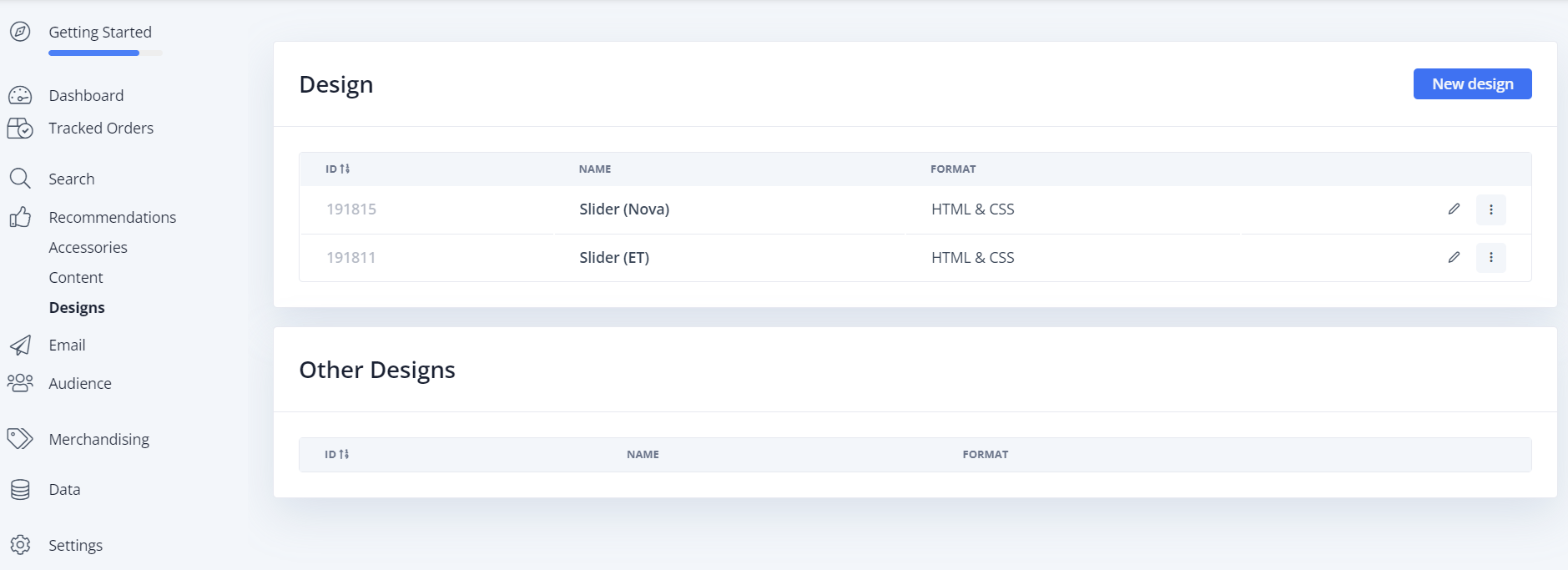
Recommendations werden standardmäßig als Slider angezeigt. Dadurch können Kunden mit weniger Klicks mehr Produkte sehen. Sie können entweder den Design Editor verwenden, um es visuell zu konfigurieren, oder Code Designs nutzen.
Ein Design kann für beliebig viele Recommendations-Elemente, die Sie erstellen, wiederverwendet werden.
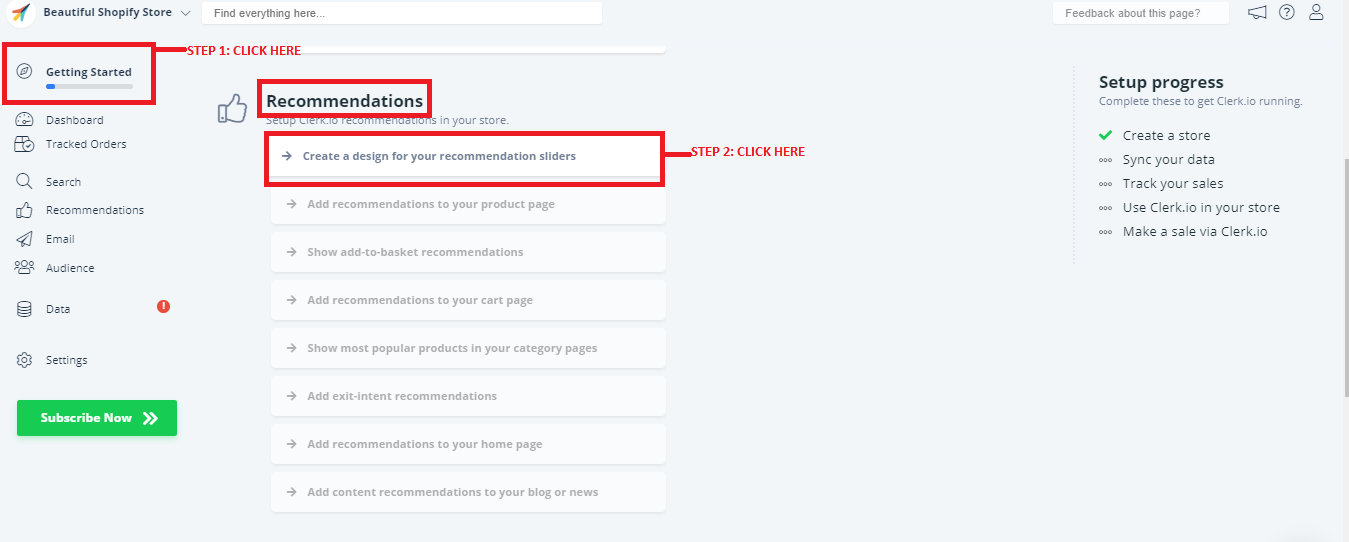
Sie können den Setup Guide unter Recommendations - Create a design for your recommendations elements nutzen, um schnell ein Design zu erstellen, das das gleiche Farbschema und den gleichen Stil wie Ihr Webshop hat.


Klicken Sie auf Publish, wenn Ihnen das Styling gefällt.
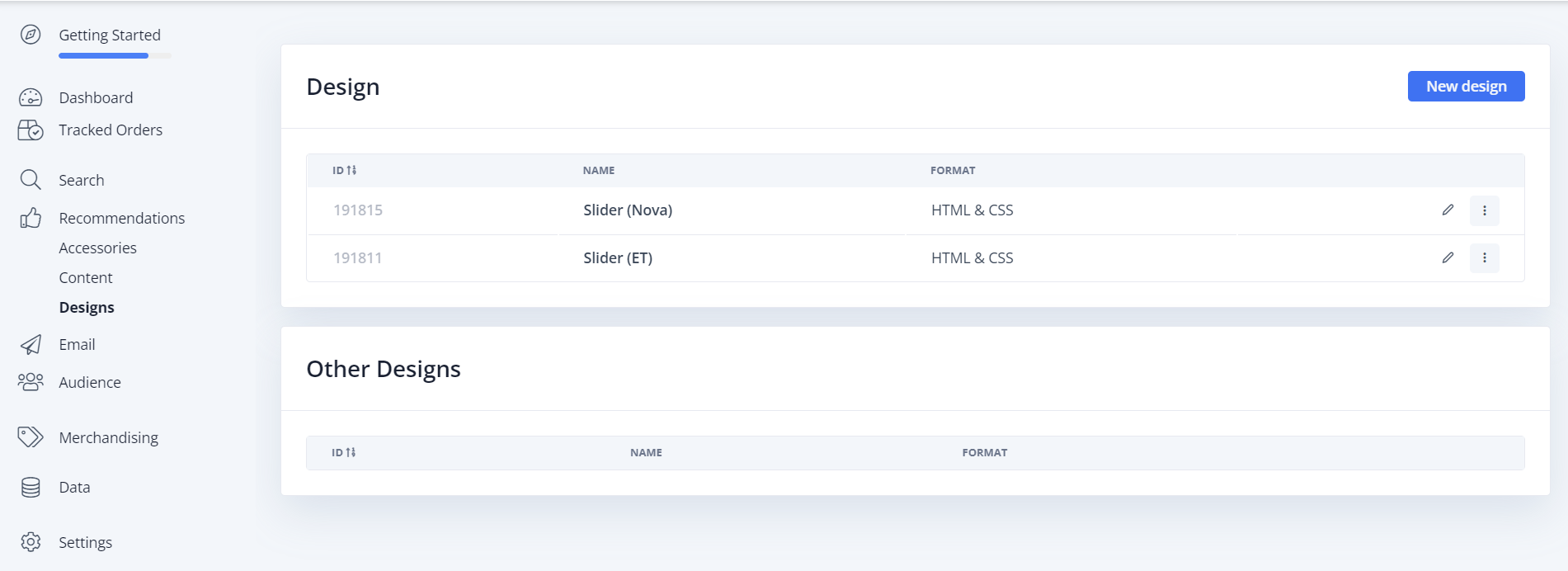
Sie können dies später unter Recommendations – Designs im linken Menü jederzeit leicht ändern. Außerdem können Sie diese Anleitung Template Design to use in Clerk für Designvorlagen als Referenz nutzen.


Das Grunddesign kann hier über HTML und CSS angepasst werden.
Wichtig: Der Lieferstatus wird aktuell nur vom EasyTemplate Slider unterstützt.
Element erstellen #
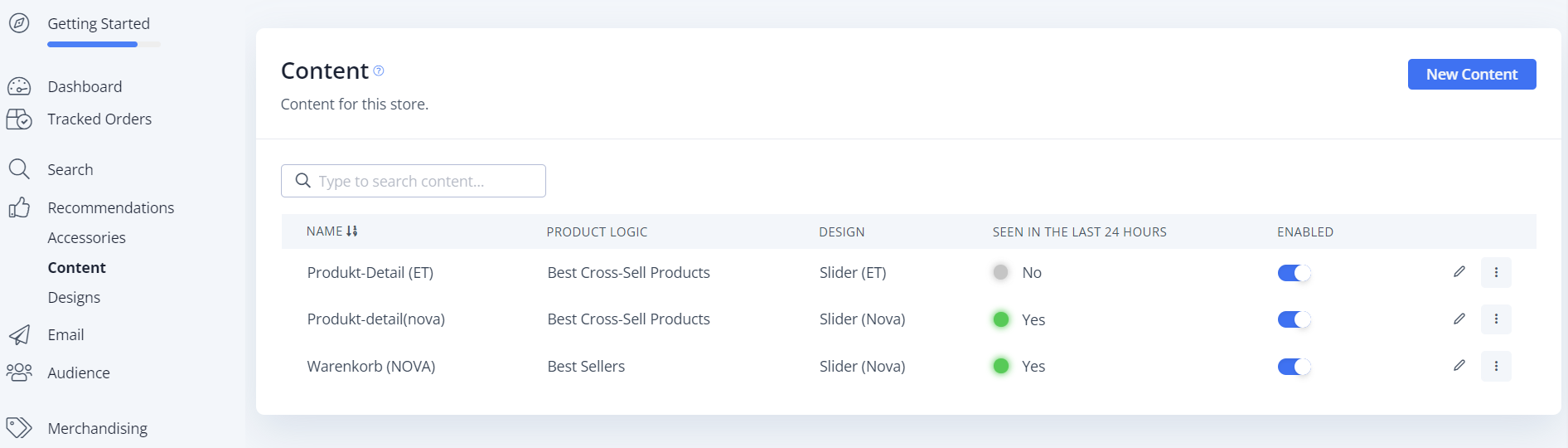
Dies enthält alle Einstellungen, um die Recommendations anzuzeigen und sie auf Ihrer Website einbettbar zu machen. Führen Sie diese Schritte für jedes Recommendations-Banner durch, das Sie erstellen möchten.
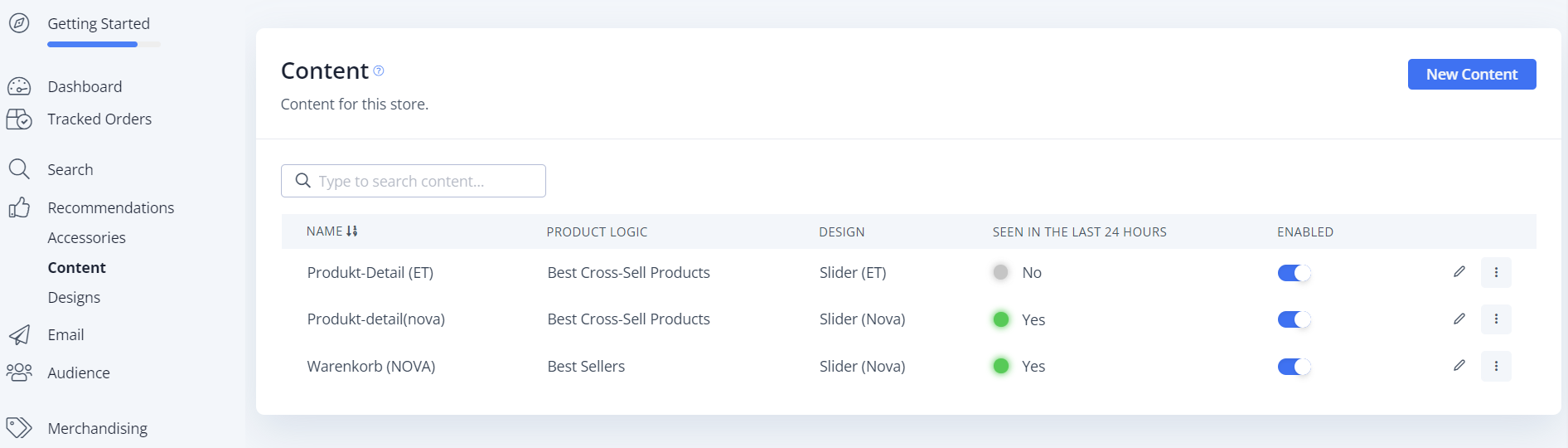
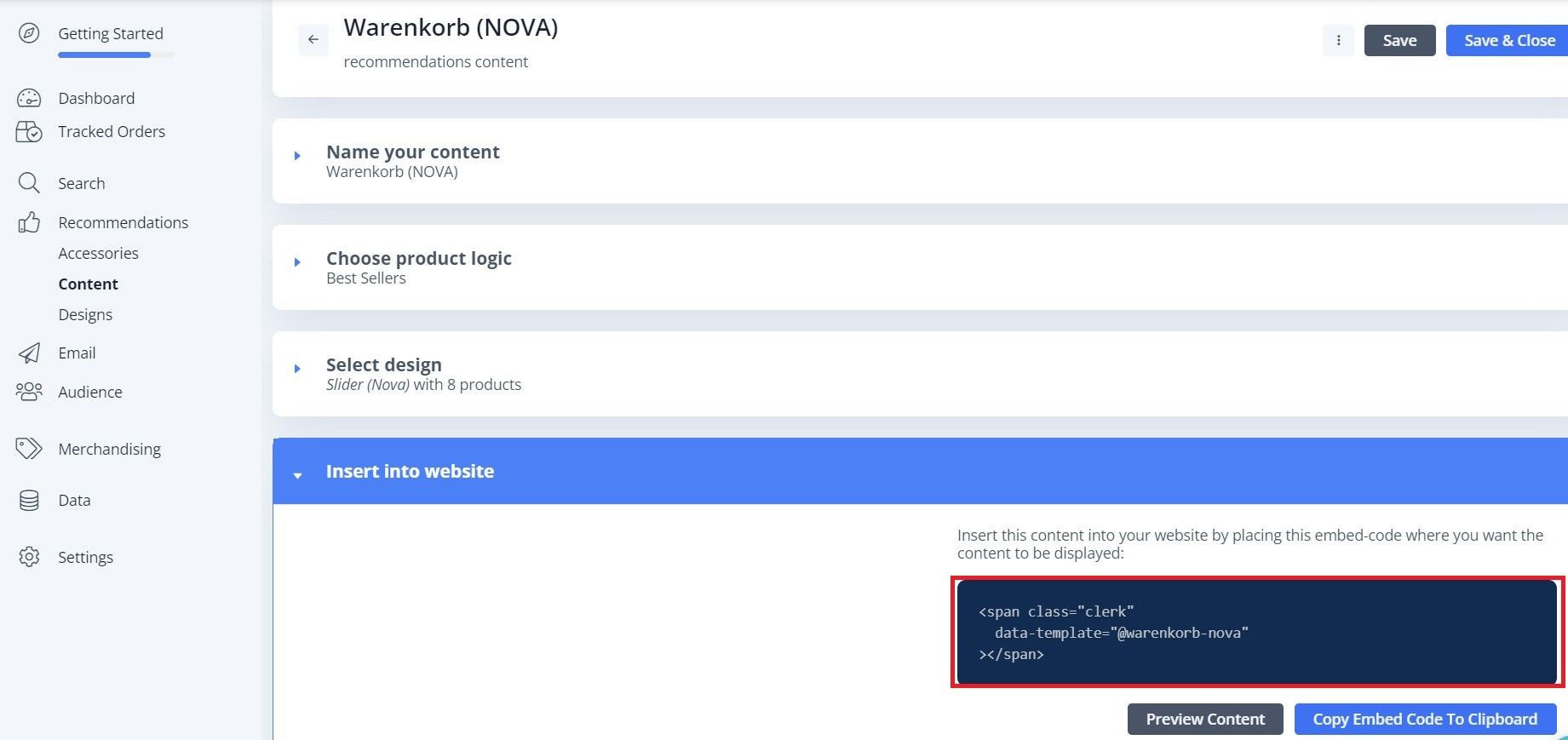
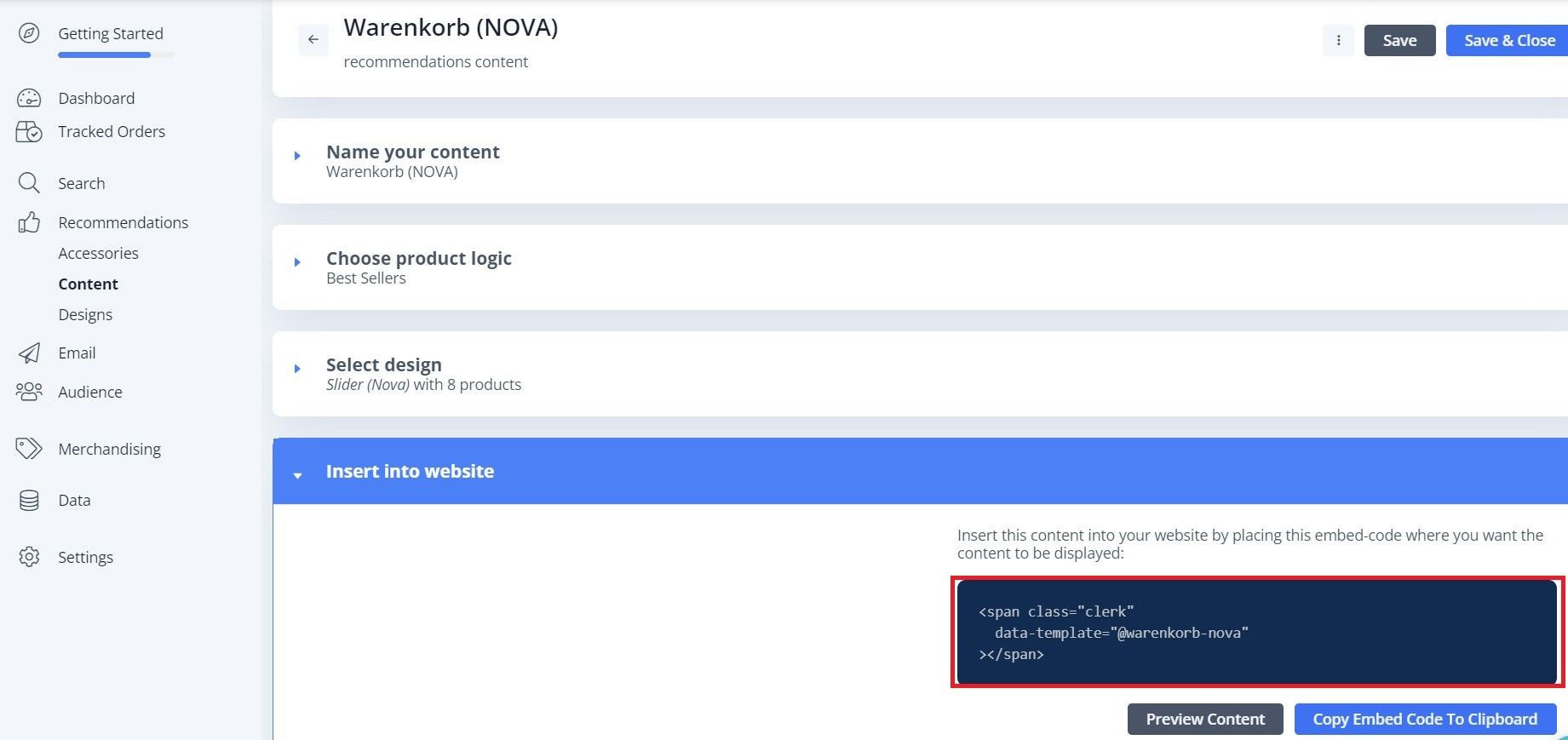
Das Element kann unter Clerk.io → Recommendations → Elements (Button Neues Element) erstellt werden.

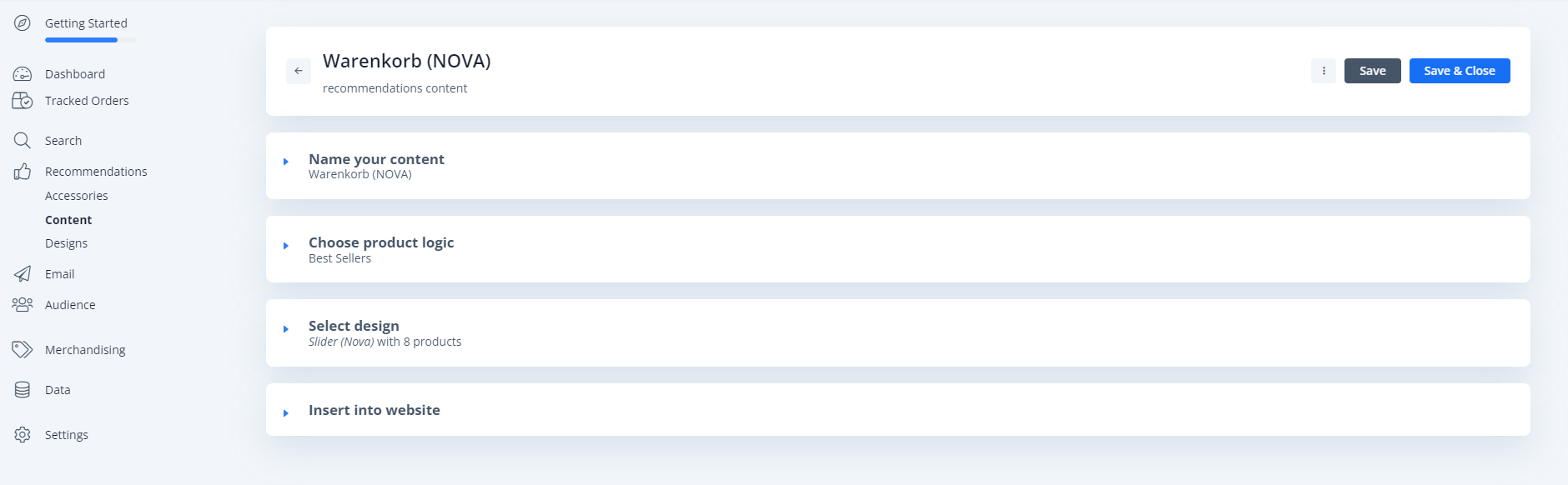
Die folgende Seite enthält 4 wichtige Bereiche:

- Benennen Sie Ihren Inhalt → Hier wird der Name festgelegt
- Produktlogik auswählen → Hier kann die Produktlogik gewählt werden, z. B. “Best Sellers” / “Hot Products” und viele mehr
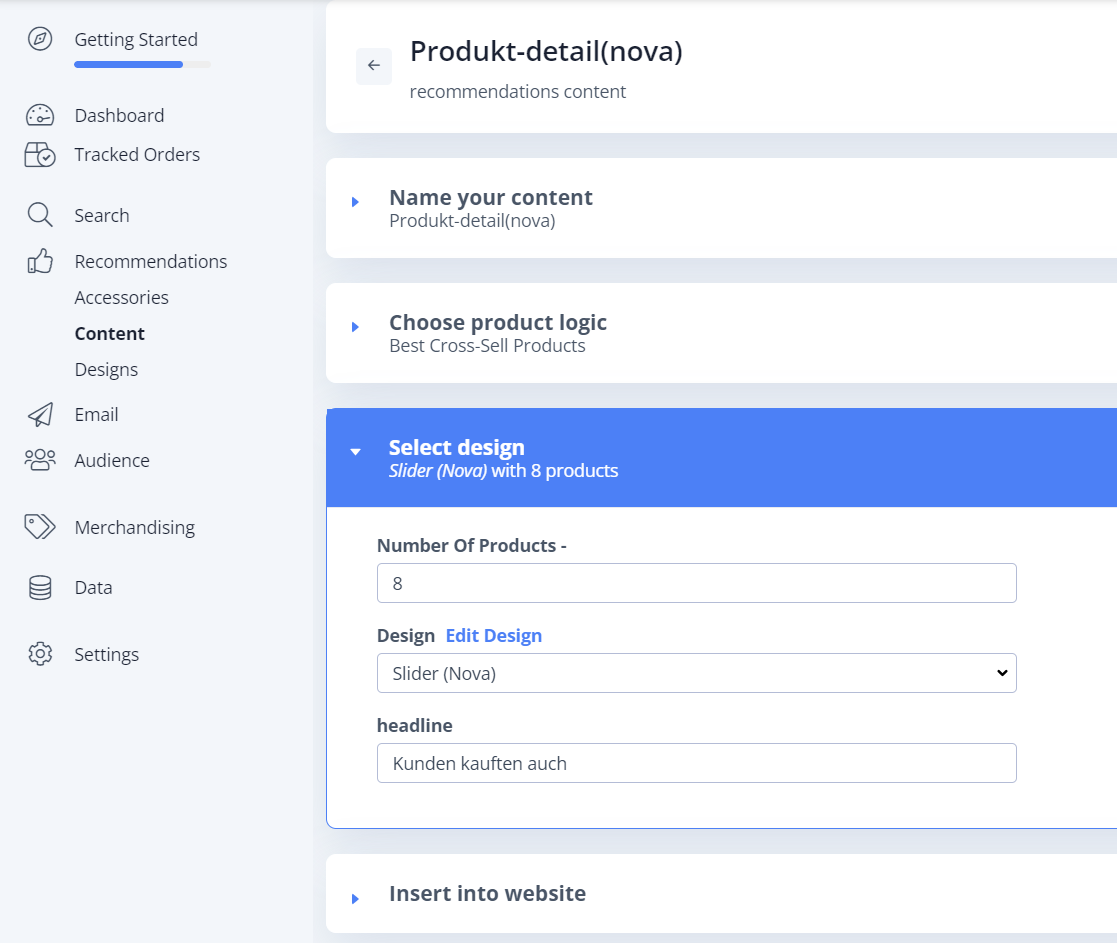
- Design auswählen → Welches Design soll verwendet werden / wie soll die Überschrift lauten und wie viele Produkte angezeigt werden sollen (Wichtig: wird vom Plugin bestimmt, auch wenn hier eine „Anzahl“ hinterlegt werden kann)
- In Website einfügen → Hier wird der Name ausgegeben, den wir im JTL5 Shop Backend unter Clerk TemplateName eintragen müssen
Nachdem alles eingestellt und ausgefüllt wurde, wechseln Sie in das JTL5 Shop Backend und hinterlegen dort den Namen der Komponente (aus „In Website einfügen“).
Auf der Website einbinden #
Um Clerk Recommendations auf Ihrer Website hinzuzufügen, konfigurieren Sie sie über die Einstellungen des JTL Plugins.
Plugin-Einstellungen im JTL Backend

Seiten #
Unten finden Sie die spezifischen Seiten, auf denen Sie Recommendations einbinden sollten und welche Typen Sie verwenden sollten, um unseren Best Practices zu folgen.
Startseite #
- Erstellen Sie in my.clerk.io 3 Elements mit den folgenden Logiken:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Konfigurieren Sie diese im JTL Plugin Backend mit den entsprechenden Selektoren.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Konfigurieren Sie es im JTL Plugin Backend mit dem entsprechenden Selektor.
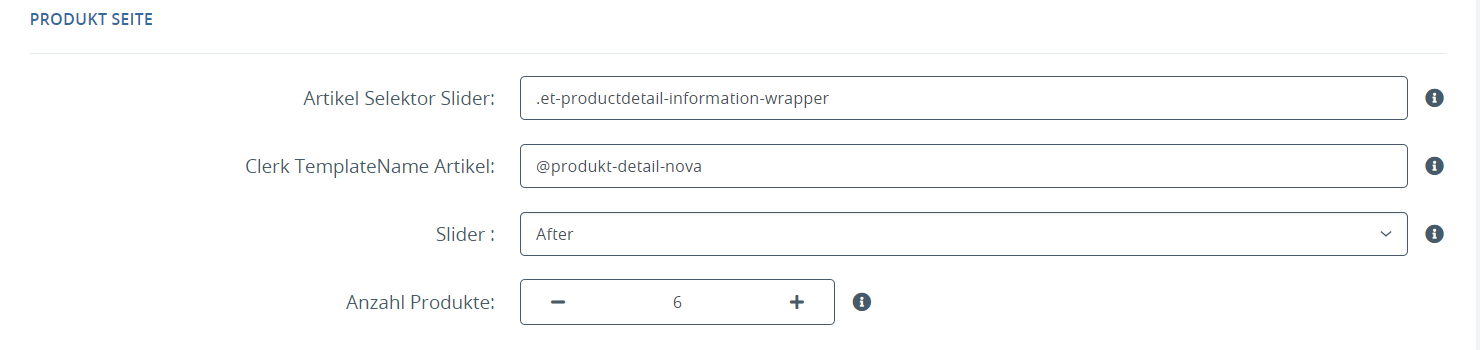
Produktseite #
- Erstellen Sie in my.clerk.io 2 Elements mit den folgenden Logiken:
- Best Alternative Products
- Best Cross-Sell Products
- Konfigurieren Sie diese im JTL Plugin Backend.
Das Hinzufügen des Artikelsliders erfolgt genauso wie das Hinzufügen des Warenkorbsliders.
Im Standardfall werden die gleichen Design-Dateien verwendet (Slider NOVA / Slider ET), es wird lediglich der Name/Produktlogik im Clerk.io Backend geändert und ein anderer Selektor im Plugin-Backend gewählt.


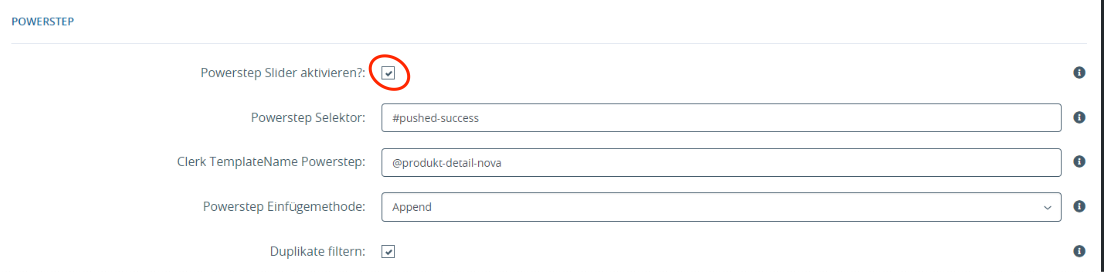
Add-To-Basket Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Geben Sie ihm den Namen “Add-To-Basket / Others Also Bought”. Dies ist wichtig, damit der Embedcode ordnungsgemäß funktioniert.
- Klicken Sie oben auf der Seite auf Save.
- Gehen Sie zu Settings > Setup Guides und klicken Sie auf Show Add to Basket Recommendations, dann auf Inhalt erstellen. Dieser Schritt erstellt automatisch die Elements mit allen notwendigen Logiken, erzeugt jedoch ein automatisch generiertes Design, welches Sie ggf. nach Ihren Wünschen anpassen müssen.
- Design auswählen → Welches Design soll verwendet werden / wie soll die Überschrift lauten und wie viele Produkte angezeigt werden sollen (Wichtig: wird vom Plugin bestimmt, auch wenn hier eine „Anzahl“ hinterlegt werden kann)
Nachdem alles eingestellt und ausgefüllt wurde, wechseln Sie in das JTL5 Shop Backend und hinterlegen an dieser Stelle den Namen des Powerstep-Elements im Clerk Plugin.
Plugin-Einstellungen im JTL Backend

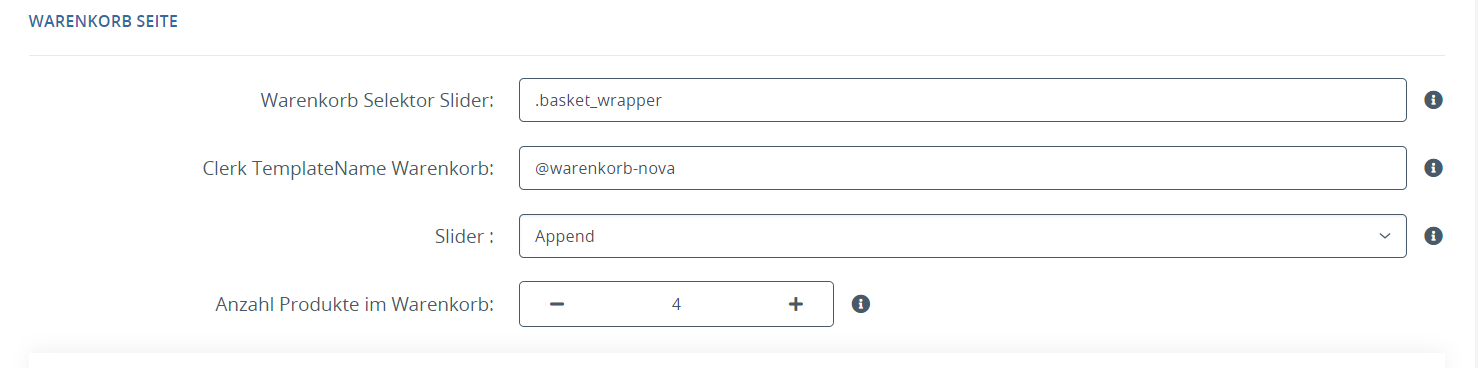
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Konfigurieren Sie es im JTL Plugin Backend mit dem passenden Selektor für die Warenkorbseite.
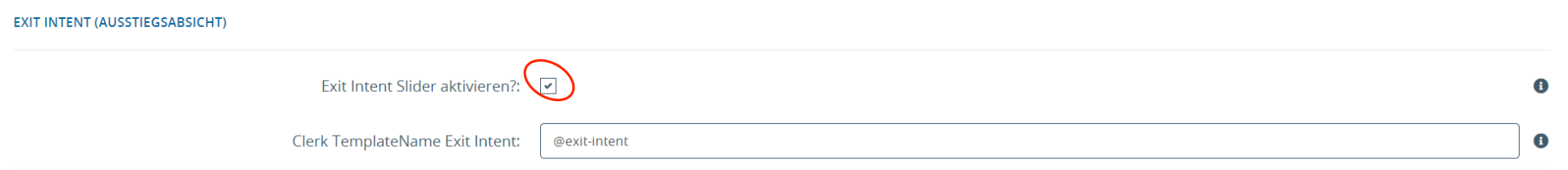
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
- Gehen Sie zu Settings > Setup Guides und klicken Sie auf Show Add to Basket Recommendations, dann auf Inhalt erstellen. Dieser Schritt erstellt automatisch die Elements mit allen notwendigen Logiken, erzeugt jedoch ein automatisch generiertes Design, welches Sie ggf. nach Ihren Wünschen anpassen müssen. Für diese Logik empfehlen wir normalerweise Visitor Recommendation.
- Design auswählen → Welches Design soll verwendet werden / wie soll die Überschrift lauten und wie viele Produkte angezeigt werden sollen (Wichtig: wird vom Plugin bestimmt, auch wenn hier eine „Anzahl“ hinterlegt werden kann).
Nachdem alles eingestellt und ausgefüllt wurde, wechseln Sie in das JTL5 Shop Backend und hinterlegen an dieser Stelle den Namen des Exit Intent Elements im Clerk Plugin.
Plugin-Einstellungen im JTL Backend

Elemente manuell hinzufügen #
Derzeit gibt es zwei bekannte Methoden, um eigene zusätzliche Elemente in JTL über das Clerk Plugin hinzuzufügen:
- EasyTemplate
- OnPage Composer
EasyTemplate #
Sie können eigene Elemente mit den folgenden Schritten einfach in das EasyTemplate integrieren:
- Erstellung des Designs im Clerk.io Backend (bestehende Designs können ebenfalls verwendet werden)

- Erstellung des Contents mit entsprechendem Fokus in Clerk.io, dann das erforderliche span-Element kopieren

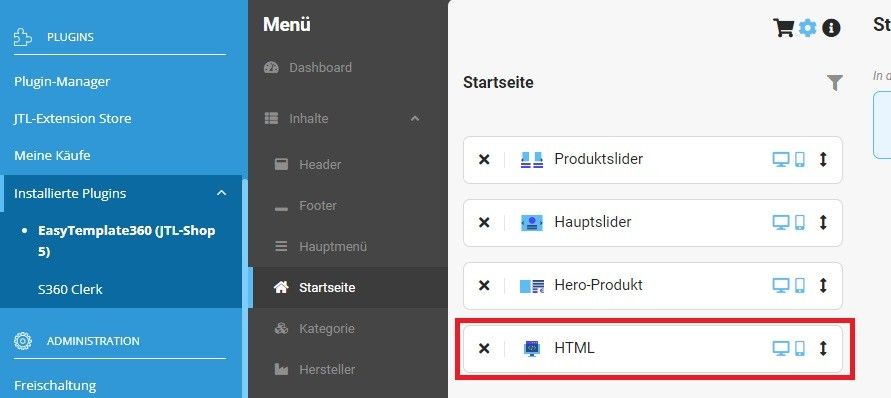
- Hinzufügen eines HTML-Widgets im EasyTemplate

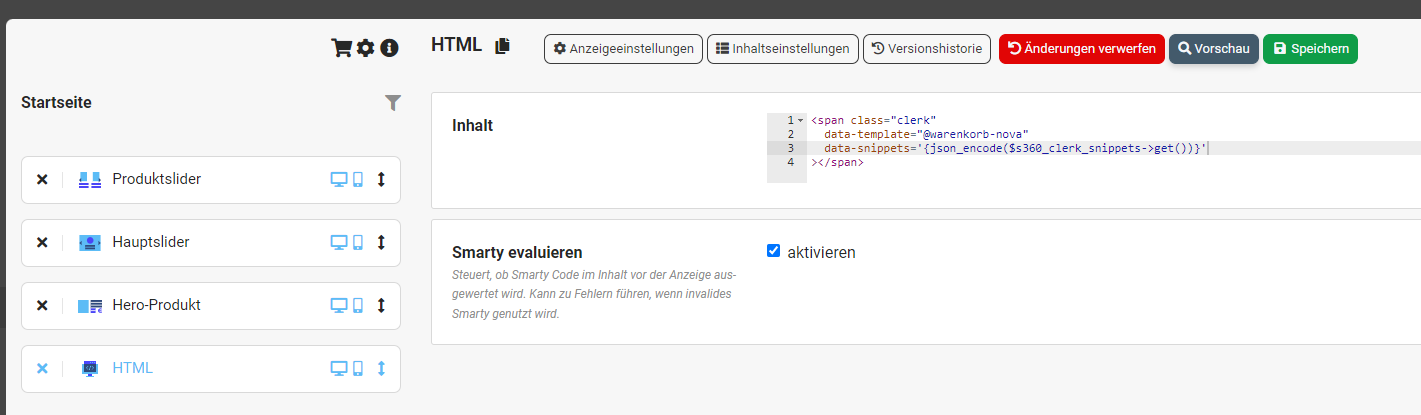
- Das Element in ein HTML-Widget des EasyTemplate einfügen.
Wichtig ist, dass Sie die Zeile data-snippets='{json_encode($s360_clerk_snippets->get())}' in das Clerk HTML Snippet aus Schritt 2 einfügen, damit die Sprachvariablen korrekt an Clerk übergeben werden! Außerdem muss das Kontrollkästchen für „Smarty auswerten“ aktiviert sein.

OnPage Composer #
Eigene Elemente können mit den folgenden Schritten in den OnPage Composer integriert werden:
- Erstellung des Designs im Clerk.io Backend (bestehende Designs können ebenfalls verwendet werden)

- Erstellung des Contents mit entsprechendem Fokus in Clerk.io, dann das erforderliche span-Element kopieren

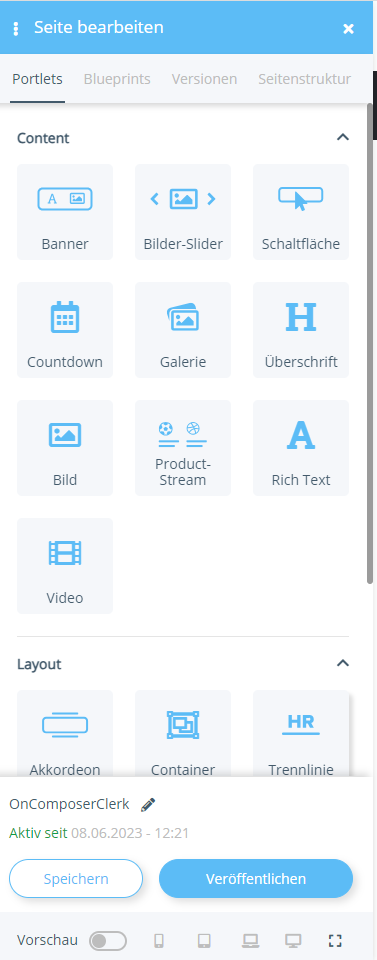
- Öffnen Sie den OnPage Composer

- Neuer Entwurf im OnPage Composer

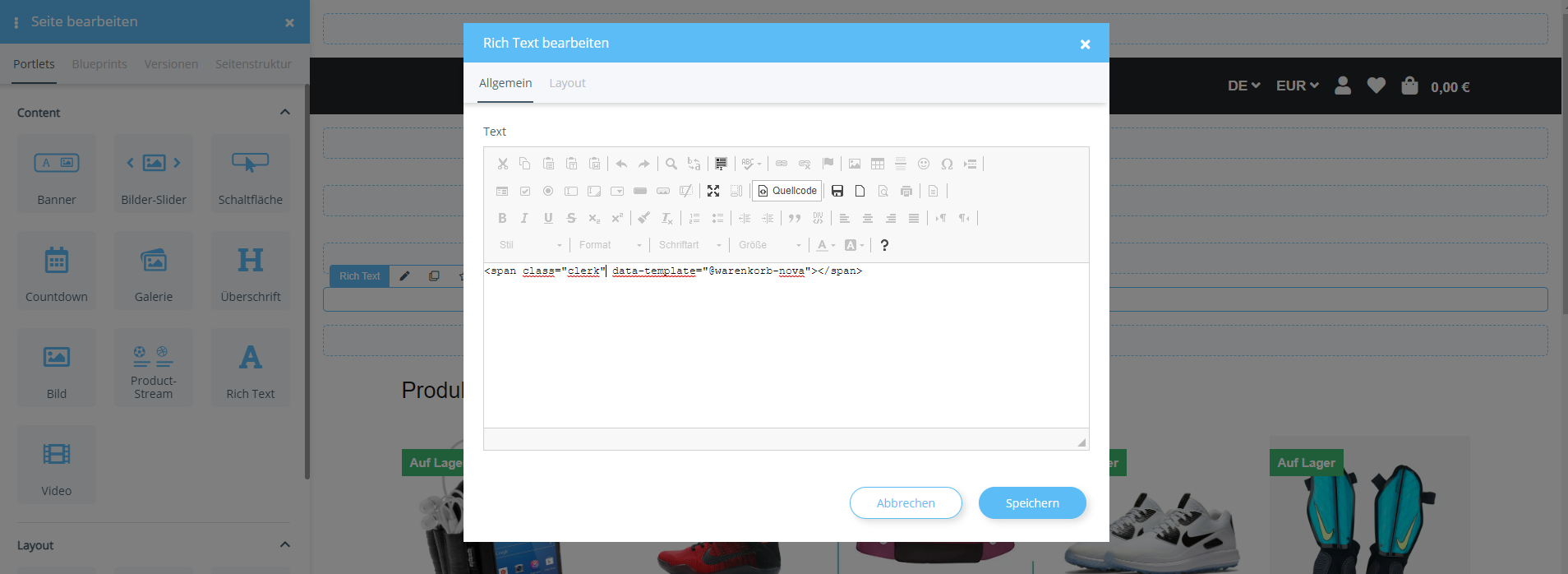
- Ziehen Sie das Rich Text Element im OnPage Composer an die gewünschte Stelle → wählen Sie Quellcode im Menü und fügen Sie hier die kopierten span-Elemente ein

- Speichern → Veröffentlichen mit gewähltem Zeitraum

Hinweis: Je nach Position des „eigenen Sliders“ müssen ggf. zusätzliche CSS-Eigenschaften/Klassen ergänzt werden, falls nicht das Standardtemplate verwendet wird.
Start-Templates #
Wenn Sie Code Designs nutzen möchten, können Ihnen diese Templates den Einstieg erleichtern.
Slider-Code #
Diese Templates stellen einen Standard-Slider mit verschiedenen Produktinformationen dar, den Sie nach Ihren Anforderungen anpassen können.
Warenkorb-Slider (EasyTemplate) #
{% if products.length != 0 %}
<div class="et-widget-clerkslider-headline">
<div class="et-product-slider-headline">
<div class="et-textfield text-align-default et-widget-headline h2">{{ headline }}</div>
</div>
</div>
<div class="et-product-slider-wrapper row">
<div class="col p-0">
<div class="slick-slider-other is-not-opc">
<div id="et-clerk-slider-{{ snippets.settings.slider.id }}" class="et-product-slider-slider et-slider carousel slick-smooth-loading slider-no-preview slick-type-product">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note et-old-price">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
<div class="et-slider-nav" id="clerk-slider-nav-{{ snippets.settings.slider.id }}">
<div class="et-slider-nav-prev enabled slick-arrow slick-hidden" id="clerk-slider-prev-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderPrevious }}"></i>
</div>
<div class="et-slider-nav-next enabled slick-arrow slick-hidden" id="clerk-slider-next-{{ snippets.settings.slider.id }}">
<i class="{{ snippets.icons.sliderNext }}"></i>
</div>
</div>
</div>
</div>
</div>
<script>
$(function() {
$("#et-clerk-slider-{{ snippets.settings.slider.id }}").slick({{ snippets.settings.slider.settings }});
$.evo.popover();
});
</script>
{% endif %}
Warenkorb-Slider (Nova) #
{% if products.length != 0 %}
<div class="slick-slider-other is-not-opc">
<div class="hr-sect h2">
{{ headline }}
</div>
<div id="slick-slider-{{ snippets.settings.slider.id }}" class="carousel-arrows-inside carousel slick-smooth-loading slider-no-preview slick-type-product slick-lazy" data-slick-type="product-slider">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
<div class="productbox-images">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-title">
<a href="{{ product.url }}" title="{{ product.name }}" class="text-clamp-2">
{{ product.name }}
</a>
</div>
{% if product.reviews_avg > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.reviews_avg }}/5">
{% if product.reviews_avg >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.reviews_avg >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.reviews_avg >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.reviews_avg > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.reviews_avg > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% else %}
<div class="rating productbox-rating-empty"></div>
{% endif %}
<div>
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
<div class="price-note">
<div class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</div>
</div>
{% endif %}
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% else %}
<div class="price-note"> </div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<script>
$(function() {
$.evo.generateSlickSlider();
$.evo.popover();
});
</script>
{% endif %}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.