Search

Clerk.io bietet drei verschiedene Suchlösungen an, die zusammen oder einzeln verwendet werden können:
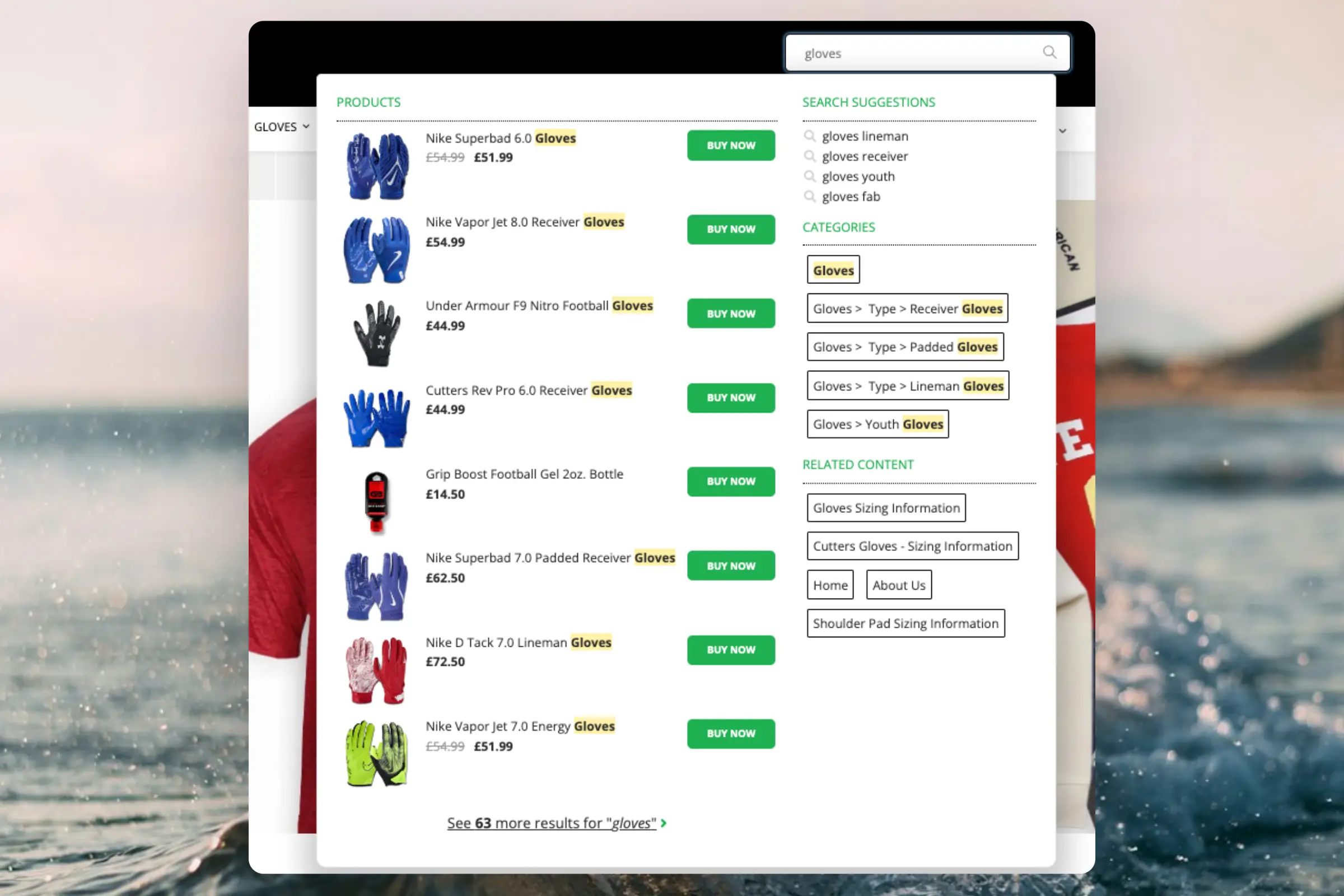
- Ein Instant Search Dropdown.
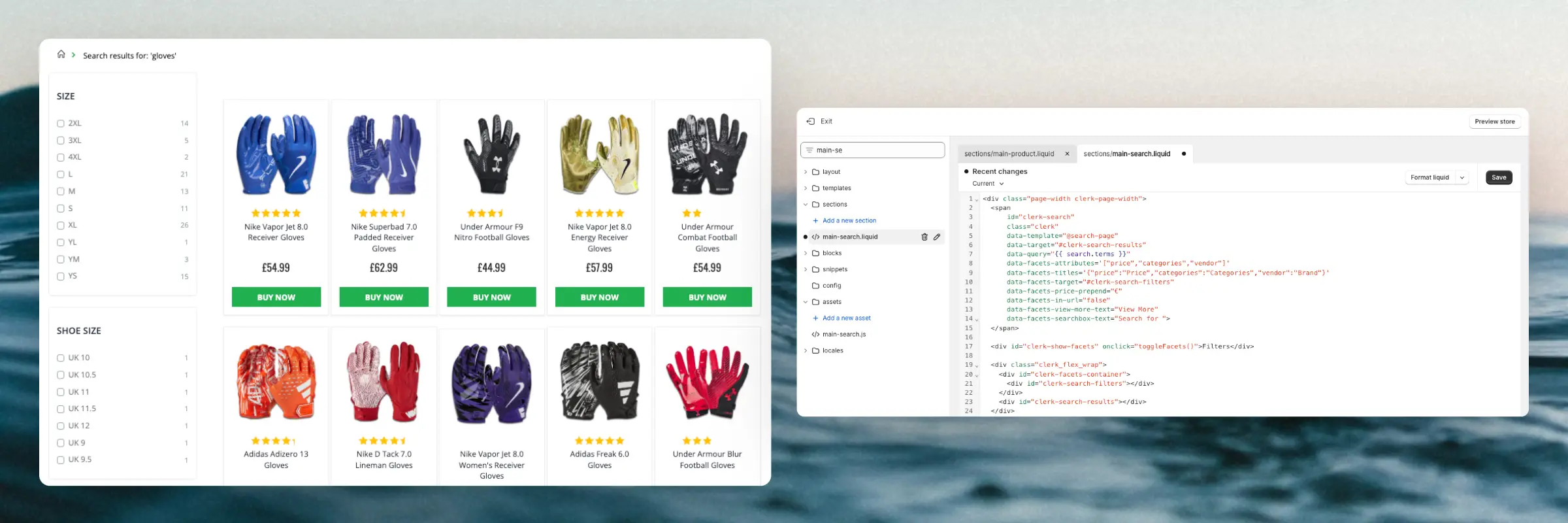
- Eine Search Page mit Faceted Search Filterung.
- Ein Omnisearch Overlay, das beides kombiniert.
Dieser Artikel erklärt, wie Sie mit einer Clerk.js setup in JTL starten.
Instant Search #

Design erstellen #
Sie können entweder den Design Editor für eine visuelle Konfiguration nutzen oder Code Designs verwenden.
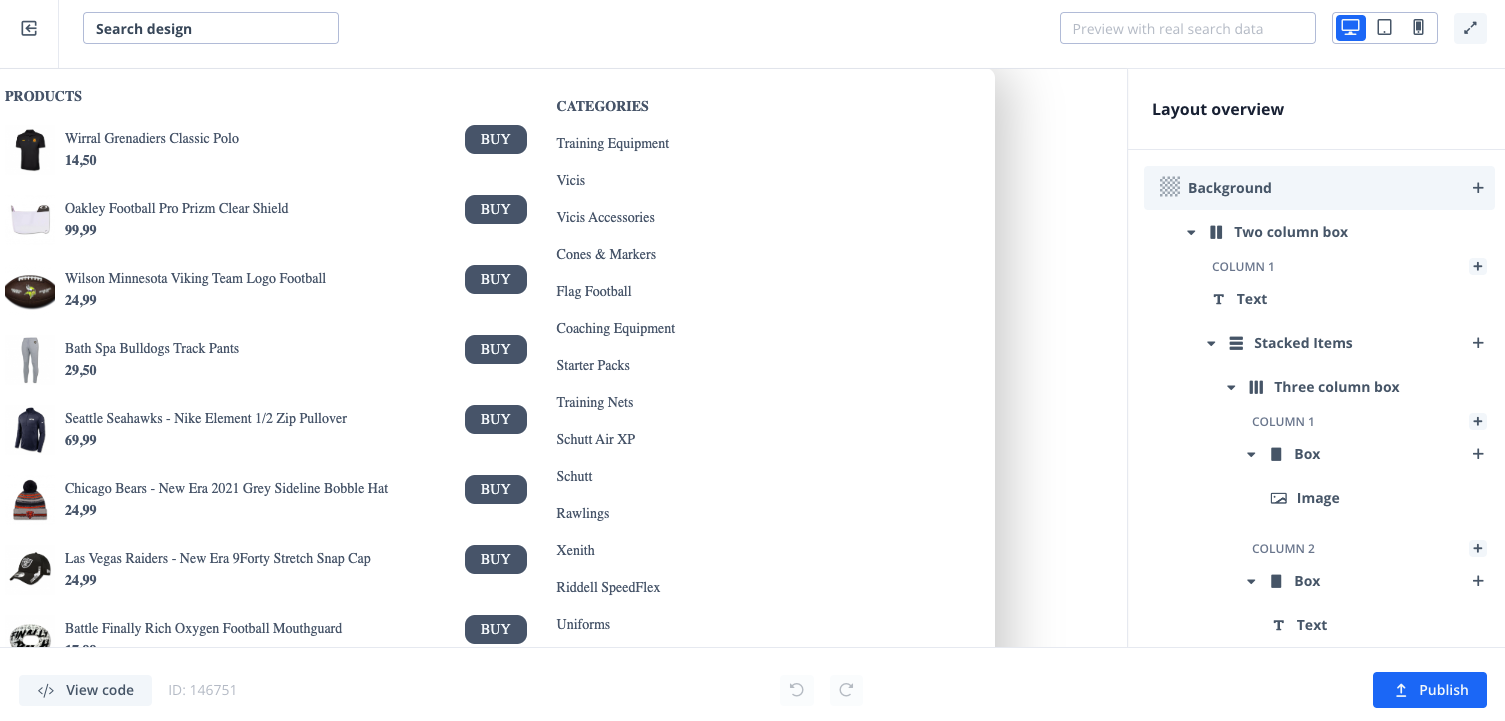
Design Editor #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Instant Search.
- Wählen Sie aus der Vorlagenliste das gewünschte Design aus.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie die gewünschten Änderungen am Design vor.
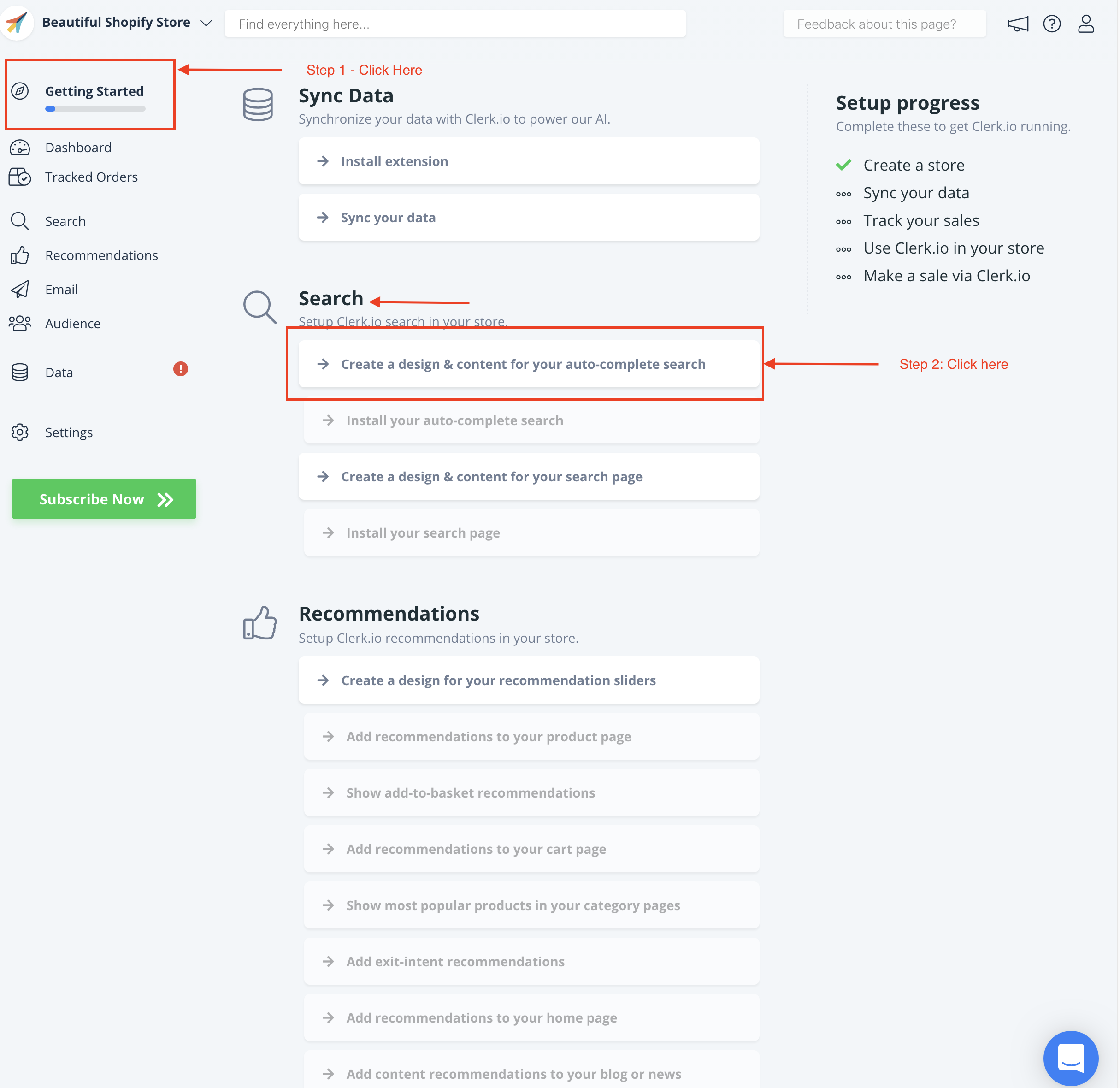
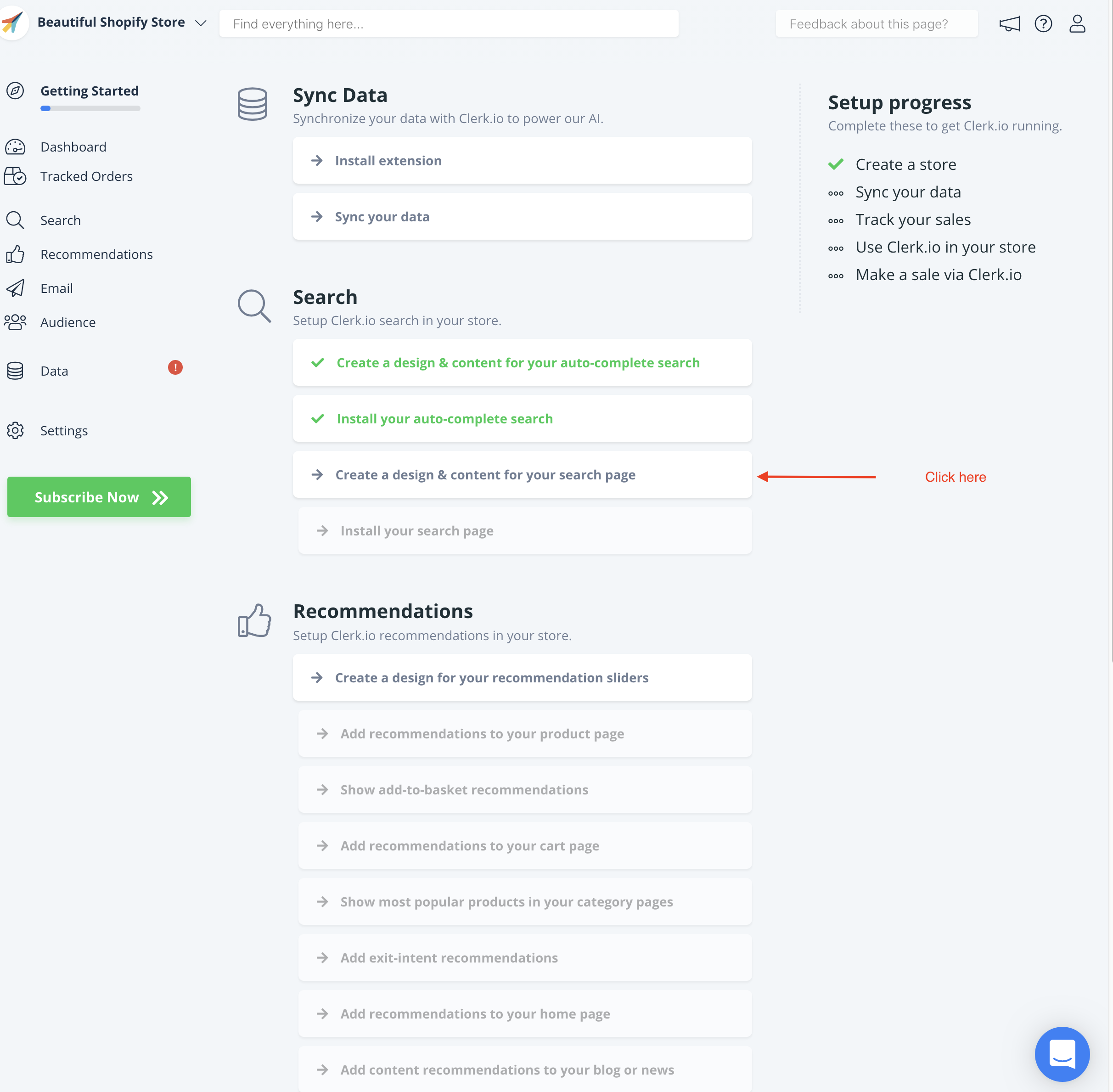
Sie können den Einrichtungsassistenten namens SEARCH unter der Option Getting Started verwenden, um schnell Designs und Content zu erstellen, die das gleiche Farbschema und den Stil wie Ihr Webshop haben.


Klicken Sie auf Publish, wenn Sie mit dem Styling zufrieden sind.
Sie können Ihre Designs und Inhalte später ganz einfach unter Designs and Elements im linken Menü ändern. In diesem Leitfaden Template Design to use in Clerk finden Sie weitere Designvorlagen.
Code Design #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie ein Code Design von Grund auf mit Liquid code.
Falls Sie eine Startvorlage möchten, sehen Sie sich die Instant Search template weiter unten an.
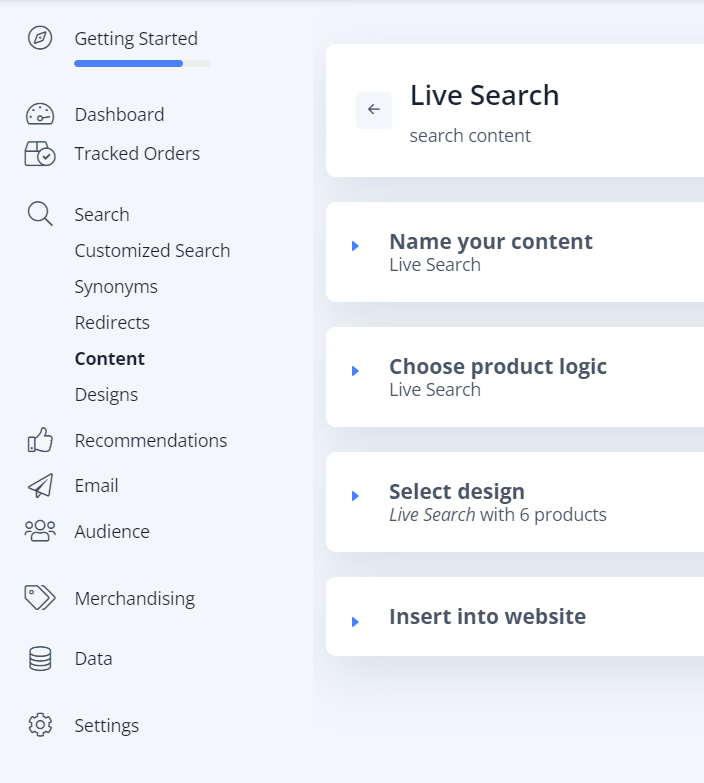
Element erstellen #
Hier befinden sich alle Einstellungen, um das Instant Search Dropdown anzuzeigen und es auf Ihrer Website einbettbar zu machen.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Geben Sie den Namen “Live Search” ein.
- Wählen Sie unter Element type den Eintrag Live-search aus dem Dropdown-Menü.
- Wählen Sie unter Design das von Ihnen erstellte Design aus dem Dropdown-Menü aus.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie im Element die Registerkarte Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit injection können Sie den Code per CSS-Selektor einfügen.
- Mit embedded code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Fügen Sie den Namen des Live Search Elements in die Felder im JTL Plugin Backend wie folgt ein:

Aktivieren Sie die Live Search, geben Sie den Elementnamen unter Clerk TemplateName ein und stellen Sie sicher, dass Sie den Klassen-Selektor für Ihr input field verwenden. So wird sichergestellt, dass die Live Search ein Feld zum Rendern hat.
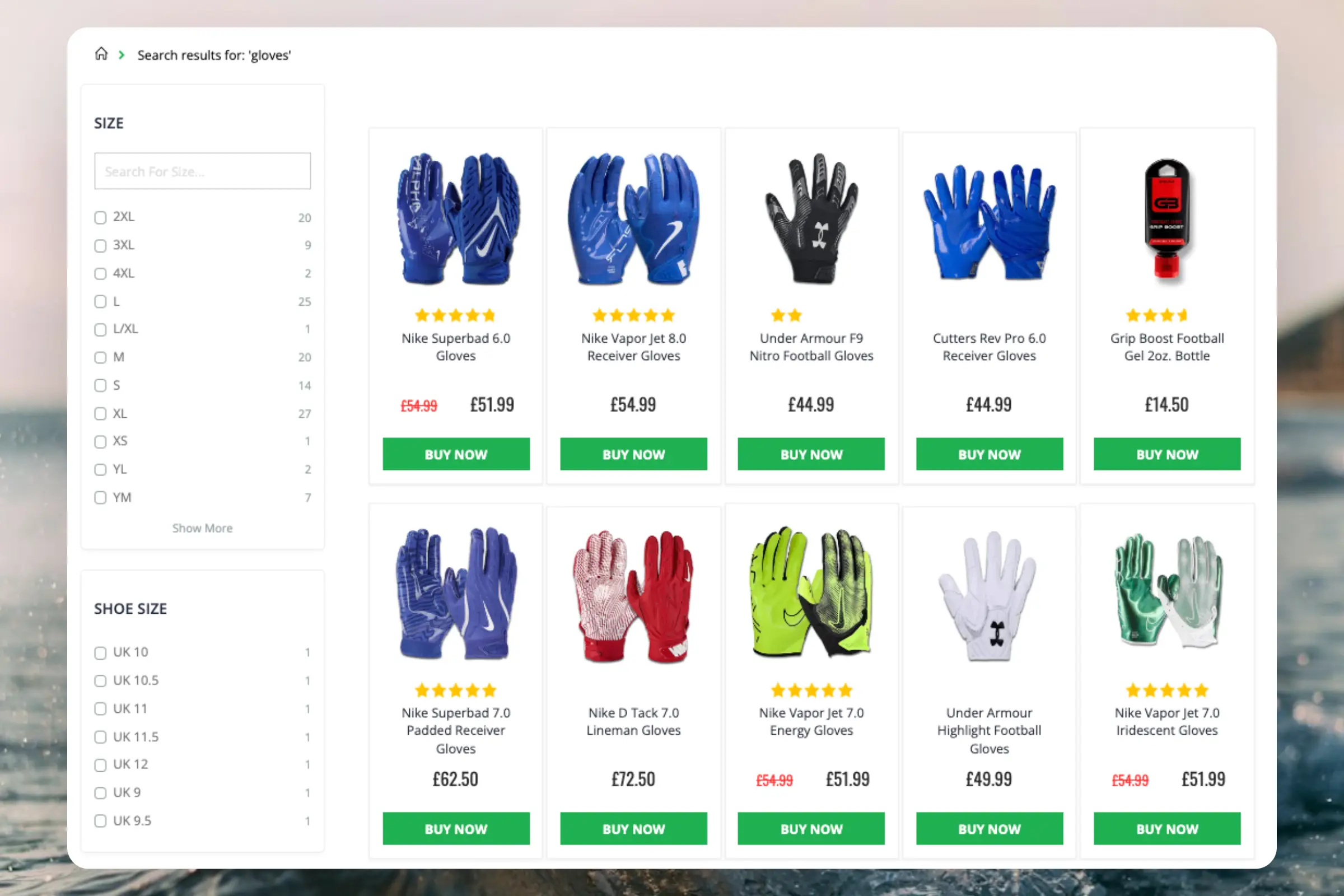
Search Page #

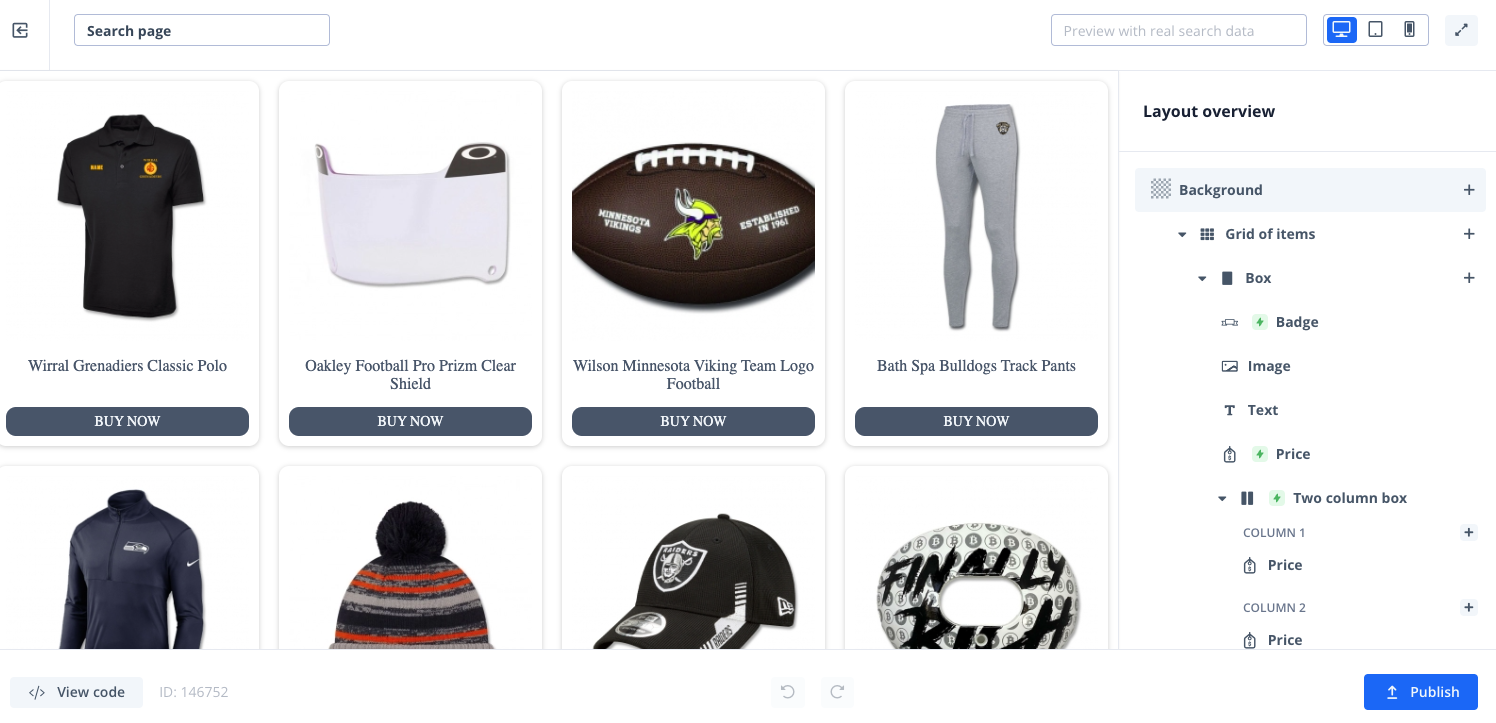
Design erstellen #
Sie können entweder den Design Editor für eine visuelle Konfiguration nutzen oder Code Designs verwenden.
Design Editor #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Search Page.
- Wählen Sie aus der Vorlagenliste das gewünschte Design aus.
- Geben Sie einen Namen ein und klicken Sie auf Create design.
- Nehmen Sie die gewünschten Änderungen am Design vor.
Sie können den Einrichtungsassistenten namens SEARCH unter der Option Getting Started verwenden, um schnell Designs und Content zu erstellen, die das gleiche Farbschema und den Stil wie Ihr Webshop haben.


Klicken Sie auf Publish, wenn Sie mit dem Styling zufrieden sind.
Sie können Ihre Designs und Inhalte später ganz einfach unter Designs and Elements im linken Menü ändern. In diesem Leitfaden Template Design to use in Clerk finden Sie weitere Designvorlagen.
Code Design #
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Other designs > Blank > With code.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Erstellen Sie ein Code Design von Grund auf mit Liquid code.
Falls Sie eine Startvorlage möchten, sehen Sie sich die Search Page template weiter unten an.
Element erstellen #
Hier befinden sich alle Einstellungen, um die Search Page anzuzeigen und sie auf Ihrer bestehenden Suchseite einbettbar zu machen.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Geben Sie den Namen “Search Page” ein.
- Wählen Sie unter Element type den Eintrag Search page aus dem Dropdown-Menü.
- Wählen Sie unter Design das von Ihnen erstellte Design aus dem Dropdown-Menü aus.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie im Element die Registerkarte Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit injection können Sie den Code per CSS-Selektor einfügen.
- Mit embedded code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Fügen Sie den Namen des Search Page Elements in die Felder im JTL Plugin Backend wie folgt ein:
Aktivieren Sie die Search Page und geben Sie den Elementnamen unter Clerk TemplateName ein.
Facetten hinzufügen #
Hier müssen Sie ein Facet Design erstellen:
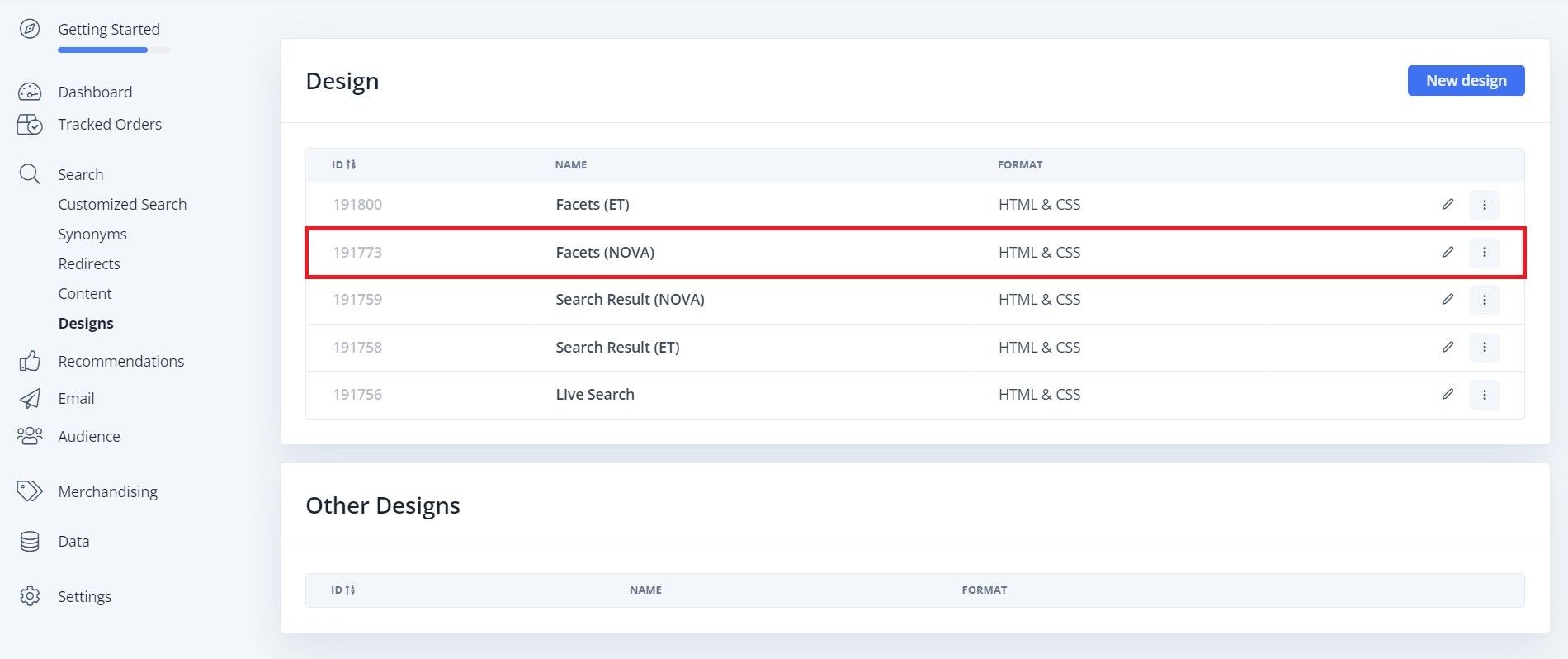
- Erstellen Sie ein Design in Clerk (Clerk.io Backend unter Search → Designs)
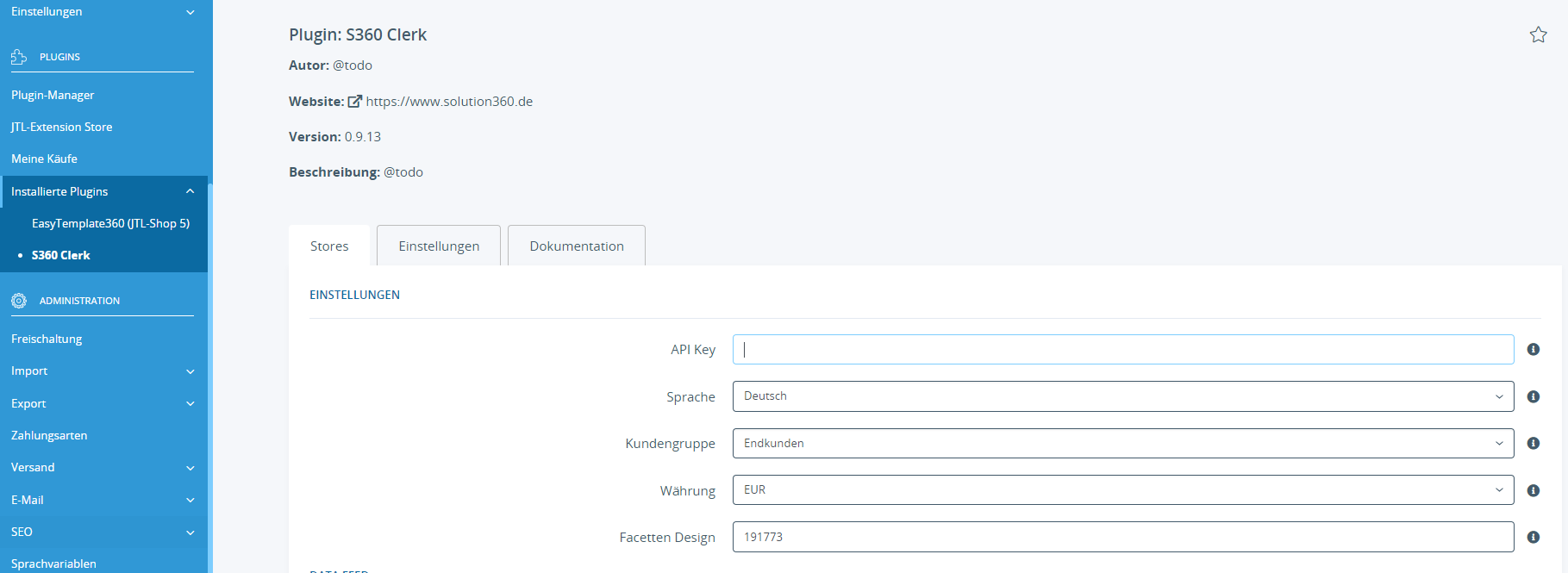
- Nach der Erstellung muss eine ID im Plugin Backend hinterlegt werden (Plugins → Installierte Plugins → S360 Clerk → auf das Zahnrad klicken → Einstellungen → Facet Design).


Omnisearch #

Design erstellen #
Omnisearch funktioniert nur mit Code Designs, weil das Layout komplexer ist und individuell angepasst werden kann.
- Gehen Sie zu Search > Designs und klicken Sie auf New Design.
- Wählen Sie Omni-search.
- Wählen Sie aus der Vorlagenliste das gewünschte Design aus.
- Geben Sie einen Namen ein und klicken Sie auf Save.
- Nehmen Sie die gewünschten Anpassungen vor. Der Omnisearch guide enthält weitere Informationen.
Element erstellen #
Hier befinden sich alle Einstellungen, um Omnisearch anzuzeigen und es auf Ihrer Website einbettbar zu machen.
- Gehen Sie zu Search > Elements.
- Klicken Sie auf New Element.
- Geben Sie als Namen “Omni-Search” ein.
- Fügen Sie ein Tracking Label hinzu – dies sollte ebenfalls “Omni-Search” sein.
- Wählen Sie unter Element type den Eintrag Omni-search aus dem Dropdown.
- Wählen Sie unter Design das von Ihnen erstellte Design aus dem Dropdown aus.
- Klicken Sie oben auf dem Bildschirm auf Save.
Zur Website hinzufügen #
- Öffnen Sie im Element die Registerkarte Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit injection können Sie den Code per CSS-Selektor einfügen.
- Mit embedded code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Wenn Sie die Embedded Code-Option verwenden, ersetzen Sie
INSERT_CSS_SELECTOR[...]durch eine eindeutige Klasse oder ID für Ihr Suchfeld. Omnisearch wird angezeigt, wenn das Eingabefeld mit dem Selektor angeklickt wird.
Startvorlagen #
Wenn Sie Code Designs verwenden möchten, helfen Ihnen diese Vorlagen beim Einstieg. Sie enthalten die grundlegenden UI-Elemente für Instant Search und Search Page, die Sie anschließend anpassen können.
Instant Search Code #
Dies enthält die HTML- und CSS-Abschnitte zum Anzeigen eines Instant Search Dropdowns. Fügen Sie diese in ein Code Design in my.clerk.io ein.
HTML #
<div id="clerk-template-live-search" style="background: white">
<div class="clerk-live-search">
<div class="row">
<div class="col-12 col-sm-8 clerk-live-search-products">
{% if products.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineProducts }}</div>
{% for product in products %}
<div class="product clerk-instant-search-key-selectable">
<a href="{{ product.url }}" class="d-block product-link link-discreet">
<div class="row align-items-center">
<div class="col-2 text-center product-image-wrapper">
<img src="{{ product.image }}" class="product-image img-fluid" />
</div>
<div class="col-7">
<div class="product-name productbox-title et-mb-0">{{ product.name }}</div>
</div>
<div class="col-3">
<div class="price_wrapper text-right">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
{% if product.on_sale %}
<span class="instead-of old-price">
<small class="text-muted-util">
<del class="value">{{ product.original_price | money_eu }} {{ globals.currency_symbol }}</del>
</small>
</span>
{% endif %}
<span class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money_eu }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</span>
{% if product.base_price > 0 %}
<div class="price-note">
<span class="value">{{ product.base_price | money_eu }} {{ globals.currency_symbol }} {{ snippets.vpePer }} {{ product.base_price_unit }}</span>
</div>
{% endif %}
</div>
</div>
</div>
</a>
</div>
{% endfor %}
<div class="text-center">
<a href="{{ snippets.searchUrl }}?query={{ query }}" class="btn btn-secondary btn-lg">
{{ snippets.showAllResults }}
</a>
</div>
{% else %}
<div class="text-center">
{{ snippets.textNoResults | replace '###QUERY###' query | highlight query 'clerk-live-search-highlight' }}
</div>
{% endif %}
</div>
<div class="col col-sm-4 clerk-live-search-others">
{% if suggestions.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineSuggestions }}</div>
<div class="clerk-live-search-others-wrapper clerk-suggestion">
{% for suggestion in suggestions %}
<a href="{{ snippets.searchUrl }}?query={{ suggestion }}">
{{ suggestion }}
</a>
{% endfor %}
</div>
{% endif %}
{% if categories.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlineCategories }}</div>
<div class="clerk-live-search-others-wrapper clerk-category">
{% for category in categories %}
<a href="{{ category.url }}">
{{ category.name }}
</a>
{% endfor %}
</div>
{% endif %}
{% if pages.length != 0 %}
<div class="h4 headline-style">{{ snippets.headlinePages }}</div>
<div class="clerk-live-search-others-wrapper clerk-pages">
{% for page in pages %}
<a href="{{ page.url }}">
{{ page.title }}
</a>
{% endfor %}
</div>
{% endif %}
</div>
</div>
</div>
</div>
CSS #
#clerk-template-live-search {
background: var(--white);
padding: 1rem;
box-shadow: 0 0 1.5rem rgba(0, 0, 0, 0.2);
}
#clerk-template-live-search .product {
margin-bottom: 1rem;
}
.clerk-live-search-container .clerk-live-search-others a {
text-decoration: none;
display: block;
margin-bottom: 0.3125rem;
}
.clerk-live-search-others-wrapper .clerk-category {
display: flex;
flex-wrap: wrap;
}
Search Page Code #
Dies enthält den HTML-Teil für die Anzeige einer Search Page. Fügen Sie diese in ein Code Design in my.clerk.io ein.
Search Page (EasyTemplate) #
<div id="result-wrapper" data-wrapper="true">
{% if products.length %}
<div class="et-product-list-products-wrapper">
<div class="row product-list row-cols-2 row-cols-sm-2 row-cols-md-3 row-cols-lg-4 row-cols-xl-4 layout-gallery" data-products-per-row='{"xs":2,"sm":2,"md":3,"lg":4,"xl":4}' id="product-list">
{% for product in products %}
<div class="product-wrapper col">
<div id="result-wrapper_buy_form_{{ product.id }}" data-wrapper="true" class="productbox productbox-show-variations et-item-box productbox-column">
<div class="productbox-inner">
<div class="row">
<div class="col col-12">
<div class="productbox-image">
{% if product.top_article and product.top_article != false %}
<div class="ribbon ribbon-4 productbox-ribbon">
{{ snippets.ribbons.4 }}
</div>
{% endif %}
{% if product.on_sale and product.on_sale != false %}
<div class="ribbon ribbon-2 productbox-ribbon">
{{ snippets.ribbons.2 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock != false %}
<div class="ribbon ribbon-8 productbox-ribbon">
{{ snippets.ribbons.8 }}
</div>
{% endif %}
{% if product.in_stock and product.in_stock <= 0 %}
<div class="ribbon ribbon-7 productbox-ribbon">
{{ snippets.ribbons.7 }}
</div>
{% endif %}
{% if product.age and product.age <= snippets.settings.newProductmaxDays %}
<div class="ribbon ribbon-3 productbox-ribbon">
{{ snippets.ribbons.3 }}
</div>
{% endif %}
{% if product.average_rating and product.average_rating <= snippets.settings.topProductMinStars %}
<div class="ribbon ribbon-6 productbox-ribbon">
{{ snippets.ribbons.6 }}
</div>
{% endif %}
{% if product.age and product.age < 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
{% if product.vorbestellbardate and product.vorbestellbardate > 0 %}
<div class="ribbon ribbon-9 productbox-ribbon">
{{ snippets.ribbons.9 }}
</div>
{% endif %}
{% if product.age and product.age > 0 and product.stock <= 0 %}
<div class="ribbon ribbon-5 productbox-ribbon">
{{ snippets.ribbons.5 }}
</div>
{% endif %}
<div class="productbox-images list-gallery">
<a href="{{ product.url }}" title="{{ product.name }}">
<div class="productbox-image square square-image">
<div class="inner">
<picture>
<img src="{{ product.image }}" class="img-fluid" loading="lazy" alt="{{ product.name }}" />
</picture>
</div>
</div>
</a>
</div>
</div>
</div>
<div class="col col-12">
<div class="productbox-caption">
<div class="et-item-box-manufacturer productbox-manufacturer">
<span>{% if snippets.settings.showBrand %}{{ product.brand }}{% endif %}</span>
</div>
<div class="et-item-box-title productbox-title">
<a href="{{ product.url }}" class="text-clamp-2 link-discreet">
{{ product.name }}
</a>
</div>
<div class="et-item-box-rating productbox-rating">
{% if product.average_rating > 0 %}
<a class="rating" href="{{ product.url }}#tab-votes" title="{{ snippets.productRating }}: {{ product.average_rating }}/5">
{% if product.average_rating >= 5 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>
{% else %}
{% if product.average_rating >= 4 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 4 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}
{% else %}
{% if product.average_rating >= 3 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 3 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 2 %}
<i class="{{ snippets.icons.rating }}"></i><i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 2 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating >= 1 %}
<i class="{{ snippets.icons.rating }}"></i>{% if product.average_rating > 1 %}<i class="{{ snippets.icons.ratingHalf }}"></i>{% else %}<i class="{{ snippets.icons.ratingEmpty }}"></i>{% endif %}<i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% else %}
{% if product.average_rating > 0 %}
<i class="{{ snippets.icons.ratingHalf }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i><i class="{{ snippets.icons.ratingEmpty }}"></i>
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
{% endif %}
</a>
{% endif %}
</div>
{% if product.in_stock %}
{% if product.stock >= snippets.settings.storageLightsGreen%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-2">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextGreen}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock > snippets.settings.storageLightsRed and product.stock < snippets.settings.storageLightsGreen %}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-1">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextYellow}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% if product.stock == snippets.settings.storageLightsRed%}
<div class="delivery-status">
<ul class="list-unstyled">
<li>
<span class="status status-0">
<span class="{{snippets.settings.storageLightIcon}} status-icon"> </span>
<span class="status-text">{{snippets.settings.storageLightTextRed}}</span>
</span>
</li>
</ul>
</div>
{% endif %}
{% endif %}
<div class="et-item-box-price">
<div class="price_wrapper">
{% if product.has_variations or product.bulk_prices != 0 %}
<span class="price_label pricestarting">
{{ snippets.priceStarting }}
</span>
{% endif %}
<div class="price productbox-price {% if product.on_sale %} special-price{% endif %}">
<span>{{ product.price | money }} {{ globals.currency_symbol }} <span class="footnote-reference">*</span></span>
</div>
{% if product.on_sale %}
#### Facets (EasyTemplate)
<div class="d-flex flex-wrap justify-content-center justify-content-md-start et-product-list-filter-top et-filters-active" data-more-filters-limit="{"xs":0,"sm":0,"md":0,"lg":0,"xl":0}">
<div class="col-6 col-sm-auto d-lg-none et-product-list-filter-mobile text-right">
<div id="et-product-list-filter-collapse-trigger-mobile" class="et-product-list-filter-collapse-trigger-mobile et-collapse btn btn-filter" data-toggle="collapse" aria-expanded="true" data-target="#et-product-list-filter-collapse-content-mobile" aria-controls="et-product-list-filter-collapse-content-mobile">
<i class="fas fa-filter"></i> Filtern
</div>
</div>
<div id="et-product-list-filter-collapse-content-mobile" class="col-12 et-product-list-filter-collapse-content-mobile collapse">
<div class="row">
<div class="col w-100 et-product-list-filter-filters">
<div class="row row-cols-1 row-cols-sm-2 row-cols-md-4 row-cols-lg-4 row-cols-xl-6">
<!-- Sorting -->
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-sort">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
Sortieren
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu" id="clerk-sort">
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_price" title="Preis aufsteigend">
<span class="et-filter-option-name filter-item-value">Preis aufsteigend</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_price" title="Preis absteigend">
<span class="et-filter-option-name filter-item-value">Preis absteigend</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_age" title="Neueste zuerst">
<span class="et-filter-option-name filter-item-value">Neueste zuerst</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="asc_name" title="Artikelname von A bis Z">
<span class="et-filter-option-name filter-item-value">Artikelname von A bis Z</span>
</div>
<div class="link-discreet dropdown-item js-clerk-sort" data-sort="desc_name" title="Artikelname von Z bis A">
<span class="et-filter-option-name filter-item-value">Artikelname von Z bis A</span>
</div>
</div>
</div>
</div>
<!-- Facet Groups -->
{% for facet_group in facets %}
{% assign activeGroup = '' %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = ' active ' %}
{% endif %}
{% endfor %}
<div class="col et-product-list-filter-item">
<div class="dropdown et-product-list-filter-{{ facet_group.group }}">
<button class="btn btn-filter dropdown-toggle et-dropdown-toggle{{ activeGroup }}" type="button" data-toggle="dropdown" aria-haspopup="true" aria-expanded="false" data-display="static">
<span class="text-truncate">{{ facet_group.title }}</span>
<i class="fas fa-angle-up et-dropdown-open"></i>
<i class="fas fa-angle-down et-dropdown-closed"></i>
</button>
<div class="dropdown-menu">
{% if facet_group.type == "range" %}
<div class="clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto"></div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="clerk-facet
{% if facet.selected %}
clerk-facet-selected
{% endif %} nav-link filter-item d-flex align-items-center"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
rel="nofollow">
<i class="far fa{% if facet.selected %}-check{% endif %}-square snippets-filter-item-icon-right"></i>
<span class="et-filter-option-name filter-item-value">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
{% endfor %}
</div>
</div>
</div>
{% endfor %}
</div>
</div>
<!-- Aktive Filter -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div class="col-12 et-product-list-filter-actions">
<div id="active-filters" class="active-filters">
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
<div class="clerk-facet clerk-facet-selected filter-type-{{ facet_group.group }} snippets-filter-item et-active-filter btn btn-xs btn-secondary"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="Diesen Filter entfernen"
rel="nofollow">
<span class="et-active-filter-value">{{ facet.name }}</span> <i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
{% endfor %}
{% endfor %}
<div title="Alle Filter zurücksetzen" class="snippets-filter-item-all et-active-filter-clear btn btn-danger btn-xs">
<span class="et-active-filter-name">Alle Filter zurücksetzen</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
</div>
</div>
{% endif %}
</div>
</div>
</div>
</div>
</div>
<div class="et-product-list-filter-total" id="clerk-facets-headline-count" >
<span class="value"></span> Artikel
</div>
</div>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// Produktanzahl zur Facetten-Überschrift hinzufügen
$("#clerk-facets-headline-count .value").html(data.count);
// Sortierarten registrieren
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// Funktion für "alle Filter entfernen" Button
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// Sortierung als aktiv kennzeichnen
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>
Facetten (Nova) #
<div class="row">
<aside class="sidepanel-left d-print-none col-12 dropdown-full-width">
<div class="box box-normal">
<div id="clerk-facets-headline-count" class="productlist-filter-headline d-none d-md-flex">
Filter und Sortierung <span class="value"></span>
</div>
<!-- Filter Zurücksetzen Button -->
{% assign isActive = 0 %}
{% for facet_group in facets %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign isActive = 1 %}
{% endif %}
{% endfor %}
{% endfor %}
{% if isActive %}
<div title="Alle Filter zurücksetzen" class="snippets-filter-item-all btn btn-danger btn-sm">
<span class="et-active-filter-name">Alle Filter zurücksetzen</span><i class="fas fa-times snippets-filter-item-icon-left"></i>
</div>
{% endif %}
</div>
<!-- Sortierung -->
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
<li class="nav-item dropdown facet-sort">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-sort" aria-expanded="false">
Sortierung
</span>
<div class="collapse snippets-categories-collapse " id="facet-group-sort">
<div id="clerk-sort">
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_price" title="Preis aufsteigend">
<span class="et-filter-option-name filter-item-value">Preis aufsteigend</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_price" title="Preis absteigend">
<span class="et-filter-option-name filter-item-value">Preis absteigend</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_age" title="Neueste zuerst">
<span class="et-filter-option-name filter-item-value">Neueste zuerst</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="asc_name" title="Artikelname von A bis Z">
<span class="et-filter-option-name filter-item-value">Artikelname von A bis Z</span>
</div>
<div class="link-discreet filter-item js-clerk-sort" data-sort="desc_name" title="Artikelname von Z bis A">
<span class="et-filter-option-name filter-item-value">Artikelname von Z bis A</span>
</div>
</div>
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
<!-- Facettengruppen -->
{% for facet_group in facets %}
<div class="box box-filter word-break">
<div class="nav-panel">
<ul class="nav flex-column">
{% assign activeGroup = 0 %}
{% for facet in facet_group.facets %}
{% if facet.selected %}
{% assign activeGroup = 1 %}
{% endif %}
{% endfor %}
<!-- Facettengruppe -->
<li class="nav-item dropdown facet-{{ facet_group.group }}">
<span class="nav-link dropdown-toggle" role="button" data-toggle="collapse" data-target="#facet-group-{{ facet_group.title }}" aria-expanded="{% if activeGroup == 1}true{% else %}false{% endif %}">
{{ facet_group.title }}
</span>
<!-- Facetten -->
<div class="snippets-categories-collapse {% if activeGroup == 1}collapsed show{% else %}collapse{% endif %}" id="facet-group-{{ facet_group.title }}">
{% if facet_group.type == "range" %}
<div class="filter-item clerk-range stagio_range"
data-group="{{ facet_group.group}}"
data-min="{{ facet_group.min }}"
data-max="{{ facet_group.max }}"
data-start="{{ facet_group.start }}"
data-end="{{ facet_group.end }}"
data-step="auto">
</div>
{% endif %}
{% for facet in facet_group.facets %}
<div class="filter-item clerk-facet {% if facet.selected %} active clerk-facet-selected {% endif %}"
data-facet="{{ facet_group.group }}"
data-value="{{ facet.value }}"
data-min="{{ facet.min }}"
data-max="{{ facet.max }}"
title="{{ facet.name }}"
>
<div class="box-link-wrapper">
{% if facet.selected %}
<i class="far fa-check-square snippets-filter-item-icon-right"></i>
{% else %}
<i class="far fa-square snippets-filter-item-icon-right"></i>
{% endif %}
<span class="word-break">{{ facet.name }}</span>
<span class="badge badge-outline-secondary">{{ facet.count }}</span>
</div>
</div>
{% endfor %}
</div>
</li>
</ul>
</div>
<hr class="box-filter-hr">
</div>
{% endfor %}
</aside>
</div>
<script>
if (!window.s360_clerk) {
window.s360_clerk = {};
}
Clerk('on', 'rendered', '#clerk-search', function(content, data) {
window.s360_clerk.query = data.query;
// Produktanzahl zur Facetten-Überschrift hinzufügen
$("#clerk-facets-headline-count .value").html(data.count);
// Sortierarten registrieren
$("#clerk-sort .js-clerk-sort").on('click', function() {
let val = $(this).data('sort');
let or = (val.split('_')[0] == 'null') ? eval(val.split('_')[0]) : val.split('_')[0];
let orb = (val.split('_')[1] == 'null') ? eval(val.split('_')[1]) : val.split('_')[1];
window.s360_clerk.sort = val;
Clerk('content', '[data-target][data-query][data-template][data-clerk-content-id]', 'param', {
orderby: orb,
order: or
});
});
// Funktion für "alle Filter entfernen" Button
$('.snippets-filter-item-all').on('click', function (e) {
e.preventDefault();
window.location.href = window.location.href.split('?')[0] + "?query=" + window.s360_clerk.query;
});
// Sortierung als aktiv kennzeichnen
if (window.s360_clerk.sort) {
let sortActive = $('#clerk-sort .js-clerk-sort[data-sort=' + window.s360_clerk.sort + ']');
if (sortActive.hasClass("active") === false) {
sortActive.addClass("active");
sortActive.append('<i class="fas fa-check ml-auto pl-1"></i>');
sortActive.data("sort", "null_null");
}
}
});
</script>
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.