Recommendations
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. Du kannst entweder den Design Editor verwenden, um es visuell zu konfigurieren, oder Code Designs verwenden.
Design Editor #
- Gehe zu Recommendations > Designs und klicke auf New Design.
- Wähle Product Slider
- Wähle eine Vorlage aus, gib ihr einen Namen und klicke auf Create design.
- Passe das Design bei Bedarf an.
Code Design #
- Gehe zu Recommendations > Designs und klicke auf New Design.
- Wähle Other designs > Blank > With code.
- Gib ihm einen Namen und klicke auf Create design.
- Erstelle ein Code Design von Grund auf mit Liquid code.
Wenn du ein Startdesign möchtest, sieh dir die Slider-Vorlage weiter unten an.
Element erstellen #
Dies enthält alle Einstellungen, die verwendet werden, um den Recommendations-Slider anzuzeigen und ihn einbettbar zu machen.
- Gehe zu Recommendations > Element.
- Klicke auf New Element.
- Gib ihm einen beschreibenden Namen, z.B. „Home / Visitor“.
- Wähle im Element type, welche Produktlogik verwendet werden soll.
- Wähle im Design das Design, das du erstellt hast, und wähle die Anzahl der Produkte aus.
- Klicke auf Save.
Zur Website hinzufügen #
Um Clerk Recommendations auf deiner Website hinzuzufügen, hast du zwei Optionen: Injection und Embedded code.
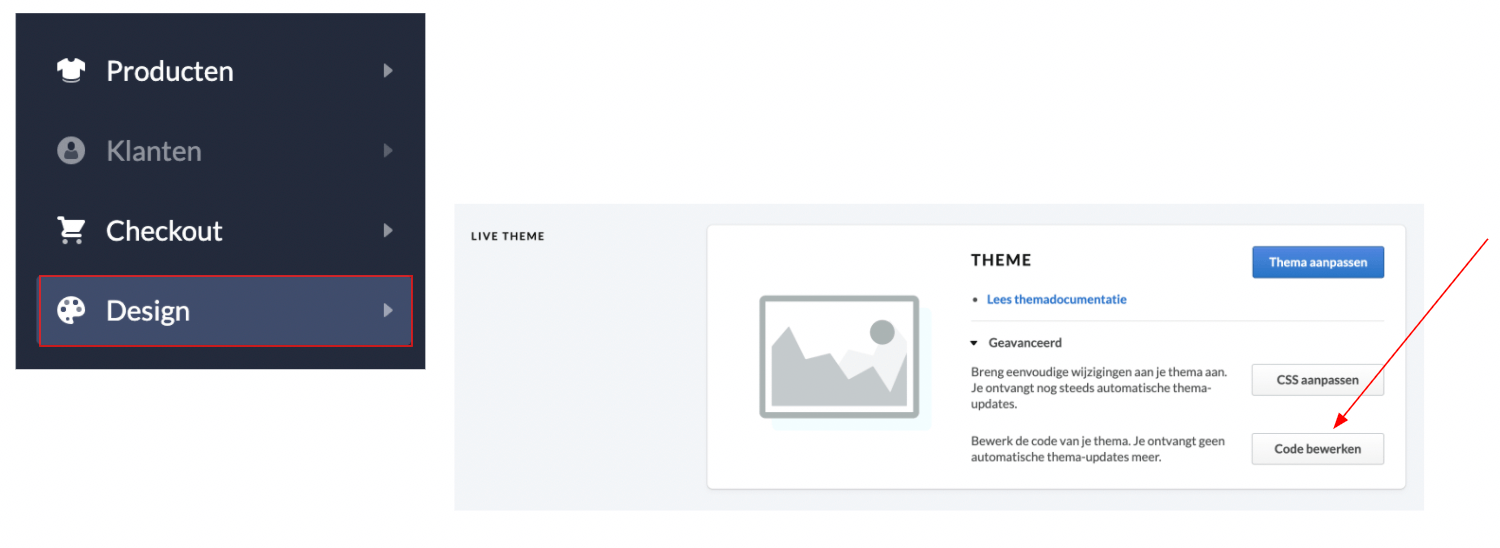
Um auf deine Theme-Dateien in Lightspeed zuzugreifen, klicke im linken Menü auf „Design“ und dann im Geavanceerd-Dropdown auf „Code bewerken“.

Um Synchronisierungsdetails hinzuzufügen oder eine Synchronisierung zu starten, gehe zu my.clerk.io > Data > Configuration.
Plugin-Setup #
Nicht verfügbar für Lightspeed. Nutze das my.clerk.io Setup unten.
my.clerk.io Setup #
Gehe zu Recommendations > Element.
Wähle das Element aus, das du einfügen möchtest.
Öffne den Tab Insert into website.
Wähle eine der folgenden Optionen:
- Mit injection kannst du den Code mithilfe eines CSS-Selectors einfügen.
- Mit embedded code kannst du den Code manuell in deine Website einfügen.
Für embedded code auf Lightspeed sind typische Platzierungen:
- Startseite:
snippets/homepage.rain. - Produktseite:
product.rainund setzedata-productsauf[{{product.id}}]. - Kategorieseite:
collection.rainund setzedata-categoryauf{{ collection.category_id }}. - Markenseite: In
collection.rain, wickle die Markenlogik mit{% if collection.category_id %} ... {% else %} ... {% endif %}, um zu differenzieren. - Warenkorbseite:
fixed.rainmit einem IF um den Embed-Code:{% if 'cart' in template %}…{% endif %}und setzedata-productsauf:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"- Startseite:
Powerstep #
Erstelle zuerst das Recommendations Design und Element in my.clerk.io, das du im Powerstep verwenden möchtest.
Finde die Powerstep-Snippet-Datei im Snippets-Bereich deiner Theme-Dateien, popup-buy.rain in diesem Beispiel. Füge den von deinem Element generierten Embed-Code hier ein:
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_wrap">
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>
</div>
<script>
document.addEventListener('DOMContentLoaded', function(){
var buyBtn = (document.querySelector('[data-add-to-cart]')) ? '[data-add-to-cart]' : '.productCartButton';
document.querySelector(buyBtn).addEventListener('click', function(){
Clerk('content', '.clerk-powerstep-recommendations');
document.getElementById('clerk_powerstep').style.display = 'block';
});
});
</script>
Einige Embed-Codes benötigen Variablen wie Produkt- oder Kategorie-IDs. In diesen Fällen werden sie im Embed-Code ausgefüllt, aber stelle sicher, dass dies die korrekten Variablen sind, auf die du innerhalb deines Lightspeed-Portals verweist.
Warenkorbseite #
- Erstelle in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Wähle im Dropdown Insert into website > Choose your platform Lightspeed aus und kopiere den Embedcode.
- Füge den Embedcode in deine Warenkorb-Vorlage ein (z.B.
fixed.rainmit einem IF um den Embed-Code:{% if 'cart' in template %}…{% endif %}). Setzedata-productsauf die Produkt-IDs im Warenkorb.
Exit Intent #
- Erstelle in my.clerk.io ein Element mit der Logik Visitor Recommendations.
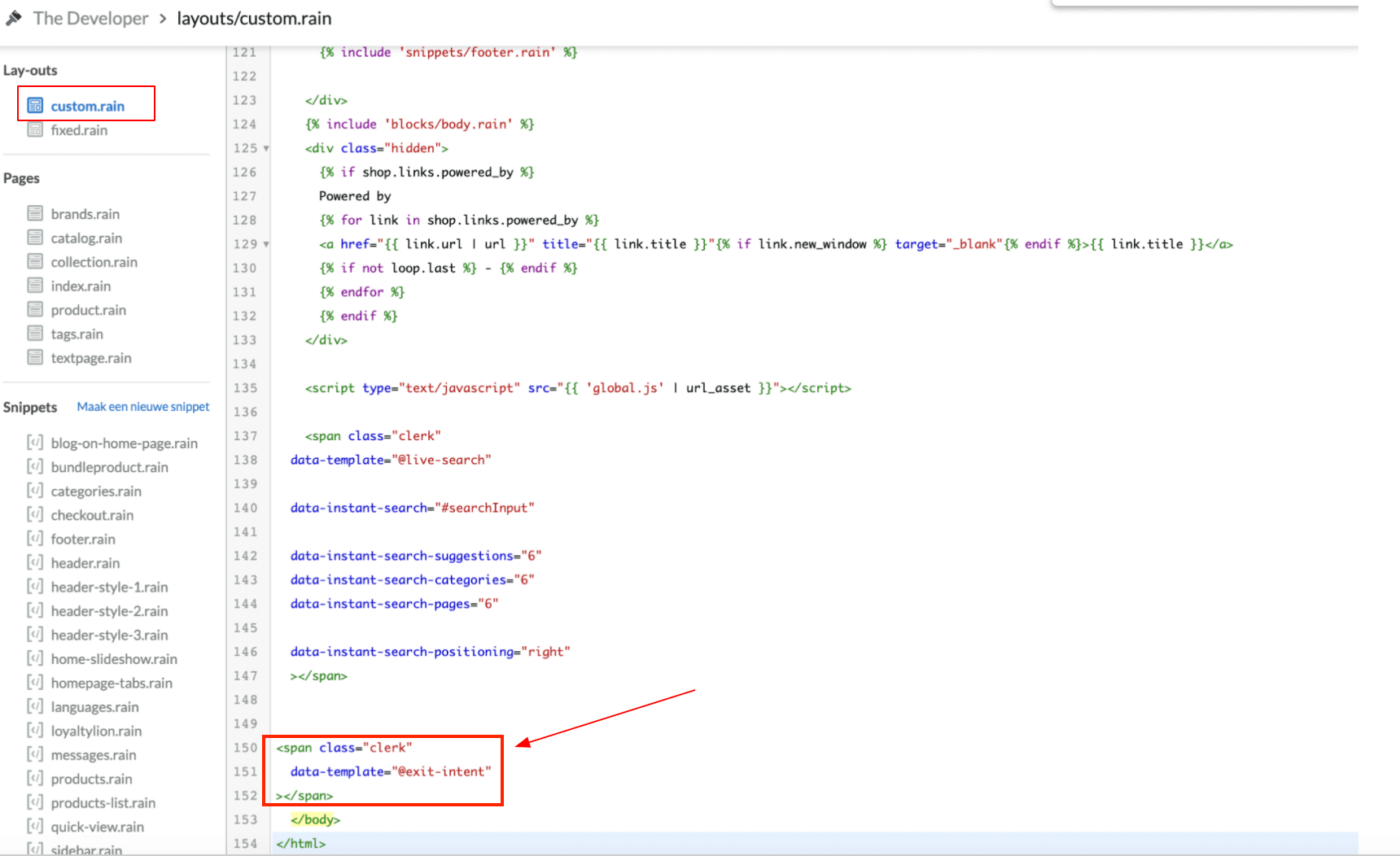
- Exit Intent wird in deiner Haupt-Theme-Datei hinzugefügt, wahrscheinlich custom.rain.
- Platziere den von my.clerk.io generierten Embed-Code direkt vor dem schließenden