Installation mit dem Toolbox-Skript #
Das Clerk.io Toolbox-Skript wurde entwickelt, um die Installation der Clerk.io-Erweiterung in Ihrem Magento-Webshop zu erleichtern, ohne Magento Connect zu verwenden.
Das Toolbox-Skript wird direkt von einem Terminal aus gestartet, das wir empfehlen:
- Apple: iTerm, Sie müssen es aus dem Internet herunterladen;
**- Windows: Eingabeaufforderung, die bereits auf Ihrem Computer installiert ist.
Das Skript erstellt außerdem eine Sicherungskopie des Magento2-Ordners, damit dieser wiederhergestellt werden kann, falls etwas schief geht.
Was brauche ich? #
Um es zu installieren, benötigen Sie SSH- oder SFTP-Zugang zu Ihrem Webshop, einschließlich Ihres Benutzernamens und Passworts.
1. Zum Ordner Magento2 navigieren #
1.1 Melden Sie sich zunächst über ein Terminal mit Ihrem Benutzernamen und Ihrer Domäne an Ihrem Magento-Server an:
ssh Stefan@mywebshop.com
1.2 Sie werden aufgefordert, das Passwort für Ihren Benutzer einzugeben (das Terminal gibt Ihnen während der Eingabe des Passworts keine Rückmeldung, registriert es aber trotzdem).
Navigieren Sie zum Wurzelverzeichnis von Magento2. Sie können dies tun, indem Sie schreiben:
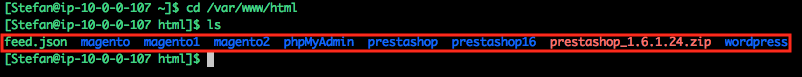
cd /var/www/html
und Schreiben:
ls
Dadurch erhalten Sie eine Liste von Ordnern, die Ihnen die Suche nach dem richtigen Ordner erleichtert:

Suchen Sie in der Liste der Ordner den richtigen Ordner, in diesem Fall wäre es magento2. An diesem Punkt müssen Sie in den Ordner gelangen, indem Sie schreiben:
cd NAME_FOLDER
NAME_FOLDER wird durch den tatsächlichen Namen des Ordners ersetzt.
2. Installation der Erweiterung #
2.1. Wenn Sie in Ihrem Stammordner sind, müssen Sie das Toolbox-Skript mit dieser Zeile herunterladen:
sudo wget https://raw.githubusercontent.com/clerkio/clerk-magento2/master/clerk_toolbox_magento2.sh
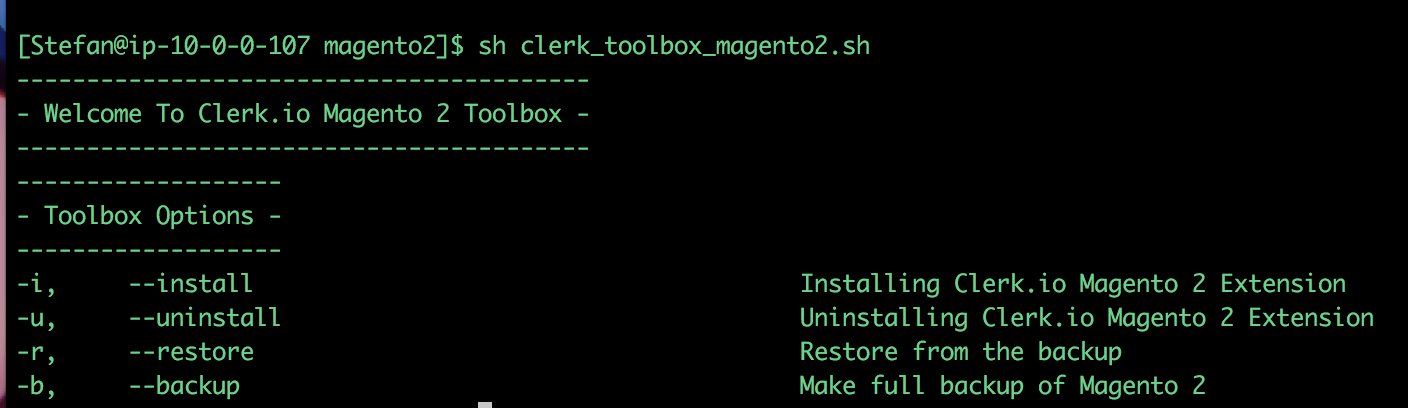
2.2. Geben Sie anschließend diese Zeile ein, um eine Liste der verfügbaren Optionen in der Toolbox anzuzeigen:
sh clerk_toolbox_magento2.sh

2.3. Da Sie die Erweiterung installieren möchten, verwenden Sie -i zusammen mit der [letzten Versionsnummer der Erweiterung] (https://github.com/clerkio/clerk-magento2/releases). Geben Sie diese Zeile ein:
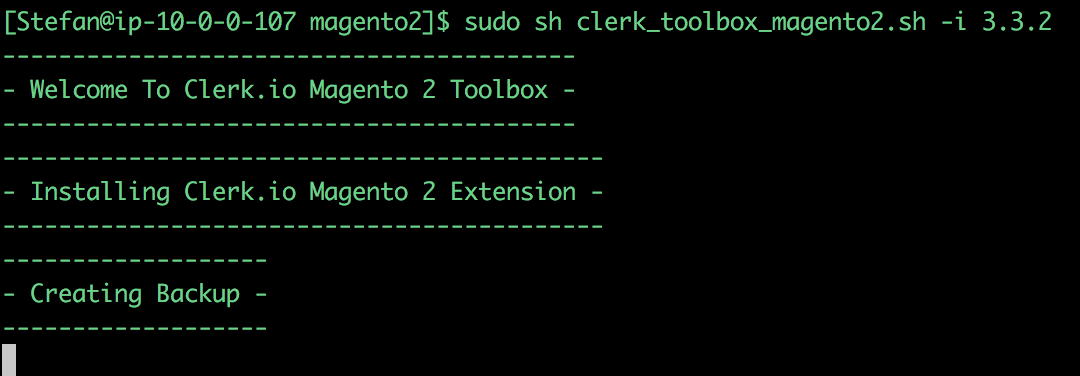
sudo sh clerk_toolbox_magento2.sh -i
2.4. Sie werden nun aufgefordert, Ihr Passwort einzugeben. Danach wird das Skript Ihren Magento2-Ordner sichern und mit der Installation der Erweiterung beginnen:

2.5. Geschafft! Jetzt ist die Erweiterung installiert, und Sie können sie in Ihrem Magento2-Backend konfigurieren.
Optionals #
Deinstallieren
Mit der Toolbox können Sie die Erweiterung auch deinstallieren. Sie können dies mit dieser Zeile tun:
sudo sh clerk_toolbox_magento2.sh -u
Wiederherstellung
Falls in Ihrem Webshop etwas schief geht, können Sie ihn jederzeit mit Hilfe des Backups wiederherstellen, das bei der Installation der Erweiterung erstellt wird.
Verwenden Sie dazu diese Zeile:
sudo sh clerk_toolbox_magento2.sh -r
Backup
Bei der Installation der Erweiterung erstellt das Skript immer zuerst ein Backup, aber Sie können mit dieser Zeile auch ein separates Backup erstellen:
sudo sh clerk_toolbox_magento2.sh -b
my.clerk.io Einstellungen #
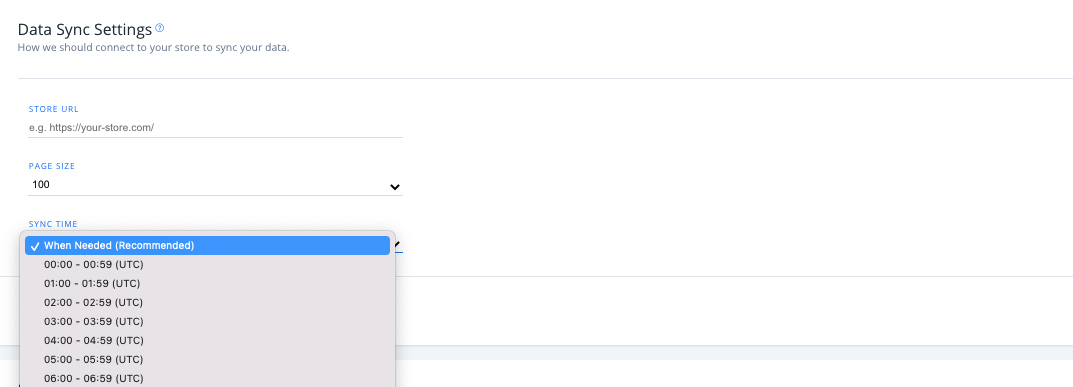
Um auf Ihre Magento 2 Dateneinstellungen in Clerk.io zuzugreifen und diese zu ändern, gehen Sie zu my.clerk.io, klicken Sie auf “Data” im Menü auf der linken Seite und scrollen Sie dann nach unten zu “Data Sync Settings”.
Hinweis: Informationen über die Magento 2 Clerk.io-Erweiterung, die über das Magento-Admin-Portal verfügbar ist, finden Sie weiter unten in diesem Artikel.
Hier können Sie die URL Ihres Shops, die Seitengröße Ihrer Datensynchronisationen sowie die Tageszeit, zu der Ihre Daten mit Clerk.io synchronisiert werden sollen, einstellen (die Standardeinstellung ist “bei Bedarf”).

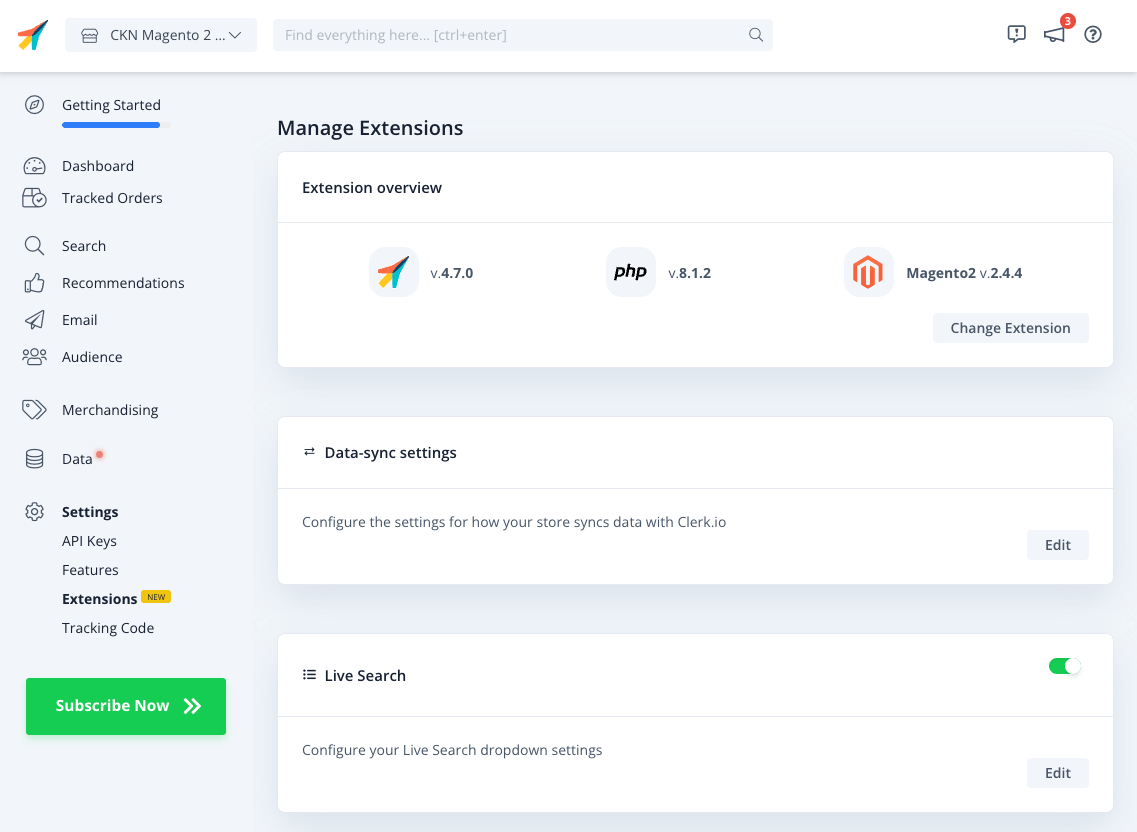
Erweiterungseinstellungen #
Wenn Sie [v6.7.0] (https://github.com/clerkio/clerk-magento2/releases/tag/4.7.0) oder eine neuere Version der Erweiterung verwenden, können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zur Erweiterung hinzugefügt haben:
- Über das Magento2 Backend in Stores > Einstellungen > Konfiguration > Clerk > Konfiguration
- Über my.clerk.io, unter Einstellungen > Erweiterungen
Es spielt keine Rolle, wo Sie die Änderungen vornehmen, da die Erweiterung mit allen Änderungen, die in my.clerk.io vorgenommen werden, synchronisiert wird und umgekehrt.
In my.clerk.io können Sie auch Ihre aktuelle Version der Erweiterung, Ihre Plattform und die PHP-Version sehen.

Klicken Sie einfach “Bearbeiten “ auf eine Einstellung, um die verfügbaren Optionen zu sehen:

Übersicht #
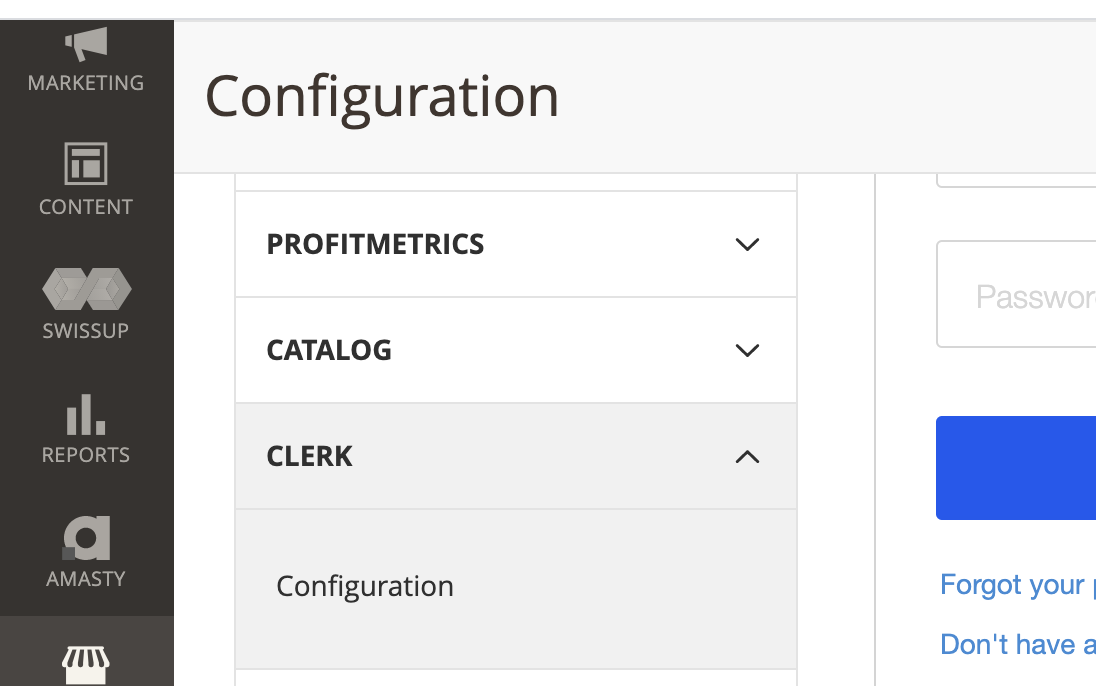
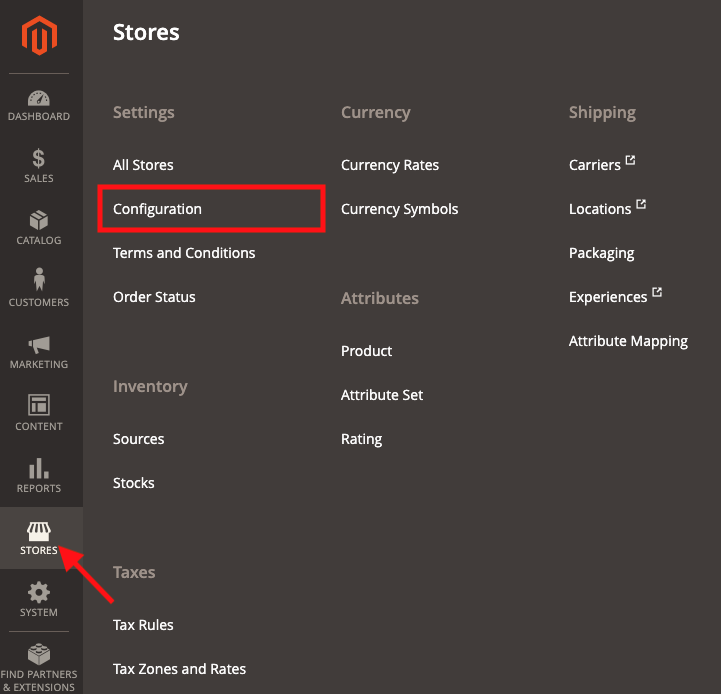
Um auf Ihre Clerk.io-Erweiterung in Magento 2 zuzugreifen, loggen Sie sich in das Admin-Portal Ihres Webshops ein und folgen Sie dann dem Pfad Stores > Einstellungen > Konfiguration > Clerk > Konfiguration

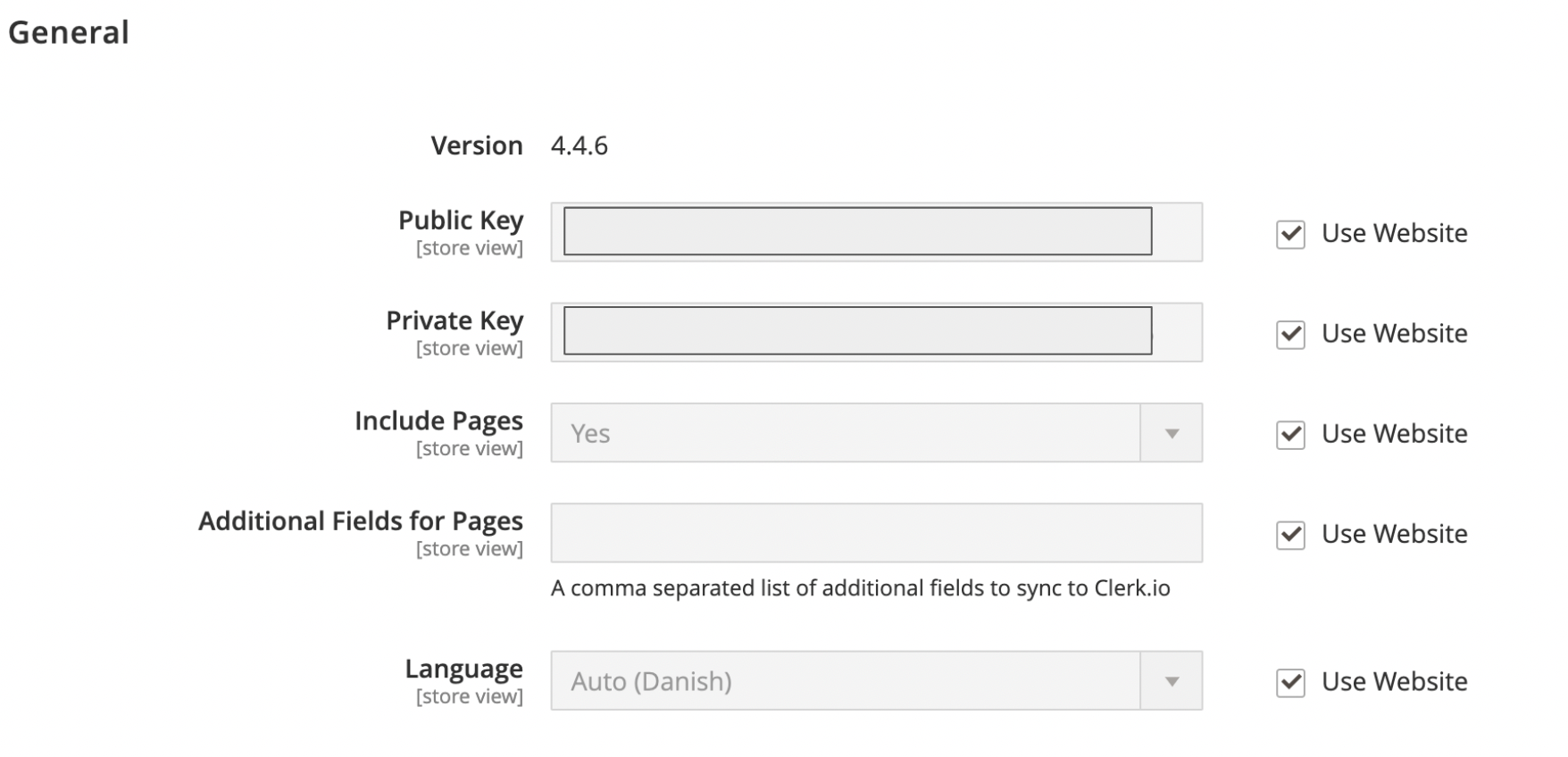
Allgemein #
Sie finden die Versionsnummer Ihrer Clerk.io-Erweiterung sowie die öffentlichen und privaten API-Schlüssel Ihres Shops im Abschnitt “Allgemein”.
Um Seiten in Ihre Datensynchronisation mit Clerk.io einzubeziehen, wählen Sie “Ja” im nächsten Dropdown und geben Sie alle zusätzlichen Felder, die Sie mit Ihren Seitendaten einbeziehen möchten (wie z.B. Bilder oder Seitentyp), als kommagetrennte Werte ein.
Sie können auch die Standardsprache für Ihre synchronisierten Shopdaten im letzten Dropdown-Menü unter Allgemein festlegen.

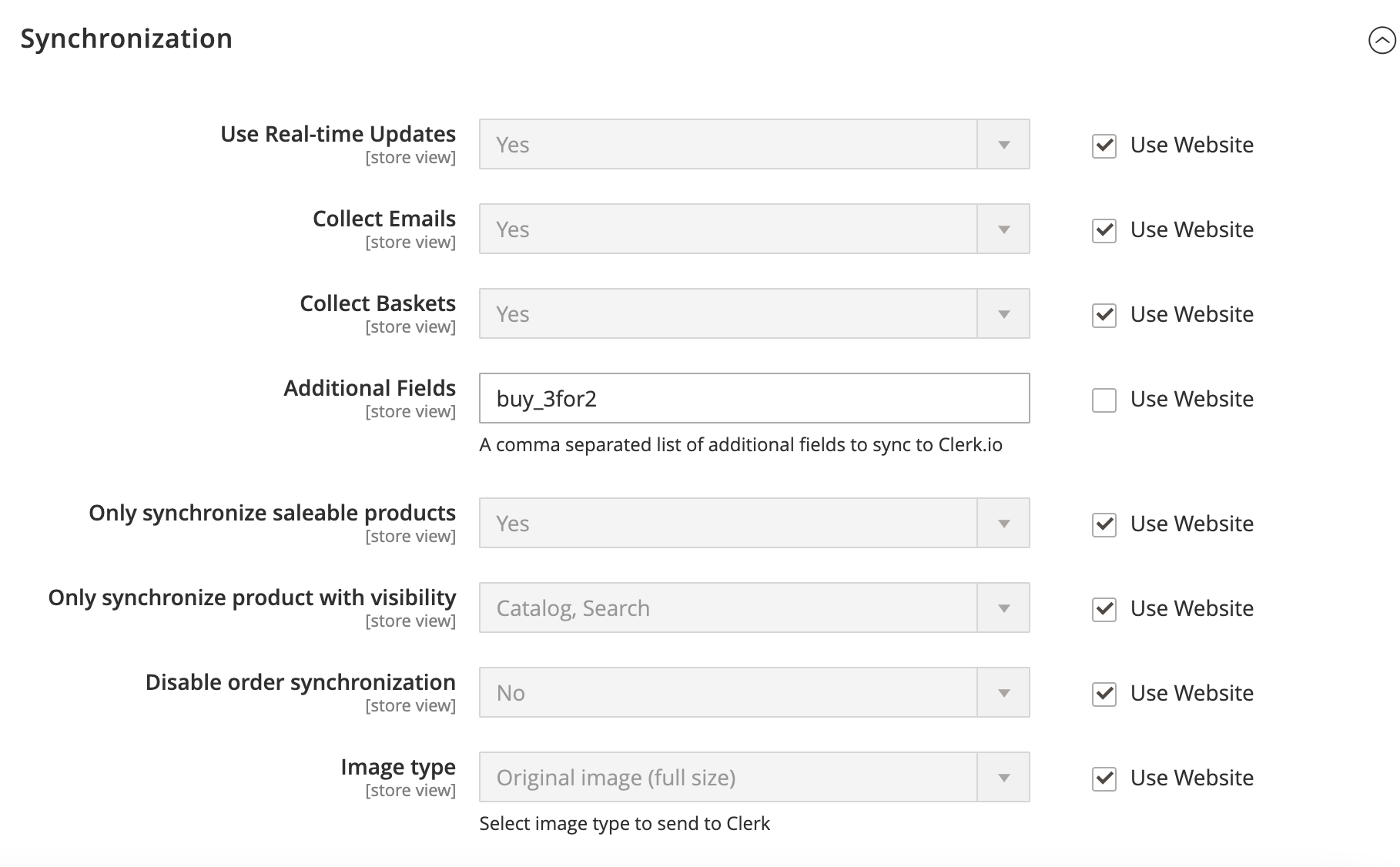
Synchronisierung #
Im Bereich Synchronisation des Clerk.io-Plugins haben Sie die Möglichkeit, Ihre synchronisierten Kunden-, Bestell-, Warenkorb- und Produktdaten anzupassen.
Die Optionen sind ausgegraut und stehen nicht zur Aktualisierung zur Verfügung, wenn Sie die Daten der Website verwenden, was durch das markierte Kästchen auf der rechten Seite jedes Abschnitts angezeigt wird. Deaktivieren Sie einfach das entsprechende Kontrollkästchen, um die Daten zu ändern.
Echtzeit-Updates verwenden: Wählen Sie “Ja”, um Echtzeit-Updates für Ihre mit Clerk.io synchronisierten Daten zu aktivieren.
E-Mails sammeln: Wählen Sie hier “Ja”, um Kunden-E-Mails zu synchronisieren.
Warenkörbe sammeln: Wählen Sie hier “Ja”, um Warenkorbdaten zu sammeln und mit Clerk.io zu synchronisieren.
- Um zusätzliche Warenkorbdatenfelder hinzuzufügen, fügen Sie diese als kommagetrennte Werte in den Abschnitt “zusätzliche Felder” unten ein.
Wählen Sie in den nächsten beiden Dropdowns “Ja”, um nur verkaufsfähige Produkte und/oder nur Produkte mit Sichtbarkeit mit Clerk.io zu synchronisieren
Sollten Sie die Synchronisation von Bestellungen deaktivieren müssen, können Sie dies tun, indem Sie in diesem Dropdown “Ja” wählen.

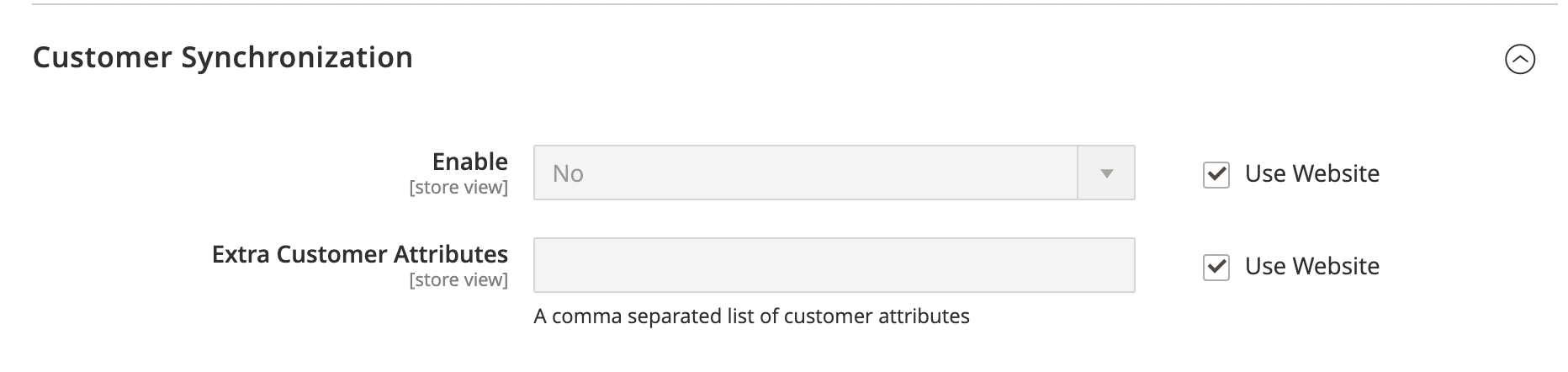
Kunden-Synchronisation #
Aktivieren Sie die Synchronisierung von Kundendaten, indem Sie “Ja” aus der Dropdown-Liste in diesem Abschnitt wählen. Wenn Sie zusätzliche Kundenattribute haben, die Sie in die Clerk.io-Synchronisierung einbeziehen möchten, geben Sie deren Werte hier in das Textfeld als kommagetrennte Liste ein.

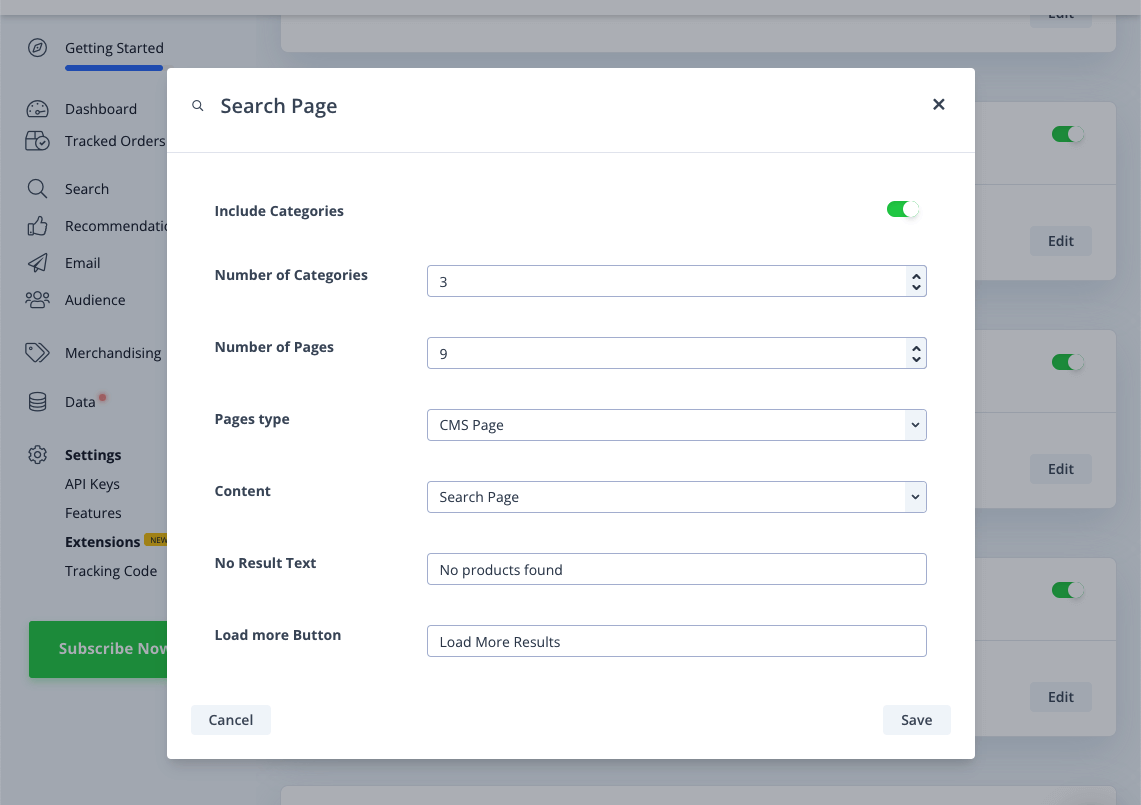
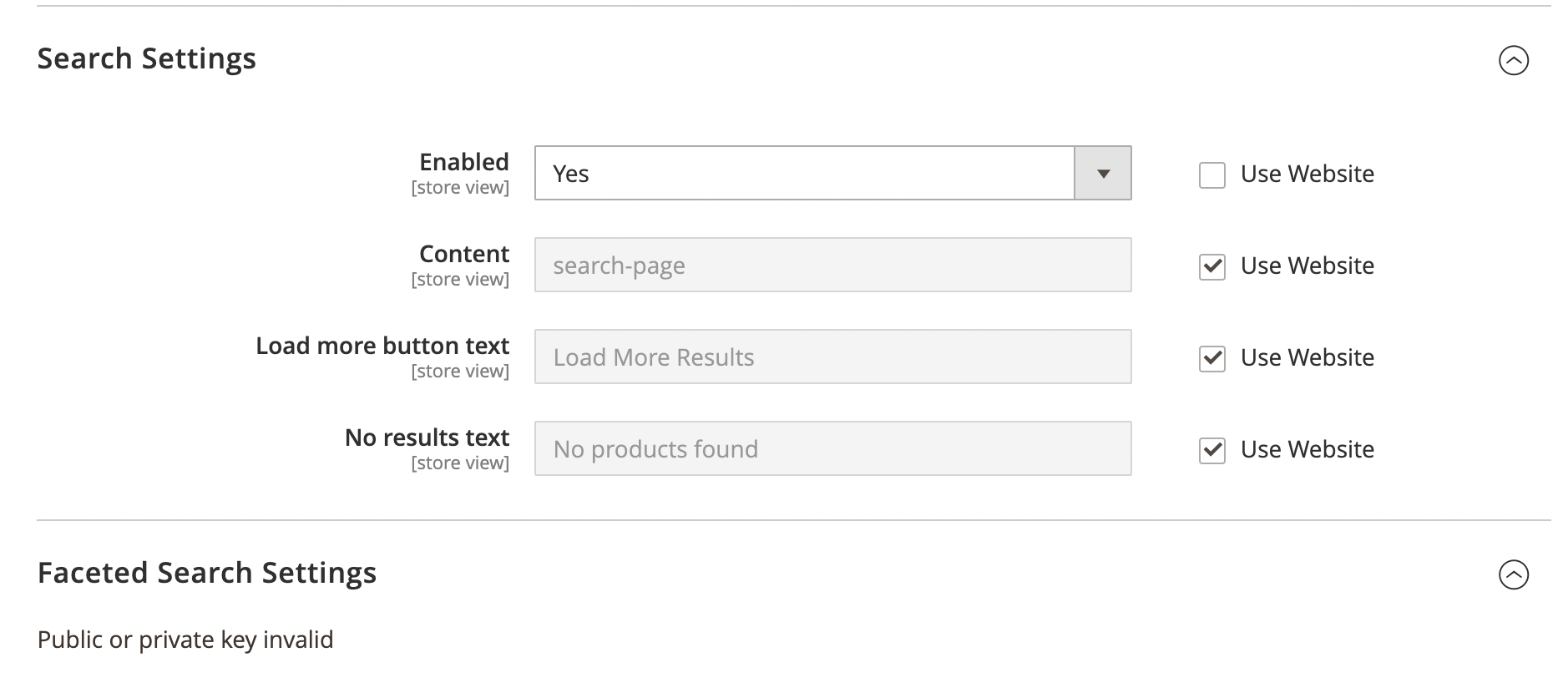
Suche #
Aktivieren Sie die Suchseite Ihres Shops, indem Sie im Dropdown-Menü “Ja” wählen.
Nachdem Sie “Aktiviert” ausgewählt haben, geben Sie den Namen Ihres Such-Seiten-Inhalts ein, der mit dem Daten-Template-Feld übereinstimmt, das Sie im Einbettungscode Ihres Inhalts in my.clerk.io finden. In diesem Beispiel: search-page.
Sie können den angezeigten Text " Mehr laden” und " Keine Ergebnisse” einstellen, indem Sie die gewünschte Phrase in diese Textfelder eingeben.

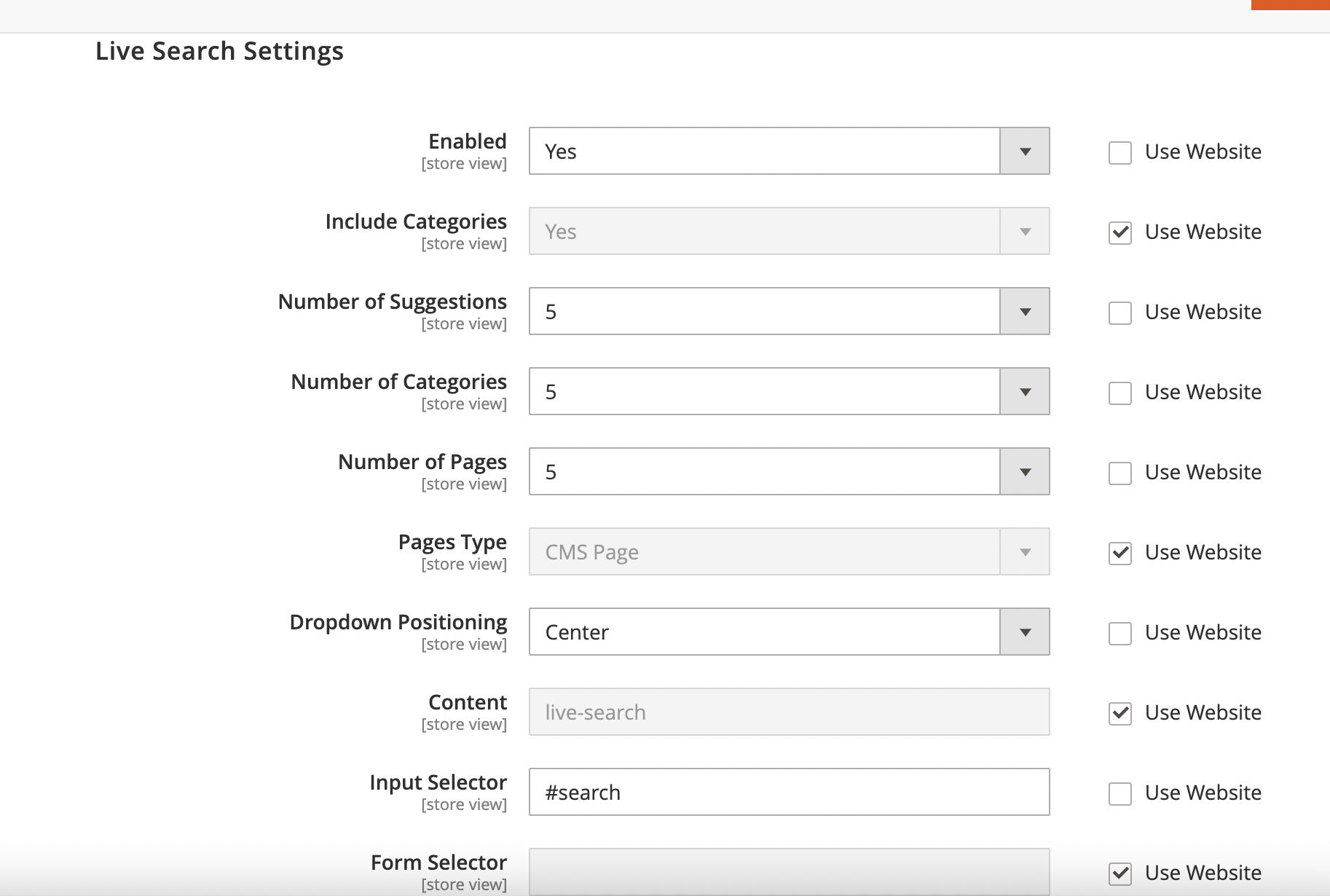
Live-Suche #
Nachdem Sie “Aktiviert” aus dem Dropdown-Menü ausgewählt haben, um die Live-Suche zu aktivieren, wählen Sie aus, ob Sie Kategorien in Ihren Suchergebnissen angezeigt haben möchten oder nicht.
- Sie können auch die Anzahl der Suchergebnisse Vorschläge, Kategorien und Inhalte auswählen, die in der Live-Suche zusätzlich zu Ihren Produktergebnissen angezeigt werden sollen.
Sie haben auch die Möglichkeit zu wählen, welche Seitentypen als Suchergebnisse angezeigt werden sollen, z. B. “CMS-Seiten”, “Blogbeiträge” oder “Alle”.

Sie können die Position des Dropdowns für die Live-Suche in Ihrem Suchfeld mit Dropdown-Positionierung wählen.
Geben Sie als nächstes den Inhaltsnamen für Ihre Live-Suche an, den Sie neben data-template in Ihrem Live-Suche-Einbettungscode innerhalb Ihres my.clerk.io-Inhalts finden. Dies ist wahrscheinlich die Live-Suche.
Zuletzt haben Sie die Möglichkeit, Ihren Live Search Input Selector und Form Selector anzugeben, die Sie finden können, indem Sie das Suchfeld Ihres Webshops mit Ihrem Browser untersuchen und die ID oder Klasse identifizieren, die mit dem Input und dem Formular verbunden ist.
- In diesem Beispiel wird #search als Eingabeselektor und die Verwendung der Website zur Identifizierung des Formularselektors gewählt.
Facettierte Navigation #
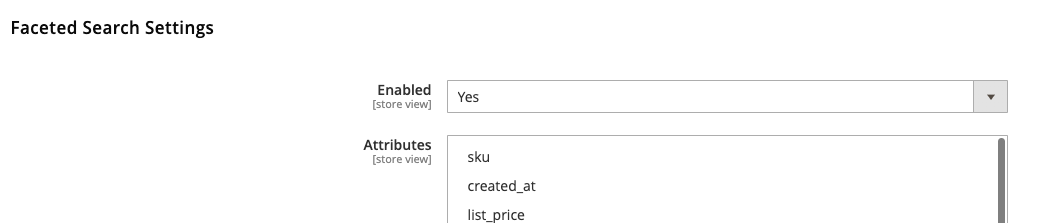
Um Ihrer Suchseite Facetten hinzuzufügen, müssen Sie zunächst unter Facettierte Navigation das Kästchen “Aktiviert” aktivieren.

Klicken Sie auf die Attribute, die Sie zu Ihren Facetten hinzufügen möchten, und klicken Sie auf Konfiguration speichern.
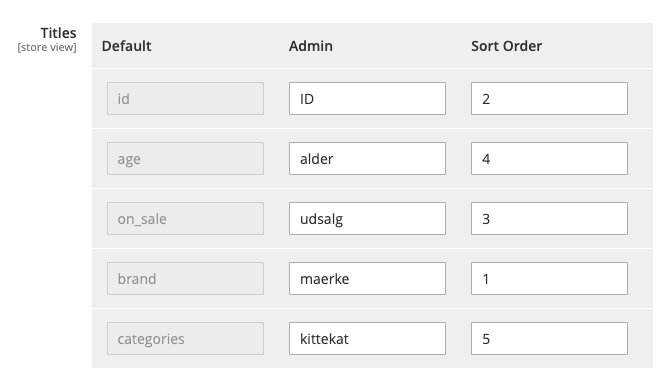
Nach dem Hinzufügen erscheinen die hinzugefügten Attribute unter Titel. In diesem Abschnitt können Sie den Titel erstellen, der für diese Facette angezeigt werden soll, und die Position in der Liste der Facetten, an der das Attribut erscheinen soll.

Hinweis:** Sie können nun die Daten für Kategorien und Seiten in Ihrer Suchseite auf die gleiche Weise abrufen wie in der Live-Suche, wodurch Sie Ihren Kunden eine größere Auswahl an Informationen zur Verfügung stellen können. Weitere Informationen finden Sie hier._
Anpassen der Facetten Ihrer Suchseite #
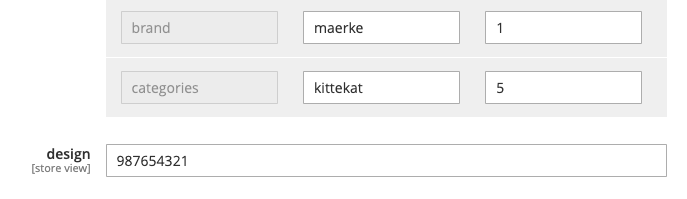
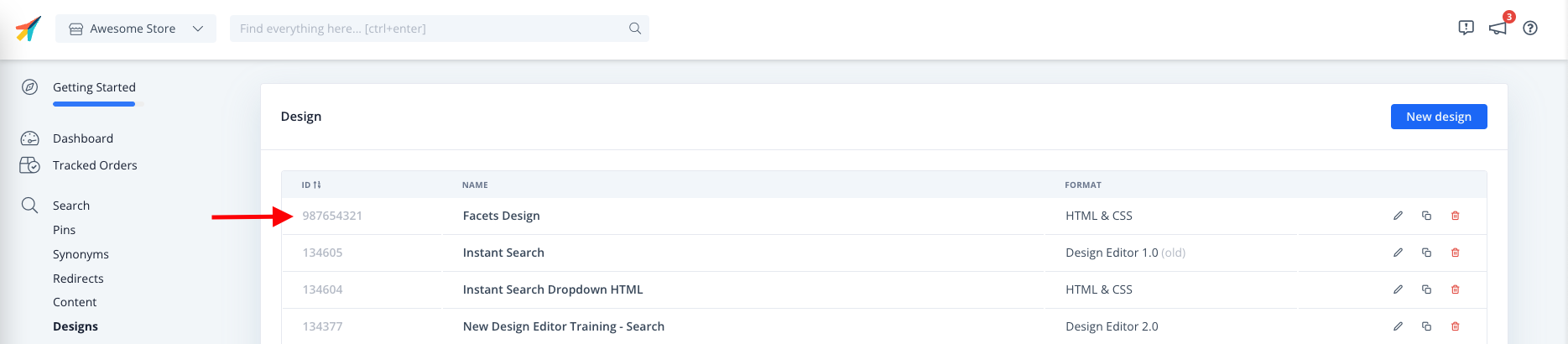
- Clerk.io ermöglicht es Ihnen, die Facetten Ihrer Suchseite aus dem Design heraus zu gestalten, und Sie können diese anzeigen, indem Sie sie mit dem Design-ID-Feld referenzieren.
- Die Design-ID finden Sie im Clerk.io-Backend, in der äußersten linken Spalte jedes Designs auf der Design-Übersichtsseite und in der unten links auf der Seite, sobald Sie das Design zum Bearbeiten betreten.


Powerstep und Beendigungsabsicht #
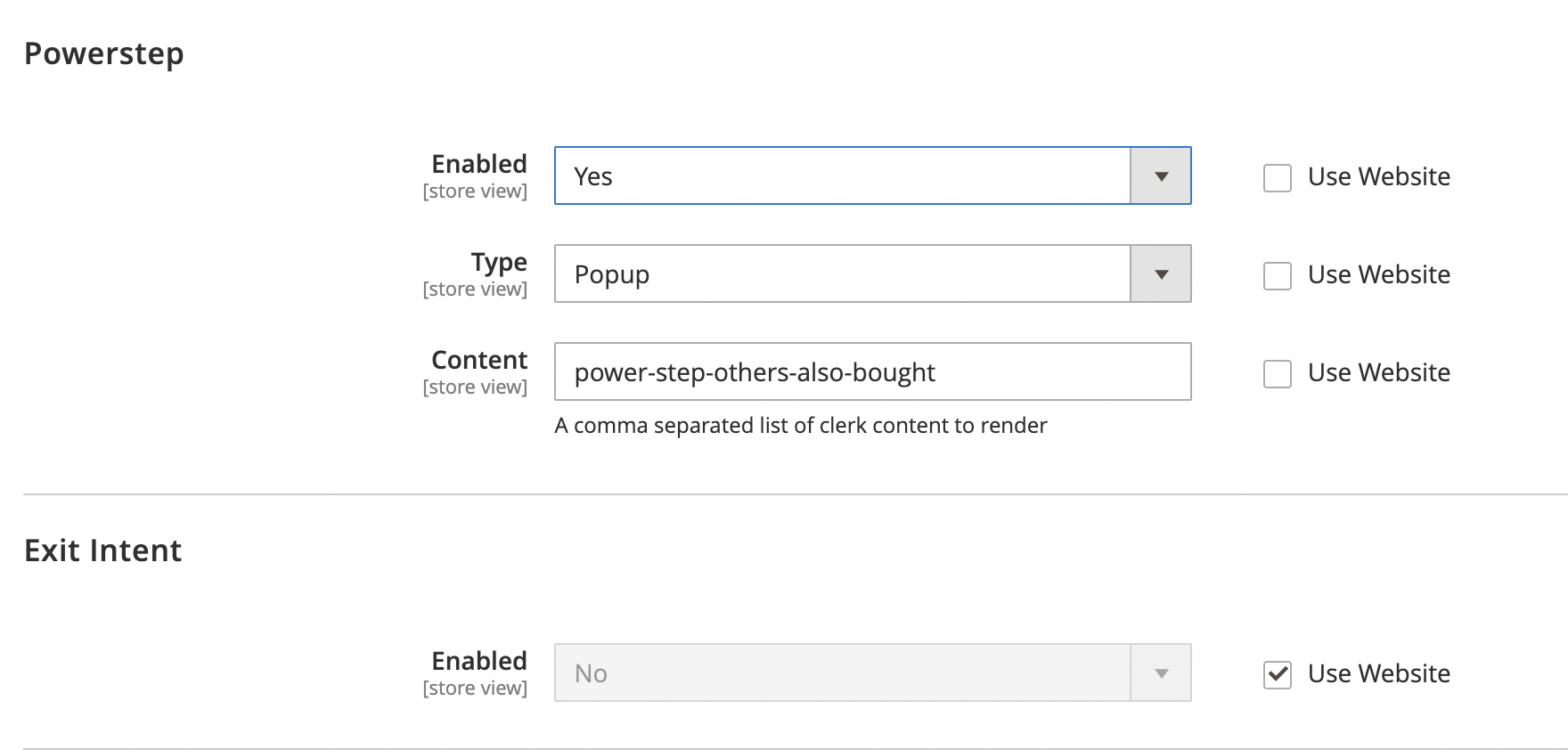
Ähnlich wie bei der Suche aktivieren Sie Ihren Clerk.io Powerstep, indem Sie “Ja” aus dem Dropdown-Menü auswählen und dann die Art des Powerstep wählen, den Sie anzeigen möchten (entweder Seite oder Popup).
Geben Sie den Inhaltsnamen für Ihren Powerstep an, den Sie neben data-template im Einbettungscode Ihres my.clerk.io Powerstep-Inhalts finden, in diesem Beispiel power-step-others-also-bought.
Gehen Sie wie oben beschrieben vor, um Ihren Exit Intent zu aktivieren und den entsprechenden Exit Intent Content zu identifizieren und hinzuzufügen.

Kategorie-, Produkt- und Warenkorb-Seite #
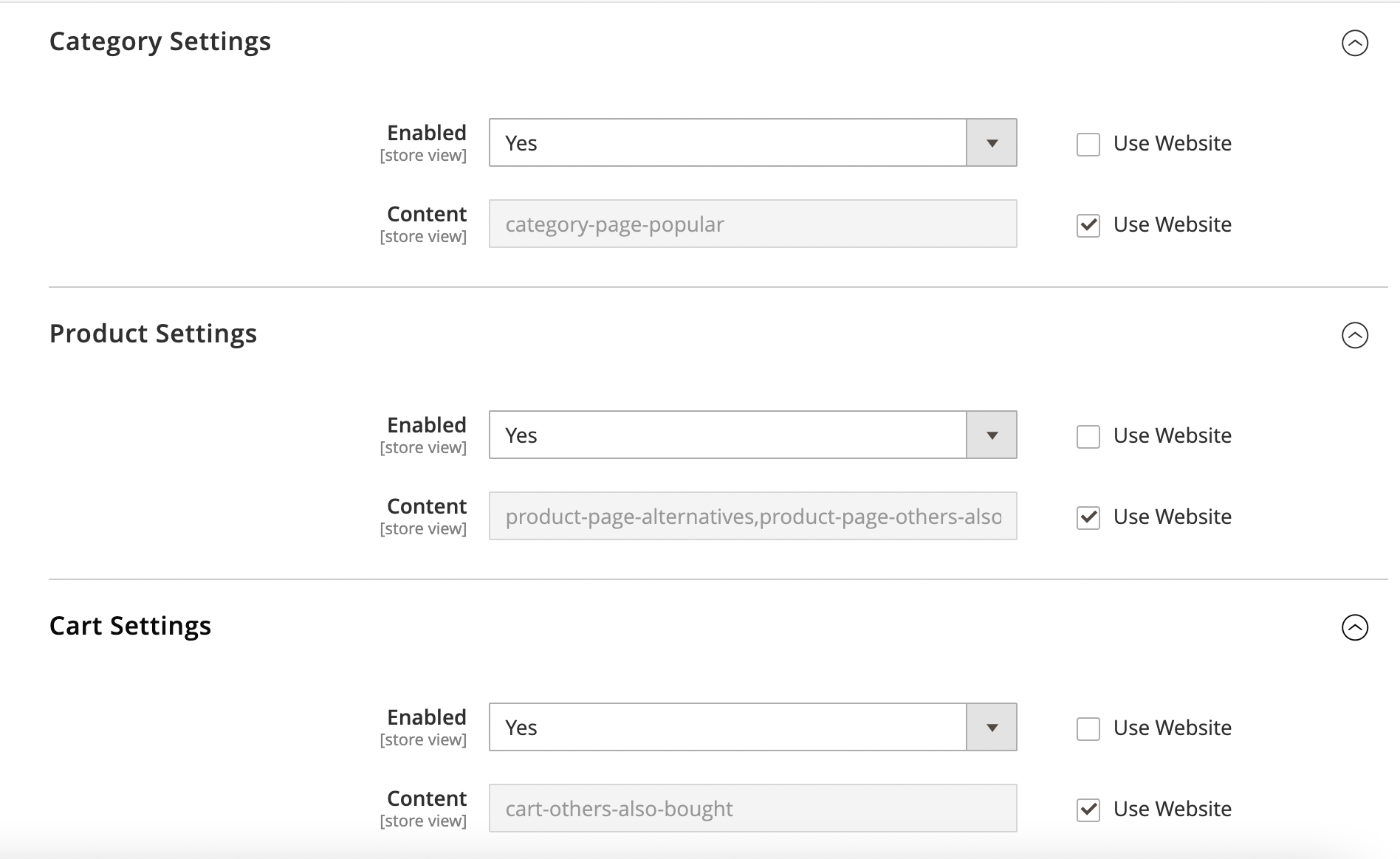
Ähnlich wie bei der Suche aktivieren Sie Ihre Clerk.io Produkt-, Kategorie-, und Warenkorbseiten-Einstellungen, indem Sie “Aktiviert” aus den entsprechenden Dropdowns auswählen.
- Genau wie bei den Suchfunktionen finden Sie den Namen des Inhalts neben der Datenvorlage im Einbettungscode unter my.clerk.io > Empfehlungen > Inhalt.
- In diesem Beispiel haben wir die Einstellungen für die Produktseiten, Kategorieseiten und Einkaufswagenseiten aktiviert und die Kategorieseite mit “category-page-popular”, die Produktseite mit “product-page-alternatives” und die Produktseite mit “product-page-others-also-bought” sowie die Einkaufswagenseite mit “cart-others-also-bought” als Inhalt der Kategorieseite versehen.

Protokollierung #
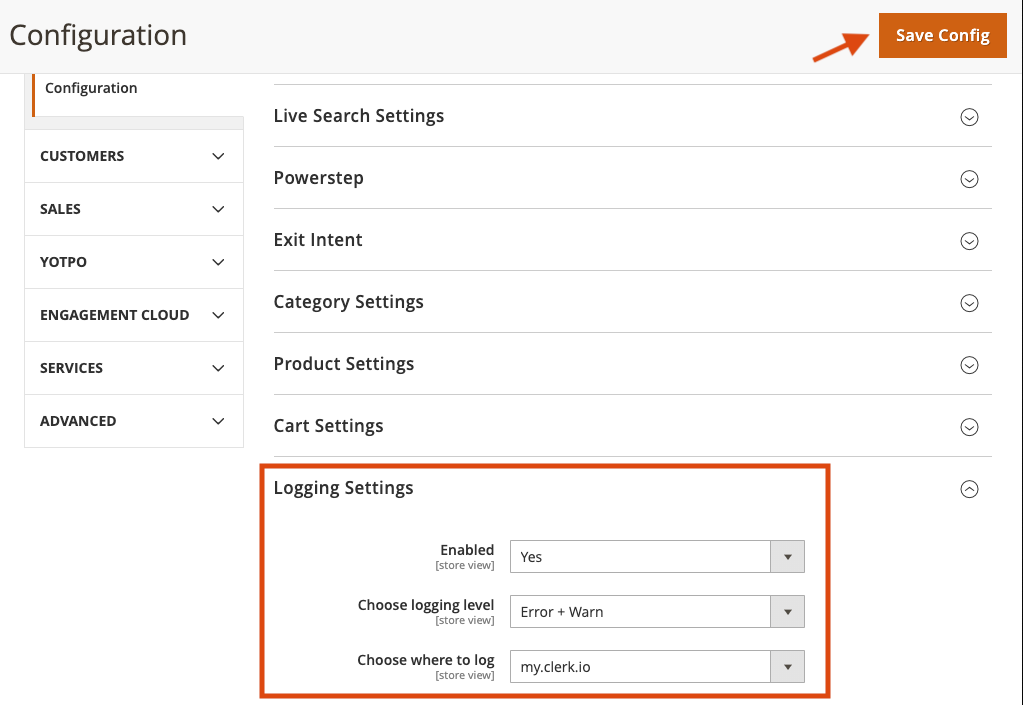
Um die Logging-Einstellungen zu ändern, müssen Sie zuerst in Ihr Magento2-Backend gehen und Stores => Konfiguration => Clerk => Konfiguration wählen:

Suchen Sie das Dropdown-Menü mit der Bezeichnung Protokolleinstellungen und legen Sie die gewünschten Einstellungen fest. Klicken Sie abschließend auf Speichern:.

Die Protokollierungseinstellungen umfassen:
Wählen Sie die Protokollierungsstufe
Nur Fehler: Protokolliert alle Fehler, die das Modul daran hindern, korrekt zu arbeiten.
Errror + Warn: Protokolliert auch Warnungen, die nicht dazu führen, dass das Modul nicht mehr funktioniert, die aber möglicherweise ebenfalls behoben werden müssen.
Fehler + Warnung + Debug: Protokolliert alles, mit dem das Modul interagiert. Dies sollte nicht auf einem Live-Webshop aktiviert werden, da es die Seite verlangsamt.
Wählen Sie, wo protokolliert werden soll
Datei: Speichert das Protokoll in einer Datei auf dem Magento2-Server.
my.clerk.io: Protokolliert alles in Daten->Logs im my.clerk.io Backend.
Upgrading #
Wenn Sie eine Version vor 3.0.0 verwenden, wird ein Upgrade Ihre Designs zerstören, da Clerk.js 2 verwendet wird. Wenn Sie eine ältere Version verwenden, folgen Sie stattdessen dieser Anleitung.Wichtig: Denken Sie daran, Sicherungskopien aller geänderten Dateien anzufertigen, da sie überschrieben werden.
Das Upgrade der Magento 2-Erweiterung erfolgt über die Kommandozeile.
Führen Sie dazu die folgenden Schritte aus:
Loggen Sie sich auf Ihrem Server über commandline ein.
Navigieren Sie zu Ihrem Webroot-Ordner (normalerweise " /var/www/ihre_domain/public_html")
Aktivieren Sie den Root-Zugriff, indem Sie su eingeben und dann Ihr Passwort eingeben.
Geben Sie die folgenden Befehle der Reihe nach ein:
composer update clerk/magento2
php bin/magento setup:upgrade
php bin/magento setup:di:compile
Warten Sie, bis die Erweiterung abgeschlossen ist.
Ihr Magento 2 ist nun auf die neueste Version aktualisiert.
Deinstallation #
Genau wie bei der Installation von Erweiterungen in Magento 2, muss die Deinstallation über die Befehlszeile erfolgen.
Geben Sie einfach die folgenden Befehle ein, um sie zu entfernen:
php bin/magento setup:module:disable Clerk_Clerk
composer remove clerk/magento2