Recommendations
Allgemein #
Die Empfehlungen von Clerk.io können auf jeder Seite des Webshops installiert werden, um den Kunden zu helfen, die richtigen Produkte zu finden.
Mit dem Einrichtungsleitfaden können Sie sehen, auf welchen Seiten Empfehlungen installiert werden sollen und welche Typen verwendet werden, um unsere Best Practice zum Laufen zu bringen.
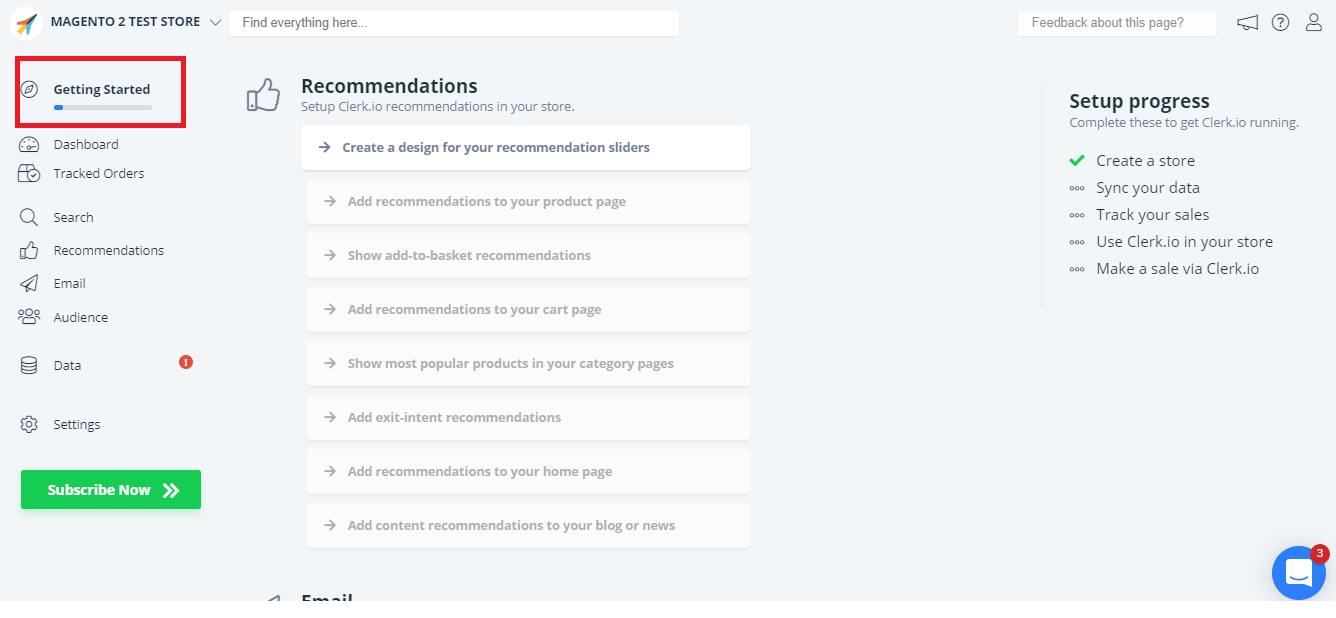
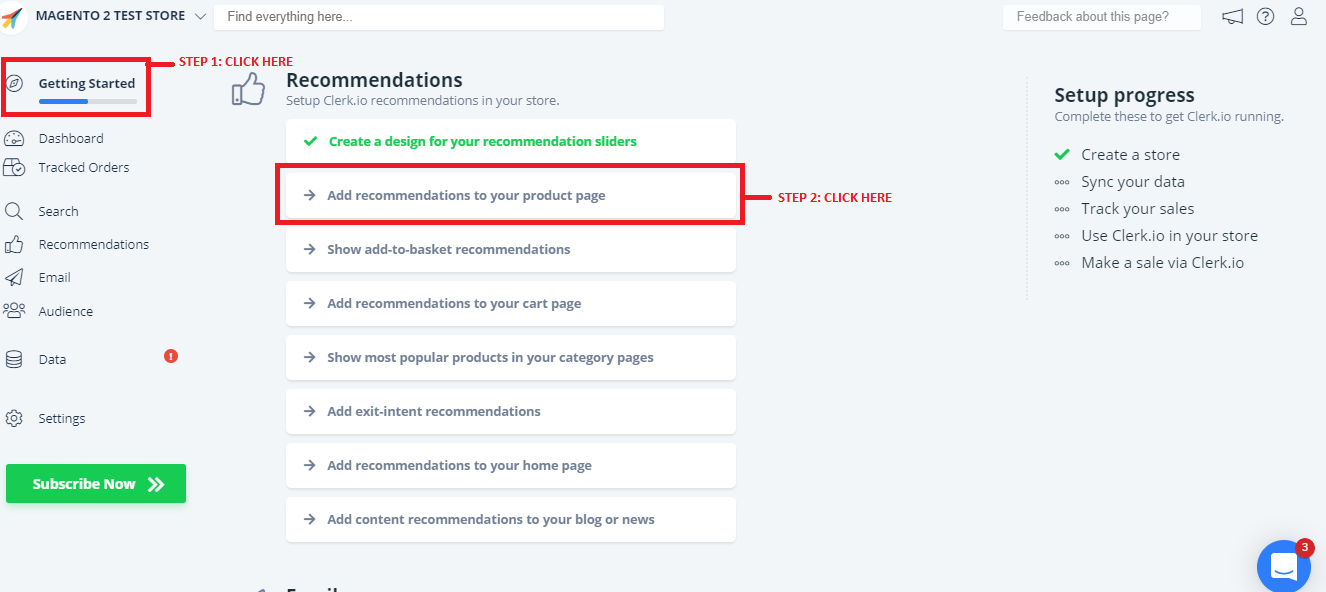
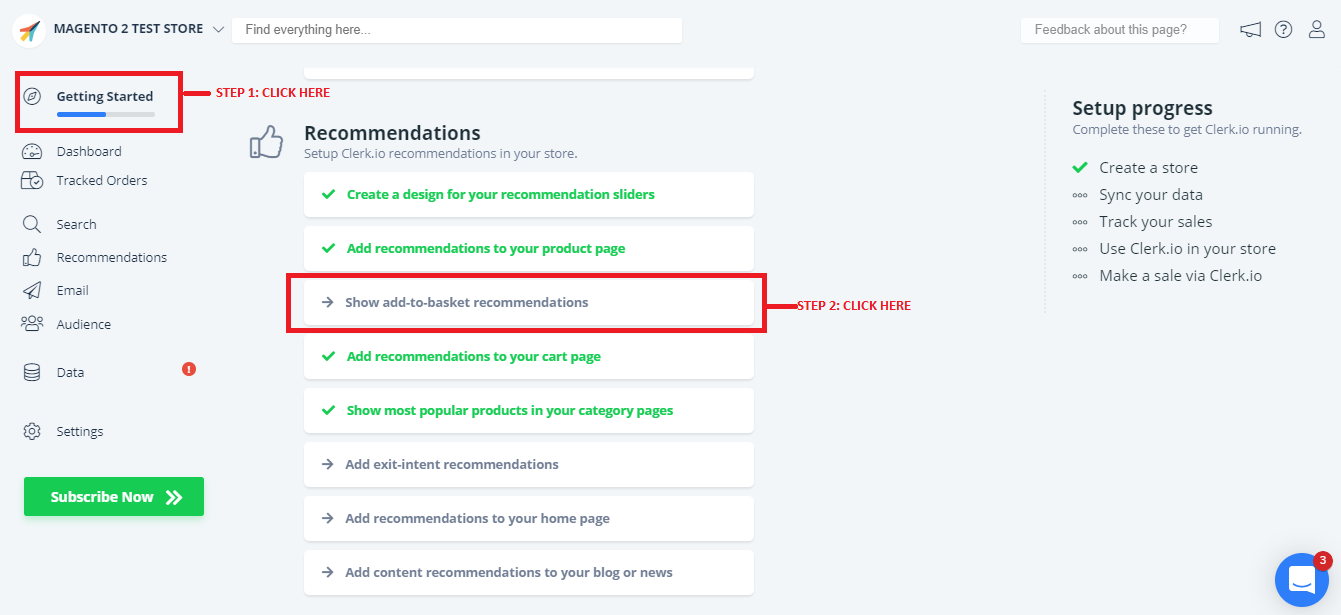
Beginnen Sie im Hauptmenü, indem Sie auf Erste Schritte: klicken.

1. Erstellen eines Standarddesigns #
Das erste, was Sie tun müssen, ist, ein Standarddesign für Ihre Slider zu erstellen.
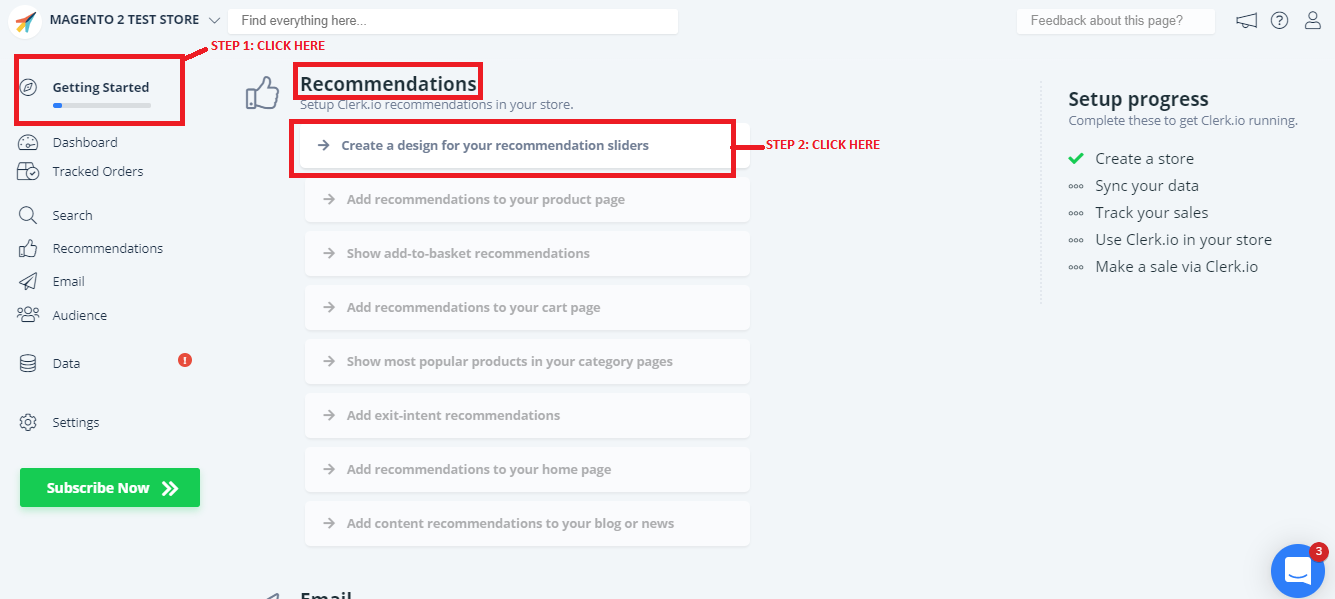
Sie können den Einrichtungsleitfaden unter Empfehlungen - Erstellen Sie ein Design für Ihre Empfehlungsslider verwenden, um schnell ein Design zu erstellen, das das gleiche Farbschema und den gleichen Stil wie Ihr Webshop hat.


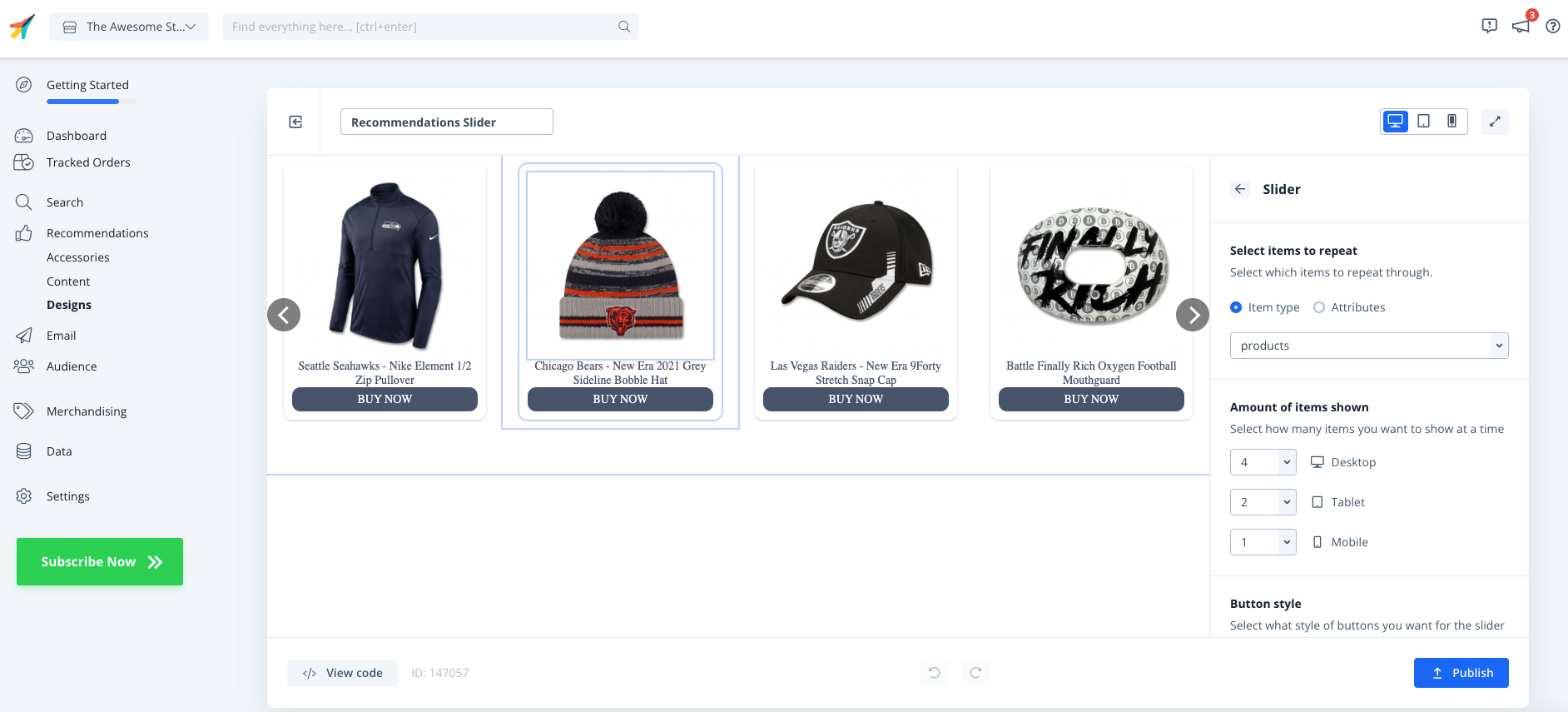
Klicken Sie auf Veröffentlichen, wenn Sie mit dem Styling zufrieden sind.
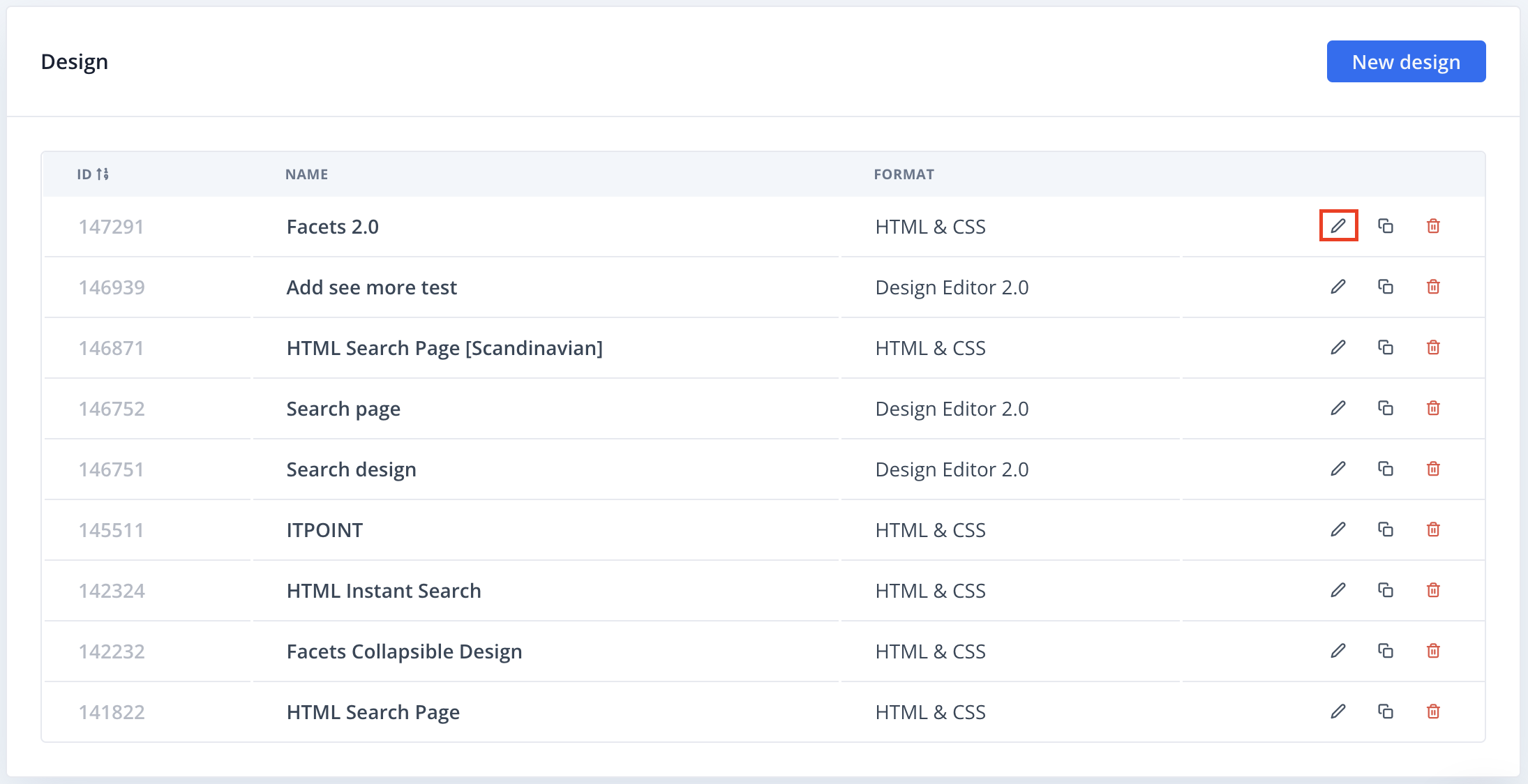
Sie können dies später unter Empfehlungen: Designs, klicken Sie auf die Schaltfläche Bearbeiten. leicht ändern.

Als Nächstes konzentriert sich jeder Schritt des Einrichtungsleitfadens auf eine bestimmte Seite des Webshops.2. Auswahl der zu verwendenden Empfehlungen
Sie enthalten Informationen über
Warum Empfehlungen auf der Seite wichtig sind.
Welche Empfehlungstypen verwendet werden sollen.
Wo auf der Seite sie platziert werden sollten.

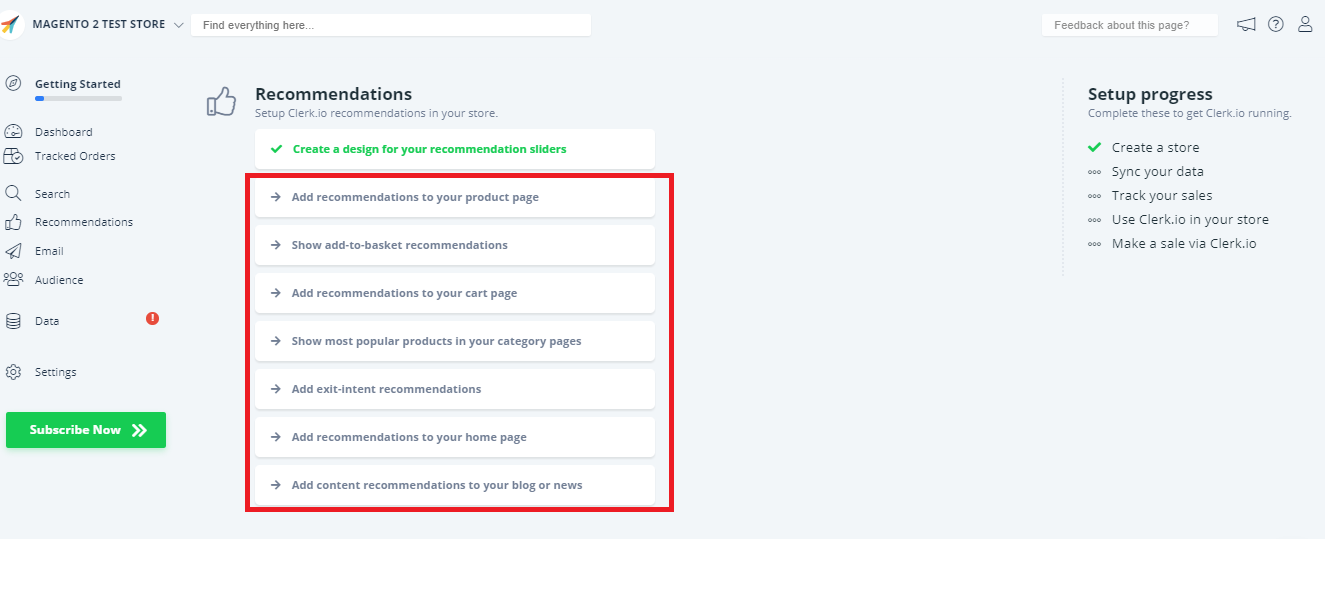
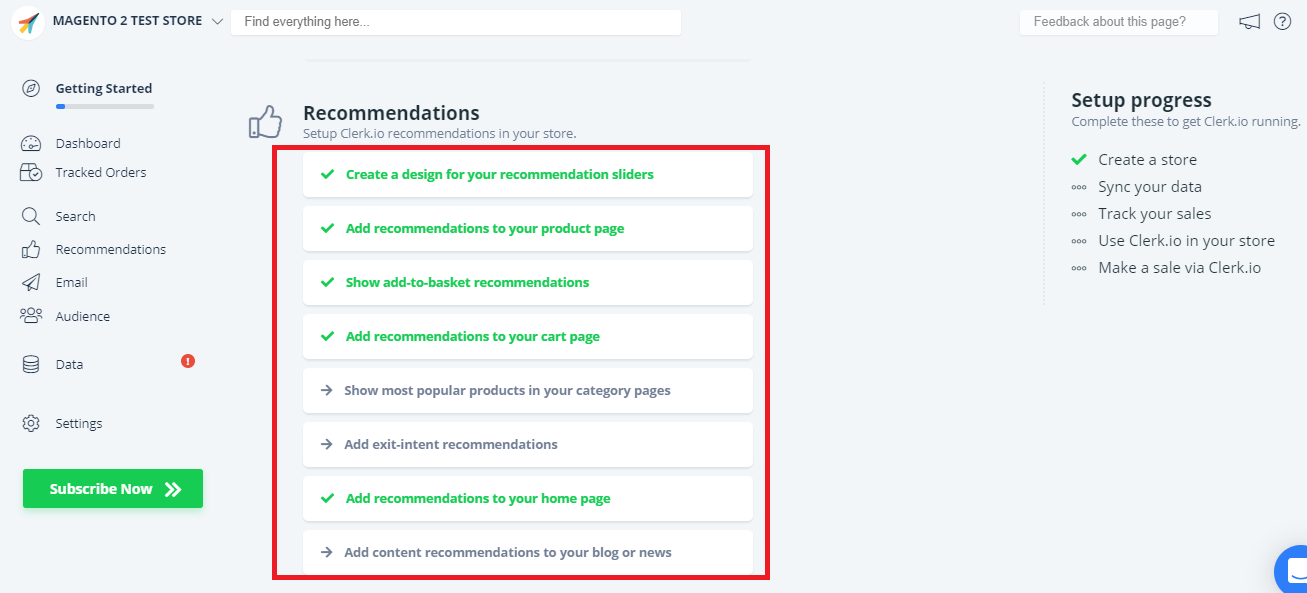
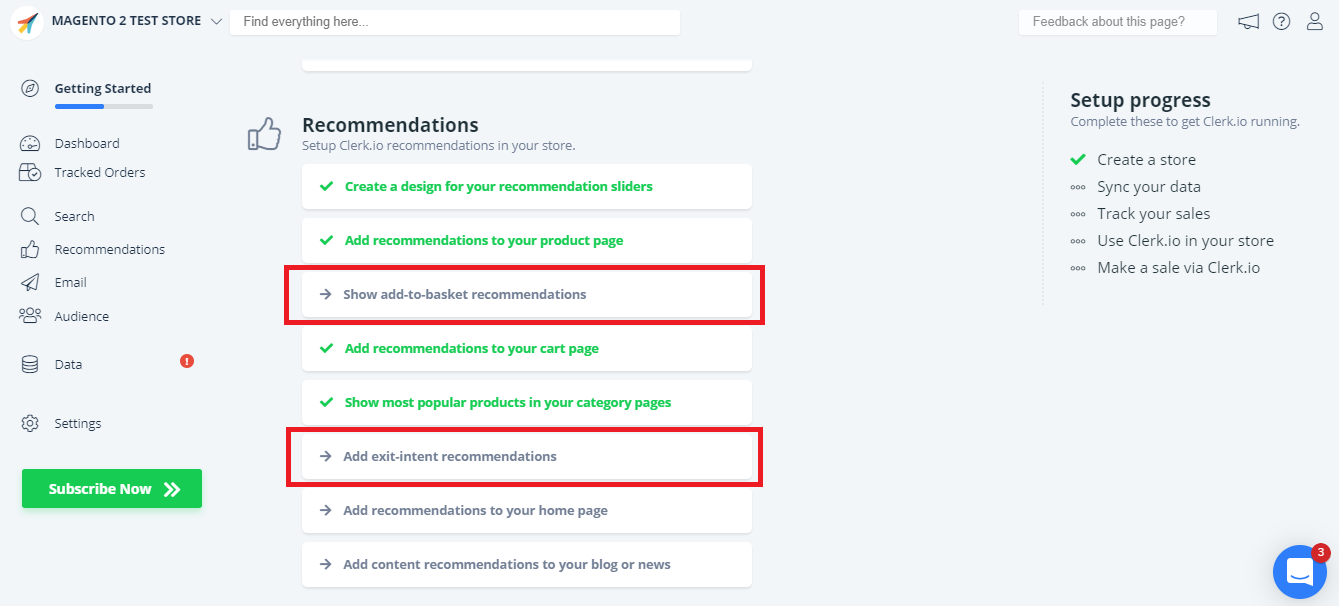
Klicken Sie für jeden Typ von Empfehlungen, den Sie verwenden möchten, und folgen Sie den Schritten.
Bitte beachten Sie: Durch einfaches Klicken auf jedes Block von Empfehlungen werden sie grün als ob sie installiert wären - sind sie nicht - Sie müssen weiterhin klicken und den Schritten folgen.

3. Einfügen von Empfehlungen #
Nachdem Sie ausgewählt haben, welche Empfehlungen Sie für eine Seite verwenden möchten, können Sie diese zu Ihrem Webshop hinzufügen.
3.1 Einfügen mit Erweiterung ODER Embedcodes #
Einige Seiten erlauben es, Empfehlungen direkt über die Erweiterung oder den Embedcode hinzuzufügen:
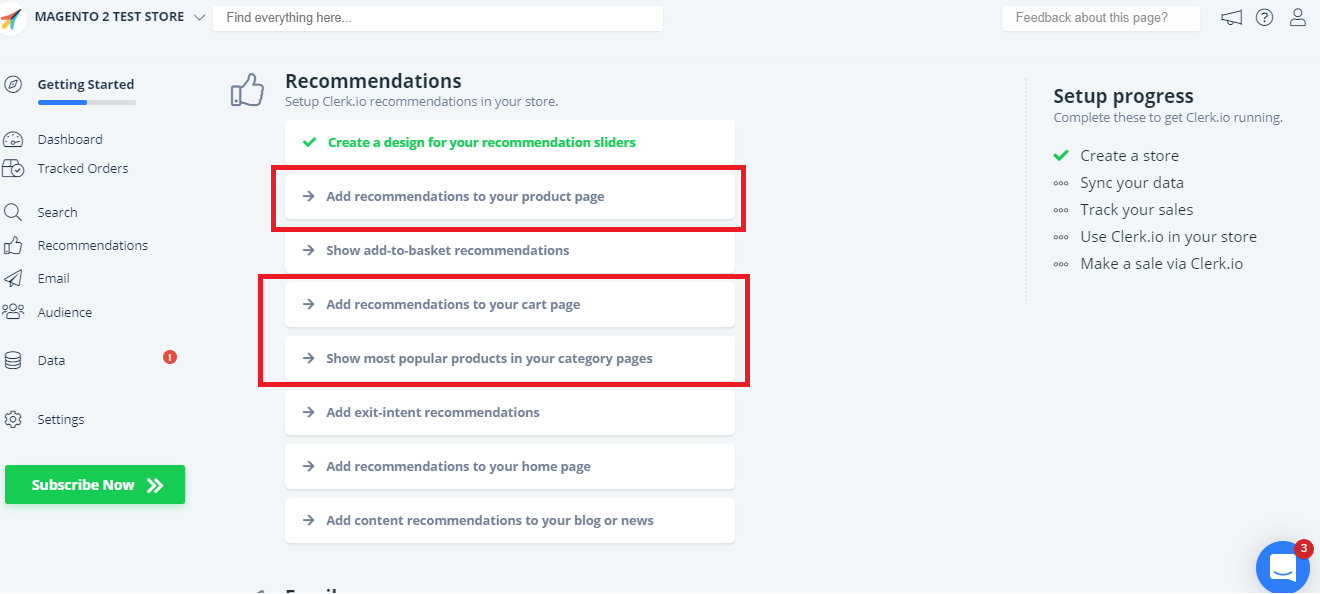
Hier sind die Seiten, die beide Arten von Integrationen zulassen:
- Empfehlungen zu Ihrer Produktseite hinzufügen
- Empfehlungen zu Ihrer Warenkorbseite hinzufügen
- Zeigen Sie die beliebtesten Produkte auf Ihren Kategorieseiten an

Klicken Sie auf jede und wählen Sie die Methode, die Sie für die Integration verwenden möchten, und folgen Sie den Schritten.
Hier ist ein Beispiel, wie Sie Empfehlungen zu Ihrer Produktseite hinzufügen:

- Methode 1: mit der Erweiterung (folgen Sie den Schritten)

Klicken Sie auf FERTIG
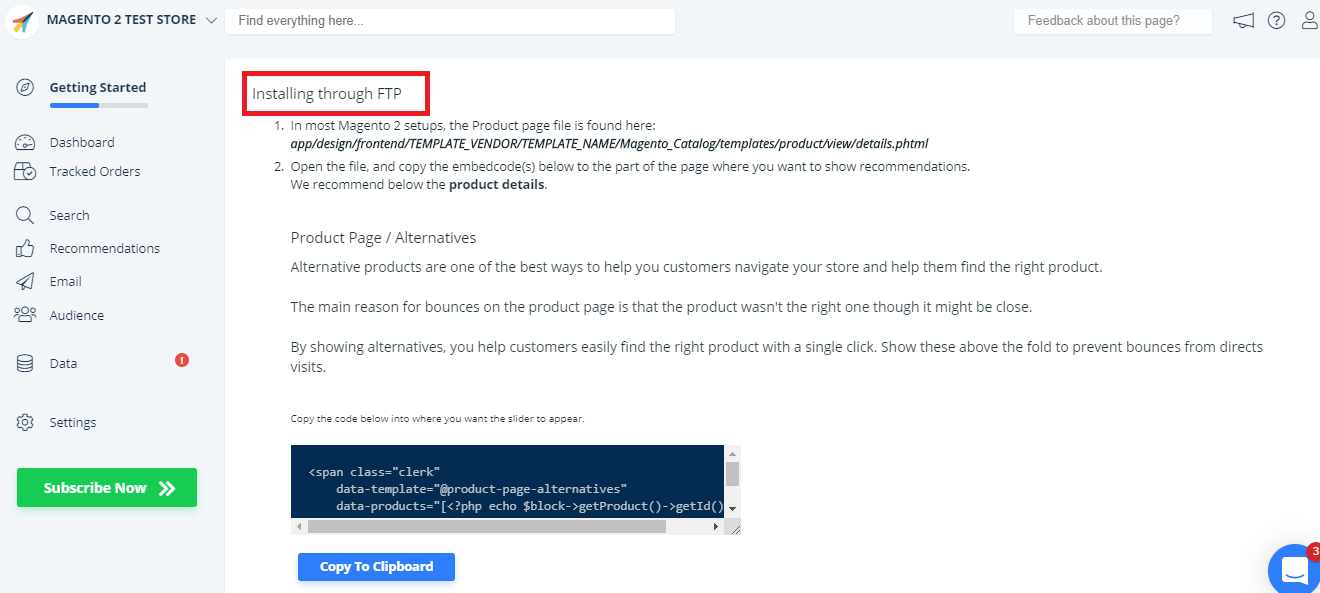
- Methode 2: mit Embedcode (folgen Sie den Schritten)

Klicken Sie auf FERTIG
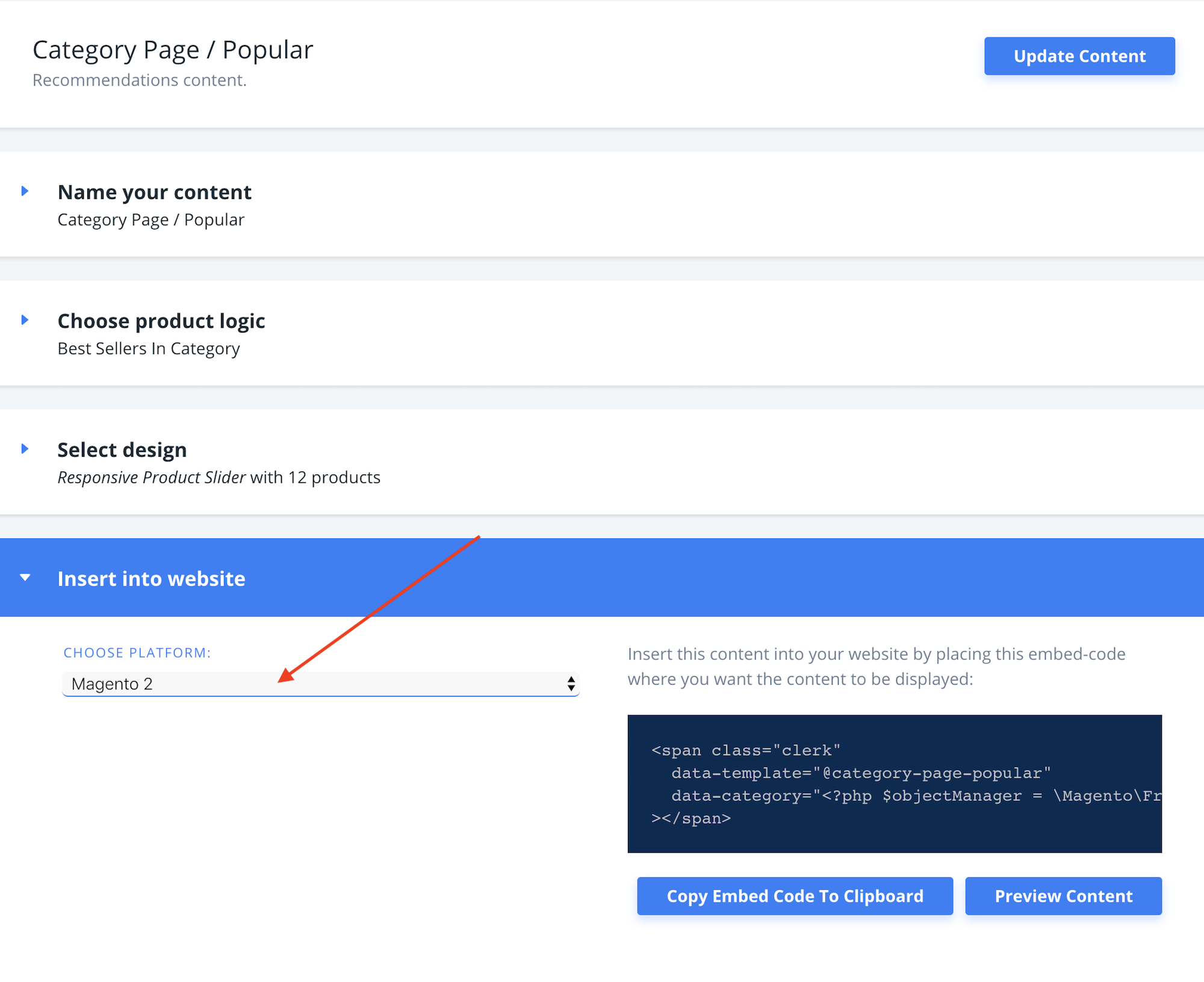
Einige Embed-Codes benötigen Variablen wie Produkt oder Kategorie-IDs. In diesen Fällen wählen Sie einfach Magento 2 aus dem Wählen Sie Plattform Dropdown, bevor Sie den Embedcode kopieren.

3.2 Einfügen nur mit Erweiterung #
Diese Seiten erlauben nur eine Integration über die Erweiterung:
- Zeigen Sie Empfehlungen zum Hinzufügen zum Warenkorb an
- Fügen Sie Empfehlungen mit Exit-Intent hinzu

Klicken Sie auf jede und folgen Sie den Schritten.
Hier ist ein Beispiel, wie Sie Empfehlungen zum Hinzufügen zum Warenkorb anzeigen:

Klicken Sie auf FERTIG
3.3 Einfügen nur mit Embedcodes #
Diese Seiten erlauben nur eine Integration mit Embedcode:
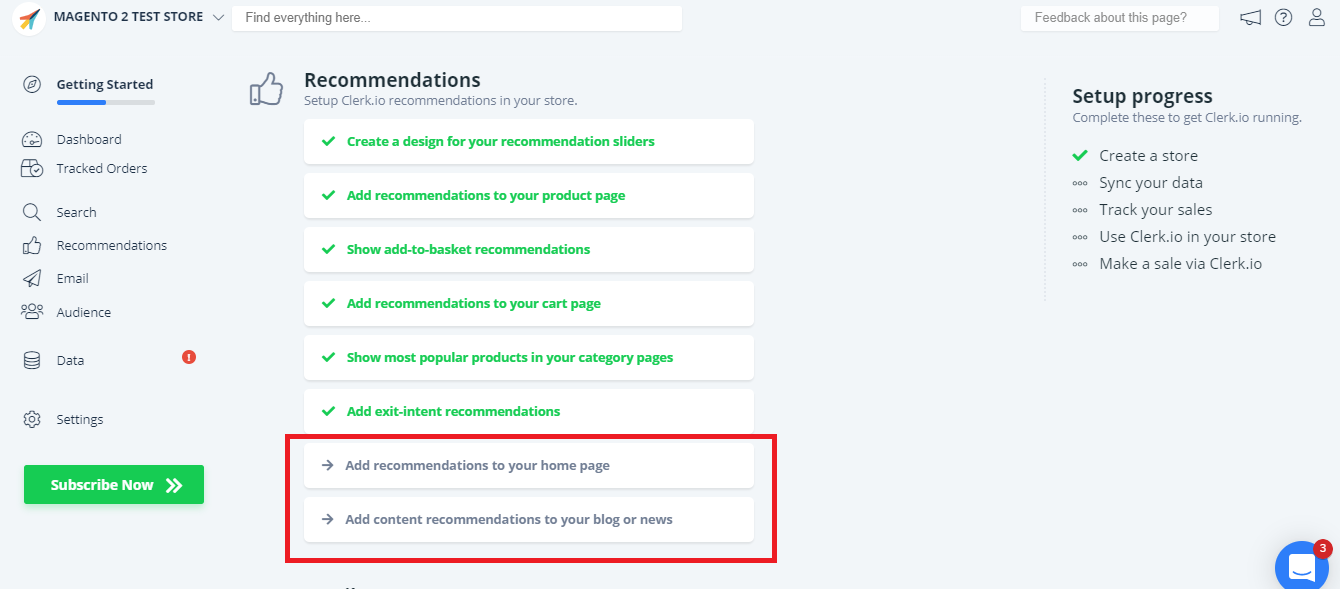
- Empfehlungen zu Ihrer Startseite hinzufügen
- Fügen Sie Inhaltsempfehlungen zu Ihrem Blog oder Nachrichten hinzu

Für jeden Typ von Empfehlungen kopieren Sie einfach den Embedcode und fügen ihn in die Datei ein, die die relevante Seite in Ihrem Webshop generiert.
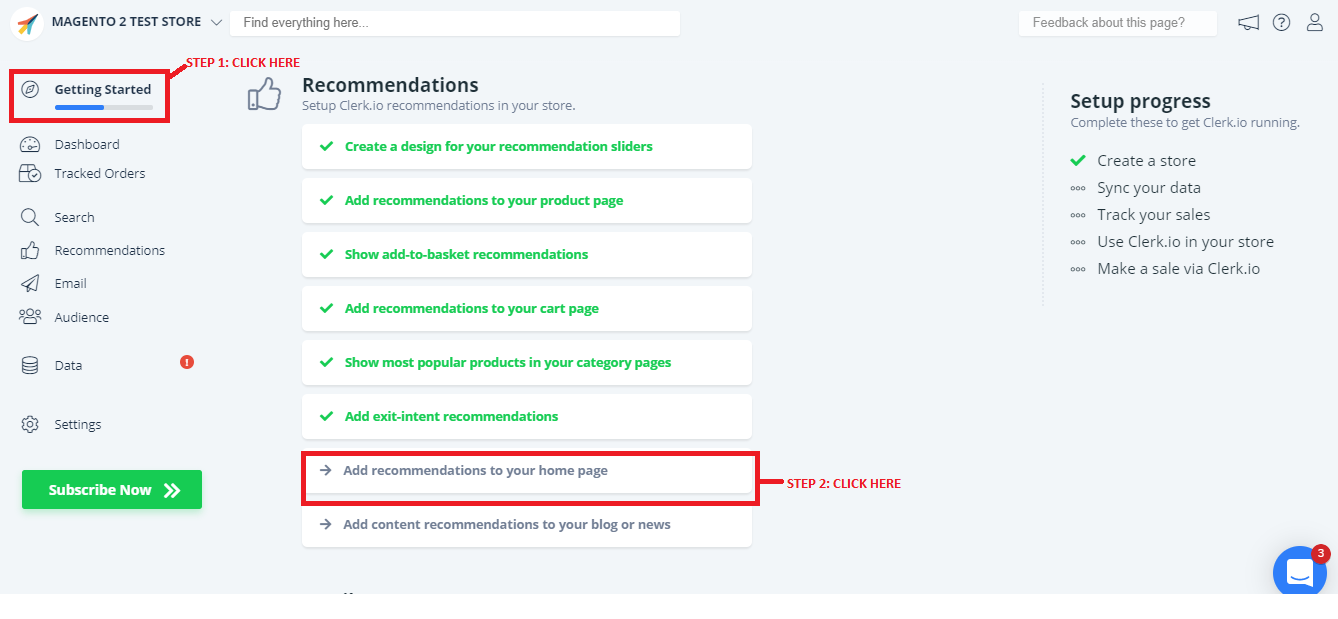
Hier ist ein Beispiel, wie Sie Empfehlungen zu Ihrer Startseite hinzufügen:

Klicken Sie auf FERTIG
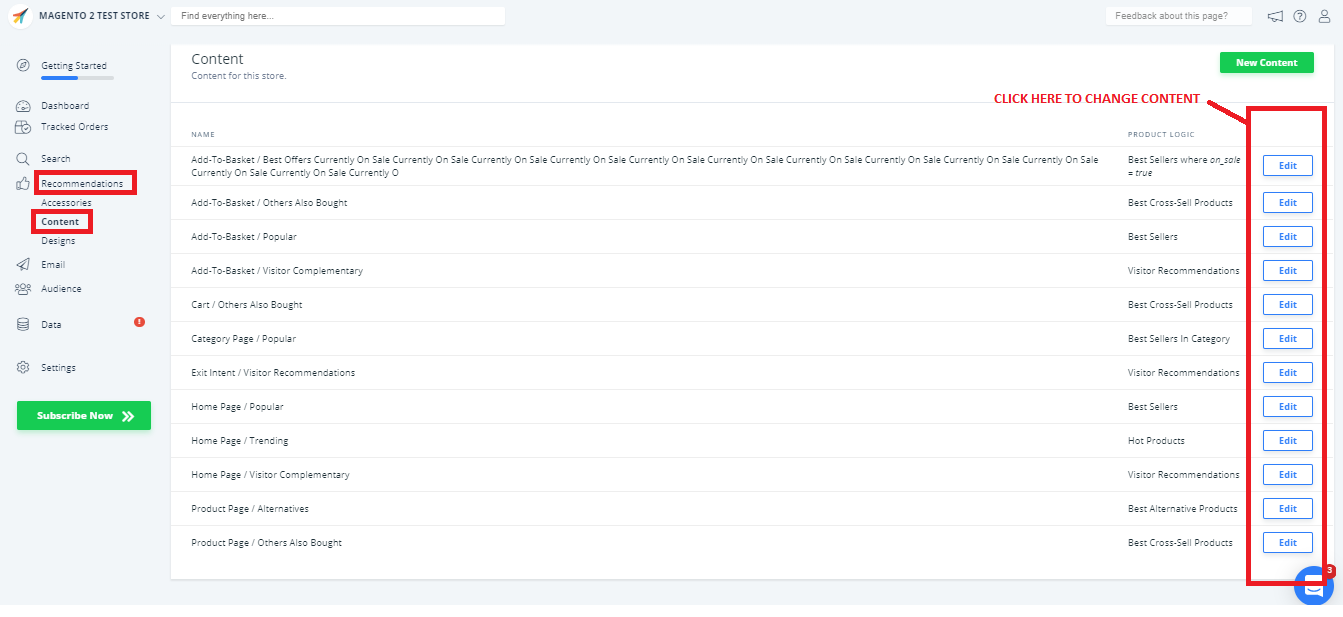
Sie können Ihren Inhalt später leicht unter Empfehlungen - Inhalt im linken Menü ändern.
Inhalt ändern

Nachdem Sie die Funktionen aktiviert haben, können Sie die Empfehlungsfunktion von Clerk.io in Ihrem Webshop sehen.
Schritt zum Hinzufügen zum Warenkorb #
Wenn Sie es noch nicht getan haben, erstellen Sie den Inhalt, den Sie in Ihrem Schritt zum Hinzufügen zum Warenkorb (Power Step) verwenden möchten.
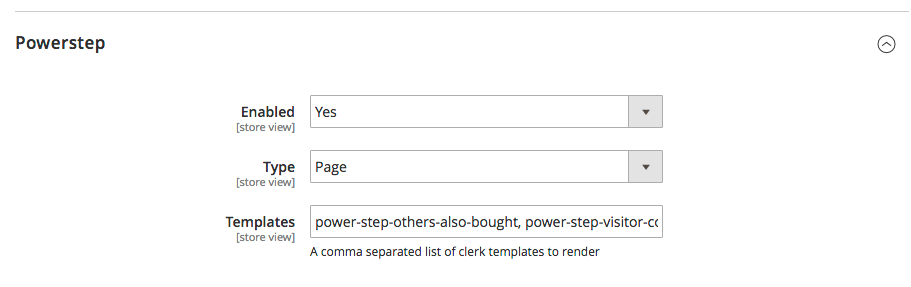
Gehen Sie im Magento 2 Backend zu Stores -> Konfiguration -> Clerk -> Konfiguration und finden Sie die Powerstep-Einstellungen.
Setzen Sie Aktiviert auf Ja.
Wählen Sie die Popup oder Seite Option und geben Sie die IDs Ihrer Inhaltsblöcke ein, getrennt durch Kommas.
Klicken Sie auf Konfiguration speichern.

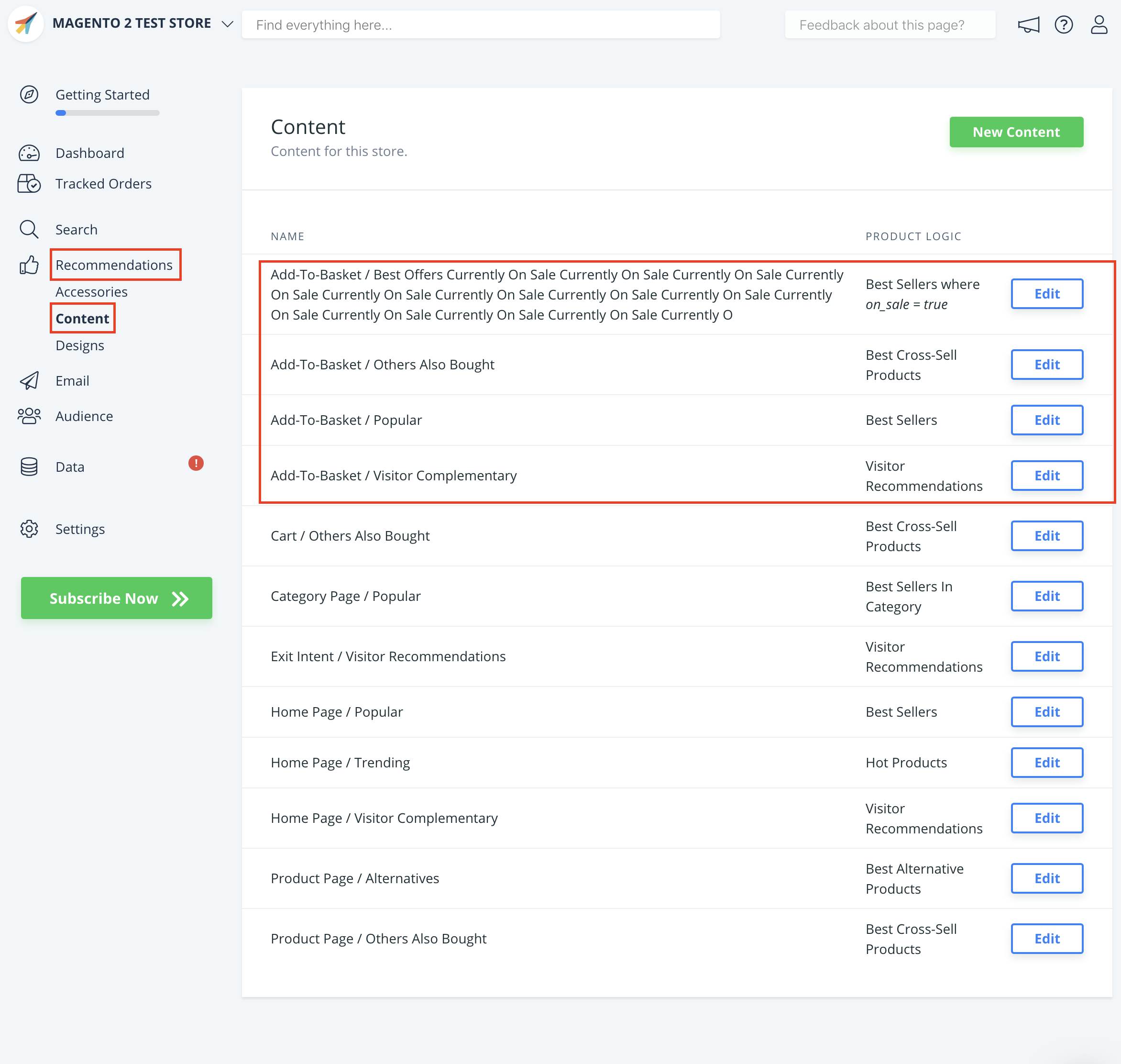
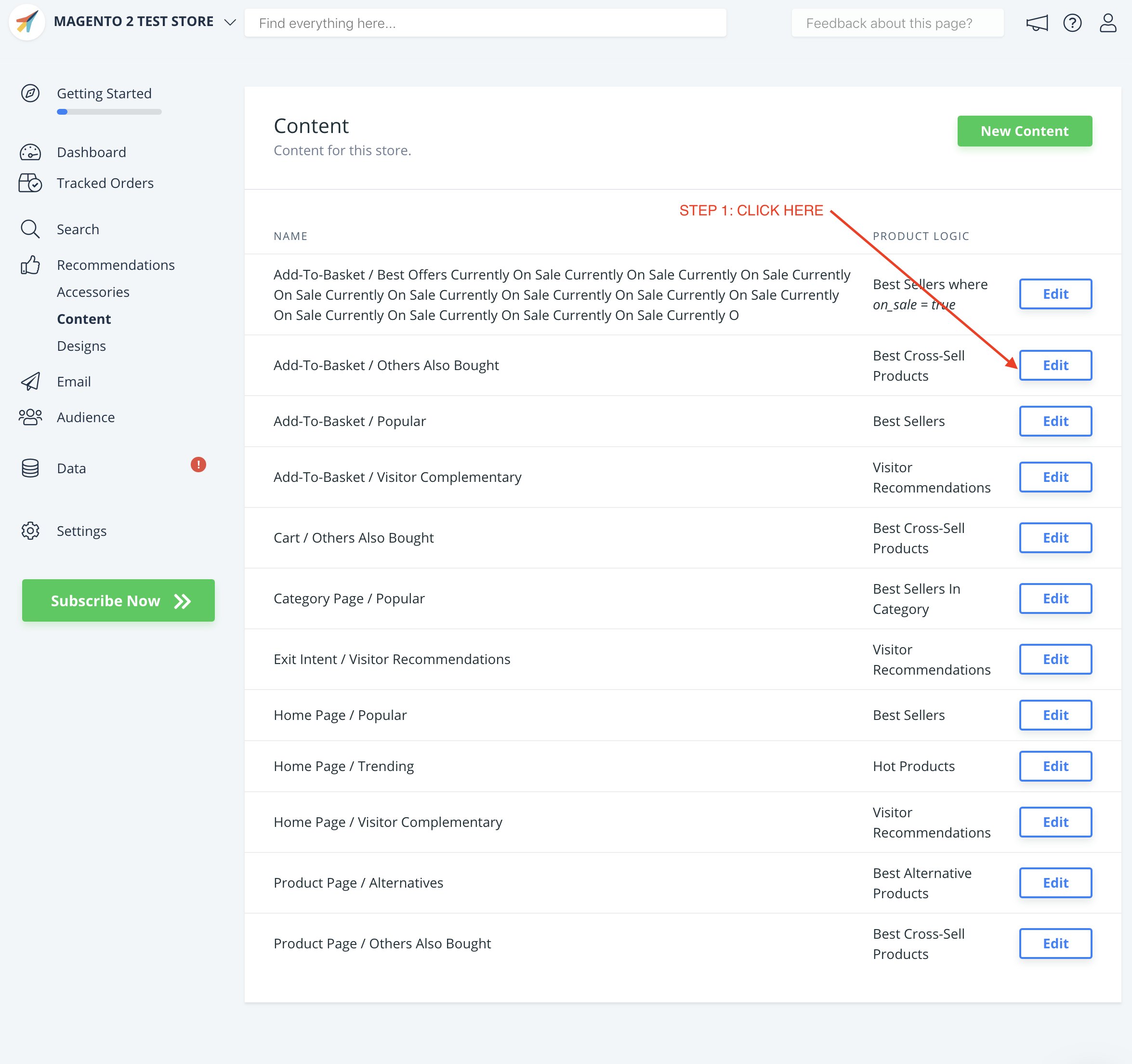
Sie finden die IDs der einzelnen Inhaltsblöcke, die Sie erstellt haben, in Ihrem Clerk-Backend( my.clerk.io), unter Empfehlungen -> Inhalt -> Bearbeiten (die Anzahl der Inhalte variiert zwischen 1 und 4 für den Schritt zum Hinzufügen zum Warenkorb):

Hier ist ein Beispiel, wie Sie die ID des Inhalts finden:

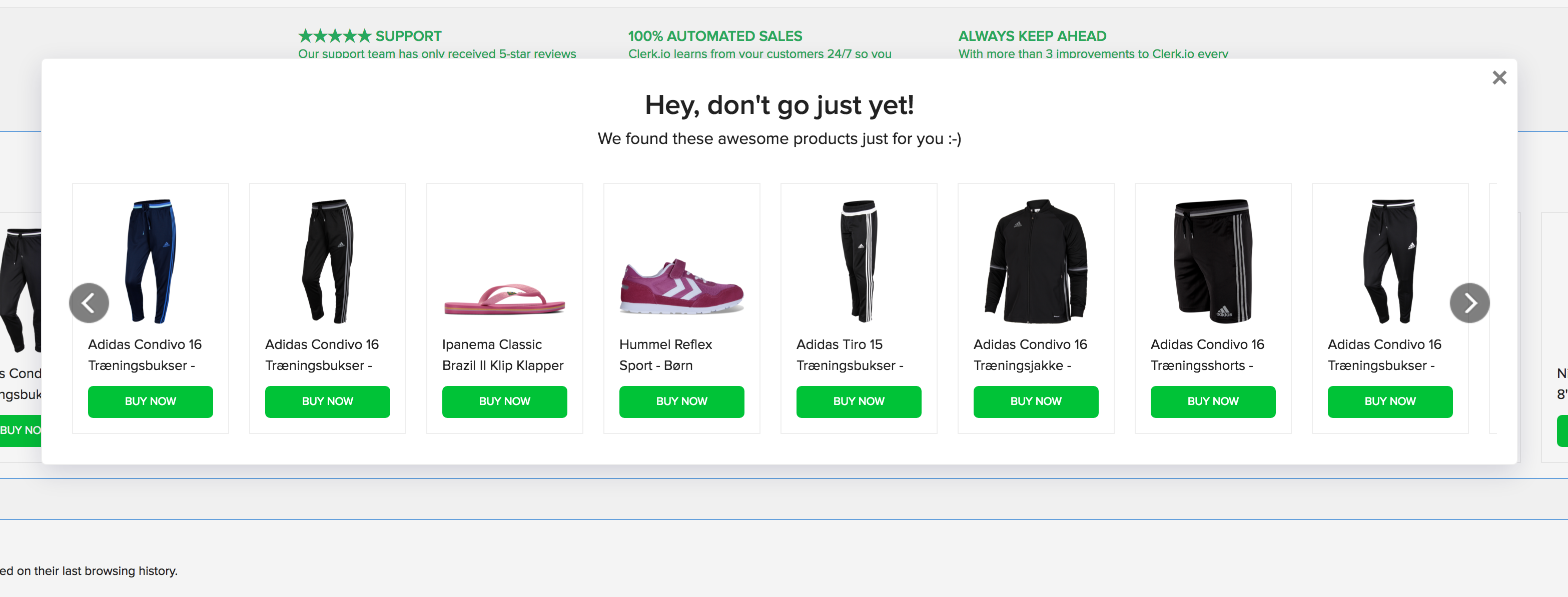
Exit-Intent #
Das Exit Intent Popup reagiert, wenn ein Besucher versucht, Ihren Webshop zu verlassen. Es poppt auf und zeigt interessante Produkte an, was möglicherweise einen verlierenden Besucher in einen kaufenden Kunden umwandelt.

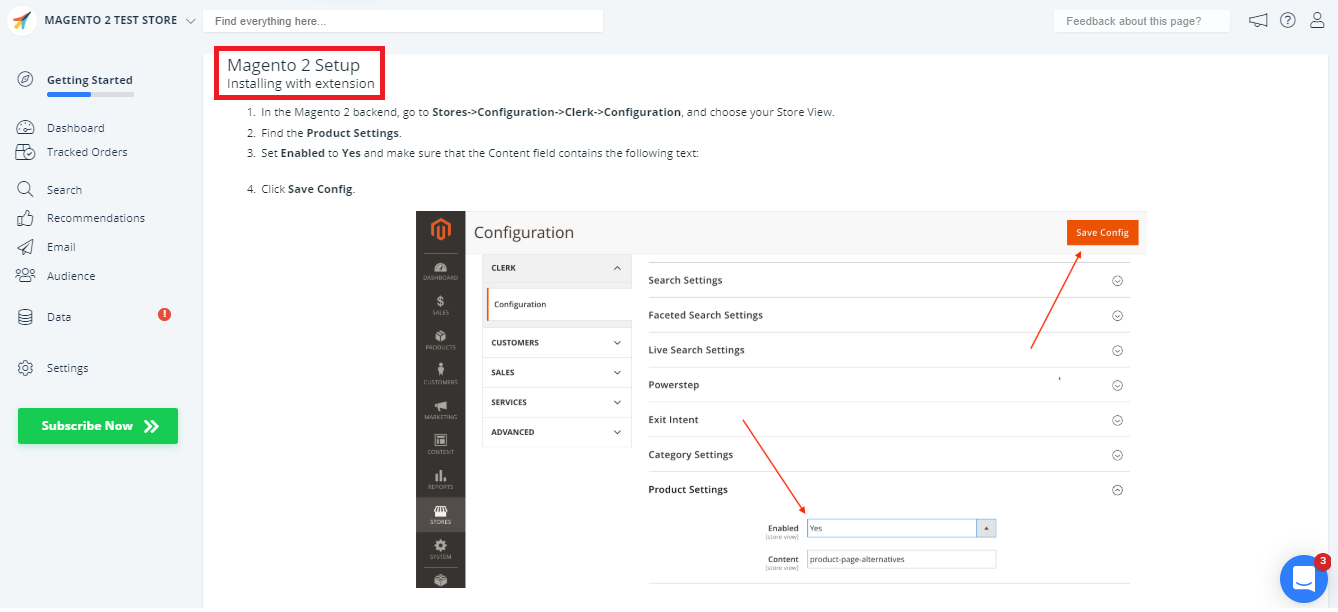
Einrichtung mit Erweiterung #
Ab v2.2.3 kann Exit-Intent direkt über das Plugin mit diesen Schritten aktiviert werden:
Erstellen Sie einen neuen Website-Inhalt in my.clerk.io und benennen Sie ihn “Exit Intent”
Wählen Sie eine Logik dafür - Wir empfehlen “Besucherempfehlungen”.
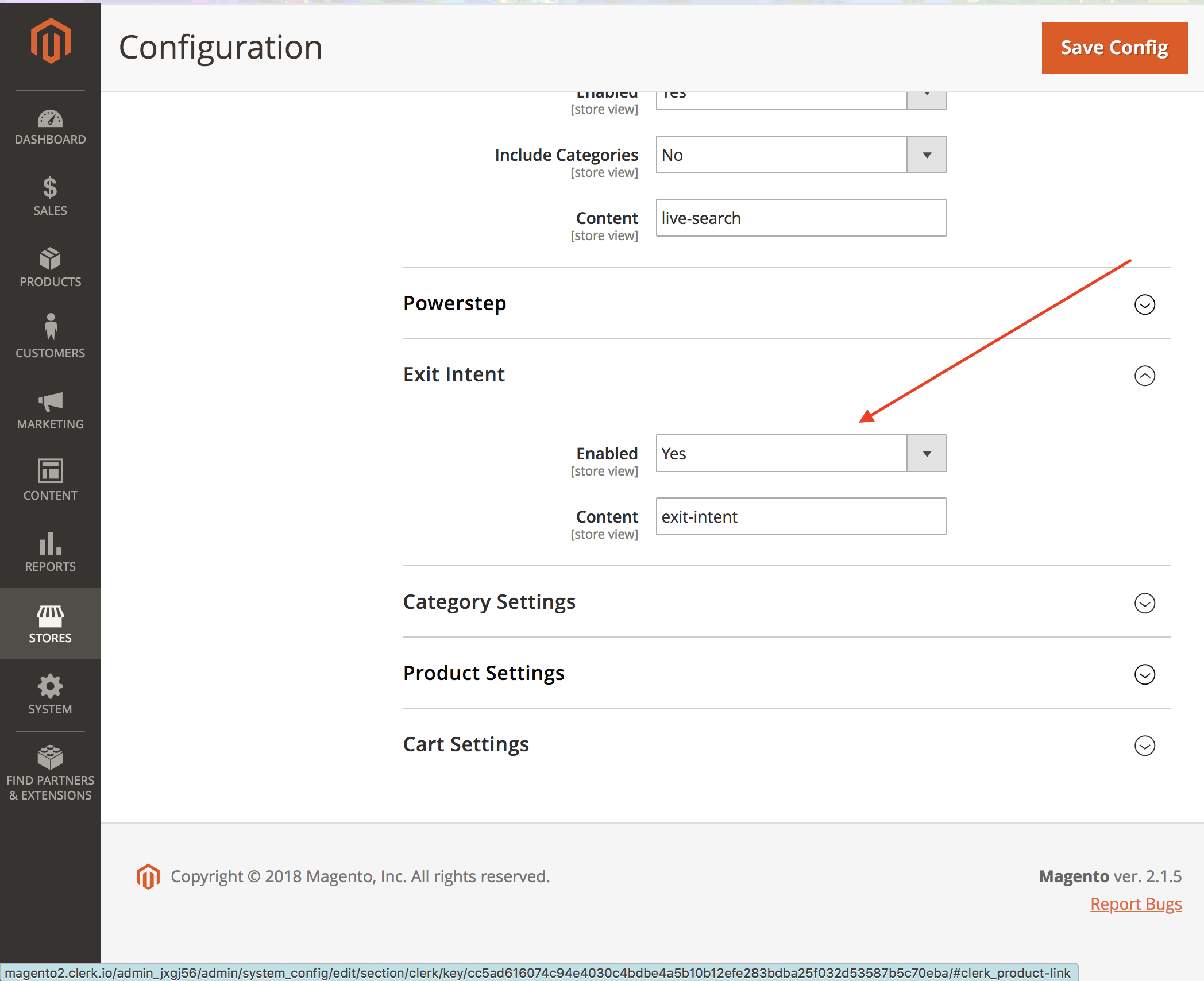
Gehen Sie im Magento2 Backend zu Stores->Konfiguration->Konfiguration im Seitenmenü und finden Sie die Exit-Intent-Einstellungen.
Aktivieren Sie das Kontrollkästchen Aktiviert und stellen Sie sicher, dass das Feld Inhalt “exit-intent” enthält.
Klicken Sie auf Konfiguration speichern, um es zu aktivieren.

Manuelle Einrichtung #
Die Einrichtung besteht aus 4 Schritten:
Erstellen Sie einen neuen Website-Inhalt in my.clerk.io und benennen Sie ihn “Exit Intent”
Wählen Sie eine Logik dafür - Wir empfehlen “Besucherempfehlungen”.
Kopieren Sie aus In Website einfügen den bereitgestellten Embedcode an den Anfang dieser Magento2-Datei, in FTP:
vendor->clerk->magento2->view->frontend->templates->tracking.phtml
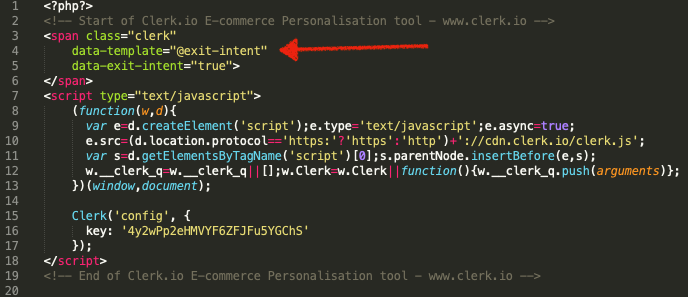
Fügen Sie: data-exit-intent=“true” zum Embedcode hinzu, den Sie gerade platziert haben. So:
Beispiel-Embedcode
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
In tracking.phtml eingefügt

Jetzt sehen Sie das Exit-Intent-Popup, wenn jemand versucht, die Seite zu verlassen.
Denken Sie daran, Ihren Inhalt in Designs bei my.clerk.io zu stylen.
Alle Empfehlungen, die data-exit-intent=“true” enthalten, lösen das Exit-Intent-Popup aus.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.