Recommendations
Clerk.io bietet mehr als 20 verschiedene Produktempfehlungs-Logiken, wodurch es möglich ist, komplett automatisierte Produkte auf jeder Seite anzuzeigen. Dieser Artikel erklärt, wie Sie mit Recommendations unter Verwendung des PrestaShop Moduls starten.
Unsere vollständigen Best Practices, welche Recommendations Sie verwenden sollten, finden Sie in diesem Artikel.
Slider-Einrichtung #
Recommendations werden mit Elements erstellt, die auf ein Design verweisen. Unten finden Sie eine grundlegende Anleitung zur Einrichtung eines Elements.
Wenn Sie die Schritte in my.clerk.io > Settings > Setup Guides befolgen, werden die Elements für unsere Best Practices automatisch erstellt.
Design erstellen #
Recommendations werden standardmäßig als Slider angezeigt. So können Kunden mit weniger Klicks mehr Produkte sehen. Sie können den Design Editor für eine visuelle Konfiguration nutzen oder Code-Designs verwenden.
Ein Design kann beliebig oft für verschiedene Recommendations-Elemente verwendet werden, die Sie erstellen.
Design Editor #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design..
- Wählen Sie Product Slider.
- Wählen Sie aus der Liste der Designvorlagen diejenige aus, mit der Sie beginnen möchten.
- Geben Sie dem Design einen Namen und klicken Sie auf Create design..
- Nehmen Sie gewünschte Änderungen am Design vor.
Code Design #
- Gehen Sie zu Recommendations > Designs und klicken Sie auf New Design..
- Wählen Sie Other designs > Blank > Code. aus.
- Geben Sie dem Design einen Namen und klicken Sie auf Create design..
- Erstellen Sie ein Code-Design von Grund auf mit Liquid code.
Wenn Sie ein Startdesign möchten, finden Sie die Slider-Vorlage weiter unten.
Element erstellen #
Dieses beinhaltet alle Einstellungen zur Anzeige der Recommendations und macht das Element auf Ihrer Website einbettbar. Führen Sie die folgenden Schritte für jedes Recommendations-Banner aus, das Sie erstellen möchten.
- Gehen Sie zu Recommendations > Elements..
- Klicken Sie auf New Element..
- Vergeben Sie einen beschreibenden Namen. Wir empfehlen, diesen basierend auf der Seite und der gewünschten Logik zu benennen, z. B. “Home Page / Visitor Recommendations”.
- Wählen Sie bei Element type, die gewünschte Produktempfehlungs-Logik aus dem Dropdown-Menü. Eine Übersicht aller Produkt-Logiken finden Sie hier.
- Wählen Sie bei Design das vorher erstellte Design aus und legen Sie die Anzahl der anzuzeigenden Produkte fest.
- Klicken Sie oben auf Save.
Zur Website hinzufügen #
Um Clerk Recommendations zu Ihrer Website hinzuzufügen, haben Sie drei Optionen: Injection, Embedded code und über das Module.
- Öffnen Sie den Tab Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit Injection können Sie den Code durch einen CSS-Selektor einfügen.
- Mit Embedded code können Sie den Code manuell auf Ihrer Website einfügen.
- Wählen Sie die für Sie einfachste Option.
- Für manche Logics sehen Sie das Dropdown-Feld Choose your platform. Wählen Sie in diesen Fällen PrestaShop. Dadurch wird der Embedcode mit den richtigen PrestaShop-Shortcodes vorausgefüllt.
Modul-Einrichtung #
Diese Option ist verfügbar für Kategorie-, Warenkorb- und Produktseiten, Exit Intent und Powerstep.
- Gehen Sie in PrestaShop zu Modules and Services > Clerk > Configure.
- Aktivieren und befüllen Sie für jeden Seitenbereich die Vorlagen/Inhalte:
- Produktseite: Setzen Sie Enabled auf Yes und stellen Sie sicher, dass das Vorlagenfeld Ihre Slider-IDs enthält (kommagetrennt, ohne “@”).
- Kategorieseite: Setzen Sie Enabled auf Yes und fügen Sie Ihre Slider-IDs ein.
- Warenkorbseite: Setzen Sie Enabled auf Yes und fügen Sie Ihre Slider-ID ein.
- Klicken Sie auf Save.
my.clerk.io Einrichtung #
- Gehen Sie zu Recommendations > Elements..
- Wählen Sie das gewünschte Element aus.
- Öffnen Sie den Tab Insert into website.
- Hier haben Sie zwei Möglichkeiten:
- Mit Injection können Sie den Code über einen CSS-Selektor einfügen.
- Mit Embedded code können Sie den Code manuell in Ihre Website einfügen.
- Wählen Sie die für Sie am einfachsten zu verwendende Option.
- Für Embedded Code fügen Sie bei Bedarf Frontend-Logik hinzu, z. B. um eine Produkt- oder Kategorie-ID einzufügen. Dies hängt von der gewählten Logik ab.
Für Embedded Code auf PrestaShop sind typische Platzierungen und Dateipfade:
- Homepage: Fügen Sie den Embedcode in Ihre Homepage-Vorlage/CMS-Block ein (z. B. Ap PageBuilder RawHTML).
- Produktseite:
themes/TEMPLATE_NAME/product.tpl— setzen Siedata-productsauf[{$smarty.get.id_product}]. - Kategorieseite:
themes/TEMPLATE_NAME/category.tpl— setzen Siedata-categoryauf{$smarty.get.id_category}. - Warenkorbseite:
themes/TEMPLATE_NAME/shopping-cart.tpl— setzen Siedata-productsauf[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Hier ein vollständiges Recommendations Embedcode-Beispiel mit einer Beispiel-Produkt-ID:
<span class="clerk"
data-template="@product-page-alternatives"
data-products="[123]">
</span>
Seiten #
Nachfolgend finden Sie die spezifischen Seiten, auf denen Sie Recommendations einfügen sollten sowie die jeweiligen Typen, um unseren Best Practices zu folgen.
Homepage #
- Erstellen Sie in my.clerk.io 3 Elements mit den folgenden Logiken:
- Visitor Recommendations
- Bestsellers
- Hot Products
- Fügen Sie die Embedcodes in Ihre Homepage-Vorlage/CMS-Block ein (z. B. Ap PageBuilder RawHTML).
Möchten Sie alle Banner übereinander anzeigen, fügen Sie alle Embedcodes in denselben Block ein. Wenn Sie sie über die Homepage verteilen möchten, führen Sie den obigen Vorgang mehrfach durch.
Kategorieseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Bestsellers In Category.
- Wählen Sie im Dropdown Insert into website > Choose your platform PrestaShop und kopieren Sie den Embedcode.
- Gehen Sie zu den Theme-Dateien von PrestaShop und suchen Sie die Datei, die Ihre Kategorieseiten generiert. Dies ist meist
themes/TEMPLATE_NAME/category.tpl. - Fügen Sie den Embedcode unterhalb des Titels und der Beschreibung ein. Setzen Sie
data-categoryauf{$smarty.get.id_category}.
Produktseite #
- Erstellen Sie in my.clerk.io 2 Slider mit den folgenden Logiken:
- Best Alternative Products
- Best Cross-Sell Products
- Wählen Sie im Dropdown Insert into website > Choose your platform jeweils PrestaShop aus und kopieren Sie die Embedcodes.
- Suchen Sie in den PrestaShop Theme-Dateien die Datei, die Ihre Produktseiten generiert. Dies ist meist
themes/TEMPLATE_NAME/product.tpl. - Fügen Sie die Embedcodes unterhalb der Produktbeschreibung ein. Setzen Sie
data-productsauf[{$smarty.get.id_product}].
Add-To-Basket Schritt #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Geben Sie ihm den Namen “Add-To-Basket / Others Also Bought”. Dies ist wichtig, damit der Embedcode ordnungsgemäß funktioniert.
- Klicken Sie oben auf Save.
- Gehen Sie im PrestaShop Backend zu Modules And Services -> Clerk -> Configure.
- Unter Powerstep Settings fügen Sie die IDs der erstellten Elemente, durch Kommas getrennt, in das Feld Templates ein. Die ID steht im Embedcode des Elements als Ihr Datatemplate-Name, z. B.
data-template=@power-step-others-also-bought. - Setzen Sie Enabled auf Yes.
- Klicken Sie auf Save.
Die IDs der Elemente, die Sie erstellt haben, finden Sie im Clerk Backend unter Recommendations -> Elements -> Edit (zwischen 1 und 4 Elemente für den Add-To-Basket Schritt).
Damit der Add-To-Basket Schritt angezeigt wird, müssen Sie den Standard-PrestaShop Ajax-Warenkorb deaktivieren:
- Gehen Sie im PrestaShop Backend zu Modules And Services.
- Suchen Sie Cart Block und klicken Sie auf Configure.
- Setzen Sie Ajax cart auf No.
- Klicken Sie auf Save.
Warenkorbseite #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Best Cross-Sell Products.
- Wählen Sie im Dropdown Insert into website > Choose your platform PrestaShop und kopieren Sie den Embedcode.
- Suchen Sie im PrestaShop Theme die Datei, die die Warenkorbseite generiert. Diese ist meist
themes/TEMPLATE_NAME/shopping-cart.tpl. - Fügen Sie den Embedcode unterhalb der Warenkorbartikel und des Checkout-Buttons ein. Setzen Sie
data-productsauf[{foreach $products as $product name=products}{$product.id_product|intval}{if not $smarty.foreach.products.last},{/if}{/foreach}].
Exit Intent #
- Erstellen Sie in my.clerk.io ein Element mit der Logik Visitor Recommendations.
- Sie können dies über das Modul aktivieren oder manuell. Nachfolgend die Schritte für beide Optionen.
Modul-Einrichtung #
Um Exit Intent über das Modul einzurichten, gehen Sie wie folgt vor:
Erstellen Sie ein neues Element in my.clerk.io und nennen Sie es Exit Intent.
Wählen Sie eine Logik dafür aus – wir empfehlen “Visitor Recommendations”.
Gehen Sie im PrestaShop Backend zum Menüpunkt Modules and Services und suchen Sie das Clerk module.
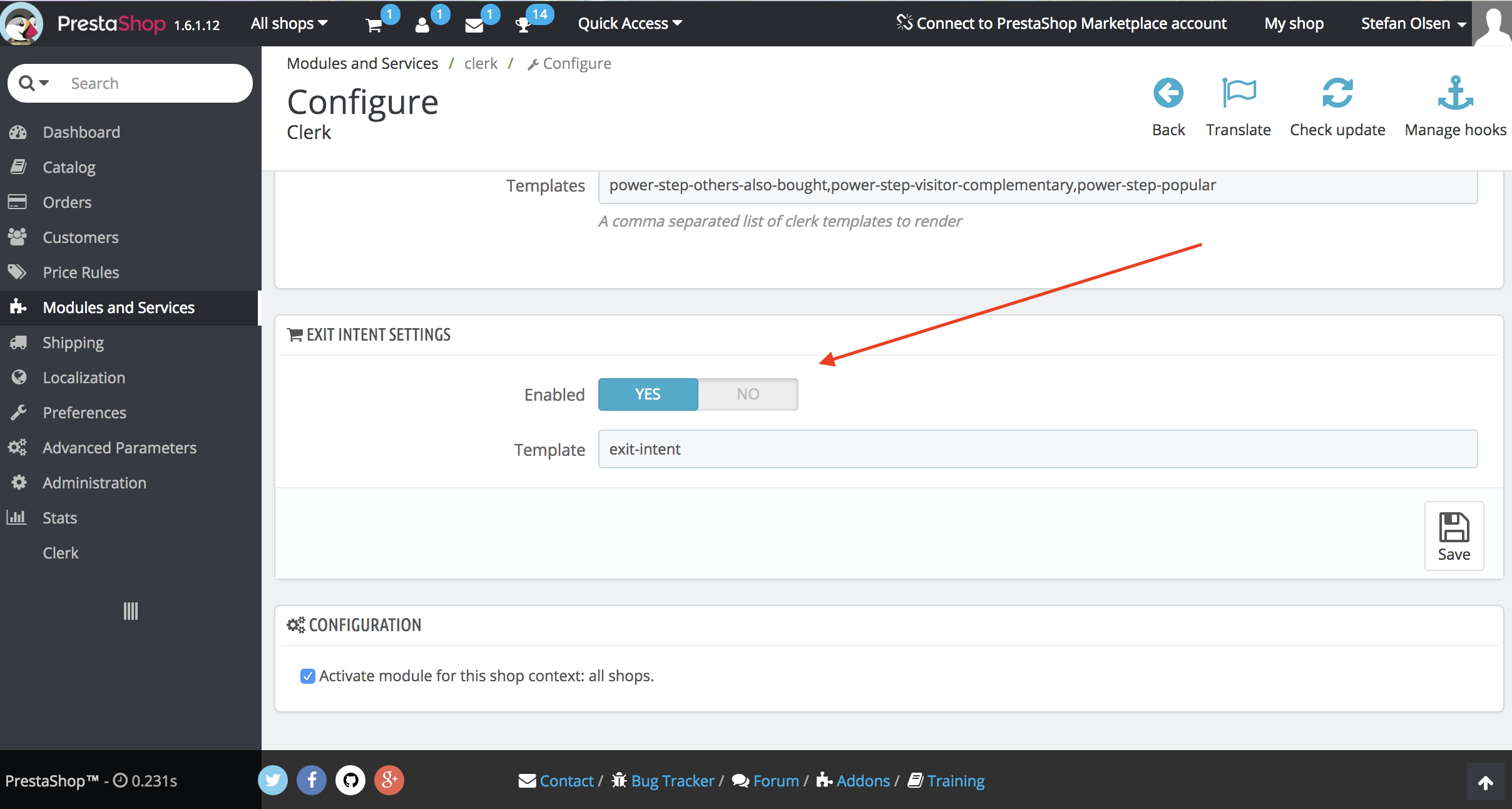
Suchen Sie nach Exit Intent Settings. Setzen Sie Enabled auf YES, und stellen Sie sicher, dass das Template Feld “exit-intent” enthält.
Klicken Sie auf Save, um zu aktivieren.

Manuelle Einrichtung #
Wenn Sie Exit Intent manuell konfigurieren möchten, gehen Sie wie folgt vor:
Erstellen Sie ein neues Element in my.clerk.io und nennen Sie es Exit Intent.
Gestalten Sie Ihren Slider in Designs bei my.clerk.io.
Wählen Sie eine Logik dafür aus – wir empfehlen “Visitor Recommendations”.
Kopieren Sie aus Insert Into Website den bereitgestellten Embedcode in diese PrestaShop Datei, direkt über dem Clerk.io Tracking-Skript: modules->clerk->views->templates->hook->visitor_tracking.tpl.
Fügen Sie
data-exit-intent="true"zum Embedcode hinzu, den Sie gerade in visitor_tracking.tpl platziert haben. Beispiel:
<!-- Start of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src='https://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){ w.__clerk_q.push(arguments) };
})(window,document);
Clerk('config', {
key: 'YOUR_STORE_PUBLIC_KEY'
});
</script>
<!-- End of Clerk.io E-commerce Personalisation tool - www.clerk.io -->
Hinweis: Alle Recommendations, die data-exit-intent="true" enthalten, lösen das Exit Intent Pop-Up aus.
Start-Templates #
Wenn Sie Code-Designs verwenden möchten, helfen diese Vorlagen beim Einstieg.
Slider-Code #
Diese Vorlage zeigt einen Standardslider mit verschiedenen Produktinformationen, den Sie nach Ihren Bedürfnissen anpassen können.
HTML #
<div class="clerk-recommendations">
<h2 class="section-title" style="text-align:center; text-transform: uppercase;"><span>{{ headline }}</span></h2>
<div class="clerk-slider">
{% for product in products %}
<div class="clerk-slider-item">
<div class="clerk-slider-product">
<a href="{{ product.url }}">
{% if product.price < product.list_price %}
<div class="clerk-slider-badge">On Sale</div>
{% endif %}
<div class="clerk-slider-image" style="background-image: url('{{ product.image }}');"></div>
<div class="clerk-slider-brand">{{ product.brand }}</div>
<div class="clerk-slider-name">{{ product.name }}</div>
<div class="clerk-slider-pricing">
{% if product.price < product.retail_price %}
<div class="clerk-slider-list-price">£{{ product.retail_price | money }}</div>
{% endif %}
<div class="clerk-slider-price">£{{ product.price | money }}</div>
</div>
</a>
{% if product.stock == 0 %}
<a class="clerk-not-in-stock" href="{{ product.url }}" data-event-type="product-click">
<div class="clerk-slider-button-not-in-stock">Out of Stock</div>
</a>
{% else %}
<a class="clerk-add-to-cart" href="/cart.php?action=add&product_id={{ product.id }}" data-event-type="product-click">
<div class="clerk-slider-button">Add to Cart</div>
</a>
{% endif %}
</div>
</div>
{% endfor %}
</div>
</div>
CSS #
.clerk-recommendations {
margin: 1em 0;
}
.clerk-recommendations-headline {
font-weight: bold;
font-size: 2em;
text-align: center;
}
.clerk-slider-item {
margin: auto;
}
.clerk-slider-product {
position: relative;
overflow: hidden;
margin: 1em;
padding: 1em;
background-color: white;
border: 1px solid #eee;
border-radius: 1em;
box-shadow: 0 .1em .2em 0 rgba(0,0,0,.08);
text-align: center;
}
.clerk-slider-badge {
position: absolute;
top: 5px;
right: -35px;
display: inline-block;
width: 120px;
margin: 10px auto;
padding: 5px 0;
border-radius: 3px;
background-color: #fbc531;
font-size: 10px;
color: white;
text-align: center;
letter-spacing: 1px;
transform: rotate(45deg);
}
.clerk-slider-tags {
position: absolute;
top: .8em;
left: .8em;
}
.clerk-slider-tag {
display: inline-block;
padding: .2em .8em;
border-radius: .3em;
background-color: gray;
font-size: 10px;
color: white;
letter-spacing: 1px;
}
.clerk-slider-image {
width: 100%;
height: 8em;
margin-bottom: 1em;
background-position: center center;
background-repeat: no-repeat;
background-size: contain;
}
.clerk-slider-brand {
font-size: 0.9em;
color: #757575;
}
.clerk-slider-name {
height: 3em;
overflow: hidden;
color: #4a3b40;
font-weight: bold;
font-size: 15px;
margin-bottom: 1em;
}
.clerk-slider-pricing {
display: flex;
margin-bottom: 1em;
}
.clerk-slider-price {
flex: 1;
color: #757575;
font-weight: bold;
}
.clerk-slider-list-price {
flex: 1;
opacity: .8;
font-weight: normal;
text-decoration: line-through;
color: gray;
}
.clerk-add-to-cart, .clerk-add-to-cart:hover {
color: white;
}
.clerk-not-in-stock, .clerk-not-in-stock:hover {
color: #4a3b40;
}
.clerk-slider-button-not-in-stock {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: white;
color: #4a3b40;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-slider-button {
display: block;
margin: 0 auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
cursor: pointer;
}
.clerk-load-more-button {
display: block;
width: 20em;
margin: 1em auto;
padding: .6em 2em;
border: none;
border-radius: .5em;
background-color: #b6c254;
color: white;
text-transform: uppercase;
text-align: center;
white-space: nowrap;
font-weight: bold;
font-size: 1.2em;
cursor: pointer;
}
@media screen and (min-width: 1100px){
.clerk-slider-item {
width: 20%;
}
}
@media screen and (min-width: 900px) and (max-width: 1100px){
.clerk-slider-item {
width: 25%;
}
}
@media screen and (min-width: 414px) and (max-width: 900px) {
.clerk-slider-item {
width: 50%;
}
.clerk-slider-button, .clerk-slider-button-not-in-stock {
font-size: 0.8em;
}
}
@media screen and (max-width: 413px) {
.clerk-slider-item {
width: 100%;
}
}
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.