SmartWeb
Sync Data
Erfahren Sie, wie Sie Daten aus Ihrem SmartWeb-Shop synchronisieren und anpassen können.
Synchronisieren Sie Ihre SmartWeb-Produkte und -Attribute mit Clerk. Diese Anleitung beschreibt das Einrichten des API-Zugriffs und das Synchronisieren Ihres Katalogs.
API-Zugang aktivieren #
Bevor Sie Ihren Katalog synchronisieren, müssen Sie den API-Zugang in Ihrem SmartWeb-Shop aktivieren:
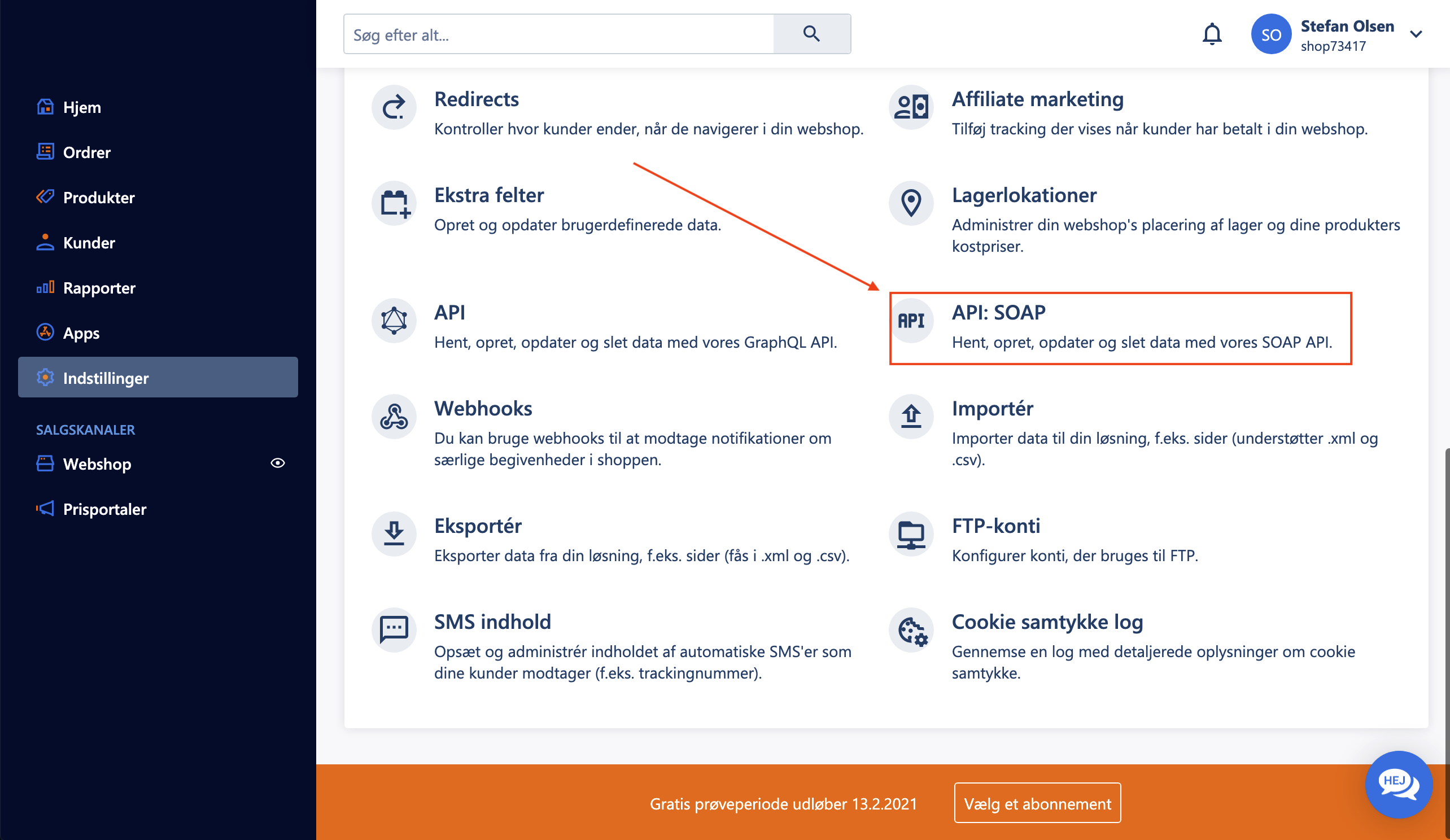
- Gehen Sie in Ihrer SmartWeb-Administration zu Indstillinger > API: SOAP.

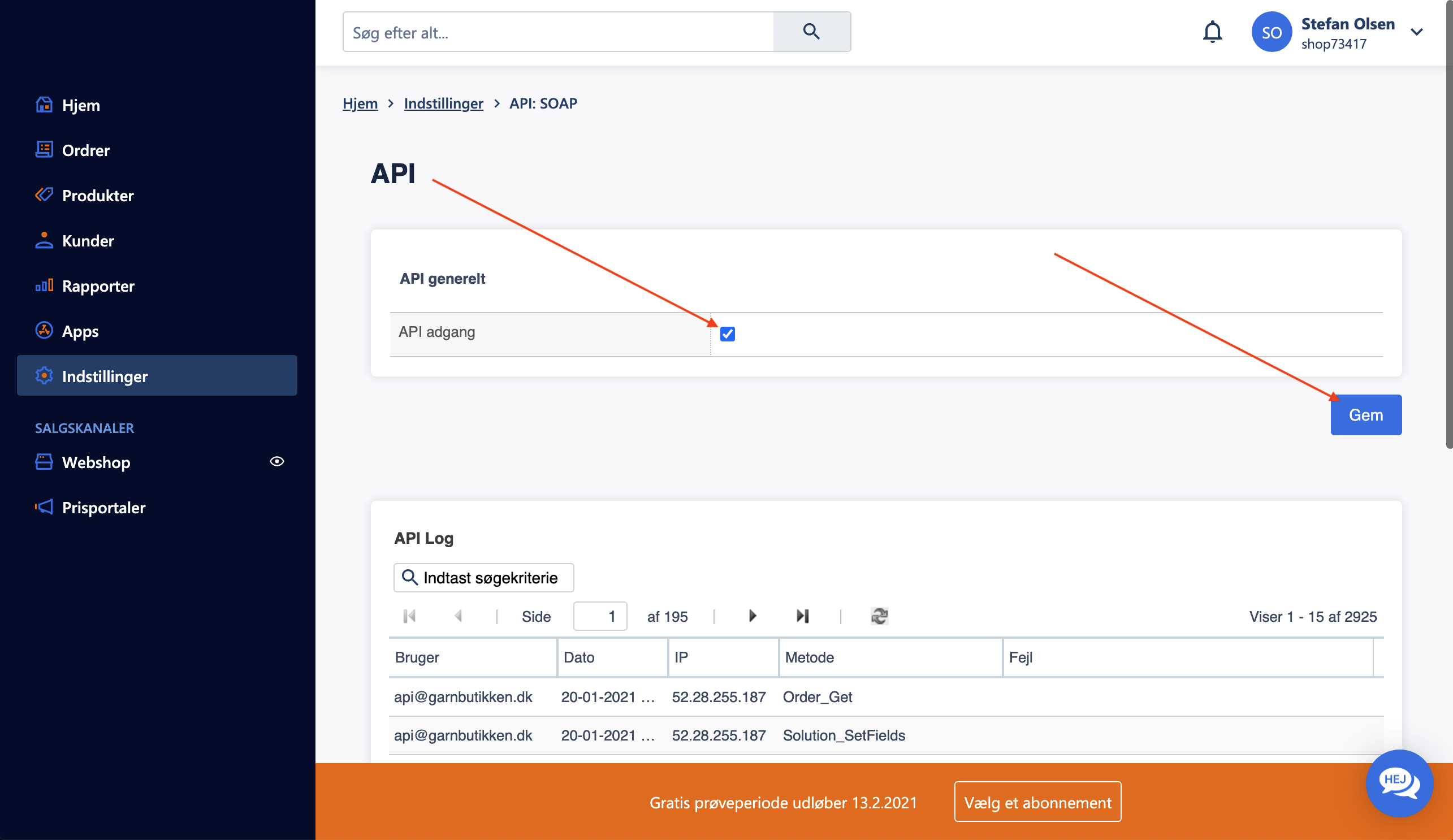
- Unter API generelt aktivieren Sie das Kontrollkästchen bei API adgang.
- Klicken Sie auf Gem, um die Einstellungen zu speichern.

API-Benutzer erstellen #
Um Clerk den Zugriff auf Ihre Shop-Daten zu ermöglichen, erstellen Sie einen dedizierten API-Benutzer:
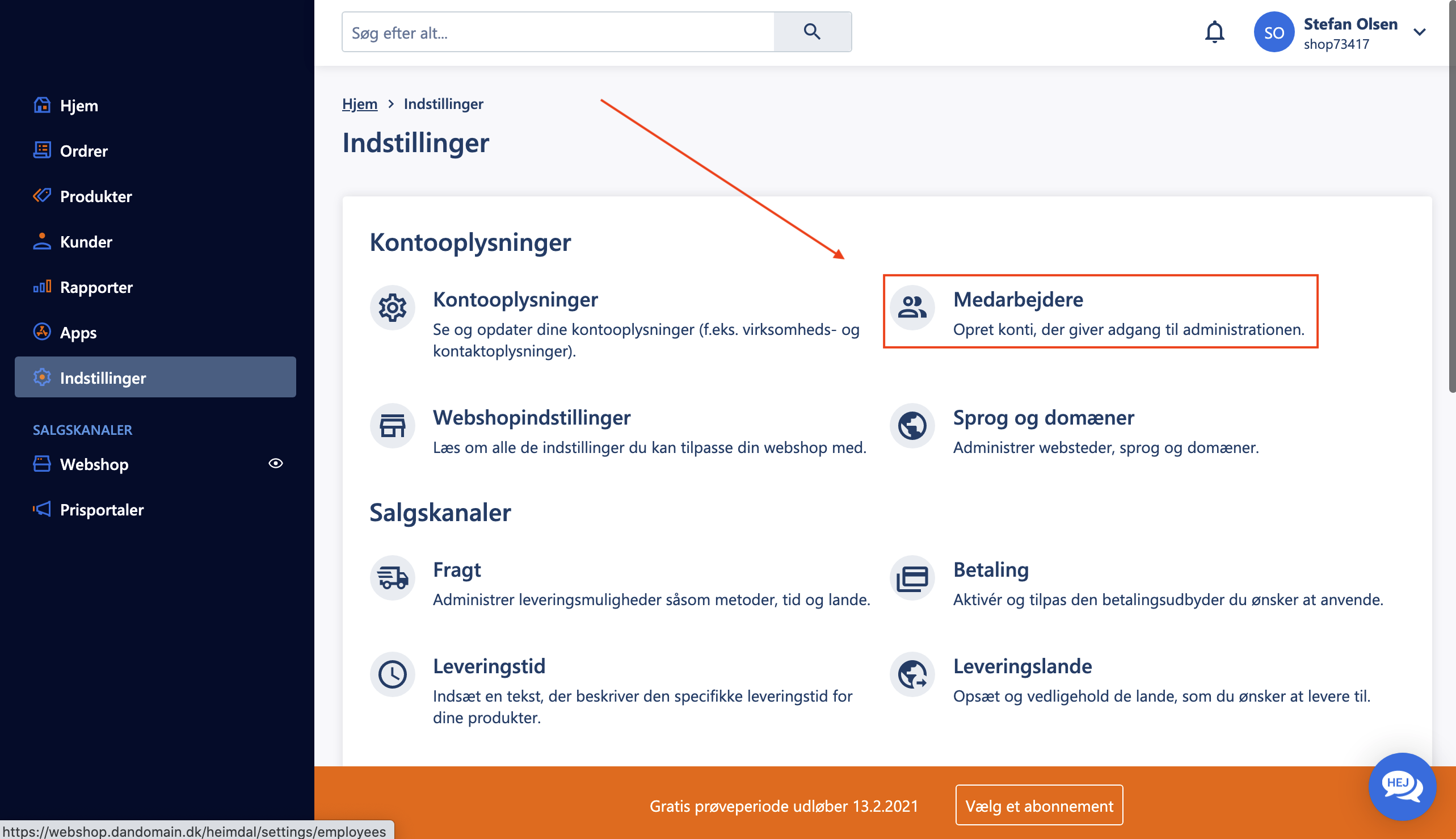
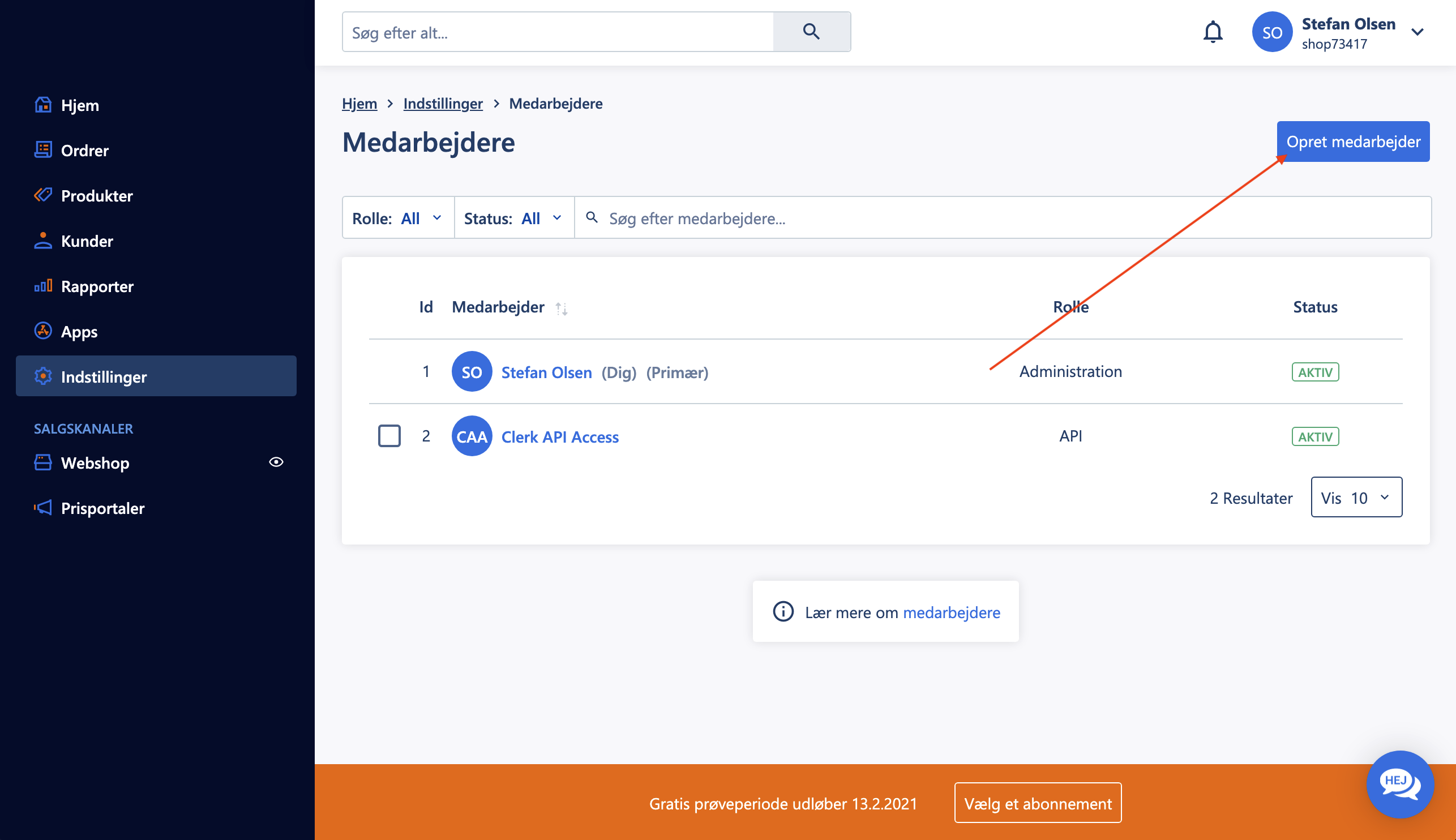
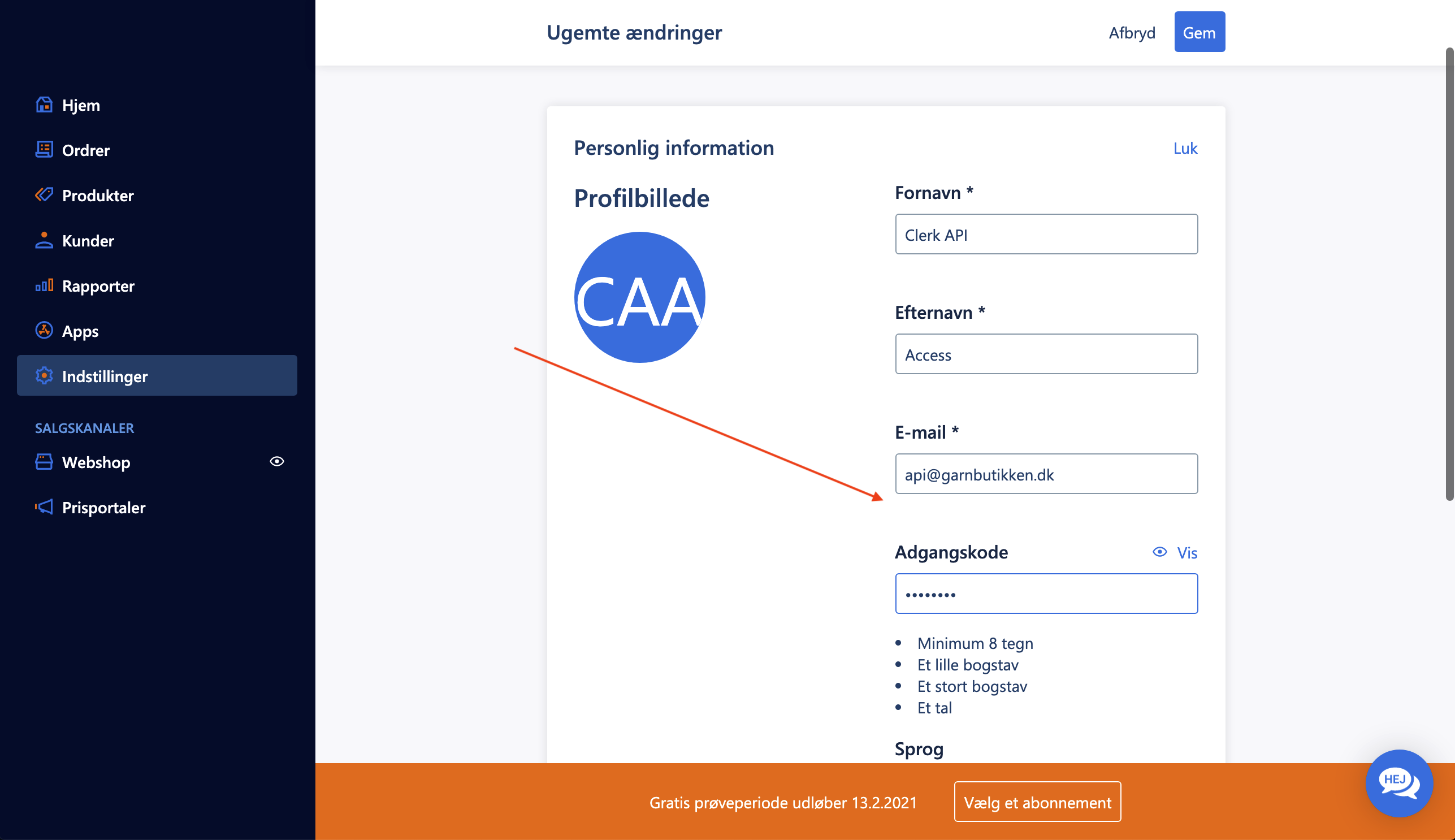
- Gehen Sie zu Indstillinger > Medarbejdere > Opret medarbejder.


- Füllen Sie die Benutzerdetails aus:
- Fornavn: Clerk API
- Efternavn: Access
- Email: api@INSERT_DOMAIN (ersetzen Sie INSERT_DOMAIN durch Ihre tatsächliche Domain, z. B.
example.dk) - Password: Wählen Sie ein sicheres Passwort

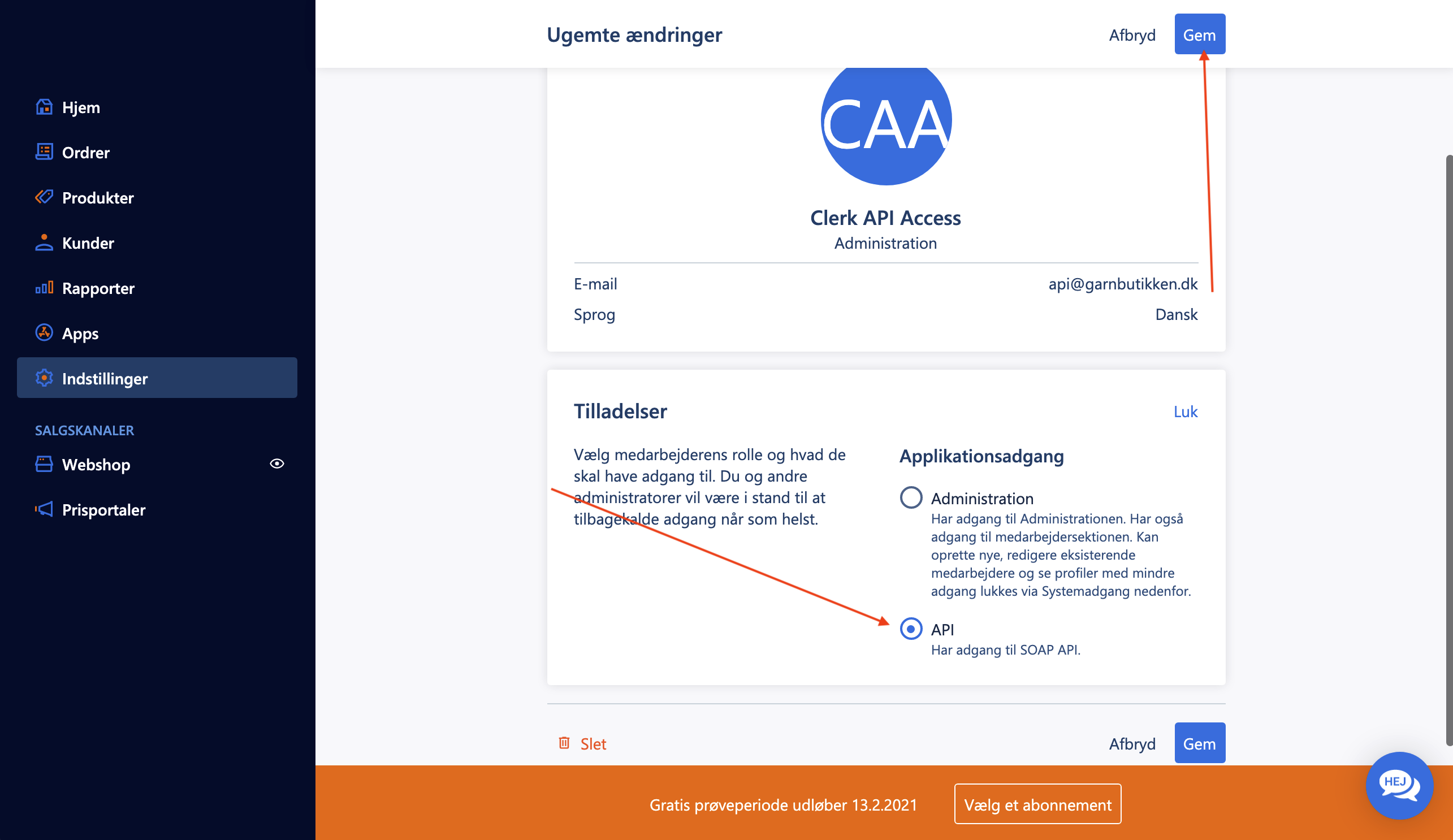
- Scrollen Sie nach unten zu Tilladelser und wählen Sie API aus.
- Klicken Sie auf Gem, um den Benutzer zu erstellen.

Notieren Sie Ihren Benutzernamen und Ihr Passwort bei der Einrichtung. Sie benötigen diese Zugangsdaten für die Synchronisierungskonfiguration.
Sync in Clerk konfigurieren #
- Gehen Sie zu my.clerk.io > Data > Configuration.
- Wählen Sie SmartWeb als Synchronisierungsmethode aus.
- Geben Sie folgende Details ein:
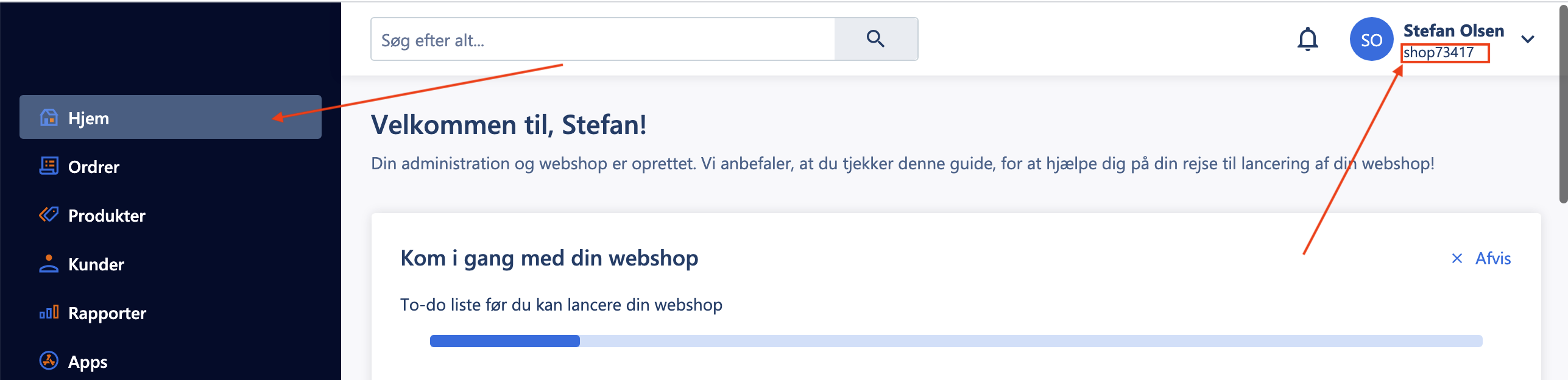
- Shop ID: Diese finden Sie oben rechts auf der Hjem-Seite in SmartWeb.
- API Username: Die E-Mail-Adresse des erstellten API-Benutzers.
- API Password: Das Passwort des API-Benutzers.

- Klicken Sie auf Save und anschließend auf Start Sync, wenn Sie bereit sind.
Blogseiten importieren #
Wenn Sie Ihre Blogseiten mit Clerk Search oder Recommendations verwenden möchten:
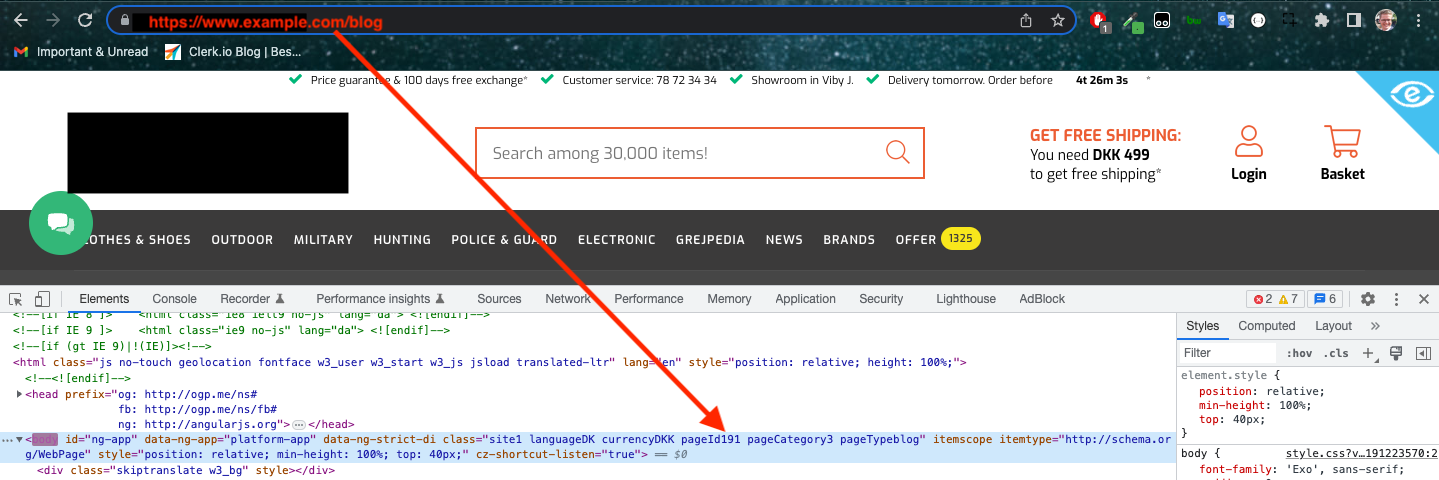
- Gehen Sie auf die Blogseite Ihres Webshops.
- Untersuchen Sie das
<body>-Tag in den Entwicklertools Ihres Browsers. - Suchen Sie nach einer Klasse namens
PageIdNUM, wobeiNUMdie benötigte Page ID ist.

- Geben Sie diese Page ID in my.clerk.io > Data > Configuration im Feld Blog Page ID ein.
- Klicken Sie auf Save und starten Sie eine neue Synchronisierung.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.