Get Started
Allgemein #
Swiipe verwendet eine Funktion namens Plus-sell, die es Engines wie Clerk.io ermöglicht, die besten Produktarten anzuzeigen, die zu dem passen, was ein Kunde bereits gekauft hat.
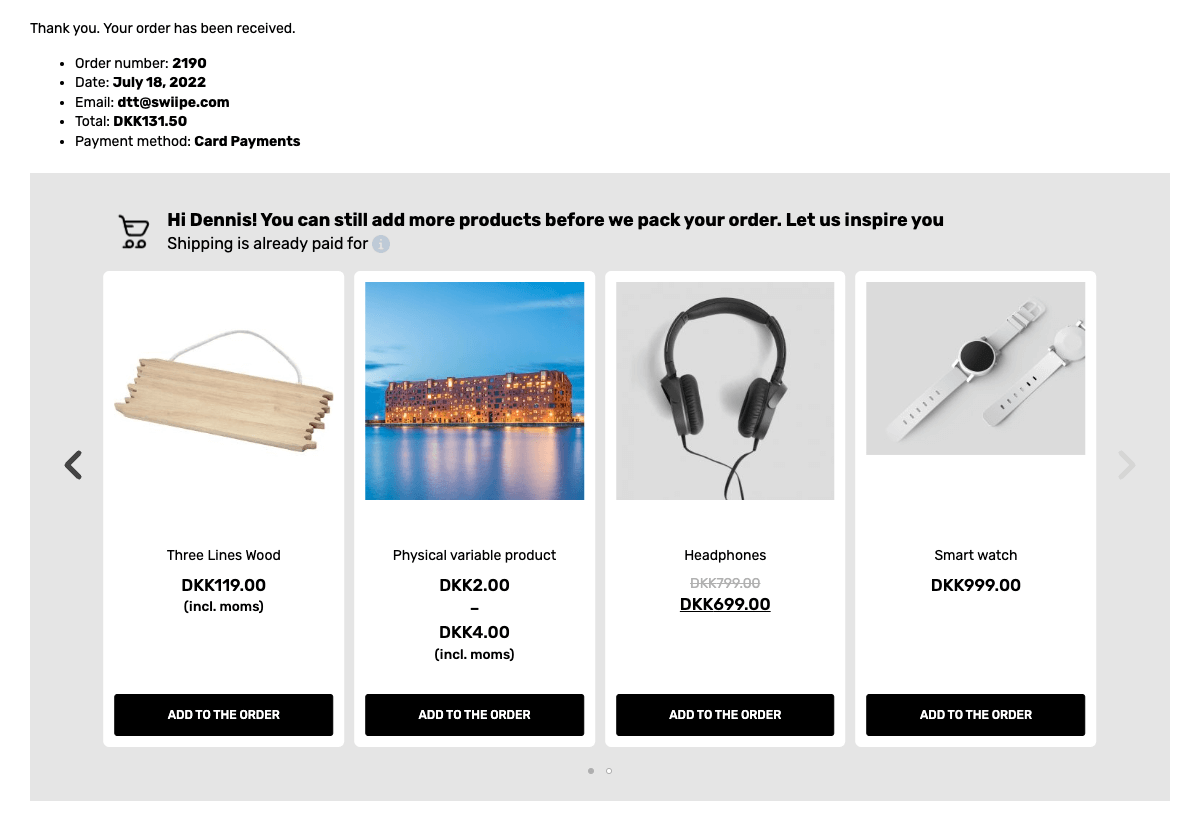
Kurz gesagt, es ist ein Empfehlungsbanner, das auf den Seiten zum Bestellabschluss angezeigt wird und es den Kunden ermöglicht, zusätzliche Produkte direkt zur gleichen Bestellung hinzuzufügen.

Dieser Leitfaden zeigt, wie man die Empfehlungen von Clerk.io aktiviert und konfiguriert, um mit Plus-Sell zu arbeiten.
Magento 2 #
Aktivierung von Plus-Sell #
Wenn das Clerk.io-Plugin installiert ist, kann Swiipe automatisch die Konfiguration des API-Schlüssels abrufen, sodass es weiß, welcher Shop es verwendet.
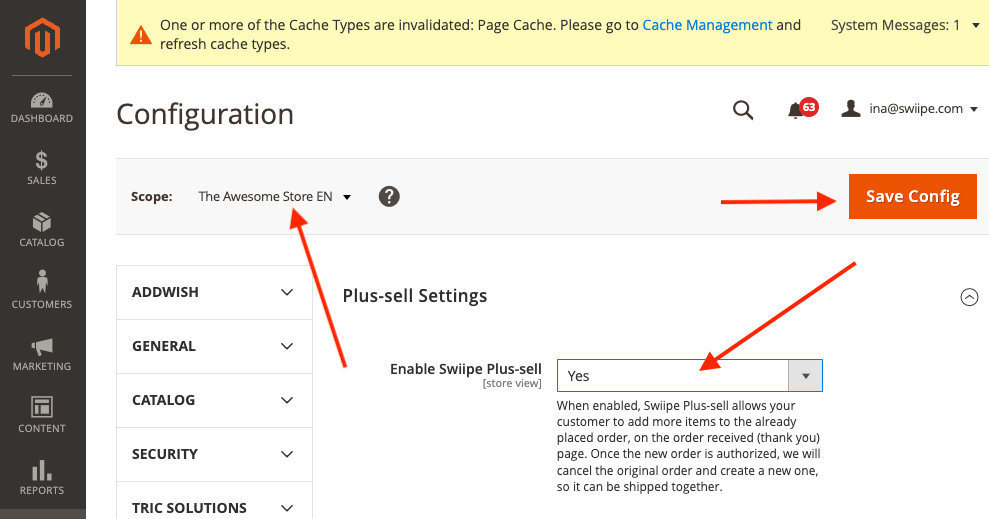
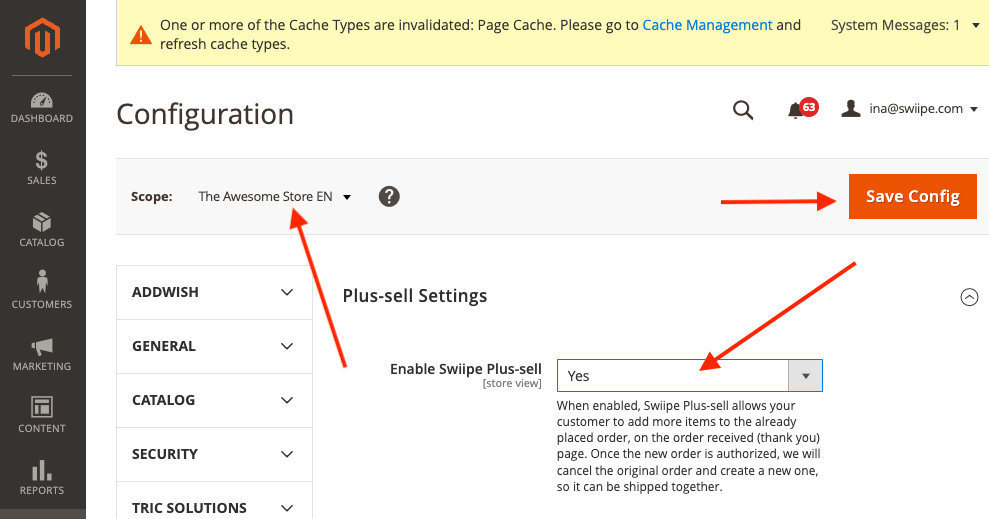
- Gehe im Magento2-Backend zu Stores > Configuration > Swiipe
- Klicke auf den Tab Plus-sell.
- Plus-sell wird auf Ebene des einzelnen Shops aktiviert, also stelle sicher, dass du einen bestimmten Shop aus dem Abschnitt Scope oben links auf der Seite auswählst.
- Wähle Enable Swiipe Plus-sell
- Klicke oben rechts auf Save Config

Wenn du die integrierten Designs von Swiipe verwenden möchtest, wird es jetzt bereits auf der Checkout-Seite angezeigt.
Auswahl des Designs der Empfehlungen #
Das Design von Plus-sell kann auf zwei Arten konfiguriert werden
- Verwendung des integrierten Designs von Swiipe zur Umsatzsteigerung (Empfohlen)
- Verwendung von Inhalten / Designs von Clerk wie gewohnt
Verwendung der integrierten Designs von Swiipe #
Dies ist der Standard- und empfohlene Ansatz, da Swiipe Designs erstellt hat, die sehr effektiv bei der Umwandlung sind.
Es wird automatisch funktionieren, nachdem Plus-sell aktiviert wurde, wenn keine andere Konfiguration vorgenommen wird.
Die Designs können auf verschiedene Arten konfiguriert werden:

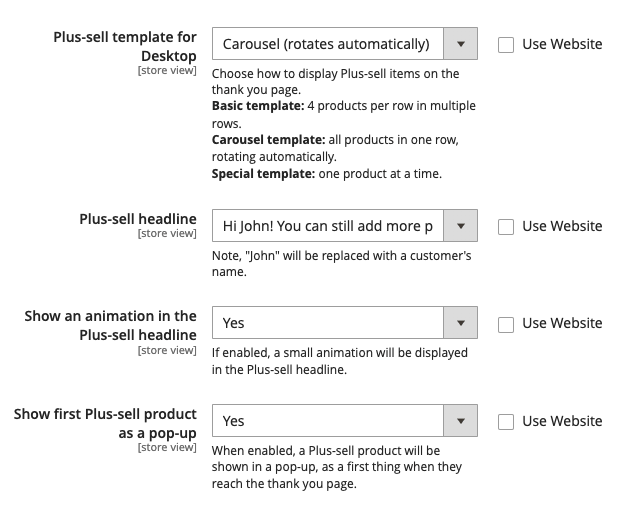
Plus-sell-Vorlage für Desktop
Ermöglicht die Auswahl zwischen standardmäßigen Arten von Empfehlungsdesigns.
- Basic (statisch) zeigt einen Slider mit 4 Produkten.
- Carousel (dreht sich automatisch) zeigt einen Slider mit 4 Produkten, der sich dreht.
- Special (ein Produkt auf einmal) zeigt 1 Produkt mit mehr Informationen pro Folie.
Plus-sell-Überschrift Ermöglicht die Auswahl zwischen 3 Arten von Überschriften, die über dem Banner angezeigt werden.
Eine Animation in der Plus-sell-Überschrift anzeigen Zeigt ein kleines animiertes Einkaufswagensymbol neben der Überschrift an.
Erstes Plus-sell-Produkt als Pop-up anzeigen Zeigt ein Pop-up an, wenn die Checkout-Seite betreten wird, mit dem ersten empfohlenen Produkt von Clerk.
Verwendung von Inhalten / Designs von Clerk #
Mit dieser Funktion kannst du den Slider in my.clerk.io anpassen.
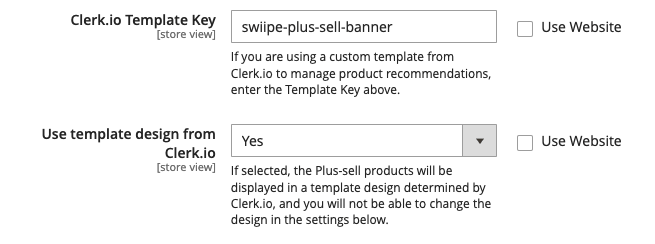
- Scrolle zur Überschrift Clerk
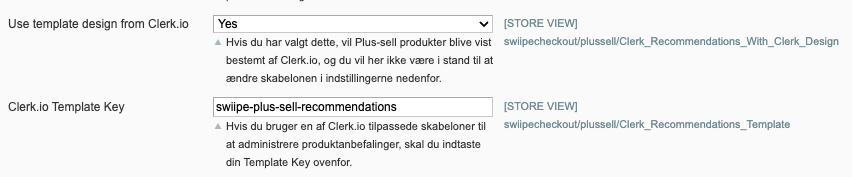
- Wähle Use template design from Clerk.io

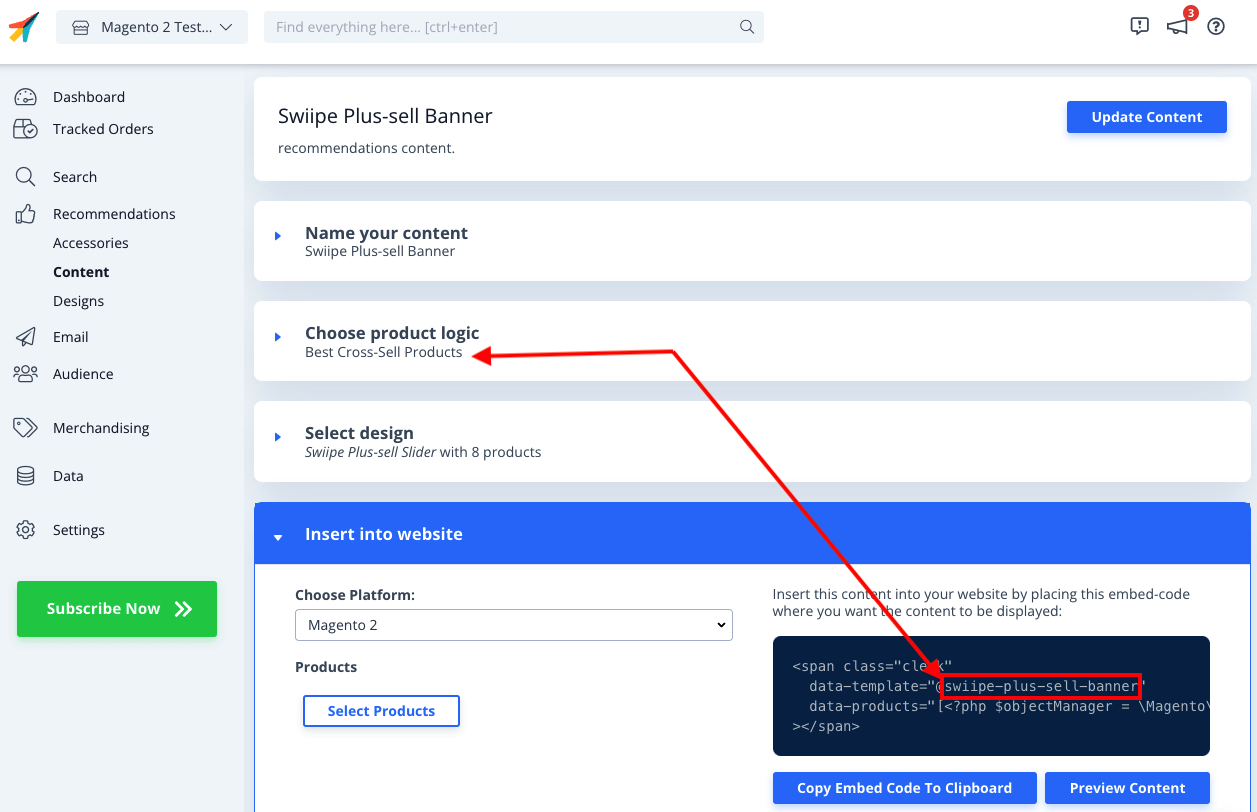
- Schreibe im Clerk.io Template Key die ID des Content, den du verwenden möchtest.
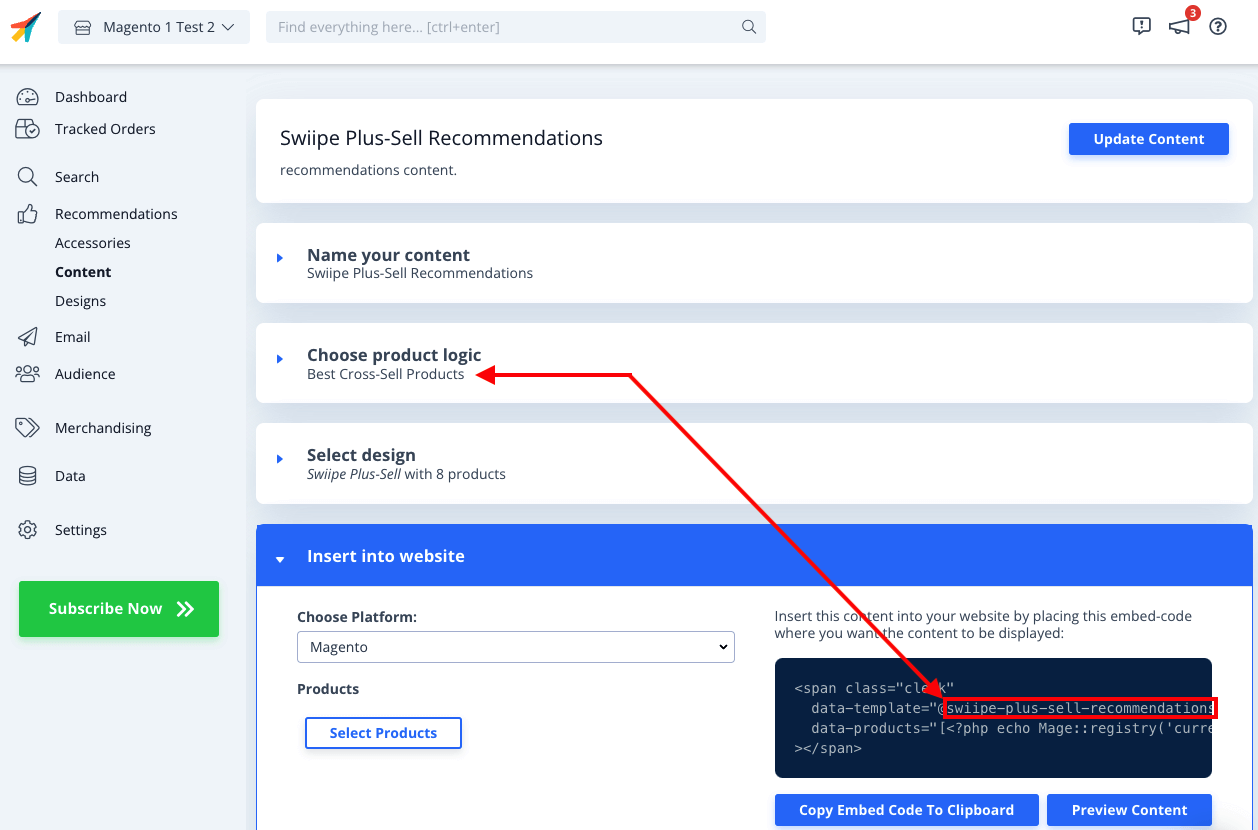
- Wir empfehlen, einen neuen Content mit der Logik Best Cross-Sell products zu erstellen.

- Jetzt musst du das benutzerdefinierte Design erstellen, das die Funktionalität von Plus-sell zum Hinzufügen von Produkten direkt zum Warenkorb umfasst.
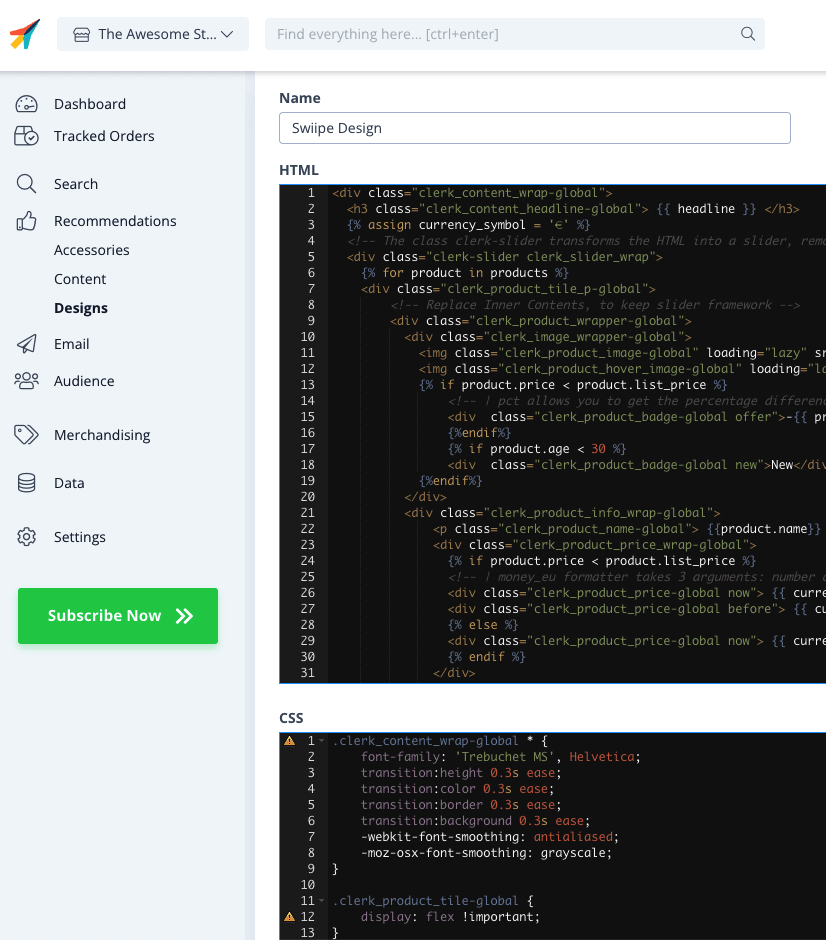
- Gehe in my.clerk.io zu Recommendations > Designs > New Design
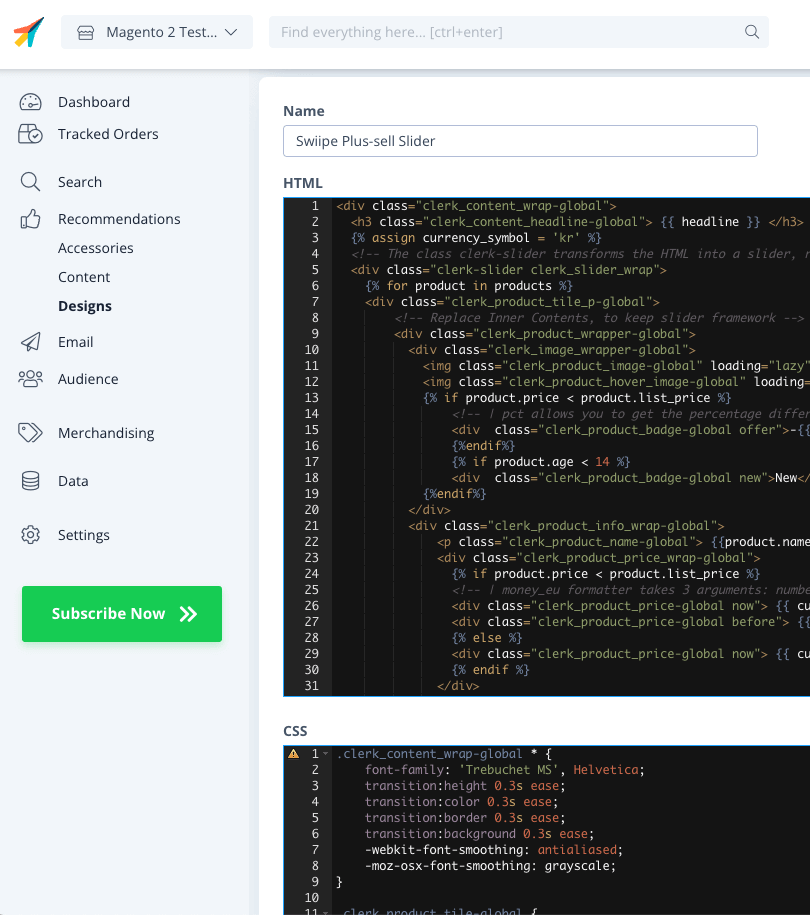
- Wähle Blank > Code und gib ihm einen Namen.
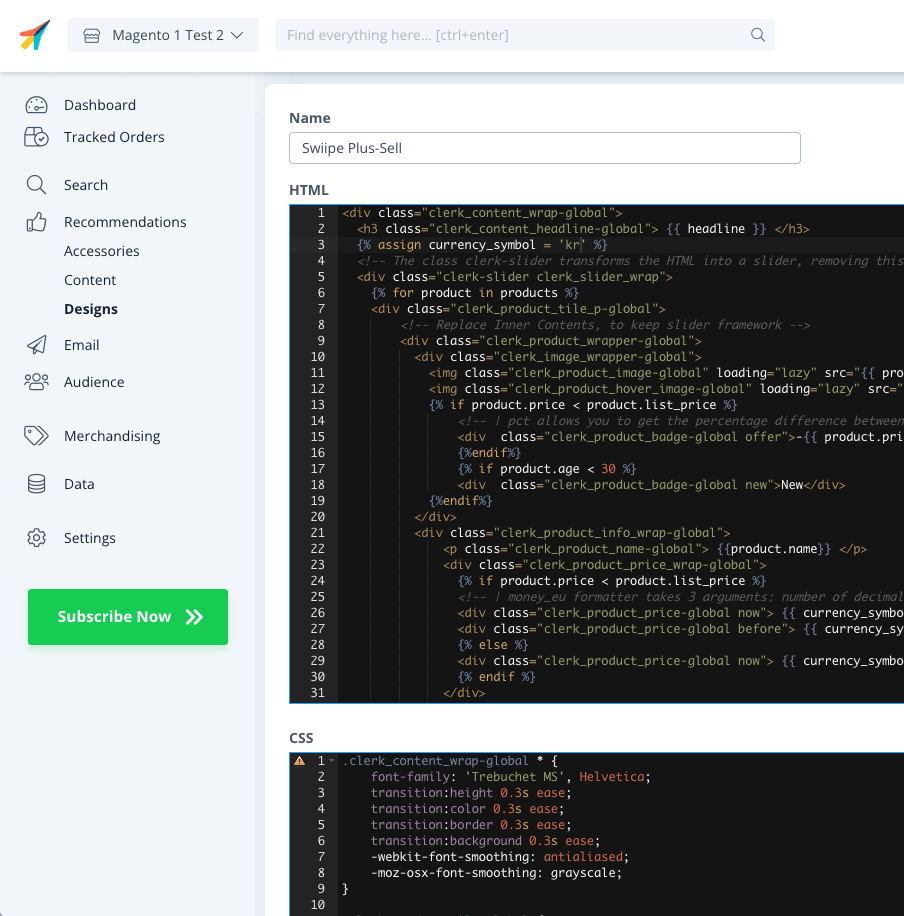
- Kopiere die folgenden Codeblöcke in die Abschnitte HTML und CSS und klicke auf Update Design.

HTML
{% raw %}
<div class="clerk_content_wrap-global">
<h3 class="clerk_content_headline-global"> {{ headline }} </h3>
{% assign currency_symbol = '€' %}
<!-- Die Klasse clerk-slider verwandelt das HTML in einen Slider, das Entfernen dieser Klasse deaktiviert das Clerk-Slider-Framework -->
<div class="clerk-slider clerk_slider_wrap">
{% for product in products %}
<div class="clerk_product_tile_p-global">
<!-- Innere Inhalte ersetzen, um das Slider-Framework beizubehalten -->
<div class="clerk_product_wrapper-global">
<div class="clerk_image_wrapper-global">
<img class="clerk_product_image-global" loading="lazy" src="{{ product.image }}" />
<img class="clerk_product_hover_image-global" loading="lazy" src="{{ product.image }}" />
{% if product.price < product.list_price %}
<!-- | pct ermöglicht es dir, die prozentuale Differenz zwischen zwei numerischen Werten zu erhalten -->
<div class="clerk_product_badge-global offer">-{{ product.price | pct product.list_price }}%</div>
{%endif%}
{% if product.age < 30 %}
<div class="clerk_product_badge-global new">Neu</div>
{%endif%}
</div>
<div class="clerk_product_info_wrap-global">
<p class="clerk_product_name-global"> {{product.name}} </p>
<div class="clerk_product_price_wrap-global">
{% if product.price < product.list_price %}
<!-- | money_eu-Formatter benötigt 3 Argumente: Anzahl der Dezimalstellen, Tausendertrennzeichen, Dezimaltrennzeichen. Kann auch ohne Argumente verwendet werden, standardmäßig werden 2 Dezimalstellen verwendet. -->
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
<div class="clerk_product_price-global before"> {{ currency_symbol }}{{ product.list_price | money_eu 2 "." "," }} </div>
{% else %}
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
{% endif %}
</div>
<div class="clerk_sizes_wrap">
{% if product.sizes %}
{%for str in product.sizes %}
<span class="clerk_sizes">{{str}}</span>
{%endfor%}
{% endif %}
</div>
</div>
<div class="clerk_product_cta-global" onclick="clerk_simple_swiipe_buy_now(this, {{product.id}});">Jetzt kaufen</div>
</div>
<!-- Innere Inhalte ersetzen, um das Slider-Framework beizubehalten -->
</div>
{% endfor %}
</div>
</div>
<script>
function clerk_simple_swiipe_buy_now(el, product_id) {
var buy_now = el.innerHTML;
el.innerHTML = "Hinzufügen...";
el.classList.toggle('button--loading');
_SwiipeApi.plusSell.addProducts([{ id:product_id, qty:1 }]).then((result) => {
el.classList.toggle('button--loading');
el.innerHTML = buy_now;
});
}
</script>
{% endraw %}
CSS
.clerk_content_wrap-global * {
font-family: 'Trebuchet MS', Helvetica;
transition:height 0.3s ease;
transition:color 0.3s ease;
transition:border 0.3s ease;
transition:background 0.3s ease;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.clerk_product_tile-global {
display: flex !important;
}
.clerk-slider-nav {
z-index: 1 !important;
background-image: none !important;
box-shadow: none !important;
}
.clerk_slider_wrap {
display: inline-flex;
align-items: stretch;
max-width: 100vw;
width:inherit;
}
@keyframes arrowPop {
0% {
width:20%;
}
50% {
width:0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
.clerk_container-global {
display:block;
width:100%;
}
.clerk_product_info_wrap-global {
padding: 5px;
border-radius:1px;
display: flex;
flex-direction: column;
justify-content: stretch;
align-items: stretch;
min-height: 0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global .clerk_link-global {
transition:0.3s ease;
min-height:0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global > * {
padding: 0 5px;
}
.clerk_link-global {
border-bottom:none;
display:inherit;
width:100%;
text-decoration:none;
color:inherit;
padding:0;
}
.clerk_link-global:hover {
filter: contrast(105%);
}
.clerk_content_headline-global{
max-width: 100%;
width: 100%;
font-size: 26px;
text-align:center;
color:inherit;
}
.clerk_product_tile_p-global{
flex-direction: column;
justify-content: space-between;
border-radius:0px;
padding:15px;
margin:5px;
box-sizing:border-box;
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
position:relative;
overflow:hidden;
border:1px solid #eee;
background-color:white;
text-align:center;
}
.clerk_product_wrapper-global {
height: 100%;
display: flex;
flex-direction: column;
}
.clerk_product_badge-global.offer{
display:block;
position:absolute;
top:0;
right:0;
width: 4em;
height: 4em;
border-radius:999rem; /* Notwendig, um sicherzustellen, dass es nie mehr als 50% abgerundete Ecken hat */
background: #f9f9f9;
color:#333;
font-weight:bold;
line-height:3.5em;
border:4px solid #333;
user-select:none;
pointer-events:none;
}
.clerk_product_badge-global.new{
display: block;
position: absolute;
top: 0;
left: 0;
width: 4em;
height: 4em;
border-radius: 999rem;
background: #f9f9f9;
color: #333;
font-weight: bold;
line-height: 3.5em;
border: 4px solid #333;
user-select: none;
pointer-events: none;
}
.clerk_image_wrapper-global {
display:block;
position:relative;
width:100%;
height:auto;
}
.clerk_image_wrapper-global:hover .clerk_product_hover_image-global {
opacity:1;
transition: 0.3s ease-in;
}
.clerk_image_wrapper-global:hover .clerk_product_image-global {
opacity:0;
transition: 0.3s ease-out;
transition-delay:0.2s;
}
.clerk_image_wrapper-global .clerk_product_hover_image-global {
position:absolute;
top:0;
left:0;
min-height:auto;
}
.clerk_product_hover_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändere den Maximalwert für die Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
opacity:0;
}
.clerk_product_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändere den Maximalwert für die Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
}
.clerk_product_stock-global {
display:flex;
text-align:left;
justify-content:left;
align-items:center;
font-size:80%;
text-transform: capitalize;
padding:5px;
user-select:none;
}
.clerk_product_stock-global:before {
content:"";
height: 8px;
width: 8px;
margin:0 5px 0 0;
border-radius:50%;
}
.clerk_product_stock-global.in:before {
background:#78b904;
}
/*
.clerk_product_stock.low:before {
background:#eea71e;
}
*/
.clerk_product_stock-global.out:before {
background:#ee1e31;
}
.clerk_product_name-global{
overflow:hidden;
height:auto;
min-height: 36px;
margin-bottom:1rem;
color:inherit;
text-align:left;
max-width: 100%;
padding:0 5px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.clerk_product_price_wrap-global{
font-size: 1em;
min-height: auto;
flex-direction:row;
display:flex;
max-width: 100%;
justify-content: flex-start;
}
.clerk_product_price-global {
padding: 0px 5px 0px 0px;
}
.clerk_product_price-global.before{
opacity: .8;
flex:1;
font-weight:normal;
color:black;
text-decoration:line-through;
font-size:inherit;
text-align:center;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_price-global.now{
flex:1;
font-weight:bold;
font-size:inherit;
text-align:center;
color:inherit;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_cta-global{
border-radius:2px;
cursor:pointer;
color:#fff;
padding:5px;
margin:0;
display:block;
white-space:nowrap;
font-weight:normal;
border:none;
background-color:#333;
border:1px solid #333;
text-align:center;
max-width: 100%;
text-decoration: none;
}
.clerk_product_cta-global:hover {
color:#333;
background-color:#fff;
}
.clerk_content_wrap-global{
box-sizing: border-box;
margin: 1rem auto;
width: 100%;
}
@media screen and (max-width: 400px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(100%);
max-width:calc(100%);
}
.clerk_product_badge-global{
}
.clerk_product_price_wrap-global {
}
}
@media screen and (min-width: 401px) and (max-width: 620px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(50% - 10px);
max-width:calc(50% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 621px) and (max-width: 940px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(33.333336% - 10px);
max-width:calc(33.333336% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 941px) and (max-width: 1160px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
}
.clerk_product_badge-global{
}
}
.clerk_sizes_wrap{
display:flex;
flex-direction:row;
width:100%;
}
.clerk_sizes{
padding:5px;
margin:5px;
border:1px solid #eee;
width:50px;
}
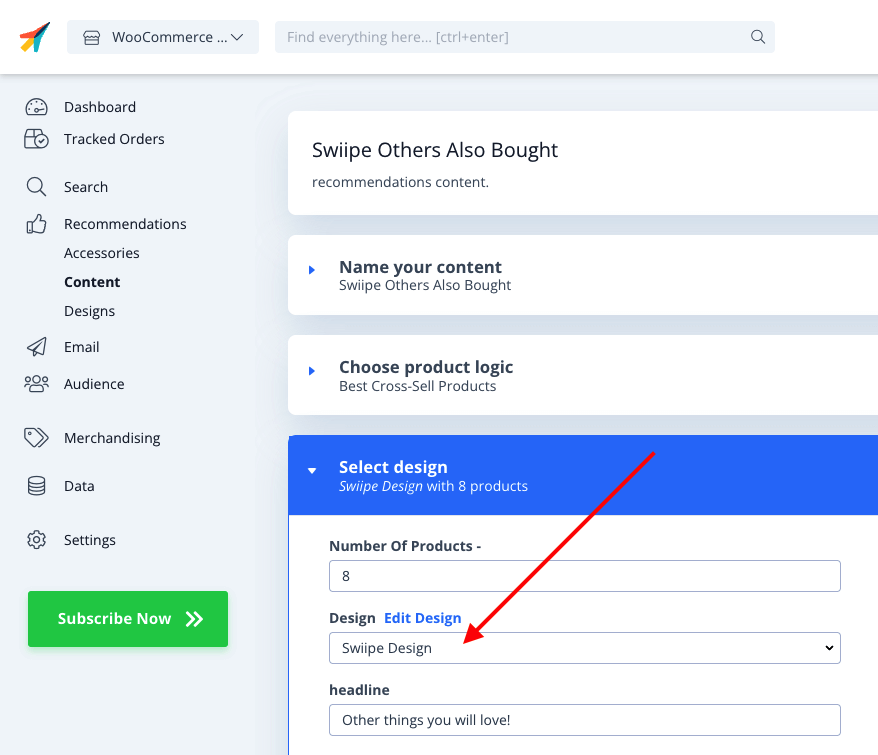
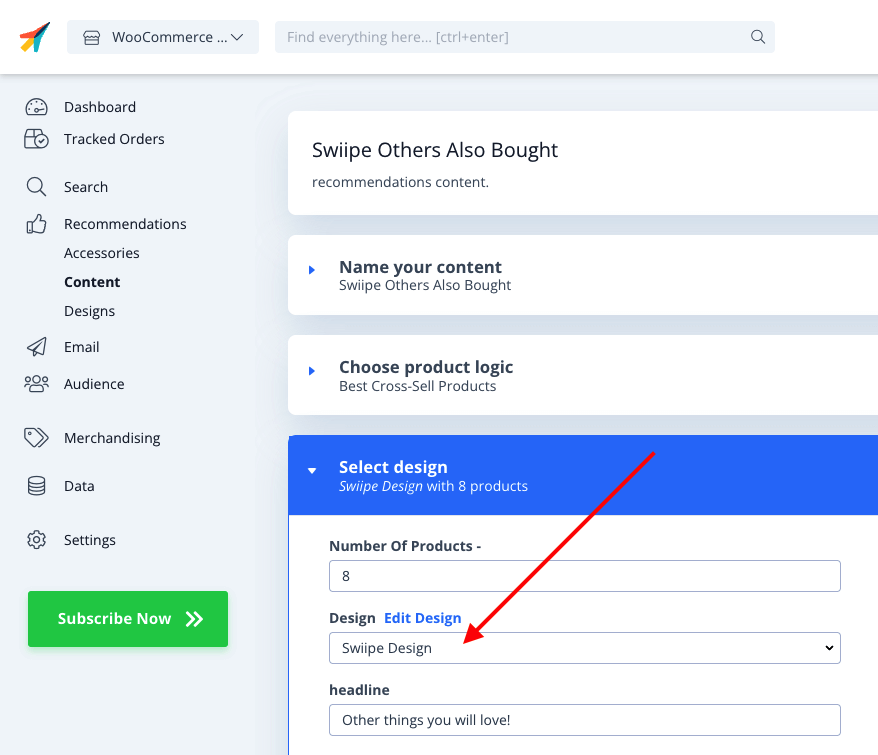
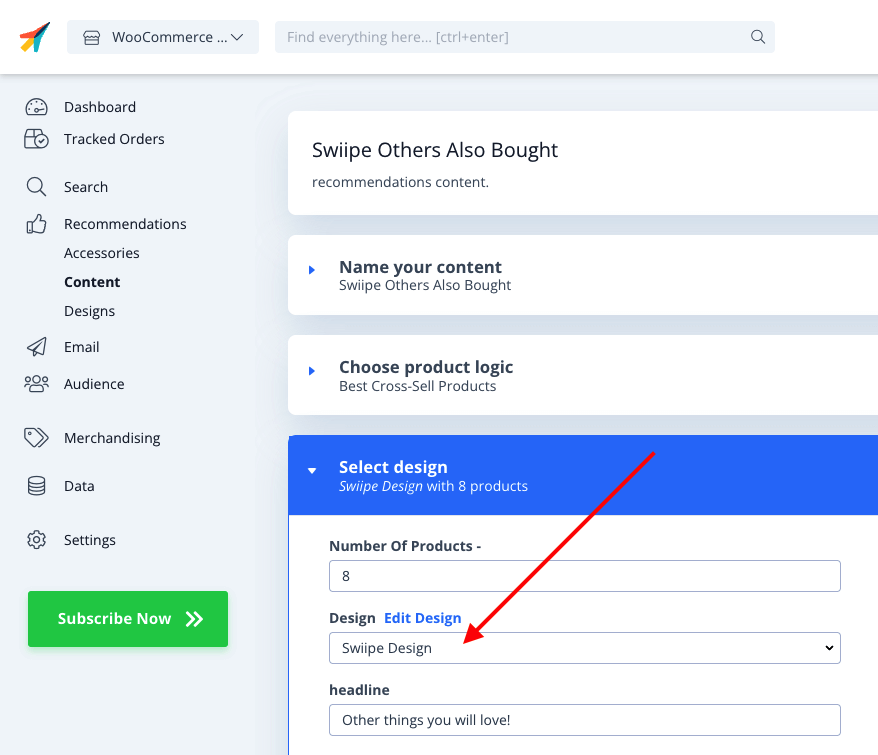
- Gehe schließlich zu dem Inhalt, den du erstellt hast, und wähle dieses Design unter Select Design aus. Klicke dann auf Update Content.

- Swiipe Plus-sell wird jetzt mit dem Clerk-Design an der Kasse ausgeführt.
Magento 1 #
Aktivierung von Plus-Sell #
Wenn das Clerk.io-Plugin installiert ist, kann Swiipe automatisch die Konfiguration des API-Schlüssels abrufen, sodass es weiß, welcher Shop es verwendet.
- Gehe im Magento-Backend zu System > Configuration > Swiipe
- Klicke im Seitenmenü unter Swiipe auf den Tab Payment Settings.
- Plus-sell wird auf Ebene des einzelnen Shops aktiviert, also stelle sicher, dass du einen bestimmten Shop aus dem Abschnitt Scope oben links auf der Seite auswählst.
- Wähle Enable Swiipe Plus-sell
- Klicke oben rechts auf Save Config

Auswahl des Designs der Empfehlungen #
Verwendung von Inhalten / Designs von Clerk #
Mit dieser Funktion kannst du den Slider in my.clerk.io anpassen.
- Scrolle zur Überschrift Clerk
- Wähle Use template design from Clerk.io

- Schreibe im Clerk.io Template Key die ID des Content, den du verwenden möchtest.
- Wir empfehlen, einen neuen Content mit der Logik Best Cross-Sell products zu erstellen.

- Jetzt musst du das benutzerdefinierte Design erstellen, das die Funktionalität von Plus-sell zum Hinzufügen von Produkten direkt zum Warenkorb umfasst.
- Gehe in my.clerk.io zu Recommendations > Designs > New Design
- Wähle Blank > Code und gib ihm einen Namen.
- Kopiere die folgenden Codeblöcke in die Abschnitte HTML und CSS und klicke auf Update Design.

HTML
{% raw %}
<div class="clerk_content_wrap-global">
<h3 class="clerk_content_headline-global"> {{ headline }} </h3>
{% assign currency_symbol = '€' %}
<!-- Die Klasse clerk-slider verwandelt das HTML in einen Slider, das Entfernen dieser Klasse deaktiviert das Clerk-Slider-Framework -->
<div class="clerk-slider clerk_slider_wrap">
{% for product in products %}
<div class="clerk_product_tile_p-global">
<!-- Innere Inhalte ersetzen, um das Slider-Framework beizubehalten -->
<div class="clerk_product_wrapper-global">
<div class="clerk_image_wrapper-global">
<img class="clerk_product_image-global" loading="lazy" src="{{ product.image }}" />
<img class="clerk_product_hover_image-global" loading="lazy" src="{{ product.image }}" />
{% if product.price < product.list_price %}
<!-- | pct ermöglicht es dir, die prozentuale Differenz zwischen zwei numerischen Werten zu erhalten -->
<div class="clerk_product_badge-global offer">-{{ product.price | pct product.list_price }}%</div>
{%endif%}
{% if product.age < 30 %}
<div class="clerk_product_badge-global new">Neu</div>
{%endif%}
</div>
<div class="clerk_product_info_wrap-global">
<p class="clerk_product_name-global"> {{product.name}} </p>
<div class="clerk_product_price_wrap-global">
{% if product.price < product.list_price %}
<!-- | money_eu-Formatter benötigt 3 Argumente: Anzahl der Dezimalstellen, Tausendertrennzeichen, Dezimaltrennzeichen. Kann auch ohne Argumente verwendet werden, standardmäßig werden 2 Dezimalstellen verwendet. -->
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
<div class="clerk_product_price-global before"> {{ currency_symbol }}{{ product.list_price | money_eu 2 "." "," }} </div>
{% else %}
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
{% endif %}
</div>
<div class="clerk_sizes_wrap">
{% if product.sizes %}
{%for str in product.sizes %}
<span class="clerk_sizes">{{str}}</span>
{%endfor%}
{% endif %}
</div>
</div>
<div class="clerk_product_cta-global" onclick="clerk_simple_swiipe_buy_now(this, {{product.id}});">Jetzt kaufen</div>
</div>
<!-- Innere Inhalte ersetzen, um das Slider-Framework beizubehalten -->
</div>
{% endfor %}
</div>
</div>
<script>
function clerk_simple_swiipe_buy_now(el, product_id) {
var buy_now = el.innerHTML;
el.innerHTML = "Hinzufügen...";
el.classList.toggle('button--loading');
_SwiipeApi.plusSell.addProducts([{ id:product_id, qty:1 }]).then((result) => {
el.classList.toggle('button--loading');
el.innerHTML = buy_now;
});
}
</script>
{% endraw %}
CSS
.clerk_content_wrap-global * {
font-family: 'Trebuchet MS', Helvetica;
transition:height 0.3s ease;
transition:color 0.3s ease;
transition:border 0.3s ease;
transition:background 0.3s ease;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.clerk_product_tile-global {
display: flex !important;
}
.clerk-slider-nav {
z-index: 1 !important;
background-image: none !important;
box-shadow: none !important;
}
.clerk_slider_wrap {
display: inline-flex;
align-items: stretch;
max-width: 100vw;
width:inherit;
}
@keyframes arrowPop {
0% {
width:20%;
}
50% {
width:0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
.clerk_container-global {
display:block;
width:100%;
}
.clerk_product_info_wrap-global {
padding: 5px;
border-radius:1px;
display: flex;
flex-direction: column;
justify-content: stretch;
align-items: stretch;
min-height: 0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global .clerk_link-global {
transition:0.3s ease;
min-height:0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global > * {
padding: 0 5px;
}
.clerk_link-global {
border-bottom:none;
display:inherit;
width:100%;
text-decoration:none;
color:inherit;
padding:0;
}
.clerk_link-global:hover {
filter: contrast(105%);
}
.clerk_content_headline-global{
max-width: 100%;
width: 100%;
font-size: 26px;
text-align:center;
color:inherit;
}
.clerk_product_tile_p-global{
flex-direction: column;
justify-content: space-between;
border-radius:0px;
padding:15px;
margin:5px;
box-sizing:border-box;
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
position:relative;
overflow:hidden;
border:1px solid #eee;
background-color:white;
text-align:center;
}
.clerk_product_wrapper-global {
height: 100%;
display: flex;
flex-direction: column;
}
.clerk_product_badge-global.offer{
display:block;
position:absolute;
top:0;
right:0;
width: 4em;
height: 4em;
border-radius:999rem; /* Notwendig, um sicherzustellen, dass es nie mehr als 50% abgerundete Ecken hat */
background: #f9f9f9;
color:#333;
font-weight:bold;
line-height:3.5em;
border:4px solid #333;
user-select:none;
pointer-events:none;
}
.clerk_product_badge-global.new{
display: block;
position: absolute;
top: 0;
left: 0;
width: 4em;
height: 4em;
border-radius: 999rem;
background: #f9f9f9;
color: #333;
font-weight: bold;
line-height: 3.5em;
border: 4px solid #333;
user-select: none;
pointer-events: none;
}
.clerk_image_wrapper-global {
display:block;
position:relative;
width:100%;
height:auto;
}
.clerk_image_wrapper-global:hover .clerk_product_hover_image-global {
opacity:1;
transition: 0.3s ease-in;
}
.clerk_image_wrapper-global:hover .clerk_product_image-global {
opacity:0;
transition: 0.3s ease-out;
transition-delay:0.2s;
}
.clerk_image_wrapper-global .clerk_product_hover_image-global {
position:absolute;
top:0;
left:0;
min-height:auto;
}
.clerk_product_hover_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändere den Maximalwert für die Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
opacity:0;
}
.clerk_product_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändere den Maximalwert für die Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
}
.clerk_product_stock-global {
display:flex;
text-align:left;
justify-content:left;
align-items:center;
font-size:80%;
text-transform: capitalize;
padding:5px;
user-select:none;
}
.clerk_product_stock-global:before {
content:"";
height: 8px;
width: 8px;
margin:0 5px 0 0;
border-radius:50%;
}
.clerk_product_stock-global.in:before {
background:#78b904;
}
/*
.clerk_product_stock.low:before {
background:#eea71e;
}
*/
.clerk_product_stock-global.out:before {
background:#ee1e31;
}
.clerk_product_name-global{
overflow:hidden;
height:auto;
min-height: 36px;
margin-bottom:1rem;
color:inherit;
text-align:left;
max-width: 100%;
padding:0 5px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.clerk_product_price_wrap-global{
font-size: 1em;
min-height: auto;
flex-direction:row;
display:flex;
max-width: 100%;
justify-content: flex-start;
}
.clerk_product_price-global {
padding: 0px 5px 0px 0px;
}
.clerk_product_price-global.before{
opacity: .8;
flex:1;
font-weight:normal;
color:black;
text-decoration:line-through;
font-size:inherit;
text-align:center;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_price-global.now{
flex:1;
font-weight:bold;
font-size:inherit;
text-align:center;
color:inherit;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_cta-global{
border-radius:2px;
cursor:pointer;
color:#fff;
padding:5px;
margin:0;
display:block;
white-space:nowrap;
font-weight:normal;
border:none;
background-color:#333;
border:1px solid #333;
text-align:center;
max-width: 100%;
text-decoration: none;
}
.clerk_product_cta-global:hover {
color:#333;
background-color:#fff;
}
.clerk_content_wrap-global{
box-sizing: border-box;
margin: 1rem auto;
width: 100%;
}
@media screen and (max-width: 400px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(100%);
max-width:calc(100%);
}
.clerk_product_badge-global{
}
.clerk_product_price_wrap-global {
}
}
@media screen and (min-width: 401px) and (max-width: 620px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(50% - 10px);
max-width:calc(50% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 621px) and (max-width: 940px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(33.333336% - 10px);
max-width:calc(33.333336% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 941px) and (max-width: 1160px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
}
.clerk_product_badge-global{
}
}
.clerk_sizes_wrap{
display:flex;
flex-direction:row;
width:100%;
}
.clerk_sizes{
padding:5px;
margin:5px;
border:1px solid #eee;
width:50px;
}
- Gehe schließlich zu dem Inhalt, den du erstellt hast, und wähle dieses Design unter Select Design aus. Klicke dann auf Update Content.

- Swiipe Plus-sell wird jetzt mit dem Clerk-Design an der Kasse ausgeführt.
WooCommerce #
Aktivierung von Plus-Sell #
Wenn das Clerk.io-Plugin installiert ist, kann Swiipe automatisch die Konfiguration des API-Schlüssels abrufen, sodass es weiß, welcher Shop es verwendet.
- Gehe im WooCommerce-Backend zu Plugins > Installed Plugins > Swiipe > Swiipe Settings.
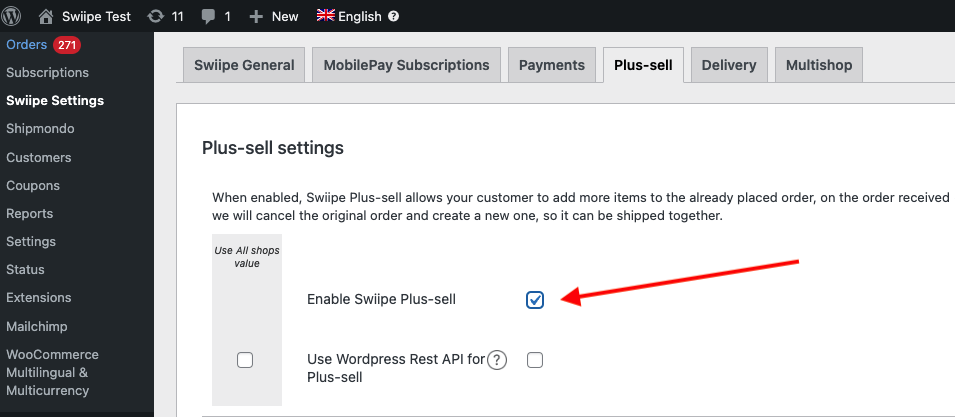
- Klicke auf den Tab Plus-sell.
- Wähle Enable Swiipe Plus-sell
- Klicke auf Save changes am Ende der Seite

Wenn du die integrierten Designs von Swiipe verwenden möchtest, wird es jetzt bereits auf der Checkout-Seite angezeigt.
Auswahl des Designs der Empfehlungen #
Das Design von Plus-sell kann auf zwei Arten konfiguriert werden
- Verwendung des integrierten Designs von Swiipe zur Umsatzsteigerung (Empfohlen)
- Verwendung von Inhalten / Designs von Clerk wie gewohnt
Verwendung der integrierten Designs von Swiipe #
Dies ist der Standard- und empfohlene Ansatz, da Swiipe Designs erstellt hat, die sehr effektiv bei der Umwandlung sind.
Es wird automatisch funktionieren, nachdem Plus-sell aktiviert wurde, wenn keine andere Konfiguration vorgenommen wird.
Die Designs können auf verschiedene Arten konfiguriert werden:

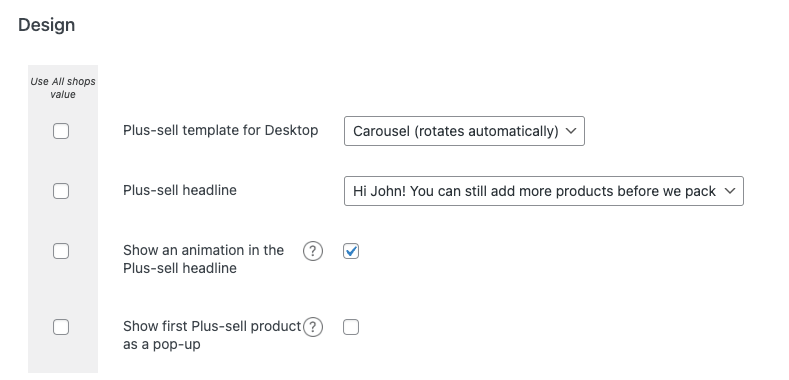
Plus-sell-Vorlage für Desktop
Ermöglicht die Auswahl zwischen standardmäßigen Arten von Empfehlungsdesigns.
- Basic (statisch) zeigt einen Slider mit 4 Produkten.
- Carousel (dreht sich automatisch) zeigt einen Slider mit 4 Produkten, der sich dreht.
- Special (ein Produkt auf einmal) zeigt 1 Produkt mit mehr Informationen pro Folie.
Plus-sell-Überschrift Ermöglicht die Auswahl zwischen 3 Arten von Überschriften, die über dem Banner angezeigt werden.
Eine Animation in der Plus-sell-Überschrift anzeigen Zeigt ein kleines animiertes Einkaufswagensymbol neben der Überschrift an.
Erstes Plus-sell-Produkt als Pop-up anzeigen Zeigt ein Pop-up an, wenn die Checkout-Seite betreten wird, mit dem ersten empfohlenen Produkt von Clerk.
Verwendung von Inhalten / Designs von Clerk #
Mit dieser Funktion können Sie den Slider in my.clerk.io anpassen.
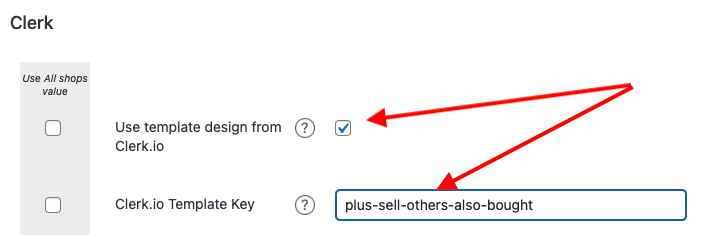
- Scrollen Sie zu der Clerk Überschrift
- Wählen Sie Vorlagendesign von Clerk.io verwenden

- Geben Sie im Clerk.io Vorlagen-Schlüssel die ID des Inhalts ein, den Sie verwenden möchten.
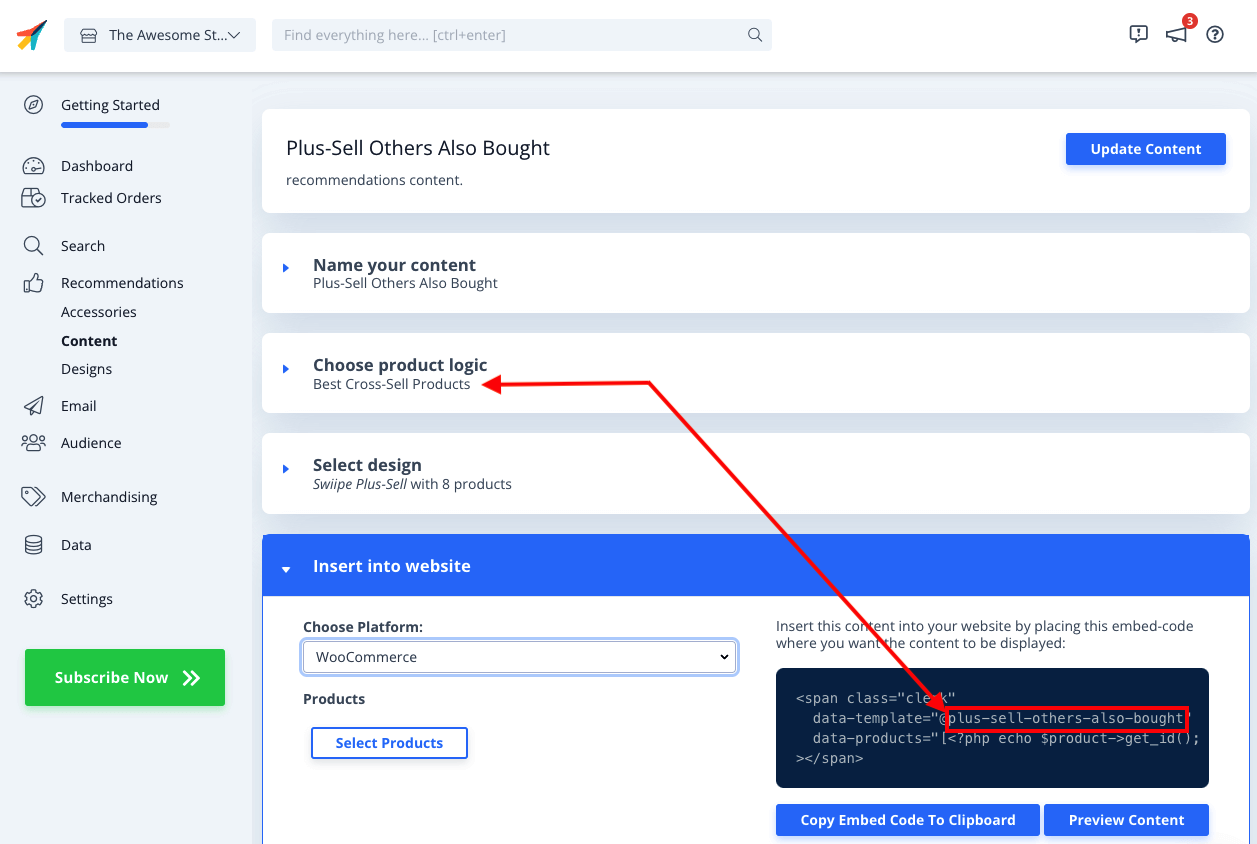
- Wir empfehlen, einen neuen Inhalt mit der Logik Beste Cross-Sell-Produkte zu erstellen.

- Jetzt müssen Sie das benutzerdefinierte Design erstellen, das die Plus-Sell-Funktionalität zum direkten Hinzufügen von Produkten zum Warenkorb enthält.
- Gehen Sie in my.clerk.io zu Empfehlungen > Designs > Neues Design
- Wählen Sie Leer > Code und geben Sie ihm einen Namen
- Kopieren Sie die folgenden Codeblöcke in die HTML- und CSS-Sektionen und klicken Sie auf Design aktualisieren

HTML
<div class="clerk_content_wrap-global">
<h3 class="clerk_content_headline-global"> {{ headline }} </h3>
{% assign currency_symbol = '€' %}
<!-- Die Klasse clerk-slider verwandelt das HTML in einen Slider, das Entfernen dieser Klasse deaktiviert das Clerk-Slider-Framework -->
<div class="clerk-slider clerk_slider_wrap">
{% for product in products %}
<div class="clerk_product_tile_p-global">
<!-- Ersetzen Sie die inneren Inhalte, um das Slider-Framework beizubehalten -->
<div class="clerk_product_wrapper-global">
<div class="clerk_image_wrapper-global">
<img class="clerk_product_image-global" loading="lazy" src="{{ product.image }}" />
<img class="clerk_product_hover_image-global" loading="lazy" src="{{ product.image }}" />
{% if product.price < product.list_price %}
<!-- | pct ermöglicht es Ihnen, den prozentualen Unterschied zwischen zwei numerischen Werten zu erhalten -->
<div class="clerk_product_badge-global offer">-{{ product.price | pct product.list_price }}%</div>
{%endif%}
{% if product.age < 30 %}
<div class="clerk_product_badge-global new">Neu</div>
{%endif%}
</div>
<div class="clerk_product_info_wrap-global">
<p class="clerk_product_name-global"> {{product.name}} </p>
<div class="clerk_product_price_wrap-global">
{% if product.price < product.list_price %}
<!-- | money_eu Formatter benötigt 3 Argumente: Anzahl der Dezimalstellen, Tausendertrennzeichen, Dezimaltrennzeichen. Kann auch ohne Argumente verwendet werden, standardmäßig auf 2 Dezimalstellen. -->
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
<div class="clerk_product_price-global before"> {{ currency_symbol }}{{ product.list_price | money_eu 2 "." "," }} </div>
{% else %}
<div class="clerk_product_price-global now"> {{ currency_symbol }}{{ product.price | money_eu 2 "." "," }} </div>
{% endif %}
</div>
<div class="clerk_sizes_wrap">
{% if product.sizes %}
{%for str in product.sizes %}
<span class="clerk_sizes">{{str}}</span>
{%endfor%}
{% endif %}
</div>
</div>
<div class="clerk_product_cta-global" onclick="clerk_simple_swiipe_buy_now(this, {{product.id}});">Jetzt kaufen</div>
</div>
<!-- Ersetzen Sie die inneren Inhalte, um das Slider-Framework beizubehalten -->
</div>
{% endfor %}
</div>
</div>
<script>
function clerk_simple_swiipe_buy_now(el, product_id) {
var buy_now = el.innerHTML;
el.innerHTML = "Wird hinzugefügt...";
el.classList.toggle('button--loading');
_SwiipeApi.plusSell.addProducts([{ id:product_id, qty:1 }]).then((result) => {
el.classList.toggle('button--loading');
el.innerHTML = buy_now;
});
}
</script>
CSS
.clerk_content_wrap-global * {
font-family: 'Trebuchet MS', Helvetica;
transition:height 0.3s ease;
transition:color 0.3s ease;
transition:border 0.3s ease;
transition:background 0.3s ease;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.clerk_product_tile-global {
display: flex !important;
}
.clerk-slider-nav {
z-index: 1 !important;
background-image: none !important;
box-shadow: none !important;
}
.clerk_slider_wrap {
display: inline-flex;
align-items: stretch;
max-width: 100vw;
width:inherit;
}
@keyframes arrowPop {
0% {
width:20%;
}
50% {
width:0%;
}
100% {
width: 20%;
}
}
.clerk-slider-nav {
background: #333;
border-radius:50%;
display:flex;
justify-content:center;
align-items:center;
font-size:0;
opacity:0.8;
filter: drop-shadow(0 0 5px #333);
transition:0.3s ease;
}
.clerk-slider-nav:hover {
opacity:1;
transition:0.3s ease;
}
.clerk-slider-nav:hover:before {
animation:arrowPop 0.3s ease;
}
.clerk-slider-nav-next {
flex-direction:row-reverse;
}
.clerk-slider-nav:after {
content:"";
display:block;
height:40%;
width:40%;
transform: rotate(45deg);
border: solid white;
}
.clerk-slider-nav-prev:after {
border-width: 0px 0px 2px 2px;
}
.clerk-slider-nav-next:after {
border-width: 2px 2px 0px 0px;
}
.clerk-slider-nav:before {
content:"";
width:20%;
}
.clerk_container-global {
display:block;
width:100%;
}
.clerk_product_info_wrap-global {
padding: 5px;
border-radius:1px;
display: flex;
flex-direction: column;
justify-content: stretch;
align-items: stretch;
min-height: 0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global .clerk_link-global {
transition:0.3s ease;
min-height:0;
height: -webkit-fill-available;
height: -moz-available;
height: fill-available;
height: 100%;
height: auto;
}
.clerk_product_info_wrap-global > * {
padding: 0 5px;
}
.clerk_link-global {
border-bottom:none;
display:inherit;
width:100%;
text-decoration:none;
color:inherit;
padding:0;
}
.clerk_link-global:hover {
filter: contrast(105%);
}
.clerk_content_headline-global{
max-width: 100%;
width: 100%;
font-size: 26px;
text-align:center;
color:inherit;
}
.clerk_product_tile_p-global{
flex-direction: column;
justify-content: space-between;
border-radius:0px;
padding:15px;
margin:5px;
box-sizing:border-box;
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
position:relative;
overflow:hidden;
border:1px solid #eee;
background-color:white;
text-align:center;
}
.clerk_product_wrapper-global {
height: 100%;
display: flex;
flex-direction: column;
}
.clerk_product_badge-global.offer{
display:block;
position:absolute;
top:0;
right:0;
width: 4em;
height: 4em;
border-radius:999rem; /* Notwendig, um sicherzustellen, dass es nie mehr als 50% abgerundete Ecken hat */
background: #f9f9f9;
color:#333;
font-weight:bold;
line-height:3.5em;
border:4px solid #333;
user-select:none;
pointer-events:none;
}
.clerk_product_badge-global.new{
display: block;
position: absolute;
top: 0;
left: 0;
width: 4em;
height: 4em;
border-radius: 999rem;
background: #f9f9f9;
color: #333;
font-weight: bold;
line-height: 3.5em;
border: 4px solid #333;
user-select: none;
pointer-events: none;
}
.clerk_image_wrapper-global {
display:block;
position:relative;
width:100%;
height:auto;
}
.clerk_image_wrapper-global:hover .clerk_product_hover_image-global {
opacity:1;
transition: 0.3s ease-in;
}
.clerk_image_wrapper-global:hover .clerk_product_image-global {
opacity:0;
transition: 0.3s ease-out;
transition-delay:0.2s;
}
.clerk_image_wrapper-global .clerk_product_hover_image-global {
position:absolute;
top:0;
left:0;
min-height:auto;
}
.clerk_product_hover_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändern Sie den Wert der maximalen Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
opacity:0;
}
.clerk_product_image-global{
background-size:contain;
background-position:center center;
background-repeat:no-repeat;
object-fit: contain;
/*Ändern Sie den Wert der maximalen Höhe unten auf 100%, wenn der Kunde konsistente Bildgrößen hat */
max-height:400px;
width:100%;
max-width:100%;
height: auto;
}
.clerk_product_stock-global {
display:flex;
text-align:left;
justify-content:left;
align-items:center;
font-size:80%;
text-transform: capitalize;
padding:5px;
user-select:none;
}
.clerk_product_stock-global:before {
content:"";
height: 8px;
width: 8px;
margin:0 5px 0 0;
border-radius:50%;
}
.clerk_product_stock-global.in:before {
background:#78b904;
}
/*
.clerk_product_stock.low:before {
background:#eea71e;
}
*/
.clerk_product_stock-global.out:before {
background:#ee1e31;
}
.clerk_product_name-global{
overflow:hidden;
height:auto;
min-height: 36px;
margin-bottom:1rem;
color:inherit;
text-align:left;
max-width: 100%;
padding:0 5px;
display: -webkit-box;
-webkit-line-clamp: 3;
-webkit-box-orient: vertical;
}
.clerk_product_price_wrap-global{
font-size: 1em;
min-height: auto;
flex-direction:row;
display:flex;
max-width: 100%;
justify-content: flex-start;
}
.clerk_product_price-global {
padding: 0px 5px 0px 0px;
}
.clerk_product_price-global.before{
opacity: .8;
flex:1;
font-weight:normal;
color:black;
text-decoration:line-through;
font-size:inherit;
text-align:center;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_price-global.now{
flex:1;
font-weight:bold;
font-size:inherit;
text-align:center;
color:inherit;
max-width: fit-content;
max-width: -moz-fit-content;
}
.clerk_product_cta-global{
border-radius:2px;
cursor:pointer;
color:#fff;
padding:5px;
margin:0;
display:block;
white-space:nowrap;
font-weight:normal;
border:none;
background-color:#333;
border:1px solid #333;
text-align:center;
max-width: 100%;
text-decoration: none;
}
.clerk_product_cta-global:hover {
color:#333;
background-color:#fff;
}
.clerk_content_wrap-global{
box-sizing: border-box;
margin: 1rem auto;
width: 100%;
}
@media screen and (max-width: 400px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(100%);
max-width:calc(100%);
}
.clerk_product_badge-global{
}
.clerk_product_price_wrap-global {
}
}
@media screen and (min-width: 401px) and (max-width: 620px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(50% - 10px);
max-width:calc(50% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 621px) and (max-width: 940px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(33.333336% - 10px);
max-width:calc(33.333336% - 10px);
}
.clerk_product_badge-global{
}
}
@media screen and (min-width: 941px) and (max-width: 1160px) {
.clerk_content_headline-global{
}
.clerk_product_tile_p-global{
min-width:calc(25% - 10px);
max-width:calc(25% - 10px);
}
.clerk_product_badge-global{
}
}
.clerk_sizes_wrap{
display:flex;
flex-direction:row;
width:100%;
}
.clerk_sizes{
padding:5px;
margin:5px;
border:1px solid #eee;
width:50px;
}
- Gehen Sie schließlich zu dem Inhalt, den Sie erstellt haben, und wählen Sie dieses Design unter Design auswählen. Klicken Sie dann auf Inhalt aktualisieren

- Swiipe Plus-Sell wird jetzt mit dem Clerk-Design an der Kasse ausgeführt.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.