Get Started

Bringen Sie Clerk in wenigen Schritten in Ihrem WooCommerce-Shop zum Laufen. Diese Anleitung führt Sie durch das Erstellen Ihres Stores, die Installation des Plugins und die Synchronisierung Ihrer Daten.
Store erstellen #
Jede Clerk-Einrichtung wird in einem Store in my.clerk.io konfiguriert.
Dieser enthält alle von Ihnen hochgeladenen Daten und ermöglicht Ihnen, über den Public API Key darauf zuzugreifen.
Wenn Sie sich zum ersten Mal bei my.clerk.io anmelden, werden Sie aufgefordert, einen neuen Store zu erstellen.
Befolgen Sie diese Richtlinien:
Geben Sie einen Namen ein, üblicherweise den Namen des Store.
Geben Sie unter Domain die Website-URL ein.
Wählen Sie eine Sprache.
Wählen Sie eine Währung.
Wählen Sie eine Plattform, in diesem Fall WooCommerce.
(Optional) Geben Sie den Typ des Store an.
Wenn Sie mehrere Sprachen, Webshops oder Domains einrichten müssen, sollte jeder sein eigenes Store haben.
Sie können Ihre Konfiguration kopieren und nach der ersten Einrichtung auf neue Store anwenden.
Plugin installieren #
Nach dem Erstellen eines Store in my.clerk.io installieren Sie das Plugin in Ihrem WooCommerce-Backend:
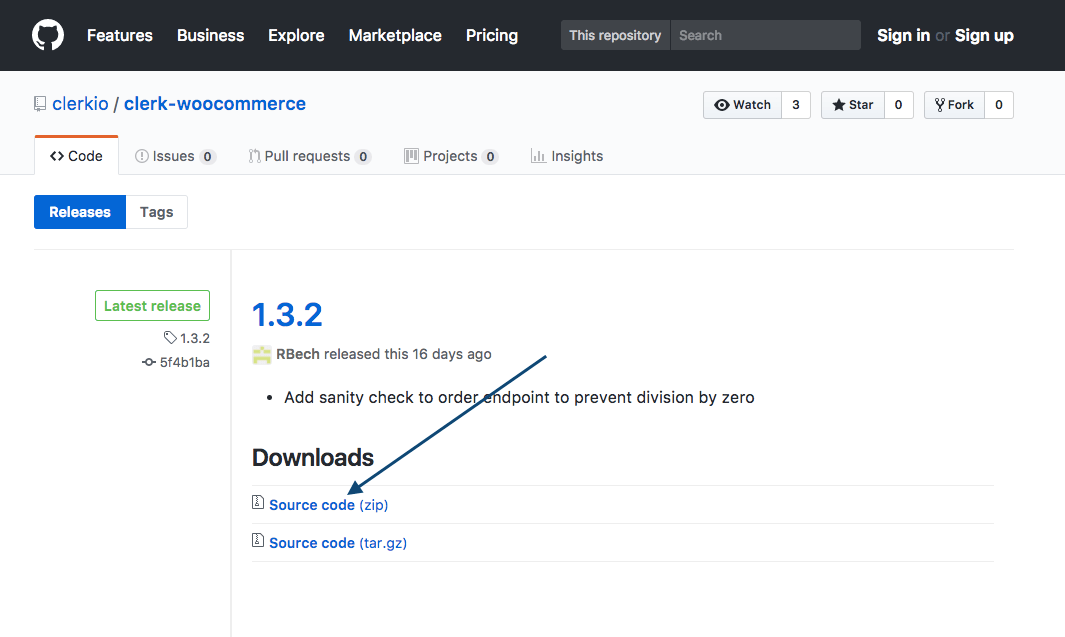
- Laden Sie die neueste Version des Plugins herunter: Latest release.

Gehen Sie in WordPress zu Plugins > Add New → Upload Plugin → Choose File.
Wählen Sie die heruntergeladene Datei aus und klicken Sie auf Install Now.
Nachdem das Plugin installiert wurde, klicken Sie auf Activate Plugin.
Sie benötigen WordPress Administrator-Zugang, um Plugins im linken Menü zu sehen. Wenn Sie dies nicht sehen, bitten Sie einen Seitenadministrator, Ihnen vorübergehend Administratorrechte zu geben oder das Clerk-Plugin für Sie zu installieren.
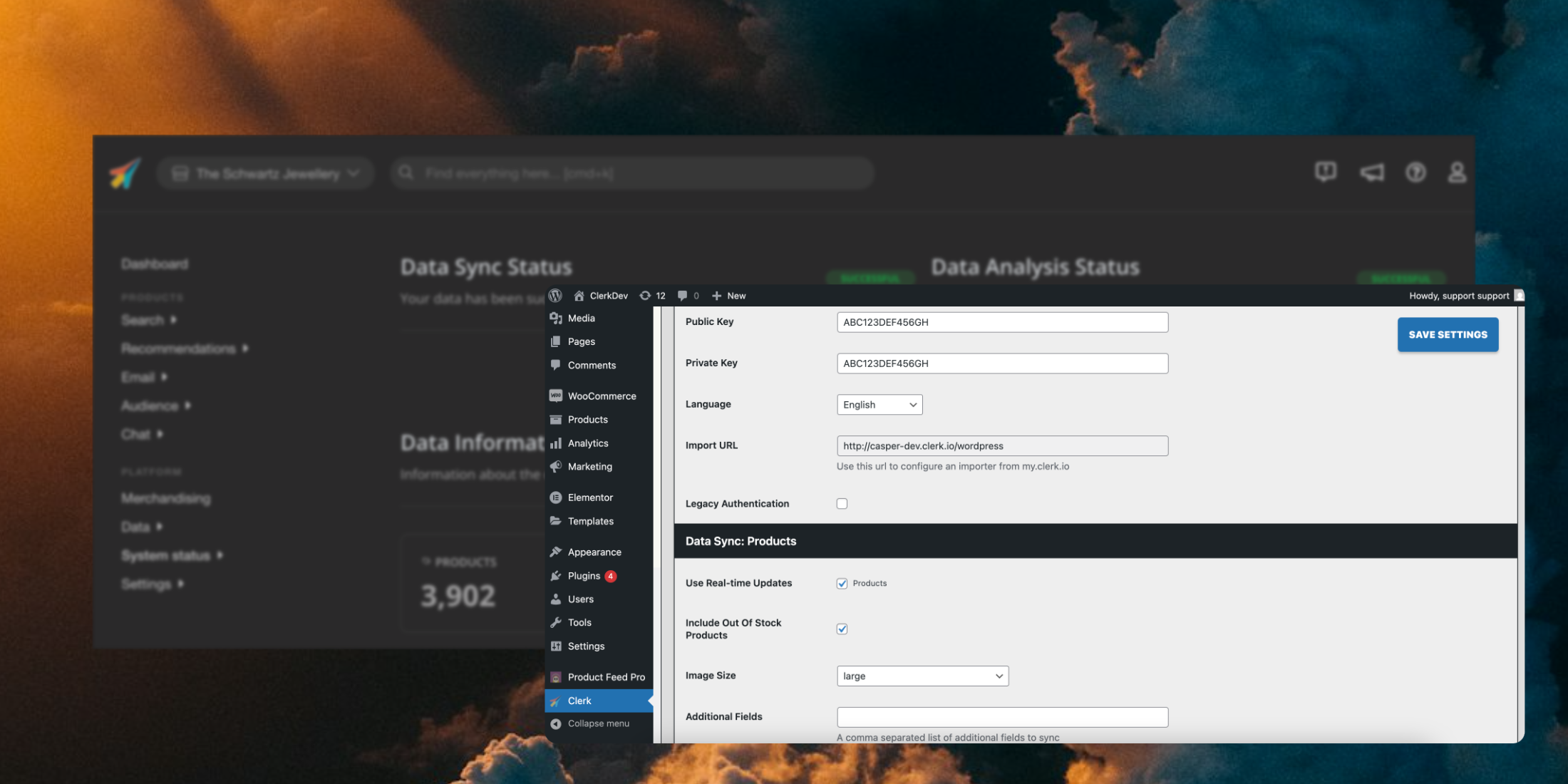
Plugin konfigurieren #
Öffnen Sie Clerk Options in Ihrem WooCommerce-Backend.
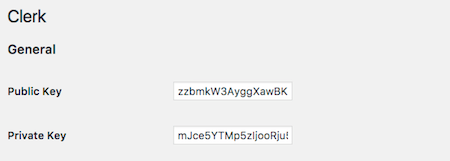
Geben Sie Ihren Public Key und Private Key ein und klicken Sie auf Save Settings.

Ihr Public Key und Private Key befinden sich unter my.clerk.io > Developers > API Keys.
Weitere Details zu den verschiedenen Clerk-Plugin-Optionen finden Sie hier.
Daten synchronisieren #
Durch das Synchronisieren der Daten wird Ihr WooCommerce-Shop mit Clerk verbunden. Dadurch kann Clerk auf Ihre Produkte, Bestellungen, Kunden, Kategorien und Seiten zugreifen. So kann Clerk Ihnen personalisierte Empfehlungen und Suchergebnisse basierend auf Ihren tatsächlichen Shopdaten bereitstellen. Folgen Sie den Schritten im Leitfaden zur Datensynchronisation, um die Datensynchronisierung einzurichten.
Inhalte hinzufügen #
Befolgen Sie diese Richtlinien, um Inhalte zu Ihrem Frontend hinzuzufügen:
Erstellen Sie ein Design für Search und eines für Recommendation. Beispiel: Für Recommendations gehen Sie zu Recommendations > Designs und klicken Sie auf New Design.
Erstellen Sie für jedes Element ein Element. Beispiel: Für Search gehen Sie zu Search > Elements und klicken Sie auf New Element.
Fügen Sie die Elemente in Ihr Frontend ein.
Beachten Sie die Anleitungen für jedes zu ergänzende Element, einschließlich Richtlinien zum Design sowie zum Erstellen neuer Elemente für Search und Recommendations.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.