Plugin
Konfigurieren Sie Ihre WooCommerce-Plugin-Einstellungen, verwalten Sie Optionen zur Datensynchronisierung und passen Sie Such-, Empfehlungs- und Protokollierungsfunktionen an. Dieser Leitfaden erklärt alle verfügbaren Einstellungen und Optionen.

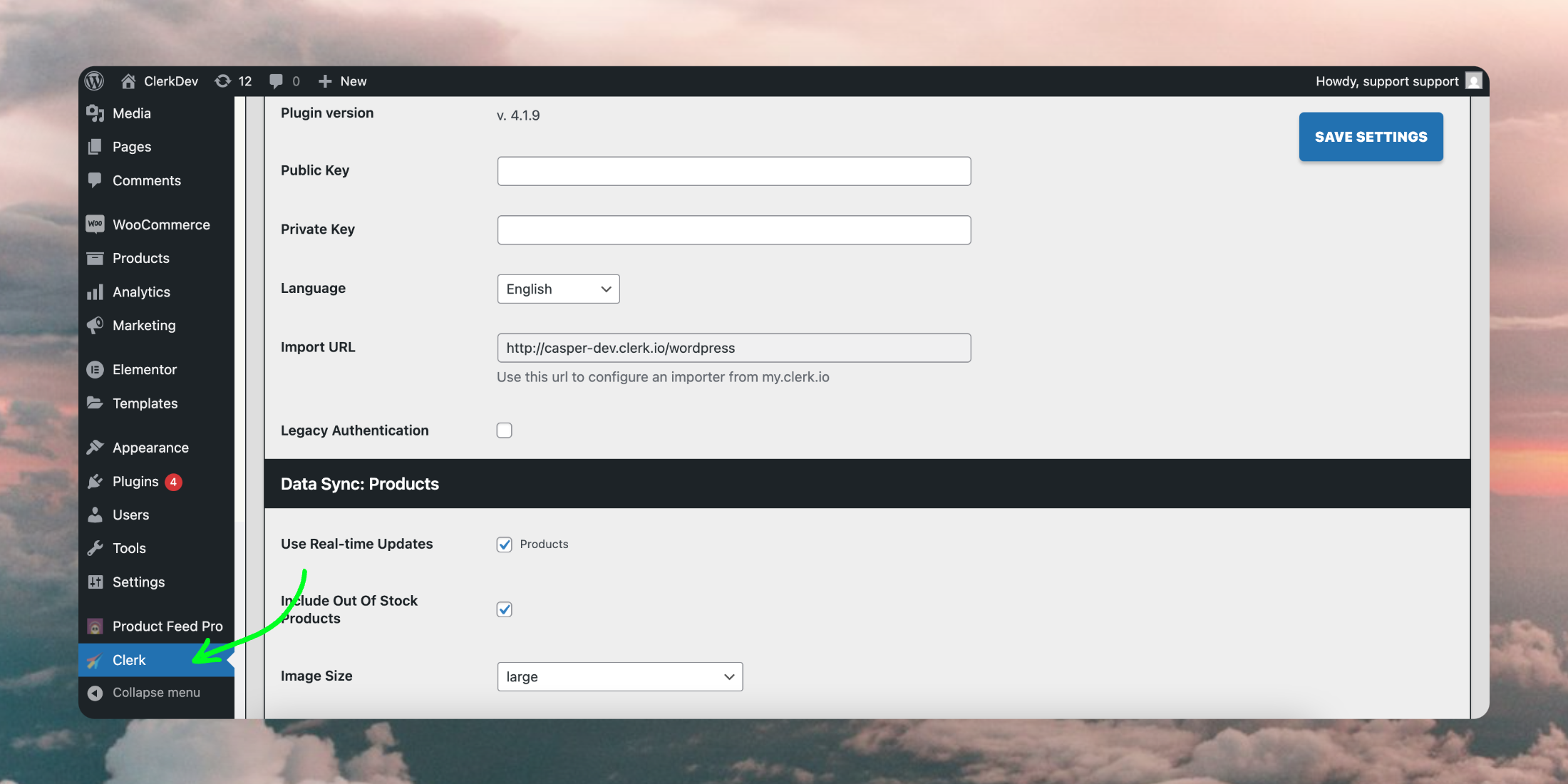
Sobald das Plugin erfolgreich installiert wurde, erscheint es im Seitenmenü Ihres Backends in WooCommerce:
Allgemein #
Hier finden Sie eine Erklärung zu jeder Option im Abschnitt General:
Plugin Version: Die aktuell installierte Version des Clerk Plugins. Die neueste Version finden Sie hier.
Public Key: Geben Sie Ihren Public key, ein, den Sie in my.clerk.io unter Developers > API keys finden.
Private Key: Geben Sie Ihren Private Key ein, der in my.clerk.io unter Developers > API keys erstellt wurde.
Language: Wählen Sie die richtige Sprache für die Domain.
Import URL: Die URL, die von Clerk zum Synchronisieren der Daten verwendet wird. Fügen Sie diese in Ihrem my.clerk.io Konto unter Data > Configuration im Feld Store URL hinzu.
Datensynchronisierung: Produkte #
In diesem Abschnitt können Sie anpassen, wie Produktdaten mit Clerk synchronisiert werden. Nachfolgend eine Erklärung zu jeder Option:
Use Real-Time Updates: Synchronisiert Ihre Daten in Echtzeit mit Clerk, sobald in WooCommerce Änderungen vorgenommen werden.
Include Out Of Stock Products:** Wenn diese Option aktiviert ist, importiert Clerk Produkte, die “Out Of Stock” sind.
Image Size: Wählen Sie die Größe des in Clerk importierten Bildes. Im Zweifelsfall wählen Sie large und verwalten die Größe direkt im Clerk Design.
Additional Fields: Hier können Sie eine, durch Kommas getrennte, Liste zusätzlicher Produktdaten-Attribute angeben, die Sie von Ihrem WooCommerce-Shop zu Clerk synchronisieren möchten.
Strip/Trim Split Attributes: Wenn “Strip” deaktiviert ist, werden alle Leerzeichen innerhalb von Zeichenfolgen entfernt (z. B. ’ Option 1’ = ‘Option1’). Wenn “Trim” aktiviert ist, werden nur führende und nachfolgende Leerzeichen entfernt, die inneren Leerzeichen bleiben erhalten (z. B. ‘Option 1’ = ‘Option 1’).
Additional Fields Raw: Geben Sie hier alle Attribute ein, die bereits bei Additional Fields hinzugefügt wurden, damit diese Werte unverändert importiert werden und beim Import nicht durch Kommas getrennt werden.
Datensynchronisierung: Seiten #
In diesem Abschnitt können Sie anpassen, wie Seitendaten mit Clerk synchronisiert werden. Nachfolgend eine Erklärung zu jeder Option:
Use Real-Time Updates (Pages): um Ihre Seiten mit Clerk in Echtzeit zu synchronisieren, sobald in WooCommerce Änderungen vorgenommen werden.
Include Pages: Wenn aktiviert, importiert Clerk alle Seiten aus WooCommerce > Pages > All Pages.
Page Additional Fields: Attribut-Slugs, die hier hinzugefügt werden, werden für jede Seite importiert.
Page Additional Types: Synchronisieren Sie zusätzliche Seitentypen, einschließlich benutzerdefinierter. Geben Sie eine, durch Kommas getrennte, Liste an, um mehrere Typen hinzuzufügen.
Datensynchronisierung: Kunden #
In diesem Abschnitt können Sie anpassen, wie Kundendaten mit Clerk synchronisiert werden. Nachfolgend eine Erklärung zu jeder Option:
Include Customers: Wenn aktiviert, werden Kunden zu Clerk importiert.
Collect Basket: Wenn aktiviert, kann Clerk Informationen über Produkte erfassen, die in den Warenkorb gelegt wurden. Aktivieren Sie diese Option z. B. bei Verwendung des Triggers für verlassene Warenkörbe.
Collect Emails: Wenn aktiviert, kann Clerk E-Mail-Adressen von Kunden aus WooCommerce erfassen und importieren.
Collect Emails Signup Message: Hier eingegebener Text ermöglicht eine Checkbox beim Checkout, durch die die E-Mail in my.clerk.io abonniert wird. “Collect Emails” muss aktiviert sein, um diese Funktion zu nutzen. Bleibt das Feld leer, ist die Checkbox nicht aktiv.
Extra Customers Fields: Eine durch Kommas getrennte Liste zusätzlicher Attribute der Kundendaten, die bei der Synchronisierung eingeschlossen werden sollen.
Datensynchronisierung: Bestellungen #
Hier gibt es nur eine Option, Disable Order Synchronization, die das Senden von Bestellungen an Clerk während der täglichen Synchronisation bei Aktivierung verhindert.
Clerk erfasst diese dennoch in Echtzeit von Besuchern.
Live-Suche Einstellungen #
In diesem Abschnitt können Sie die Live-Suche anpassen und aktivieren. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert Ihre Clerk Live Search.
Include Suggestions/ Categories / Pages: Steuert, ob Clerk passende Suggestions, Kategorien oder Seiten für die Anzeige in der Live Search finden soll.
Number of Suggestions / Categories / Pages: Hier legen Sie fest, wie viele Treffer pro Typ zurückgegeben werden.
Pages type: Wählen Sie, welcher Seiten-Typ im Dropdown angezeigt werden soll, z. B. Blog-Beiträge, CMS-Seiten oder Alle.
Dropdown Positioning: Wählen Sie die Position der Ergebnisseite des Live Search Dropdowns.
Live Search Input Selector: Geben Sie den input selector ein, also die Klasse oder ID des Suchfelds.
Live Search Form Selector: Geben Sie den form selector ein, also die Klasse oder ID des Formulars für Suchanfragen.
Element: Geben Sie den Namen Ihres Live Search Elements ein. Dieser findet sich im Element embed code als data template name,
data-template= YOUR-ELEMENT-NAME. In der Regel “live-search”, z. B.:
<span class="clerk"
data-template="@live-search"
data-instant-search="INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE"
data-instant-search-suggestions="6"
data-instant-search-categories="6"
data-instant-search-pages="6"
data-instant-search-positioning="right">
</span>
Sucheinstellungen #
In diesem Abschnitt können Sie die Search Page anpassen und aktivieren. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert Ihre Clerk Search Page.
Search Page: Wählen Sie die CMS-Seite, die als Ziel für die Clerk Search verwendet werden soll.
Include Categories / Pages: Steuert, ob Clerk passende Kategorien oder Seiten auf der Search Page anzeigen soll.
Number of Categories / Pages: Hier legen Sie fest, wie viele mögliche Treffer pro Typ zurückgegeben werden sollen.
Pages type: Wählen Sie, welcher Seiten-Typ im Dropdown angezeigt wird, z. B. Blog-Beiträge, CMS-Seiten oder Alle.
Element: Geben Sie den Namen Ihres Search Page Elements aus dem Element embed code in my.clerk.io ein. In der Regel “search-page”.
No results text: Geben Sie den Text ein, der angezeigt wird, wenn keine Suchergebnisse auf der Search Page gefunden werden.
Load more button text: Geben Sie einen Text für den “Mehr laden”-Button ein.
Facettierte Navigation #
Enabled: Aktiviert Ihre Clerk Facets auf der Search Page.
Add Custom Attribute: Geben Sie den Namen eines Attributs ein, den Sie in Ihre Facetten aufnehmen möchten, dann klicken Sie auf “Add”.
Facet Attributes: Nach dem Hinzufügen erscheint das Attribut in diesem Abschnitt. Hier können Sie den display title festlegen, seine Position in der Facettenliste definieren und das Häkchen bei Show setzen, um es einzubeziehen.
Design: Geben Sie die ID des Facetten-Designs ein. Sie finden diese in my.clerk.io > Search > Design.
Powerstep-Einstellungen #
In diesem Abschnitt können Sie den Powerstep nach dem Hinzufügen eines Produkts zum Warenkorb kundenspezifisch anpassen und aktivieren. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert den Clerk Powerstep.
Powerstep Type: Wählen Sie die Art des Powerstep, den Sie aus dem Dropdown aktivieren möchten, etwa “page” oder “popup”.
Powerstep Page: Wählen Sie die CMS-Seite, die als Zielseite für den Clerk Powerstep dienen soll.
Contents: Geben Sie den Namen Ihres Power Step Elements aus dem Element embed code in my.clerk.io ein.
Filter Duplicates: Aktivieren Sie diese Option, damit jeder Banner ausschließlich einzigartige Produkte zeigt.
Enable Custom Texts: Wenn aktiviert, können Sie dem Powerstep individuelle Texte hinzufügen.
Back Button: Geben Sie den Text ein, der auf dem Zurück-Button angezeigt werden soll, mit dem Nutzer auf die vorherige Seite zurückkehren.
Cart Button: Geben Sie einen Text für den Button ein, der auf die Warenkorb-Seite weiterleitet.
Product Title: Geben Sie eine Textmeldung für den Powerstep-Titel ein.
Keep Add To Cart Params: Wenn diese Option aktiviert ist, bleiben die Abfrageparameter für das Hinzufügen zum Warenkorb beim Weiterleiten auf die Powerstep-Seite erhalten. So bleiben die gewählten Produktdetails im Vorgang erhalten.
Exit Intent Einstellungen #
In diesem Abschnitt können Sie den Exit Intent anpassen und aktivieren.
Ein Exit Intent ist eine Art Popup, das angezeigt wird, wenn der Benutzer die Website verlassen möchte. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktivieren Sie Ihr Clerk Exit Intent-Element, indem Sie dieses Kästchen anklicken.
Element: Geben Sie den Namen des Exit Intent Elements ein, das Sie für Ihren Shop erstellt haben. In der Regel “exit-content”.
Kategorie, Produkt, Warenkorb #
In diesem Abschnitt können Sie die Recommendations für Kategorie-, Produkt- und Warenkorbseiten anpassen und aktivieren. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert Ihre Clerk Kategorie-, Produkt- und Warenkorb-Recommendations-Elemente.
Element: Geben Sie den Namen des Elements ein, das Sie in my.clerk.io für Ihren Shop erstellt haben. In der Regel ist dieses Feld bereits ausgefüllt.
Filter Duplicates: Aktivieren Sie diese Option, damit jeder Banner ausschließlich einzigartige Produkte zeigt.
Defer Injection: Nur für Product Settings: Wenn aktiviert, werden die Recommendations auf der Produktseite erst nach dem Rendern des Seiteninhalts eingefügt.
Category / Product / Cart ID Shortcode: Mit diesen Shortcodes können Sie die Clerk embedcodes einfach einfügen, um deren Platzierungen mit Editoren wie WPBakery und Elementor zu individualisieren. Zum Beispiel:
<span class="clerk"
data-template="product-page-alternatives"
data-products="[[clerk_product_id]]">
</span>
Zusätzliche Skripte #
In diesem Abschnitt können Sie zusätzliche JS-Skripte hinzufügen und aktivieren. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert das zusätzliche Skript, das in das folgende Feld eingefügt wird.
JS Code: Wenn aktiviert, wird das Skript aus diesem Feld gemeinsam mit Clerk.js ausgeführt.
Logging #
In diesem Abschnitt können Sie die Protokollierung zu Fehlern und Warnungen von Clerk aktivieren und anpassen. Nachfolgend eine Erklärung zu jeder Option:
Enabled: Aktiviert die Logging-Funktion.
Log level: Hier können Sie die gewünschte Protokollierungsart auswählen.
Only Errors: Es werden alle Fehler protokolliert, die das fehlerfreie Funktionieren des Moduls verhindern.
Error + Warn: Protokolliert zusätzlich Warnungen, die zwar das Modul nicht stoppen, deren Behebung jedoch sinnvoll sein könnte.
Error + Warn + Debug: Protokolliert alles, womit das Modul interagiert. Dies sollte auf einem Live-Webshop nicht aktiviert werden, da es die Seite verlangsamt.
Log to: Alles wird an My.Clerk.io in Developers > Logs. protokolliert.
Upgrade #
Best Practice: Erstellen Sie vor einem Upgrade immer Backups der geänderten Dateien, um im Bedarfsfall auf eine vorherige Version zurückzusetzen.
Wenn Sie eine Version vor 2.0.0 verwenden, werden beim Upgrade Ihre Designs nicht mehr funktionieren, da Clerk.js 2 zum Einsatz kommt.
Bei älteren Versionen folgen Sie stattdessen dieser Anleitung.
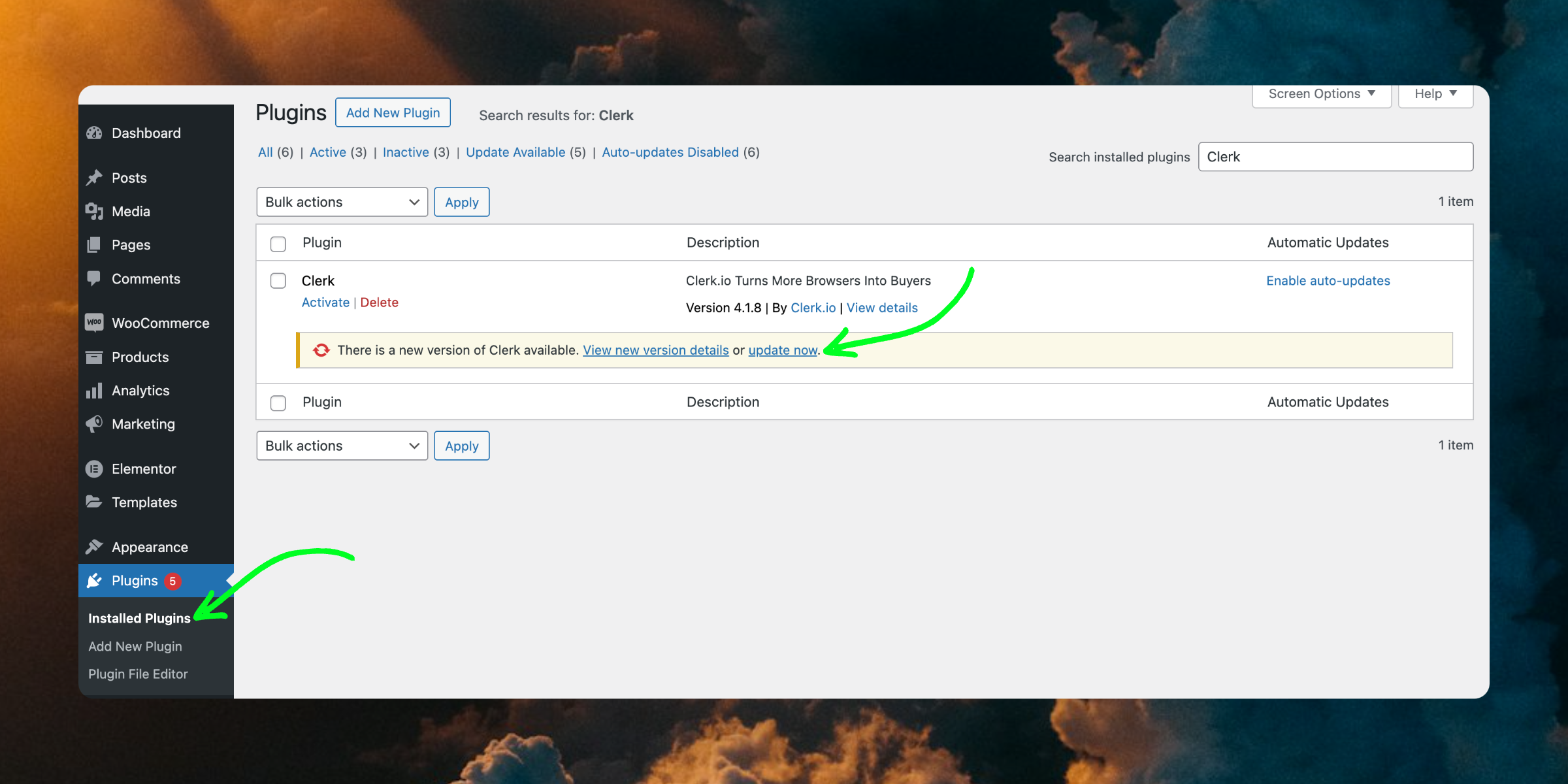
Das Plugin kann direkt aus dem WooCommerce-Backend heraus aktualisiert werden – gehen Sie dabei wie folgt vor:
Navigieren Sie zu Plugin > Installed Plugins und suchen Sie nach Clerk.
Klicken Sie auf Update Now:

Wenn Sie bereits die neueste Version haben, erscheint an dieser Stelle einfach Active.
Diese Seite wurde von einer hilfreichen KI übersetzt, daher kann es zu Sprachfehlern kommen. Vielen Dank für Ihr Verständnis.