Clerk.js verfügt über eine integrierte Unterstützung für die Facettensuche.
Alle Produktattribute, die Sie an Clerk.io senden, können als Teil der facettierten Suche verwendet werden.
Lassen Sie uns mit einem schnellen Beispiel beginnen:
<div id="clerk-search-filters"></div>
<div id="clerk-search-results"></div>
<span
class="clerk"
data-template="@search-page"
data-query="shoes"
data-offset="0"
data-target="#clerk-search-results"
data-facets-target="#clerk-search-filters"
data-facets-attributes='["categories","manufacturer","gender"]'
data-facets-multiselect-attributes='["categories","manufacturer"]'
data-facets-titles='{"categories":"Categories","manufacturer":"Brand","gender":"Sex"}'
data-facets-design='12234'>
</span>
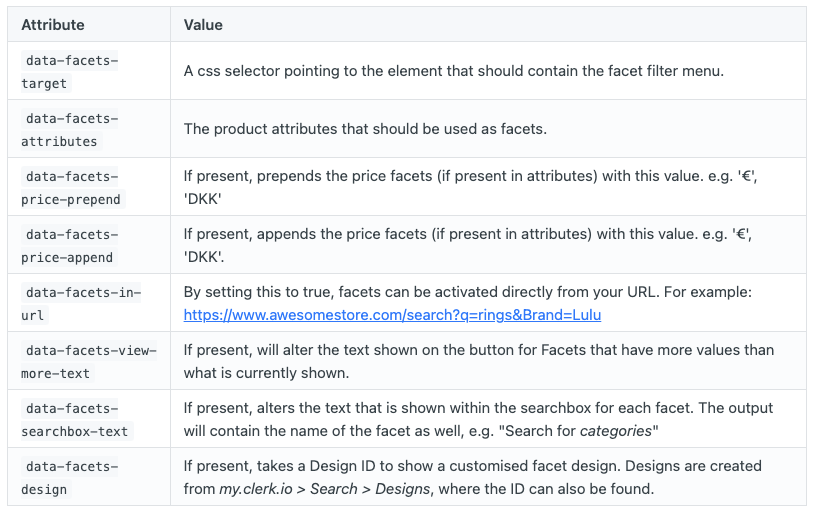
Mit den Datenfacetten-Teilen können Sie die Facettensuche aktivieren und anpassen.
Durch das Hinzufügen dieser Teile zu Ihrem Such-Seiten-Einbettungscode werden die Facetten angezeigt, sobald die Ergebnisse angezeigt werden.
Unten sehen Sie, was die einzelnen Teile bewirken:

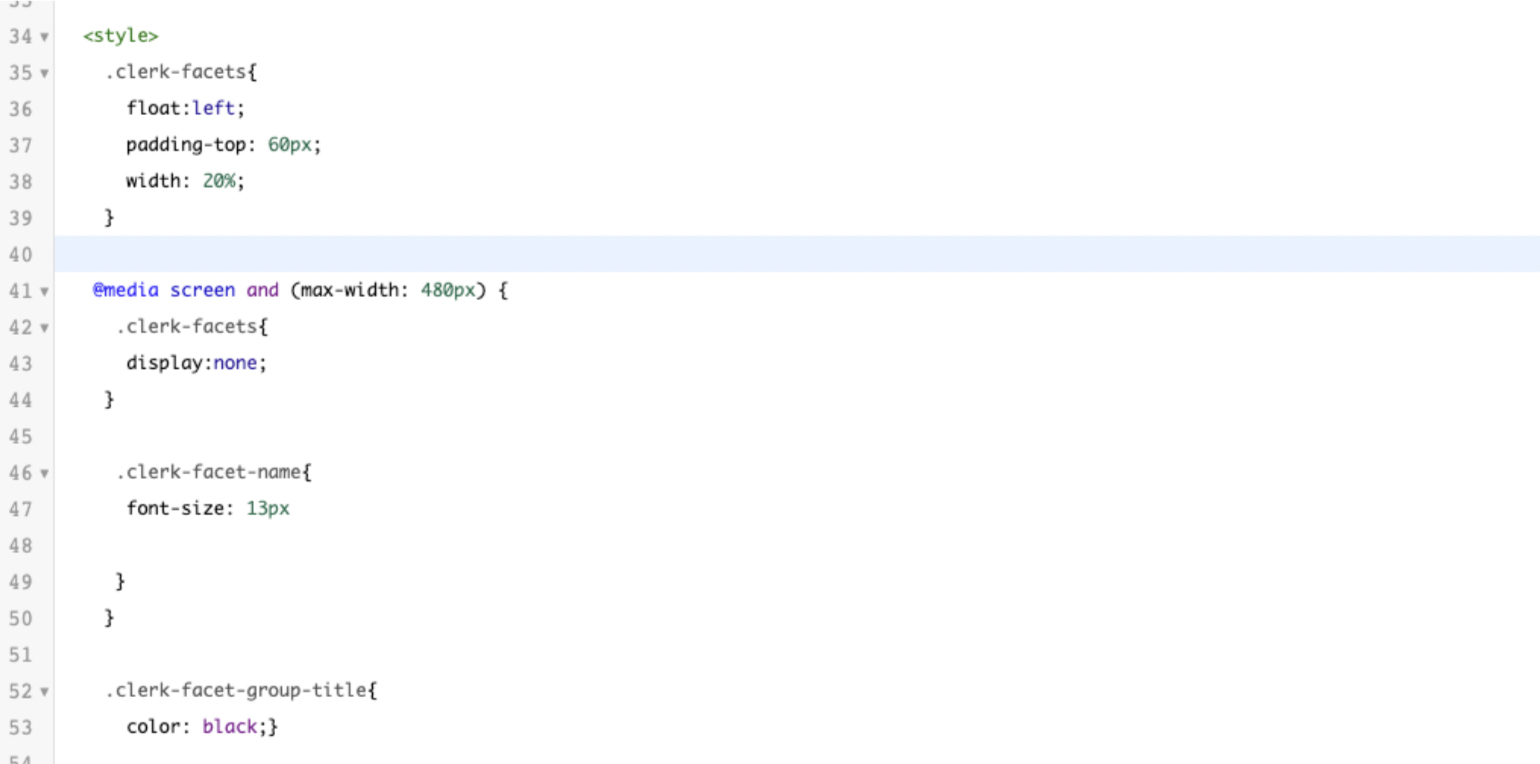
Styling-Facetten #
Facetten sind von Haus aus mit einem einfachen Styling ausgestattet. Um dies zu ändern, verwenden Sie einfach CSS-Selektoren (mehr über Facetten-Styling hier, um ein individuelles Styling hinzuzufügen.
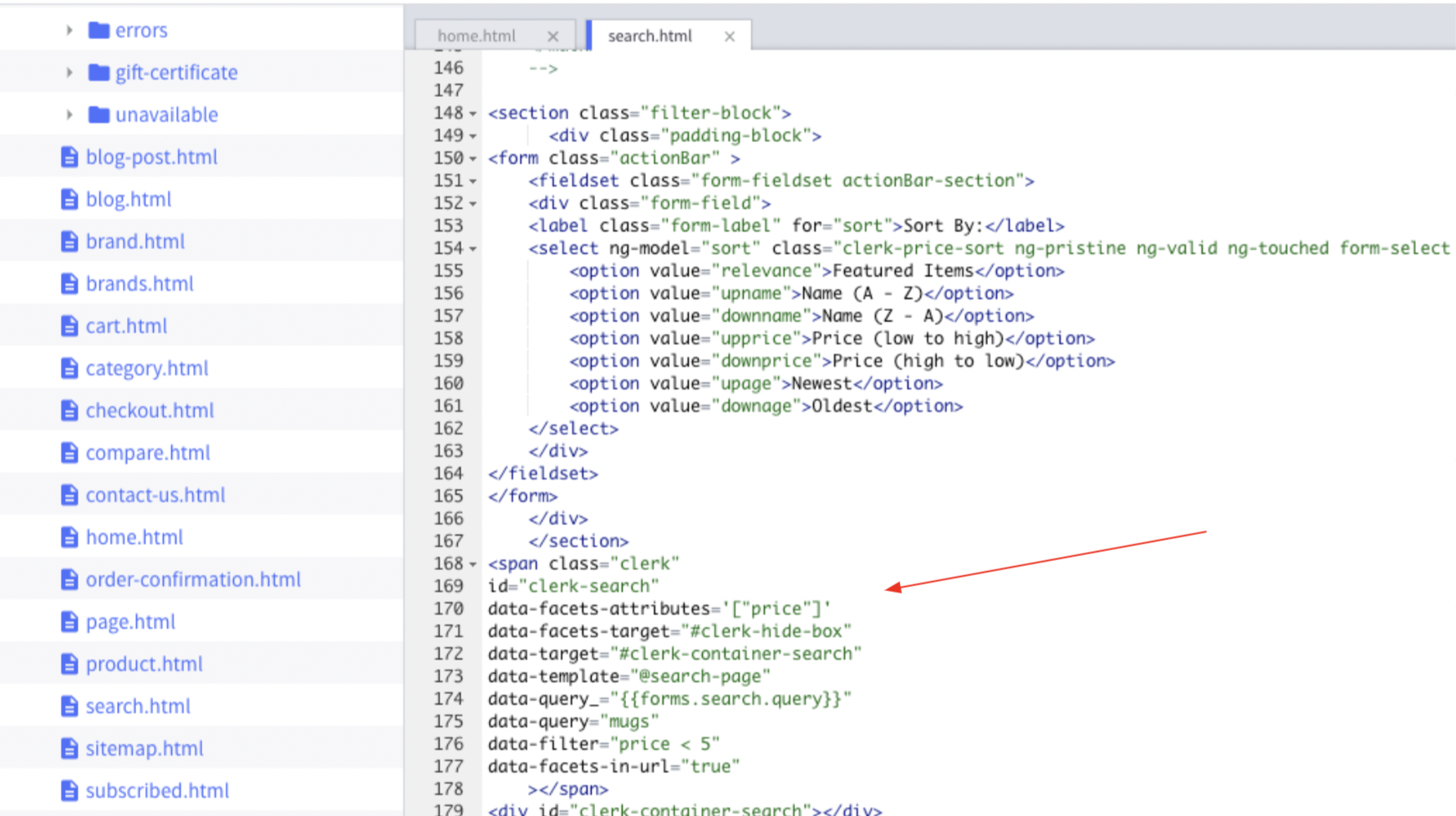
Hinzufügen von Facetten zu Ihrem BigCommerce-Shop #
Um Ihrer Suchseite in Ihrem BigCommerce-Webshop Facetten hinzuzufügen, fügen Sie einfach die entsprechenden Datenattribute in den Einbettungscode Ihrer Suchseite ein, den Sie in die Datei kopiert haben, in der sich Ihre Suchseite befindet, wahrscheinlich search.html.
Zum Beispiel:

Sie können auch beliebige Styling-CSS in dieselbe Datei einfügen. Achten Sie darauf, dass Sie alle CSS-Facetten mit -Tags umgeben: