Um mit der Vorschau von Clerk.io-Elementen in Ihrem Webshop zu beginnen, müssen Sie zunächst auf das Thema zugreifen, das Sie zum Hinzufügen von Clerk.io verwendet haben.
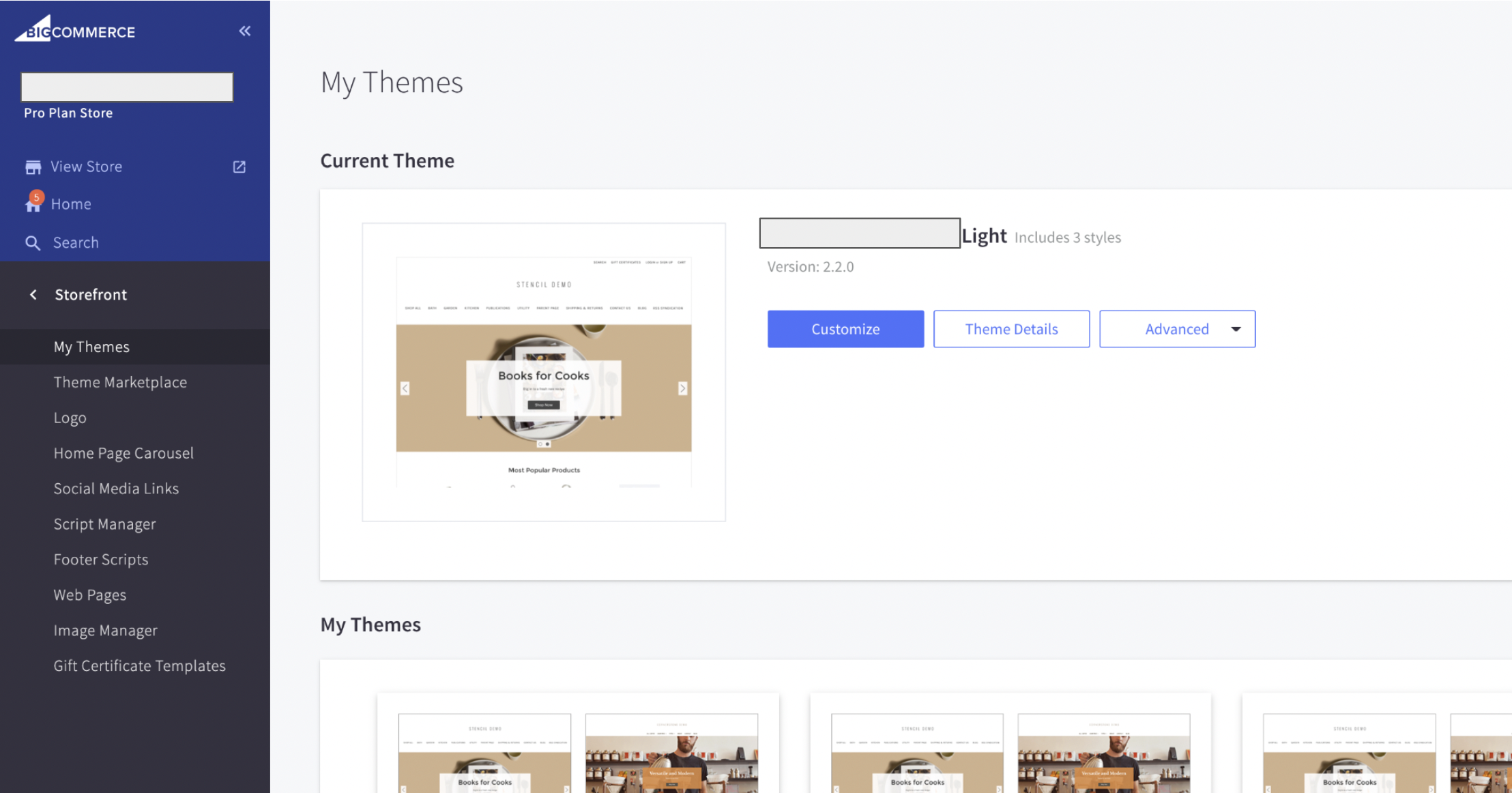
Loggen Sie sich in das BigCommerce-Verwaltungsportal Ihres Shops ein und wählen Sie dann “Storefront” > “Meine Themes “ aus dem Menü auf der linken Seite:

Sobald Sie Ihr Thema gefunden haben, klicken Sie auf die drei Punkte in der unteren rechten Ecke und wählen Sie “Anpassen “:

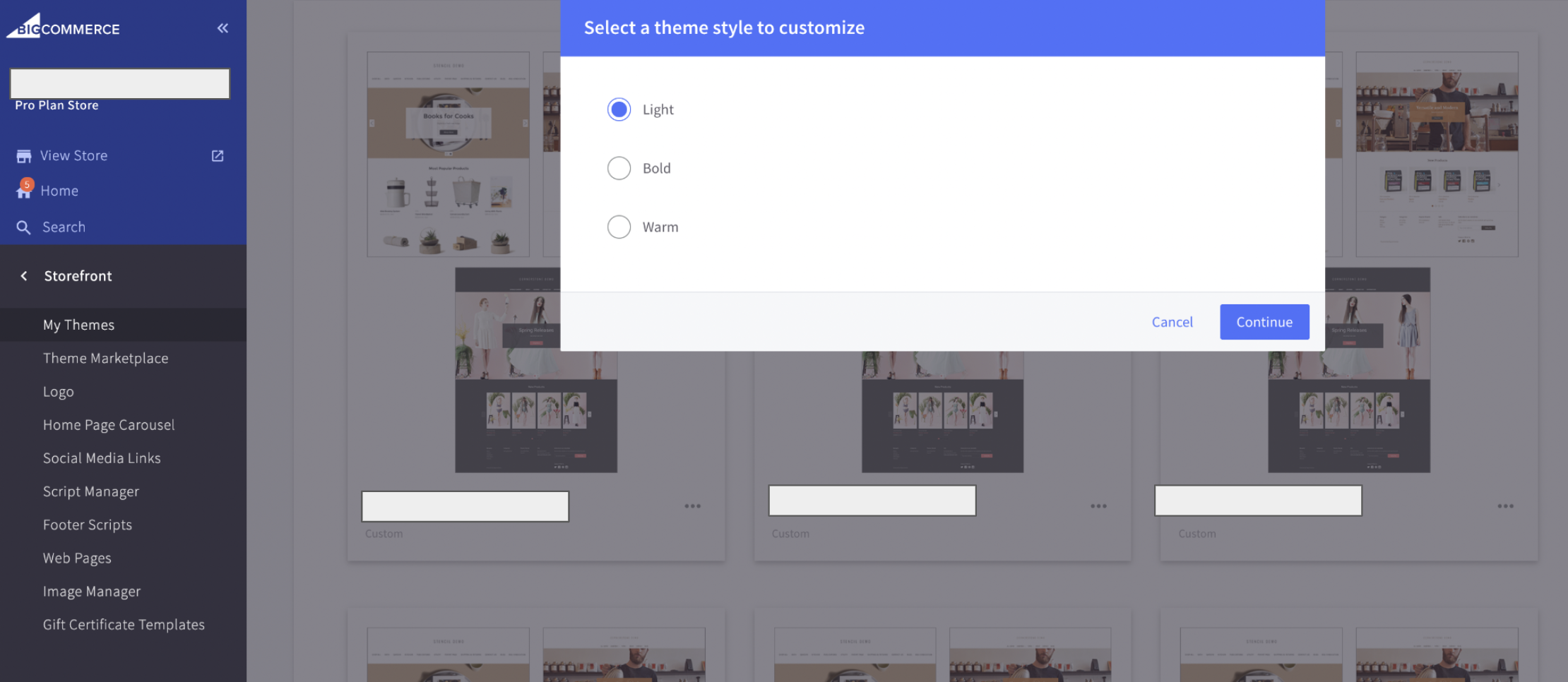
Nachdem Sie auf “Anpassen” geklickt haben, haben Sie die Möglichkeit, einen Stil für das Thema auszuwählen. Vergewissern Sie sich, dass dieser Stil mit dem des von Ihnen gewählten Themas übereinstimmt (wenn Sie z. B. mit “Theme Light” arbeiten, wählen Sie hier “Light”):

Wählen Sie den Stil des Themas und klicken Sie auf “Weiter”.
Sobald Sie sich auf der Seite “Vorschau” befinden, wählen Sie oben auf dem Bildschirm “Vorschau”. In der oberen linken Ecke können Sie die Seite des Webshops auswählen, die Sie in der Vorschau anzeigen möchten, in diesem Beispiel die Homepage:

Anmerkung:
Im Vorschaumodus können Sie mit BigCommerce keine Variablen auf eine durchgeklickte Seite übertragen. Wenn Sie beispielsweise in der Vorschau Produkte in den Warenkorb legen, werden diese nicht in den Warenkorb übernommen, sobald Sie die Seite durchklicken.
Um Clerk.io-Elemente zu testen, die Variablen erfordern, die von Seite zu Seite wechseln, müssen Sie diese Variablen “hart kodieren”, um sie zu testen. Stellen Sie zum Beispiel Ihre Suchanfrage auf ein bestimmtes Schlüsselwort ein oder wählen Sie eine bestimmte Produkt-ID, die dem Warenkorb hinzugefügt wurde.