Anzeigen von benutzerdefinierten Attributen in Ihrem Design auf anderen / benutzerdefinierten Plattformen
Platforms:
Nach der Synchronisation Ihres Data Feeds mit Clerk.io können Sie ganz einfach jedes gewünschte Attribut in Ihren Designs anzeigen.
Beginnen Sie mit Designs in my.clerk.io, und wählen Sie das Design, dem Sie Ihre Attribute hinzufügen möchten.
Alle Designs, die Sie erstellen, werden in Designs gespeichert:
unter ->Suche
unter - >Empfehlungen
(Es spielt keine Rolle, auf welchen Bereich Sie klicken, um zu den Entwürfen zu gelangen).

Jedes neue Attribut, das Sie hinzufügen möchten, kann mit dieser Syntax geschrieben werden:
{%raw%}{{ attribute }}{%endraw%}
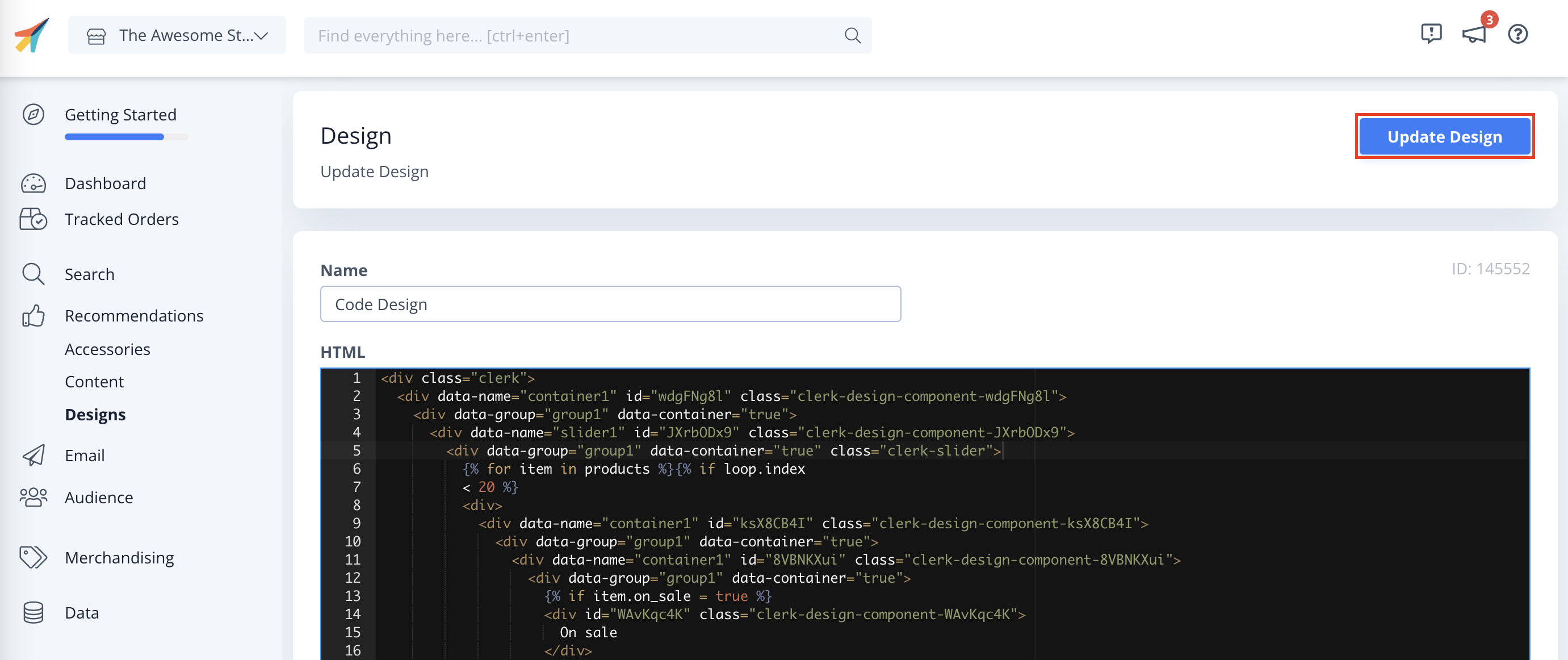
Fügen Sie dies einfach zusammen mit dem erforderlichen HTML-Code zu Ihrem Entwurf hinzu:

Klicken Sie auf Design aktualisieren und Ihre Änderungen werden sofort wirksam.
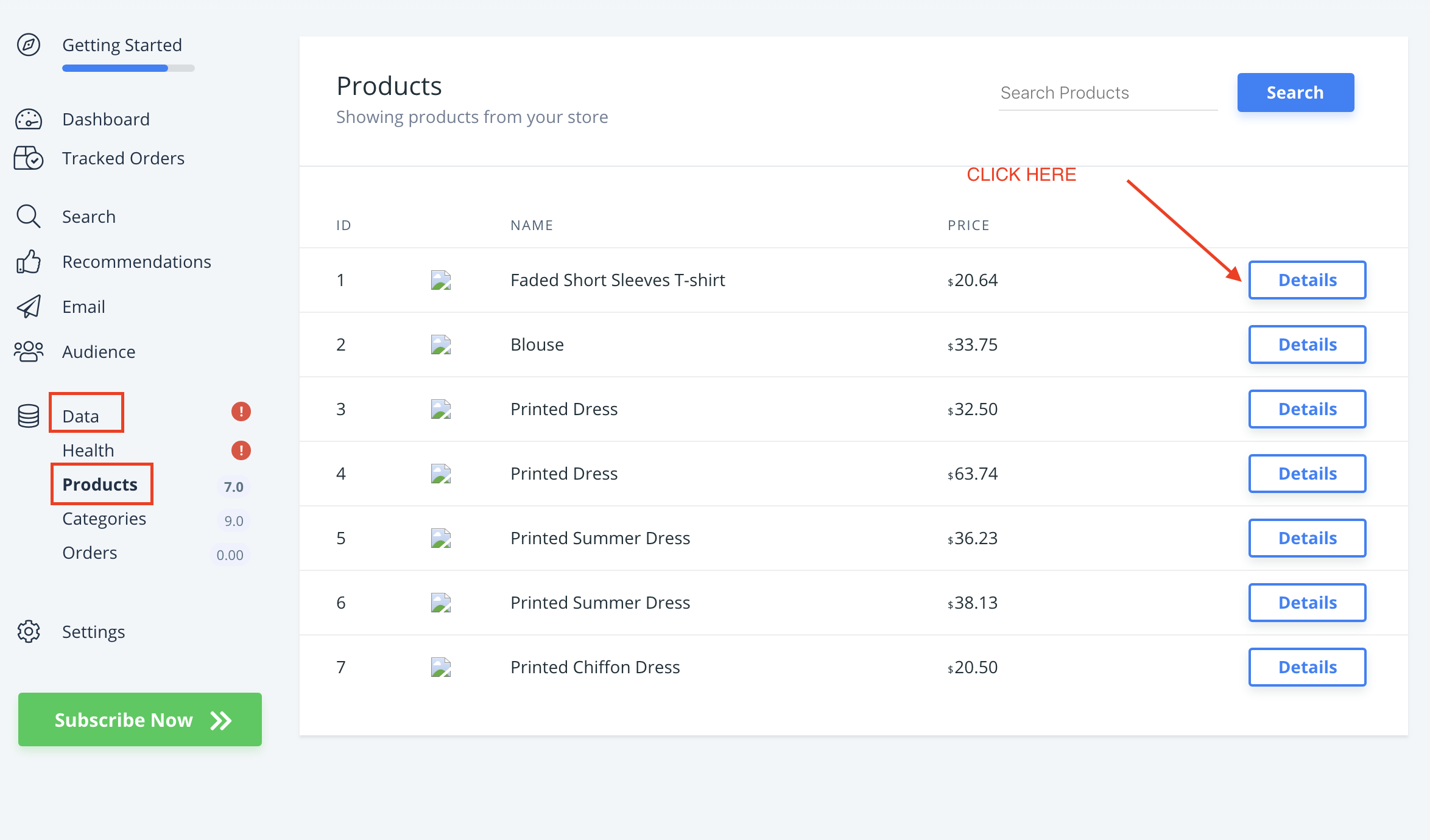
Sie können jederzeit überprüfen, welche Attribute Ihnen zur Verfügung stehen, indem Sie auf ein beliebiges Produkt klicken:
unter dem Reiter Daten-> Produkte im Seiten-Menü
Klick auf Details