Konvertierung von Clerk.js 1-Entwürfen in Clerk.js 2
Platforms:
Da Clerk.js 2 die flexiblere Template-Sprache Liquid verwendet, müssen Sie die Designs in diese Sprache konvertieren.
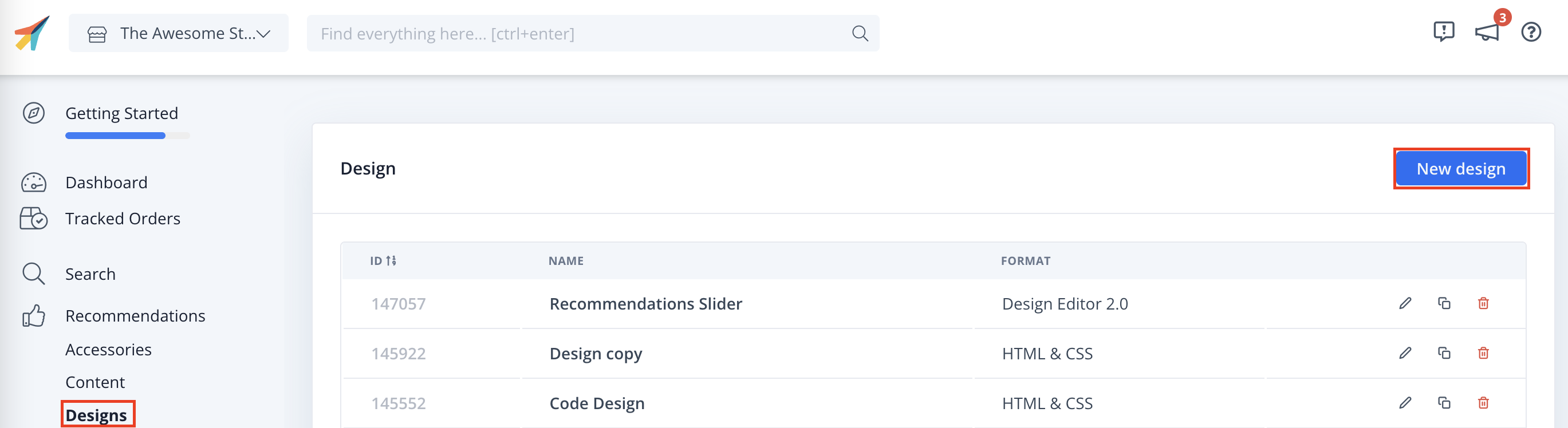
1. Beginnen Sie, indem Sie zu my.clerk.io -> Empfehlungen / Suche -> Designs gehen und auf Neues Design: klicken.

2. Wählen Sie den Designtyp, die Art des Inhalts und den Namen des Designs (wir empfehlen den Zusatz “V2”, damit klar ist, dass Sie Clerk.js2 verwenden). Klicken Sie dann auf Entwurf erstellen.
3. Wählen Sie als Vorlage den Product Slider (HTML) für die Empfehlungen, wenn Sie an den Suchdesigns arbeiten, müssen Sie Instant Search Dropdown (HTML) oder Search Page (HTML) wählen.
4. Wenn Sie fertig sind, klicken Sie auf Design erstellen.

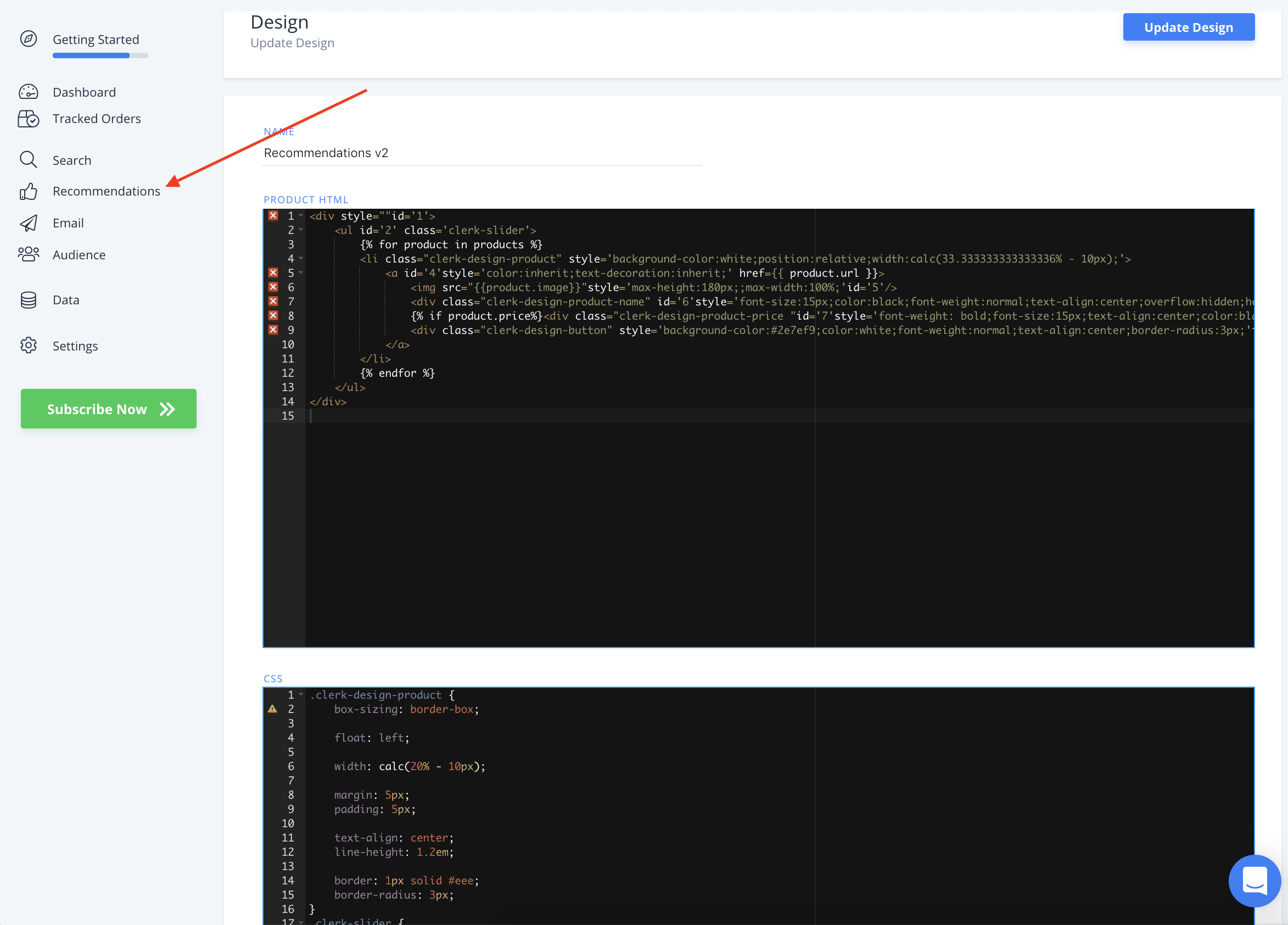
5. Dadurch erhalten Sie den HTML- und CSS-Code, den Sie manuell überschreiben können:

6. Gehen Sie zurück zu Empfehlungen / Suche -> Designs und klicken Sie auf Design bearbeiten für Ihr altes Clerk.js 1 Design.

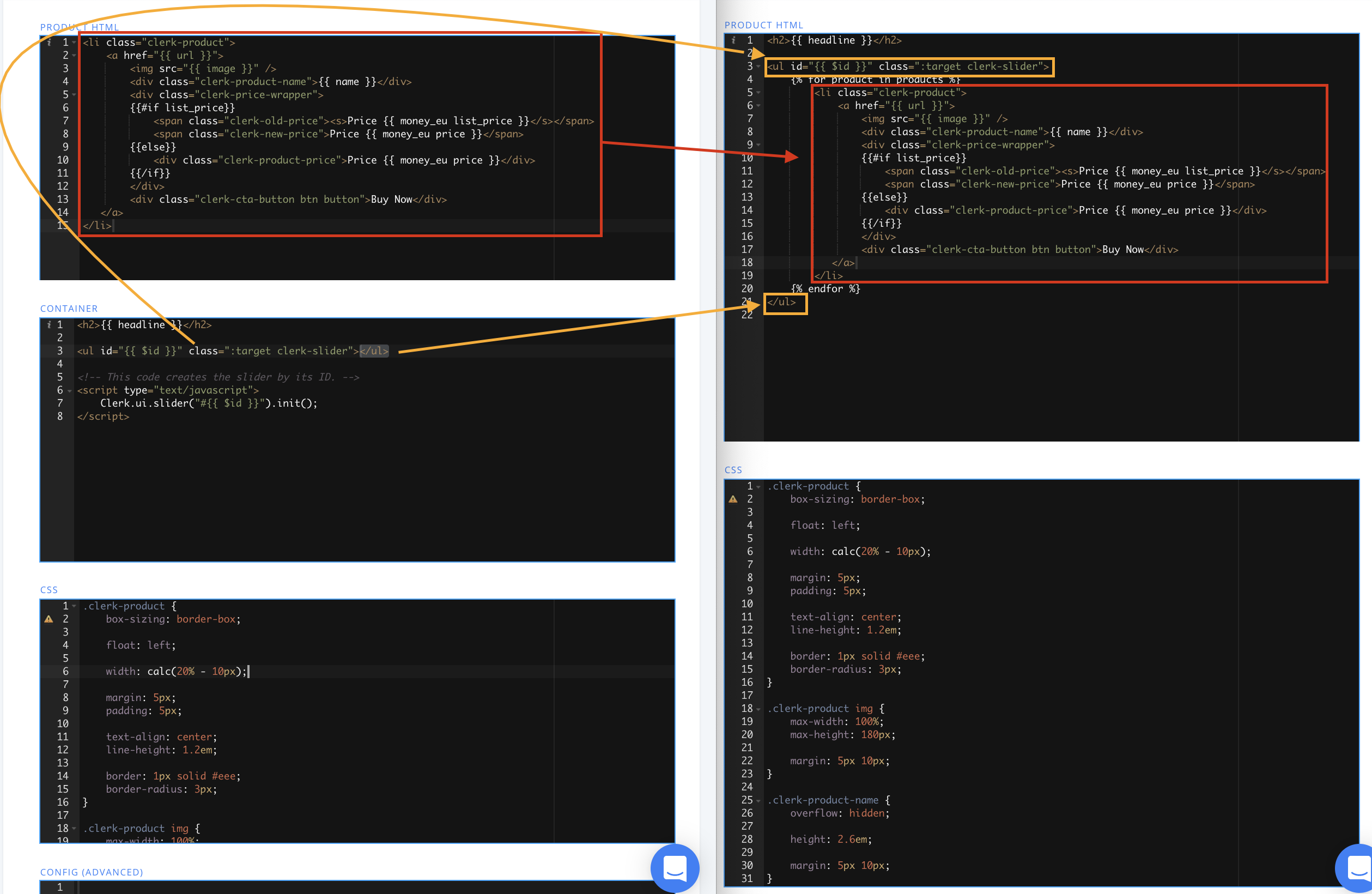
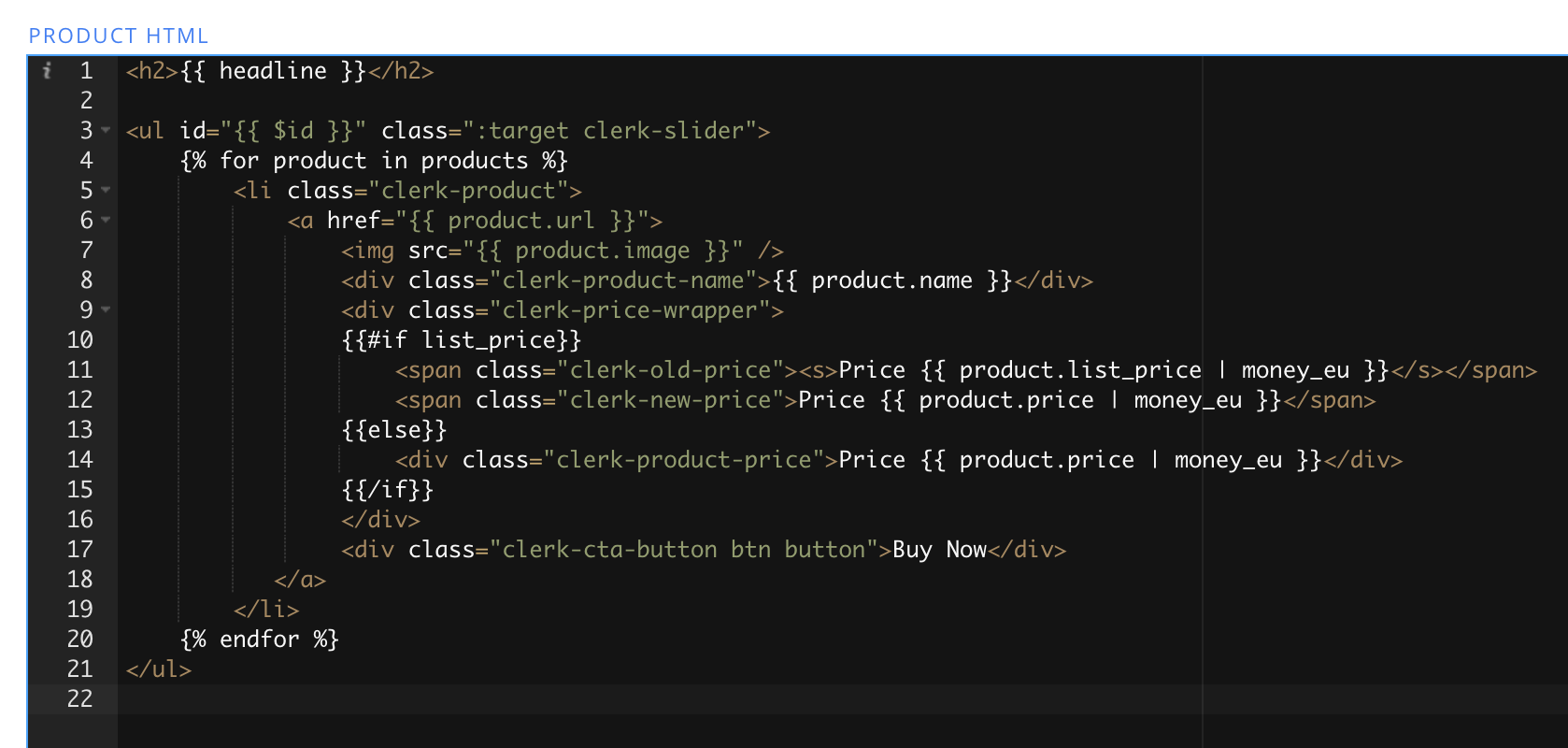
7. Nun müssen Sie das alte Clerk.js 1 Design in Ihr neues Clerk.js 2 Design kopieren. Sie werden feststellen, dass es keinen Container Code in Ihrem neuen Design gibt. Das liegt daran, dass Liquid for-Schleifen verwendet, um alle Produkte darzustellen. Kopieren Sie Ihr altes Produkt-HTML _innerhalb der for-Schleife, und Ihren alten Container Code um es:

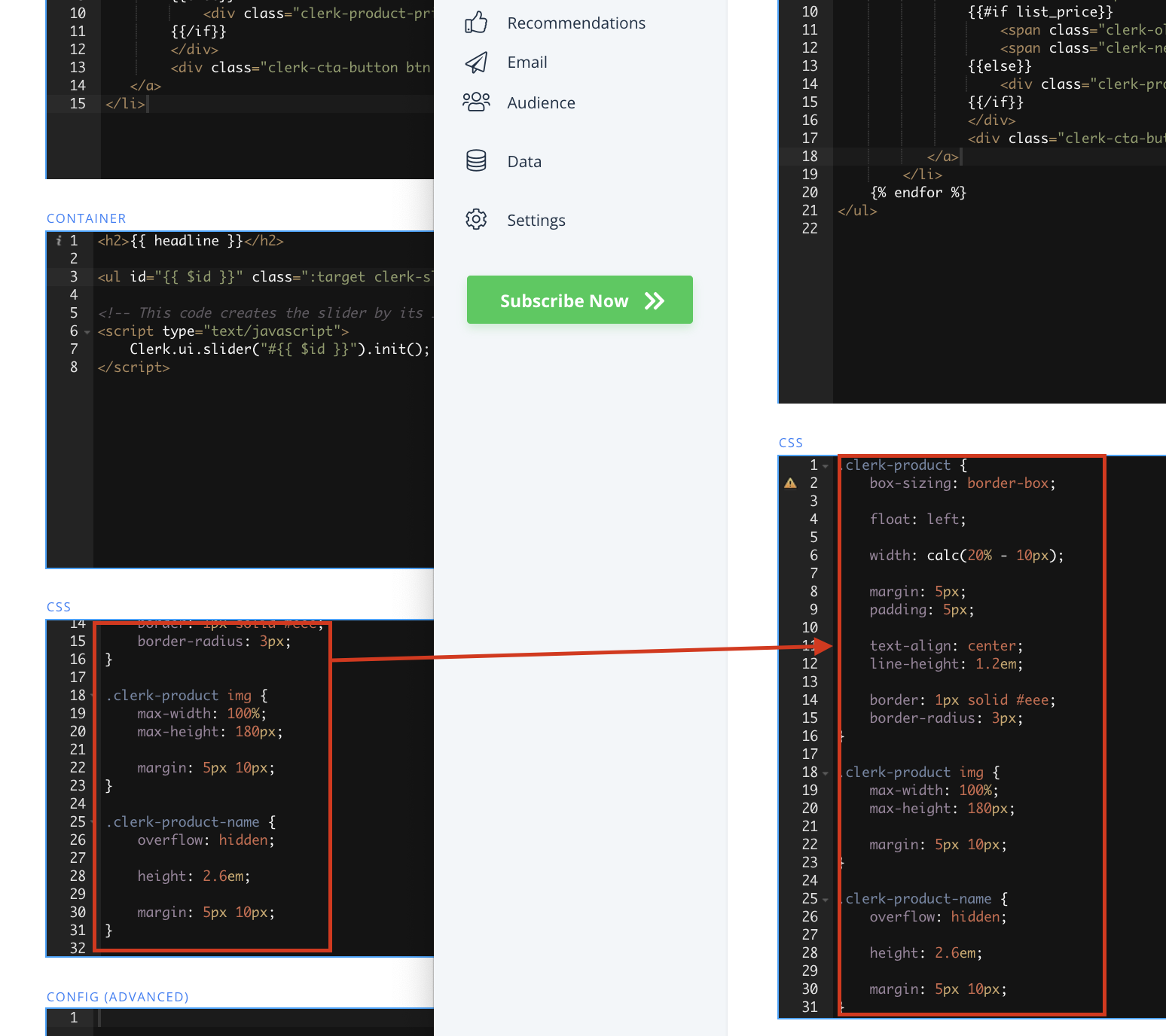
8. Kopieren Sie abschließend auch Ihr CSS:

9. Nun müssen Sie das Design in die Liquids-Syntax umwandeln. Der Hauptunterschied ist, dass die alten Designs die Syntax
{% raw %} {{ formatter attribute }} {% endraw %}
, während die Syntax von v2
{% raw %} {{ product.attribute \| formatter }} {% endraw %}
10. Gehen Sie alle Ihre Attribute durch und ändern Sie sie in das neue Format:

11. Wenn Sie {% raw %} {{#if}} oder {#is}} {% endraw %}-Anweisungen verwenden, müssen diese ebenfalls in die Syntax {% raw %} konvertiert werden {% if produkt.attribut %} {% endraw %}** Tue etwas {% raw %} {%else%} {% endraw %} Etwas anderes tun {% raw %} {% endif %} {% endraw %}:

12. Klicken Sie nun auf Design aktualisieren, um die Änderungen zu speichern.
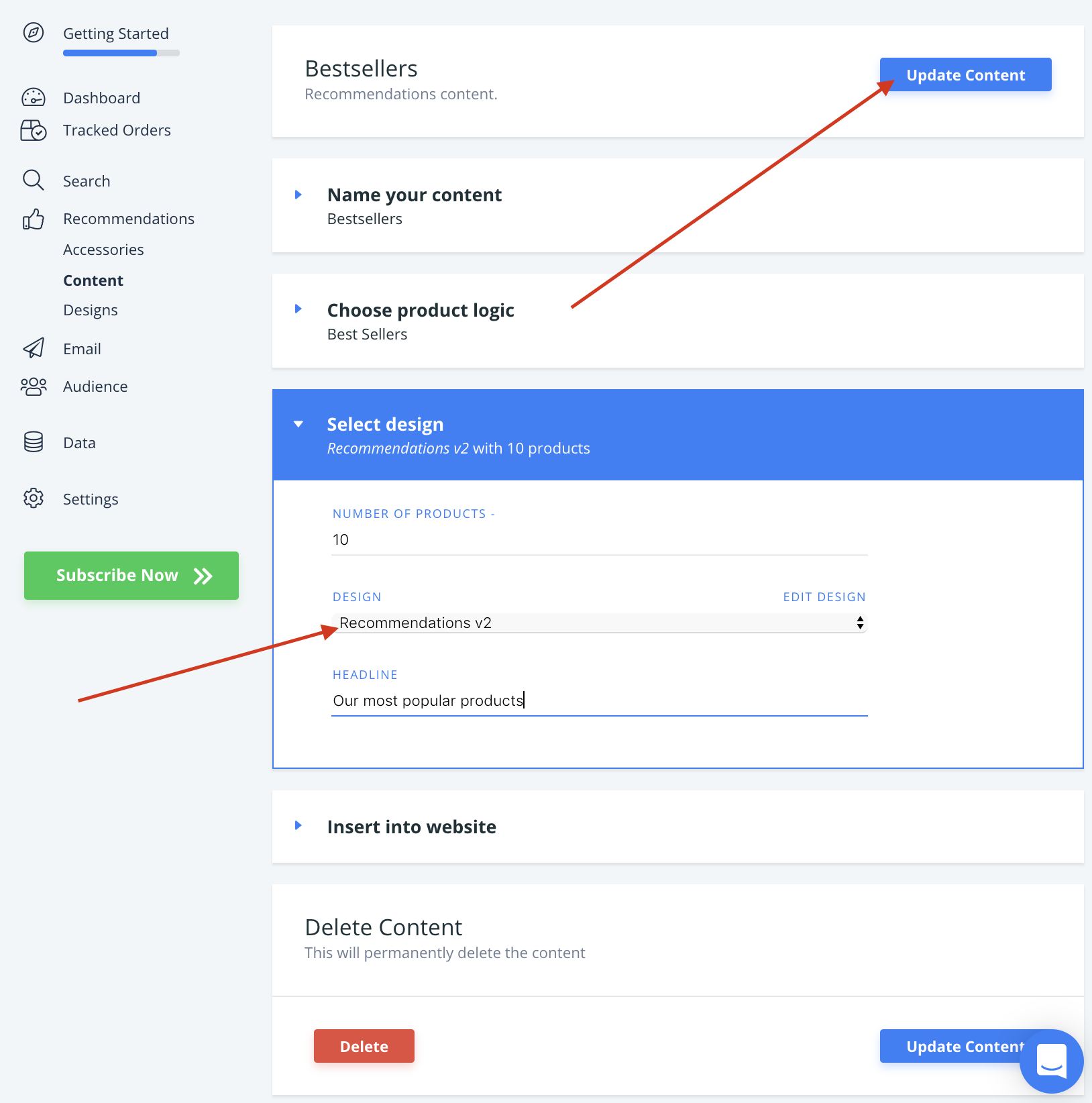
13. Gehen Sie abschließend zu Empfehlungen / Suche -> Inhalt und ändern Sie Ihren Clerk.io Inhalt, um Ihr neues Design zu verwenden.
14. Klicken Sie auf Inhalte aktualisieren. Dadurch werden sie vorübergehend nicht in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind.