Manuelles Einrichten der Live-Suche auf anderen / benutzerdefinierten Plattformen
Platforms:
Dieser Abschnitt zeigt Ihnen, wie Sie die Live-Suche von Clerk.io installieren, bei der alles von Inhalten und Designs gesteuert wird.
Live Search / Search As You Type
1. Erstellen Sie eine Suche [Design] (https://help.clerk.io/de/help/design/styling-onsite-designs/) mit dem Namen “Live Search”. Beginnen Sie mit der Verwendung eines Standard
Instant Search Dropdown Right Design.

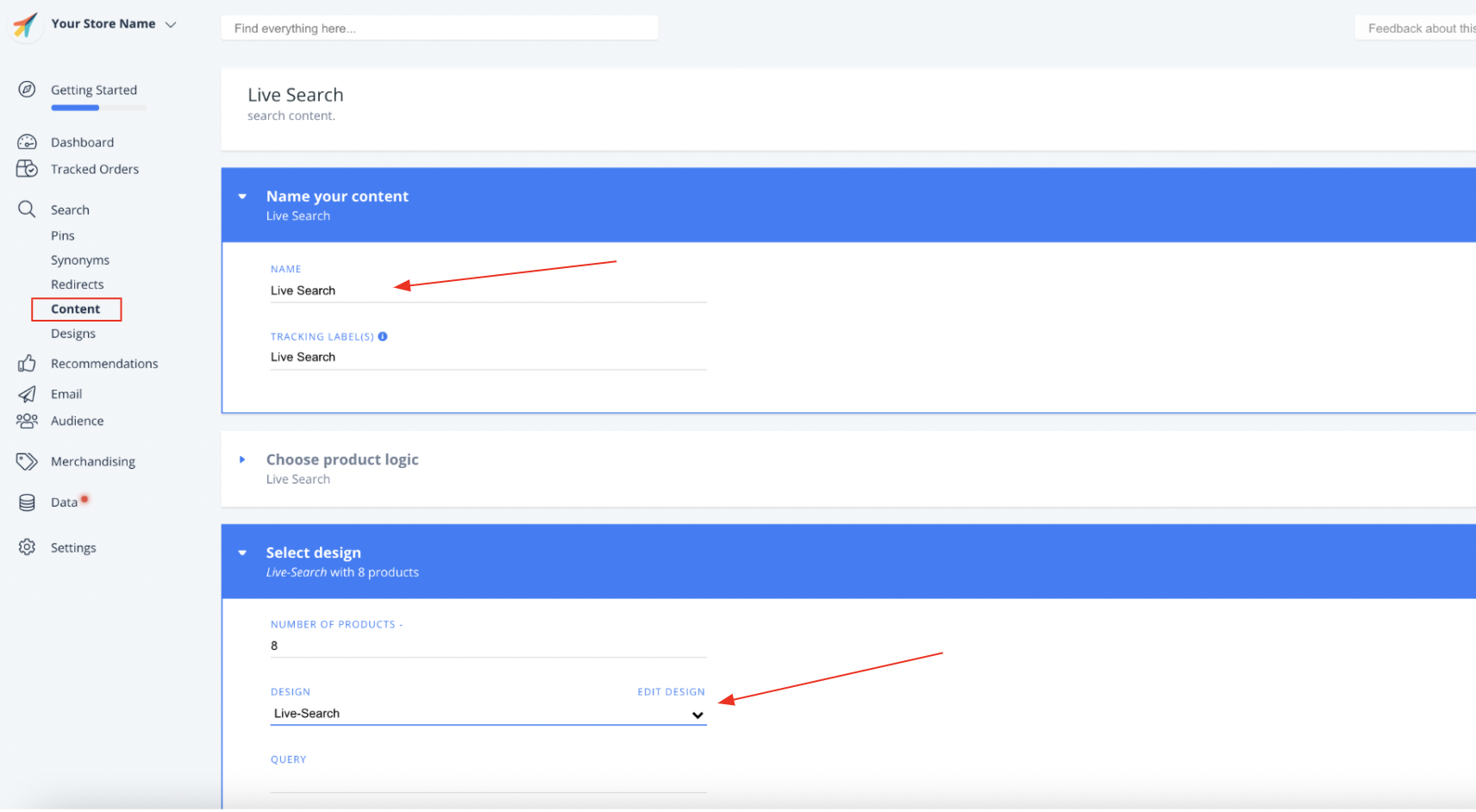
2. Erstellen Sie einen Search Content Block namens “Live Search”.
3. Wählen Sie Live Search als Produktlogik, und wählen Sie Ihr Live-Search-Design
4. Kopieren Sie den Embedcode aus dem Abschnitt “In die Website einfügen” in den Boden der Datei, die alle Seiten Ihres Webshops generiert..

5. Ersetzen Sie INSERT_SEARCH_INPUT_CSS_SELECTOR_HERE in data-instant-search durch die Klasse oder ID Ihres Suchfeldes.
6. Jetzt ist die Live-Suche korrekt an das Suchfeld gebunden, wenn Kunden tippen.
Beispiel Live-Search Code
<span class="clerk"
data-template="@live-search"
data-instant-search="#search"
data-live-search-categories="true">
</span>
Ist Ihre Frage damit beantwortet?
Ist Ihre Frage damit beantwortet?