Aufrüstung von Clerk.js 1 auf Clerk.js 2
Platforms:
Clerk.js 2 ist eine schnellere und viel flexiblere Version unserer JavaScript-Bibliothek, die die Installation von Clerk.io in jedem Webshop zu einem Kinderspiel macht.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um das Upgrade erfolgreich durchzuführen.
Die zwei Hauptunterschiede in Clerk.js 2 sind:
Die Designs in my.clerk.io verwenden das Liquid, können aber auch einfach mit dem Design Editor erstellt werden.
Das Skript muss direkt vor dem Tag in Ihre Webshop-Vorlage eingefügt werden.
Schritt 1: Konvertierung von Designs
Da Clerk.js 2 einen anderen Ansatz hat, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf eine von zwei Arten erstellen:
1. Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
2. Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
1.1 Gehen Sie zunächst auf my.clerk.io -> Empfehlungen / Suche -> Designs und klicken Sie auf Neues Design:
1.2 Wählen Sie den Design-Typ, die Art des Inhalts und den Namen des Designs aus (wir empfehlen den Zusatz " V2", damit es offensichtlich ist, dass Sie Clerk.js2 verwenden). Klicken Sie dann auf Entwurf erstellen.
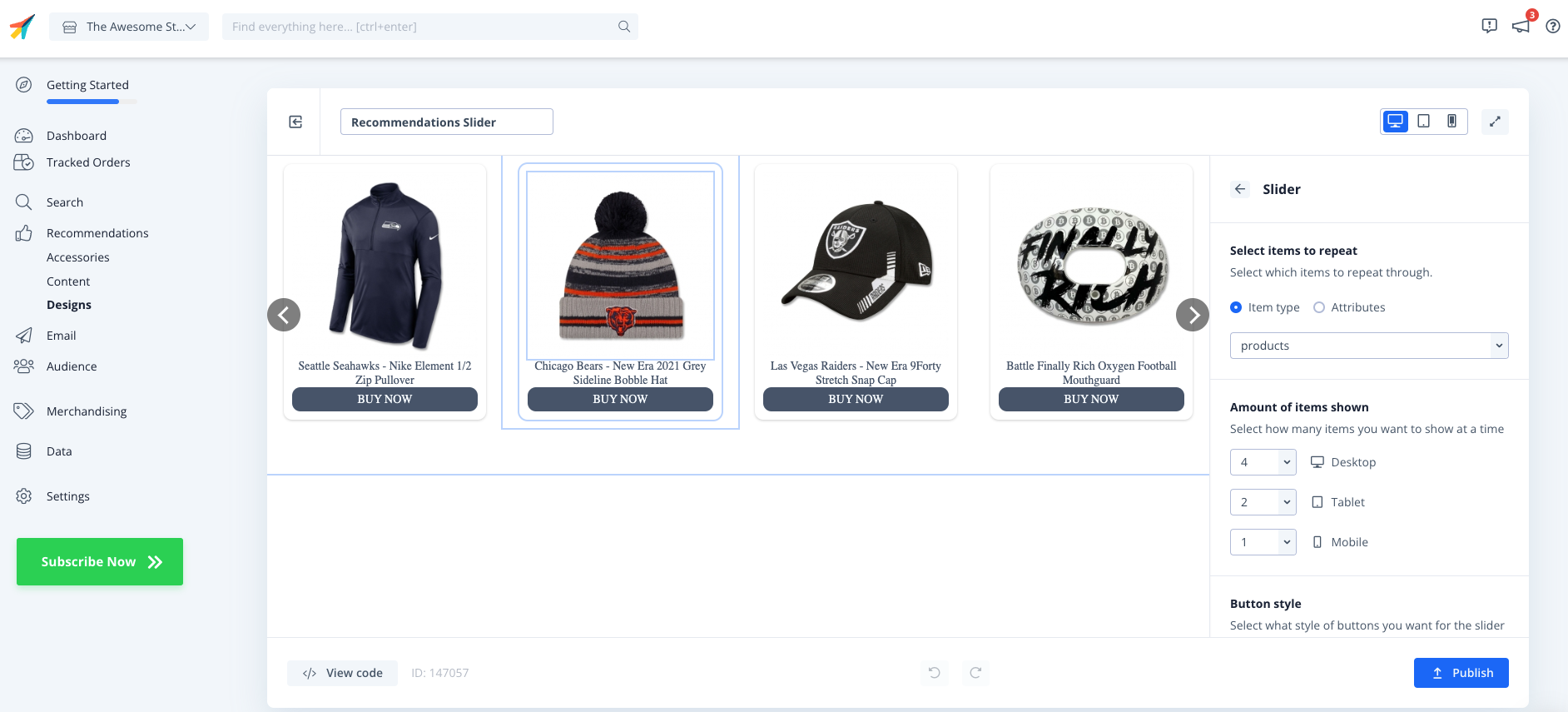
1.3. Klicken Sie im Design-Editor auf eines der vorhandenen Elemente wie den Namen, das Bild, die Schaltfläche usw., um es zu bearbeiten, oder fügen Sie dem Design neue Elemente hinzu, um mehr Informationen über Produkte zu erhalten.

1.4. Klicken Sie auf Design veröffentlichen, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
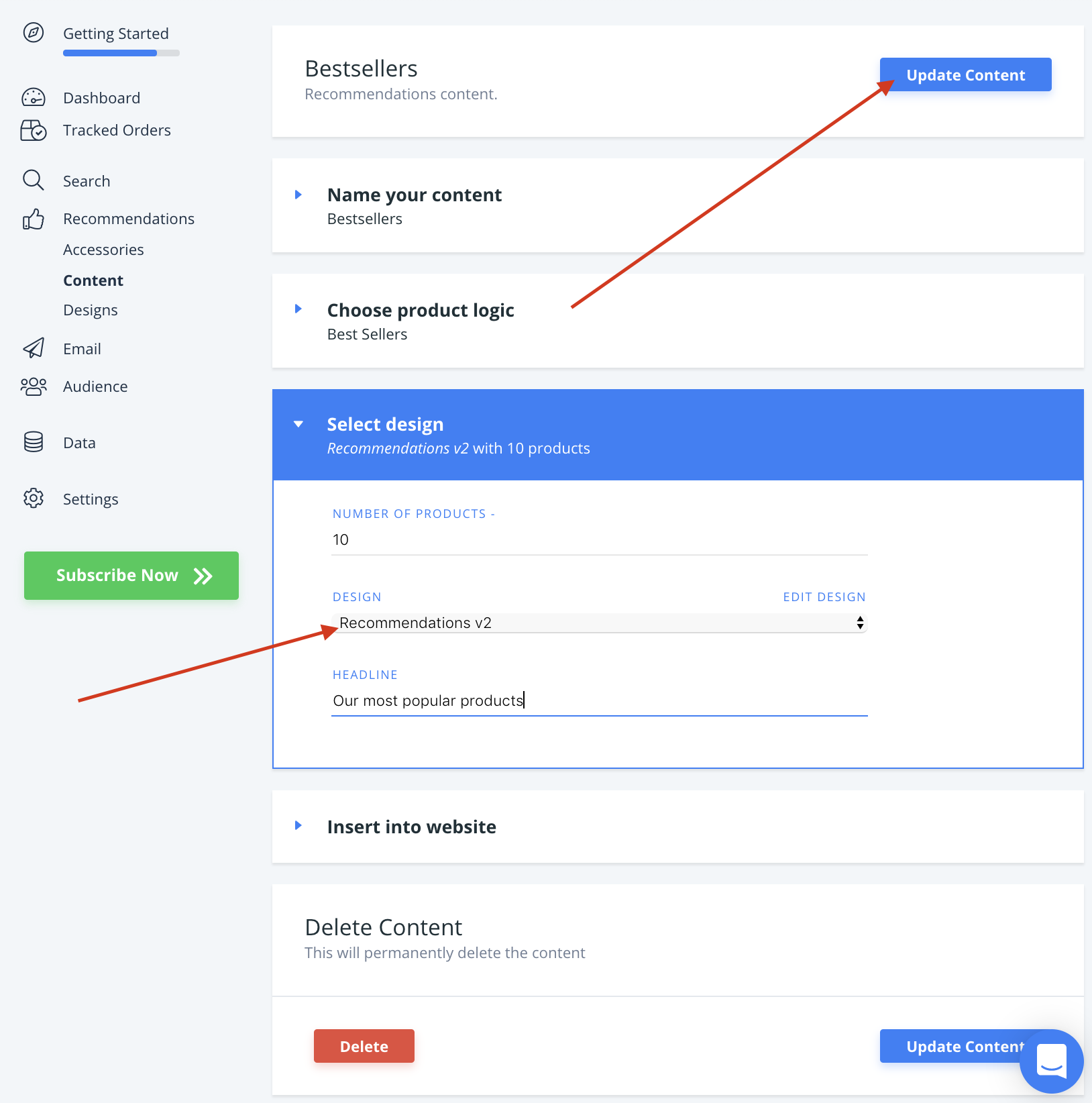
1.5. Gehen Sie abschließend zu Empfehlungen / Suche -> Inhalt und ändern Sie Ihren Clerk.io Inhalt, um Ihr neues Design zu verwenden.
1.6. Klicken Sie auf Inhalte aktualisieren. Dadurch werden sie vorübergehend nicht in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Inhalte, die aktualisiert werden sollen.

1.7. So! Sie sind nun bereit, auf Clerk.js 2 umzusteigen.
Schritt 2: Ersetzen des Skripts
2.1. Suchen Sie zunächst die Vorlagendatei, die für die Anzeige aller Seiten des Webshops verwendet wird und in der sich das ursprüngliche Clerk.js-Skript am unteren Rand befindet.
2.2. Entfernen Sie das alte Skript aus der Datei:

2.3. Gehen Sie dann zu my.clerk.io -> Einstellungen -> Tracking Code. Diese Seite enthält nun Ihren Clerk.js 2 Tracking Code.
2.4. Kopieren Sie diesen Code und fügen Sie ihn vor dem Tag in die Vorlage ein:

2.5. Speichern Sie Ihre Vorlage.
Glückwunsch! Sie arbeiten jetzt mit dem stark verbesserten Clerk.js 2 Setup!
Sie können die vollständige Dokumentation für Clerk.js 2 hier einsehen: https://docs.clerk.io/docs/clerkjs-quick-start