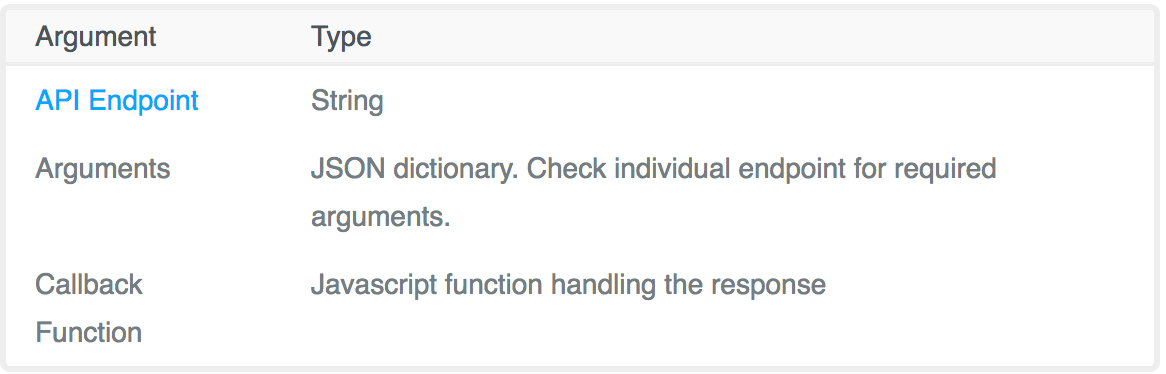
Sie können Clerk.js verwenden, um API-Aufrufe zu tätigen, indem Sie die eingebaute Funktion Clerk.call() verwenden. Diese Funktion benötigt 3 Argumente.

Beispiel-Aufruf #
Definieren Sie die Funktion, und rufen Sie sie im Tracking-Skript auf.
HTML
<script type="text/javascript">
(function(w,d){
var e=d.createElement('script');e.type='text/javascript';e.async=true;
e.src=(d.location.protocol=='https:'?'https':'http')+'://cdn.clerk.io/clerk.js';
var s=d.getElementsByTagName('script')[0];s.parentNode.insertBefore(e,s);
w.__clerk_q=w.__clerk_q||[];w.Clerk=w.Clerk||function(){w.__clerk_q.push(arguments)};
})(window,document);
Clerk('config', {
key: 'INSERT_YOUR_API_KEY_HERE'
});
</script>
<script>
function popularProducts(){
Clerk("call",
"recommendations/popular",
{
limit: 10,
labels:["Home Page / Bestsellers"]
},
function(response){
console.log(response);
},
function(response){
console.error(response);
}
);
}
</script>
Antwort #
Die Antwort auf ein JavaScript-Objekt, die den Status des API-Aufrufs und das Ergebnis enthält.
JavaScript
__clerk_cb_1(
{
"status":"ok",
"count":72,
"facets":null,
"result":[399,410,551,338,403,439,425,402,406,456]
}
);
Arbeit mit der Antwort #
Verwenden Sie eine Callback-Funktion, um die Antwort zu verarbeiten
HTML
<script>
Clerk("call",
(
"search/categories",
{
'query': "men",
'limit': "10"
},
function(x){
var cat = x.categories;
if(cat.length > 0)
{
let heading = document.createElement('h3');
heading.textContent = 'Related Categories';
document.querySelector('#your-target').append(heading);
}
for(var index in cat) {
var clerkName = cat[index].name;
var clerkUrl = cat[index].url;
let link = document.createElement('a');
link.href = clerkUrl;
link.textContent = clerkName;
document.querySelector('#your-target').append(link);
}
}
)
</script>
In diesem Beispiel werden die Kategorien zurückgegeben, die der Abfrage entsprechen, und als Text dargestellt. Auf diese Weise können Sie unsere API schnell und einfach aufrufen.