Arbeiten mit Website-Inhalten
Platforms:
Der Website-Inhalt macht es einfach, mit Empfehlungen und Suchergebnissen zu arbeiten.
Die [Designs] (https://help.clerk.io/de/help/design/styling-onsite-designs/) sind bei Clerk.io gespeichert, und Sie müssen nur einen kleinen Einbettungscode in die Seite einfügen, auf der Sie die Produkte anzeigen möchten.
Eine beliebige Anzahl von Inhaltsblöcken kann auf einem einzigen Design basieren, oder Sie können separate Designs für jeden Inhalt erstellen.
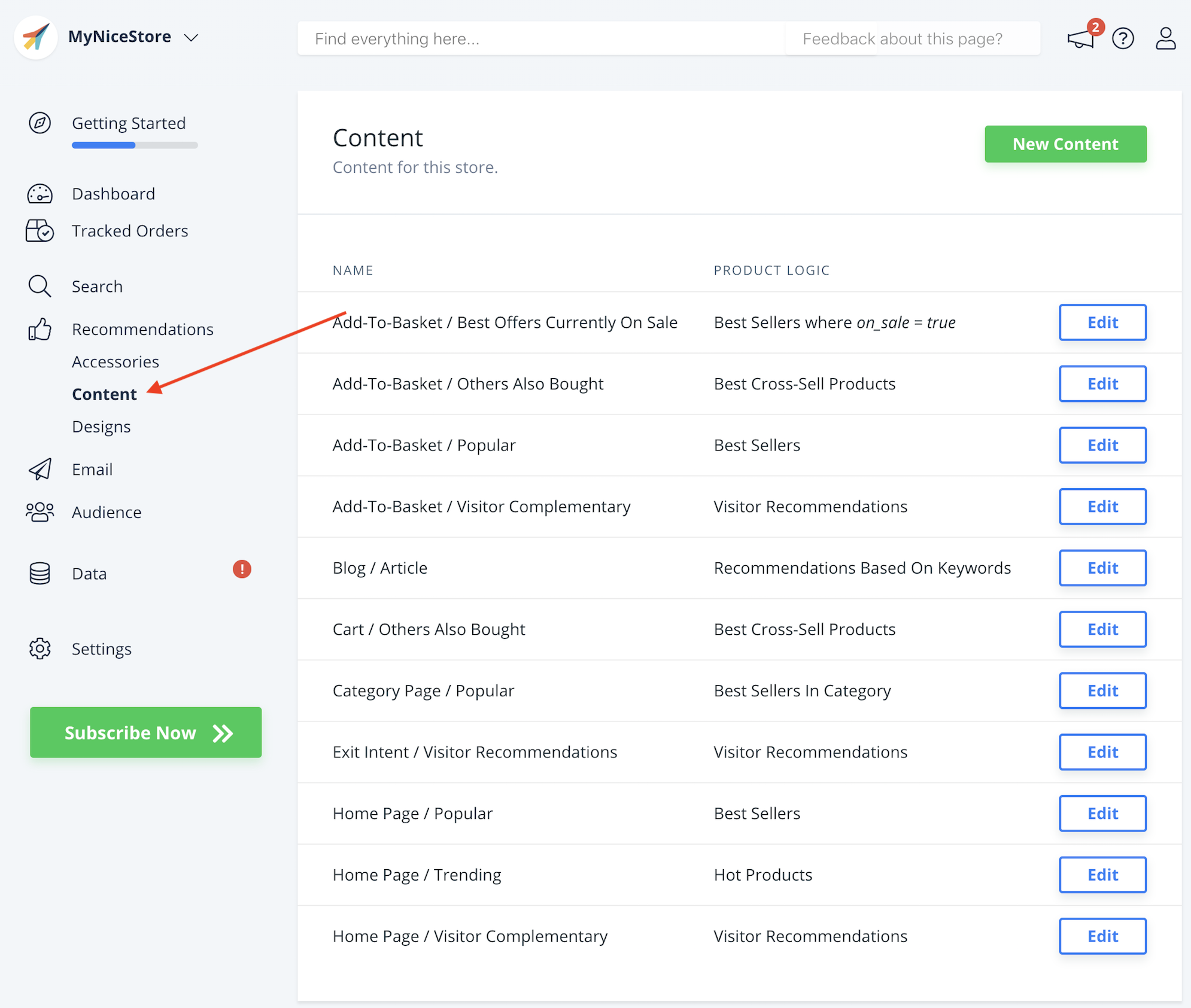
Sie können Ihre bestehenden Inhalte überprüfen und neue erstellen, indem Sie auf Suchen/Empfehlungen und dann Inhalt im Seitenmenü klicken:

Einstellungen
Jeder einzelne Inhaltsblock wird über seine eigenen Einstellungen gesteuert. Sie können einen eindeutigen Namen für alle Inhaltsblöcke wählen, der auch als Label für die Verfolgung dient.
Die Seite Einstellungen eines jeden Inhaltsblocks ist in vier Abschnitte unterteilt, auf die Sie durch Klicken auf Inhalt bearbeiten zugreifen können.
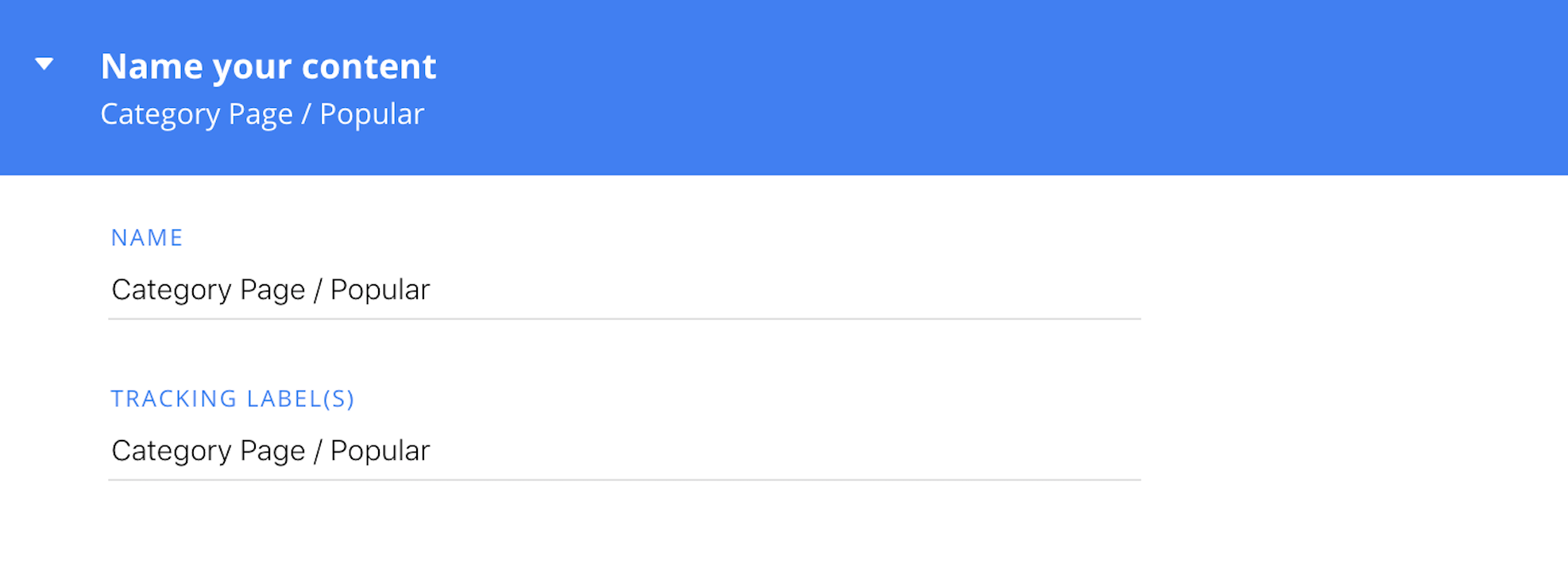
1. Benennen Sie Ihren Inhalt
Steuert den Namen und die Labels_ für den Inhaltsblock.

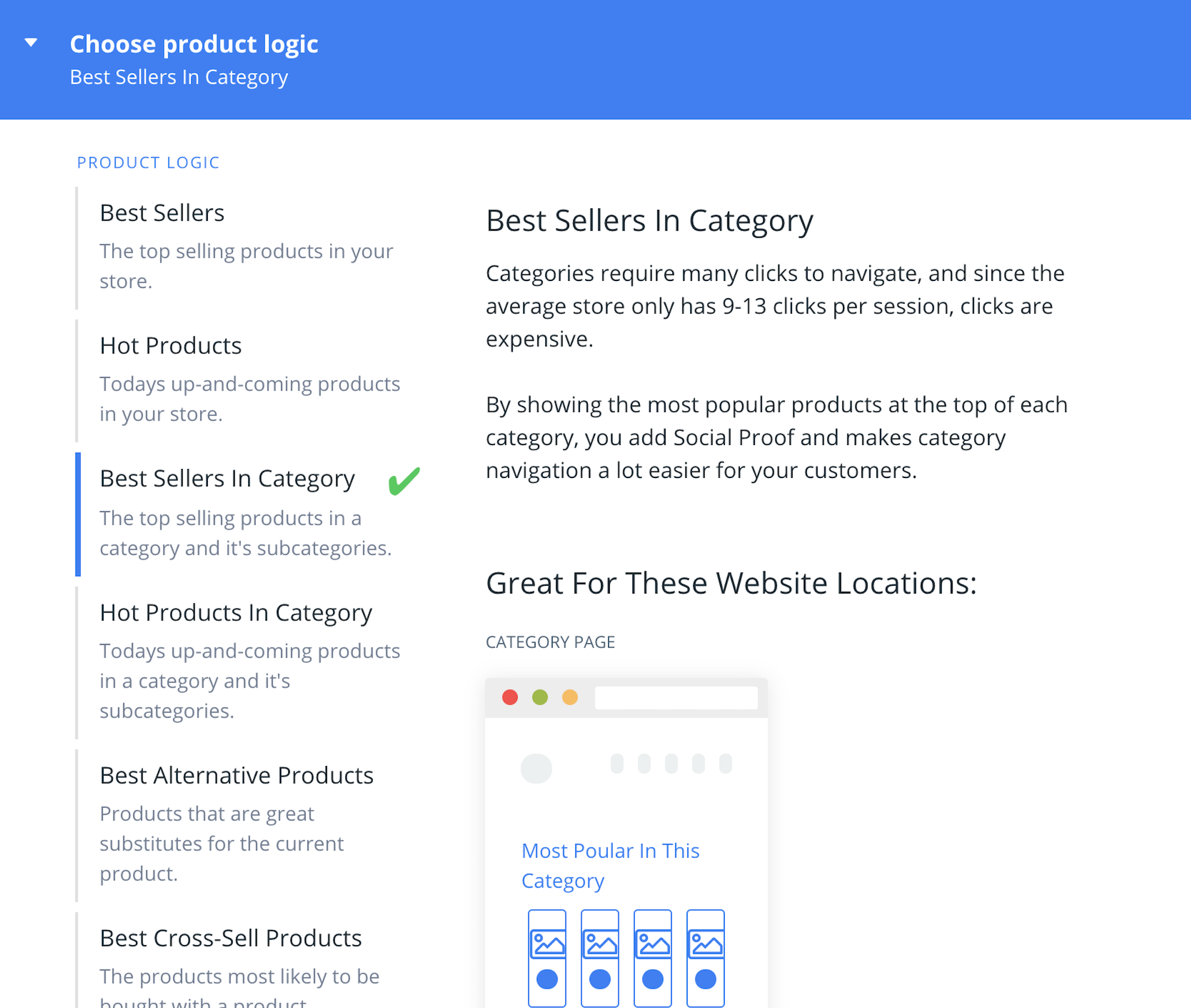
2. Produktlogik wählen
Legt fest, welche Art von Produkten im Inhalt angezeigt werden soll.
Sie können auch festlegen, ob [Filter] (https://docs.clerk.io/docs/filters) angewendet werden sollen, wenn Sie z. B. nur Produkte über oder unter einem bestimmten Preis oder von einer bestimmten Marke anzeigen möchten.

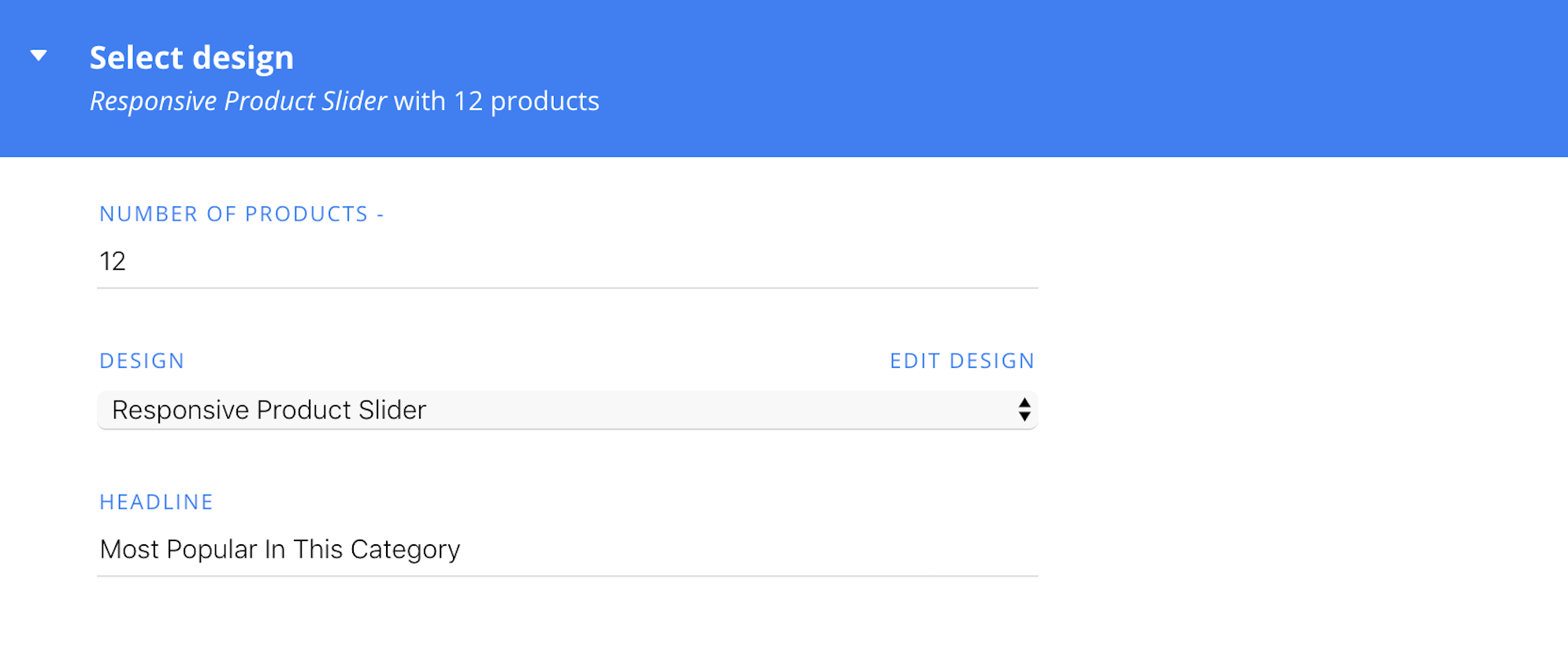
3. Design auswählen
Hier können Sie wählen, wie viele Produkte angezeigt werden sollen und auf welchem Design der Inhalt basieren soll. Wenn Sie eine Variable title/headline in Ihrem Design haben, können Sie hier auch die Titel hinzufügen, die für den Inhalt angezeigt werden sollen.

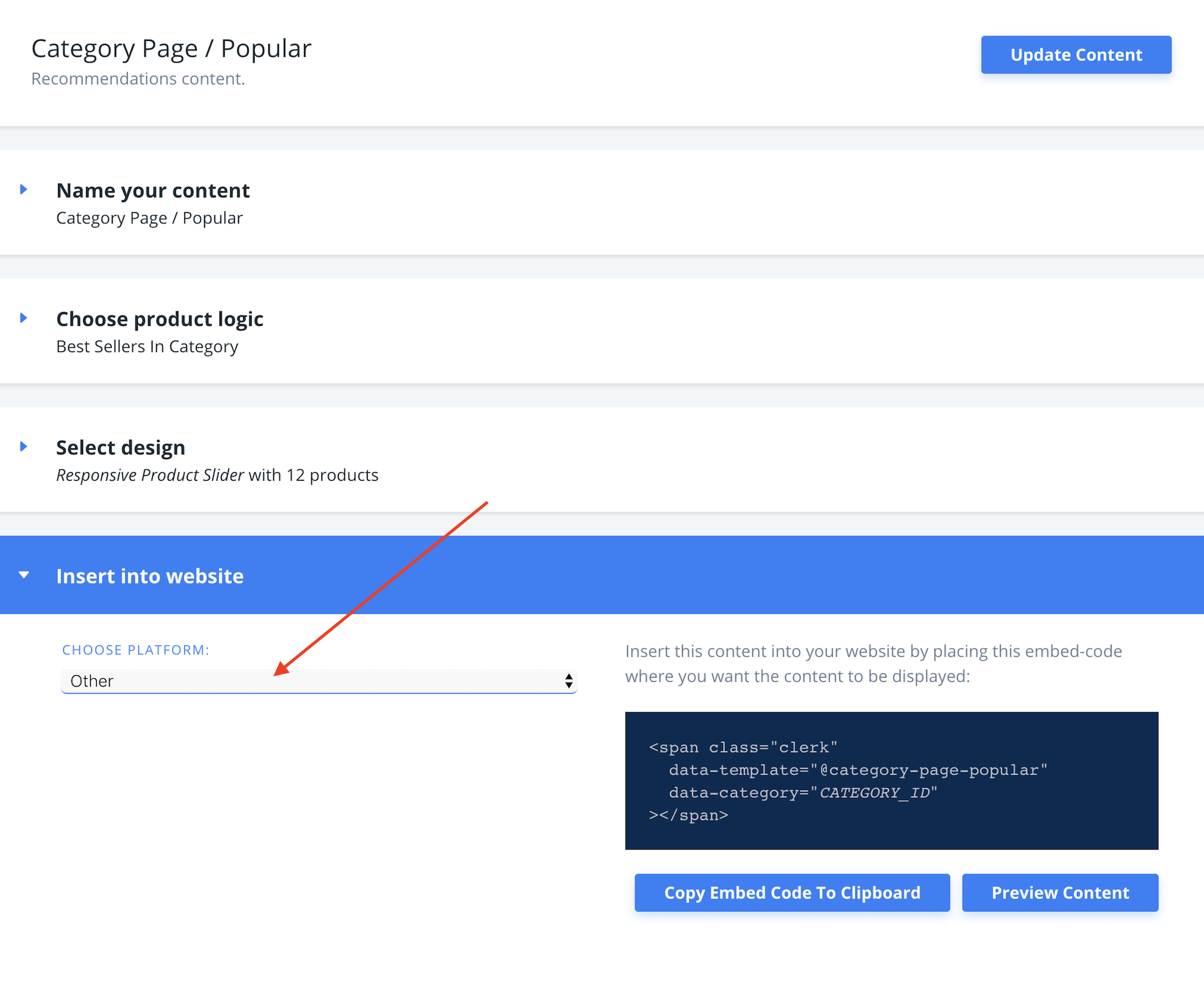
4. In die Website einfügen
Inhaltsblöcke sind mit einem embedcode verbunden, der es ermöglicht, sie auf allen Seiten anzuzeigen, auf denen Sie Clerk.js eingefügt haben. Fügen Sie einfach den embedcode dort ein, wo der Inhalt angezeigt werden soll.
Beachten Sie, dass die Einbettungscodes je nach Logik Variablen wie Produkt- oder Kategorie-IDs _ benötigen können: