Aufrüstung auf Clerk.js 2 auf DanDomain
Platforms:
Clerk.js 2 ist eine schnellere und viel flexiblere Version unserer JavaScript-Bibliothek, die die Installation von Clerk.io in jedem Webshop zu einem Kinderspiel macht.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um das Upgrade erfolgreich durchzuführen.
Die beiden Hauptunterschiede in Clerk.js 2 bestehen darin, dass die Designs in my.clerk.io die Liquid Template-Sprache verwenden, aber auch einfach mit dem Design Editor erstellt werden können.
Schritt 1: Konvertieren von Designs
Da Clerk.js 2 einen anderen Ansatz hat, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf eine von zwei Arten erstellen:
1. Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
2. Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
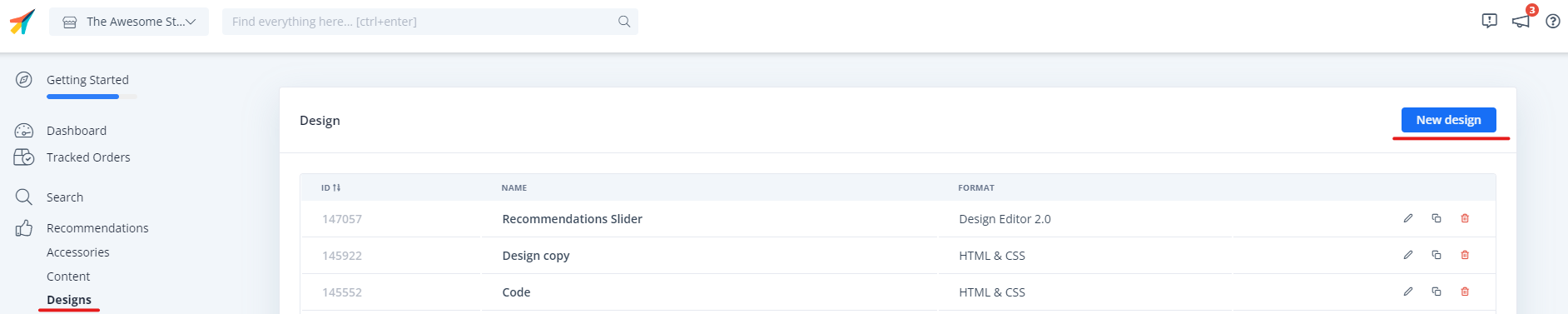
1.1 Gehen Sie zunächst auf my.clerk.io -> Empfehlungen / Suche -> Designs und klicken Sie auf Neues Design:

1.2 Folgen Sie dem Design-Einrichtungsassistenten und wählen Sie Ihren Typ und geben Sie Ihrem Design einen n Namen (wir empfehlen den Zusatz V2", damit klar ist, dass Sie Clerk.js2 verwenden).
1.3. Klicken Sie im Design-Editor auf eines der vorhandenen Elemente wie den Namen, das Bild, die Schaltfläche usw., um es zu bearbeiten, oder fügen Sie dem Design neue Elemente hinzu, um weitere Informationen über die Produkte hinzuzufügen.
 1.4. Klicken Sie auf Design veröffentlichen, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
1.4. Klicken Sie auf Design veröffentlichen, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
1.5. Gehen Sie abschließend zu Empfehlungen / Suche -> Inhalt und ändern Sie Ihren Clerk.io Inhalt, um Ihr neues Design zu verwenden.
1.6. Klicken Sie auf Inhalte aktualisieren. Dadurch werden sie vorübergehend nicht in Ihrem Webshop angezeigt, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Inhalte, die aktualisiert werden sollen.

1.9. So! Sie sind jetzt bereit, auf Clerk.js 2 umzusteigen.
Schritt 2: Wechsel zu Clerk.js 2 in der DanDomain App
Als nächstes müssen Sie Clerk.js 2 in der DanDomain App aktivieren.
2.1. Logge dich in dein DanDomain Backend ein und gehe zur Clerk.io App im Sidemenu.
2.2. Unter Allgemein klicken Sie auf das Kästchen neben Brug Clerk.js 2 und klicken Sie auf Speichern:
