Clerk.io’s Recommendations können auf jeder Seite des Webshops installiert werden, um Kunden zu helfen, die richtigen Produkte zu finden.
In diesem Leitfaden erfahren Sie, wie Sie Empfehlungen installieren und welche Typen Sie verwenden können, um unsere Best Practice zum Laufen zu bringen.
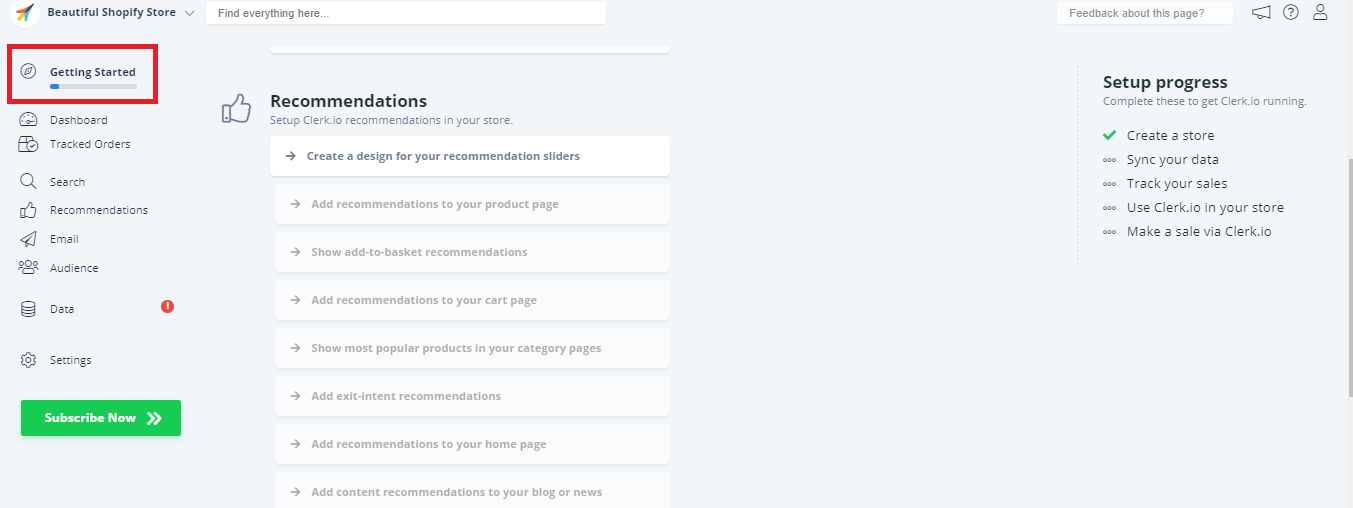
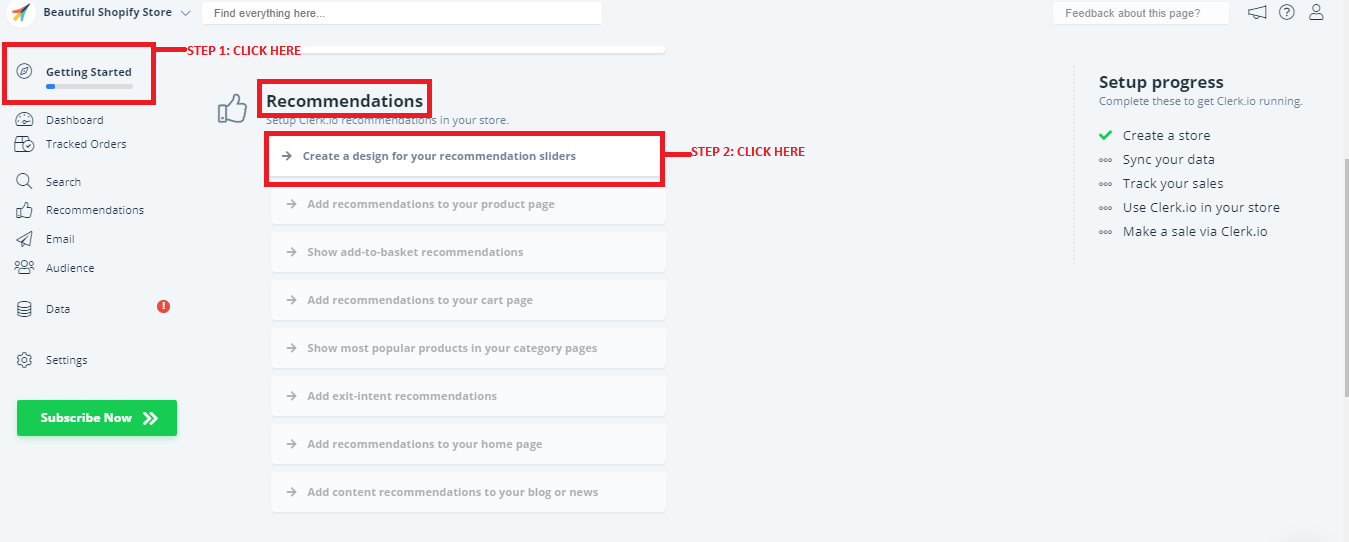
Starten Sie im Hauptmenü mit einem Klick auf Einstieg:

1. Erstellen Sie ein Standarddesign und Inhalt #
Als erstes müssen Sie ein Standarddesign für Ihre Slider erstellen.
Sie können die Einrichtungsanleitung unter _Empfehlungen - Erstellen Sie ein Design für Ihre Empfehlungs-Slider - verwenden, um schnell ein Design zu erstellen, das das gleiche Farbschema und den gleichen Stil wie Ihr Webshop hat.


Klicken Sie auf Veröffentlichen, wenn Sie mit dem Styling zufrieden sind.
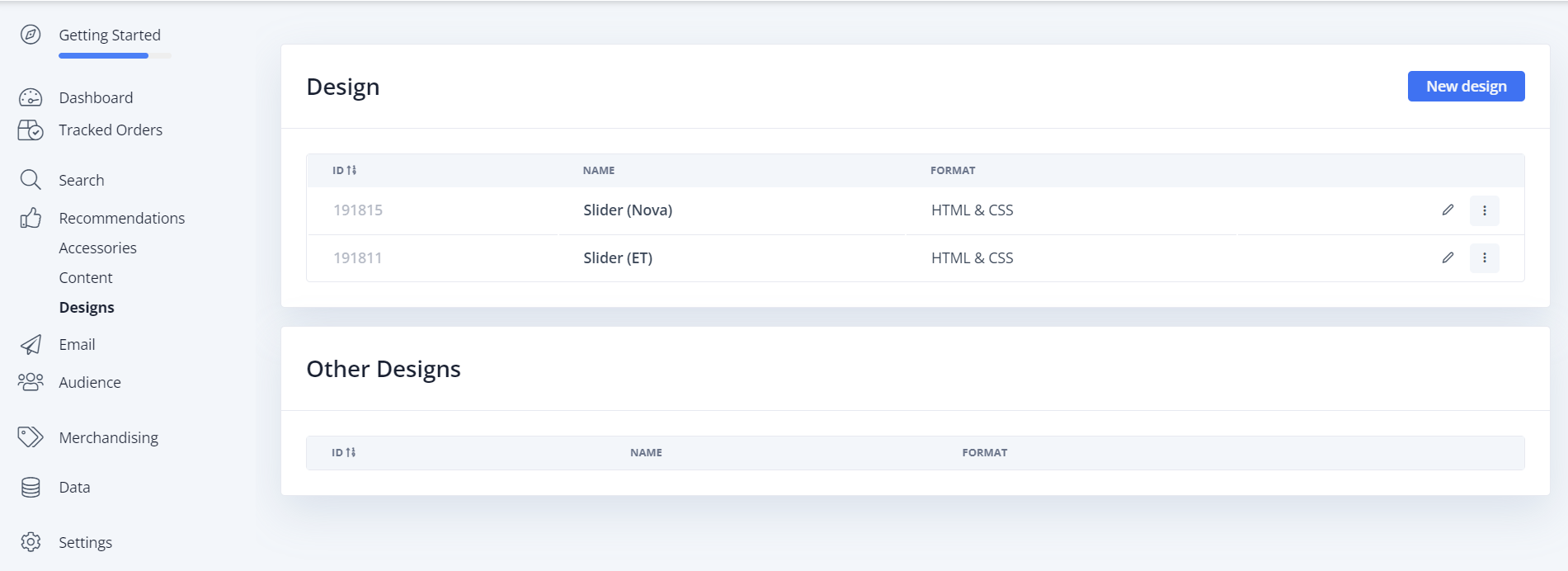
Sie können dies später leicht ändern, unter Empfehlungen - Designs im linken Menü. Sie können auch diesen Leitfaden [Template Design to use in Clerk] (https://help.clerk.io/platform-guides/jtl/design/design-template-easytemplate/) für zu verwendende Designvorlagen heranziehen.
 .
.

2. Hinzufügen des Einkaufswagen-Schiebers #
Neue Slider können über das Clerk-Backend erstellt und hinzugefügt werden.
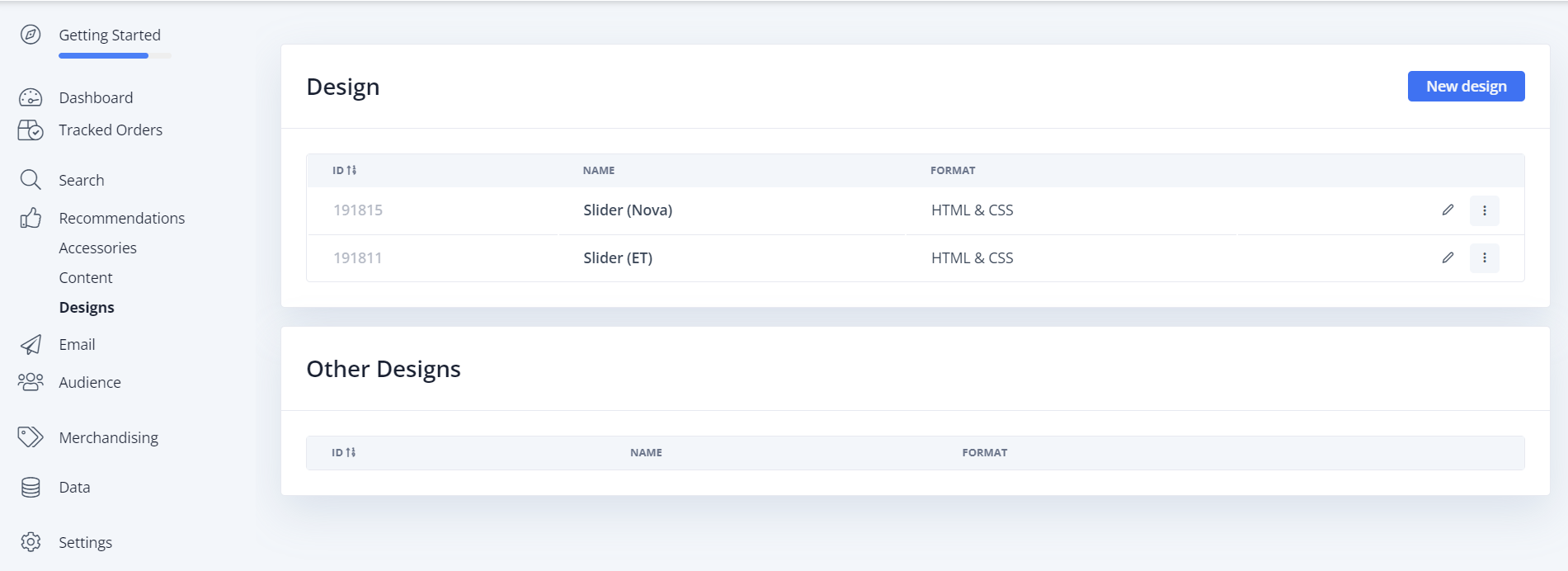
Das Design wird im Clerk.io Backend unter Recommendations → Designs erstellt.
 .
.
Das Grunddesign kann hier über HTML und CSS angepasst werden.
Wichtig! Der Lieferstatus wird derzeit nur vom EasyTemplate Slider unterstützt.
Inhalt hinzufügen
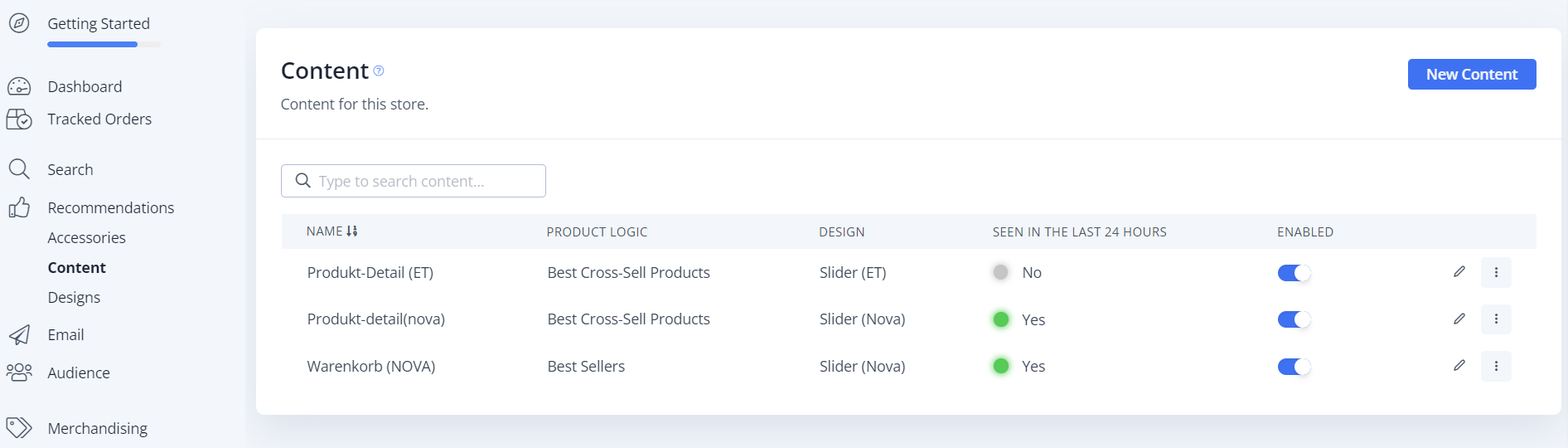
Der Inhalt für den neuen Warenkorb-Slider kann unter Clerk.io → Empfehlungen → Inhalt (Button Neuer Inhalt) erstellt werden.

Die folgende Seite enthält 4 wichtige Abschnitte:

Benennen Sie Ihren Inhalt → Der Name wird hier angegeben
Wählen Sie die Produktlogik → Die Produktlogik kann hier ausgewählt werden, einschließlich “Bestseller” / “Heiße Produkte” und vieles mehr.
Design auswählen → Welches Design soll verwendet werden / wie soll die Überschrift lauten und wie viele Produkte sollen angezeigt werden (Wichtig: wird vom Plugin bestimmt, auch wenn hier eine “Zahl” hinterlegt werden kann)
In die Website einfügen → Der Name, den wir in unserem JTL5-Shop-Backend unter Clerk TemplateName shopping cart eingeben müssen, wird hier ausgegeben.
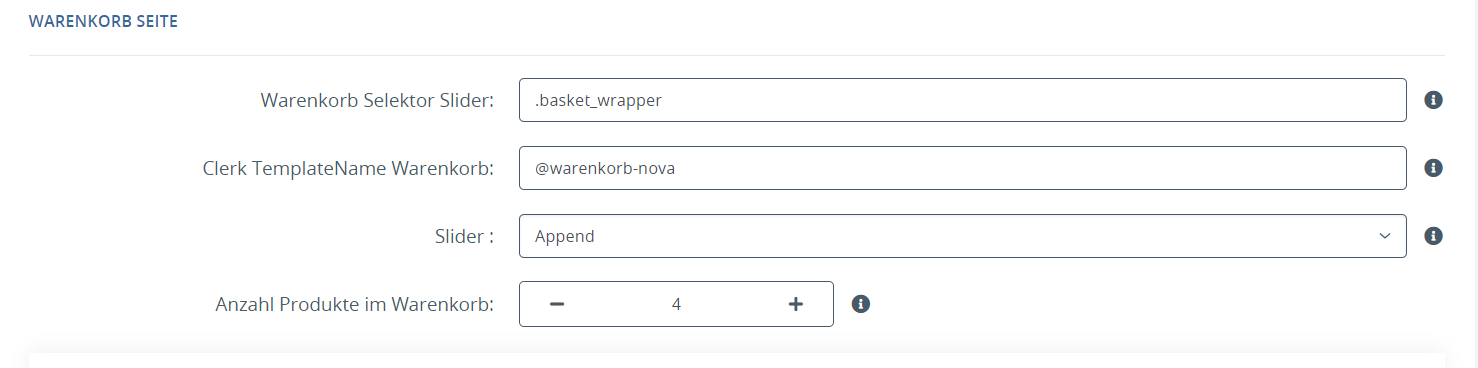
Nachdem alles eingestellt und befüllt wurde, muss man nun in das JTL5-Shop-Backend wechseln und der Name der Komponente (von Insert into website ) wird dort gespeichert.
Plugin-Einstellungen im JTL-Backend

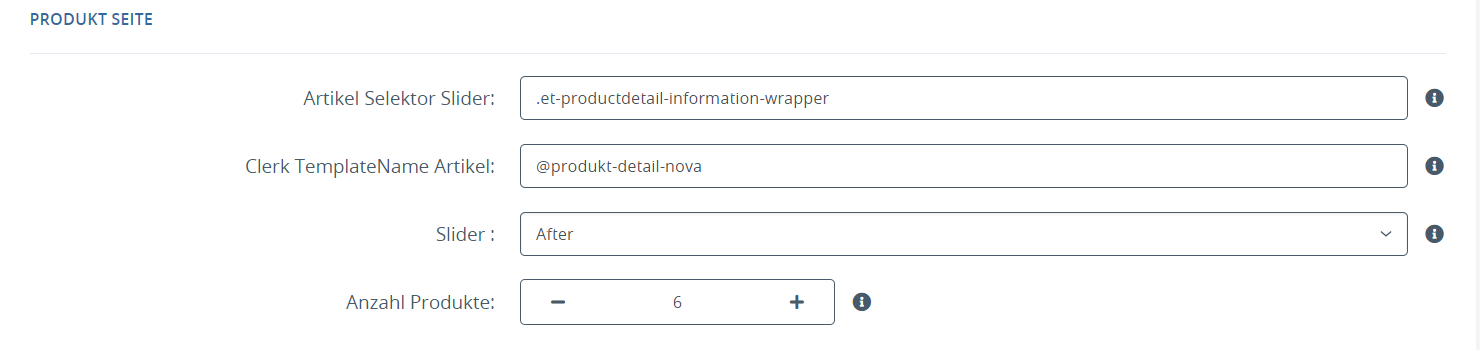
Hinzufügen des Produktseiten-Sliders #
Das Hinzufügen des Artikelsliders ist dasselbe wie das Hinzufügen des Warenkorbsliders.
Im Standardfall werden die gleichen Designdateien verwendet (Slider NOVA / Slider ET), nur der Name/die Produktlogik im Clerk.io Backend wird geändert und ein anderer Selektor im Plugin Backend ausgewählt.