Die Suchfunktion von Clerk.io besteht aus zwei Teilen:
Der Live-Search-Dropdown, der angezeigt wird, wenn ein Kunde mit der Eingabe beginnt.
Die Suchseite, die alle passenden Produkte auf einer ganzen Seite anzeigt.
Die Facetten fügen eine facettierte Navigation hinzu, damit Ihre Kunden die Ergebnisse auf der Suchseite filtern können.
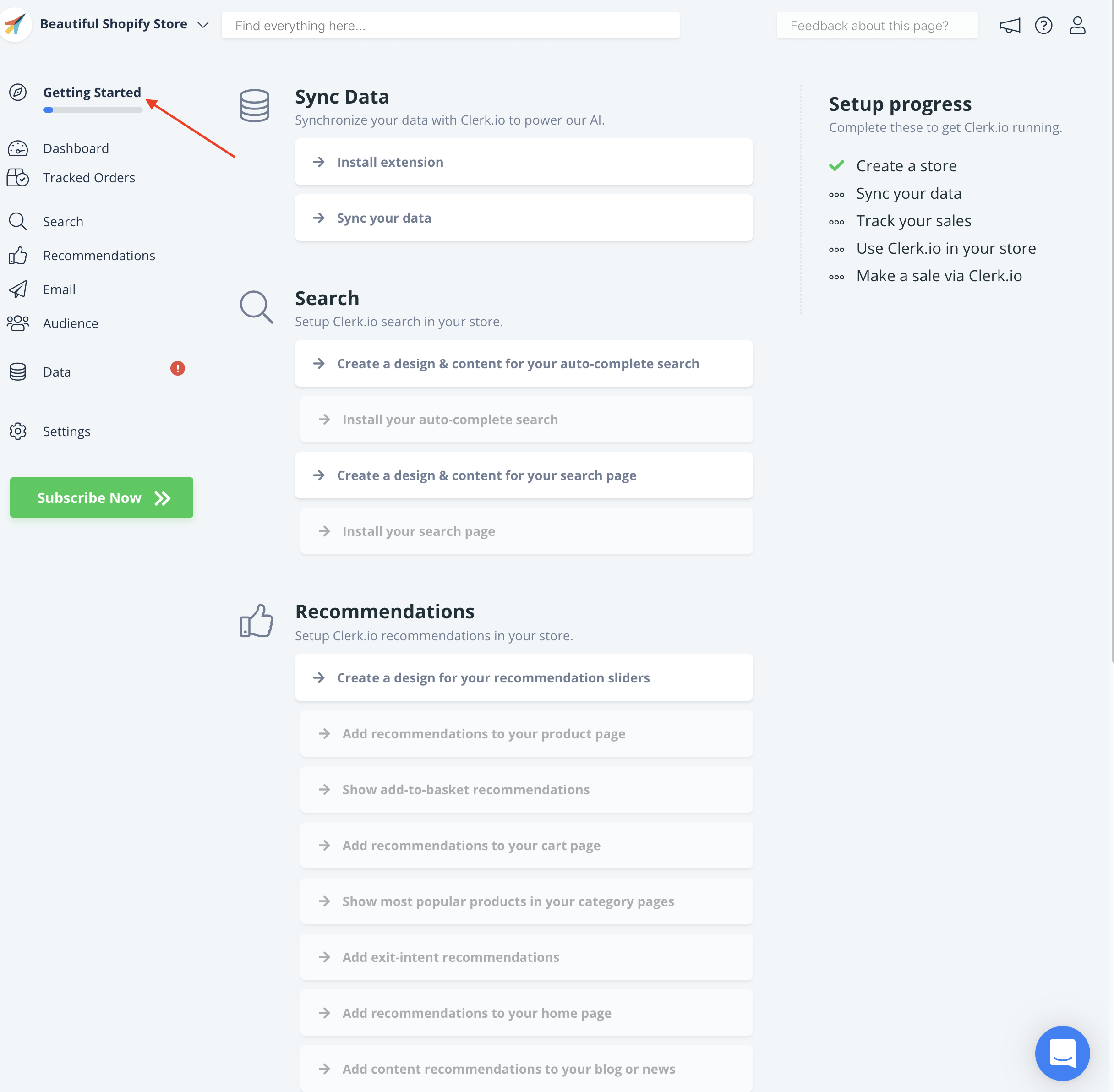
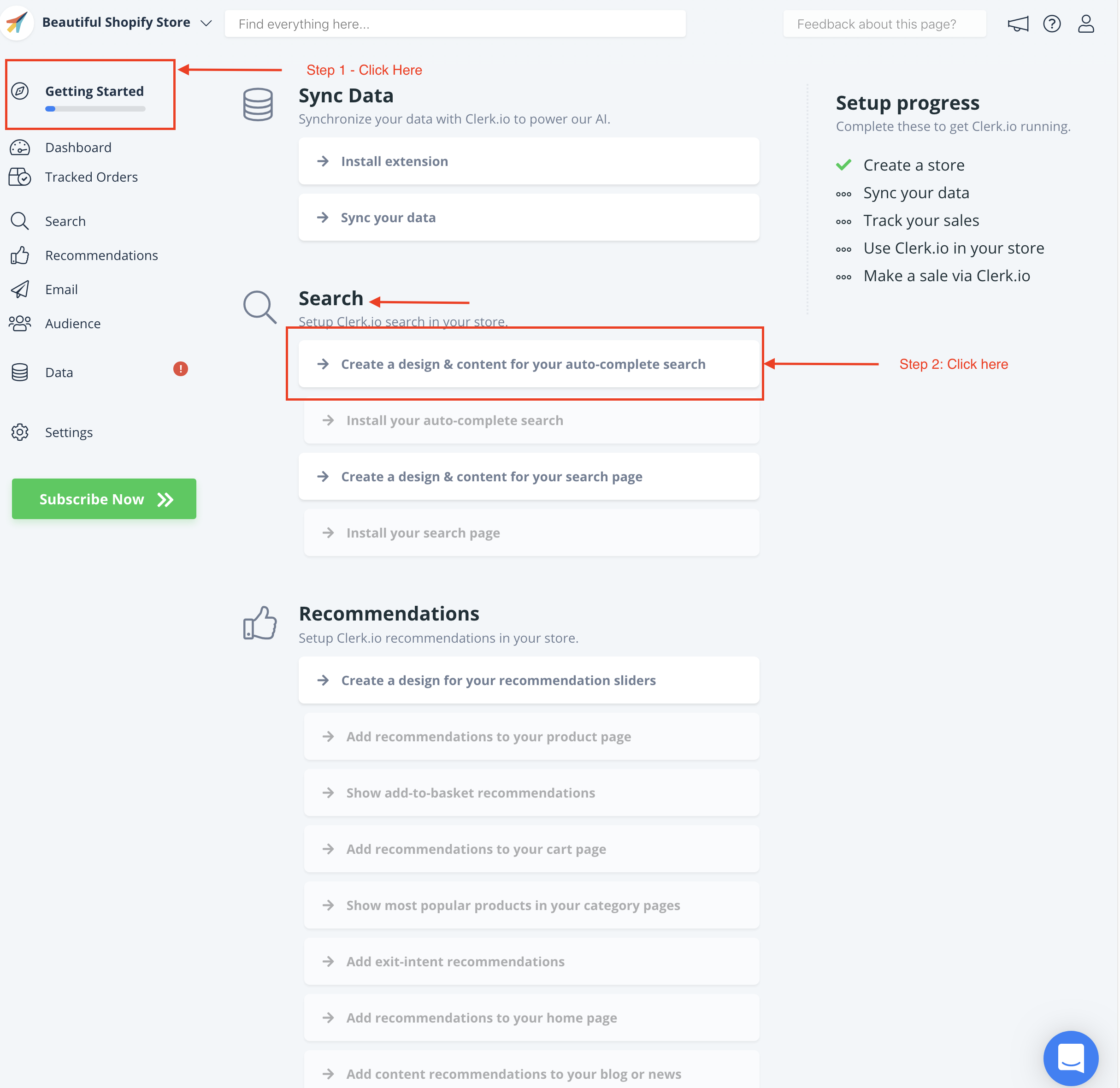
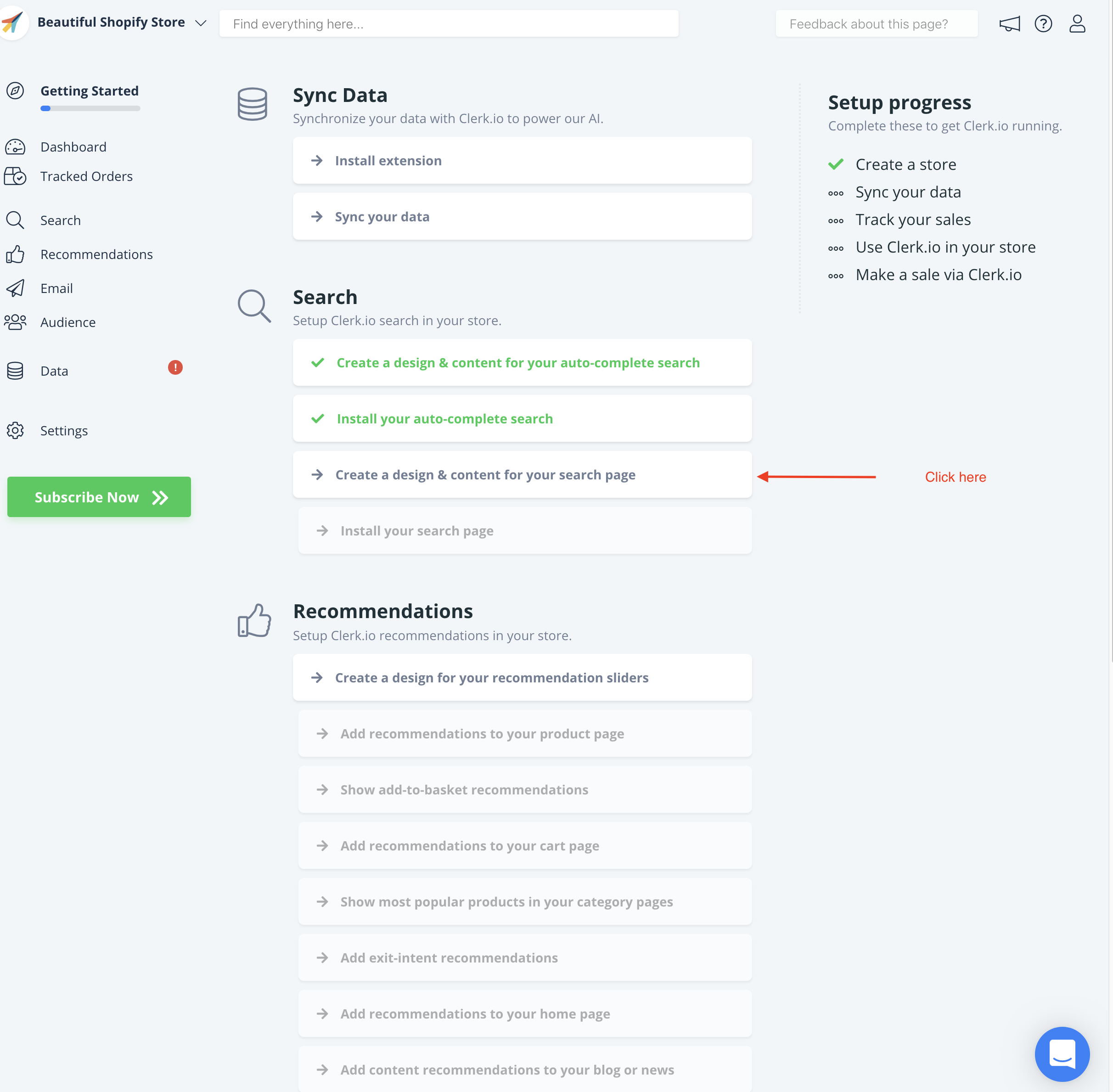
Beginnen Sie im Hauptmenü mit einem Klick auf Anfangen:.

1. Standarddesigns und Inhalte erstellen #
Als Erstes müssen Sie Standarddesigns und -inhalte erstellen.
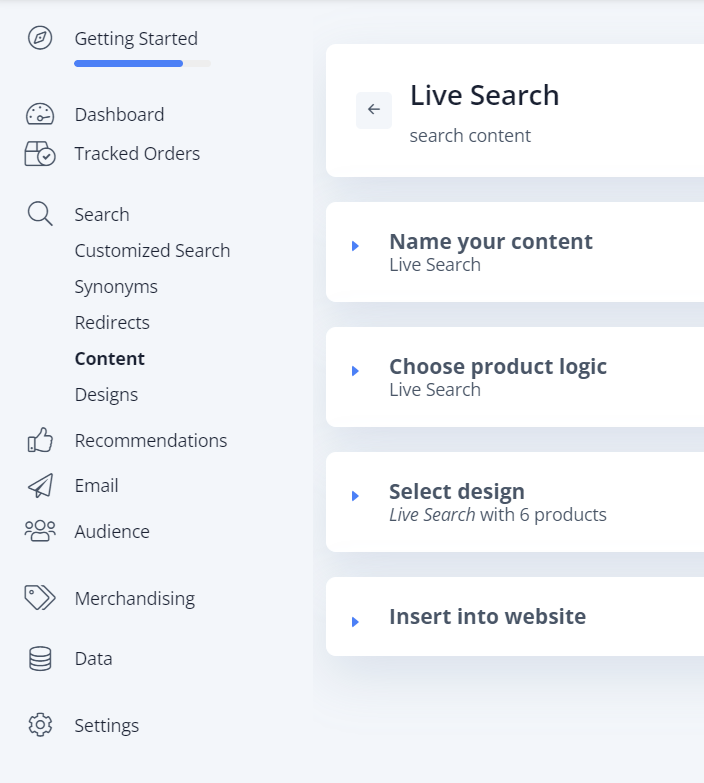
Sie können die Einrichtungsanleitung mit dem Titel SEARCH unter der Option Getting Started verwenden, um schnell Designs und Content zu erstellen, die das gleiche Farbschema und den gleichen Stil wie Ihr Webshop haben.
A/ Beginnen Sie mit der Erstellung eines Designs und Inhalts für die Live Search:


Klicken Sie auf Veröffentlichen, wenn Sie mit dem Styling zufrieden sind.
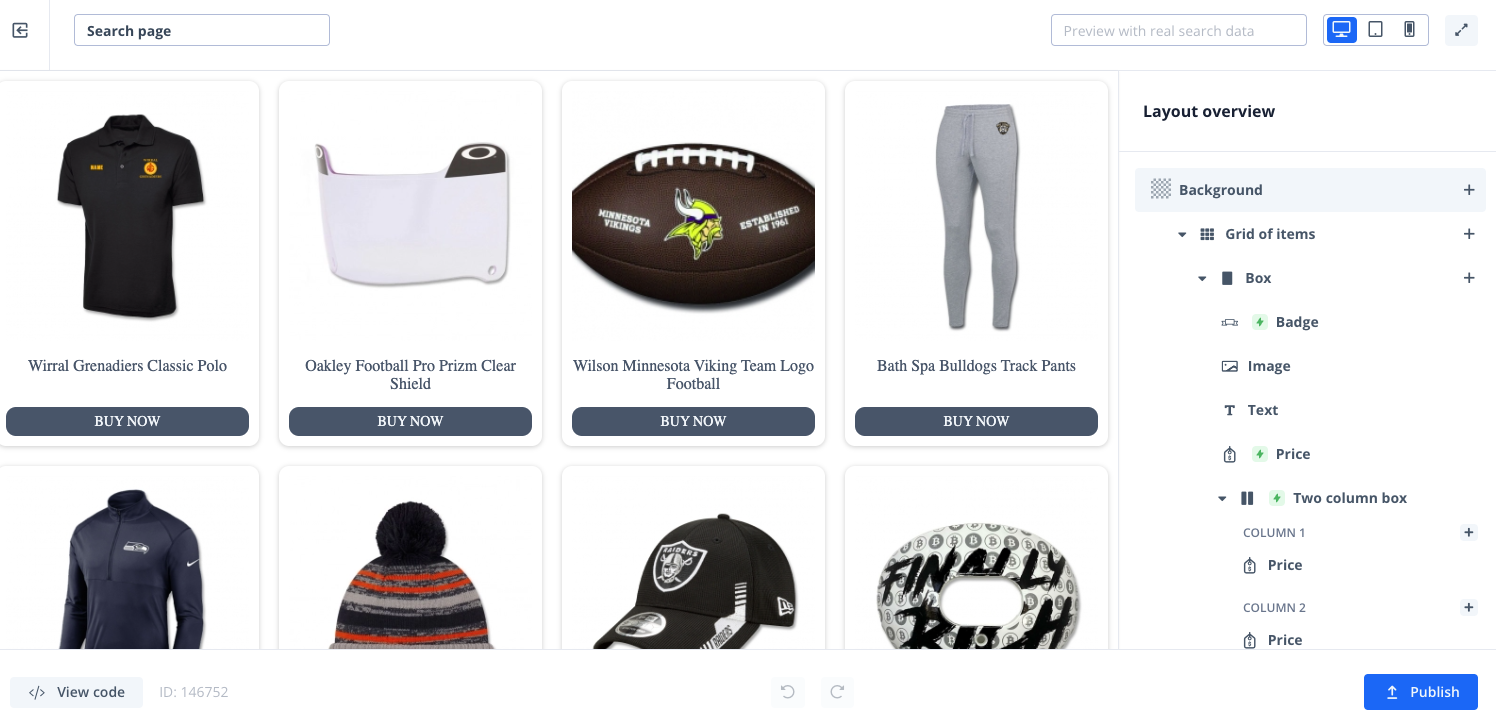
B/ Und dann erstellen Sie ein Design und einen Inhalt für die Suchseite:


Klicken Sie auf Veröffentlichen, wenn Sie mit dem Styling zufrieden sind.
Sie können Ihre Designs und Inhalte später leicht ändern, und zwar unter Designs und Inhalte im linken Menü. Sie können auch in diesem Leitfaden [Designvorlagen für Clerk] (https://help.clerk.io/platform-guides/jtl/design/design-template-easytemplate/) nachlesen, welche Designvorlagen Sie verwenden können.
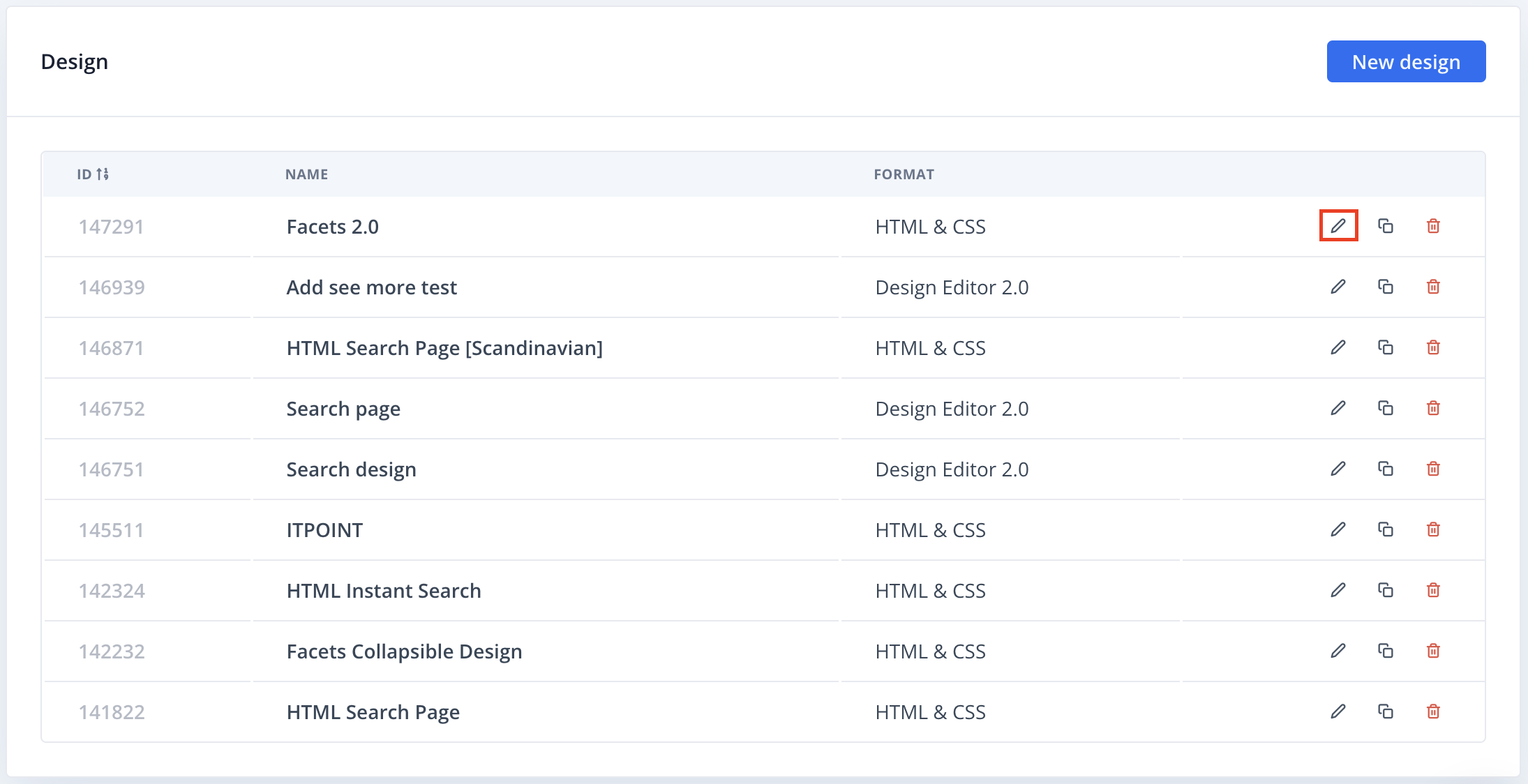
Design ändern:

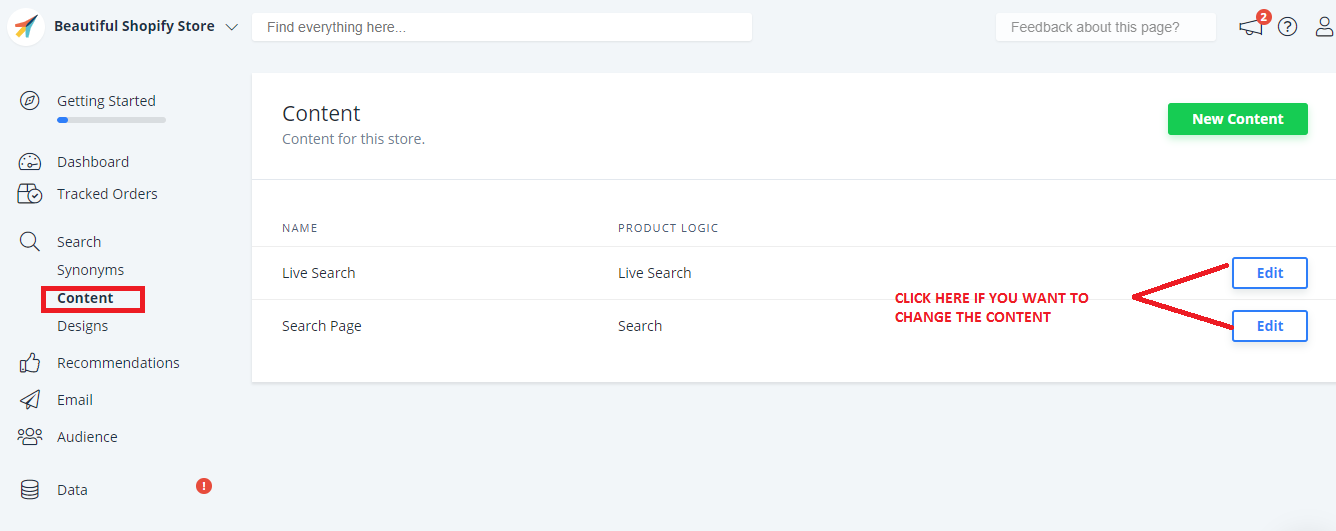
Inhalt ändern:

2. Live-Suche hinzufügen #
Jetzt, wo Sie Ihre Inhalte und Designs erstellt haben. So sollte es aussehen:

Fügen Sie den Namen des Live-Suchinhalts wie folgt in die Felder ein:
Aktivieren Sie die Live-Suche, fügen Sie den Namen des Inhalts unter Clerk TemplateName hinzu und stellen Sie sicher, dass Sie den Klassenselektor für Ihr Eingabefeld haben. Dadurch wird sichergestellt, dass die Live-Suche ein Feld hat, aus dem sie rendern kann.
Suchseite hinzufügen #
Nun haben Sie Ihre Inhalte und Designs erstellt. Fügen Sie nun den Namen des Live-Suchinhalts in die Felder wie folgt ein:
Aktivieren Sie die Suchseite und fügen Sie den Namen des Inhalts unter Clerk TemplateName hinzu.
Facetten hinzufügen #
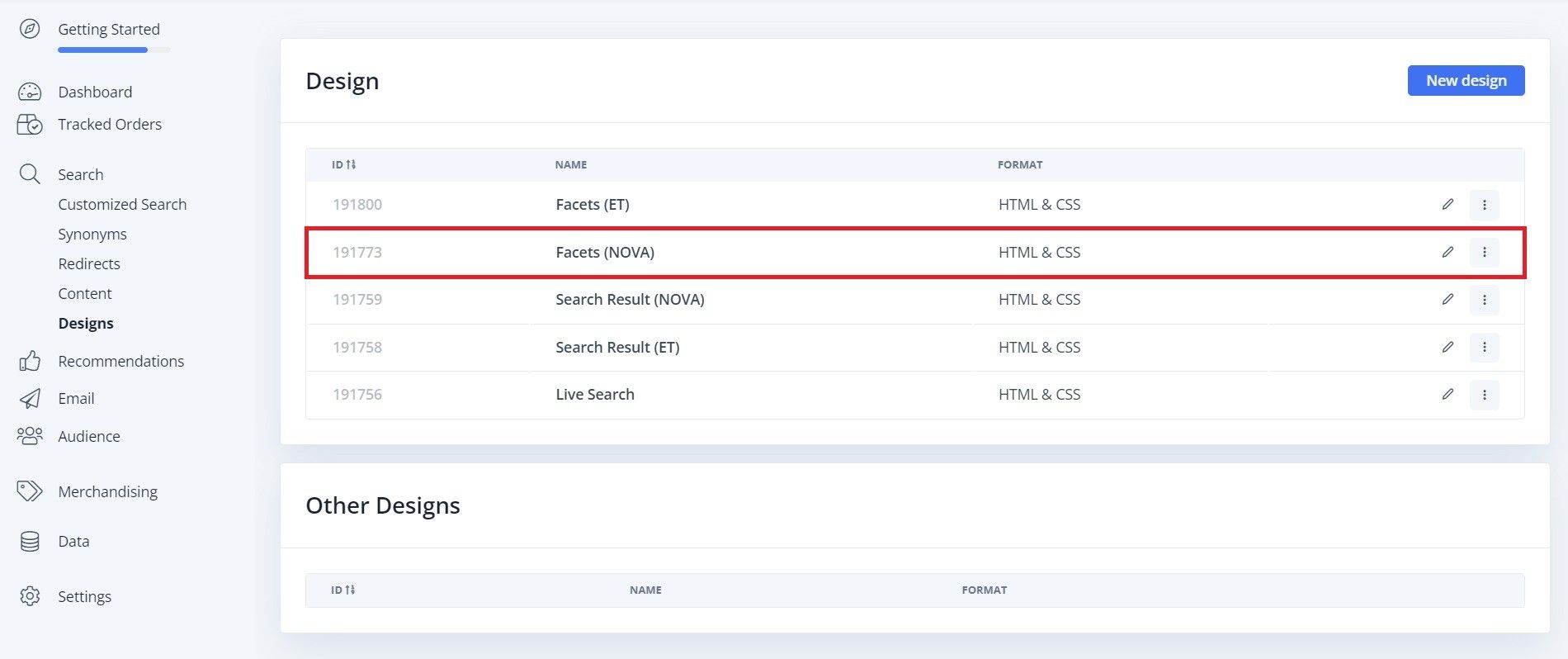
Hier müssen Sie ein Facettendesign erstellen:
- Erstellen Sie ein Design in Clerk (Clerk.io Backend unter Suche → Designs)
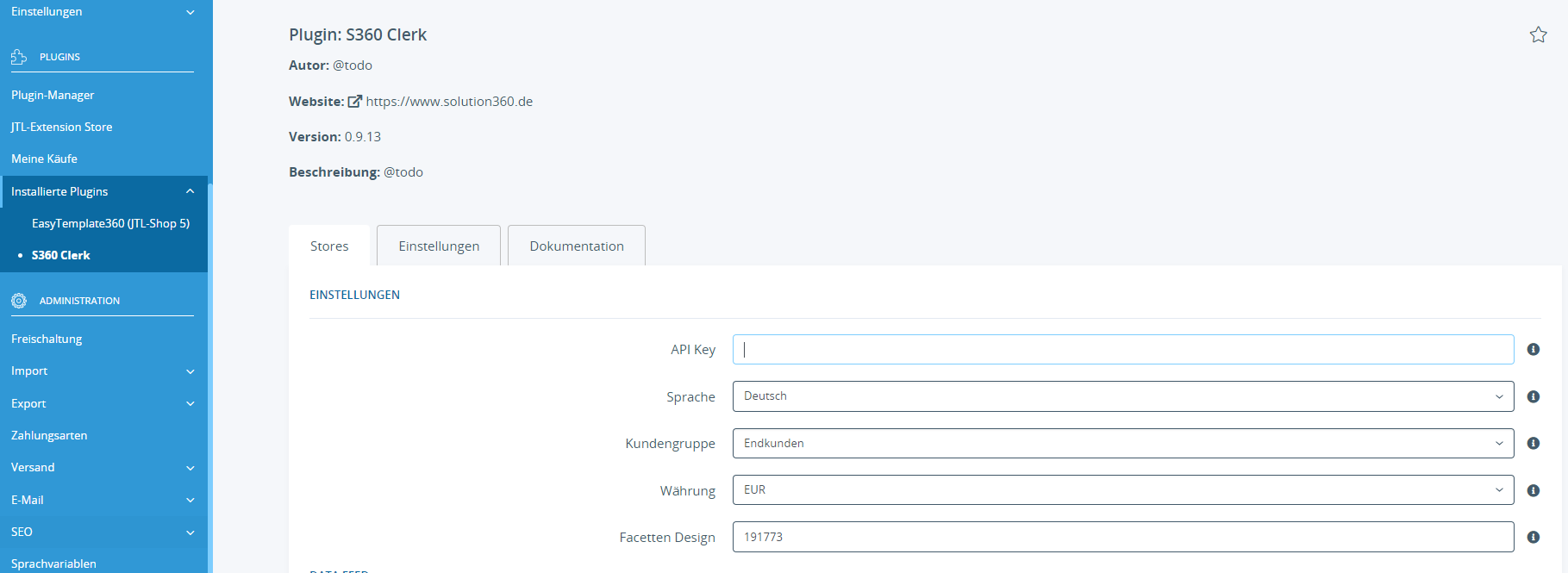
- Nach der Erstellung muss eine ID im Plugin-Backend hinterlegt werden ( Plugins → Installierte Plugins → S360 Clerk → Klick auf Zahnrad → Einstellungen → Facetten-Design ).