Derzeit gibt es zwei bekannte Methoden, um eigene zusätzliche Schieberegler in JTL über das Clerk-Plugin hinzuzufügen:
- EasyTemplate
- OnPage Composer
EasyTemplate #
Sie können Ihre eigenen Schieberegler ganz einfach in das EasyTemplate integrieren, indem Sie die folgenden Schritte ausführen:
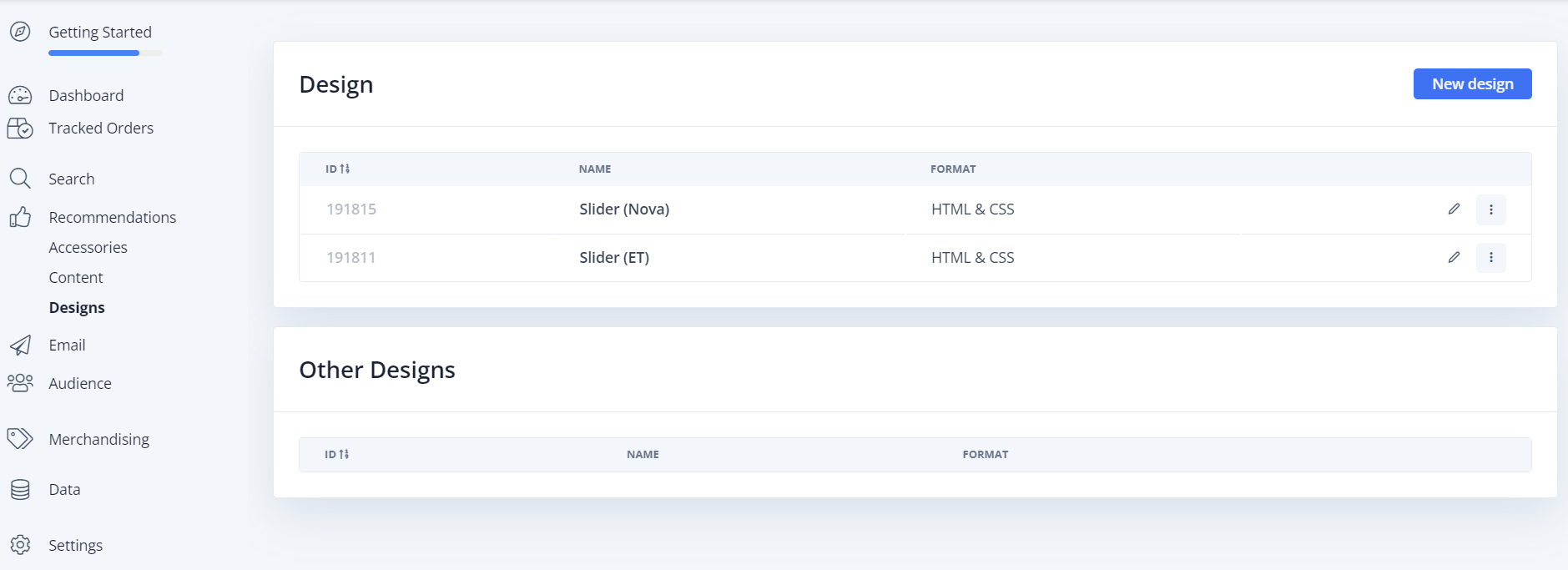
- Erstellung des Designs im Clerk.io-Backend (es können auch bestehende Designs verwendet werden)

- Erstellung des Inhalts mit dem entsprechenden Fokus in Clerk.io , Kopieren des notwendigen Span-Elements

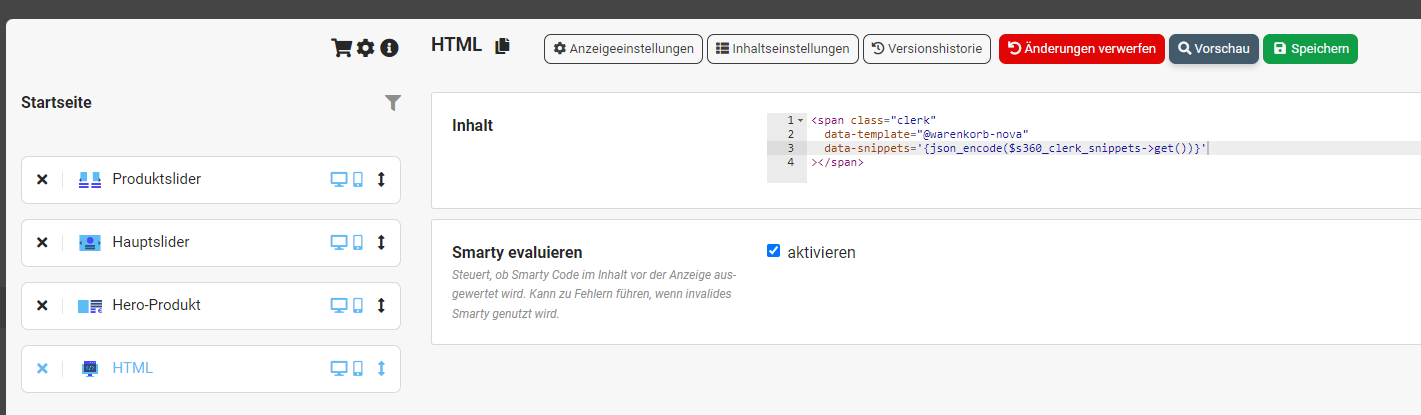
- Hinzufügen eines HTML-Widgets im EasyTemplate

- Fügen Sie das Element in ein HTML-Widget im EasyTemplate ein.
Es ist wichtig, die Zeile data-snippets=’{json_encode($s360_clerk_snippets->get())}‘in das Clerk-HTML-Snippet aus Schritt 2 einzufügen, damit die Sprachvariablen korrekt an Clerk übergeben werden! Außerdem muss das Häkchen bei “Smarty auswerten” gesetzt werden

OnPage Composer #
Eigene Slider können mit den folgenden Schritten in den OnPage Composer integriert werden:
- Erstellung des Designs im Clerk.io Backend (es können auch bestehende Designs verwendet werden)

- Erstellung des Inhalts mit dem entsprechenden Fokus in Clerk.io, Kopieren des notwendigen Span-Elements

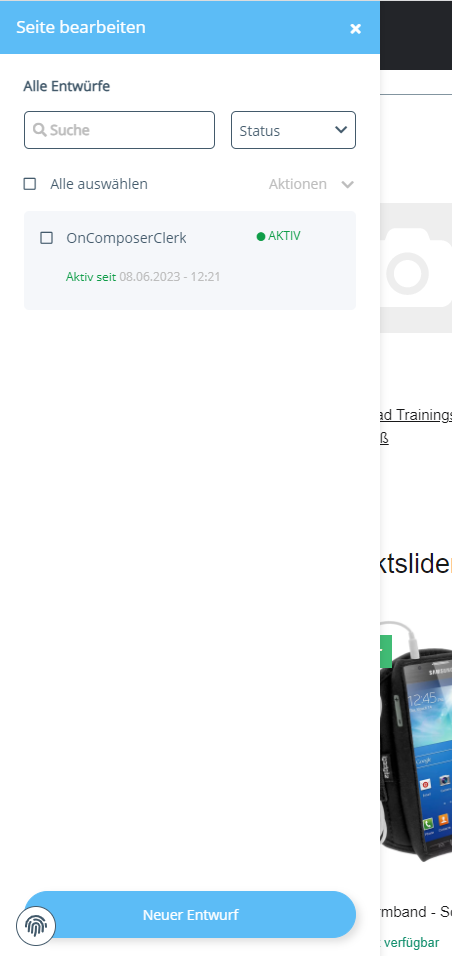
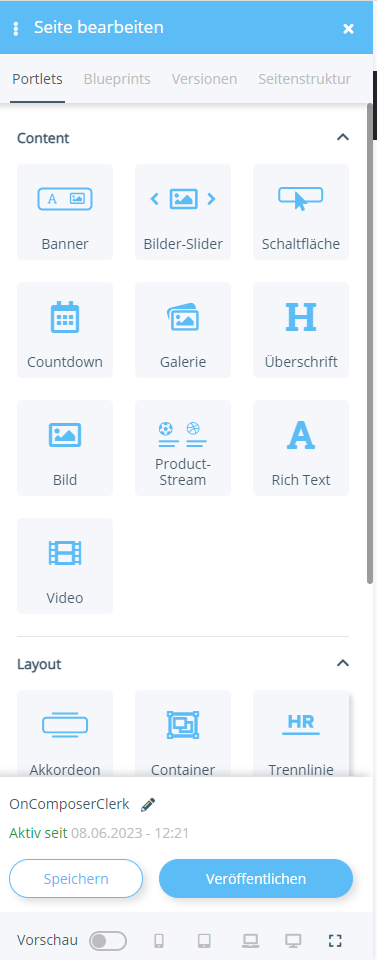
- Öffnen des OnPage Composers

- Neuer Entwurf im OnPage Composer

- Ziehen Sie das Rich-Text-Element im Onpage Composer an die gewünschte Stelle → wählen Sie den Quellcode im Menü und fügen Sie die kopierten Span-Elemente hier ein

- Speichern → Veröffentlichen mit Punkt wählen

Hinweis: Je nach Position des “eigenen Sliders” müssen auch zusätzliche CSS-Eigenschaften/Klassen hinzugefügt werden, wenn nicht die Standardvorlage verwendet wird.