Hinzufügen von Empfehlungen zu Ihrem Shop mit Lightspeed
Platforms:
Um Empfehlungen zu Ihrem Shop hinzuzufügen, müssen Sie im Theme-Editor auf Ihre Theme-Dateien zugreifen. Klicken Sie dazu im Menü auf der linken Seite auf “Design” und dann auf “Code bewerken” im Dropdown-Menü “Geavanceerd”.

Startseite-Empfehlungen
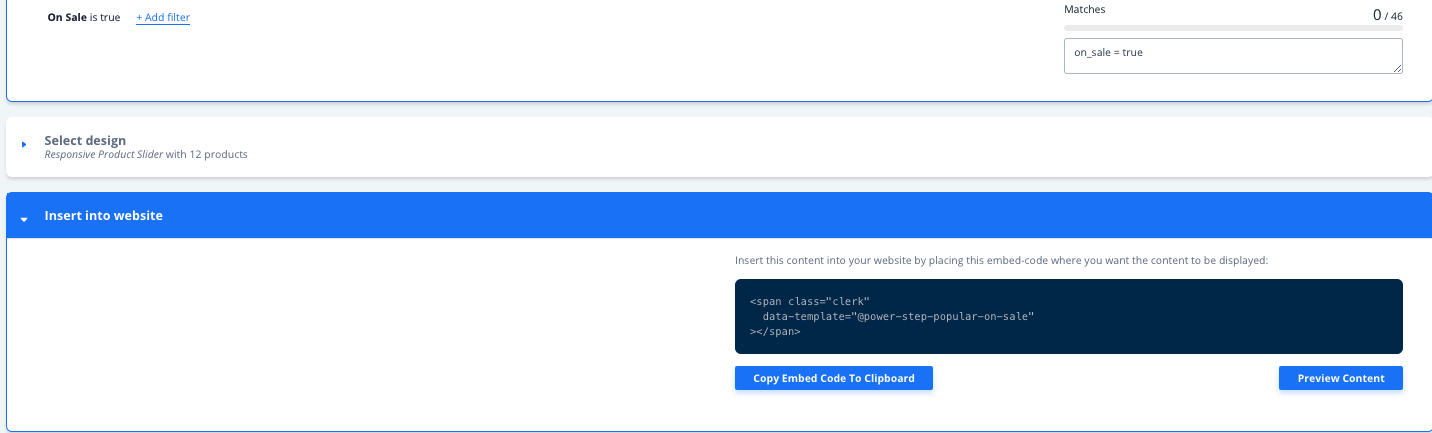
Erstellen Sie in my.clerk.io das Design und den Inhalt Ihrer Empfehlungen, die Sie auf Ihrer Homepage einfügen möchten.
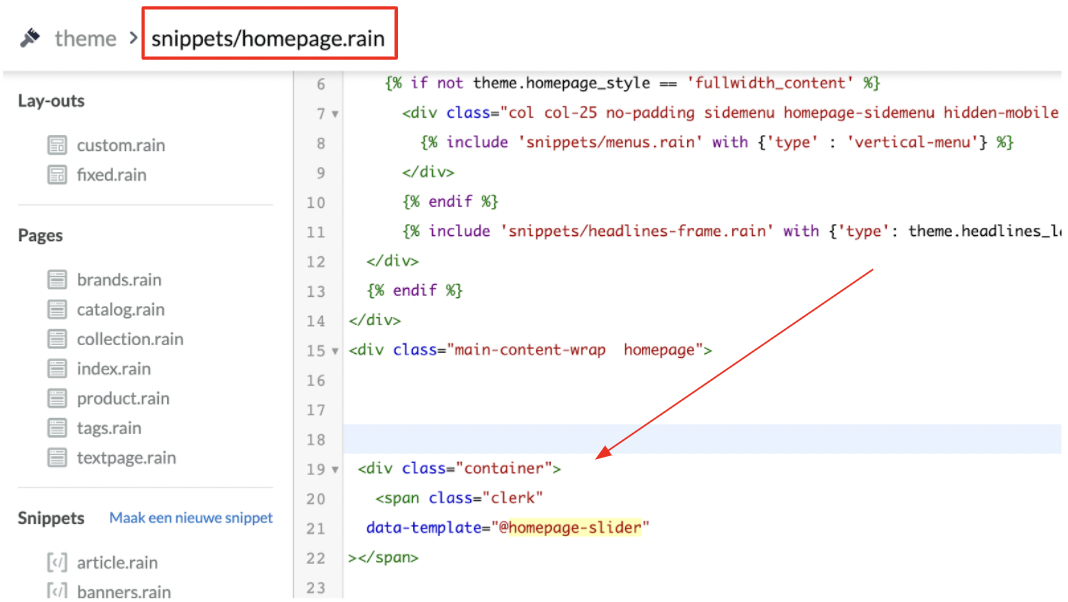
Fügen Sie in der Datei oder dem Snippet, in dem sich Ihr Homepage-Thema befindet (in diesem Fall snippets/homepage.rain), den entsprechenden Einbettungscode aus Ihrem my.clerk.io-Inhalt an der Stelle auf der Seite ein, an der die Empfehlungen erscheinen sollen.

Produktseiten-Empfehlungen
Erstellen Sie in my.clerk.io das Design und den Inhalt, den Sie Ihrer Produktseite hinzufügen möchten.
Fügen Sie auf Ihrer Produktseite oder in Ihrer Snippet-Datei (in diesem Beispiel product.rain) den Einbettungscode aus Ihrem Empfehlungsinhalt in my.clerk.io an der Stelle ein, an der der Slider auf der Produktseite erscheinen soll.
- Achten Sie darauf, den Platzhalter data-products so zu aktualisieren, dass er den in Ihrem Lightspeed-Shop verwendeten Wert enthält (wahrscheinlich “[ {{product.id}} ]”).

Kategorieseiten-Empfehlungen
Erstellen Sie zunächst in my.clerk.io das Design und den Inhalt Ihrer Empfehlungen, die Sie zu Ihrer Kategorieseite hinzufügen möchten.
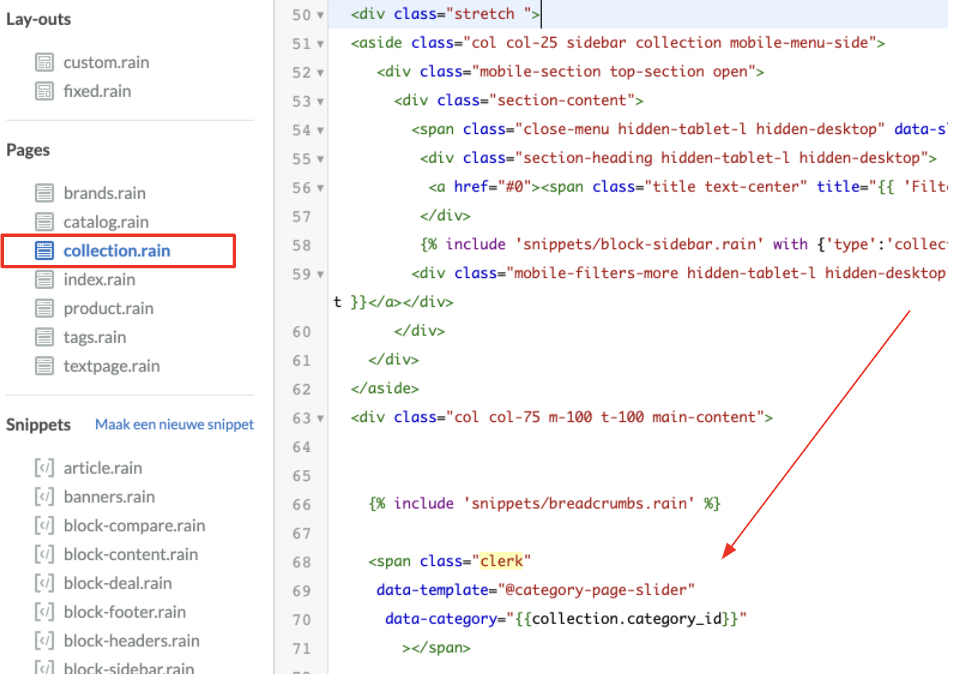
Um Empfehlungs-Slider zu den Kategorieseiten Ihres Webshops hinzuzufügen, gehen Sie auf die entsprechende Themenseite, wahrscheinlich collection.rain.
Hier platzieren Sie den in my.clerk.io generierten Content Embed Code an der Stelle, an der Sie den Slider auf der Seite einfügen möchten.
- Achten Sie darauf, dass Sie den Platzhalter data-category auf den entsprechenden Kategorie-ID-Wert in Lightspeed aktualisieren (in diesem Beispiel “{{collection.category_id}}”).

Empfehlungen für Markenseiten
Erstellen Sie zunächst in my.clerk.io das Design und den Inhalt Ihrer Empfehlungen, die Sie zu Ihrer Markenseite hinzufügen möchten.
Um Empfehlungs-Slider zu den Markenseiten Ihres Webshops hinzuzufügen, gehen Sie auf die entsprechende Themenseite, wahrscheinlich collection.rain.
Sie müssen die Markenseiten von den Kategorieseiten unterscheiden, indem Sie eine IF-Anweisung hinzufügen, um nach Kategorie-IDs zu suchen (in diesem Beispiel {%if collection.category_id %} ).
- Fügen Sie eine ELSE-Anweisung hinzu, fügen Sie dann den Einbettungscode für die Markenseite hier ein und schließen Sie mit {% endif %}, etwa so:

Empfehlungen für den Ausstieg
Erstellen Sie zunächst in my.clerk.io das Design und den Inhalt der Empfehlungen, die Sie hinzufügen möchten, wenn Besucher Ihren Shop verlassen.
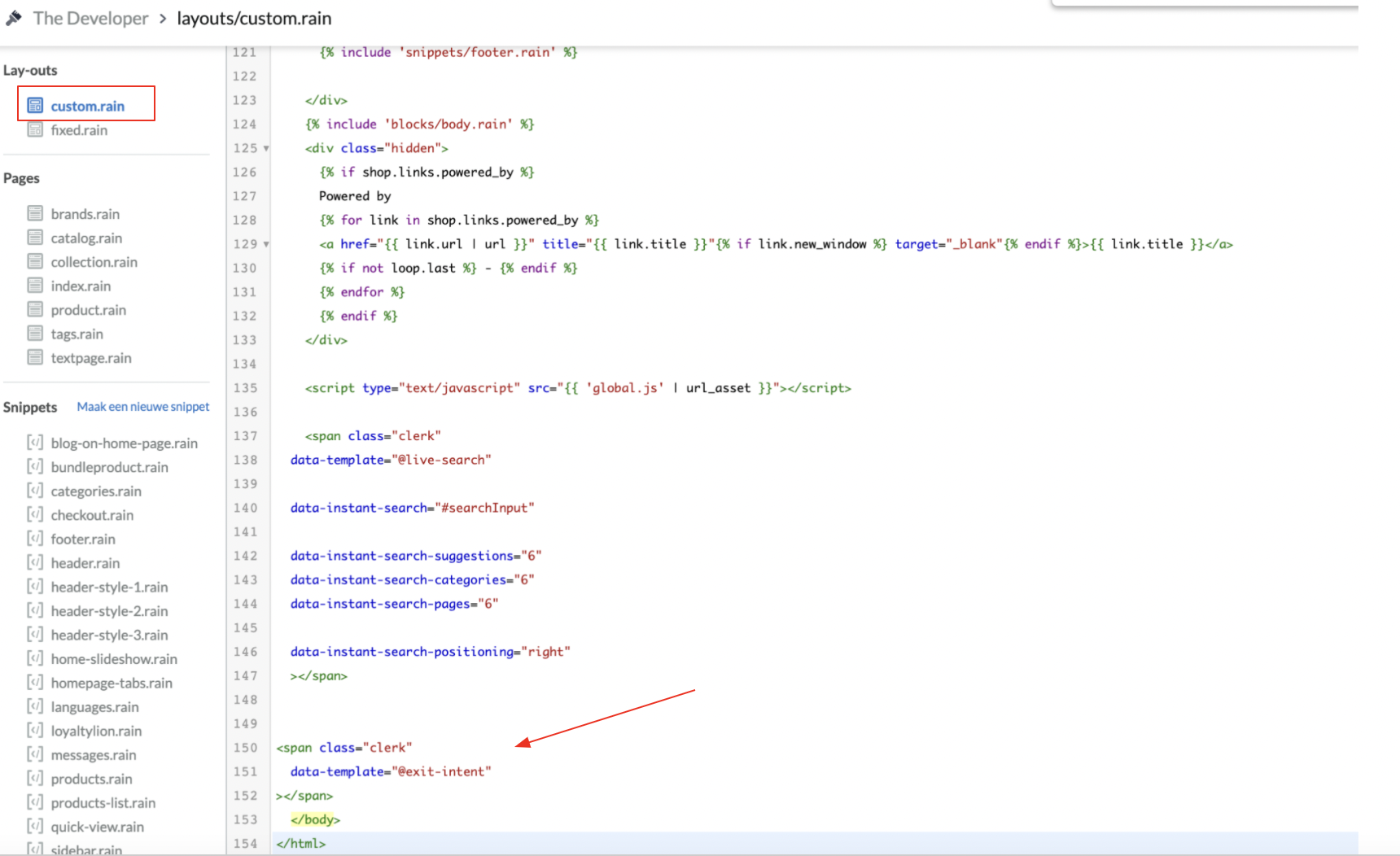
Exit Intent wird zu Ihrer Haupttheme-Datei hinzugefügt, wahrscheinlich custom.rain.
Hier platzieren Sie den in my.clerk.io generierten Content Embed Code kurz vor dem abschließendenTag. Wenn Sie Live Search implementiert haben, sollte der Exit Intent-Code direkt danach platziert werden.

Empfehlungen für die Warenkorbseite
Erstellen Sie zunächst in my.clerk.io das Design und den Inhalt Ihrer Empfehlungen, die Sie zu Ihrer Warenkorb-Seite hinzufügen möchten.
Um sicherzustellen, dass die Warenkorb-IDs an Clerk.io übergeben werden können, fügen Sie dieses Skript unter dem Abschnitt Config von Clerk JS hinzu:
{%raw%}"[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]";{%raw%}Erstellen Sie zunächst das Design und den Inhalt Ihrer Empfehlungen in my.clerk.io, die Sie zu Ihrer Warenkorb-Seite hinzufügen möchten, und kopieren Sie dann den Einbettungscode in die Datei fixed.rain in Ihren Lightspeed-Themen.
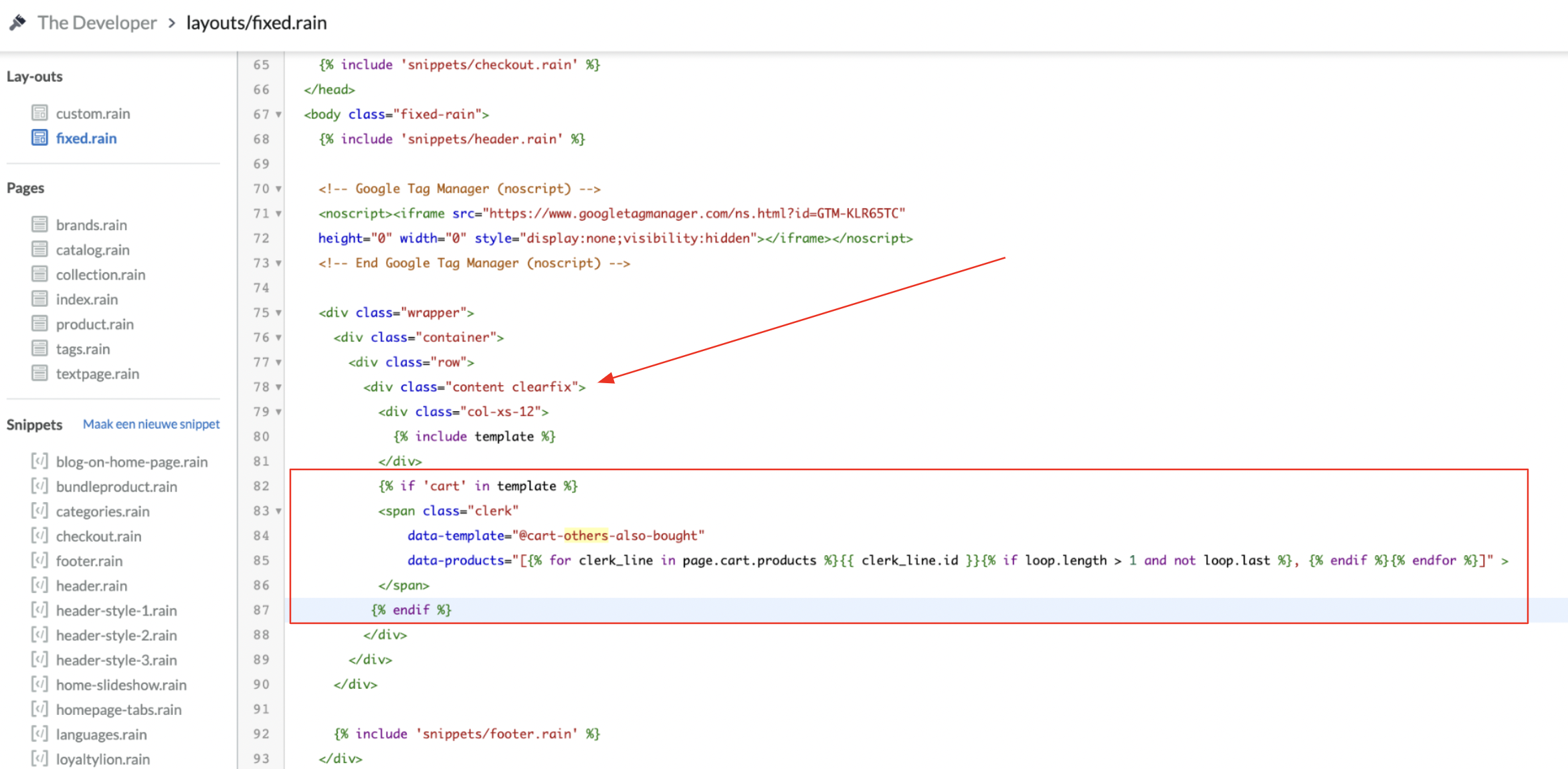
Um sicherzustellen, dass die Warenkorb-IDs an Clerk.io übergeben werden können, fügen Sie dieses Skript als Wert für data-products in Ihrem Embed-Code ein:
data-products="[{% for clerk_line in page.cart.products %}{{ clerk_line.id }}{% if loop.length > 1 and not loop.last %}, {% endif %}{% endfor %}]"
Im folgenden Beispiel umschließen Sie dies mit der IF-Anweisung {% if ‘cart’ in template %} und schließen mit einer {% endif %}-Zeile.
Dies alles muss innerhalb von platziert werden, damit es auf der Warenkorb-Seite richtig angezeigt wird, etwa so:

Powerstep-Empfehlungen
Erstellen Sie zunächst das Design und den Inhalt Ihrer Empfehlungen in my.clerk.io, die Sie dem Powerstep hinzufügen möchten.
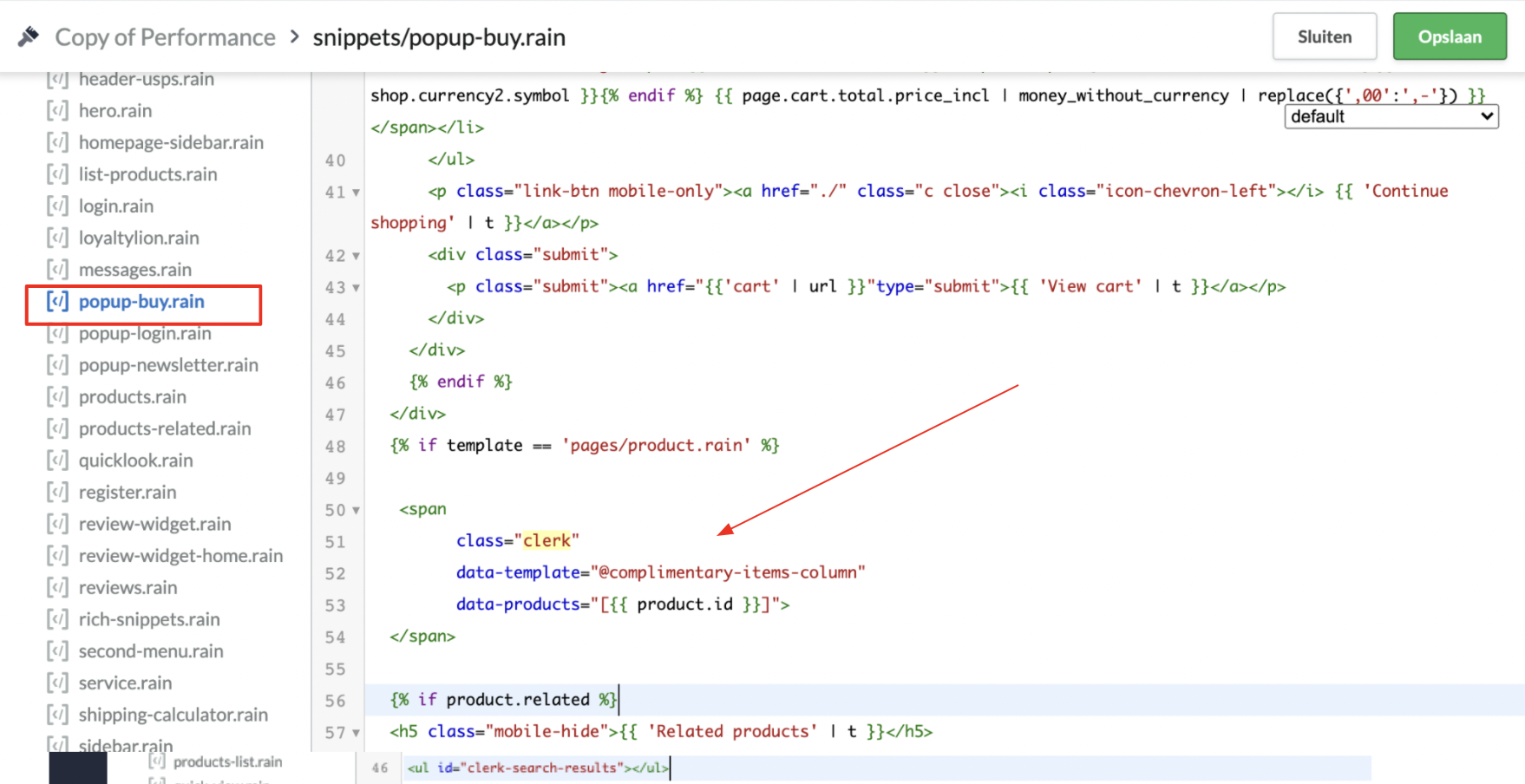
Suchen Sie die Powerstep-Snippet-Datei im Abschnitt Snippets Ihrer Theme-Dateien, in diesem Beispiel popup-buy.rain. Fügen Sie den von Content generierten Einbettungscode hier ein:

Einige Einbettungscodes erfordern Variablen wie Produkt- oder Kategorie-IDs. In diesen Fällen werden sie in den Einbettungscode eingefügt, aber stellen Sie sicher, dass es sich um die richtigen Variablen handelt, auf die Sie in Ihrem Lightspeed-Portal verweisen.