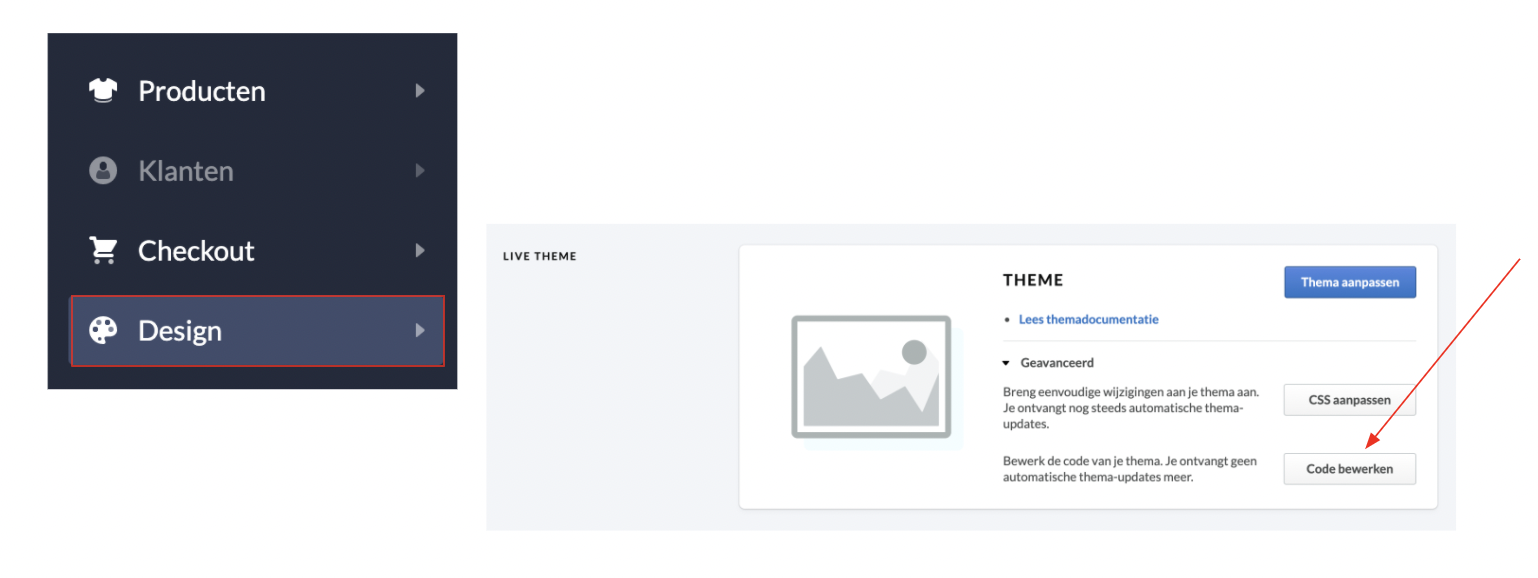
Um Ihren Einbettungscode für die Live-Suche oder die Suchseite einzubinden, müssen Sie auf die Dateien Ihres Themes zugreifen. Klicken Sie dazu auf “Design” im Menü auf der linken Seite und dann auf “Code bewerken” im Dropdown-Menü Geavanceerd

Live Search #
Erstellen Sie zunächst Ihr Live Search Design und Ihren Inhalt in my.clerk.io.
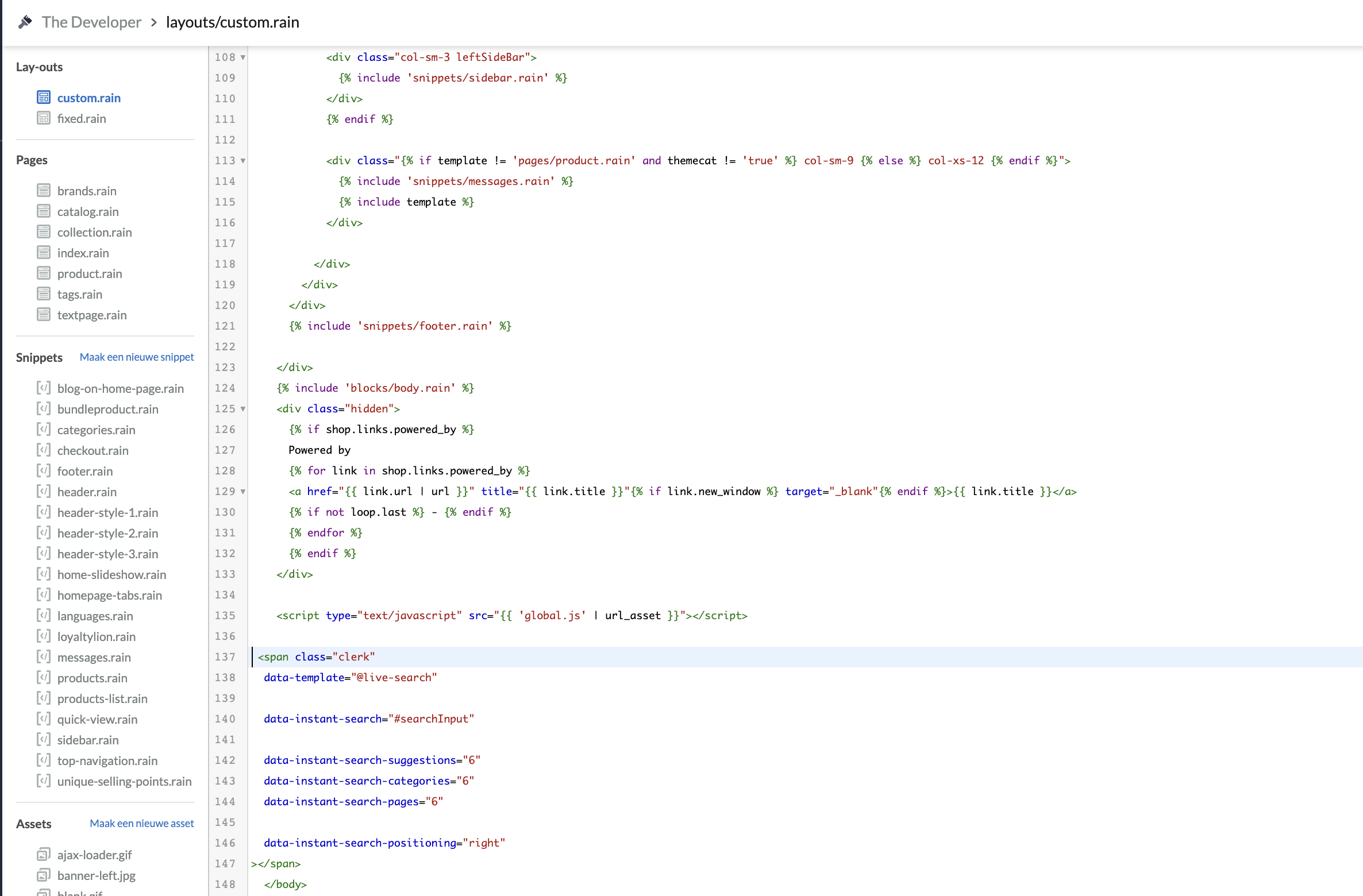
In Ihrer Haupt-Layout-Datei (wahrscheinlich fixed.rain oder custom.rain) sollte der Live Search Einbettungscode kurz vor dem schließenden Tag platziert werden.
- Stellen Sie sicher, dass Sie den Platzhalter innerhalb von “data-instant-search” aktualisieren, um die in Ihrem Webshop verwendete Abfrageklasse oder ID (in diesem Beispiel “#searchInput”) aufzunehmen.

Suchseite #
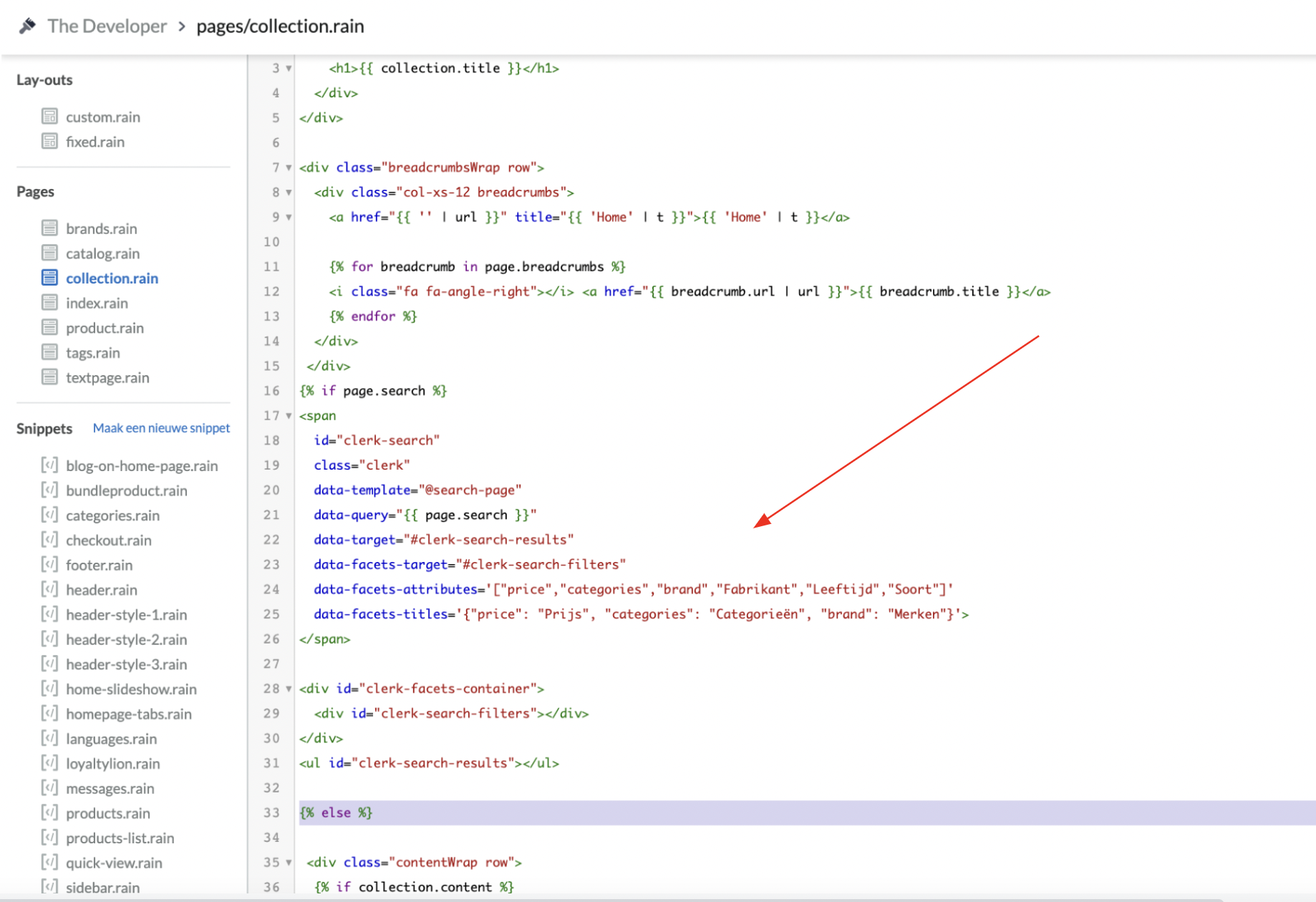
In Lightspeed befindet sich die Suchseite innerhalb der Datei Kategorien ( collection.rain).
Nachdem Sie den Inhalt und das Design der Suchseite in my.clerk.io erstellt haben, platzieren Sie den in Content generierten Einbettungscode für die Suchseite an der Stelle in der Datei collection.rain, an der die Seite erscheinen soll.
- Stellen Sie sicher, dass Sie die Datenabfrage aktualisieren, um die Suchabfrage entsprechend zu referenzieren, in diesem Fall wird die Abfrage über die URL der Suchseite mit “{{page.search}}” referenziert.
Fügen Sie eine “if”-Anweisung hinzu, um die Suchseite hier entsprechend zu referenzieren, in diesem Beispiel “{% if page.search %}”, und fügen Sie {% else %} am Ende des Clerk.io Search Page Codes hinzu, um die anderen Seitentypen mit collection.rain zu referenzieren und um sicherzustellen, dass Sammlungen, die keine Suchseite sind, nicht befüllt werden. Fügen Sie schließlich nach dem Kategoriecode {% endif %} hinzu, um die if-Anweisung zu schließen.

- Wenn Sie ein Snippet für Ihre Suchseite eingerichtet haben (z. B. snippets/search.rain), müssen Sie das gesamte Snippet auskommentieren, um zu verhindern, dass diese Suchseite in Ihrem Webshop angezeigt wird.