Übersicht über die Einstellungen der Datensynchronisation #
Um auf Ihre Magento 2-Dateneinstellungen in Clerk.io zuzugreifen und diese zu ändern, gehen Sie zu my.clerk.io, klicken Sie auf “Daten” im Menü auf der linken Seite und scrollen Sie dann nach unten zu “Datensynchronisationseinstellungen”.
Hinweis: Informationen über die Magento 2 Clerk.io-Erweiterung, die über das Magento-Admin-Portal verfügbar ist, finden Sie weiter unten in diesem Artikel.
Hier können Sie die URL Ihres Shops, die Seitengröße Ihrer Datensynchronisationen sowie die Tageszeit, zu der Ihre Daten mit Clerk.io synchronisiert werden sollen, einstellen (die Standardeinstellung ist “bei Bedarf”).

Erweiterungseinstellungen #
Wenn Sie v6.7.0 oder eine neuere Version der Erweiterung verwenden, können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zur Erweiterung hinzugefügt haben:
- Über das Magento2 Backend in Stores > Einstellungen > Konfiguration > Clerk > Konfiguration
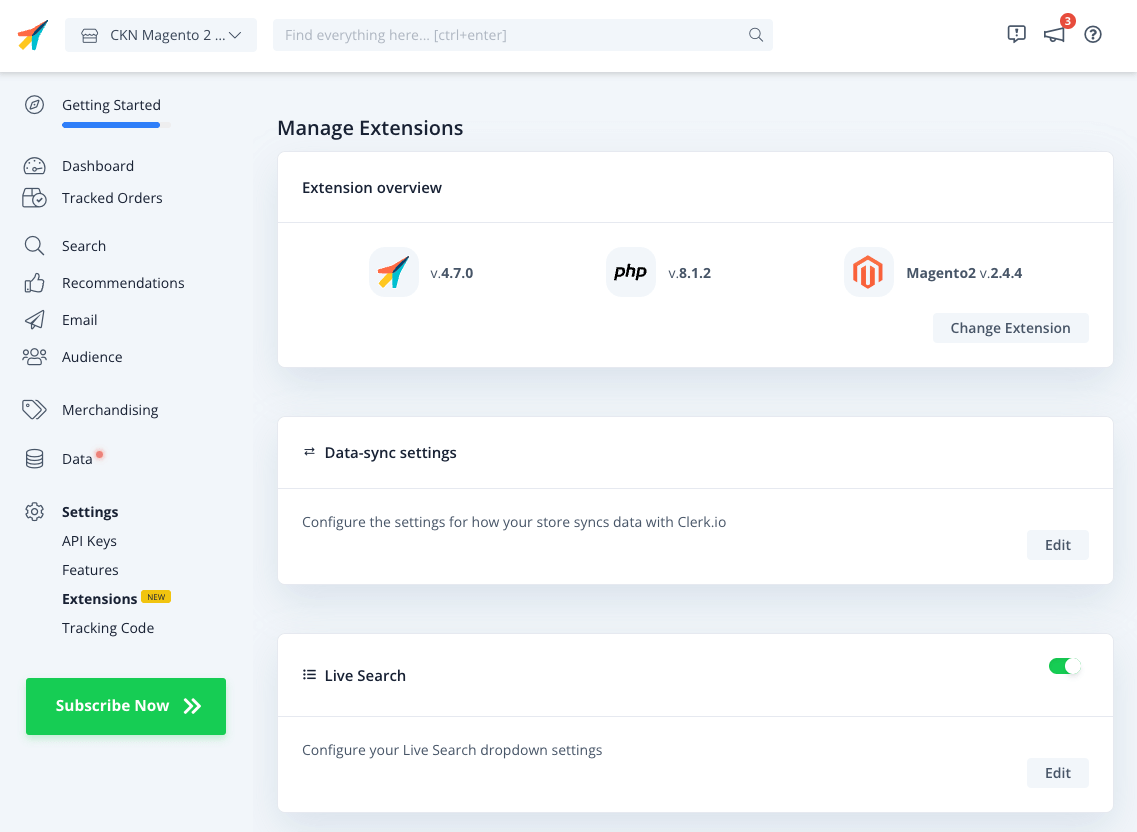
- Über my.clerk.io, unter Einstellungen > Erweiterungen
Es spielt keine Rolle, wo Sie die Änderungen vornehmen, da die Erweiterung mit allen Änderungen, die in my.clerk.io vorgenommen werden, synchronisiert wird und umgekehrt.
In my.clerk.io können Sie auch Ihre aktuelle Version der Erweiterung, Ihre Plattform und die PHP-Version sehen.

Klicken Sie einfach “Bearbeiten “ auf eine beliebige Einstellung, um die verfügbaren Optionen zu sehen:

Magento 2 Erweiterung - Übersicht #
Um auf Ihre Clerk.io-Erweiterung in Magento 2 zuzugreifen, loggen Sie sich in das Admin-Portal Ihres Webshops ein und folgen dann dem Pfad Stores > Einstellungen > Konfiguration > Clerk > Konfiguration

Allgemeine Einstellungen #
Im Abschnitt Allgemein finden Sie die Versionsnummer Ihrer Clerk.io-Erweiterung sowie die öffentlichen und privaten API-Schlüssel Ihres Shops.
Um Seiten in Ihre Datensynchronisation mit Clerk.io einzubeziehen, wählen Sie “Ja” im nächsten Dropdown und geben Sie alle zusätzlichen Felder, die Sie mit Ihren Seitendaten einbeziehen möchten (wie z.B. Bilder oder Seitentyp) als kommagetrennte Werte ein.
Sie können auch die Standardsprache für Ihre synchronisierten Shopdaten im letzten Dropdown-Menü unter Allgemein festlegen.

Synchronisationseinstellungen #
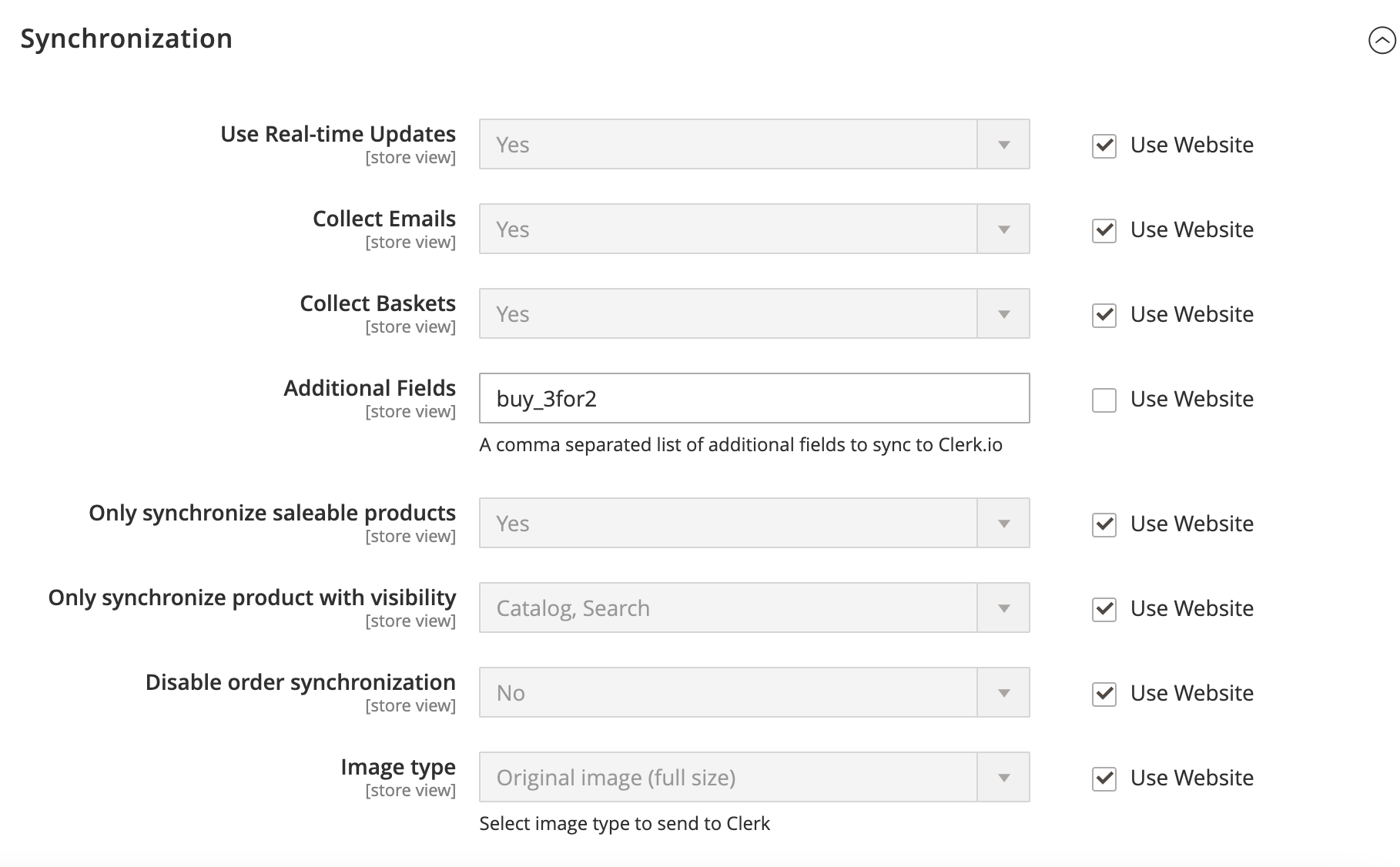
Im Abschnitt Synchronisation des Clerk.io-Plugins haben Sie die Möglichkeit, Ihre synchronisierten Kunden-, Bestell-, Warenkorb- und Produktdaten anzupassen.
Die Optionen sind ausgegraut und stehen nicht zur Aktualisierung zur Verfügung, wenn Sie die Daten der Website verwenden, was durch das markierte Kästchen auf der rechten Seite jedes Abschnitts angezeigt wird. Deaktivieren Sie einfach das entsprechende Kontrollkästchen, um die Daten zu ändern.
Echtzeit-Updates verwenden: Wählen Sie “Ja”, um Echtzeit-Updates für Ihre mit Clerk.io synchronisierten Daten zu aktivieren.
E-Mails sammeln: Wählen Sie hier “Ja”, um Kunden-E-Mails zu synchronisieren.
Warenkörbe sammeln: Wählen Sie hier “Ja”, um Warenkorbdaten zu sammeln und mit Clerk.io zu synchronisieren.
- Um zusätzliche Warenkorbdatenfelder hinzuzufügen, fügen Sie diese als kommagetrennte Werte in den Abschnitt “zusätzliche Felder” unten ein.
Wählen Sie in den nächsten beiden Dropdowns “Ja”, um nur verkaufsfähige Produkte und/oder nur Produkte mit Sichtbarkeit mit Clerk.io zu synchronisieren
Sollten Sie die Synchronisation von Bestellungen deaktivieren wollen, können Sie dies tun, indem Sie “Ja” in diesem Dropdown wählen.

Kunden-Synchronisationseinstellungen #
Aktivieren Sie die Synchronisierung von Kundendaten, indem Sie “Ja” aus dem Dropdown-Menü in diesem Abschnitt wählen. Wenn Sie zusätzliche Kundenattribute haben, die Sie in die Clerk.io-Synchronisierung einbeziehen möchten, geben Sie deren Werte hier in das Textfeld als kommagetrennte Liste ein.

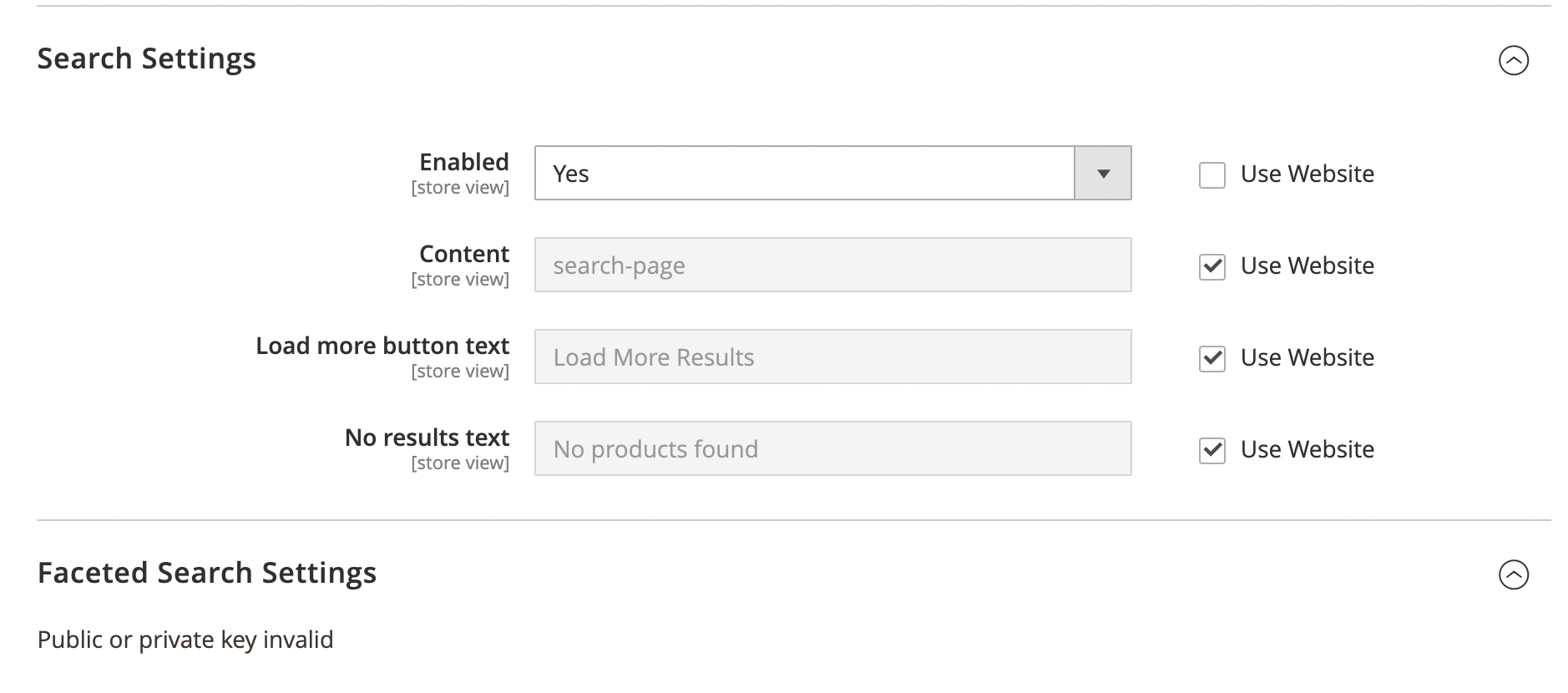
Sucheinstellungen #
Aktivieren Sie die Suchseite Ihres Shops, indem Sie hier im Dropdown-Menü “Ja” wählen.
Nachdem Sie “Aktiviert” ausgewählt haben, geben Sie den Namen Ihres Such-Seiten-Inhalts ein, der mit dem Daten-Template-Feld übereinstimmt, das Sie im Einbettungscode Ihres Inhalts in my.clerk.io finden. In diesem Beispiel: search-page.
Sie können den angezeigten Text " Mehr laden” und " Keine Ergebnisse” einstellen, indem Sie die gewünschte Phrase in diese Textfelder eingeben.

_## Live Search Settings #
Nachdem Sie “Aktiviert” aus dem Dropdown-Menü ausgewählt haben, um die Live-Suche zu aktivieren, wählen Sie aus, ob Kategorien in Ihren Suchergebnissen angezeigt werden sollen oder nicht.
- Sie können auch die Anzahl der Suchergebnisse Vorschläge, Kategorien und Inhalte auswählen, die in der Live-Suche zusätzlich zu Ihren Produktergebnissen angezeigt werden sollen.
Sie haben auch die Möglichkeit zu wählen, welche Seitentypen als Suchergebnisse angezeigt werden sollen, z. B. “CMS-Seiten”, “Blogbeiträge” oder “Alle”.

Mit Dropdown-Positionierung können Sie die Position des Dropdowns der Live-Suche in Ihrem Suchfeld festlegen.
Geben Sie als nächstes den Inhaltsnamen für Ihre Live-Suche an, den Sie neben data-template in Ihrem Live-Suche-Einbettungscode innerhalb Ihres my.clerk.io-Inhalts finden. Dies ist wahrscheinlich die Live-Suche.
Zuletzt haben Sie die Möglichkeit, Ihren Live Search Input Selector und Form Selector anzugeben, die Sie finden können, indem Sie das Suchfeld Ihres Webshops mit Ihrem Browser untersuchen und die ID oder Klasse identifizieren, die mit dem Input und dem Formular verbunden ist.
- In diesem Beispiel wird #search als Eingabeselektor und die Verwendung der Website zur Identifizierung des Formularselektors gewählt.
Faceted Navigation #
Um Ihrer Suchseite Facetten hinzuzufügen, müssen Sie zunächst unter Facettennavigation das Kästchen “Aktiviert” aktivieren.

Klicken Sie auf die Attribute, die Sie zu Ihren Facetten hinzufügen möchten, und klicken Sie auf “Konfiguration speichern”.
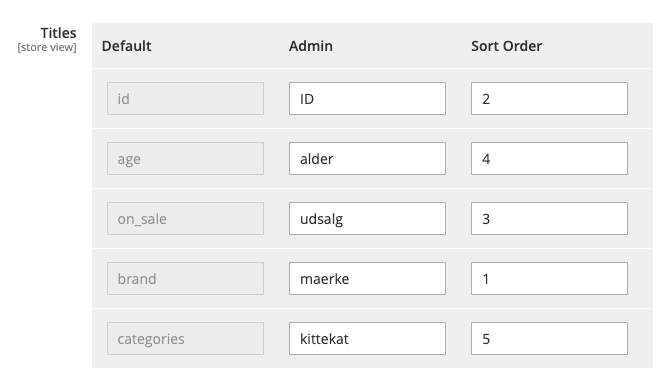
Nach dem Hinzufügen werden die hinzugefügten Attribute unter Titel angezeigt. In diesem Abschnitt können Sie den Titel erstellen, der für diese Facette angezeigt werden soll, sowie die Position in der Liste der Facetten, an der das Attribut erscheinen soll.

Hinweis: Sie können nun die Daten für Kategorien und Seiten in Ihrer Suchseite auf die gleiche Weise abrufen wie in Ihrer Live-Suche, wodurch Sie Ihren Kunden eine größere Auswahl an Informationen bieten können. Weitere Informationen finden Sie hier.
_## Anpassen der Facetten Ihrer Suchseite #
Clerk.io ermöglicht es Ihnen, die Facetten Ihrer Suchseite aus dem Design heraus zu gestalten, und Sie können diese anzeigen, indem Sie sie mit dem Design-ID-Feld referenzieren.
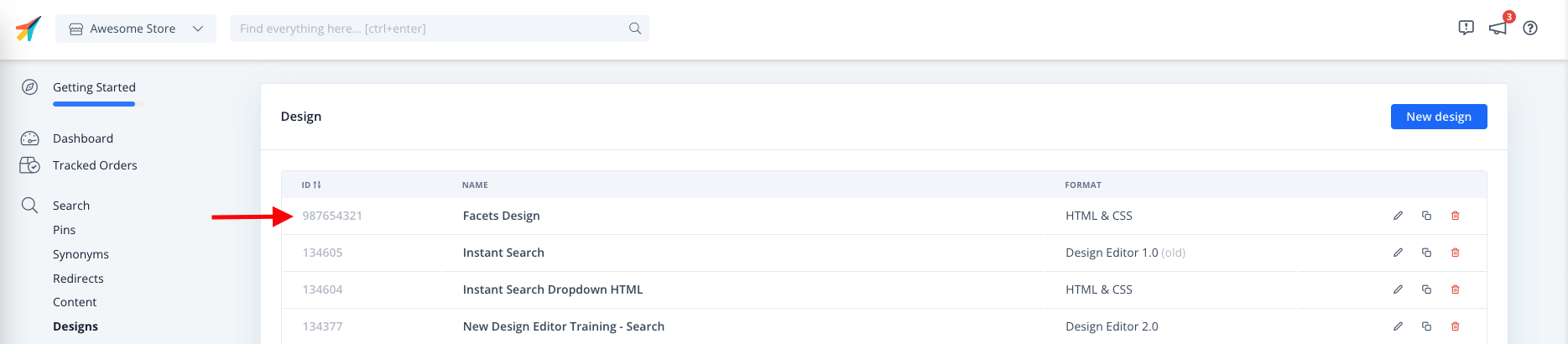
Die Design-ID finden Sie im Clerk.io-Backend, in der äußersten linken Spalte jedes Designs auf der Design-Übersichtsseite und in der unten links auf der Seite, sobald Sie das Design zum Bearbeiten eingeben.


Powerstep und Exit Intent Einstellungen #
Ähnlich wie bei der Suche aktivieren Sie Ihren Clerk.io Powerstep, indem Sie “Ja” aus dem Dropdown-Menü auswählen und dann die Art des Powerstep wählen, den Sie anzeigen möchten (entweder Seite oder Popup).
Geben Sie den Inhaltsnamen für Ihren Powerstep an, der sich neben data-template im Einbettungscode innerhalb Ihres my.clerk.io Powerstep-Inhalts befindet, in diesem Beispiel power-step-others-also-bought.
Gehen Sie wie oben beschrieben vor, um Ihren Exit Intent zu aktivieren und den entsprechenden Exit Intent Content zu identifizieren und hinzuzufügen.

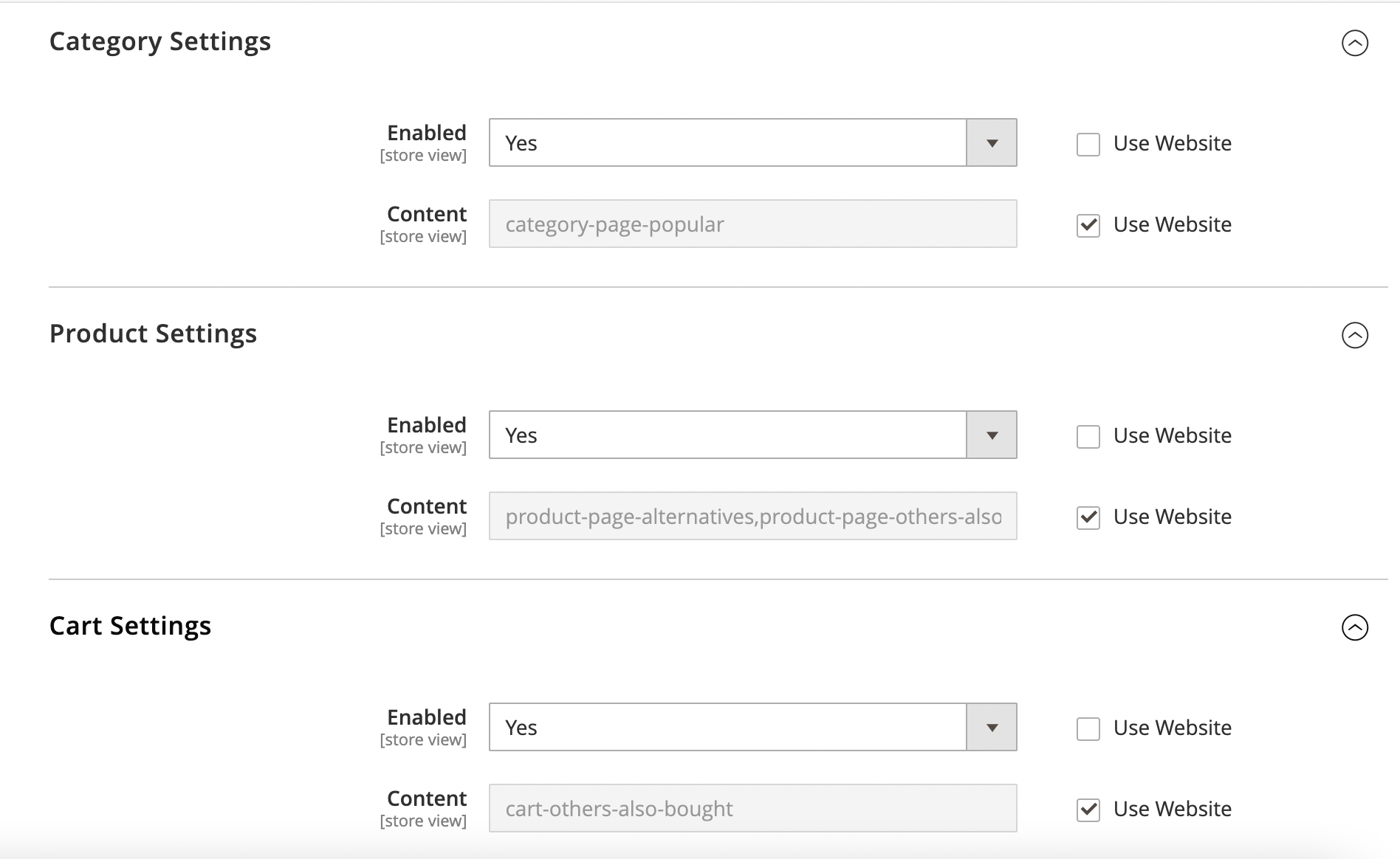
Einstellungen für Kategorie-, Produkt- und Warenkorbseiten #
Ähnlich wie bei der Suche, aktivieren Sie Ihre Clerk.io Produkt-, Kategorie-, und Warenkorbseiten-Einstellungen, indem Sie “Aktiviert” aus den entsprechenden Dropdowns auswählen.
- Genau wie bei den Suchfunktionen können Sie den Namen des Inhalts neben der Datenvorlage im Einbettungscode unter my.clerk.io > Empfehlungen > Inhalt finden.
- In diesem Beispiel haben wir die Einstellungen für die Produktseiten, Kategorieseiten und Einkaufswagenseiten aktiviert und die Kategorieseite mit “category-page-popular”, die Produktseite mit “product-page-alternatives” und die Produktseite mit “product-page-others-also-bought” sowie die Einkaufswagenseite mit “cart-others-also-bought” als Inhalt der Kategorieseite versehen.