Einrichten von Exit-Intent-Empfehlungen in Prestashop
Platforms:
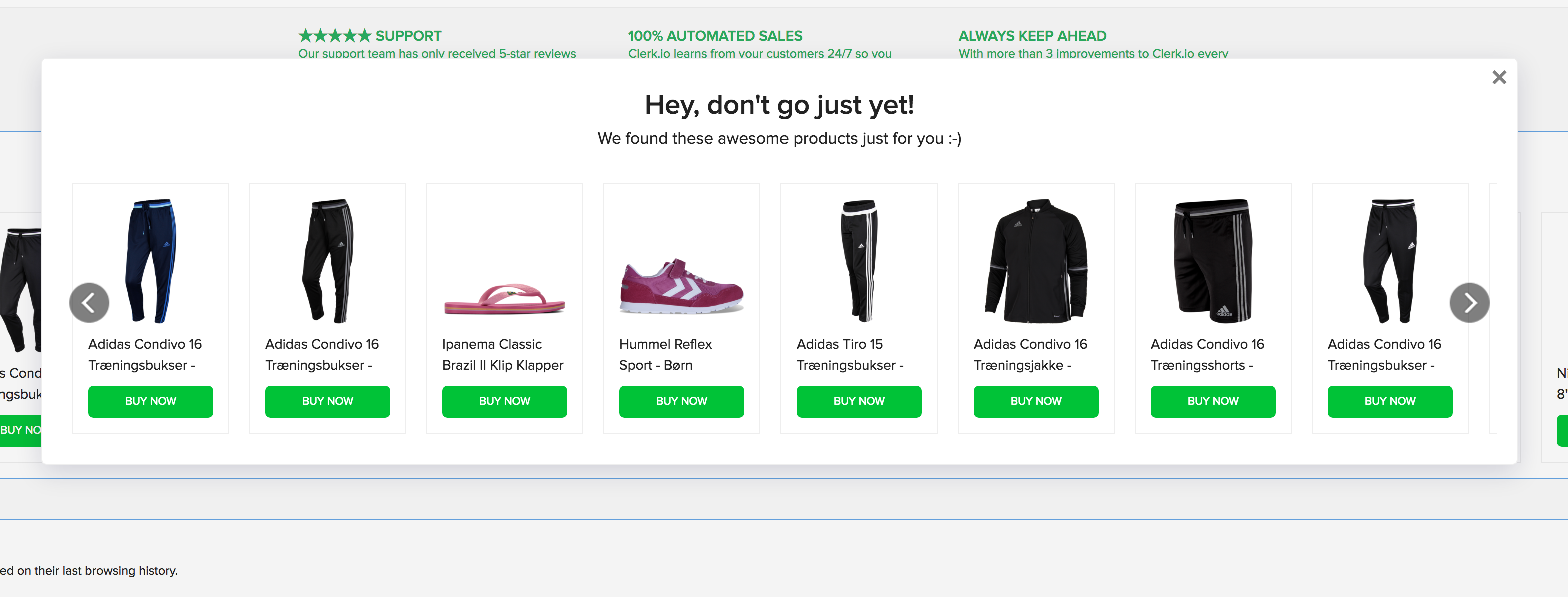
Das Exit Intent Popup reagiert, wenn ein Besucher versucht, Ihren Webshop zu verlassen. Es poppt auf und zeigt interessante Produkte an, wodurch ein Besucher, der den Shop verlässt, möglicherweise zu einem kaufenden Kunden wird.

Einrichtung mit Modul
Ab v4.0.1 des Prestashop-Moduls, kann Exit-Intent direkt aus dem Modul heraus aktiviert werden.
Erstellen Sie einen neuen Website-Inhalt in my.clerk.io und nennen Sie ihn “Exit-Intent “.
Wählen Sie eine Logik dafür - wir empfehlen “Besucherempfehlungen “.
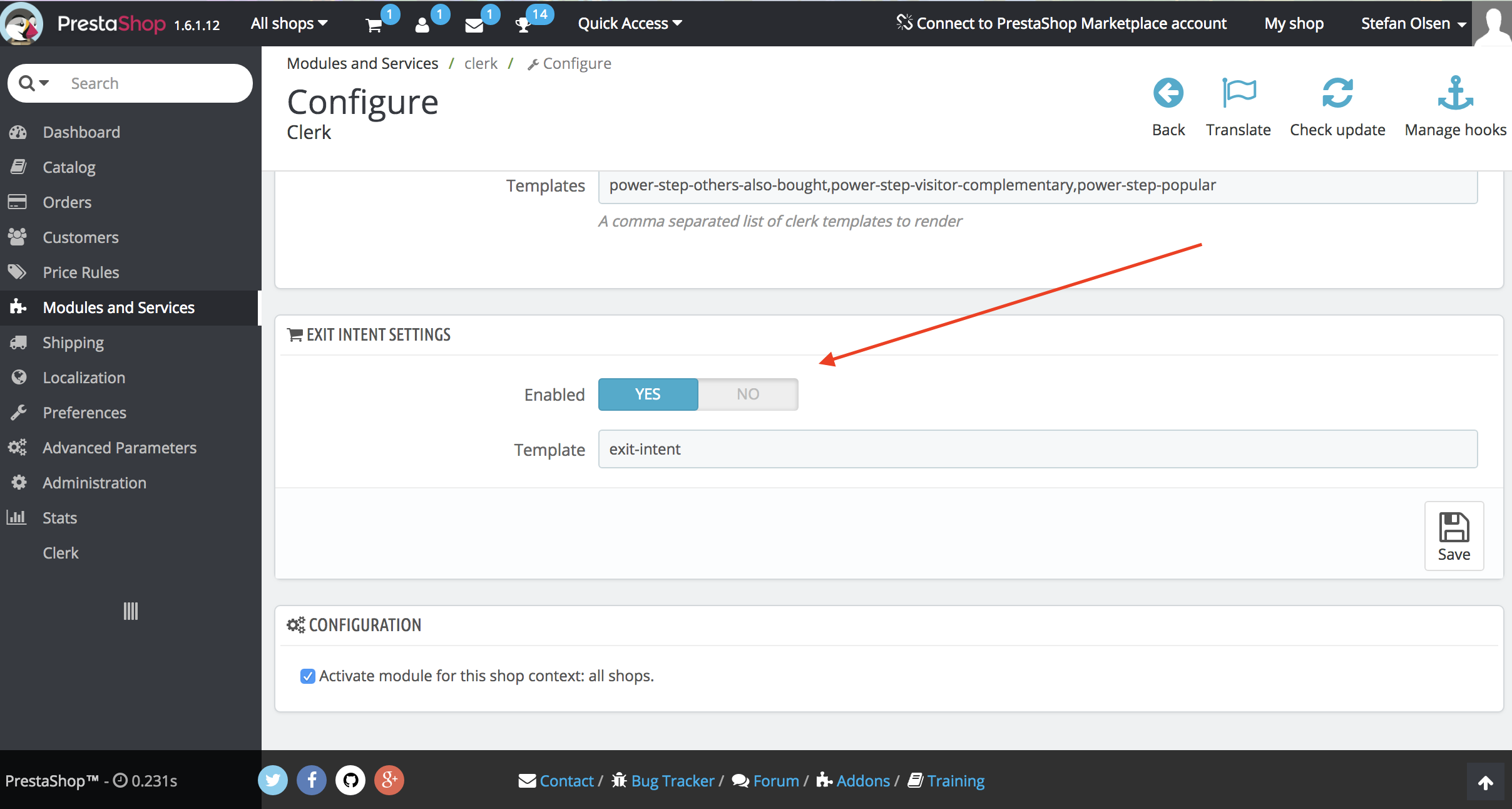
Gehen Sie im Prestashop-Backend im Seitenmenü auf Module und Dienste und suchen Sie das Clerk-Modul.
Suchen Sie Exit Intent Settings, setzen Sie Enabled auf YES und stellen Sie sicher, dass das Feld Template den Eintrag _“exit-intent” enthält.
Klicken Sie auf Speichern, um sie zu aktivieren.

Jetzt erscheint das Pop-up-Fenster mit der Absicht, die Seite zu verlassen.
Manuell einrichten
Wenn Sie eine ältere Version des Plugins verwenden oder Exit-Intent manuell konfigurieren möchten, folgen Sie diesen Schritten:
Erstellen Sie einen neuen Website-Inhalt in my.clerk.io
Wählen Sie eine Logik dafür - wir schlagen “Besucherempfehlungen “ vor.
Kopieren Sie unter In die Website einfügen den bereitgestellten Einbettungscode per FTP in diese Prestashop-Datei:
modules->clerk->views->templates->hook->visitor_tracking.tpl
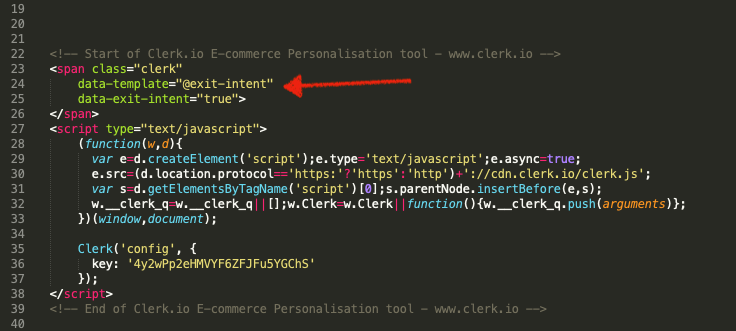
Hinzufügen: data-exit-intent=“true “ zu dem soeben platzierten Einbettungscode. Zum Beispiel so:
Beispiel Einbettungscode
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Eingefügt in visitor_tracking.tpl

Jetzt sehen Sie das Pop-up-Fenster für die Ausstiegsabsicht, wenn jemand versucht, die Seite zu verlassen.
Vergessen Sie nicht, Ihren Inhalt in Designs auf my.clerk.io zu gestalten.
Alle Empfehlungen, die data-exit-intent=“true “ enthalten, lösen das Exit Intent-Pop-up aus.