Daten-Synchronisationseinstellungen #
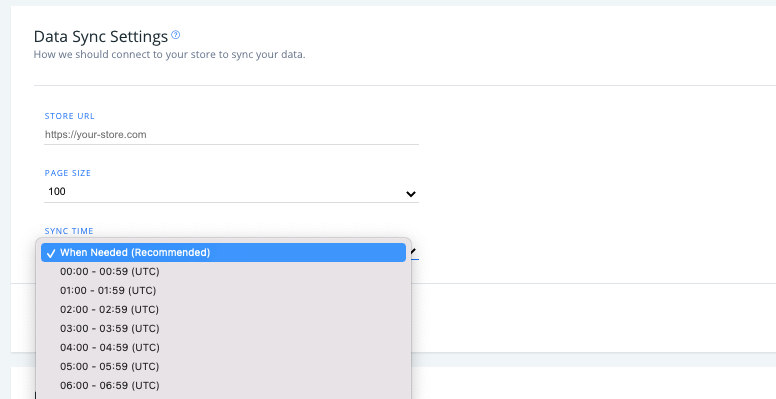
Klicken Sie in my.clerk.io im Menü auf der linken Seite auf “Daten” und scrollen Sie dann nach unten zu “Daten-Synchronisationseinstellungen”, um Ihre Synchronisationsoptionen mit Prestashop zu sehen.
- Stellen Sie Ihre Shop-URL, die Seitengröße Ihrer synchronisierten Daten und die Tageszeit ein, zu der Ihre Webshop-Daten mit Clerk.io synchronisiert werden (Standard ist “bei Bedarf”).

Modul-Einstellungen #
Wenn Sie v 6.7.0 oder eine spätere Version der Erweiterung verwenden (Sie können die neueste Version hier überprüfen), können Sie auf die folgenden Einstellungen auf zwei Arten zugreifen, nachdem Sie Ihre öffentlichen und privaten Schlüssel zum Modul hinzugefügt haben:
- Über das Prestashop-Backend in Module > Clerk
- Über my.clerk.io, unter Einstellungen > Erweiterungen
Es spielt keine Rolle, wo Sie die Änderungen vornehmen, da die Erweiterung mit allen Änderungen, die in my.clerk.io vorgenommen werden, synchronisiert wird und umgekehrt.
In my.clerk.io können Sie auch Ihre aktuelle Version der Erweiterung, Ihre Plattform und die PHP-Version sehen.

Klicken Sie einfach “Bearbeiten “ auf eine Einstellung, um die verfügbaren Optionen zu sehen:

Prestashop Modul Übersicht #
Wählen Sie in Ihrem Prestashop-Administratorkonto Clerk aus Ihren “Modulen”, um Ihre Clerk.io-Moduloptionen anzuzeigen und anzupassen.
Legen Sie die Standardsprache für das Modul unter “Shop & Sprache” fest, und greifen Sie auf Ihre API-Schlüssel, die Shopsprache und die Datenimport-URL unter “Allgemein” zu.

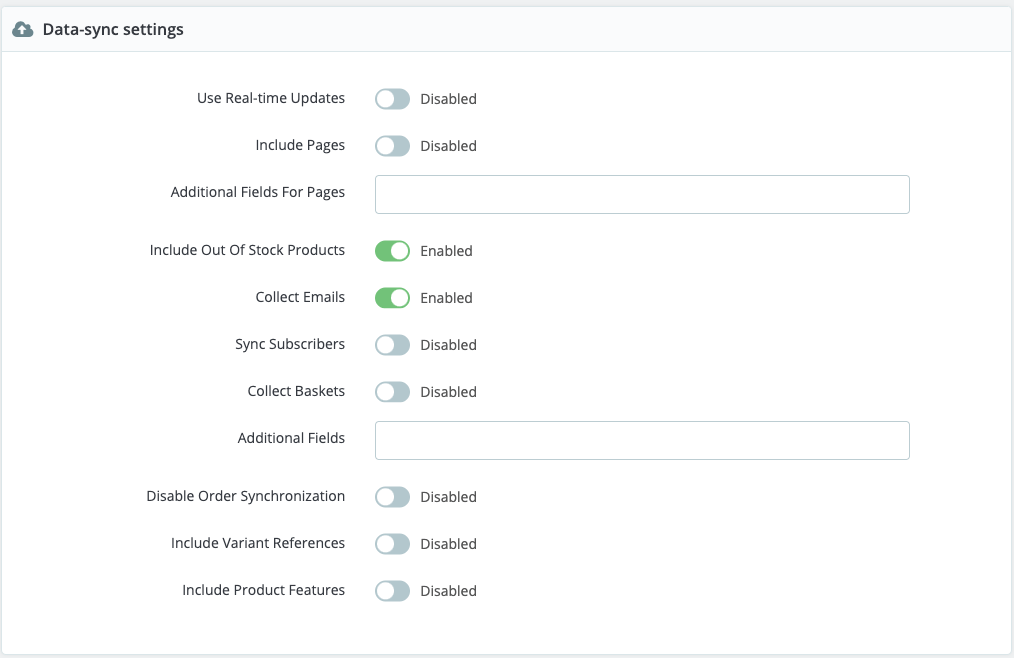
Daten-Sync-Einstellungen #
Legen Sie im folgenden Abschnitt die wichtigsten Einstellungen für die Datensynchronisation fest.
Echtzeit-Updates aktualisiert die Produktdaten in Clerk, sobald sie in Prestashop geändert werden
Seiten einbinden sendet Ihre Blogs und Artikel an Clerk, damit sie in der Suche angezeigt werden und Empfehlungen auf ihren Seiten angezeigt werden.
Zusätzliche Felder / Für Seiten ermöglicht es Ihnen, benutzerdefinierte Attribute zu Ihren Produkten und Seiten hinzuzufügen, die dann in der Suche und im Design verwendet werden können.
Nicht vorrätige Produkte einbeziehen importiert Produkte in Clerk unabhängig von ihrem Lagerstatus
E-Mails sammeln bezieht E-Mail-Adressen in Bestellungen ein. Dies ist notwendig für Audience und personalisierte Empfehlungen auf Basis von Bestellungen.
Mit Sync****Subscribers können Sie den Status aller E-Mail-Abonnenten aus Prestashop abrufen, zur Verwendung mit Auto-Email
Collect Baskets verfolgt, was ein Benutzer in seinem Warenkorb hat, für die Verwendung mit Abandon Cart-E-Mails.
Mit der Option Auftragssynchronisation deaktivieren können Sie den Import von neuen Aufträgen stoppen. Oft werden diese Aufträge von der Live-Verkaufsverfolgung verfolgt, weshalb sie nicht mehr importiert werden müssen.
Mit Variantenreferenzen einbeziehen können Sie Attribute importieren, die auf den für Produkte verfügbaren Varianten basieren. Standardmäßig importieren wir dann Listen von Varianten-IDs, Namen, Preisen und SKUs
Produktmerkmale einbeziehen importiert die speziellen Attribute namens [Produktmerkmale aus Prestashop] (https://doc.prestashop.com/display/PS17/Managing+Produkt+Merkmale)

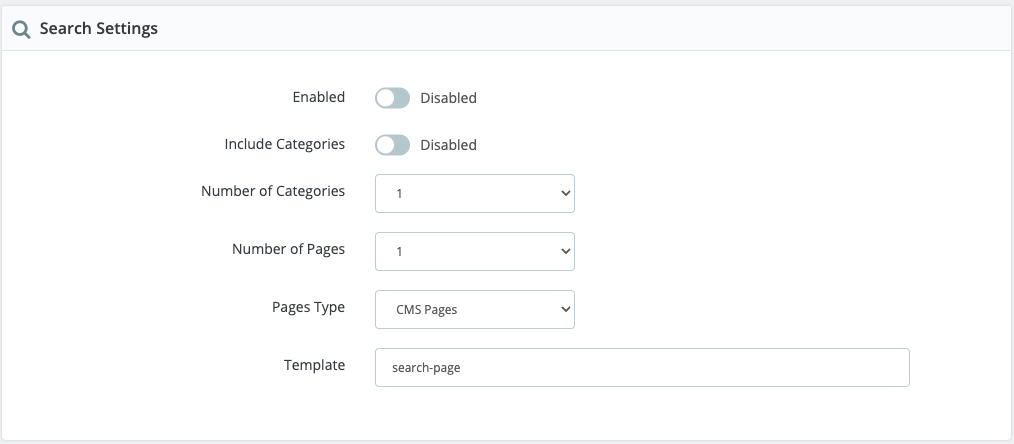
Sucheinstellungen #
Aktivieren Sie Ihre Suchseite durch Umschalten auf “Aktiviert”.
- Kategorien einbeziehen bewirkt, dass Clerk bei der Suche passende Kategorien zurückgibt.
- Anzahl der Kategorien / Seiten lässt Sie entscheiden, wie viele potenzielle Treffer für jeden Typ zurückgegeben werden sollen.
- Mit Seitentyp können Sie einen bestimmten Typ von zu importierenden Seiten festlegen. Z.B. nur Artikel oder Service / CMS Seiten. Standardmäßig werden alle Seiten importiert.
- Template sollte mit dem Namen übereinstimmen, der im Einbettungscode Ihrer Suchseite in my.clerk.io angegeben ist. Dies ist in der Regel " search-page”.

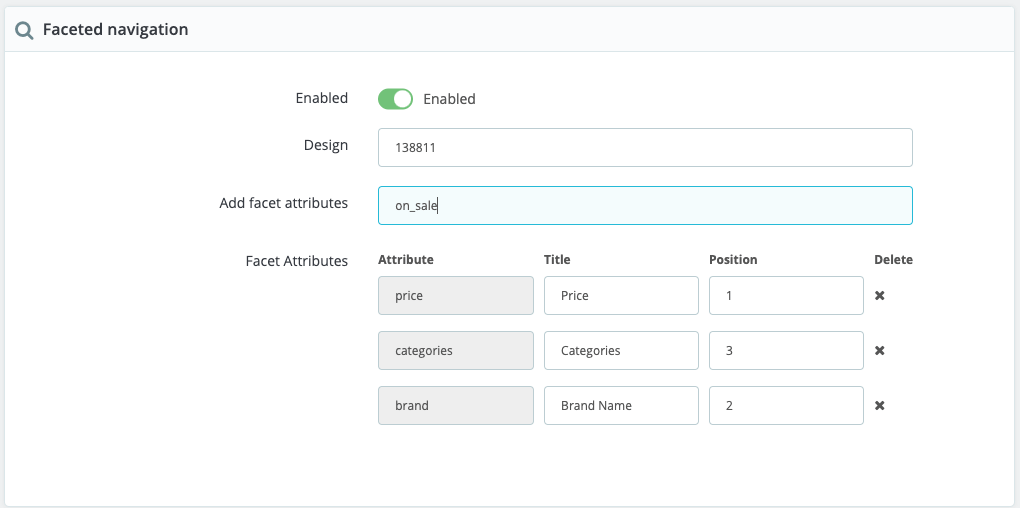
Facettierte Navigation #
Schalten Sie diese Option auf “Aktiviert”, um Ihrer Suchseite Filter hinzuzufügen.
- Design ermöglicht es Ihnen, ein optionales Design für Ihre Facetten zu wählen. Siehe “Anpassen der Facetten Ihrer Suchseite” unten
- Mit Facettenattribute hinzufügen können Sie die Attribute auswählen, nach denen Benutzer filtern können. Diese müssen mit den Attributen übereinstimmen, die Sie mit Clerk synchronisiert haben. Prüfen Sie, welche Attribute in my.clerk.io > Daten > Produkte verfügbar sind.
- Mit Facettenattribute können Sie jede Facette mit dem Titel so anpassen, wie sie den Nutzern auf Ihrer Suchseite angezeigt werden soll, sowie mit ihrer Position, d.h. der Reihenfolge, in der sie basierend auf der hinzugefügten Anzahl angezeigt werden.

Anpassen der Facetten Ihrer Suchseite
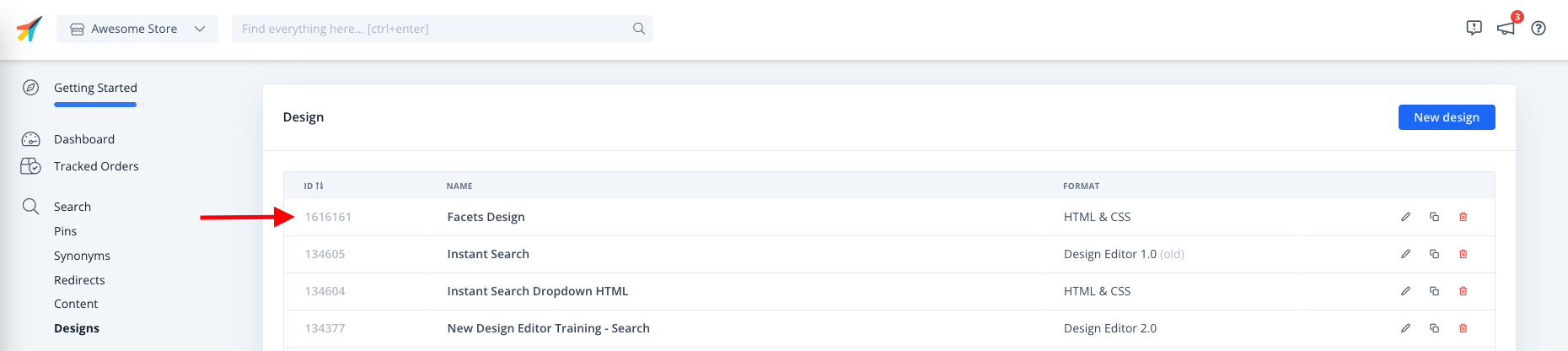
Clerk.io ermöglicht es Ihnen, die Facetten Ihrer Suchseite aus dem Design heraus zu gestalten, und Sie können diese anzeigen, indem Sie sie mit dem Design-ID-Feld referenzieren.
Die Design-ID finden Sie im Clerk.io-Backend, in der äußersten linken Spalte jedes Designs auf der Design-Übersichtsseite und in der unten links auf der Seite, sobald Sie das Design zum Bearbeiten betreten.

Hinweis: Sie können nun die Daten für Kategorien und Seiten in Ihrer Suchseite auf die gleiche Weise abrufen wie in der Live-Suche, so dass Sie Ihren Kunden eine größere Auswahl an Informationen zur Verfügung stellen können. Weitere Informationen finden Sie hier.
Live Search Einstellungen #
Aktivieren Sie die Live-Suche des Sachbearbeiters in diesem Abschnitt, indem Sie in der ersten Option “Aktiviert” ankreuzen.
- Kategorien einbeziehen bewirkt, dass Clerk bei der Suche passende Kategorien zurückgibt.
- Anzahl der Vorschläge / Kategorien / Seiten lässt Sie entscheiden, wie viele potenzielle Treffer für jeden Typ zurückgegeben werden sollen.
- Mit Seitentyp können Sie einen bestimmten Typ von zu importierenden Seiten festlegen. Z.B. nur Artikel oder Service-/CMS-Seiten. Standardmäßig werden alle Seiten importiert.
- Dropdown-Positionierung steuert, in welcher Richtung die Sofortsuche relativ zum Suchfeld angezeigt werden soll. Wenn Sie z.B. ein Suchfeld auf der linken Seite Ihres Webshops haben, wählen Sie Links.
- Vorlage sollte dem Namen entsprechen, der im Einbettungscode Ihres Such-Seiteninhalts in my.clerk.io angegeben ist. Dies ist in der Regel " search-page”.
- Suchfeld-Eingabeselektor sollte verwendet werden, wenn Sie ein benutzerdefiniertes Suchfeld haben. Fügen Sie hier die Klasse oder ID des input-Tags ein, um die Sofortsuche mit dem Feld zu verbinden und es anzuzeigen, wenn Benutzer suchen.
- Der Suchfeld-Formularselektor wird auch für benutzerdefinierte Suchfelder verwendet und ermöglicht es Clerk, die Weiterleitung zu ändern, damit sie mit der von uns hinzugefügten Suchseite übereinstimmt.

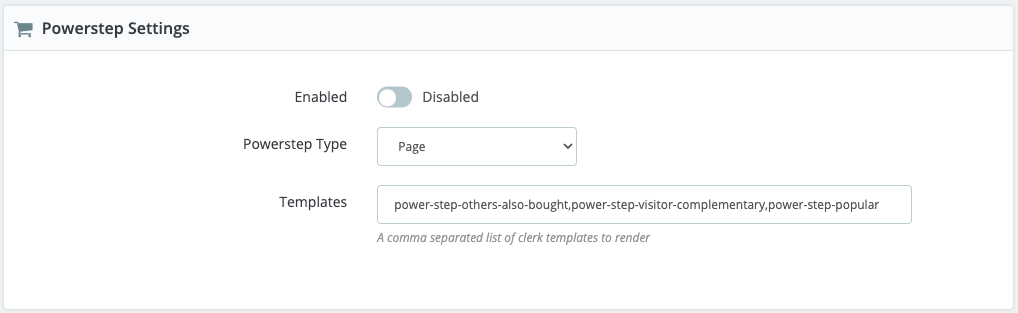
Powerstep #
Aktivieren Sie Ihren Powerstep, indem Sie oben auf Aktiviert schalten. Der Powerstep wird ausgelöst, wenn ein Benutzer ein Produkt in den Warenkorb legt.
Powerstep Typ lässt Sie zwischen 3 Optionen wählen:
- Seite leitet Sie zu einer vollständigen, von unserem Modul erstellten Seite weiter.
- Popup zeigt ein neues, von unserem Modul hinzugefügtes Popup an.
- Eingebettet fügt Empfehlungen zu Prestashops bestehendem Add-to-Cart Popup hinzu.
Mit Templates können Sie entscheiden, welche Empfehlungen in Ihrem Powerstep angezeigt werden sollen, indem Sie deren Content IDs hinzufügen. Dieser ist mit den besten Optionen vorausgefüllt

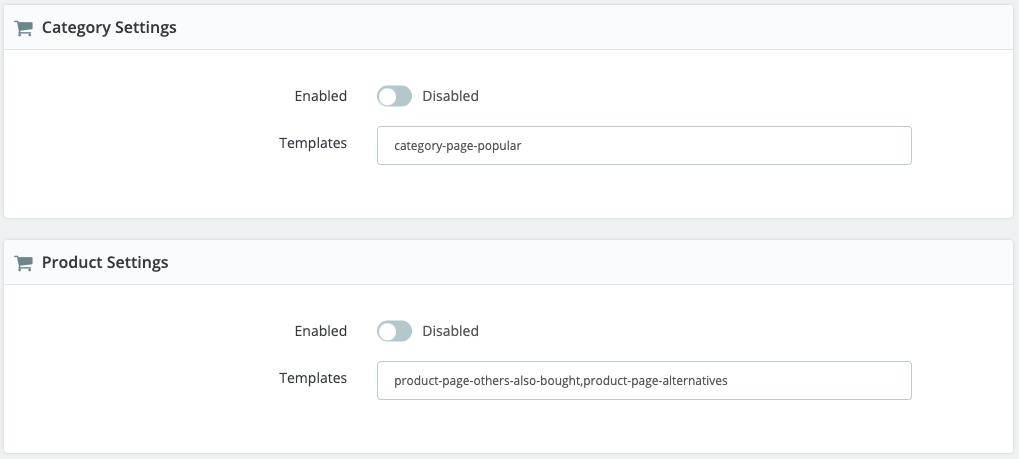
Kategorien, Produkte, Warenkorb, Beendigungsabsicht #
Mit diesen Einstellungen können Sie Empfehlungen zu verschiedenen Seiten Ihres Webshops hinzufügen: Kategorieseiten, Produktseiten, den Warenkorb und ein Exit Intent Popup.
- Mit Vorlagen können Sie entscheiden, welche Empfehlungen auf den verschiedenen Seiten angezeigt werden sollen, indem Sie deren Inhalts-IDs hinzufügen. Diese sind mit den besten Optionen vorausgefüllt


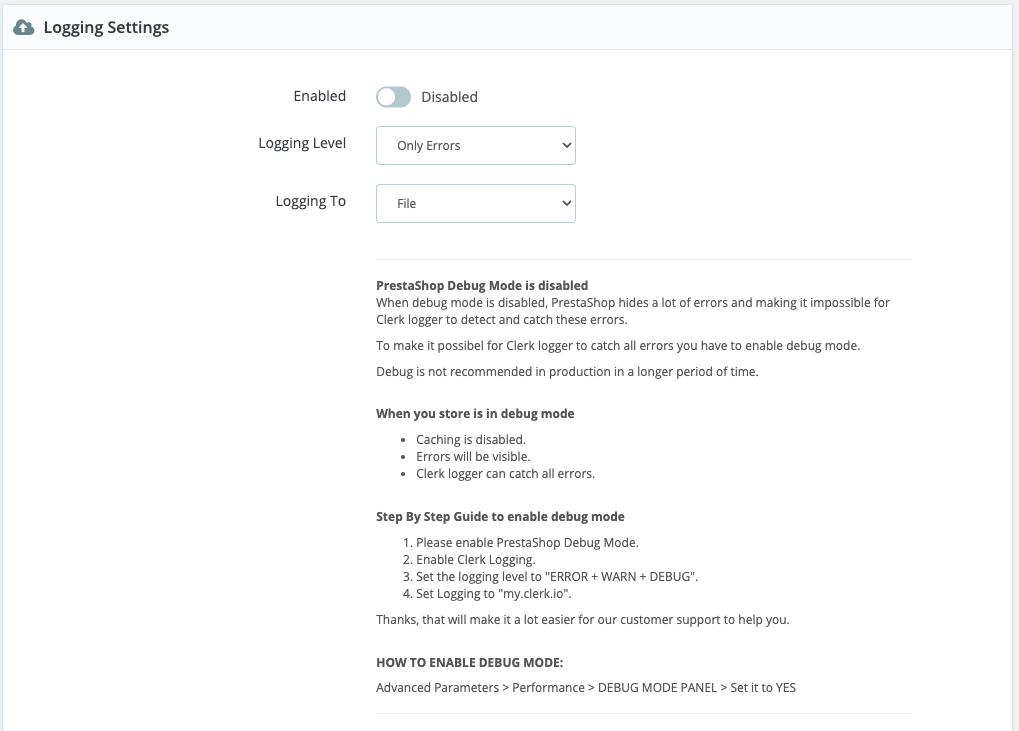
Logging-Einstellungen #
Stellen Sie Ihre Fehler- und Warnprotokolle im Abschnitt Protokolleinstellungen des Clerk.io-Moduls ein. Aktivieren Sie zunächst die Protokollierung, indem Sie in der ersten Option auf “Ja” klicken.
Wählen Sie in den nächsten beiden Dropdown-Optionen die Protokollebene, z. B. “nur Fehler” oder “Fehler und Warnungen”, und den Ort, an dem sie protokolliert werden sollen (z. B. in einer Datei oder auf my.clerk.io).