Wie behebt man häufige PrestaShop Server-Fehler beim Importieren von Daten in Clerk.io
Platforms:
Beim Importieren von Daten mit dem PrestaShop-Plugin von Clerk.io ist der Webshop-Server dafür verantwortlich, die Produkt-, Kategorie- und Verkaufsdaten an Clerk.io. zu senden.
In einigen Fällen kann es jedoch vorkommen, dass die Serverkonfiguration den Zugriff auf den Import verhindert, was zu einem Fehler in Data Sync. führt.
Nachfolgend finden Sie eine Liste der häufigsten Fehler und wie Sie diese beheben können.
401 Server-Fehler: Nicht autorisiert
Dieser Fehler tritt auf, wenn Ihr Webshop/Ihre Entwicklungsumgebung eine HTTP-Authentifizierung für den Zugriff erfordert.
Dies wird einfach durch Einfügen von Benutzername und Passwort als Teil der Import-URL gelöst:
http://username:password@prestashop.clerk.io/clerk/api/store/1
403 Server-Fehler: Forbidden
Dieser Fehler tritt auf, wenn Ihr Server den Zugriff des Importeurs blockiert. In den meisten Fällen müssen Sie einfach die IP-Adresse des Importeurs auf eine Whitelist setzen, um ihm den Zugriff zu ermöglichen.
Die aktuelle IP-Adresse finden Sie hier.
Überprüfen Sie auch, ob Ihr öffentlicher Schlüssel, Ihr privater Schlüssel und Ihre Import-URL für den Shop, den Sie auf my.clerk.io betreiben, korrekt sind.
In einigen Fällen wird dieser Fehler auch angezeigt, wenn Sie verschiedene Sprachdomänen verwenden, wie http://webshop.com/it. Stellen Sie in diesem Fall sicher, dass Sie die vollständige Domain angeben, die Sie synchronisieren möchten:

Was ist, wenn ich bereits eine Whitelist erstellt habe, aber der gleiche Fehler immer noch auftritt?
Es gibt einige Fälle, in denen Sie die IP-Adresse des Importeurs auf die Whitelist gesetzt haben, der Fehler aber immer noch auftritt:
Der Authentifizierungsteil des Body kann aus der Anfrage vom Server des Shops entfernt werden.
Ratenbegrenzung für den Server in Bezug auf Cloudflares.
Prüfen Sie, ob die Url des Importeurs https enthält.
404 Server-Fehler: Nicht gefunden
Dieser Fehler tritt auf, wenn der Importeur nicht auf den Link zugreifen konnte, der uns Daten aus dem Webshop sendet. In den meisten Fällen geschieht dies, weil die Erweiterung entweder:
gar nicht installiert ist
Ein Cache führt dazu, dass der Link nicht initialisiert werden kann
Stellen Sie zunächst sicher, dass Sie das Modul korrekt installiert haben.
Zweitens sollten Sie den Cache Ihres Webshops leeren, bevor Sie einen neuen Import versuchen.
429 Server-Fehler: Zu viele Requests
Dieser Fehler tritt auf, wenn Ihr Server dem Importeur den Zugriff verweigert, weil zu viele Anfragen eingehen.
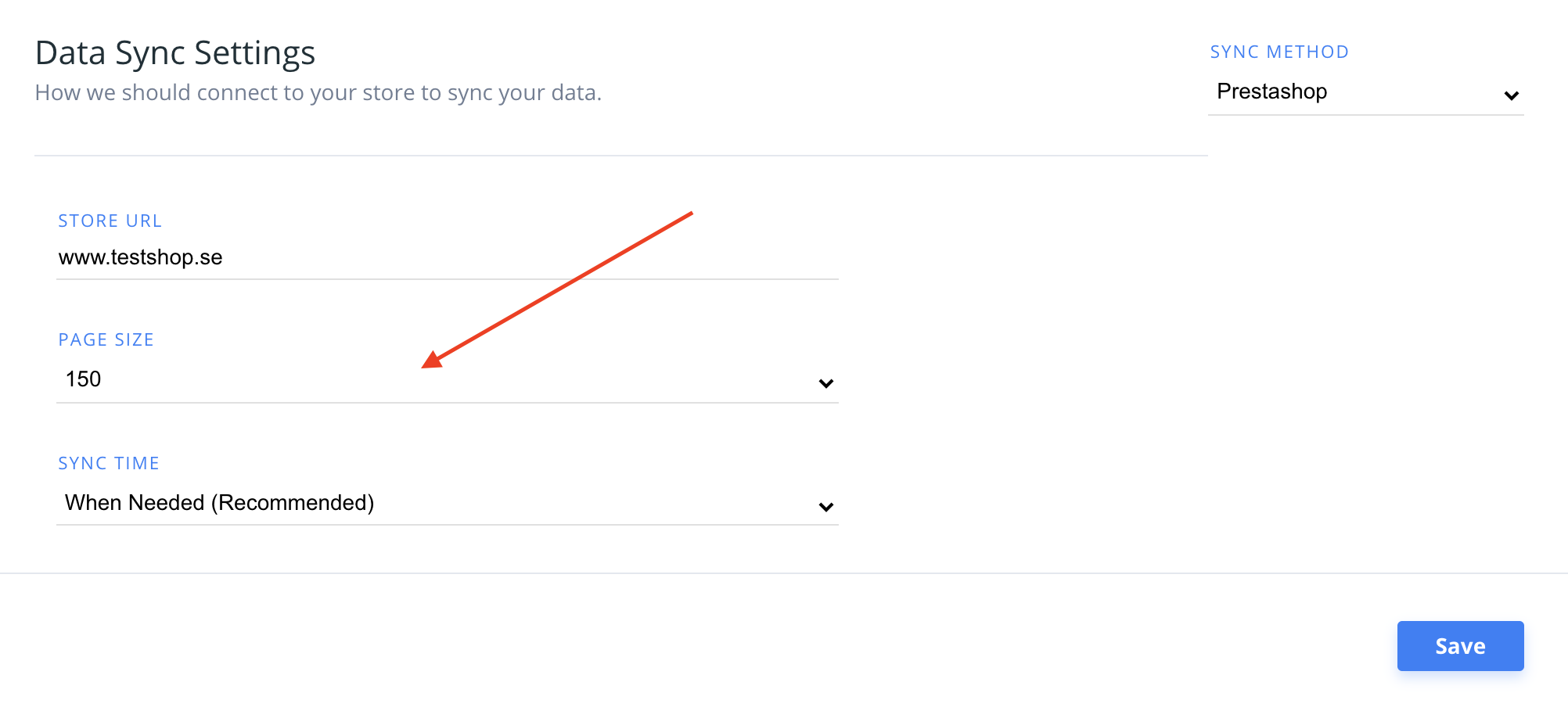
Sie können dies beheben, indem Sie das Request-Limit für Ihren Server höher setzen oder die Seitengröße im Clerk.io-Importer auf einen höheren Wert einstellen, so dass der Importer weniger und größere Anfragen stellt:

Wenn Sie den Host-Provider Byte.nl verwenden, gibt der Importer diesen Fehler in der Regel aufgrund der Ratenbegrenzung zurück. Wenden Sie sich in diesem Fall einfach an Byte.nl und bitten Sie darum, den User-Agent des Importeurs " clerk" auf die Whitelist zu setzen.
500 Interner Serverfehler
Dieser Fehler bedeutet, dass Ihr Server auf einen internen Fehler gestoßen ist und Sie nicht in der Lage waren, den Fehler zu spezifizieren.
In diesen Fällen können Sie Ihr Server Log überprüfen, um festzustellen, welcher Prozess abgestürzt ist und warum. In den meisten Fällen handelt es sich um ein Produkt mit einem ungültigen Attribut oder um eine Funktion, die im Webshop falsch aufgerufen wird.
Wenn Sie die Facebook Pixel App installiert haben, ist diese dafür bekannt, dass sie einen 500-Fehler verursacht. Versuchen Sie, die App zu deaktivieren, und führen Sie eine neue Synchronisierung durch. Wenn es dann funktioniert, lassen Sie die App deaktiviert und kopieren Sie stattdessen das Facebook Pixel manuell in Ihre Hauptthemen-Datei.
Sie können auch versuchen, den Debug-Modus in Prestashop zu aktivieren, der die genaue Fehlermeldung ausgibt, wenn Sie einen 500-Fehler erhalten.
Aktivieren Sie STETS den Debug-Modus über FTP, um zu vermeiden, dass Sie möglicherweise aus Prestashops Admin-Panel ausgesperrt werden. Prüfen Sie, wie man es mit FTP macht.
503 Serverfehler: Dienst nicht verfügbar
Dieser Fehler ist in der Regel vorübergehend und wird dadurch verursacht, dass der Server zu beschäftigt ist, um die Anfrage zu bearbeiten. Versuchen Sie es etwas später erneut.
Wenn das Problem weiterhin auftritt, könnte dies bedeuten, dass der Server mit Prozessen überlastet ist und sich nahe der maximalen Kapazität befindet.
Überprüfen Sie die Serverauslastung, um festzustellen, ob dies der Fall ist.
520: Webserver hat einen unbekannten Fehler zurückgegeben
In der Regel wird dieser Fehler von CloudFlare zurückgegeben und tritt oft aufgrund von Engpässen in Prestashop auf, die Probleme mit höheren Seitengrößen verursachen.
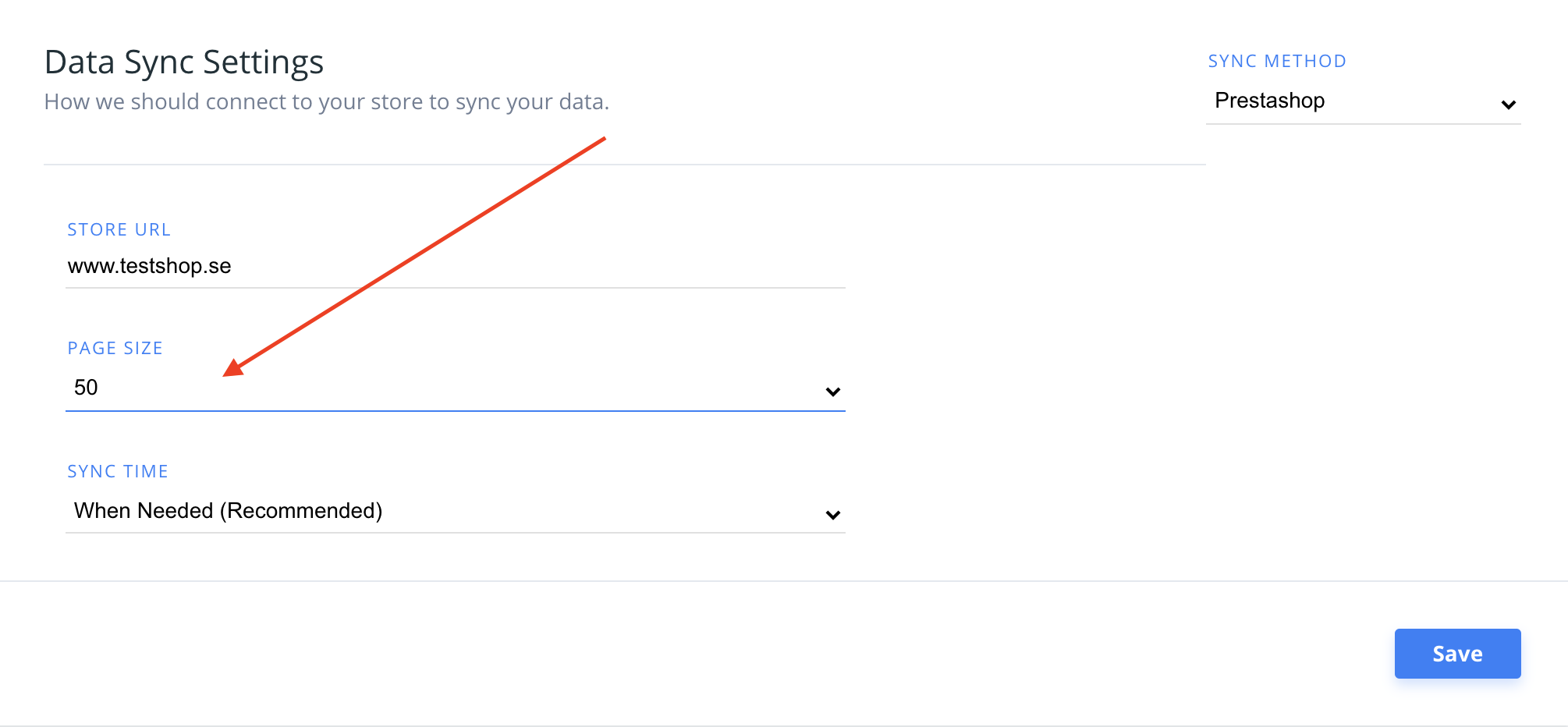
Um das Problem zu beheben, setzen Sie einfach die Seitengröße auf 50 und führen Sie eine neue Synchronisierung durch:

Ungültige Antwort von Prestashop erhalten
Dieser Fehler wird häufig bei der Verwendung des Facebook-Pixel-Moduls verursacht.
[In diesem Artikel erfahren Sie, wie Sie diesen Fehler beheben können. (https://help.clerk.io/de/platform-guides/prestashop/troubleshooting/fixing-sync-issues-caused-by-the-facebook-pixel-module/)