Hinzufügen des Powerstep #
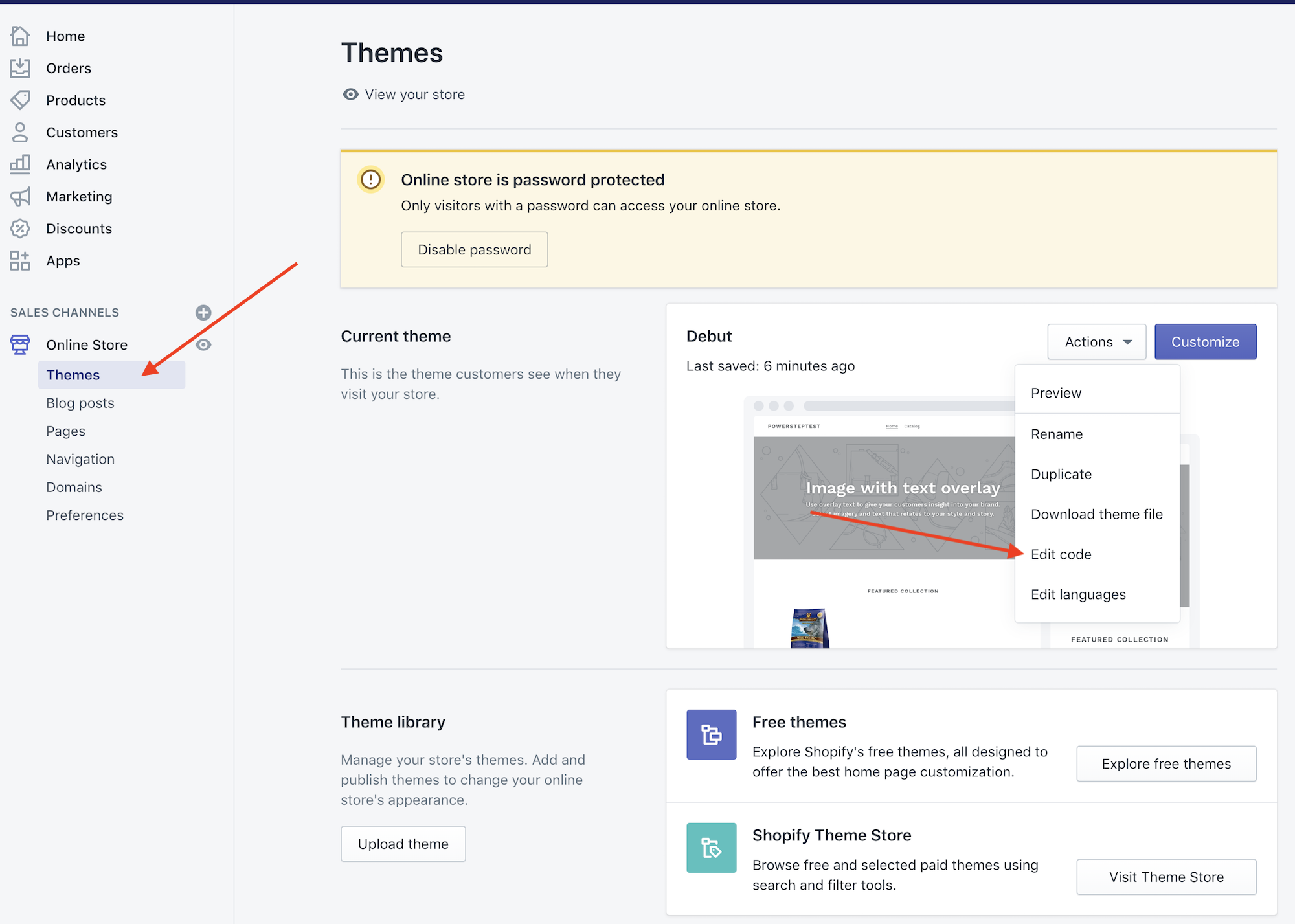
1. Loggen Sie sich in Ihr Shopify-Backend ein und gehen Sie zu Online-Shop -> Themes -> Aktionen -> Code bearbeiten

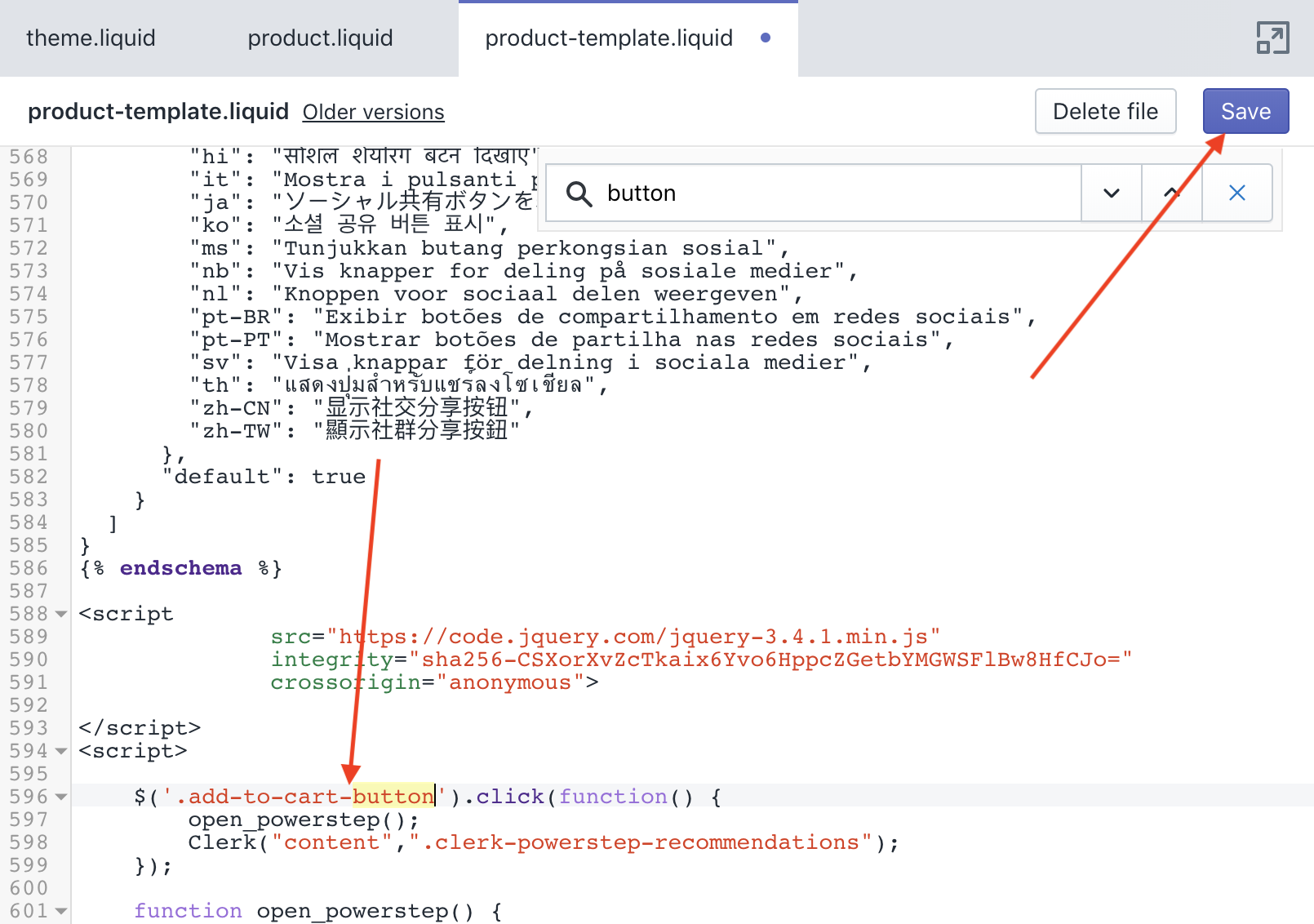
2. Suchen Sie die Datei, die Ihre Produktseite generiert. Normalerweise ist dies Sections -> product-template.liquid oder main-product-liquid.

3. Kopieren Sie den folgenden Code an das Ende der Datei:
<script>
document.addEventListener('DOMContentLoaded', function(){
const buyBtn = (document.querySelector('.product-form__add-button')) ? '.product-form__add-button' : '.product-form__add-button';
const prodPage = (document.querySelector('[data-section-id="product-template"] > div')) ? '[data-section-id="product-template"] > div' : '.product-section > section';
const clerkPowerstep = document.getElementById('clerk_powerstep');
const clerkPowerstepOverlay = document.querySelector('.clerk_powerstep_overlay');
document.querySelector(buyBtn).addEventListener('click', open_powerstep);
function open_powerstep() {
Clerk('content', '.clerk-powerstep-recommendations');
clerkPowerstep.style.display = 'block';
clerkPowerstep.style.padding = '5px 15px';
clerkPowerstep.classList.toggle('animate_top');
clerkPowerstepOverlay.classList.toggle('animate_overlay');
clerkPowerstepOverlay.style.height = document.body.clientHeight + 'px';
setTimeout(function(){
document.querySelector(prodPage).addEventListener('click', close_powerstep);
document.getElementsByTagName('header')[0].addEventListener( 'click', close_powerstep );
}, 500);
}
});
function close_powerstep() {
var clerkPowerstep = document.getElementById('clerk_powerstep');
var clerkPowerstepOverlay = document.querySelector('.clerk_powerstep_overlay');
clerkPowerstep.classList.toggle('animate_top');
clerkPowerstepOverlay.classList.toggle('animate_overlay');
//window.location.reload();
}
</script>
<style>
@keyframes top {
from {
top: -100%;
}
to {
top: 50%;
}
}
.animate_top {
animation: top 100 ease-in-out;
top: 50% !important;
}
.animate_overlay {
display:block !important;
}
#clerk_powerstep {
width: clamp(45ch, 50%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 3px solid #888 !important;
border-radius: 2px !important;
position: fixed;
top: -100%;
z-index: 999;
display: none;
background-color: white;
box-shadow: 0px 8px 40px 0px rgba(0,0,60,0.15);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
#clerk_powerstep h2 {
text-align: center;
}
.clerk_powerstep_image {
text-align: center;
display: flex;
justify-content: center;
flex-direction: column;
}
.clerk_powerstep_image img {
object-fit: contain;
max-height: 240px;
height: 25vh;
margin: auto;
}
.clerk-popup-close {
position: absolute;
right: 5px;
top: 5px;
cursor: pointer;
font-family: Arial;
font-size: 32px;
line-height: 1;
color: gray;
z-index: 2;
padding: 3px;
}
.clerk_powerstep_header {
position: relative;
}
.clerk_powerstep_wrap {
position: relative;
overflow-y: scroll;
overflow-y: overlay;
max-height: 80vh;
-ms-overflow-style: none; /* IE and Edge */
scrollbar-width: none; /* Firefox */
}
.clerk_powerstep_wrap::-webkit-scrollbar {
display: none;
}
.clerk_powerstep_actions {
display: flex;
flex-direction: row;
justify-content: space-around;
}
.clerk_powerstep_actions button {
margin: 0 0 10px 0;
}
@media only screen and (max-width: 800px){
.clerk_powerstep_actions {
display: flex;
flex-direction: column;
justify-content: center;
align-items: center;
}
}
/* from SB */
.clerk_powerstep_wrap {
flex-direction: row;
display: flex;
align-content:center;
flex-wrap:wrap;
justify-content:space-evenly;
gap: 10px;
margin-top:0px;
margin-right:0px;
}
.clerk_powerstep_header {
order:2;
align-content: center;
display: flex;
flex-wrap:wrap;
width:calc(100% - 100px - 180px - 20px);
}
#clerk_powerstep .clerk_powerstep_header h2 {
width:100%;
}
.clerk_powerstep_top h2 {
font-weight: 500;
font-size: 1.2em;
text-align: left;
margin-bottom: 10px;
text-transform: uppercase;
}
.clerk_powerstep_image {
height:0px;
width:0px;
order: 1;
display:none;
}
.clerk_powerstep_actions {
order: 3;
display: flex;
flex-direction: column;
justify-content:space-evenly;
width:180px;
}
.clerk_powerstep_actions button {
margin-bottom:0;
width: 100%;
}
.clerk_powerstep_actions .powerstep_continue {
background: #0d1e48;
border: 0px solid #000;
padding: 4px 12px;
color:#fff;
line-height: 26px;
font-size: 14px;
}
.clerk_powerstep_actions .powerstep_close {
padding: 3px 11px;
border: 1px solid #0d1e48;
color:#557b97;
line-height: 26px;
font-size: 14px;
}
#clerk_powerstep {
width: clamp(45ch, 80%, 200ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 0px solid #888 !important;
border-radius: 0px !important;
position: fixed;
z-index: 999;
background-color:#fff;
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.55);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
@media (max-width: 1139px) {
#clerk_powerstep {
width: clamp(45ch, 90%, 100ch) !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 0px solid #888 !important;
border-radius: 0px !important;
position: fixed;
z-index: 999;
background-color:#fff;
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.55);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
.clerk_powerstep_wrap {
flex-direction: row;
display: flex;
align-content:center;
flex-wrap:wrap;
justify-content:space-evenly;
gap: 10px;
margin-top:0px;
margin-right:0px;
}
.clerk_powerstep_header {
width:calc(100% - 0px - 10px);
}
.clerk_powerstep_actions {
flex-direction:row;
gap:10px;
width:100%;
}
}
@media (max-width: 448px) {
#clerk_powerstep {
width: 90% !important;
left: 50% !important;
transform: translate(-50%, -50%) !important;
margin: 0px !important;
border: 0px solid #888 !important;
border-radius: 0px !important;
position: fixed;
z-index: 999;
background-color:#fff;
box-shadow: 0px 0px 4px 0px rgba(0,0,0,0.55);
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
.clerk_powerstep_wrap {
flex-direction: row;
display: flex;
align-content:center;
flex-wrap:wrap;
justify-content:space-evenly;
gap: 10px;
margin-top:0px;
margin-right:0px;
}
.clerk_powerstep_header {
width:calc(100% - 0px - 0px);
}
.clerk_powerstep_actions {
flex-direction:column;
gap:10px;
width:100%;
}
}
.clerk_powerstep_overlay {
width:100%;
background-color:rgba(0,0,0,.5);
position:absolute;
top:0;
left:0;
z-index:998;
transition-property: all;
transition-duration: 1s;
transition-timing-function: ease-in-out;
}
</style>
<div class="clerk_powerstep_overlay" style="display:none;"></div>
<div style="display: none;" id="clerk_powerstep">
<div class="clerk_powerstep_top">
<span class="clerk-popup-headline">
<h2>Almost there</h2>
</span>
<span class="clerk-popup-close" onclick="close_powerstep()">✕</span>
</div>
<div class="clerk_powerstep_wrap">
<div class="clerk_powerstep_header">
<h2>You added "{{ product.title }}" to your cart.</h2>
</div>
<div class="clerk_powerstep_image">
<img src="{{ product.images[0].src | img_url: 'x150', scale: 2 }}" alt="You added <b><u>{{ product.title }}</u></b> to your cart.">
</div>
<div class="clerk_powerstep_actions">
<button class="powerstep_continue button btn" onclick="location.href='{{ routes.cart_url }}';">Continue to Checkout</button>
<button class="powerstep_close button btn" onclick="close_powerstep();">Continue Shopping</button>
</div>
</div>
<span class="clerk-powerstep-recommendations"
data-template="@power-step-others-also-bought"
data-products="[{{product.id}}]">
</span>
</div>

4. Ihre Powerstep-Seite sollte nun angezeigt werden, wenn ein Produkt in den Warenkorb gelegt wird.
Anpassen des Warenkorbtyps in Ihrem Shopify-Theme #
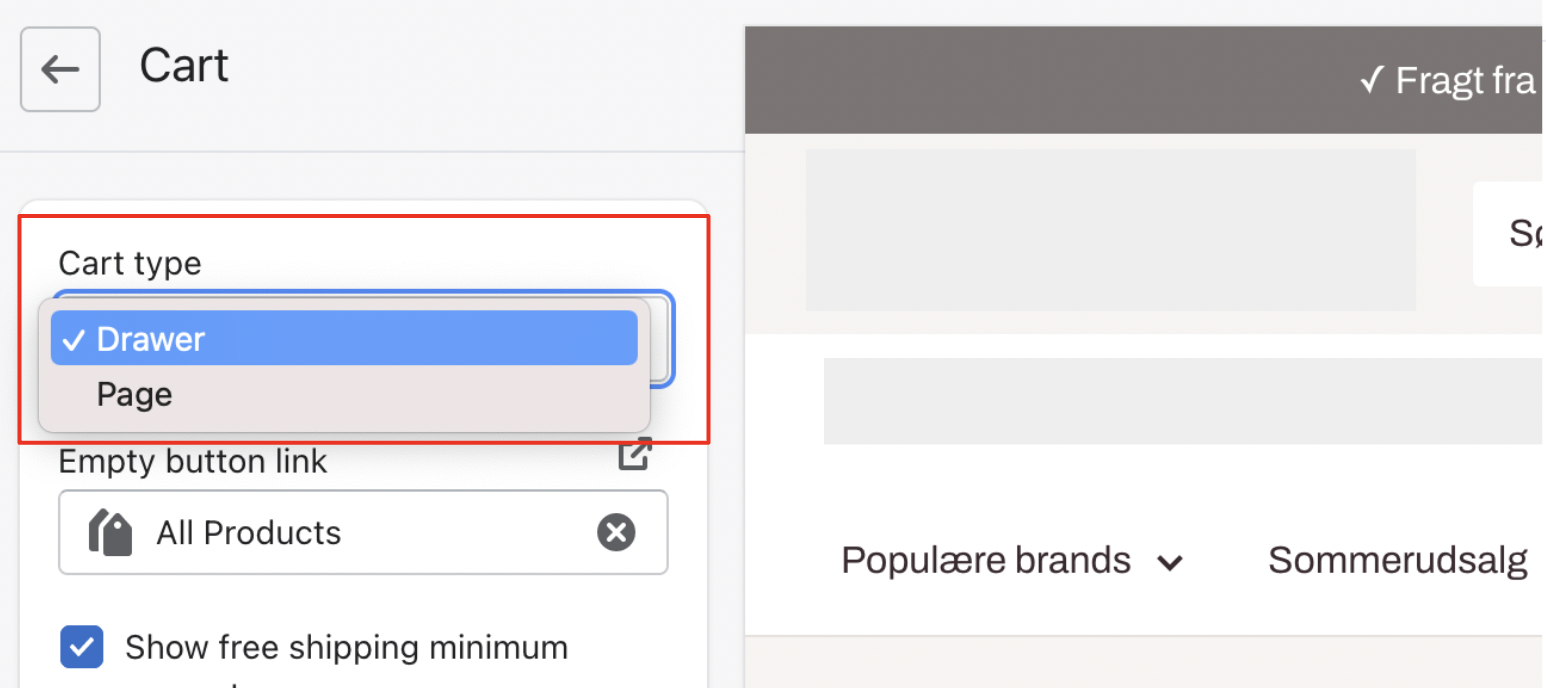
Um den Einkaufswagentyp zu ändern, folgen Sie dem Pfad Theme > Anpassen > Theme-Einstellungen > Einkaufswagen > Einkaufswagentyp in Ihrem Shopify-Backend.
Wählen Sie im Dropdown-Menü Warenkartentyp eine beliebige Option außer “Seite “. Die Optionen, die in der Dropdown-Liste erscheinen, hängen vom Thema Ihres Webshops ab und können unter anderem “Schublade” oder “Popup” enthalten.
Wenn Sie eine andere Option als “Seite” wählen, wird die Seite bei der Aktivierung Ihres Powerstep nicht neu geladen.

Nach dem Erstellen dieser beiden Dateien, dem Hinzufügen der beiden Zeilen zu Ihrer Theme-Datei und dem Aktualisieren Ihres Cart-Themes sollte Ihr Powerstep erscheinen.
Was ist, wenn mein Powerstep nicht angezeigt wird? #
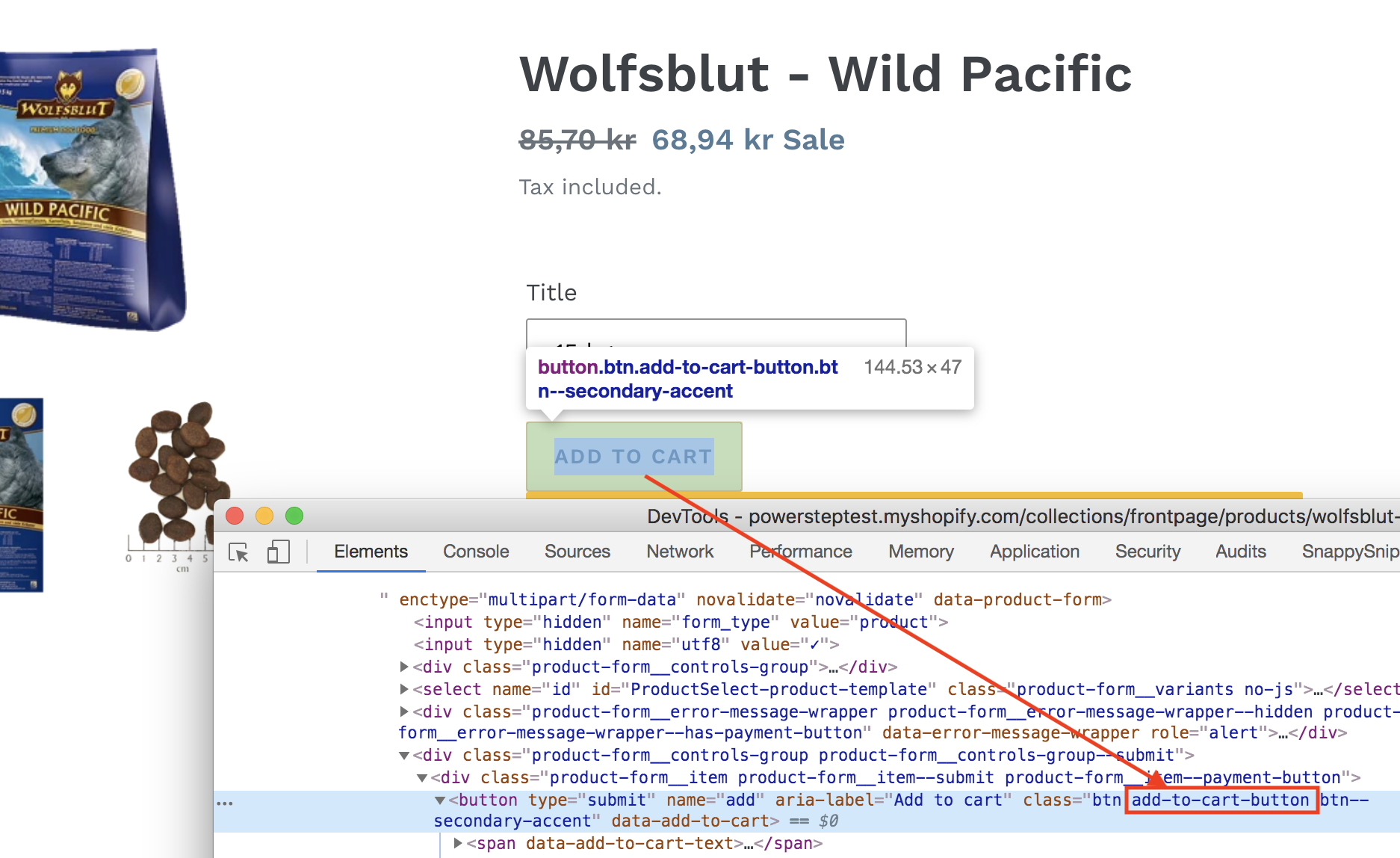
Wenn Ihr Powerstep nicht erscheint, liegt das wahrscheinlich daran, dass Ihre Schaltfläche “In den Warenkorb” eine andere Klasse oder ID hat. Überprüfen Sie Ihre Schaltfläche und fügen Sie die Klasse/Id der Klasse .product-form__cart-submit in den Code ein.