Einrichten von Exit Intent-Empfehlungen auf Shopify
Platforms:
Das Exit Intent Popup reagiert, wenn ein Besucher versucht, Ihren Webshop zu verlassen. Es poppt auf und zeigt interessante Produkte an, wodurch ein Besucher, der den Shop verlässt, möglicherweise zu einem kaufenden Kunden wird.

Einrichtung
Befolgen Sie diese 5 Schritte:
Erstellen Sie einen neuen Website-Inhalt in my.clerk.io
Wählen Sie die richtige Logik dafür - wir empfehlen “Besucherempfehlungen “.
Kopieren Sie unter In die Website einfügen den bereitgestellten Einbettungscode und gehen Sie zu Ihrem Shopify-Backend.
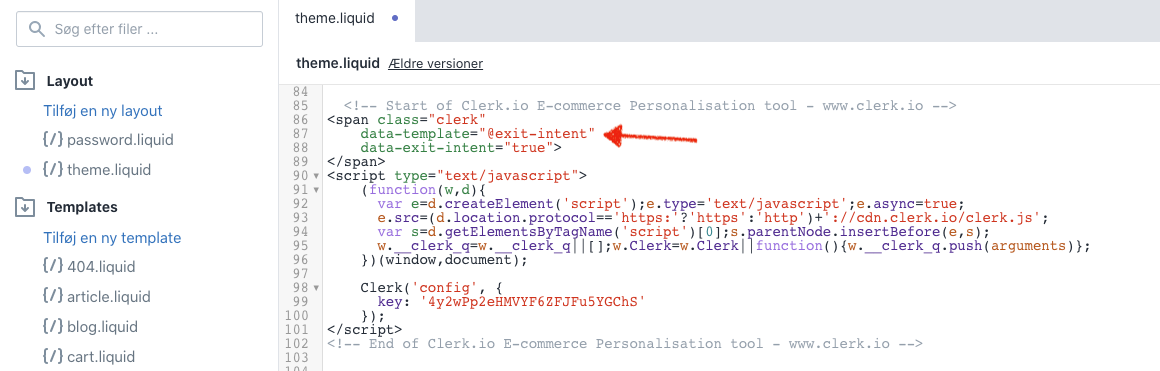
Gehen Sie zu Online-Shop -> Themes -> Aktionen -> Code bearbeiten und fügen Sie den Code in die Datei ein, die alle Seiten generiert. Dies ist normalerweise _theme.liquid..
Fügen Sie hinzu: data-exit-intent=“true “ zu dem soeben eingefügten Code.
Beispiel
<span class="clerk"
data-template="@exit-intent"
data-exit-intent="true">
</span>
Eingefügt in theme.liquid_

Jetzt wird das Popup-Fenster mit der Absicht, die Seite zu verlassen, angezeigt.
Vergessen Sie nicht, Ihren Inhalt in Designs auf my.clerk.io zu gestalten.
Alle Empfehlungen, die data-exit-intent=“true “ enthalten, lösen das Exit Intent-Pop-up aus.