Clerk.js 2 ist eine schnellere und viel flexiblere Version unserer JavaScript-Bibliothek, die die Installation von Clerk.io in jedem Webshop zu einem Kinderspiel macht.
Da die beiden Versionen jedoch leicht unterschiedlich funktionieren, müssen Sie diese Schritte befolgen, um das Upgrade erfolgreich durchzuführen.
Die zwei Hauptunterschiede in Clerk.js 2 sind:
Die Designs in my.clerk.io verwenden die Liquid Template-Sprache, können aber auch einfach mit dem Design Editor erstellt werden.
Das Skript muss direkt **vor dem Tag in Ihrer Webshop-Vorlage eingefügt werden.
Schritt 1: Konvertierung von Designs #
Da Clerk.js 2 einen anderen Ansatz hat, müssen Sie neue Designs erstellen.
Sie können Ihre Clerk.js 2 Designs auf eine von zwei Arten erstellen:
1. Verwenden Sie den intuitiven Design Editor, um neue Designs zu erstellen, wie in den folgenden Punkten beschrieben.
2. Konvertieren Sie Ihre alten Designs. Folgen Sie dieser Anleitung, um zu sehen, wie das geht.
1.1 Gehen Sie zunächst auf my.clerk.io -> Empfehlungen / Suche -> Designs und klicken Sie auf Neues Design:

1.2 Auf dem folgenden Bildschirm geben Sie Ihrem Design einen Namen (wir empfehlen den Zusatz " V2", damit es offensichtlich ist, dass Sie Clerk.js2 verwenden).
1.3. Wählen Sie den Design-Typ.
1.4. Klicken Sie auf Design veröffentlichen, wenn Sie fertig sind, und gehen Sie zu Schritt 2 in der Anleitung.
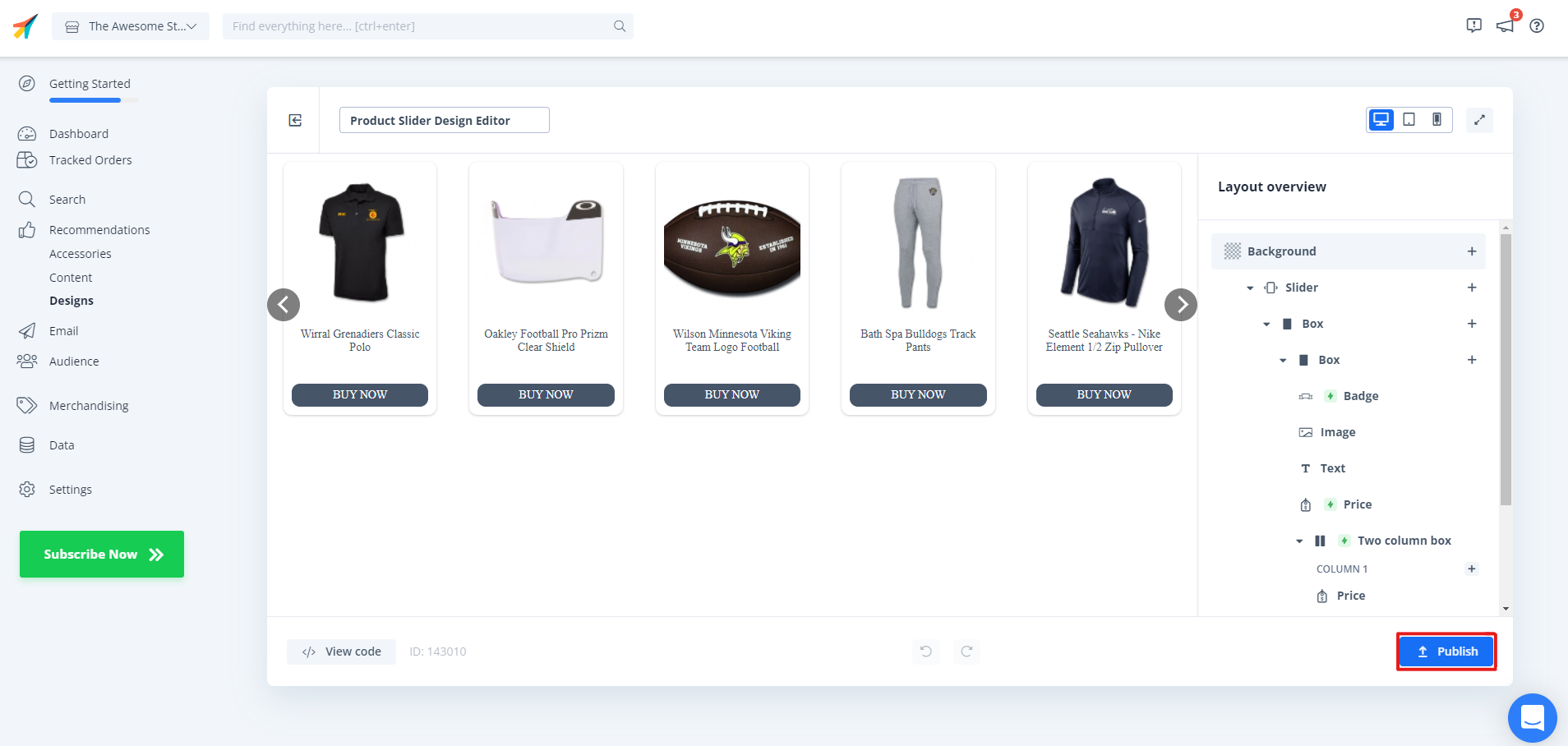
1.5. Klicken Sie im Design-Editor auf eines der vorhandenen Elemente wie den Namen, das Bild, die Schaltfläche usw., um es zu bearbeiten, oder fügen Sie dem Design neue Elemente hinzu, um weitere Informationen zu den Produkten hinzuzufügen.

1.6. Klicken Sie auf Veröffentlichen Dies bewirkt, dass sie vorübergehend nicht in Ihrem Webshop angezeigt werden, bis Sie mit Schritt 2 fertig sind. Wählen Sie das neue Design für alle Inhalte, die aktualisiert werden sollen. 1.7. Gehen Sie schließlich zu Empfehlungen / Suche -> Inhalt und ändern Sie Ihren Clerk.io Inhalt, um Ihr neues Design zu verwenden.

1.7. So! Sie sind nun bereit, auf Clerk.js 2 umzusteigen.
Schritt 2: Ersetzen des Skripts #
2.1. Suchen Sie zunächst die Vorlagendatei, mit der alle Seiten des Webshops angezeigt werden und in der sich das ursprüngliche Skript Clerk.js ganz unten befindet.
2.2. Entfernen Sie das alte Skript aus der Datei:

2.3. Gehen Sie dann zu my.clerk.io -> Einstellungen -> Tracking Code. Diese Seite enthält nun Ihren Clerk.js 2 Tracking Code.
2.4. Kopieren Sie diesen Code und fügen Sie ihn vor dem Tag in die Vorlage ein:

2.5. Speichern Sie Ihre Vorlage.
Glückwunsch! Sie arbeiten jetzt mit dem stark verbesserten Clerk.js 2 Setup!
Sie können die vollständige Dokumentation für Clerk.js 2 hier einsehen: https://docs.clerk.io/docs/clerkjs-quick-start