Die in Shopify integrierte Währungsumrechnung macht es einfach, das Währungssymbol und den Wechselkurs im Webshop abzulesen.
Standardmäßig wird Clerk.js für Shopify mit einem Formatierer geliefert, der so lange funktioniert, wie Ihre Drittanbieter-App das integrierte Währungsobjekt von Shopify verwendet.
Einfügen eines Formatierers in Ihr Design
Sie müssen ein Formatierungsprogramm in Ihren Designs verwenden, um Preise umzurechnen. Dies ist ein Beispiel aus unserer Standardvorlagensprache [hier] (https://docs.clerk.io/docs/clerkjs-template-language). Wenn Sie jedoch Währungsumrechnungen und Symbole verwenden, dann erkennt Clerk.js diese Einstellungen wie Sprache, Währung und Ländercode. Die folgenden Beispiele geben Ihnen einen Überblick darüber, wie die verschiedenen Komponenten funktionieren.
| Formatter | Beschreibung | Beispielausgabe |
|---|---|---|
| currency_symbol | Währungssymbol für das angegebene Land oder die Region. Dies kann je nachdem, was Sie in Ihrer Konfiguration des Shops eingestellt haben, variieren | € , £ und kr. |
| currency_converter | Ein Konversationsformatierer, der auf den Währungseinstellungen und -kursen der Shopkonfiguration basiert | Angenommen, Sie haben 10 Euro für ein Produkt. Wenn ein Benutzer zu einer anderen Währung wie dänische Kronen (je nach Einstellung) wechselt, dann wird es zu der entsprechenden Umrechnung umgerechnet |
In Design Editor**_
- Erstellen Sie eine Text-Komponente, in der Sie den Preis anzeigen möchten
2. Fügen Sie den folgenden Liquid-Code hinzu, um den Preis basierend auf dem Währungsumrechner innerhalb der Textkomponente anzuzeigen:
{{ currency_symbol }}{{ item.price | currency_converter }}
im Code-Modus
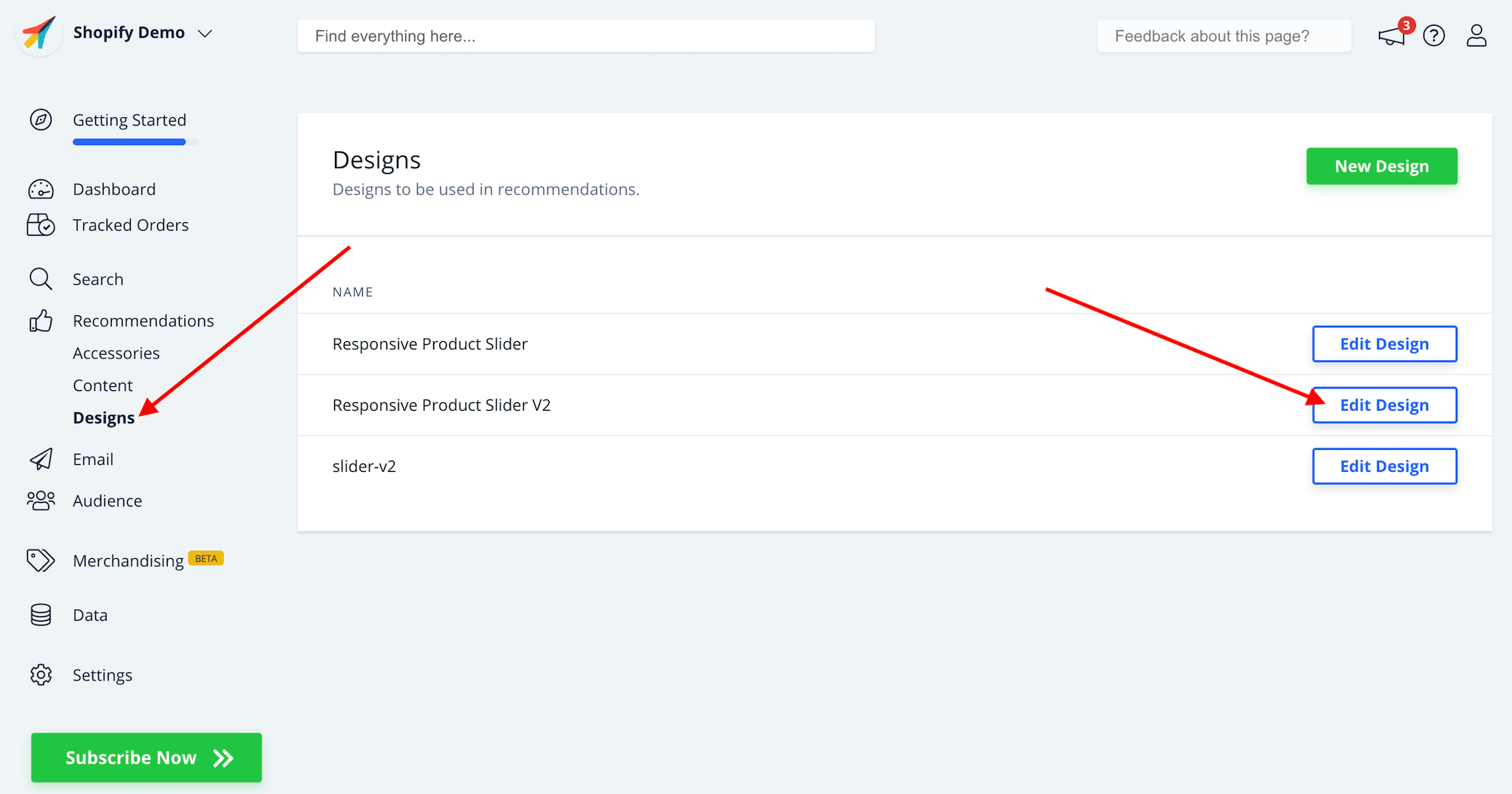
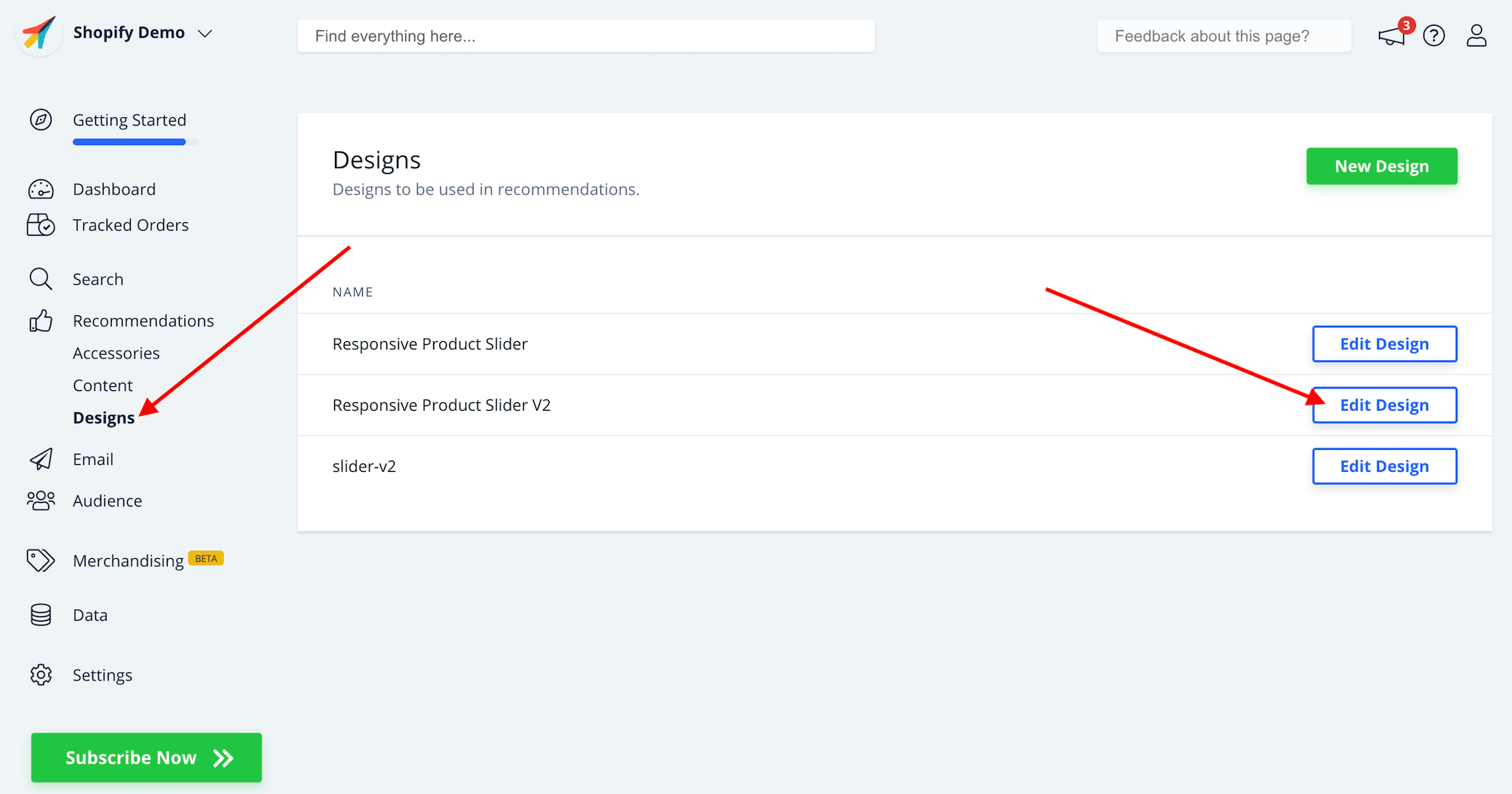
1. Gehen Sie in my.clerk.io zu Suche/Empfehlungen -> Designs und klicken Sie auf Design bearbeiten für Ihr Design.

2. Ersetzen Sie den bestehenden money oder money_eu Formatierer für Preise, mit currency_converter

3. Klicken Sie auf Design aktualisieren.
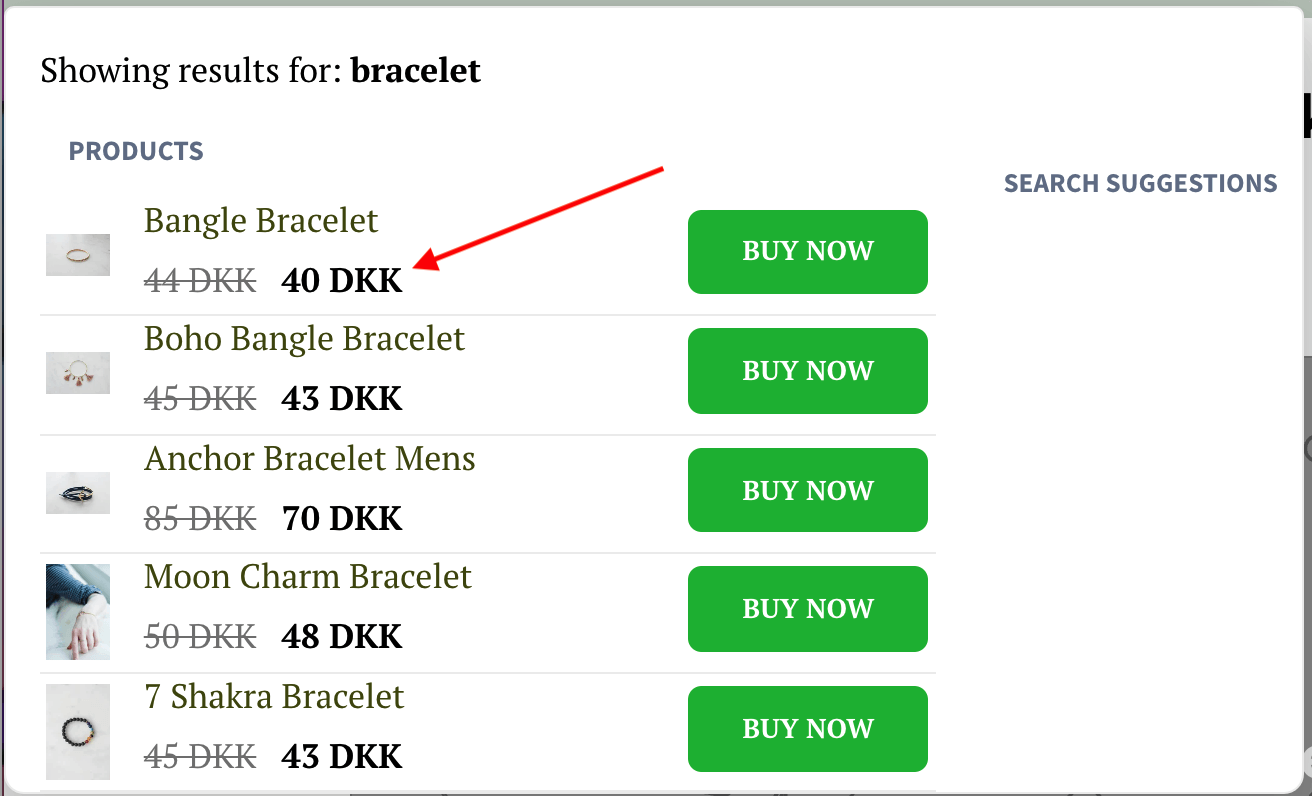
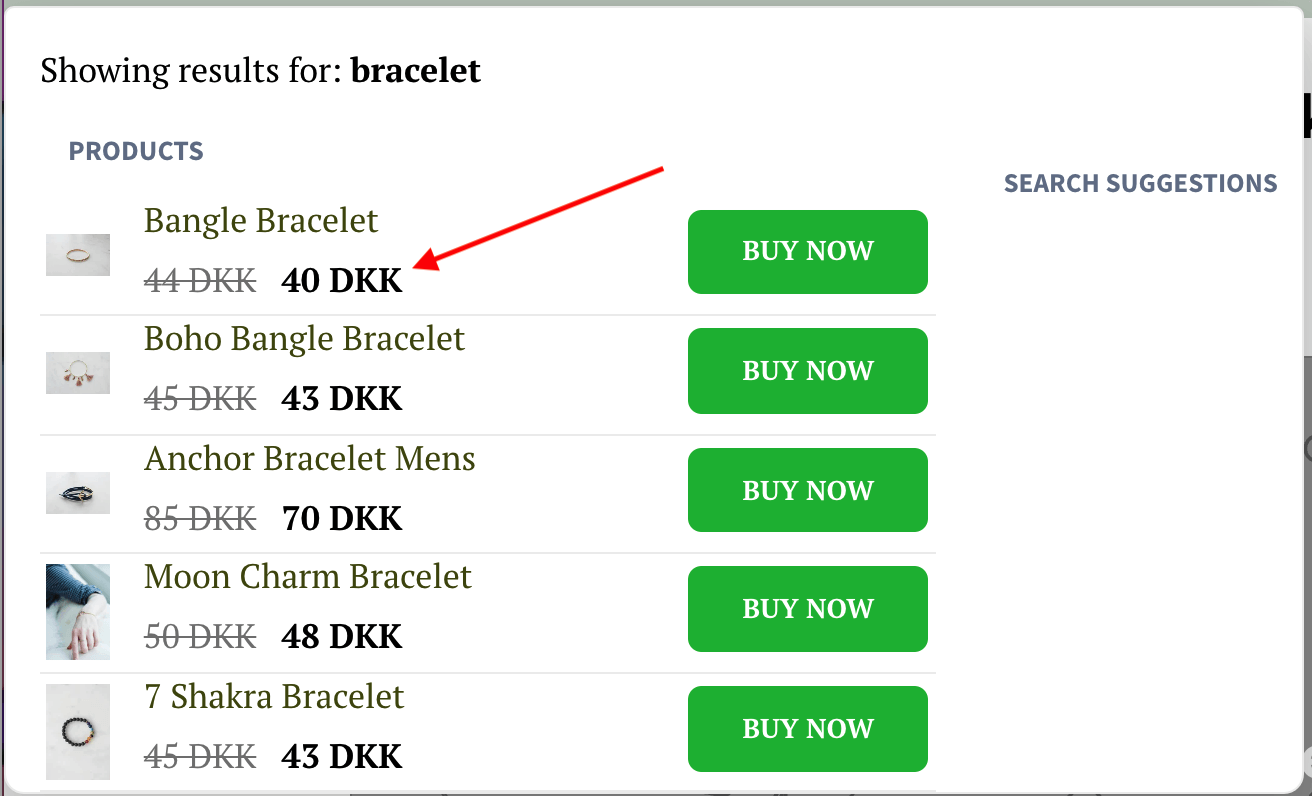
4. Sie können nun die umgerechneten Preise und das Währungssymbol in Ihrem Entwurf sehen:

Im HTML/CSS-Design (Code-Modus)**_
1. Gehen Sie in my.clerk.io zu Suche/Empfehlungen -> Designs und klicken Sie auf Design bearbeiten für Ihr Design.

2. Ersetzen Sie den bestehenden money oder money_eu Formatierer für Preise, mit currency_converter

3. Klicken Sie auf Design aktualisieren.
4. Sie können nun die umgerechneten Preise und das Währungssymbol in Ihrem Entwurf sehen:

Shopify-frontend-api Lösungen #
> Disclaimer: Dies ist eine sehr individuelle Lösung, um Preisumrechnungen zu erhalten, wenn keine Daten aus der Shopify-API vorliegen. Verwenden Sie dies nur, wenn Sie ein spezifisches und benutzerdefiniertes Setup für Preisumrechnungen auf Basis von Geo-IP-Änderungen verwenden.
Dies ist die Dokumentation der Frontend-Lösung in Github.
Erhalten kontextbezogener Daten JIT
Dieser Abschnitt beschreibt, wie man kontextbezogene Daten in Echtzeit erhält, um sie in den von der Clerk.io API zurückgegebenen Inhalten anzuzeigen.
Das Entwurfsmuster besteht aus den folgenden Teilen:
- Eine Sammlung, die alle Produkte enthält.
- Ein alternatives Layout für die Darstellung von Sammlungsinformationen als JSON.
- Eine Javascript-Klasse, die die in der Sammlung zur Verfügung gestellten Daten sammelt.
- Ein Javascript-Snippet, das die Daten für die relevanten Produkt-IDs in einem bestimmten Ergebnis konsumiert und sie in einem Div in der Vorlage platziert.
1. Die Sammlung
Um sicherzustellen, dass Sie eine Sammlung mit allen möglichen Produkten haben, empfehle ich, eine Sammlung mit einer Bedingung zu erstellen, die von allen Produkten erfüllt wird. Die Sammlung sollte Clerk api genannt werden, da sie dann die Route /collection/clerk-api frontend erhält.
Die Bedingung für die Sammlung sollte etwas wie “Preis > -1000000” sein.
2. Das alternative Layout für Sammlungen
Zweitens müssen wir ein alternatives Layout für die Anzeige unserer Daten mithilfe der Sammlung erstellen.
Dazu bearbeiten wir zunächst den Themencode des Themas, das wir verwenden möchten. Klicken Sie unter dem Abschnitt Vorlagen auf der linken Seite auf “Neue Vorlage hinzufügen”.
Wählen Sie im Popup “Sammlung” als Ressourcentyp aus.
Wählen Sie als Dateityp “Flüssig”.
Schreiben Sie “json” in das unterste Feld, so dass der Name der erstellten Vorlage “collection.json.liquid” lautet.
Der Inhalt dieser Datei sollte die Datei “collection.json.liquid” sein, die sich im Ordner “liquid” für dieses Projekt befindet.
Sie können dem Produkt in dieser Vorlage nach Bedarf weitere Felder hinzufügen.
3. **Die JS-Klasse, die Daten von unserem neu erstellten Endpunkt verarbeitet.
Um die Daten aus unserer Sammlung abzurufen und sie so vorzubereiten, dass sie verwendet werden können, müssen wir den gesamten Inhalt von “index.js” in unserem “Class”-Ordner in diesem Projekt innerhalb des Skript-Tags platzieren, das “Clerk.js” enthält, das Sie in “theme.liquid” platziert haben.
Es sollte in etwa so aussehen:
Diese Klasse wird Daten auf Basis von Zeitstempeln und Währungen ungültig machen, ohne dass Sie den Code ändern müssen.
Die Zeit vor der Ungültigkeitserklärung beträgt 12 Stunden seit den letzten Gebäudedaten.
Jede Änderung des Währungskontextes macht die Daten ebenfalls ungültig.
4. Die JS-Funktion, die die relevanten Daten in die Vorlage lädt.
Schließlich sollten Sie die template.js in die verwendete Designvorlage einbinden. Die Funktion holt sich die Daten, wenn sie verfügbar sind, und platziert sie in bestimmten untergeordneten Elementen innerhalb der einzelnen Produktkacheln.
Das Beispiel enthält die Felder “list_price” und “price”.
Hinweis: Wenn Sie andere Felder als “price” und “list_price” verwenden müssen, fügen Sie diese in “collection.json.liquid” hinzu und bearbeiten dann die “template.html” und “template.js”, um diese Felder ebenfalls zu verwenden. Sie sollten die in Schritt 3 beschriebene Klasse nie bearbeiten müssen.