Verbinden Sie Ihren Shoporama-Shop
Platforms:
Für diese Schritte müssen Sie sowohl Ihr my.clerk.io als auch Ihr Shoporama-Konto geöffnet haben.
1. Laden hinzufügen
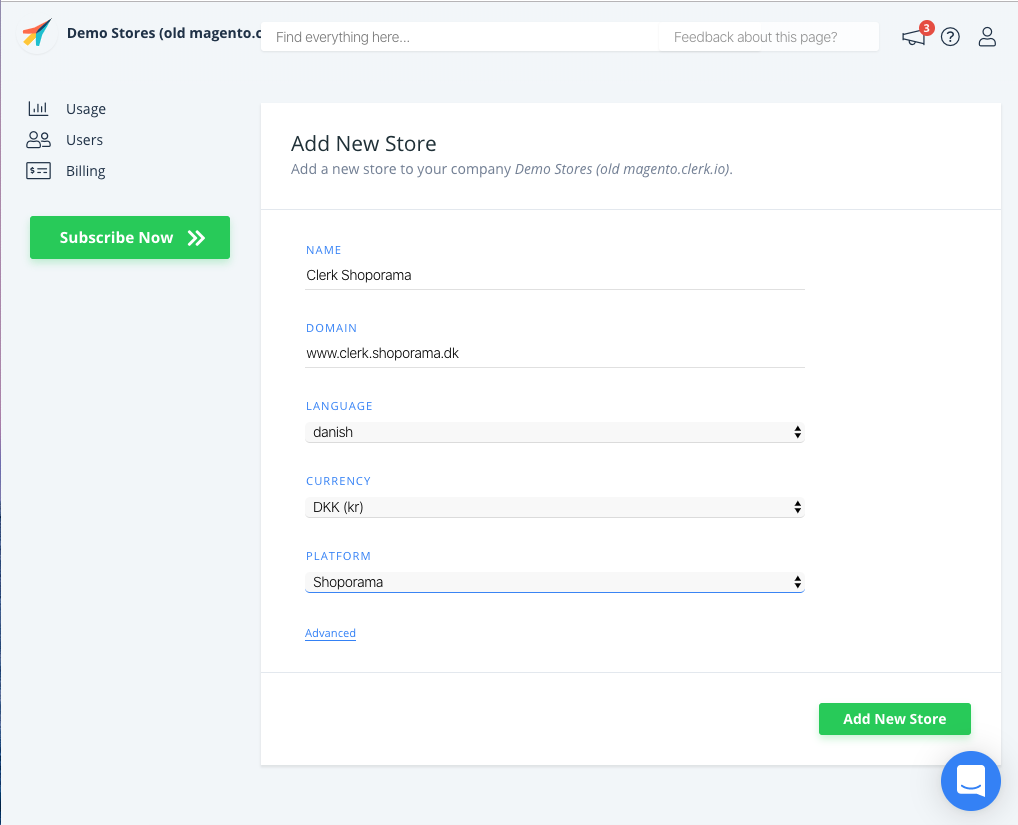
Nachdem Sie sich bei my.clerk.io eingeloggt haben, müssen Sie als erstes Ihren Shop hinzufügen:
Schreiben Sie den Name und die Domain Ihres Online-Shops.
Wählen Sie die Sprache und Währung, und wählen Sie Shoporama als Plattform.
Klicken Sie auf Shop hinzufügen.

2. Besuchertracking installieren
1. Loggen Sie sich in Ihren Shoporama-Shop ein.
2. Klicken Sie auf das Symbol Einstellungen in der oberen rechten Ecke und dann auf HTML-Filter.

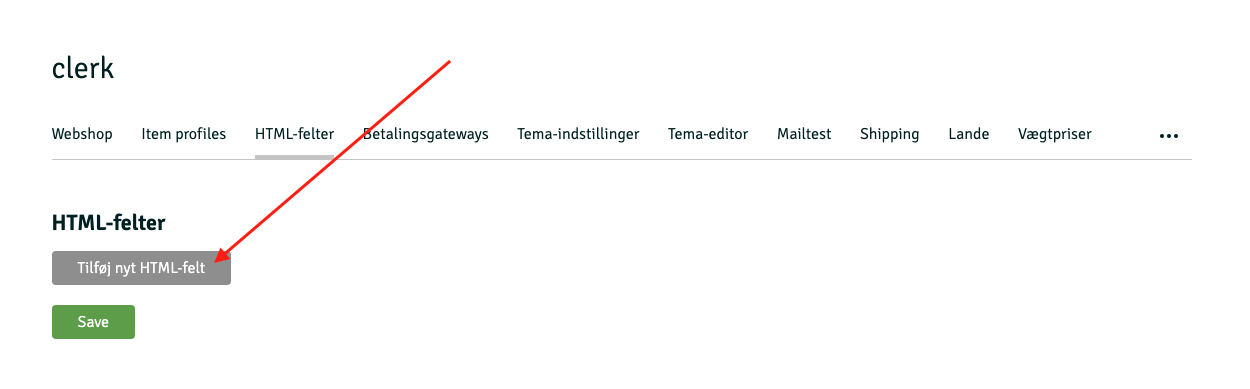
3. Klicken Sie auf Tilføj nyt HTML-felt

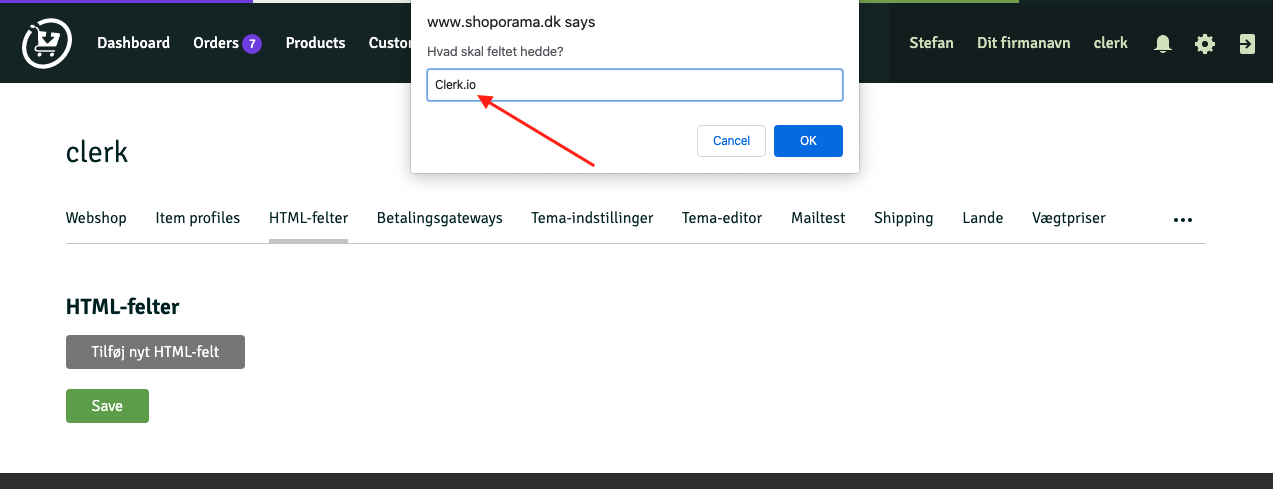
4. Benennen Sie das Feld Clerk.io:

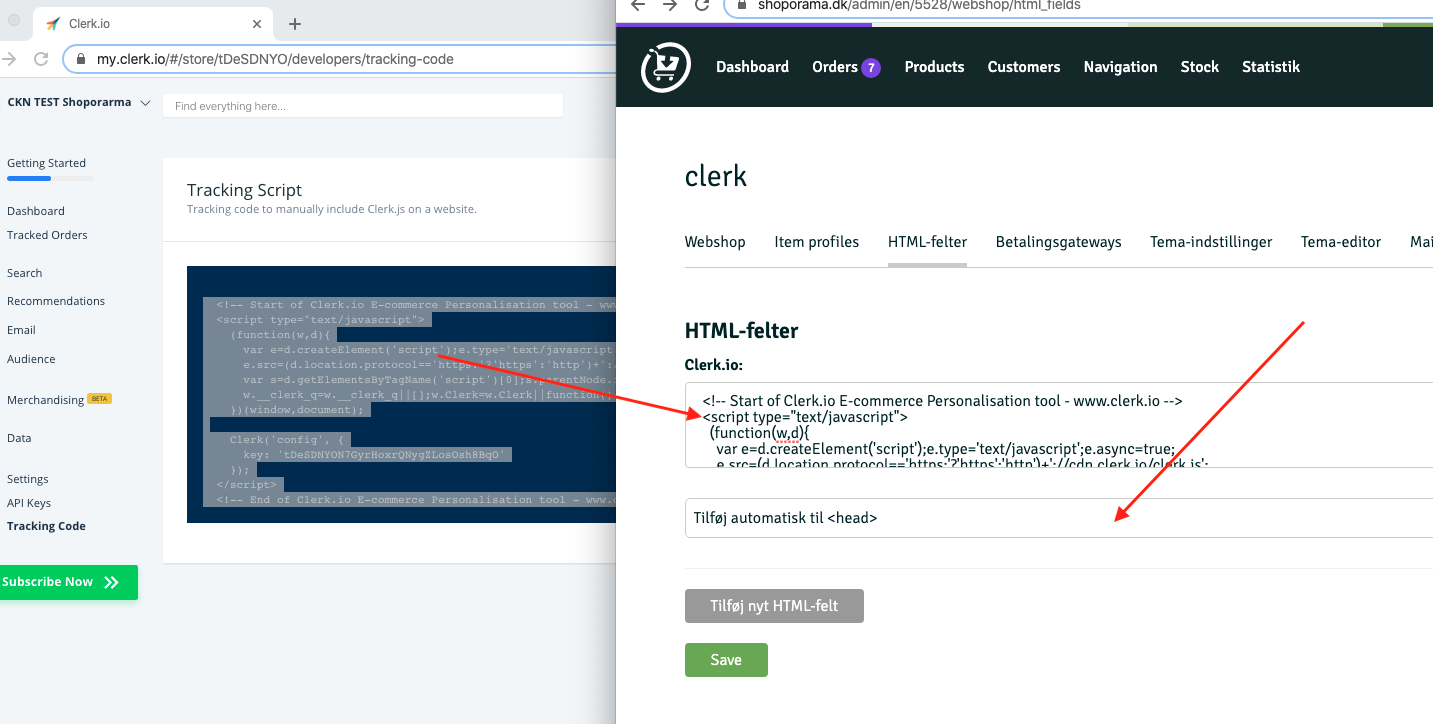
5. Gehen Sie zu my.clerk.io und dann Einstellungen -> Tracking Code:

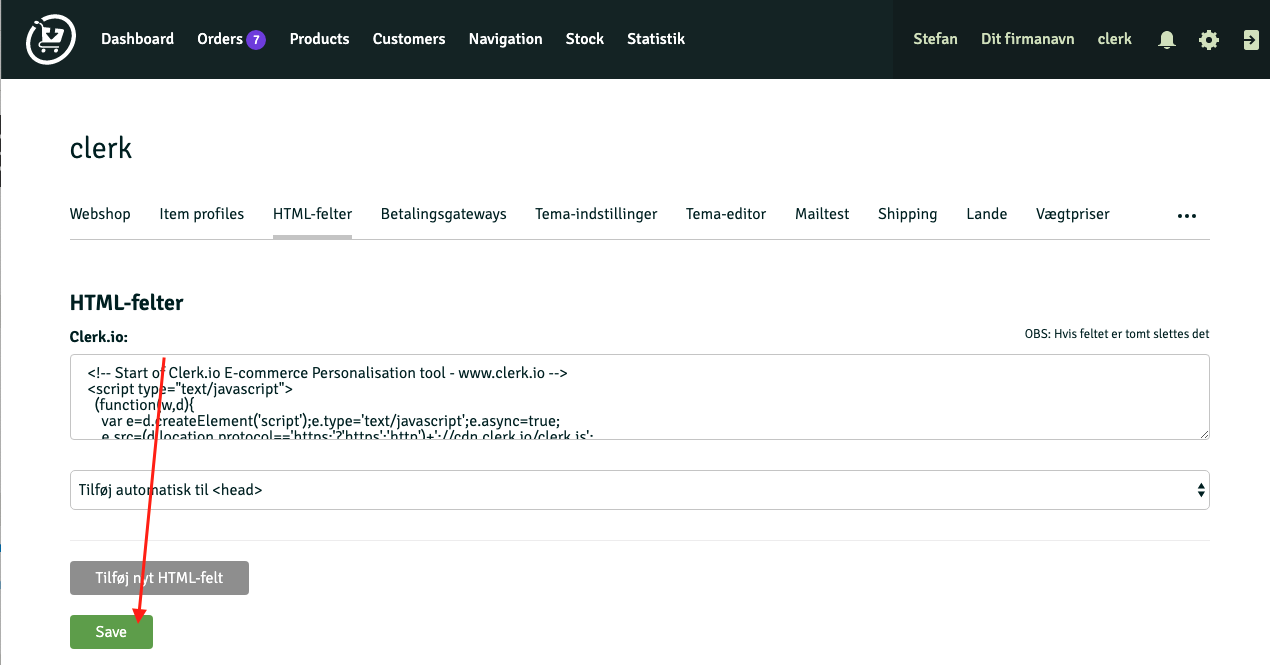
6. Kopieren Sie diesen Tracking-Code in den HTML-Filz in Shoporama und wählen Sie Tilføj automatisk tilim Dropdown-Menü:

7. Klicken Sie auf Speichern:

Jetzt ist Clerk.js installiert!
3. Installieren Sie Sales-tracking
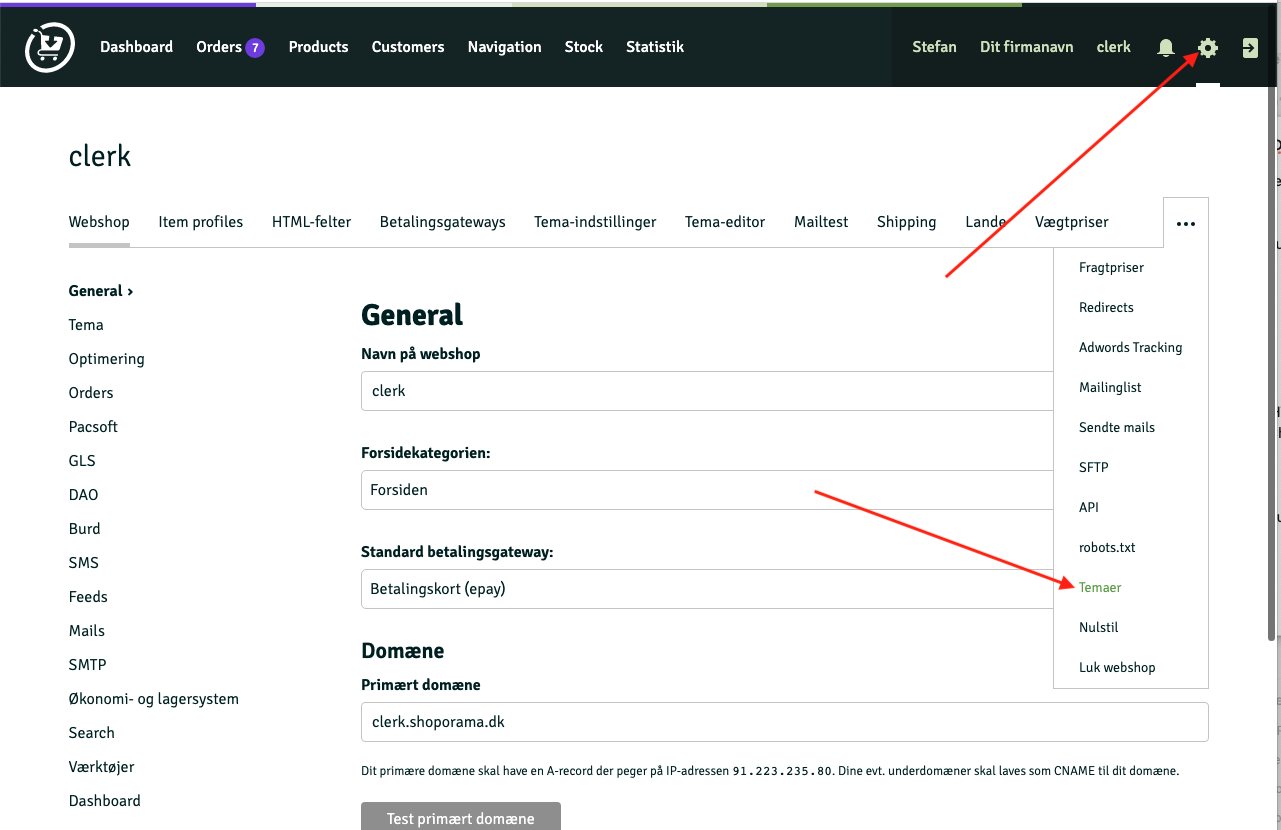
1. Klicken Sie erneut auf das Einstellungssymbol.
2. Klicken Sie auf " …" in der oberen rechten Ecke und dann auf Temaer:.

3. Klicken Sie auf das Bleistift-Symbol für das von Ihnen verwendete Thema:

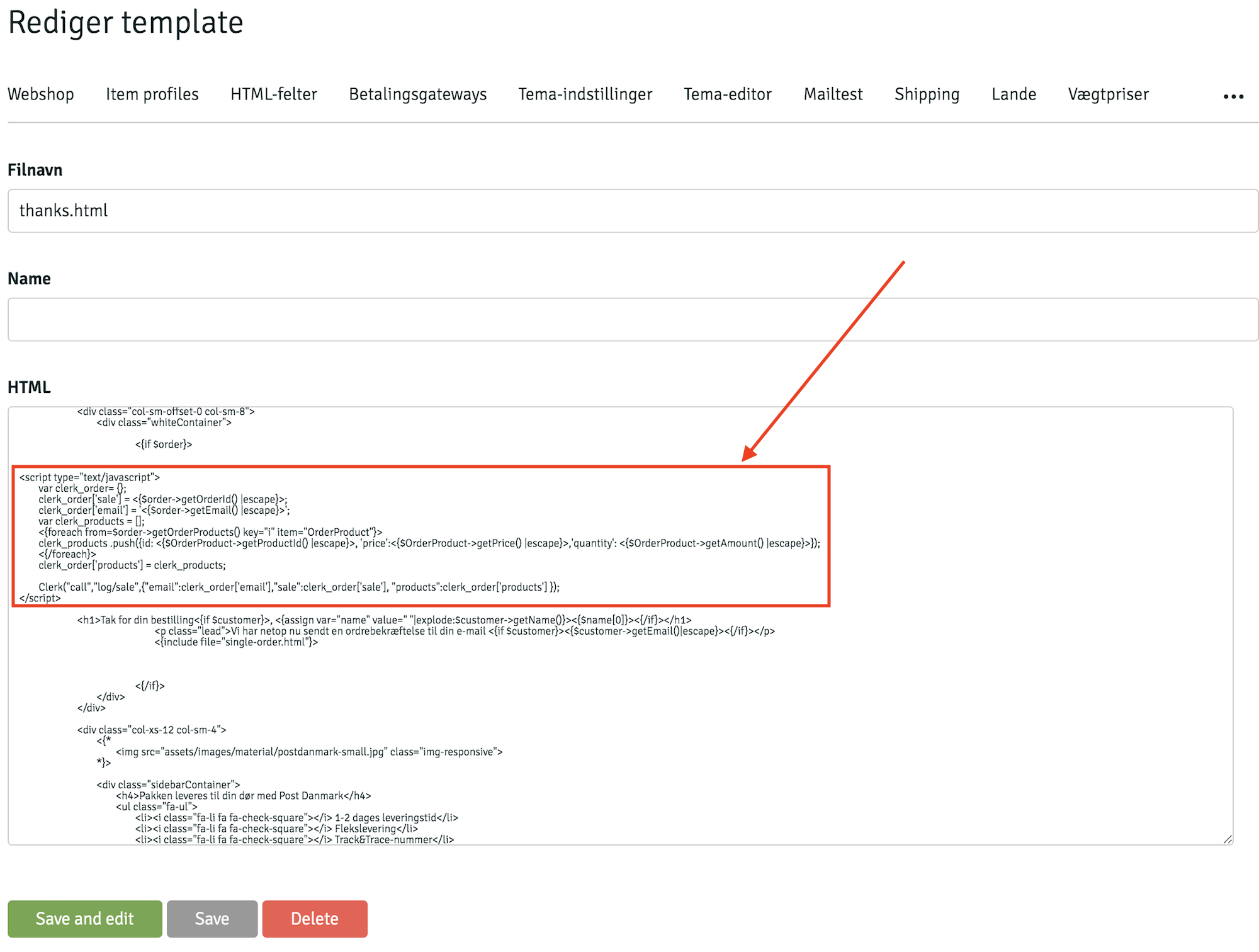
4. Scrollen Sie nach unten, um die Datei thanks.html zu finden, und klicken Sie auf das Bleistift-Symbol daneben:

5. Kopieren Sie das folgende Skript:
<script type="text/javascript">
var clerk_order= {};
clerk_order['sale'] = <{$order->getOrderId() |escape}>;
clerk_order['email'] = '<{$order->getEmail() |escape}>';
var clerk_products = [];
<{foreach from=$order->getOrderProducts() key="i" item="OrderProduct"}>
clerk_products .push({id: <{$OrderProduct->getProductId() |escape}>, 'price':<{$OrderProduct->getPrice() |escape}>,'quantity': <{$OrderProduct->getAmount() |escape}>});
<{/foreach}>
clerk_order['products'] = clerk_products;
Clerk("call","log/sale",{"email":clerk_order['email'],"sale":clerk_order['sale'], "products":clerk_order['products'] });
</script>
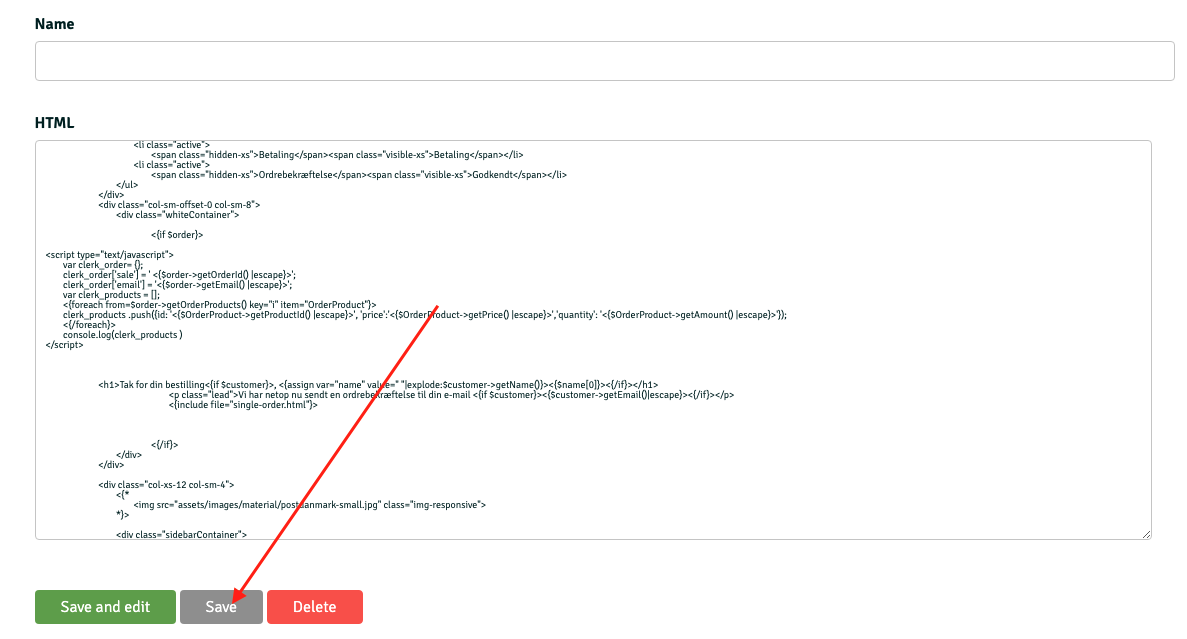
6. Suchen Sie in der Datei thanks.html das kleine Codestück <{if $order}> und fügen Sie das Skript direkt darunter ein:

7. Klicken Sie auf Speichern:

Das Sales-Tracking funktioniert jetzt!
4. Synchronisierung Ihres Shops
Um Ihren Shoporama-Shop erfolgreich zu konfigurieren, benötigen Sie zwei Daten: den API-Zugang und die Store URL.
1. Um das Access Token zu finden, gehen Sie zum Shoporama-Backend und zu Einstellungen -> API..

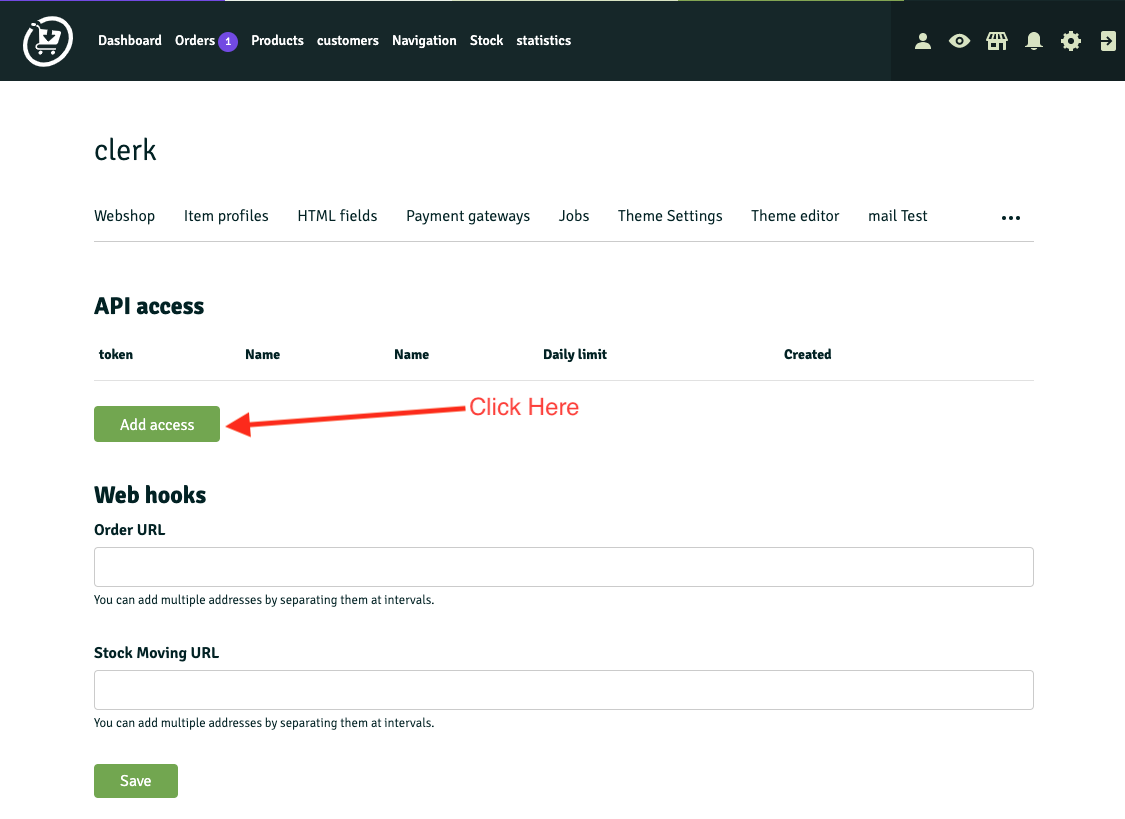
2. Erstellen Sie einen neuen API-Zugang, indem Sie auf Zugang hinzufügen klicken.

3. Benennen Sie den neuen API-Zugang Clerk.io, setzen Sie die Rechte auf Read Only und klicken Sie auf Speichern.

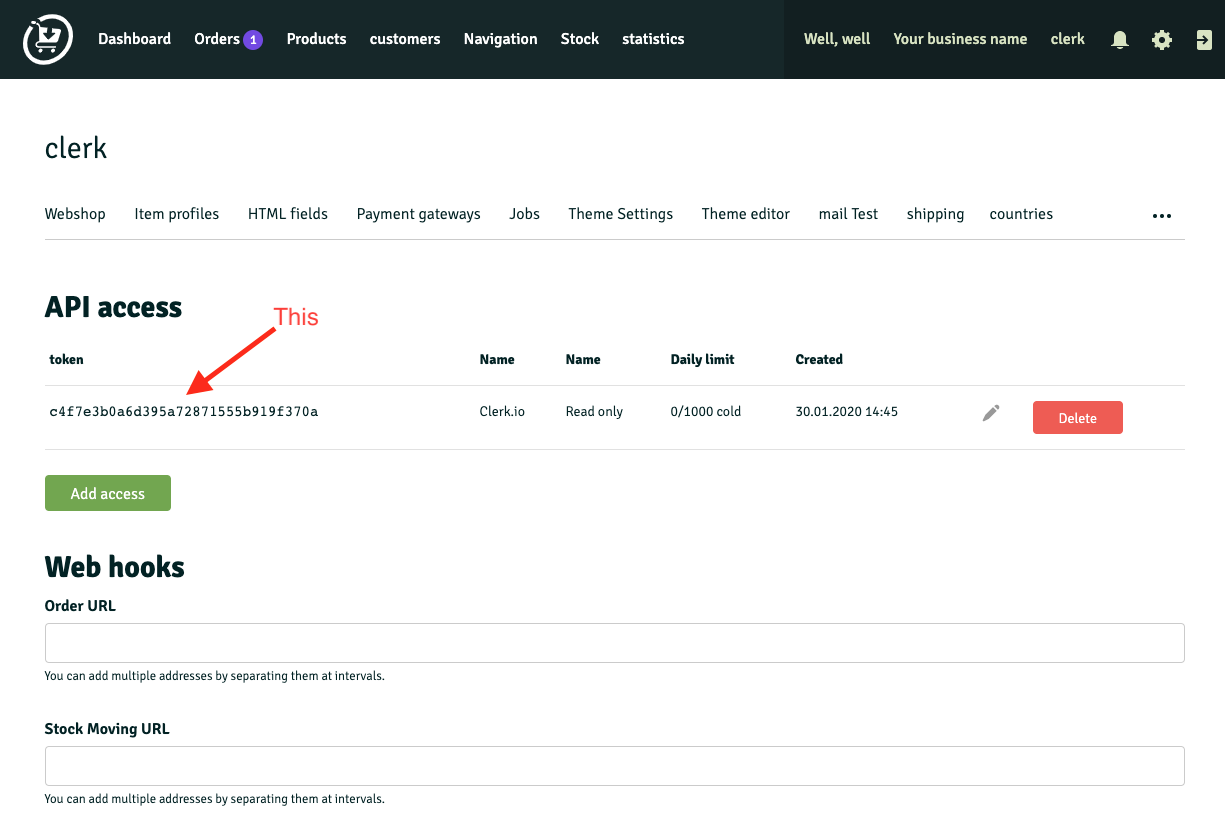
4. Sobald Sie den neuen Zugang gespeichert haben, schickt Shoporama Sie zurück zur API-Seite, wo Sie das API Access Token finden.

5. Gehen Sie zurück zu my.clerk.io.
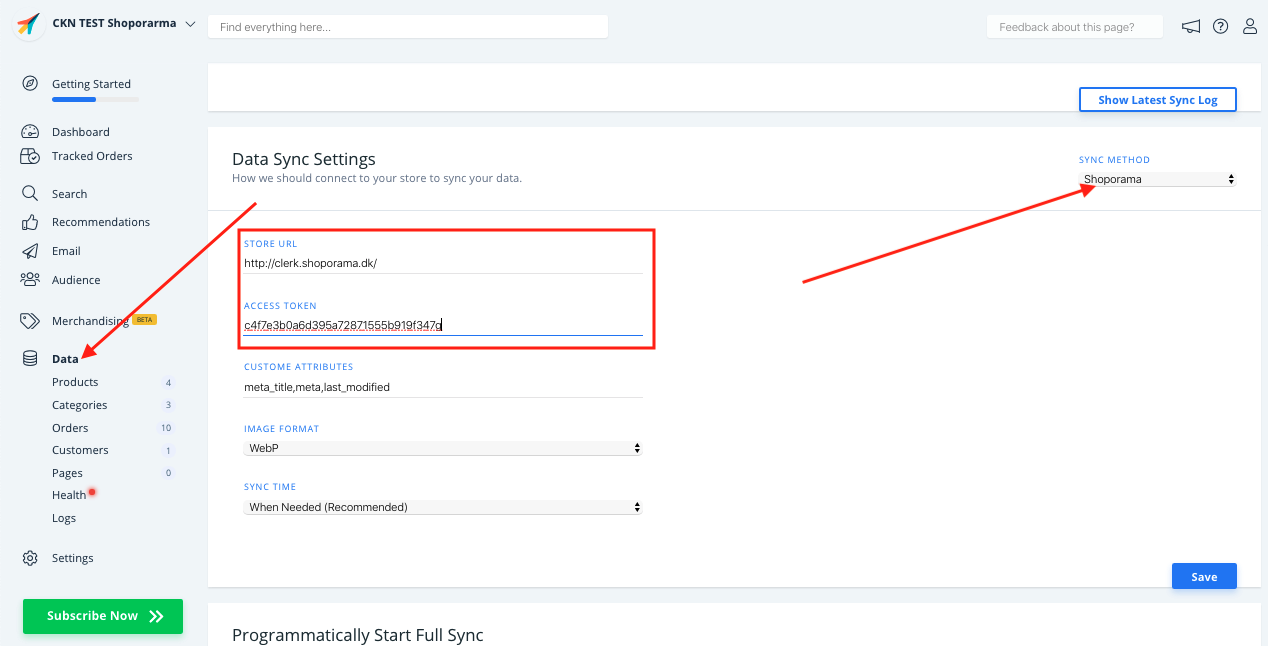
6. Gehen Sie im Hauptmenü von mein.clerk.io zu Daten.
7. Wählen Sie unter _Sync-Methode** aus der Dropdown-Liste Shoporama aus und fügen Sie den API-Zugang und die Store-URL in die entsprechenden Felder ein.

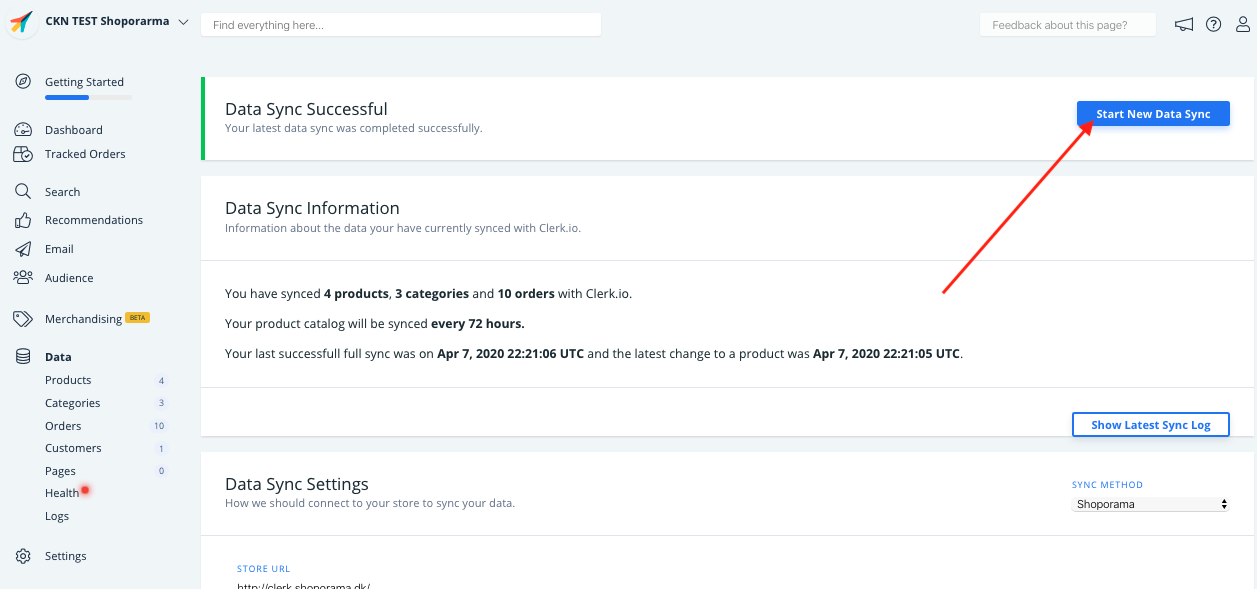
Scrollen Sie nach oben und klicken Sie auf Neue Datensynchronisation starten.

Jetzt ist Ihr Geschäft mit Clerk verbunden :)