Auswahl der zu importierenden Produkte in WooCommerce
Platforms:
Standardmäßig importiert das WooCommerce-Plugin von Clerk.io nur veröffentlichte Produkte.
Dies kann bei Bedarf geändert werden.
Die folgende Datei steuert, welche Produkte in [Clerk.io] importiert werden:](http://Clerk.io)
wp-content->plugins->clerkio->includes->class-clerk-rest-api.php.
Suchen Sie in der Datei die Funktion namens product_endpoint_callback..
In der Liste $products fügen Sie unter ‘status’ einfach alle Status ein, die Sie einschließen möchten, getrennt durch Kommas:

Wenn Sie dies tun, empfehlen wir Ihnen dringend, auch ein zusätzliches Attribut zu dieser Datei hinzuzufügen, das angibt, wann ein Produkt unverkäuflich ist, damit Sie es in Ihrem Design anzeigen können.
Angenommen, Sie erstellen ein Attribut namens is_saleable, das entweder true oder false ist, dann können Sie es wie folgt in Designs: verwenden
{% raw %}
{% if product.is_saleable %}
<div class="in-stock">In Stock</div>
{% else %}
<div class="not-in-stock">Not In Stock</div>
{% endif %}
{% endraw %}
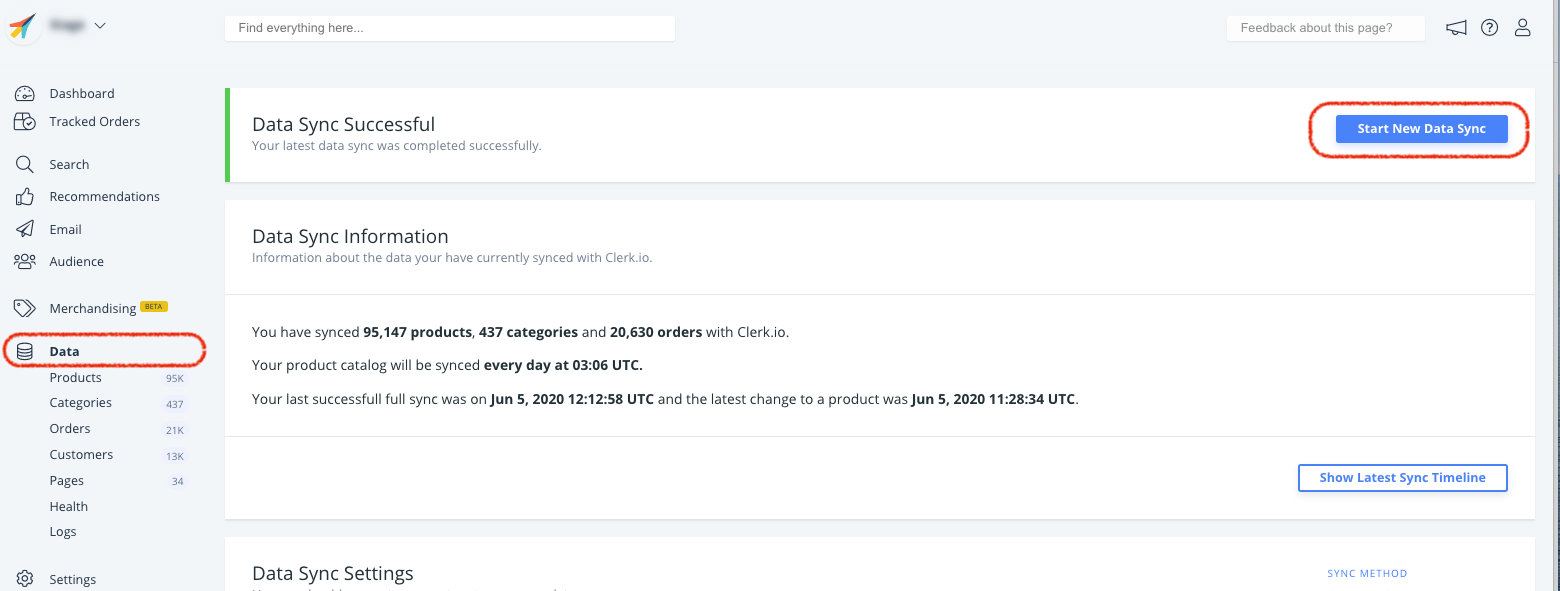
Gehen Sie dann zu my.clerk.io -> Data und klicken Sie auf Start New Sync, um die neuen Produkte zu importieren.