In WooCommerce können Sie Benutzerdefinierte Produktattribute über das WooCommerce-Backend oder über das Clerk.io Plugin im Code hinzufügen, falls erforderlich.
Hinzufügen einfacher Attribute #
Wenn die Attribute, die Sie senden möchten, bereits als einfache Attribute in Ihrer WooCommerce-Verwaltung verfügbar sind, können Sie sie einfach auf der Plugin-Seite hinzufügen.
1. Gehen Sie in Ihrem WooCommerce-Backend zunächst zu Produkte -> Attribute

2. Suchen Sie hier den Slug des Attributs, das Sie hinzufügen möchten.
3. Gehen Sie nun zu Kanzlei -> Einstellungen.
4. Fügen Sie unter Zusätzliche Felder, das Attribut slug hinzu. Sie können auch mehrere verschiedene, durch Komma getrennt, hinzufügen:

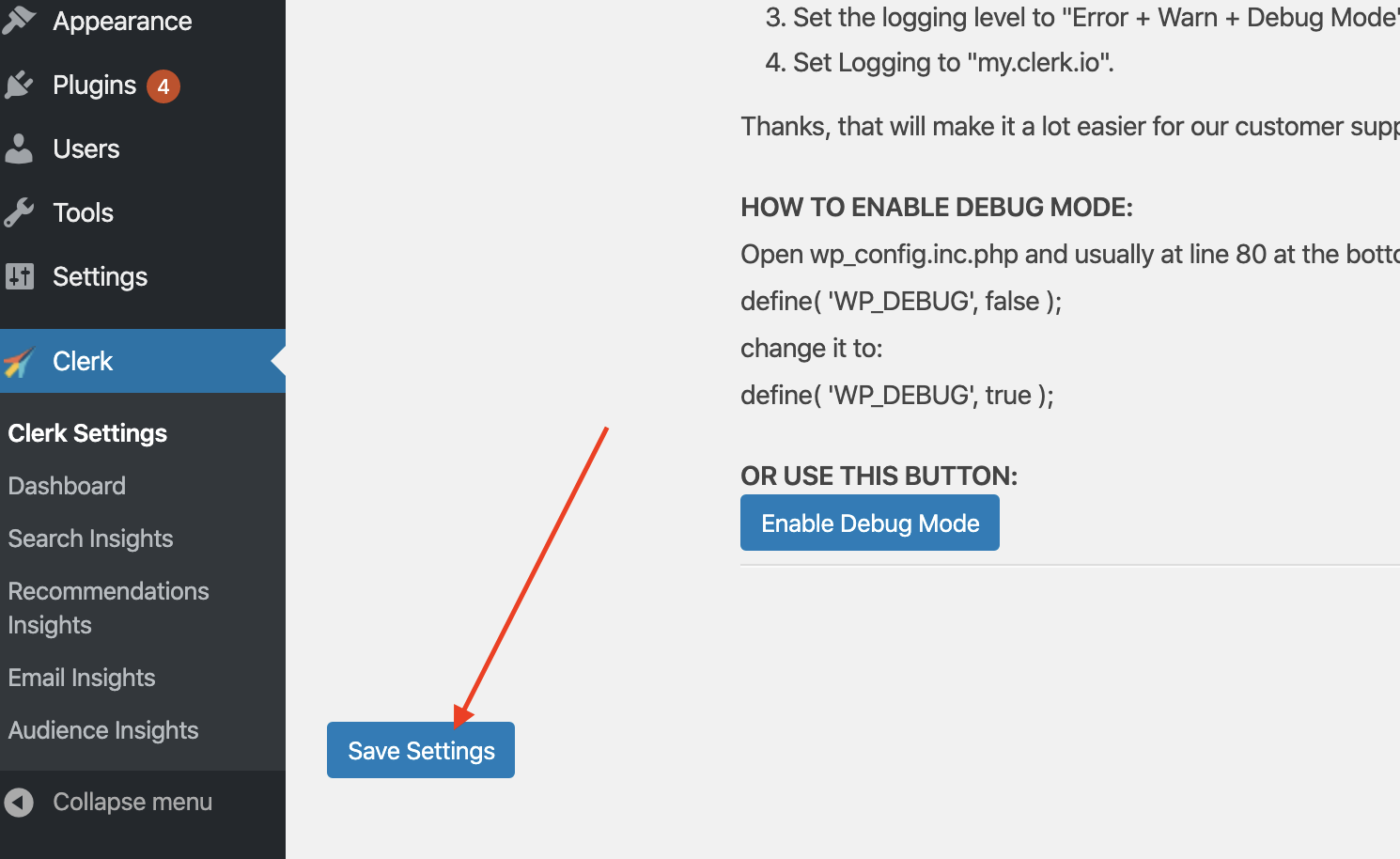
5. Scrollen Sie zum Ende der Seite und klicken Sie auf Einstellungen speichern:

6. Nachdem Sie Ihre Attribute implementiert haben, gehen Sie zu my.clerk.io->Systemstatus -> Datensynchronisation und klicken Sie auf Neue Datensynchronisation starten in der oberen rechten Ecke.

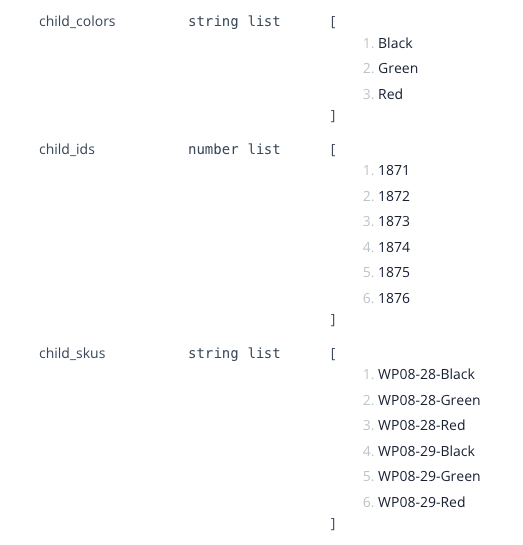
Wenn die Attribute, die Sie senden möchten, bereits als Teil Ihrer konfigurierbaren/gruppierten Produktdaten in Ihrer WooCommerce-Verwaltung verfügbar sind, können sie einfach mit der neuesten Version Ihres Plug-ins synchronisiert werden. Sie erscheinen dann als child_attribute, zum Beispiel child_color, child_skus usw.
Hinzufügen von Attributen durch Code #
Attribute in WooCommerce können auch im Code hinzugefügt werden, und zwar über zwei Dateien, da sie dazu verwendet werden, Produkte manuell und automatisch zu synchronisieren, wenn Änderungen im Webshop vorgenommen werden.
Dies sind die Dateien:
wp-content->plugins->clerkio->includes->class-clerk-product-sync.php
in der Funktion add_product

wp-content->plugins->clerkio->includes->class-clerk-rest-api-php
in der Funktion product_endpoint_callback in $productArray
 Jedes Attribut ist wie folgt aufgebaut:
Jedes Attribut ist wie folgt aufgebaut:
'sku' => $product->get_sku(),
wobei ‘sku’ den Namen definiert, den das Attribut in Clerk.io haben soll, und => $product->get_sku(), ist eine WooCommerce Logik zum Abrufen des Attributs.
Hinzufügen von Produktdaten mit functions.php #
Neue Attribute können in Clerk.io auch durch Änderung der Datei _functions.php hinzugefügt werden und werden bei einem Update des Plugins nicht überschrieben.
Fügen Sie den folgenden Code im WooCommerce-Backend unter Erscheinungsbild > Theme-Editor > functions.php : ein
// Alters clerk parameters
add_filter( 'clerk_product_sync_array', 'clerk_change_params', 10, 2 );
add_filter( 'clerk_product_array', 'clerk_change_params', 10, 2 );
function clerk_change_params( $params, $product ) {
// Used to hide hidden products from search
$params['catalog_visibility'] = $product->get_catalog_visibility();
// We only use short_description
$params['description'] = $product->get_short_description();
return $params;
}
Gehen Sie schließlich zu my.clerk.io -> Systemstatus -> Datensynchronisation und klicken Sie auf Neue Datensynchronisation starten, um Ihre neuen Attribute zu importieren.
