> Hinweis: Wenn Sie einen Shortcode-Editor für Ihre Woocommerce-Seiten verwenden, empfehlen wir Ihnen, diese Anleitung zu verwenden.
Clerk.io’s Recommendations können auf jeder Seite des Webshops installiert werden, um Kunden zu helfen, die richtigen Produkte zu finden.
Mit dem Setup Guide können Sie sehen, auf welchen Seiten Sie Empfehlungen installieren und welche Typen Sie verwenden sollten, um unsere Best Practice zum Laufen zu bringen.
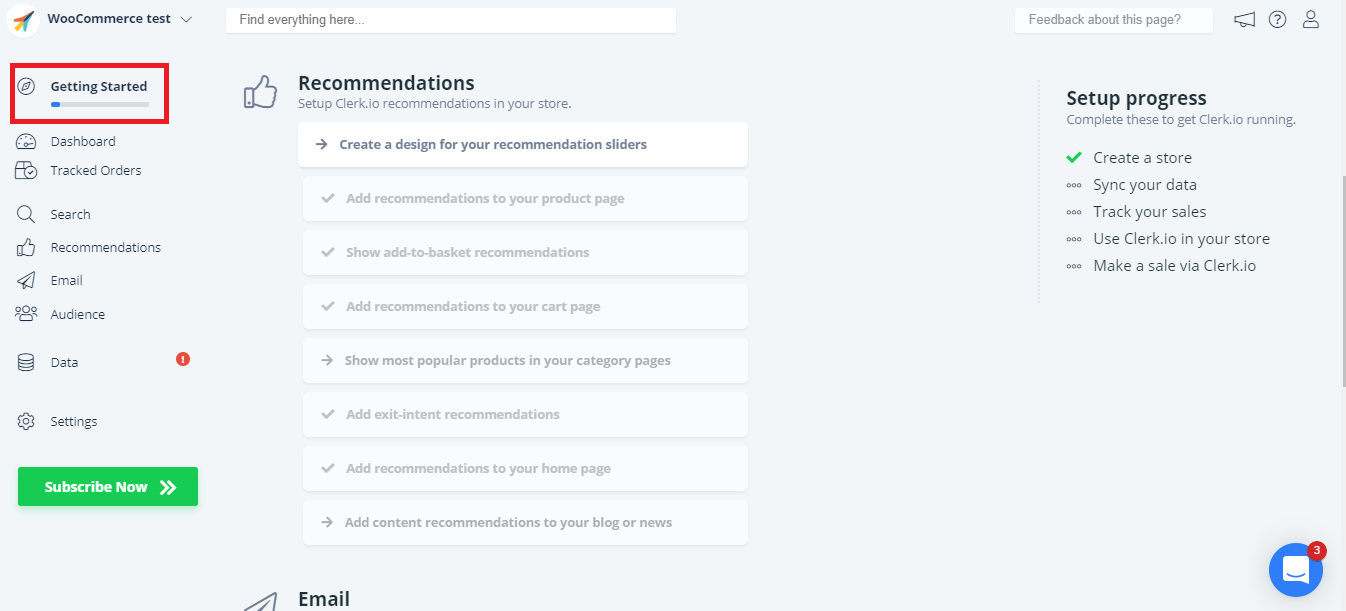
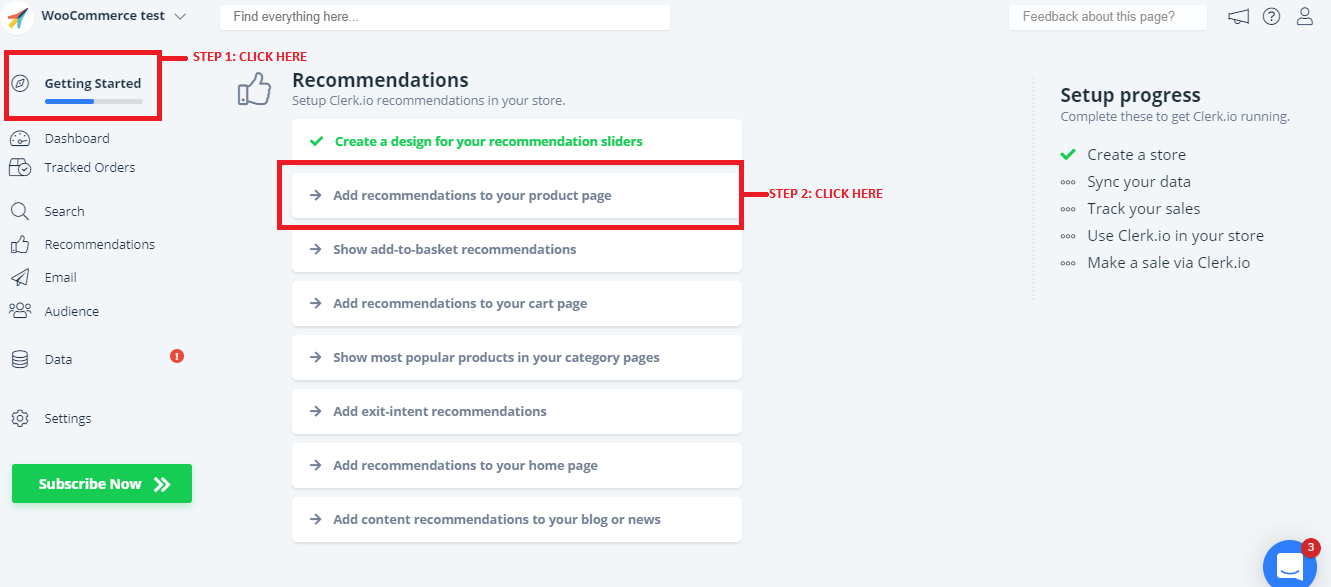
Beginnen Sie im Hauptmenü mit einem Klick auf Einstieg:

1. Erstellen Sie ein Standarddesign #
Als Erstes müssen Sie ein Standarddesign für Ihre Schieberegler erstellen.
Sie können die Einrichtungsanleitung unter _Empfehlungen - Erstellen Sie ein Design für Ihre Empfehlungs-Slider - verwenden, um schnell ein Design zu erstellen, das das gleiche Farbschema und den gleichen Stil wie Ihr Webshop hat.

Klicken Sie auf Veröffentlichen, sobald Sie mit dem Design zufrieden sind.

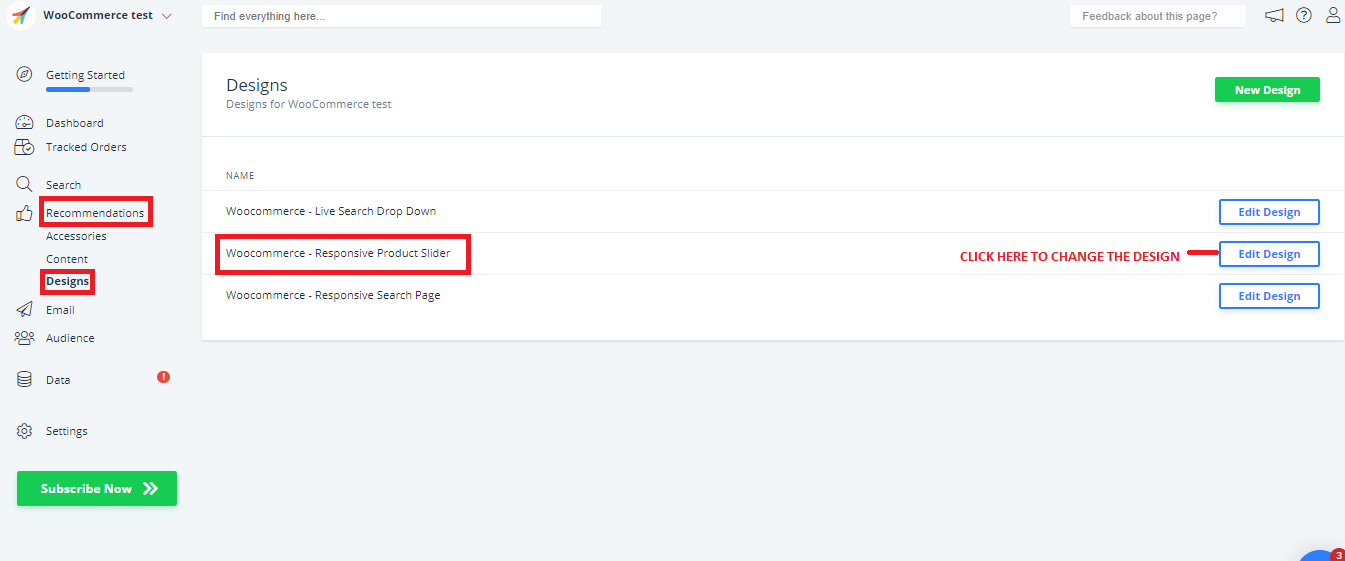
Sie können dies später leicht ändern, unter Empfehlungen - Designs im linken Menü.

2. Die Auswahl der zu verwendenden Empfehlungen #
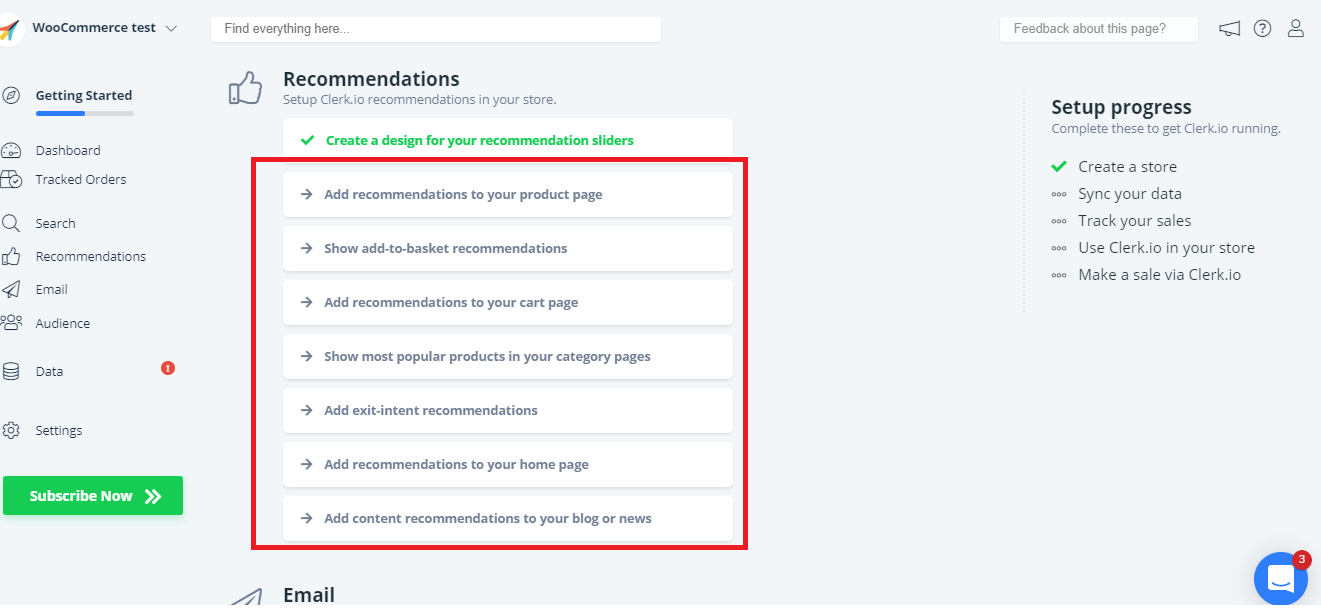
Als nächstes konzentriert sich jeder Schritt der Einrichtungsanleitung auf eine bestimmte Seite des Webshops.
Sie enthalten Informationen über
Warum sind die Empfehlungen auf der Seite wichtig?.
Welche Empfehlungstypen verwendet werden sollen.
Wo sie auf der Seite platziert werden sollten.

Klicken Sie auf jede Art von Empfehlungen, die Sie verwenden möchten, und folgen Sie den Schritten.
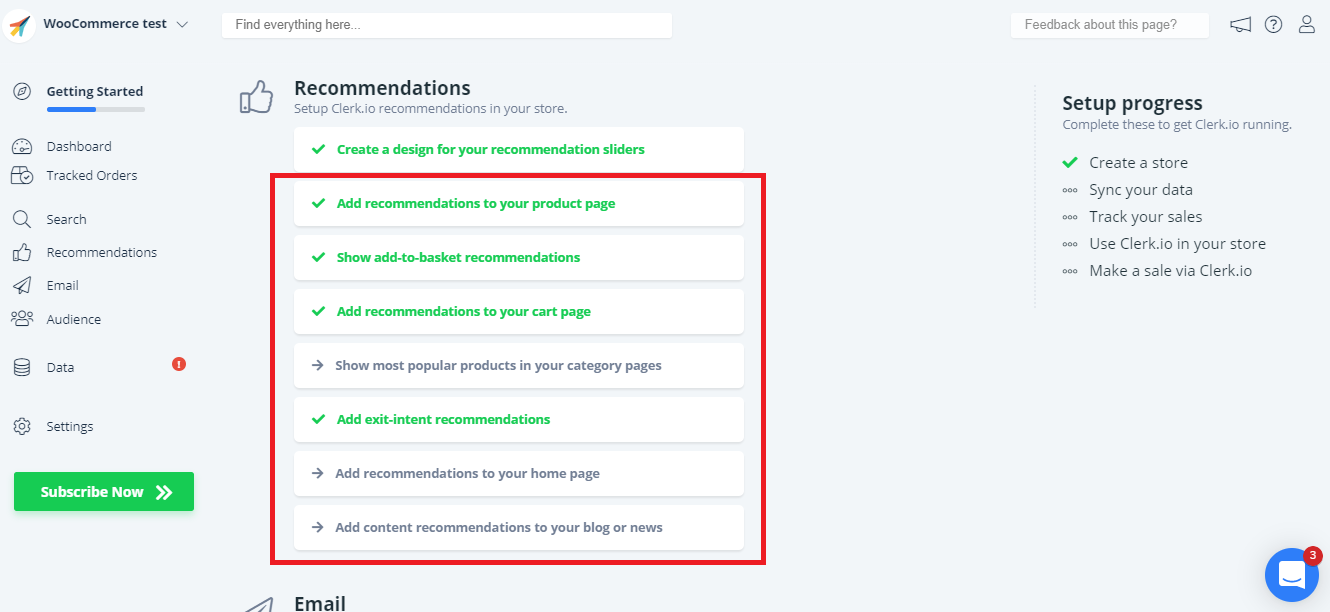
Bitte beachten Sie: Wenn Sie nur auf die einzelnen Empfehlungsblöcke klicken, **werden sie grün, als ob sie installiert wären - sind sie nicht_ - Sie müssen trotzdem klicken und den Schritten folgen.

3. Empfehlungen einfügen #
Nachdem Sie ausgewählt haben, welche Empfehlungen Sie für eine Seite verwenden möchten, können Sie diese in Ihren Webshop einfügen.
3.1 Einfügen mit Erweiterungs- oder Einbettungscodes #
Bei einigen Seiten können Empfehlungen direkt über die Erweiterung oder den Embedcode hinzugefügt werden:
Hier sind die Seiten, die beide Arten von Integrationen erlauben:
Add recommendations to your product page
Empfehlungen zum Warenkorb hinzufügen
Beliebteste Produkte auf Ihren Kategorieseiten anzeigen

Klicken Sie auf jede einzelne Seite und wählen Sie die Methode, die Sie für die Integration verwenden möchten, und folgen Sie den Schritten.
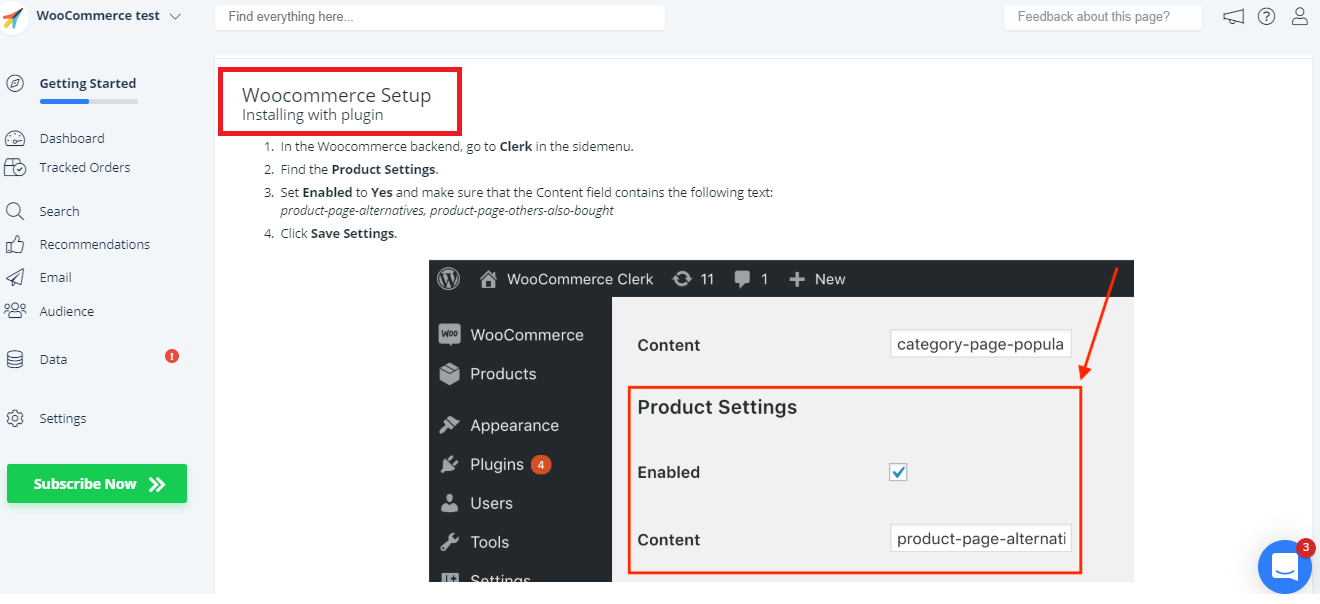
Hier ein Beispiel, wie Sie Empfehlungen zu Ihrer Produktseite hinzufügen:

Methode 1: mit der Erweiterung (folgen Sie den Schritten)

Klicken Sie auf FERTIG
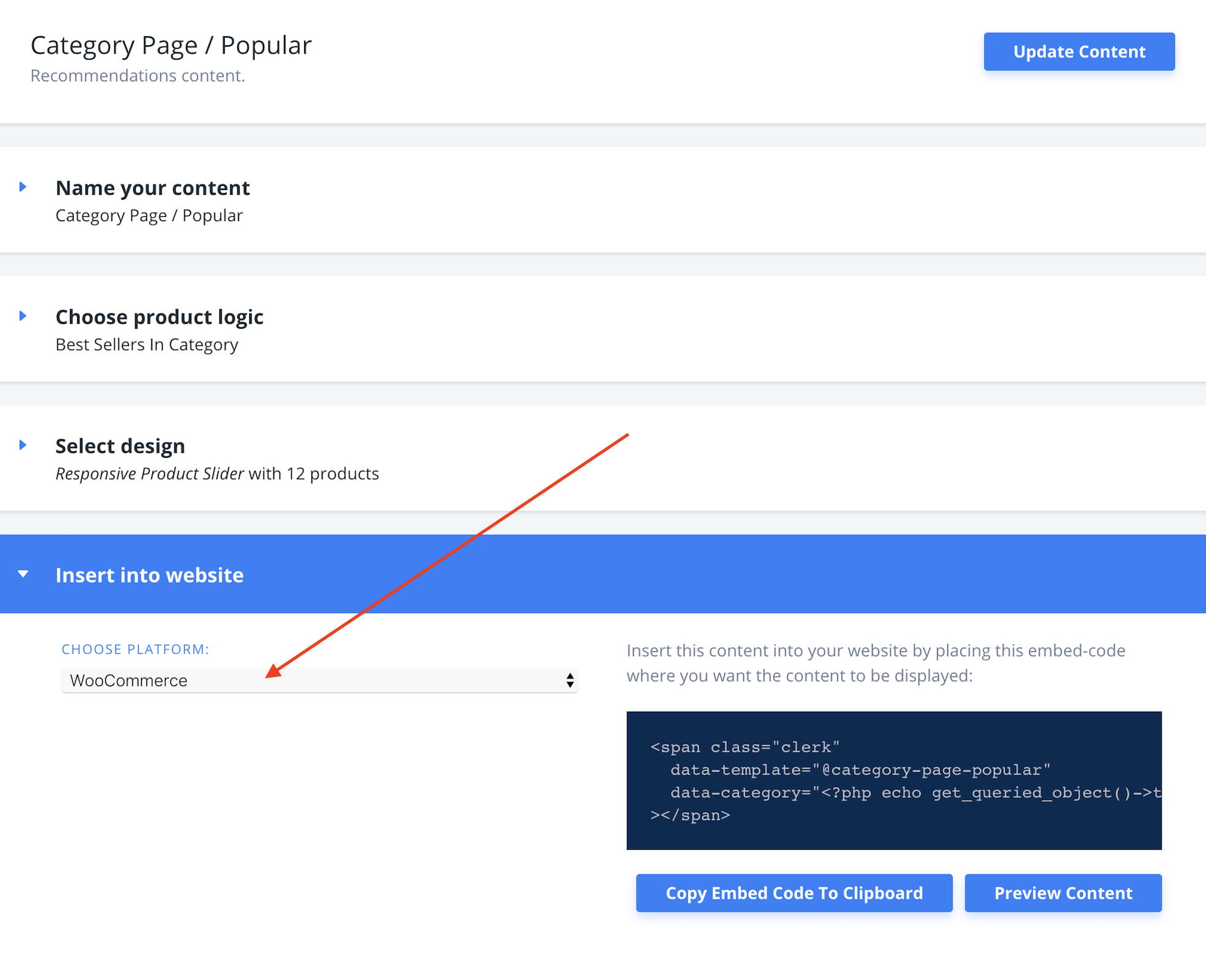
- Methode 2: mit Einbettungscode (folgen Sie den Schritten)

Klicken Sie auf FERTIG
Für einige Einbettungscodes werden Variablen wie Produkt oder Kategorie-IDs benötigt. In diesen Fällen wählen Sie einfach WooCommerce aus dem Dropdown-Menü Plattform wählen, bevor Sie den Einbettungscode kopieren.

3.2 Einfügen nur mit Erweiterung #
Diese Seiten erlauben nur eine Einbindung über die Extension:
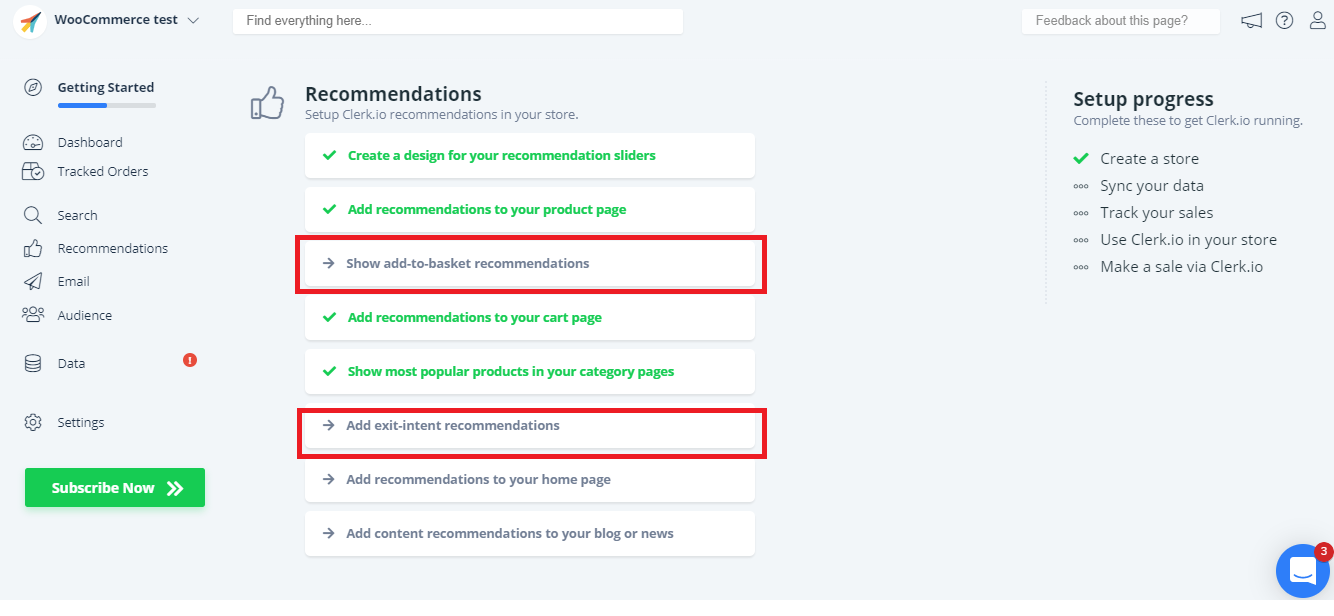
Warenkorb-Empfehlungen anzeigen
- Exit-Intent-Empfehlungen hinzufügen

Klicken Sie auf die einzelnen Punkte und folgen Sie den Anweisungen.
Hier ein Beispiel für Empfehlungen für den Einkaufskorb anzeigen:

Klicken Sie auf DONE
3.3 Einfügen nur mit Embedcodes #
Diese Seiten erlauben nur eine Einbindung mit Embedcode:
Empfehlungen zu Ihrer Homepage hinzufügen
Inhaltsempfehlungen zu Ihrem Blog oder Ihren Nachrichten hinzufügen

Für jede Art von Empfehlungen kopieren Sie einfach den Embedcode und fügen Sie ihn in die Datei ein, die die entsprechende Seite in Ihrem Webshop erzeugt.
Hier ist ein Beispiel, wie Sie Empfehlungen zu Ihrer Homepage hinzufügen:

Klicken Sie auf FERTIG
Sie können Ihren Inhalt später ganz einfach unter Empfehlungen - Inhalt im linken Menü ändern.
Inhalt ändern

Nachdem Sie die Funktionen aktiviert haben, können Sie Clerk.io’s RECOMMENDATIONS Funktion in Ihrem Webshop sehen.